Comment modifier le pied de page dans WordPress ? (3 méthodes simples)
Publié: 2021-07-06Vous n'êtes pas satisfait de l'apparence de votre pied de page et souhaitez modifier le pied de page dans WordPress selon vos préférences ? Si oui, lancez-vous !
Le pied de page est l'un des éléments qui apparaissent en règle générale sur toutes les pages et qui indique aux utilisateurs la fin de la page. Comme d'autres éléments, le pied de page peut contenir des informations, des liens, des images, etc. qui peuvent être utiles pour améliorer l'expérience de l'utilisateur et un meilleur fonctionnement du site Web.
Aujourd'hui, dans cet article, nous allons vous montrer comment modifier le pied de page dans WordPress et nous vous montrerons également différentes façons de le personnaliser. Non seulement cela, mais nous examinerons également l'importance d'un pied de page et les éléments indispensables à ajouter à un pied de page.
Pourquoi le pied de page est important dans le site WordPress ?
A) Pour afficher des informations
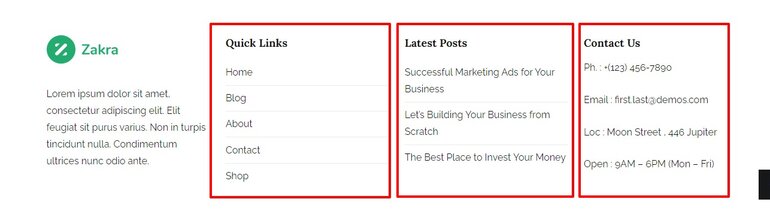
Dans l'élément de pied de page, nous pouvons ajouter des informations relatives à d'autres pages et contenus que nous avons sur notre site Web et qui peuvent être intéressants pour l'utilisateur. Pour des exemples:
- Liens vers des pages intéressantes telles que les dernières entrées, commentaires, catégories, etc.
- Droit d'auteur du site
- Liens vers les pages Mentions légales et Politique de confidentialité
- Informations de contact

B) Améliorer la navigation
Souvent, les pages contiennent de grandes sections qui ne rentrent pas dans le menu de la page Web. Par conséquent, et pour faciliter la navigation de l'utilisateur, vous pouvez placer ces liens ou menus dans le pied de page.
De cette façon, lorsque l'utilisateur atteint le bas de la page et n'a pas encore trouvé ce qu'il cherche, il dispose d'une option simple pour accéder à ces pages. Pour cette raison, il est courant de voir des éléments tels que :
- Foire aux questions (FAQ)
- Barres de recherche
- Menus affichés
- Liens vers les services secondaires
- Liens vers les pages Politique de retour, Support technique ou Passerelles de paiement

C) Aide au référencement
En référencement, le maillage interne est de plus en plus important, car lorsque vous créez un lien vers une page, vous transmettez l'autorité.
Dans ce cas, le pied de page est un bon élément pour faire un lien vers les pages que vous souhaitez positionner. Bien sûr, vous devez garder à l'esprit que plus vous incluez de liens, moins vous transmettez d'autorité à chaque page.
D) Gagner la confiance des utilisateurs
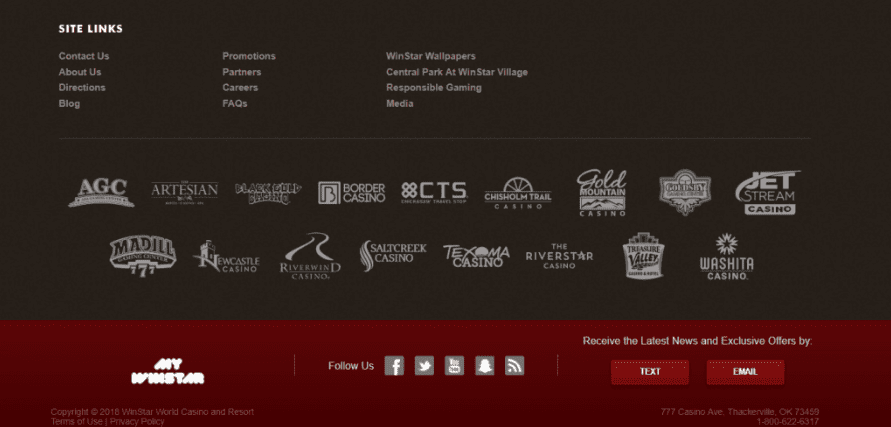
D'autre part, le pied de page est largement utilisé pour accroître la confiance des utilisateurs dans un site Web, en particulier lorsque l'on parle de boutiques en ligne. L'une des pratiques les plus utilisées consiste à introduire des images de certificats de sécurité tels que SSL, paiement sécurisé, organismes officiels, partenaires, sponsors, etc.

