Wie bearbeite ich die Fußzeile in WordPress? (3 einfache Methoden)
Veröffentlicht: 2021-07-06Sie sind mit dem Aussehen Ihrer Fußzeile nicht zufrieden und möchten die Fußzeile in WordPress nach Ihren Wünschen bearbeiten? Wenn ja, dann spring gleich rein!
Die Fußzeile ist eines der Elemente, die in der Regel auf allen Seiten erscheinen und den Benutzern das Ende der Seite anzeigen. Wie andere Elemente kann die Fußzeile Informationen, Links, Bilder usw. enthalten, die nützlich sein können, um die Benutzererfahrung und das bessere Funktionieren der Website zu verbessern.
Heute zeigen wir Ihnen in diesem Artikel, wie Sie die Fußzeile in WordPress bearbeiten. Außerdem zeigen wir Ihnen verschiedene Möglichkeiten, sie anzupassen. Nicht nur das, wir werfen auch einen Blick auf die Bedeutung einer Fußzeile und die dringend benötigten Elemente, die einer Fußzeile hinzugefügt werden müssen.
Warum ist die Fußzeile auf der WordPress-Site wichtig?
A) Um Informationen anzuzeigen
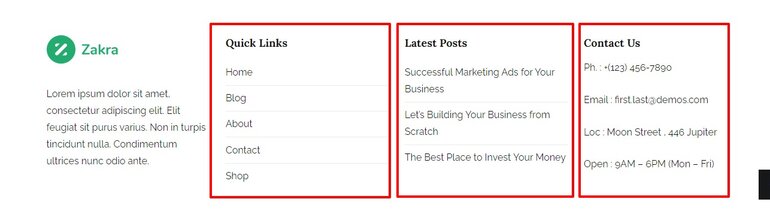
Innerhalb des Fußzeilenelements können wir Informationen zu anderen Seiten und Inhalten hinzufügen, die wir auf unserer Website haben und die für den Benutzer interessant sein könnten. Zum Beispiel:
- Links zu interessanten Seiten wie neuste Einträge, Kommentare, Kategorien etc
- Urheberrecht der Website
- Links zu Seiten mit rechtlichen Hinweisen und Datenschutzbestimmungen
- Kontaktinformation

B) Verbessern Sie die Navigation
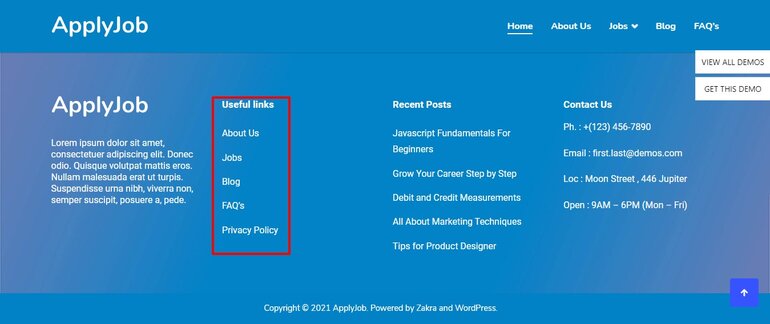
Oft enthalten die Seiten große Abschnitte, die nicht in das Menü der Webseite passen. Daher und um die Benutzernavigation zu erleichtern, können Sie diese Links oder Menüs in die Fußzeile einfügen.
Wenn der Benutzer das Ende der Seite erreicht und immer noch nicht gefunden hat, wonach er sucht, hat er auf diese Weise eine einfache Möglichkeit, auf diese Seiten zuzugreifen. Aus diesem Grund ist es üblich, Elemente zu sehen wie:
- Häufig gestellte Fragen (FAQ) Abschnitte
- Suchleisten
- Menüs angezeigt
- Links zu sekundären Diensten
- Links zu Seiten mit Rückgaberichtlinien, technischem Support oder Zahlungsgateways

C) SEO helfen
In der Suchmaschinenoptimierung wird die interne Verlinkung immer wichtiger, denn wenn Sie auf eine Seite verlinken, übertragen Sie Autorität.
In diesem Fall ist die Fußzeile ein gutes Element, um auf Seiten zu verlinken, die Sie positionieren möchten. Natürlich müssen Sie bedenken, dass je mehr Links Sie einbauen, desto weniger Autorität übertragen Sie auf jede Seite.
D) Gewinnen Sie das Vertrauen der Benutzer
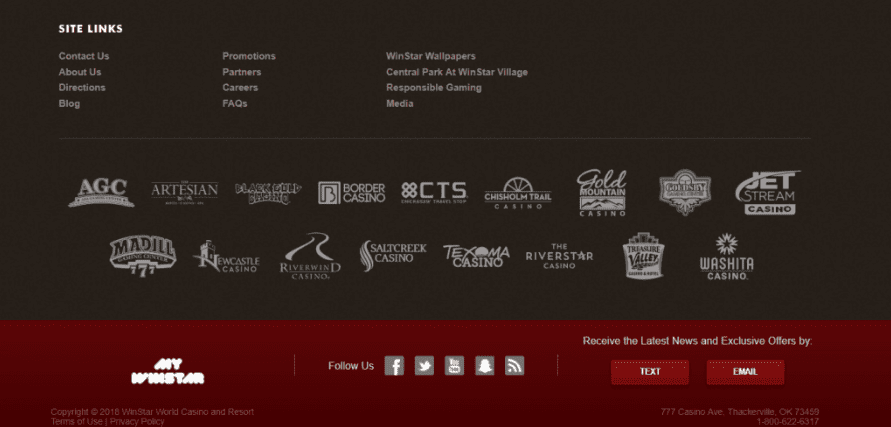
Andererseits wird die Fußzeile häufig verwendet, um das Vertrauen der Benutzer in eine Website zu erhöhen, insbesondere wenn wir über Online-Shops sprechen. Eine der am häufigsten verwendeten Praktiken ist die Einführung von Bildern von Sicherheitszertifikaten wie SSL, sichere Zahlung, offizielle Organisationen, Partner, Sponsoren usw.

