Samouczek CSS Box Shadow: przewodnik krok po kroku (+ przykłady)
Opublikowany: 2022-03-09Dlaczego właściwość CSS box-shadow zasługuje na własny samouczek? Ponieważ, jak zobaczysz poniżej, jest to jedna z bardziej złożonych właściwości, która przyjmuje jednocześnie wiele wartości. Może to być szczególnie trudne dla początkujących.
Jeśli do tej pory zmagałeś się z prawidłowym wykorzystaniem box-shadow , to dobrze trafiłeś. W poniższym przewodniku omówimy wszystko, co trzeba wiedzieć o tej właściwości CSS. Porozmawiamy o tym, co robi, jak poprawnie używać jego składni, kilka fajnych przykładów CSS box-shadow i na koniec kilka narzędzi generatora, które ułatwiają pracę z nim.
Co to jest cień CSS Box?
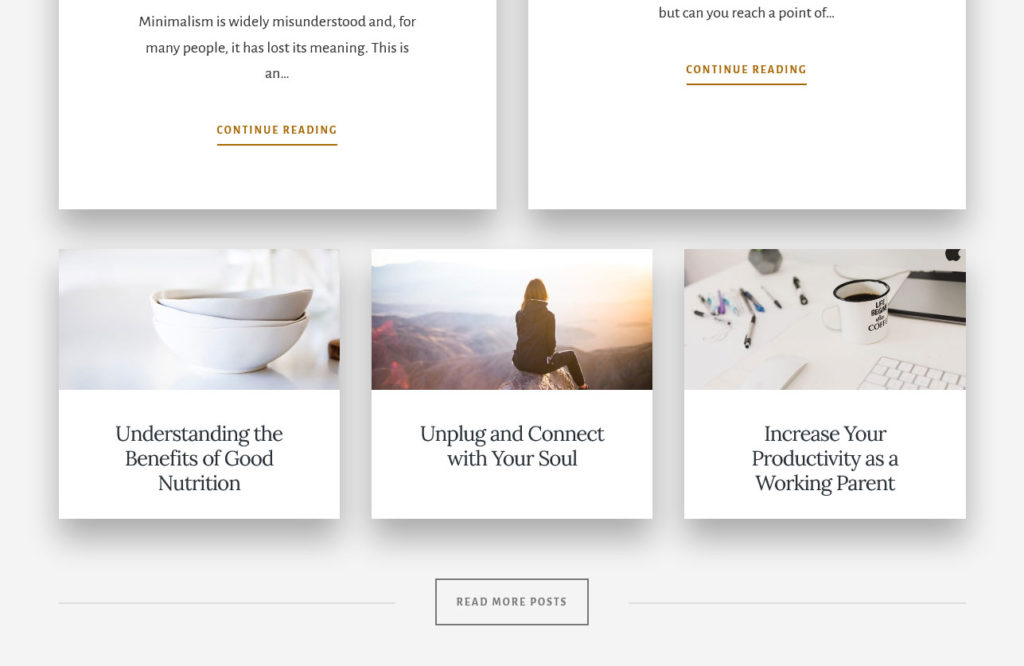
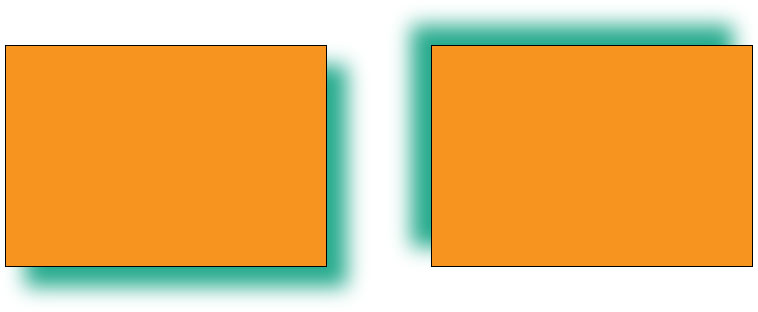
Nawet jeśli do tej pory nie znałeś właściwości CSS box-shadow , prawdopodobnie widziałeś ją w Internecie.