Si vous introduisez des éléments qui démontrent que votre page est sûre, vous pouvez augmenter la confiance des utilisateurs et les conversions.
De plus, le pied de page est le bon endroit si vous souhaitez montrer les succès que vous avez remportés.
Que faut-il inclure dans le pied de page du site WordPress ?
Le pied de page est un élément auquel on n'accorde souvent pas assez d'attention, il est donc courant de trouver des sites Web avec un pied de page non conçu et qui ne sont pas visuellement agréables.
Mais en fait, un pied de page est un élément qui vous donne la possibilité d'améliorer votre site web, non seulement d'un point de vue SEO mais aussi au niveau de l'ergonomie et du comportement des utilisateurs.
Si vous ne savez pas quels éléments utiliser lors de la personnalisation de votre footer, voici une liste des éléments les plus utilisés par les pages web :
- Coordonnées (numéro de téléphone, adresse e-mail, adresse physique (en particulier dans les magasins et les entreprises).
- Liens vers les réseaux sociaux
- Liens vers les pages d'informations essentielles (Mentions légales, Politique de Cookies, Politique de Confidentialité)
- Logo (image de marque)
- Liens d'information notamment pour les boutiques en ligne (Conditions d'échanges et de retours, Pages liées aux paiements)
- Liens internes (pour booster le référencement)
- Certificats (Partenariat, paiement sécurisé, certificats de qualité des produits)
Comment modifier le pied de page dans WordPress ?
Vous avez plusieurs choix en ce qui concerne l'édition et la personnalisation du pied de page dans WordPress. Oui, vous avez bien entendu.
Aujourd'hui, nous allons vous montrer 3 façons différentes de modifier le pied de page dans WordPress. Vous pouvez essayer l'une de ces méthodes de personnalisation entièrement basées sur votre site Web et votre niveau de compétence.
- Utilisation du personnalisateur de thème
- Utilisation du plugin WordPress
- Modifier manuellement le code de pied de page
I) Utilisation du personnalisateur de thème
Cette méthode est suffisamment flexible pour que n'importe qui puisse l'utiliser facilement. Même s'il s'agit de la méthode la plus simple pour modifier le pied de page dans WordPress, l'option de personnalisation du thème n'est accessible que sur des thèmes spécifiques.
Différents thèmes WordPress sont livrés avec différentes options de personnalisation du pied de page. Il est donc préférable de choisir un thème WordPress de haute qualité qui vous offre une variété d'options d'édition et de personnalisation.
Vous pouvez trouver de nombreux thèmes gratuits sur WordPress Repository. Mais si vous recherchez des options premium, vous pouvez essayer ThemeGrill, ThemeForest ou Elegant Themes.
Pour la démonstration d'aujourd'hui, nous avons choisi le thème Zakra car Zakra est livré avec une fonctionnalité qui permet de modifier le pied de page dans WordPress.

