Jak edytować stopkę w WordPressie? (3 proste metody)
Opublikowany: 2021-07-06Nie jesteś zadowolony z wyglądu swojej stopki i chcesz edytować stopkę w WordPressie zgodnie ze swoimi preferencjami? Jeśli tak, wskocz od razu!
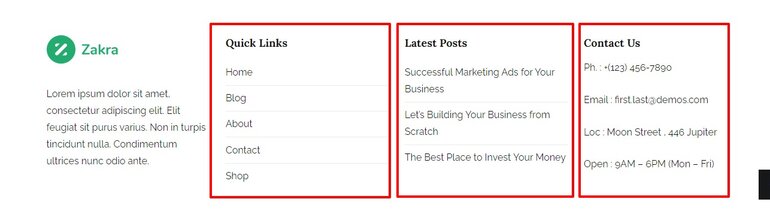
Stopka to jeden z elementów pojawiających się z reguły na wszystkich stronach, wskazujący użytkownikom koniec strony. Podobnie jak inne elementy, stopka może zawierać informacje, linki, obrazy itp., które mogą być przydatne do poprawy komfortu użytkowania i lepszego funkcjonowania witryny.
Dzisiaj w tym artykule pokażemy, jak edytować stopkę w WordPressie, a także pokażemy różne sposoby jej dostosowania. Nie tylko to, ale przyjrzymy się również znaczeniu stopki i bardzo potrzebnym elementom, które należy dodać do stopki.
Dlaczego stopka jest ważna w witrynie WordPress?
A) Wyświetlanie informacji
W elemencie stopki możemy dodać informacje związane z innymi stronami i treściami, które mamy w naszej witrynie, a które mogą być interesujące dla użytkownika. Dla przykładów:
- Linki do interesujących stron, takich jak najnowsze wpisy, komentarze, kategorie itp
- Prawa autorskie do strony internetowej
- Łącza do stron Informacje prawne i Polityka prywatności
- Informacje kontaktowe

B) Popraw nawigację
Wiele razy strony zawierają duże sekcje, które nie mieszczą się w menu strony internetowej. Dlatego, aby ułatwić nawigację użytkownika, możesz umieścić te linki lub menu w stopce.
W ten sposób, gdy użytkownik dotrze do dołu strony i nadal nie znalazł tego, czego szuka, ma łatwy dostęp do tych stron. Z tego powodu często można zobaczyć takie elementy jak:
- Działy z często zadawanymi pytaniami (FAQ)
- Wyszukaj paski
- Wyświetlane menu
- Linki do usług dodatkowych
- Linki do stron dotyczących zasad zwrotów, pomocy technicznej lub bramek płatności

C) Pomóż SEO
W SEO coraz większe znaczenie ma linkowanie wewnętrzne, ponieważ kiedy linkujesz do strony, przekazujesz autorytet.
W takim przypadku stopka jest dobrym elementem linkowania do stron, które chcesz pozycjonować. Oczywiście musisz pamiętać, że im więcej linków dodasz, tym mniej autorytetu przekazujesz każdej stronie.
D) Zdobądź zaufanie użytkowników
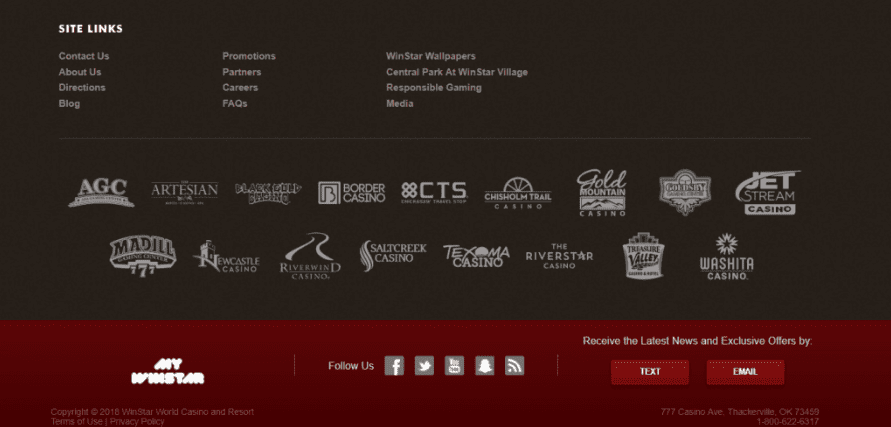
Z drugiej strony stopka jest powszechnie wykorzystywana do zwiększania zaufania użytkowników do serwisu, zwłaszcza gdy mówimy o sklepach internetowych. Jedną z najczęściej stosowanych praktyk jest wprowadzanie obrazów certyfikatów bezpieczeństwa, takich jak SSL, bezpieczna płatność, oficjalne organizacje, partnerzy, sponsorzy itp.

