Come modificare il piè di pagina in WordPress? (3 metodi semplici)
Pubblicato: 2021-07-06Non sei soddisfatto dell'aspetto del tuo piè di pagina e desideri modificare il piè di pagina in WordPress in base alle tue preferenze? Se sì, allora salta dentro!
Il footer è uno degli elementi che compare come regola generale su tutte le pagine che indica agli utenti la fine della pagina. Come altri elementi il footer può contenere informazioni, collegamenti, immagini, ecc. che possono essere utili per migliorare l'esperienza dell'utente e un migliore funzionamento del sito web.
Oggi in questo articolo ti mostreremo come modificare il footer in WordPress inoltre ti mostreremo vari modi per personalizzarlo. Non solo, daremo anche un'occhiata all'importanza di un piè di pagina e agli elementi tanto necessari da aggiungere a un piè di pagina.
Perché il footer è importante nel sito WordPress?
A) Per visualizzare le informazioni
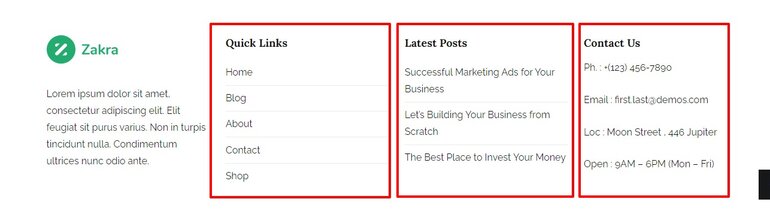
All'interno dell'elemento footer, possiamo aggiungere informazioni relative ad altre pagine e contenuti che abbiamo sul nostro sito Web e che potrebbero essere interessanti per l'utente. Per esempio:
- Collegamenti a pagine interessanti come voci più recenti, commenti, categorie, ecc
- Copyright del sito web
- Collegamenti alle pagine Avviso legale e Informativa sulla privacy
- Informazioni sui contatti

B) Migliora la navigazione
Molte volte le pagine contengono grandi sezioni che non rientrano nel menu della pagina web. Pertanto, e per facilitare la navigazione dell'utente, puoi inserire questi link o menu nel footer.
In questo modo, quando l'utente raggiunge la fine della pagina e non ha ancora trovato ciò che sta cercando, ha un'opzione facile per accedere a quelle pagine. Per questo motivo, è comune vedere elementi come:
- Sezioni delle domande frequenti (FAQ).
- Barre di ricerca
- Menu visualizzati
- Collegamenti a servizi secondari
- Collegamenti alle pagine sulla politica di restituzione, sull'assistenza tecnica o sui gateway di pagamento

C) Aiuta SEO
In SEO, il collegamento interno è sempre più importante, poiché quando ti colleghi a una pagina stai trasmettendo autorità.
In questo caso, il footer è un buon elemento per linkare le pagine che ti interessa posizionare. Ovviamente, devi tenere a mente che più link includi, minore è l'autorità che trasmetti a ciascuna pagina.
D) Guadagnare la fiducia degli Utenti
D'altra parte, il footer è ampiamente utilizzato per aumentare la fiducia degli utenti in un sito Web, soprattutto quando si parla di negozi online. Una delle pratiche più utilizzate è quella di introdurre immagini di certificati di sicurezza come SSL, pagamento sicuro, organizzazioni ufficiali, partner, sponsor, ecc.