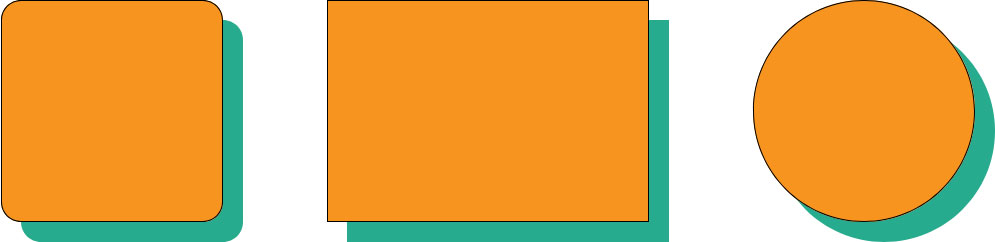
Powyżej jest dobrym przykładem tego, jak wygląda na wolności (nawet jeśli nieco go tutaj zwiększyłem, aby podkreślić). box-shadow jest w zasadzie tym, co mówi nazwa: pozwala dodać cień do ramy prawie każdego elementu. Cień będzie również przylegał do kształtu swojej kotwicy, niezależnie od tego, czy jest kwadratowy, prostokątny, okrągły czy owalny. Jest to prawdą nawet wtedy, gdy ustawiłeś właściwość border-radius .

W sieci ludzie używają go do tworzenia wielu różnych efektów, a poniżej zobaczymy kilka interesujących przykładów box-shadow . Na razie porozmawiajmy o tym, jak to działa na najbardziej podstawowym poziomie.
Podstawowa składnia cienia pudełka
Kiedy spojrzysz na element z cieniem pudełka za pomocą narzędzi programistycznych przeglądarki, znajdziesz takie znaczniki:
box-shadow: inset 0 25px 40px 0 rgba(0, 0, 0, 0.3);Wygląda trochę skomplikowanie, prawda?
Ale nie martw się, nie potrzebujesz wszystkich tych deklaracji przez cały czas. Dodatkowo, gdy zrozumiesz, jak działają, nie wydaje się to już tak mylące, jak na początku.
Jak widać powyżej, box-shadow może przyjmować do sześciu wartości. Przyjrzyjmy się im jeden po drugim.
przesunięcie-x
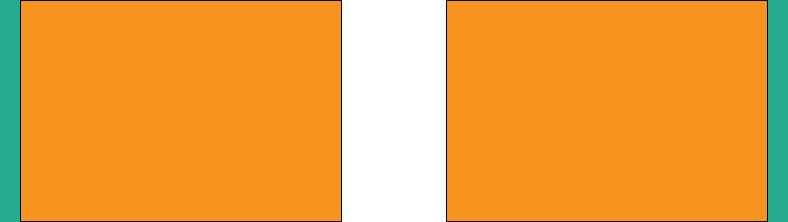
Pierwsza wartość to pozioma odległość cienia od boku jego elementu zakotwiczenia. Wartość dodatnia przesuwa go w prawo, a ujemna w lewo.
Możesz użyć wszystkich popularnych typów danych CSS, które oznaczają długość dla tej wartości, takich jak px , em , vh i innych. Najczęściej używane to px i em .

przesunięcie-y
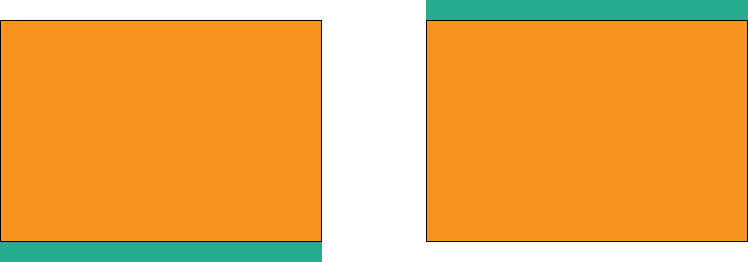
Tak samo jak powyżej, ale dla osi pionowej. Wartość dodatnia przesuwa cień poniżej elementu, a ujemna powyżej.

promień rozmycia
To definiuje rozmycie cienia pudełka. Im wyższa wartość, tym bardziej będzie rozmyty. blur-radius przyjmuje również wszystkie typowe nazwy długości CSS, ale nie ma wartości ujemnych.

promień rozproszenia
Ten kontroluje rozprzestrzenianie się cienia poza wysokość lub szerokość jego elementu. Im wyższa długość, tym większy rozrzut. Możesz również użyć liczb ujemnych, aby wprowadzić skurcz.

kolor
Jak zapewne się domyślasz, pozwala to na zdefiniowanie koloru cienia pudełka na wszystkie zwykłe sposoby. Najczęściej jest oznaczany w wartościach szesnastkowych (np #ededed ) lub rgba (np. rgba(46, 182, 142, 0.9) ). Ta ostatnia pozwala również kontrolować krycie, które jest powszechnie używane w przypadku cieni.