Jeśli wprowadzisz elementy, które pokazują, że Twoja strona jest bezpieczna, możesz zwiększyć zaufanie użytkowników i konwersje.
Ponadto stopka jest odpowiednim miejscem, jeśli chcesz pochwalić się zdobytymi osiągnięciami.
Co umieścić w stopce witryny WordPress?
Stopka to element, któremu często nie poświęca się wystarczającej uwagi, dlatego często spotyka się strony z niezaprojektowaną stopką i nieprzyjemne wizualnie.
Ale tak naprawdę stopka to element, który daje możliwość ulepszenia Twojej strony nie tylko z punktu widzenia SEO, ale także na poziomie użyteczności i zachowań użytkowników.
Jeśli nie wiesz, jakich elementów użyć podczas dostosowywania stopki, oto lista elementów najczęściej używanych na stronach internetowych:
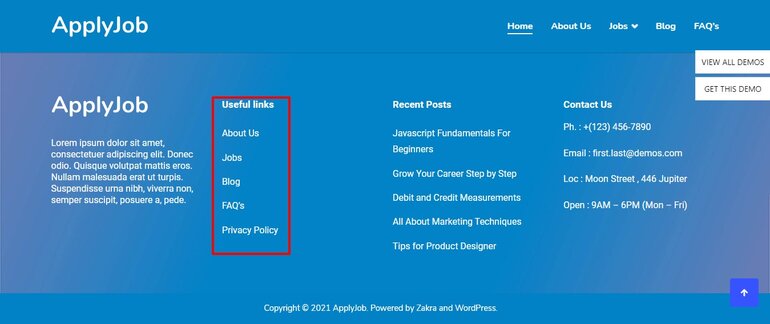
- Dane kontaktowe (numer telefonu, adres e-mail, adres fizyczny (zwłaszcza w sklepach i firmach).
- Linki do sieci społecznościowych
- Linki do stron z podstawowymi informacjami (Ostrzeżenie prawne, Polityka plików cookie, Polityka prywatności)
- Logo (marka)
- Linki informacyjne szczególnie dla sklepów internetowych (Warunki wymiany i zwrotów, Strony dotyczące płatności)
- Linki wewnętrzne (w celu zwiększenia SEO)
- Certyfikaty (Partnerstwo, bezpieczna płatność, certyfikaty jakości produktów)
Jak edytować stopkę w WordPressie?
Masz wiele możliwości, jeśli chodzi o edycję i dostosowywanie stopki w WordPressie. Tak, dobrze słyszałeś.
Dziś pokażemy Ci 3 różne sposoby edycji stopki w WordPressie. Możesz wypróbować dowolną z tych metod dostosowywania, która jest całkowicie oparta na Twojej stronie internetowej i poziomie umiejętności.
- Korzystanie z narzędzia do dostosowywania motywów
- Korzystanie z wtyczki WordPress
- Ręcznie edytuj kod stopki
I) Korzystanie z narzędzia do dostosowywania motywów
Ta metoda jest wystarczająco elastyczna, aby każdy mógł z łatwością korzystać. Mimo że jest to najłatwiejsza metoda edycji stopki w WordPressie, opcja dostosowywania motywu jest dostępna tylko dla określonych motywów.
Różne motywy WordPress mają różne opcje dostosowywania stopki. Dlatego lepiej wybrać wysokiej jakości motyw WordPress, który oferuje różnorodne opcje edycji i dostosowywania.
Możesz znaleźć wiele darmowych motywów w Repozytorium WordPressa. Ale jeśli szukasz opcji premium, możesz wypróbować ThemeGrill, ThemeForest lub Elegant Themes.
Do dzisiejszej demonstracji wybraliśmy motyw Zakra, ponieważ Zakra zawiera funkcję, która umożliwia edycję stopki w WordPress.