Se introduci elementi che dimostrano che la tua pagina è sicura, puoi aumentare la fiducia degli utenti e le conversioni.
Inoltre, il footer è il posto giusto se vuoi mettere in mostra i risultati che hai vinto.
Cosa includere nel piè di pagina del sito WordPress?
Il footer è un elemento a cui spesso non si presta abbastanza attenzione, quindi è comune trovare siti Web con un footer non progettato e che non sono visivamente piacevoli.
Ma in realtà un footer è un elemento che ti dà la possibilità di migliorare il tuo sito web, non solo dal punto di vista SEO ma anche a livello di usabilità e comportamento degli utenti.
Se non sai quali elementi usare quando personalizzi il tuo footer, ecco un elenco di elementi che sono i più utilizzati dalle pagine web:
- Informazioni di contatto (numero di telefono, indirizzo e-mail, indirizzo fisico (soprattutto nei negozi e nelle aziende).
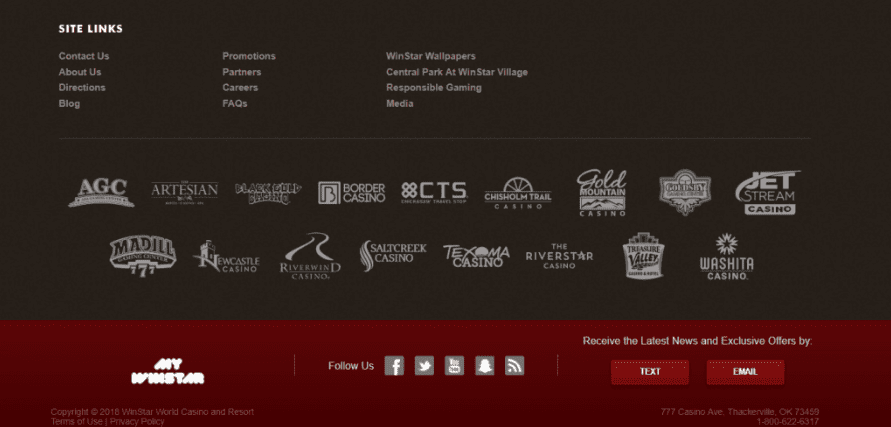
- Collegamenti ai social network
- Collegamenti a pagine di informazioni essenziali (Avvertenze legali, Cookie Policy, Privacy Policy)
- Logo (marcatura)
- Collegamenti informativi in particolare per i negozi online (Condizioni di cambio e reso, Pagine relative ai pagamenti)
- Link interni (per aumentare la SEO)
- Certificati (Partnership, pagamento sicuro, certificati di qualità del prodotto)
Come modificare il piè di pagina in WordPress?
Hai più scelte quando si tratta di modificare e personalizzare il piè di pagina in WordPress. Sì, hai sentito bene.
Oggi ti mostreremo 3 diversi modi per modificare il piè di pagina in WordPress. Puoi provare uno di questi metodi per la personalizzazione che è completamente basato sul tuo sito Web e sul livello di abilità.
- Utilizzo di Personalizza temi
- Utilizzo del plugin WordPress
- Modifica manualmente il codice del piè di pagina
I) Utilizzo del Customizer del tema
Questo metodo è abbastanza flessibile per essere facilmente utilizzato da chiunque. Anche se questo è il metodo più semplice per modificare il piè di pagina in WordPress, l'opzione di personalizzazione del tema è accessibile solo su temi specifici.
Diversi temi WordPress sono dotati di diverse opzioni di personalizzazione del piè di pagina. Quindi, è meglio scegliere un tema WordPress di alta qualità che ti offra una varietà di opzioni di modifica e personalizzazione.
Puoi trovare molti temi gratuiti su WordPress Repository. Ma se stai cercando opzioni premium, puoi provare ThemeGrill, ThemeForest o Elegant Themes.
Per la dimostrazione di oggi, abbiamo scelto il tema Zakra perché Zakra è dotato di una funzione che ti consente di modificare il piè di pagina in WordPress.

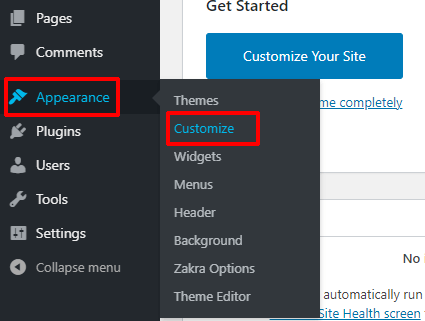
Per iniziare a modificare il piè di pagina del tuo sito Web, accedi innanzitutto alla dashboard di WordPress. Dopodiché reindirizza a WordPress Theme Customizer tramite Aspetto .