Uwaga, jeśli nie ustawisz koloru, przeglądarka użyje aktualnie używanego koloru tekstu.
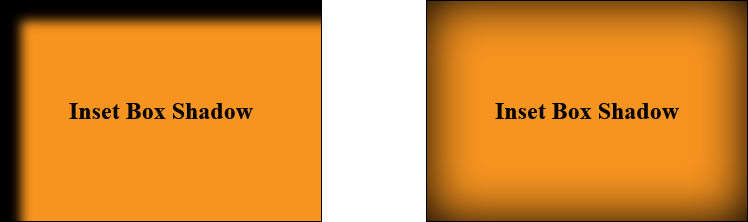
wstawka
Na koniec możesz opcjonalnie dodać inset na początku deklaracji. Zmienia to cień z cienia na cień wewnątrz elementu. Pojawia się wewnątrz obramowania, nad tłem, ale pod zawartością elementu, więc na przykład nie zakrywa żadnego tekstu.

Korzystanie z wartości w kolejności
Oto kolejność, w jakiej pojawiają się wartości właściwości box-shadow .
box-shadow: offset-x offset-y blur-radius spread-radius color inset; Aby przypisać cień prostokątny, potrzebujesz co najmniej dwóch wartości długości. Przeglądarka automatycznie użyje tych dla offset-x i offset-y . Jeśli dodasz trzecią, zostanie ona zinterpretowana jako blur-radius , a czwarta jako spread-radius . inset i color są opcjonalne i mogą występować na końcu lub na początku oraz w dowolnej kolejności. Poniższy CSS będzie miał ten sam wynik.
box-shadow: 20px 20px 10px 0 inset rgba(0, 0, 0, 0.5); box-shadow: 20px 20px 10px 0 rgba(0, 0, 0, 0.5) inset; box-shadow: inset 20px 20px 10px 0 rgba(0, 0, 0, 0.5); box-shadow: rgba(0, 0, 0, 0.5) 20px 20px 10px 0 inset; box-shadow: rgba(0, 0, 0, 0.5) inset 20px 20px 10px 0; box-shadow: inset rgba(0, 0, 0, 0.5) 20px 20px 10px 0;Przypisywanie kilku cieni do pudełka
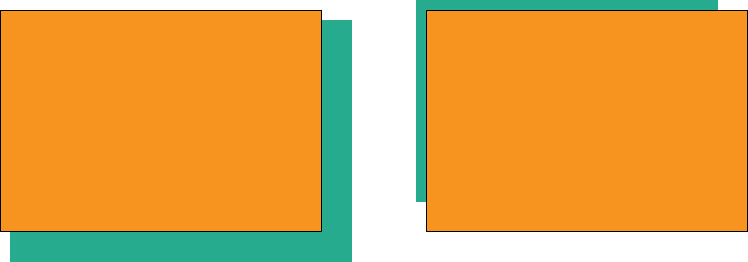
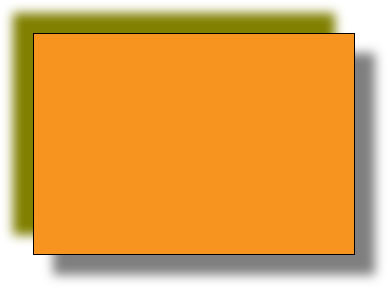
Nie każdy zdaje sobie sprawę z tego, że dla tego samego elementu można ustawić kilka cieni. W tym celu po prostu podaj więcej niż jedną grupę wartości i oddziel je przecinkami.
box-shadow: 20px 20px 10px 0 rgba(0, 0, 0, 0.5), -20px -20px 10px 0 olive;Powyższy kod wygląda tak:

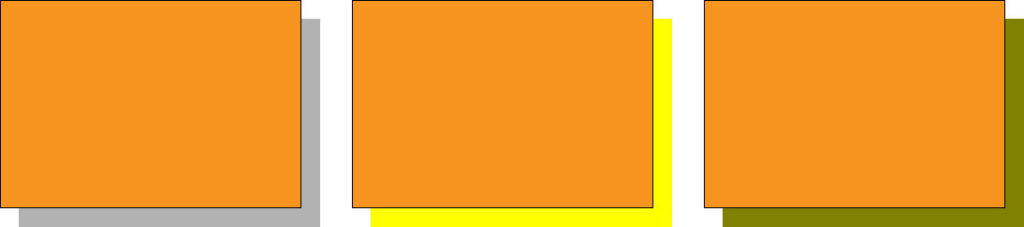
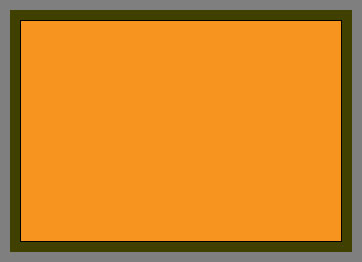
Możesz również użyć tego do tworzenia linii wokół elementów. W tym celu wystarczy dodać kilka cieni w różnych kolorach i ustawić ich przesunięcia i rozmycie na zero.
box-shadow: 0 0 0 20px rgba(0, 0, 0, 0.5), 0 0 0 10px olive;Daje to kontury w różnych kolorach:

Zwróć uwagę, że nie ma to wpływu na wymiary modelu pudełkowego, więc cienie pudełkowe nie zwiększają ogólnego rozmiaru elementu, tak jak robi to margin lub border .
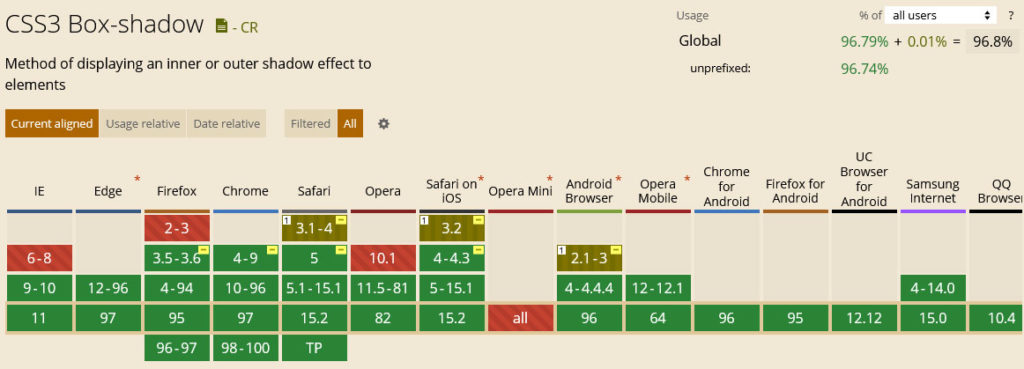
Kompatybilność z przeglądarką
Kompatybilność przeglądarki z box-shadow nie jest czymś, o co musisz się martwić. Jest to bardzo ugruntowana właściwość CSS akceptowana przez praktycznie każdą przeglądarkę, w tym znaczniki takie jak inset i wiele cieni.

W celu obsługi starszych wersji niektórych przeglądarek często stosuje się te same wartości dla właściwości -webkit-box-shadow i -moz-box-shadow . Jednak w przypadku najnowszych wersji najpopularniejszych przeglądarek nie jest to już konieczne.

Przykłady CSS Box Shadow
W dalszej części tego samouczka dotyczącego box-shadow , chcemy omówić kilka przykładów cieni CSS, abyś mógł zobaczyć, co jest możliwe dzięki tej właściwości. Przejdziemy od raczej standardowych aplikacji do bardziej nietuzinkowych, ponieważ jak zobaczysz, możesz z nimi zrobić naprawdę ekscytujące rzeczy.
Dodaj cień do przycisku
Przyciski są często elementem, do którego zastosowano cień pudełka. To dlatego, że jest to dobry sposób na wyróżnienie ich na stronie. W końcu, jeśli dołączysz przycisk, zwykle chcesz, aby ludzie go klikali. Aby zachęcić ich do tego, oto prosty przykład, jak to zrobić za pomocą cienia pudełkowego.