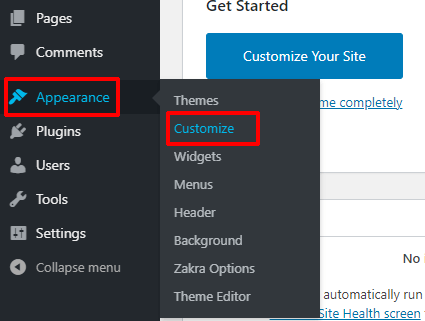
Pour commencer à modifier le pied de page de votre site Web, connectez-vous d'abord à votre tableau de bord WordPress. Après cela, redirigez vers WordPress Theme Customizer via Appearance .

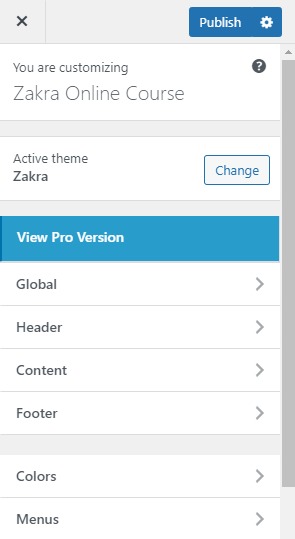
Cela vous mène à la section Personnalisateur.

Avec le personnalisateur, vous pouvez modifier et personnaliser l'apparence générale de votre site Web, les éléments, les couleurs, etc. avec des aperçus en direct, ce qui signifie que vous pouvez voir les modifications que vous avez apportées ici en temps réel.