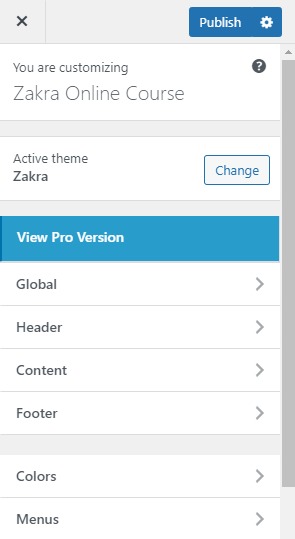
Questo ti porta alla sezione Personalizzatore.

Con il personalizzatore, puoi modificare e personalizzare l'aspetto generale del tuo sito web, gli elementi, i colori, ecc. con anteprime dal vivo, il che significa che puoi vedere le modifiche che hai apportato qui in tempo reale.

Cambia lo sfondo del piè di pagina
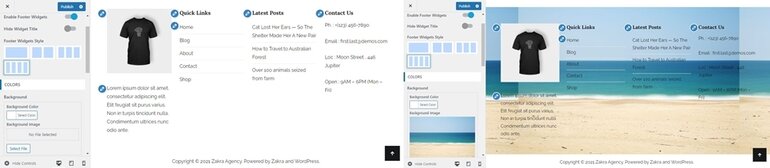