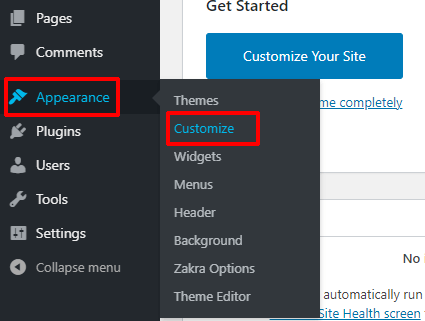
Aby rozpocząć edycję stopki witryny, najpierw zaloguj się do pulpitu WordPress. Następnie przekieruj do WordPress Theme Customizer poprzez Wygląd .

Prowadzi to do sekcji Customizer.

Dzięki konfiguratorowi możesz edytować i dostosowywać ogólny wygląd witryny, elementy, kolory itp. za pomocą podglądu na żywo, co oznacza, że możesz zobaczyć zmiany, które tutaj wprowadziłeś, w czasie rzeczywistym.

Zmień tło stopki
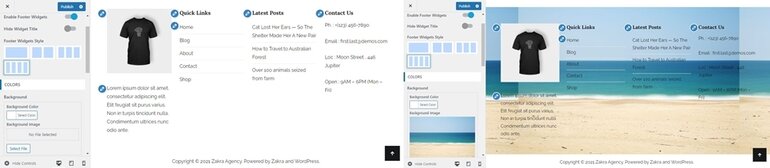
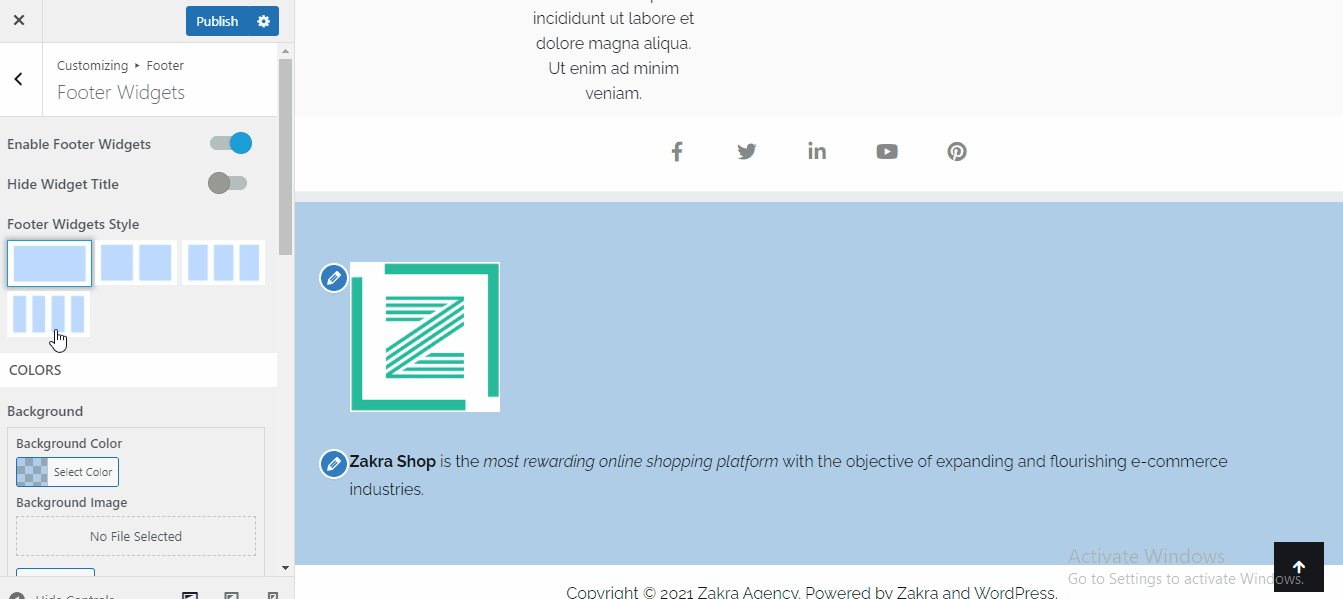
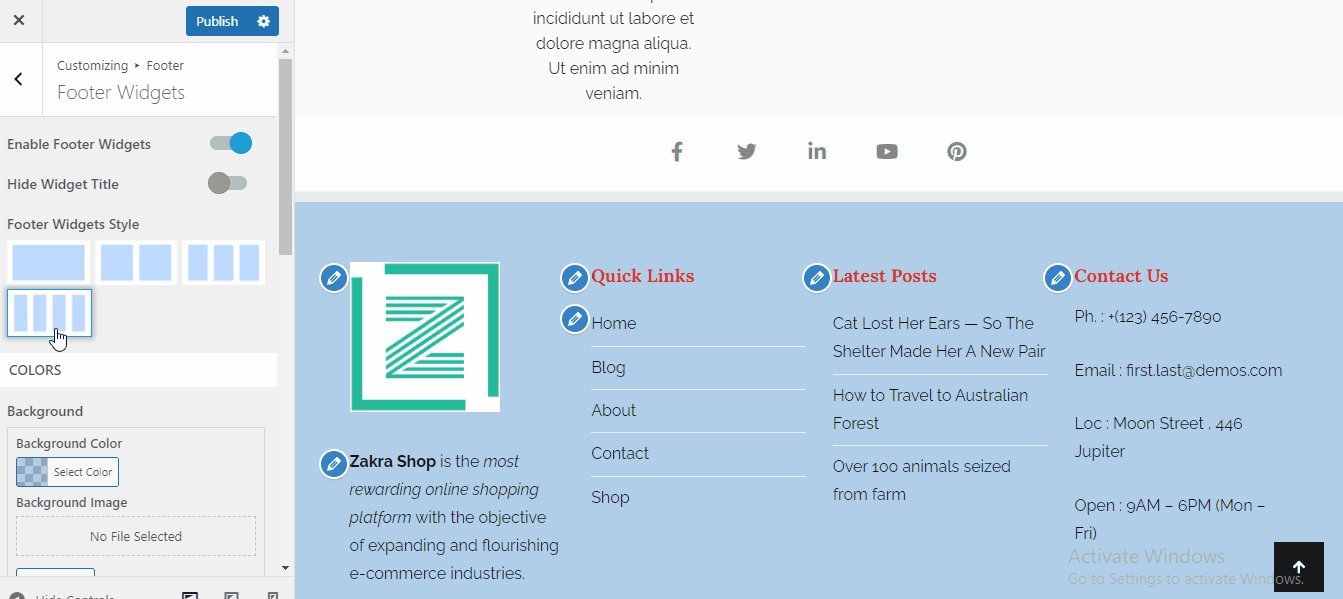
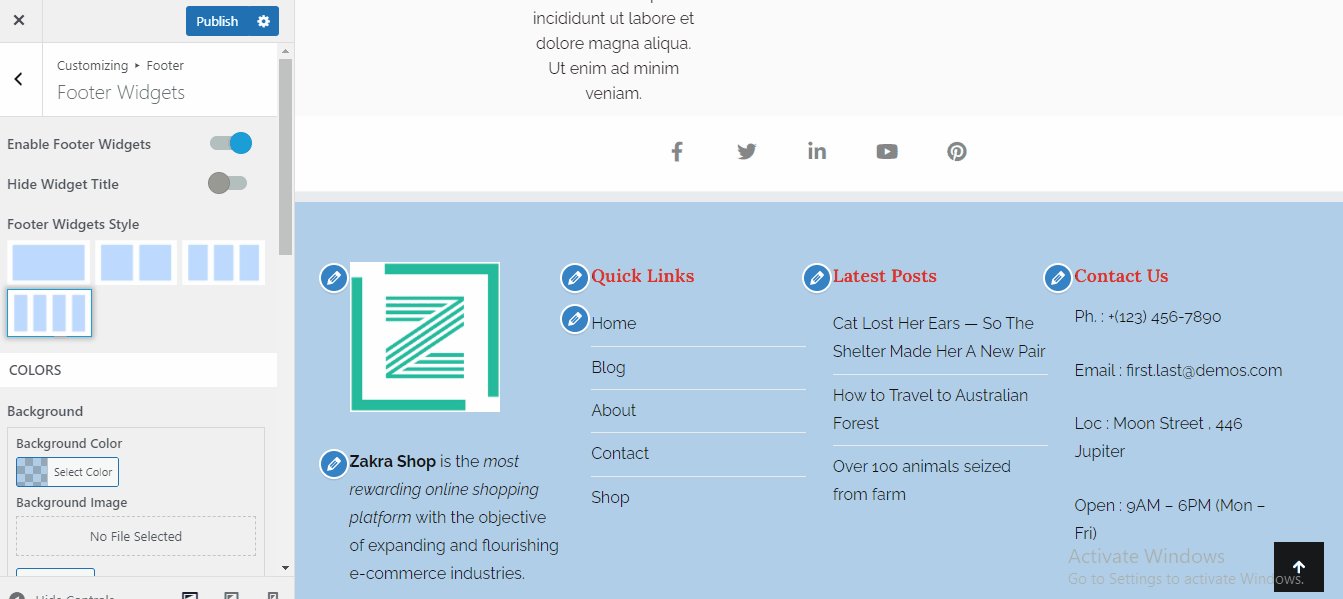
Najpierw przejdź do Wygląd >> Dostosuj >> Stopka >> Sekcje widżetów stopki. W sekcjach widżetów stopki widoczna jest opcja KOLORY . Teraz wystarczy wybrać wybrany kolor lub zamiast koloru możesz dodać dowolne obrazy. Czy to nie fajne?