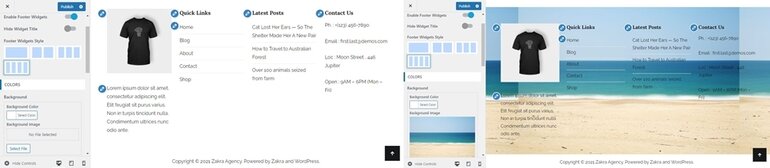
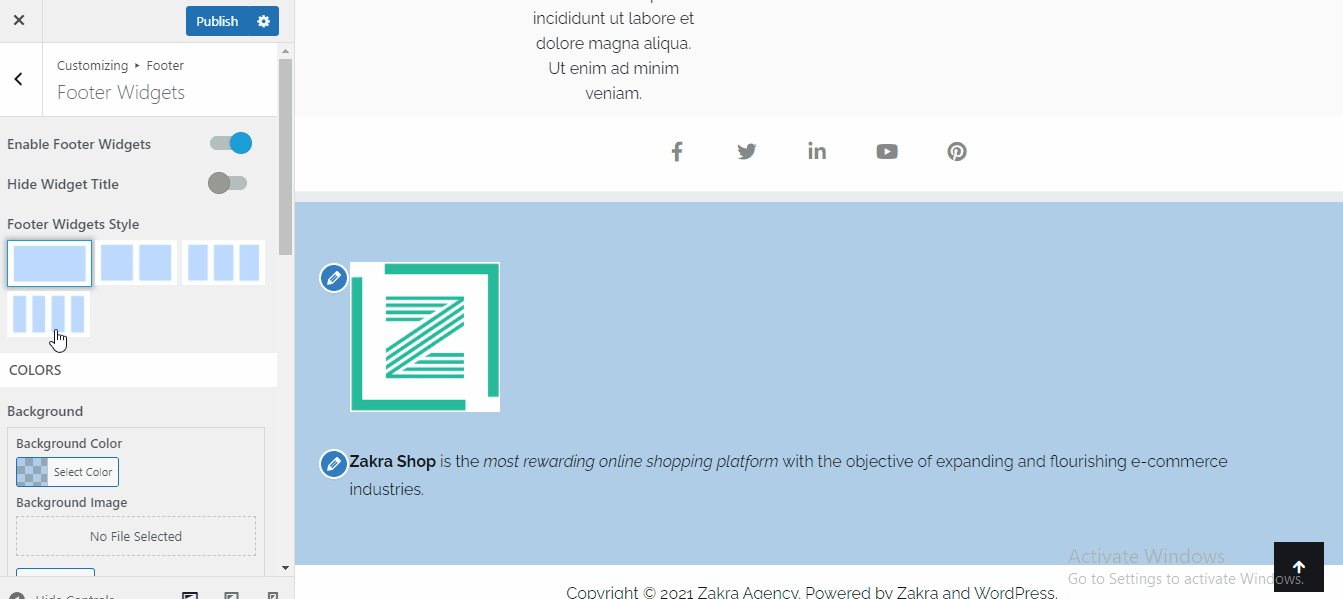
Modifier l'arrière-plan du pied de page
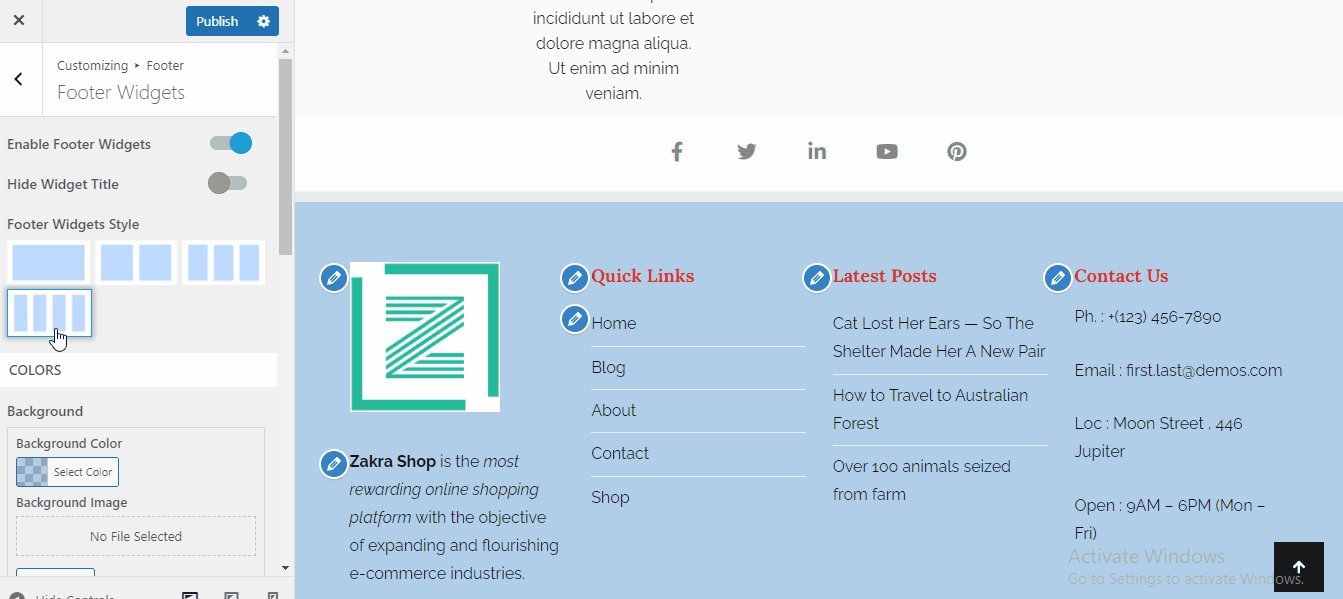
Tout d'abord, allez dans Apparence>>Personnaliser>>Pied de page>>Sections de widgets de pied de page. Sous les sections des widgets de pied de page, vous pouvez voir l'option COULEURS . Maintenant, tout ce que vous avez à faire est de sélectionner la couleur de votre choix ou à la place de la couleur, vous pouvez également ajouter des images. N'est-ce pas cool ?