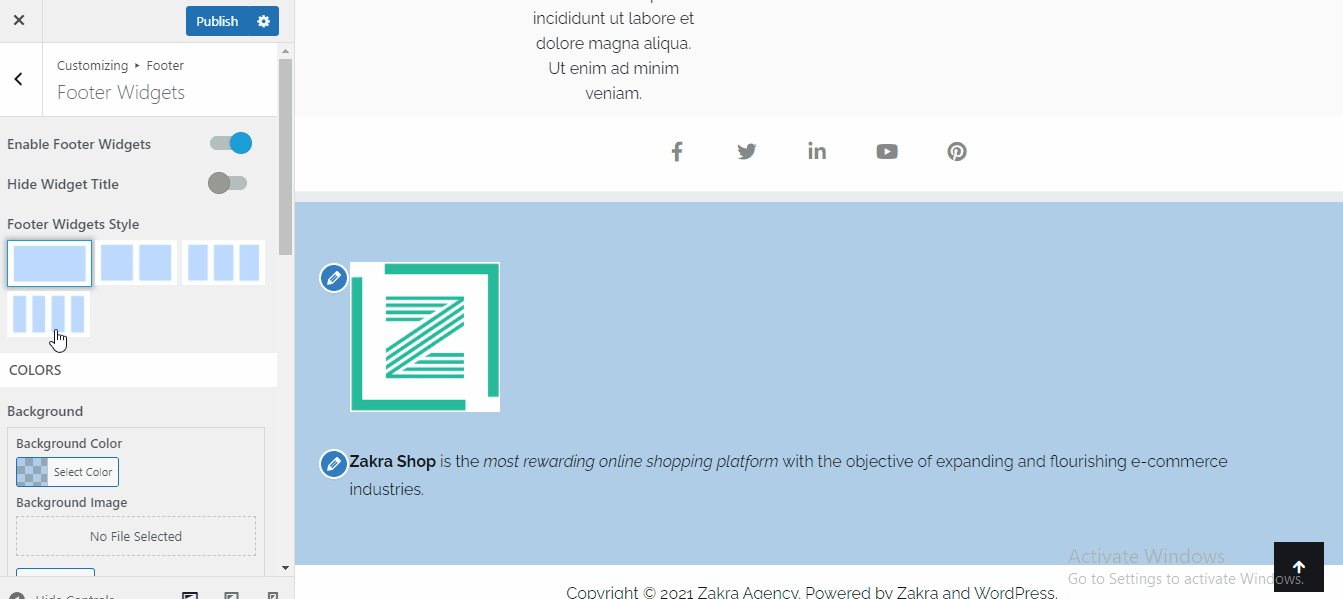
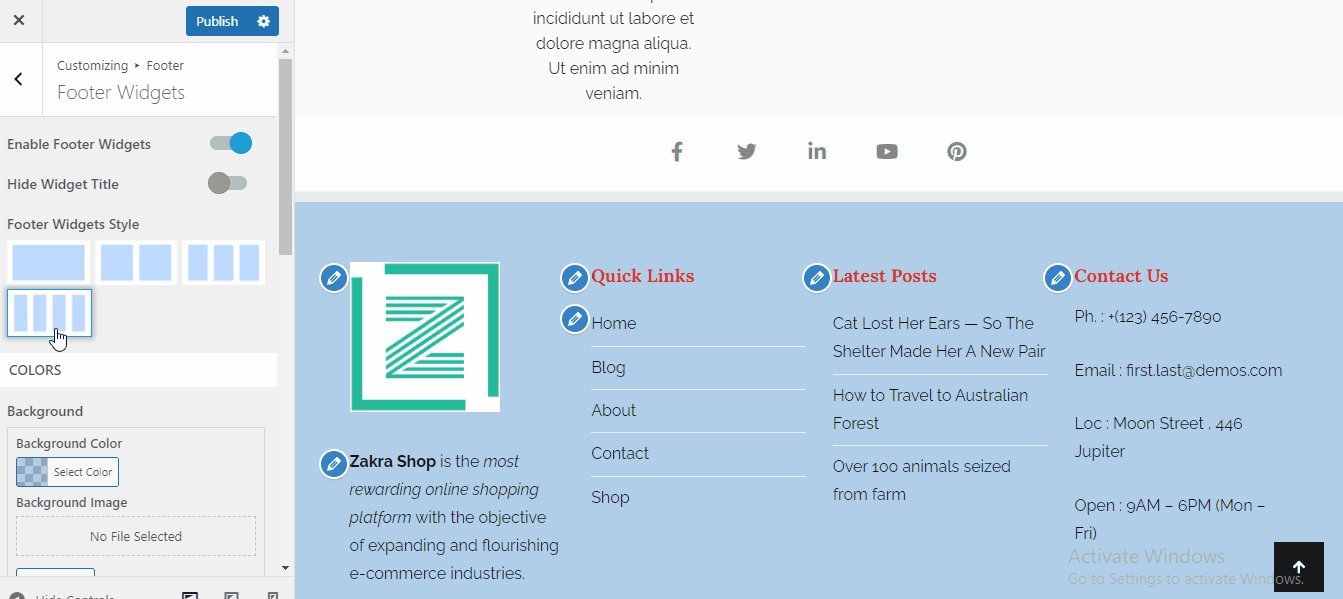
Innanzitutto, vai su Aspetto>>Personalizza>>Piè di pagina>>Sezioni dei widget del piè di pagina. Sotto le sezioni dei widget del piè di pagina, puoi vedere l'opzione COLORI . Ora tutto ciò che devi fare è selezionare il colore che preferisci o, al posto del colore, puoi anche aggiungere qualsiasi immagine. Non è bello?