Aby zapisać zmiany, wystarczy kliknąć Publikuj .
Dodaj zawartość na dolnym pasku stopki
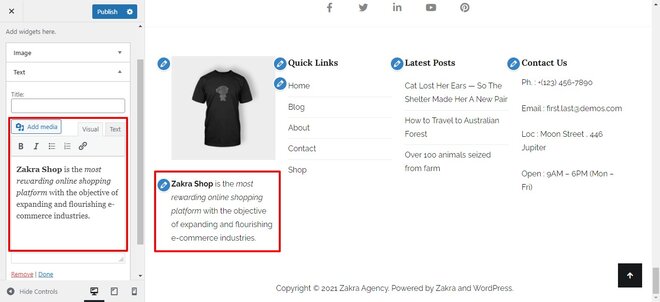
Jeśli chcesz dodać, usunąć lub edytować bieżącą zawartość zawartą w stopce, kliknij Widgety w sekcji Dostosowywanie . Może być różna liczba obszarów widżetów w zależności od motywu. Możesz dodawać lub usuwać widżety zgodnie z wymaganiami. Teraz w tym przypadku mamy naszą zawartość w Footer One .

Gdy wszystkie zmiany zostaną wprowadzone i jesteś zadowolony z wyniku, kliknij Gotowe , aby zapisać zmiany i dokończyć edycję treści stopki.
Zmień logo stopki
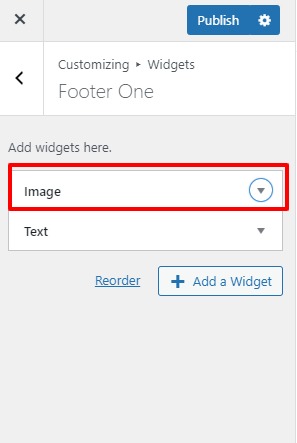
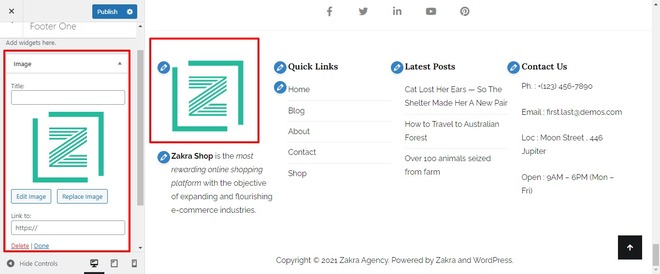