Towarzyszący znacznik wygląda tak:
box-shadow: 0px 11px 12px rgba(0, 0, 0, 0.2);Miękki cień do pudełka
Jeśli chcesz stworzyć stosunkowo miękki cień CSS, najczęściej pracujesz z rozmyciem i rozproszeniem, ustawiając offsety na 0 . W ten sposób cień nie nabiera wyraźnego kształtu, a jedynie delikatnie pojawia się na krawędziach.

Aby osiągnąć powyższy efekt, możesz użyć następującego znacznika:
box-shadow: 0 0 50px 10px #999;Jest to również świetny sposób na stworzenie cienia pudełkowego ze wszystkich stron elementu. Jeśli chcesz, aby było bardziej wyraźne, po prostu podkręć rozkład, stonuj rozmycie i użyj ciemniejszego koloru.
Wiele cieni w pudełku
Ostatnie przykłady box-shadow dotyczą używania wielu cieni naraz. Daje to różne możliwości. Po pierwsze, możesz wprowadzić fajny, zanikający, kilkustopniowy cień pudełkowy.

To zaskakująco proste: wystarczy ustawić jeden na drugim cienie z pudełek, równomiernie zwiększając przesunięcia, jednocześnie zmniejszając krycie. Nawiasem mówiąc, kiedy używamy wielu cieni, warto pisać deklaracje w osobnych wierszach, a nie jako jedną długą deklarację. Znacznie ułatwia zrozumienie.
box-shadow: 10px 10px rgba(0, 0, 0, 0.4), 20px 20px rgba(0, 0, 0, 0.3), 30px 30px rgba(0, 0, 0, 0.2), 40px 40px rgba(0, 0, 0, 0.1), 50px 50px rgba(0, 0, 0, 0.05); Możesz również posunąć się dalej, wprowadzając białe cienie z ujemną wartością spread-radius pomiędzy nimi, powodując iluzję kilku elementów na sobie.

Dlaczego ujemna wartość spreadu? Ponieważ w przeciwnym razie białe cienie zakryłyby te znajdujące się pod nimi. Wartość ujemna zmniejsza je, aby kolor za nimi mógł prześwitywać. Poniżej znajduje się znacznik, którego potrzebujesz, jeśli chcesz wprowadzić podobny efekt na własnej stronie internetowej:
box-shadow: 10px 10px 0px -3px rgba(255, 255, 255), 10px 10px rgba(0, 0, 0, 0.4), 20px 20px 0px -3px rgba(255, 255, 255), 20px 20px rgba(0, 0, 0, 0.3), 30px 30px 0px -3px rgba(255, 255, 255), 30px 30px rgba(0, 0, 0, 0.2), 40px 40px 0px -3px rgba(255, 255, 255), 40px 40px rgba(0, 0, 0, 0.1), 50px 50px 0px -3px rgba(255, 255, 255), 50px 50px rgba(0, 0, 0, 0.05); Ostatnim przykładem kilku cieni CSS jest wspomniana wcześniej metoda ustawiania przesunięć i rozmycia na 0 . Jak widzieliśmy powyżej, powoduje to, że element ma kilka konturów, w tym przypadku kolorowych. Działa to jednak tylko dlatego, że wartość spread-radius wzrasta dla każdego cienia prostokątnego.

Jeśli chcesz wypróbować to sam, możesz zacząć od tego:
box-shadow: 0px 0px 0px 3px red, 0px 0px 0px 6px orange, 0px 0px 0px 9px yellow, 0px 0px 0px 12px green, 0px 0px 0px 15px blue, 0px 0px 0px 18px indigo, 0px 0px 0px 21px violet;Najlepsze generatory cieni do skrzynek
Jak już wspomnieliśmy, box-shadow ma wiele wartości. Dlatego może to zająć trochę prób i błędów, zanim dotrzesz do pożądanego cienia.
Aby było to łatwiejsze, istnieje wiele narzędzi generatora cieni, które pozwalają bawić się ich kontrolkami, od razu zobaczyć wyniki, a następnie po prostu skopiować znaczniki, gdy są spełnione.