Per salvare le modifiche, è sufficiente fare clic su Pubblica .
Aggiungi contenuto nella barra inferiore del piè di pagina
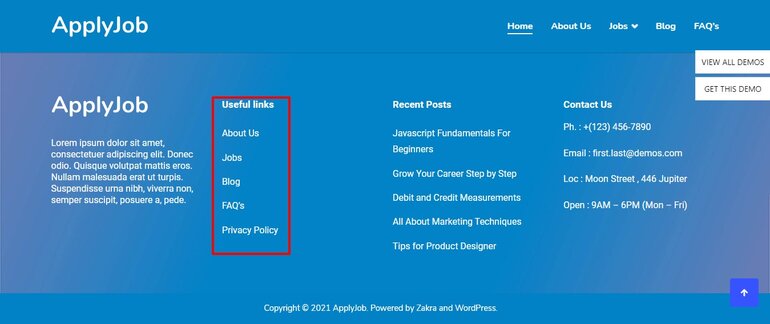
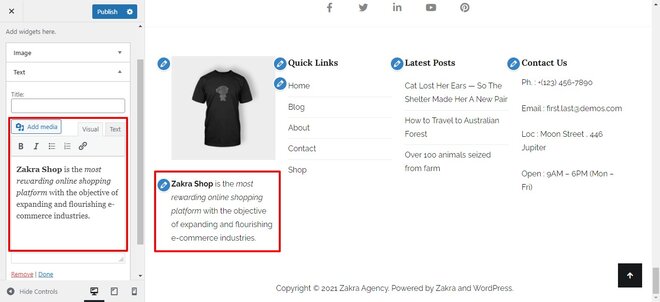
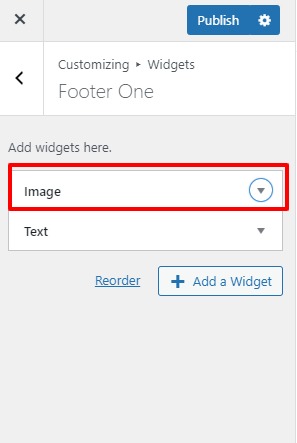
Se desideri aggiungere, rimuovere o modificare il contenuto corrente che contiene nel piè di pagina, fai clic su Widget nella sezione Personalizzazione . Ci può essere un numero diverso di area widget in base al tema. Puoi aggiungere o rimuovere widget secondo le tue esigenze. Ora in questo caso abbiamo il nostro contenuto sul Footer One .

Quando tutte le modifiche sono state apportate e sei soddisfatto del risultato, fai clic su Fine in modo da poter salvare le modifiche e terminare la modifica del contenuto del piè di pagina.
Cambia il logo del piè di pagina
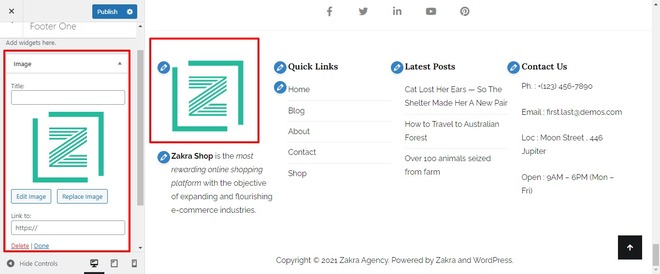
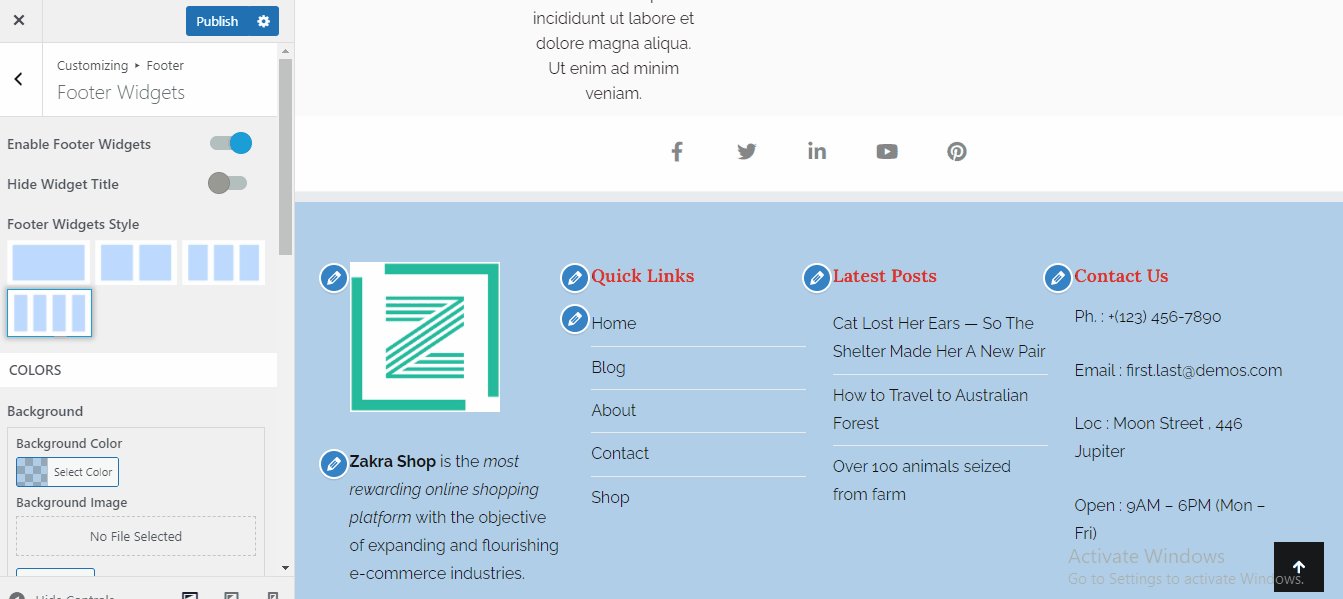
Per modificare il logo del tuo piè di pagina dal personalizzatore vai alla sezione Widget. Poiché abbiamo modificato i contenuti del piè di pagina in precedenza rispetto al piè di pagina uno. Nella stessa sezione, potresti aver notato anche la sezione Immagine.