Pour enregistrer les modifications, il vous suffit de cliquer sur Publier .
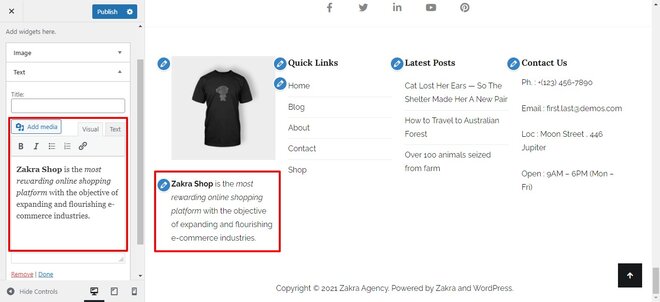
Ajouter du contenu dans la barre inférieure du pied de page
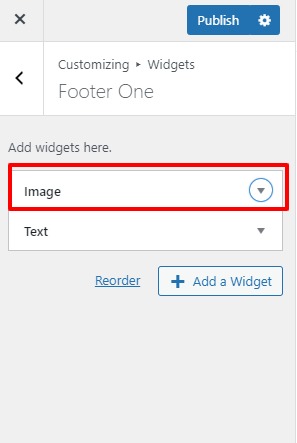
Si vous souhaitez ajouter, supprimer ou modifier le contenu actuel contenu dans le pied de page, cliquez sur Widgets dans la section Personnalisation . Il peut y avoir un nombre différent de zone de widgets en fonction de votre thème. Vous pouvez ajouter ou supprimer des widgets selon vos besoins. Maintenant, dans ce cas, nous avons notre contenu sur Footer One .

Lorsque toutes les modifications sont apportées et que vous êtes satisfait du résultat, cliquez sur Terminé pour pouvoir enregistrer les modifications et terminer la modification du contenu de votre pied de page.
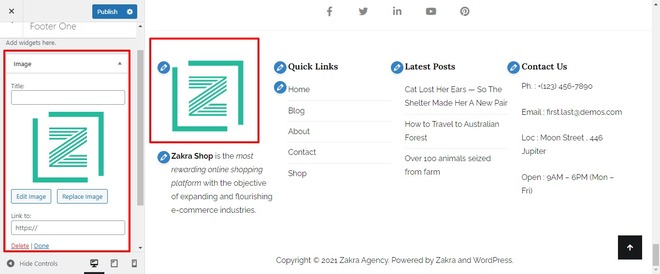
Changer le logo du pied de page
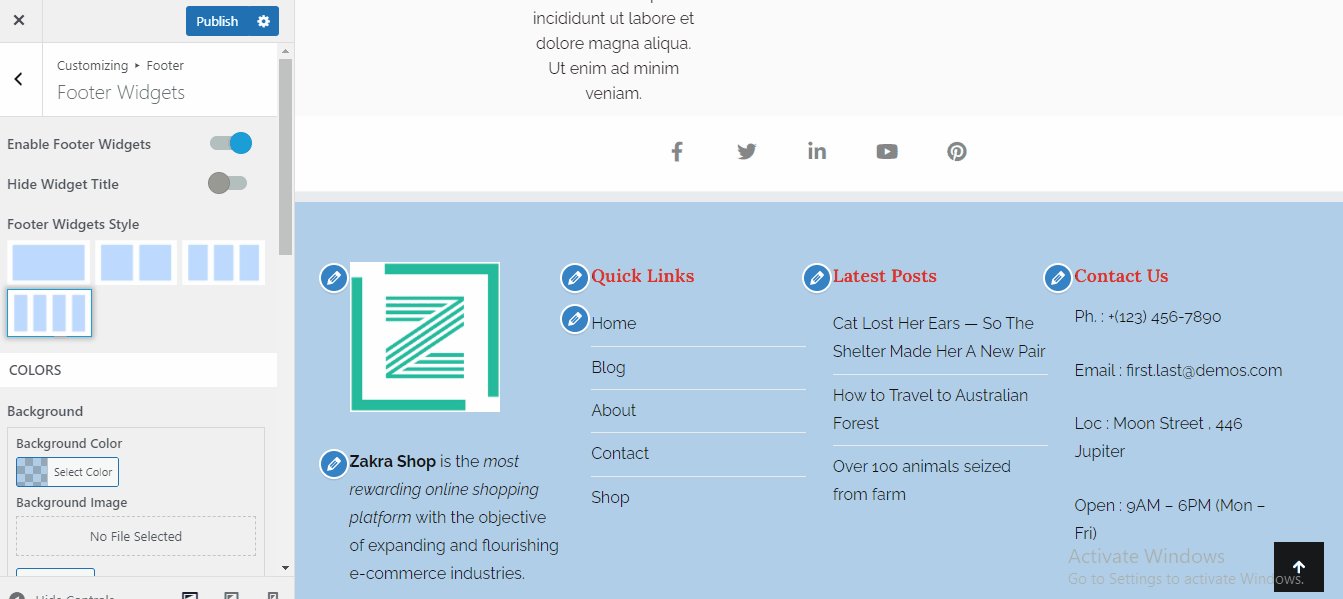
Pour modifier votre logo de pied de page depuis le personnalisateur, rendez-vous dans la section Widgets. Comme nous avons changé le contenu du pied de page plus tôt à partir du pied de page un. Dans la même section, vous avez peut-être également remarqué la section Image.