Aby zmienić logo stopki w konfiguratorze, przejdź do sekcji Widgety. Ponieważ wcześniej zmieniliśmy zawartość stopki z pierwszej stopki. W tej samej sekcji mogłeś zauważyć również sekcję Obraz.

Za pomocą tych widżetów możesz zastąpić nowe logo lub edytować istniejące logo, którego obecnie używasz. A także możesz połączyć logo z innymi stronami witryny.

Następnie wszyscy znamy ćwiczenie, kliknij Gotowe , aby zapisać nasze zmiany.
Zmień dolny pasek stopki
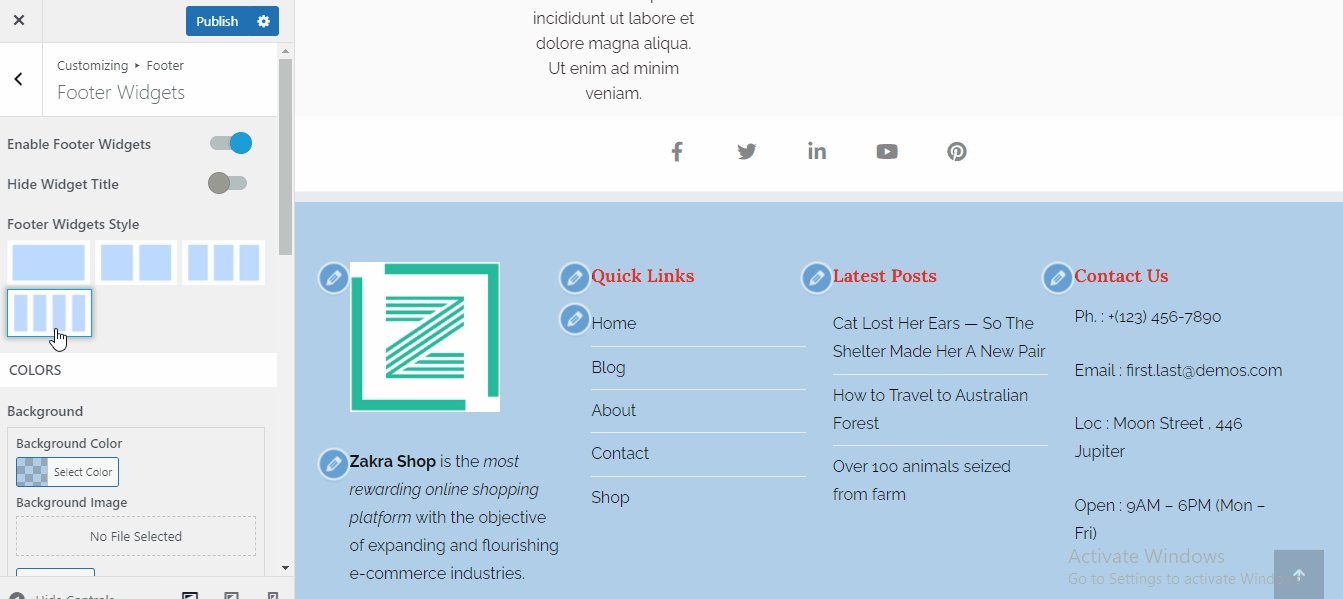
Możesz edytować stopkę w WordPressie modyfikując styl (rozmieszczenie), zmieniając kolory tekstów, zmieniając rozmiar obramowania stopki. Możesz odblokować więcej funkcji, aktualizując do wersji premium motywu Zakra.