Con quei widget, puoi sostituire il nuovo logo o modificare il logo esistente che stai utilizzando attualmente. E puoi anche collegare il logo ad altre pagine del sito web.

Dopodiché conosciamo tutti il trapano, fare clic su Fine per salvare le nostre modifiche.
Modifica la barra inferiore del piè di pagina
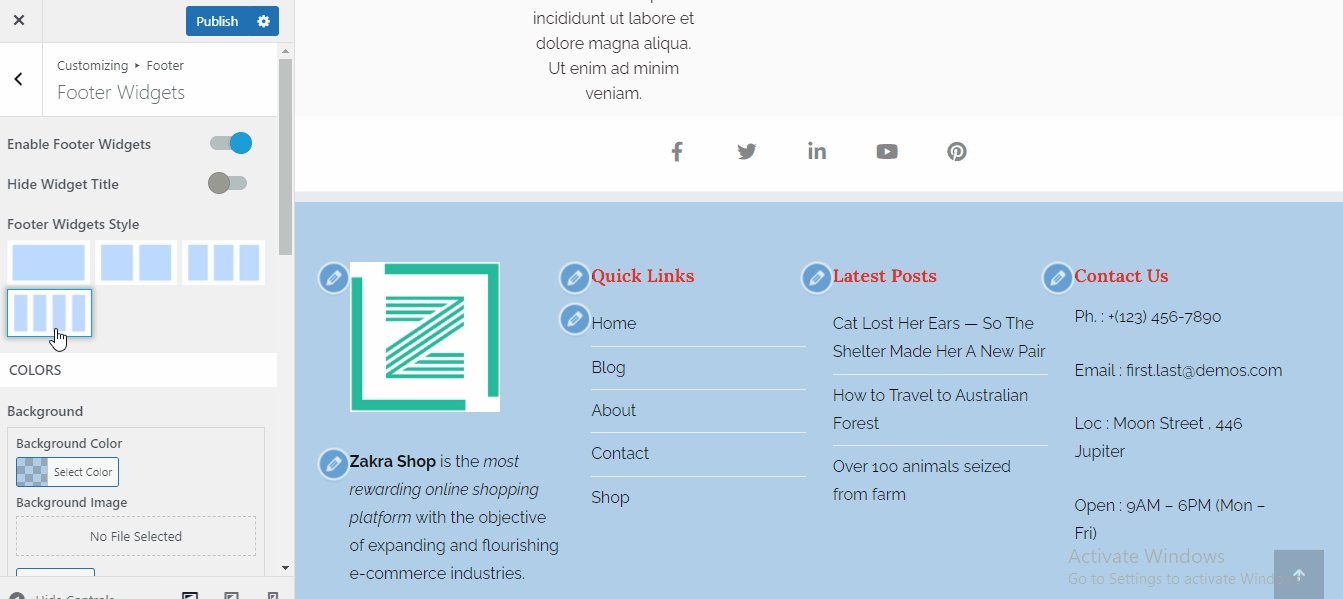
Puoi modificare il piè di pagina in WordPress modificando lo stile (posizionamento), cambiando i colori dei testi, cambiando la dimensione del bordo del piè di pagina. Puoi sbloccare più funzionalità aggiornando alla versione premium del tema Zakra.