Avec ces widgets, vous pouvez remplacer le nouveau logo ou modifier le logo existant que vous utilisez actuellement. Et vous pouvez également lier le logo à d'autres pages du site Web.

Après cela, nous connaissons tous l'exercice, cliquer sur Terminé pour enregistrer nos modifications.
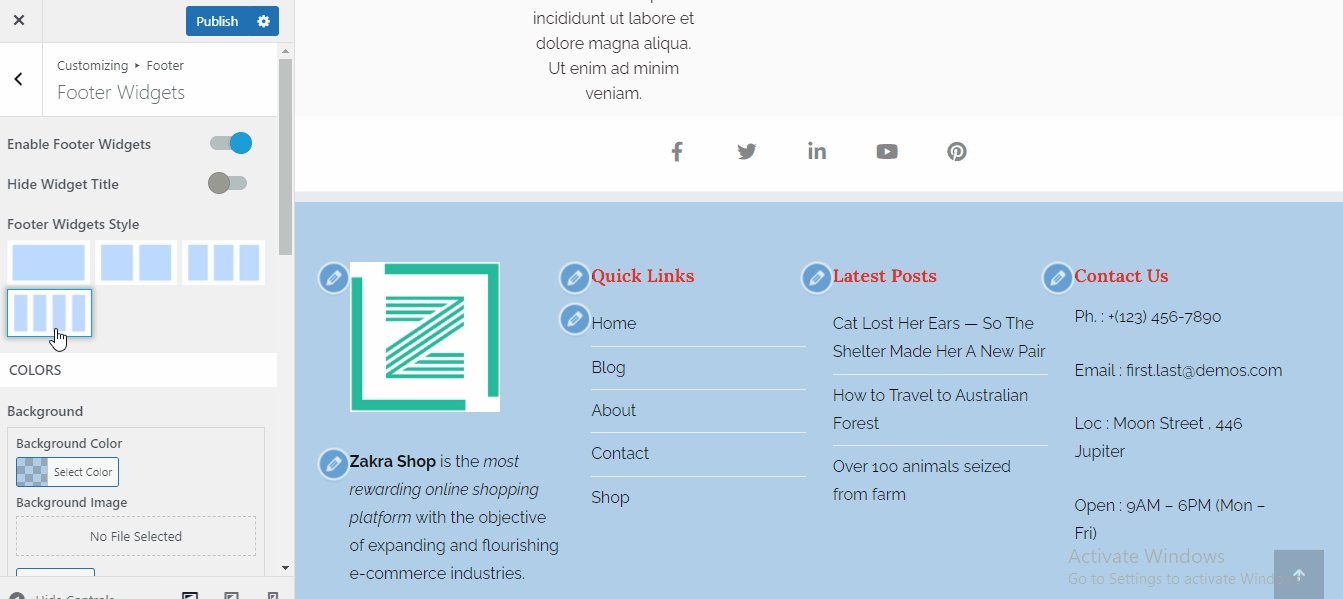
Modifier la barre inférieure du pied de page
Vous pouvez modifier le pied de page dans WordPress en modifiant le style (placement), en changeant les couleurs des textes, en changeant la taille de la bordure du pied de page. Vous pouvez débloquer plus de fonctionnalités en passant à la version premium du thème Zakra.