Aby zmodyfikować stopkę w WordPressie, kliknij Stopka>>Widgety stopki . Możesz tam zobaczyć różne opcje dostosowywania stopki.
Następnie poszukaj pola, które chcesz zmodyfikować, możesz poeksperymentować z kolorami i zobaczyć zmiany na podglądzie na żywo. Gdy będziesz zadowolony z modyfikacji, nie zapomnij kliknąć Opublikuj , aby zapisać zmiany.
Usuń obszar widżetów stopki
Jeśli w jakiś sposób doszedłeś do wniosku, że nie powinno tam być wszystkich elementów stopki, zawsze możesz je usunąć. Aby to zrobić:
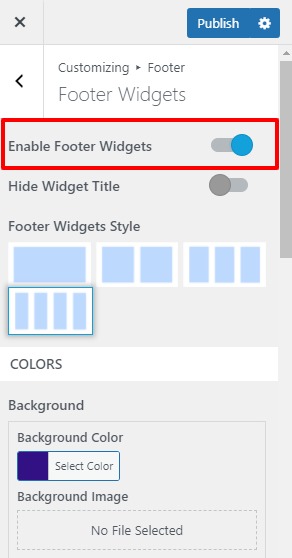
W sekcji Stopka kliknij przycisk Widgety stopki . Teraz na samym początku widać pasek przełączania. Po prostu przełącz pasek przełączania, aby wyłączyć wszystkie elementy, które wchodzą w zakres widżetów stopki.

Kliknij przycisk Opublikuj , aby zapisać tę zmianę.
Zmień lub usuń informacje o prawach autorskich w stopce
Domyślnie wiele motywów zawiera te informacje o prawach autorskich na końcu strony internetowej. Z Zakra możesz to zmienić lub całkowicie usunąć w mgnieniu oka. To naprawdę proste.
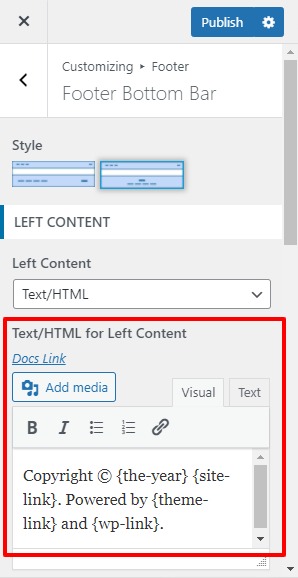
Przejdź do swojej witryny WordPress i wybierz Wygląd > Dostosuj . Przejdź do sekcji stopki. Tam możesz zobaczyć trzy opcje, ale musimy kliknąć na dolny pasek stopki. Następnie poszukaj pola pod tekstem/HTML dla lewej treści i zastąp domyślną treść praw autorskich własną.

I na koniec kliknij Publikuj – proste, prawda?
II) Ręczna edycja kodu stopki
Jeśli Twój motyw WordPress nie ma opcji modyfikacji stopki, możesz również edytować stopkę w WordPress za pomocą pliku footer.php.
Ostrzeżenie: nie próbuj tej metody, jeśli nie masz wiedzy na temat kodowania.
Możesz to zrobić, modyfikując ten plik przez FTP lub menedżera plików cPanel, chociaż z pewnością wygodniej będzie zmienić go za pośrednictwem backendu WordPress.
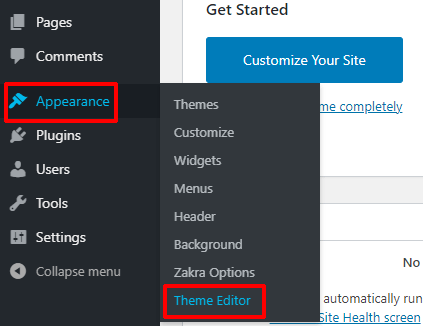
Aby to zrobić, wejdź do panelu administracyjnego WordPress i kliknij „Wygląd”>>”Edytor” .