Per modificare il piè di pagina in WordPress dovresti cliccare su Piè di pagina >> Widget del piè di pagina. Lì puoi vedere varie opzioni per personalizzare il piè di pagina.
Quindi, cerca il campo che desideri modificare, puoi sperimentare i colori e vedere le modifiche nell'anteprima live. Una volta che sei soddisfatto della modifica, non dimenticare di fare clic su Pubblica per salvare le modifiche.
Rimuovere l'area dei widget del piè di pagina
Se in qualche modo hai concluso che tutti gli elementi del tuo piè di pagina non dovrebbero essere presenti, puoi sempre rimuoverli. Fare così:
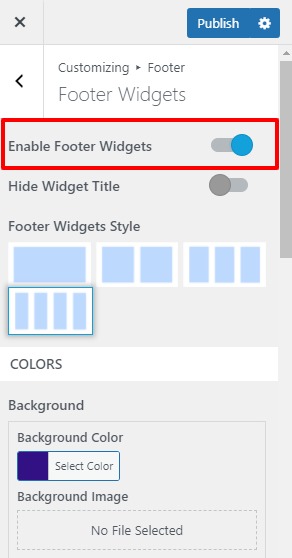
Nella sezione Piè di pagina, fai clic sul pulsante Widget piè di pagina. Ora puoi vedere una barra di commutazione all'inizio. Basta cambiare la barra di attivazione per disabilitare tutti gli elementi che rientrano nei widget del piè di pagina.

Fare clic sul pulsante Pubblica per salvare questa modifica.
Modifica o rimuovi le informazioni sul copyright del piè di pagina
Per impostazione predefinita, molti dei temi hanno queste informazioni sul copyright alla fine della pagina web. Con Zakra puoi modificarlo o rimuoverlo completamente in un attimo. È davvero semplice.
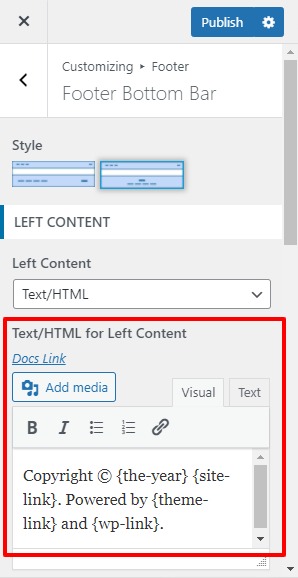
Vai al tuo sito WordPress e visita Aspetto > Personalizza . Vai alla sezione Piè di pagina. Lì puoi vedere tre opzioni, ma dobbiamo fare clic sulla barra inferiore del piè di pagina. Quindi, cerca il campo sotto Testo/HTML per contenuto sinistro e sostituisci il contenuto di copyright predefinito con il tuo.

E infine, fai clic su Pubblica : semplice, giusto?
II) Modifica manualmente il codice del piè di pagina
Se il tuo tema WordPress non ha la possibilità di modificare il piè di pagina, puoi anche modificare il piè di pagina in WordPress con il file footer.php.
Avviso: non tentare questo metodo se non si dispone di conoscenze di codifica.
Puoi farlo modificando questo file tramite FTP o il file manager di cPanel, anche se sarà sicuramente più conveniente per te cambiarlo tramite il backend di WordPress.
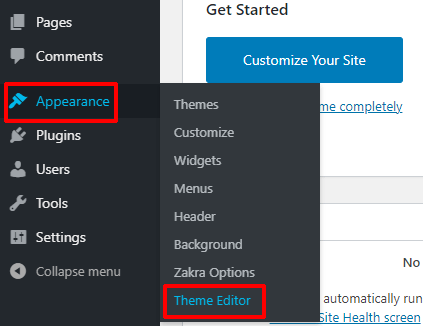
Per farlo accedi al pannello di amministrazione di WordPress e clicca su “Aspetto”>>”Editor” .