Pour modifier Footer dans WordPress, vous devez cliquer sur Footer>>Footer Widgets . Vous pouvez y voir diverses options pour personnaliser le pied de page.
Ensuite, recherchez le champ que vous souhaitez modifier, vous pouvez expérimenter les couleurs et voir les changements sur l'aperçu en direct. Une fois que vous êtes satisfait de la modification, n'oubliez pas de cliquer sur Publier pour enregistrer vos modifications.
Supprimer la zone des widgets de pied de page
Si vous avez conclu d'une manière ou d'une autre que tous vos éléments de pied de page ne devraient pas être là, vous pouvez toujours les supprimer. Faire cela:
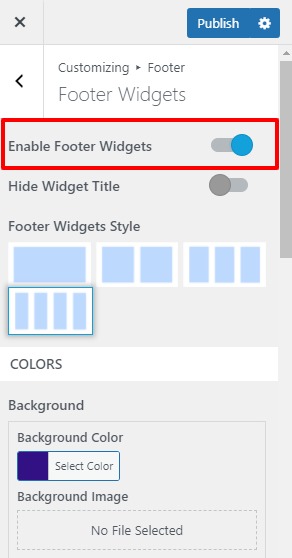
Dans la section Pied de page, cliquez sur le bouton Widgets de pied de page. Vous pouvez maintenant voir une barre de basculement au tout début. Basculez simplement la barre de basculement pour désactiver tous les éléments qui relèvent des widgets de pied de page.

Cliquez sur le bouton Publier pour enregistrer cette modification.
Modifier ou supprimer les informations de copyright du pied de page
Par défaut, de nombreux thèmes ont ces informations de copyright à la fin de la page Web. Avec Zakra, vous pouvez le modifier ou le supprimer complètement en un clin d'œil. C'est vraiment simple.
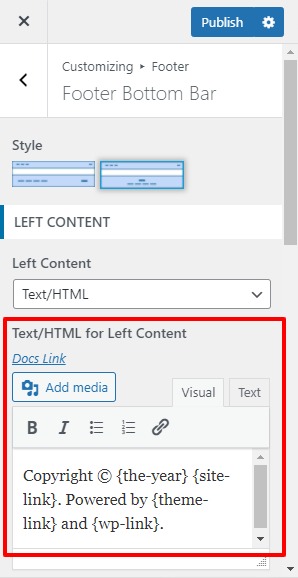
Accédez à votre site WordPress et visitez Apparence > Personnaliser . Dirigez-vous vers la section Pied de page. Là, vous pouvez voir trois options, mais nous devons cliquer sur la barre inférieure du pied de page. Ensuite, recherchez le champ sous Texte/HTML pour le contenu de gauche et remplacez le contenu de copyright par défaut par le vôtre.

Et enfin, cliquez sur Publier – simple, non ?
II) Modifier manuellement le code de pied de page
Si votre thème WordPress n'a pas la possibilité de modifier le pied de page, vous pouvez également modifier le pied de page dans WordPress avec le fichier footer.php.
Alerte : N'essayez pas cette méthode si vous n'avez pas de connaissances en codage.
Vous pouvez le faire en modifiant ce fichier via FTP ou le gestionnaire de fichiers cPanel, bien qu'il soit sûrement plus pratique pour vous de le modifier via le backend WordPress.
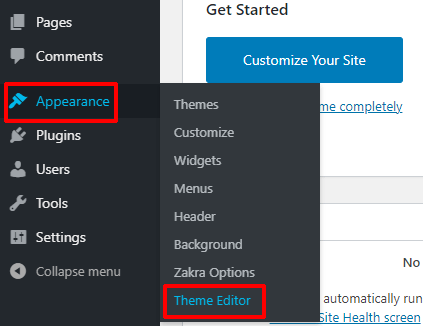
Pour ce faire, accédez au panneau d'administration de WordPress et cliquez sur « Apparence »>> » Éditeur » .