Oto najlepsze opcje generatorów cieni do skrzynek:
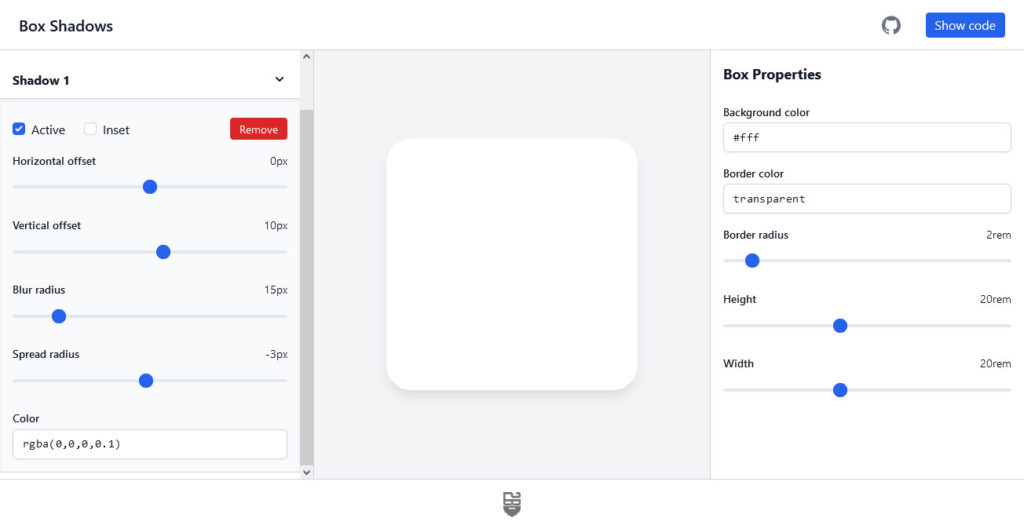
- box-shadow.dev — To jednozadaniowe narzędzie ma wszystkie potrzebne funkcje i najlepszy interfejs użytkownika. Możesz użyć
inset, utworzyć kilka cieni, kontrolować przesunięcia, rozmycie i rozmieszczenie za pomocą suwaków oraz ręcznie wprowadzać kolory. Jeśli jesteś zadowolony, kliknij Pokaż kod, aby skopiować znacznik CSS. Jedynym minusem jest to, że nie zapewnia kodu dla starszych przeglądarek. - CSSmatic Box Shadow CSS Generator — podobny do powyższego. Pozwala kontrolować właściwości
box-shadowza pomocą suwaków, a także wprowadzać liczby ręcznie. Ma własną kontrolę krycia, co jest miłe. Z drugiej strony brakuje mu funkcjonalności dla wielu cieni. Otrzymane znaczniki kodu obejmują starsze przeglądarki. - Generator CSS Box Shadow — Solidna opcja, która ma również możliwość wybierania kolorów i zapewnia kod dla starszych przeglądarek. Możesz go skopiować jednym kliknięciem. Ma kontrolę krycia, ale może tworzyć tylko jeden cień.
- CSS3gen CSS3 Box Shadow Generator — kolejny generator cieni. Fajną cechą jest to, że zamiast przesunięć x i y można wybrać kąt cienia i odległość, a narzędzie zrobi resztę automatycznie. Z jakiegoś powodu
spread-radiusiinsetmają swoje własne menu. CSS, który możesz po prostu skopiować i wkleić, zawiera również znaczniki dla starszych generacji przeglądarek.
Końcowe przemyślenia: CSS Box Shadow
Właściwość box-shadow może być na początku przytłaczająca. Jest to jedna z tych właściwości, która przyjmuje wiele wartości, więc może wyglądać na bardziej skomplikowaną, niż jest w rzeczywistości. Mamy nadzieję, że ten samouczek CSS box-shadow położył kres temu odczuciu.
Powyżej omówiliśmy, czym jest CSS box-shadow i jak działa. Wyjaśniliśmy składnię, wartości i sposób ich współdziałania. Ponadto omówiliśmy kilka przykładów wykorzystania cieni CSS w prawdziwym życiu, w tym znaczników, których można użyć od razu. Na koniec, dla tych, którzy potrzebują niewielkiej pomocy, wymieniliśmy kilka generatorów CSS box-shadow , które mogą wykonać za Ciebie wiele ciężkich zadań.
Do tej pory powinieneś czuć się w stanie korzystać z tej funkcji CSS na swojej stronie. Nie możemy się doczekać, aby zobaczyć, co z nim zrobisz.
Jak korzystasz z CSS box shadow na swojej stronie? Jakieś ekscytujące przypadki użycia, których nie omówiliśmy powyżej? Daj nam znać w komentarzach poniżej!