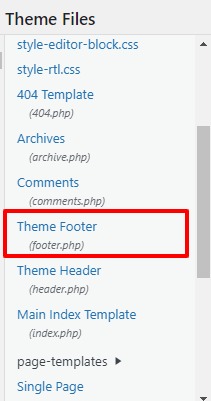
È possibile trovare un elenco di " File dei temi " nell'angolo a destra. Scorri e troverai un file dedicato al tuo Footer.

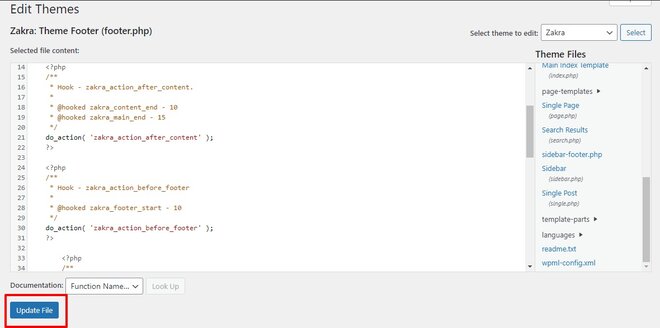
È quindi possibile personalizzare il codice per modificare il piè di pagina in WordPress.

Una volta che hai finito di modificare il codice nel file footer.php, fai clic sul pulsante Aggiorna file alla fine della pagina. Questo salverà il tuo lavoro
Ora il tuo piè di pagina è stato appena personalizzato. Vai a controllare il footer del tuo sito WordPress che hai appena modificato.
Inoltre, puoi anche creare un footer WordPress personalizzato modificando il codice del footer. Ma ti ricordiamo ancora una volta, usa questo metodo solo se sei esperto di tecnologia.
III) Modifica il piè di pagina in WordPress usando un plugin
WordPress ha una vasta gamma di plugin per ogni funzionalità immaginata. E ci sono anche plugin per il footer. Tuttavia, non siamo riusciti a trovare un plug-in all-in-one che semplifichi il compito, ma siamo stati in grado di trovare alcuni plug-in per varie opzioni di personalizzazione. Ecco l'elenco dei plugin del footer:
- Inserisci intestazione e piè di pagina: ti consente di aggiungere codice personalizzato al tuo piè di pagina
- Monarca : posiziona i pulsanti di condivisione dei social media personalizzabili nel piè di pagina
- Colonna della mega griglia del piè di pagina: suddividi il tuo piè di pagina in più sottosezioni
- Rimuovi credito a piè di pagina : rimuove la sezione di credito a piè di pagina
- Iscriviti WP : crea widget per i moduli di iscrizione
Alcuni di questi plugin sono gratuiti e alcuni di questi sono disponibili solo nella versione premium. Puoi trovarli sul repository di WordPress e sulla rispettiva pagina web.
Avvolgendo:
Pertanto, è molto essenziale modificare il piè di pagina di WordPress. Sei perplesso se pensi che solo la progettazione del contenuto principale sia sufficiente per una buona esperienza utente. Grazie agli elementi ben gestiti nel footer, puoi avere un sito web funzionante meglio.
Spero che questo articolo ti abbia aiutato e che implementerai un metodo adatto a te. Se sì, condividi questo articolo sui tuoi canali social. Inoltre, seguici su Twitter e Facebook per ricevere aggiornamenti sui prossimi articoli.
Se vuoi saperne di più sulla personalizzazione del tema Zakra, puoi seguire la guida passo passo su Come installare e personalizzare il tema Zakra.