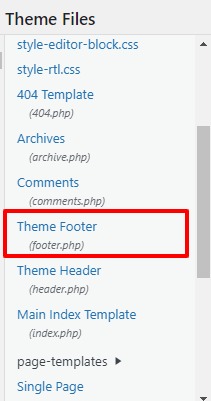
Vous pouvez trouver une liste de « Fichiers de thèmes » dans le coin droit. Faites défiler et vous pouvez trouver un fichier dédié à votre pied de page.

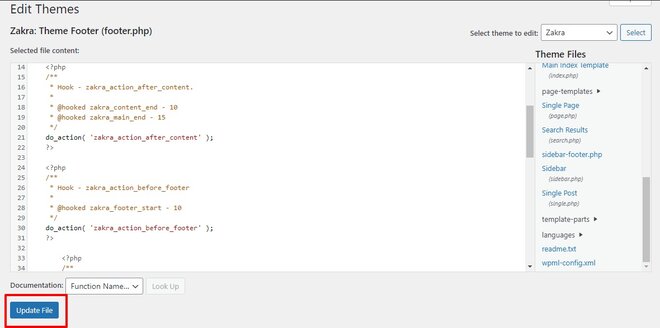
Vous pouvez ensuite personnaliser le code pour modifier le pied de page dans WordPress.

Une fois que vous avez terminé de modifier le code dans le fichier footer.php, cliquez sur le bouton Mettre à jour le fichier à la fin de la page. Cela économisera votre travail
Maintenant, votre pied de page vient d'être personnalisé. Allez voir le pied de page de votre site WordPress que vous venez de modifier.
En outre, vous pouvez également créer un pied de page WordPress personnalisé en modifiant le code du pied de page. Mais laissez-nous vous rappeler une fois de plus, n'utilisez cette méthode que si vous êtes féru de technologie.
III) Modifier le pied de page dans WordPress à l'aide d'un plugin
WordPress propose une large gamme de plugins pour chacune des fonctionnalités imaginées. Et il existe également des plugins pour le pied de page. Cependant, nous n'avons pas pu trouver un tel plugin tout-en-un qui facilite la tâche, mais nous avons pu trouver quelques plugins pour diverses options de personnalisation. Voici la liste des plugins de pied de page :
- Insérer en-tête et pied de page : permet d'ajouter du code personnalisé à votre pied de page
- Monarch : placez des boutons de partage de médias sociaux personnalisables dans le pied de page
- Footer Mega Grid Column : divisez votre pied de page en plusieurs sous-sections
- Supprimer le crédit de pied de page : supprime la section de crédit de pied de page
- WP Subscribe : créer des widgets de formulaire d'abonnement
Certains de ces plugins sont gratuits et certains d'entre eux ne sont disponibles que dans la version premium. Vous pouvez les trouver sur le référentiel WordPress et sur leur page Web respective.
Emballer:
Par conséquent, il est très essentiel de modifier le pied de page de WordPress. Vous êtes perdu si vous pensez que la conception du contenu principal suffit pour une bonne expérience utilisateur. En raison des éléments bien gérés dans le pied de page, vous pouvez avoir un site Web qui fonctionne mieux.
J'espère que cet article vous a aidé et que vous implémenterez une méthode qui vous conviendra. Si oui, merci de partager cet article sur vos réseaux sociaux. Suivez-nous également sur Twitter et Facebook pour obtenir des mises à jour sur les articles à venir.
Si vous souhaitez en savoir plus sur la personnalisation du thème Zakra, vous pouvez suivre le guide étape par étape sur Comment installer et personnaliser le thème Zakra.