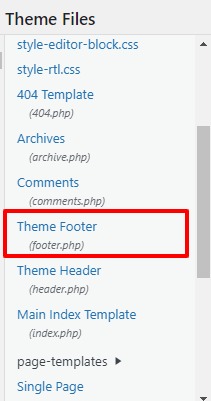
Możesz znaleźć listę „ Pliki motywów ” w prawym rogu. Przewiń, a znajdziesz dedykowany plik do swojej stopki.

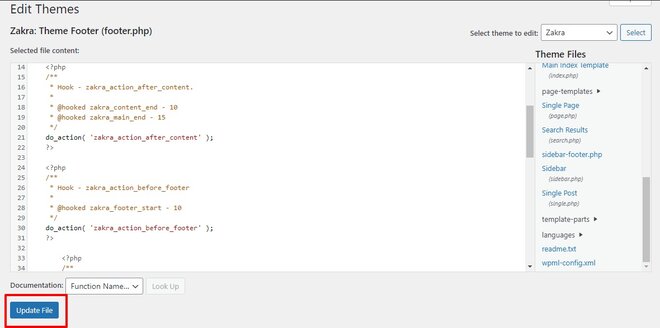
Następnie możesz dostosować kod, aby edytować stopkę w WordPress.

Po zakończeniu edycji kodu w pliku footer.php kliknij przycisk Aktualizuj plik na końcu strony. To uratuje twoją pracę
Teraz Twoja stopka została właśnie dostosowana. Sprawdź stopkę witryny WordPress, którą właśnie edytowałeś.
Możesz także utworzyć niestandardową stopkę WordPress, edytując kod stopki. Ale przypomnijmy jeszcze raz, używaj tej metody tylko wtedy, gdy jesteś obeznany z technologią.
III) Edytuj stopkę w WordPressie za pomocą wtyczki
WordPress ma szeroką gamę wtyczek dla każdej wymyślonej funkcjonalności. Są też wtyczki do stopki. Nie mogliśmy jednak znaleźć takiej wtyczki typu „wszystko w jednym”, która ułatwia zadanie, ale udało nam się znaleźć kilka wtyczek dla różnych opcji dostosowywania. Oto lista wtyczek stopki:
- Wstaw nagłówek i stopkę : pozwala dodać niestandardowy kod do stopki
- Monarch : umieść konfigurowalne przyciski udostępniania w mediach społecznościowych w stopce
- Footer Mega Grid Column : podziel stopkę na wiele podsekcji
- Usuń kredyt w stopce : usuwa sekcję kredytu w stopce
- Subskrybuj WP : buduj widżety formularzy subskrypcji
Niektóre z tych wtyczek są bezpłatne, a niektóre z nich są dostępne tylko w wersji premium. Możesz je znaleźć w repozytorium WordPressa i na odpowiedniej stronie internetowej.
Zawijanie:
Dlatego bardzo ważna jest edycja stopki WordPressa. Tracisz się, jeśli uważasz, że tylko zaprojektowanie głównej treści wystarczy, aby zapewnić dobre wrażenia użytkownika. Dzięki dobrze zarządzanym elementom w stopce możesz mieć lepiej działającą stronę internetową.
Mam nadzieję, że ten artykuł Ci pomógł i zaimplementujesz metodę, która jest dla Ciebie odpowiednia. Jeśli tak, udostępnij ten artykuł na swoich kanałach społecznościowych. Śledź nas również na Twitterze i Facebooku, aby otrzymywać aktualizacje o nadchodzących artykułach.
Jeśli chcesz dowiedzieć się więcej o dostosowywaniu motywu Zakra, możesz przejść krok po kroku jak zainstalować i dostosować motyw Zakra.