Wenn Sie Elemente einführen, die zeigen, dass Ihre Seite sicher ist, können Sie das Vertrauen der Benutzer und die Conversions erhöhen.
Außerdem ist die Fußzeile der richtige Ort, wenn Sie mit Ihren gewonnenen Erfolgen angeben möchten.
Was muss in die Fußzeile der WordPress-Site aufgenommen werden?
Die Fußzeile ist ein Element, dem oft nicht genug Aufmerksamkeit geschenkt wird, daher ist es üblich, Websites mit einer ungestalteten Fußzeile zu finden, die optisch nicht ansprechend sind.
Tatsächlich ist ein Footer jedoch ein Element, das Ihnen die Möglichkeit gibt, Ihre Website nicht nur aus SEO-Sicht, sondern auch auf der Ebene der Benutzerfreundlichkeit und des Benutzerverhaltens zu verbessern.
Wenn Sie nicht wissen, welche Elemente Sie beim Anpassen Ihrer Fußzeile verwenden sollen, finden Sie hier eine Liste der Elemente, die von Webseiten am häufigsten verwendet werden:
- Kontaktinformationen (Telefonnummer, E-Mail-Adresse, physische Adresse (insbesondere in Geschäften und Unternehmen).
- Links zu sozialen Netzwerken
- Links zu wichtigen Informationsseiten (Rechtlicher Hinweis, Cookie-Richtlinie, Datenschutzrichtlinie)
- Logo (Branding)
- Informationslinks speziell für Online-Shops (Umtausch- und Rückgabebedingungen, Zahlungsseiten)
- Interne Links (zur Steigerung der SEO)
- Zertifikate (Partnerschaft, sichere Zahlung, Produktqualitätszertifikate)
Wie bearbeite ich die Fußzeile in WordPress?
Sie haben mehrere Möglichkeiten, die Fußzeile in WordPress zu bearbeiten und anzupassen. Ja, das hast du richtig gehört.
Heute zeigen wir Ihnen 3 verschiedene Möglichkeiten, die Fußzeile in WordPress zu bearbeiten. Sie können jede dieser Methoden zur Anpassung ausprobieren, die vollständig auf Ihrer Website und Ihrem Kenntnisstand basiert.
- Theme Customizer verwenden
- Verwendung des WordPress-Plugins
- Bearbeiten Sie den Fußzeilencode manuell
I) Theme Customizer verwenden
Diese Methode ist flexibel genug, damit jeder sie leicht anwenden kann. Auch wenn dies die einfachste Methode zum Bearbeiten der Fußzeile in WordPress ist, ist die Theme-Anpassungsoption nur für bestimmte Themes zugänglich.
Verschiedene WordPress-Themes bieten unterschiedliche Anpassungsoptionen für die Fußzeile. Wählen Sie also besser ein hochwertiges WordPress-Theme, das Ihnen vielfältige Bearbeitungs- und Anpassungsmöglichkeiten bietet.
Im WordPress-Repository finden Sie viele kostenlose Themes. Aber wenn Sie nach Premium-Optionen suchen, können Sie ThemeGrill, ThemeForest oder Elegant Themes ausprobieren.
Für die heutige Demonstration haben wir das Thema Zakra ausgewählt, da Zakra mit einer Funktion ausgestattet ist, mit der Sie die Fußzeile in WordPress bearbeiten können.

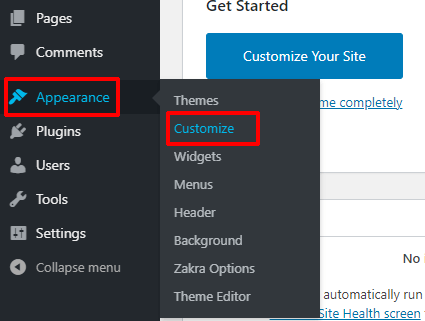
Um mit der Bearbeitung Ihrer Website-Fußzeile zu beginnen, melden Sie sich zunächst bei Ihrem WordPress-Dashboard an. Danach leiten Sie über Appearance zum WordPress Theme Customizer weiter.

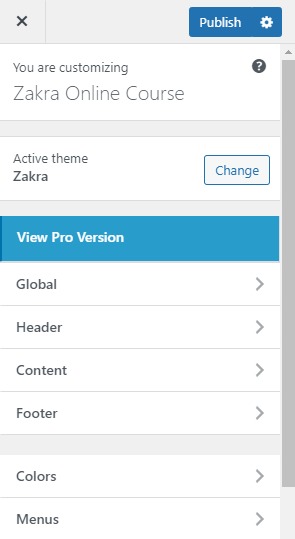
Dies führt Sie zum Customizer-Bereich.

Mit dem Customizer können Sie das Erscheinungsbild Ihrer Website insgesamt, Elemente, Farben usw. mit Live-Vorschauen bearbeiten und anpassen, was bedeutet, dass Sie die hier vorgenommenen Änderungen in Echtzeit sehen können.

Ändern Sie den Hintergrund der Fußzeile
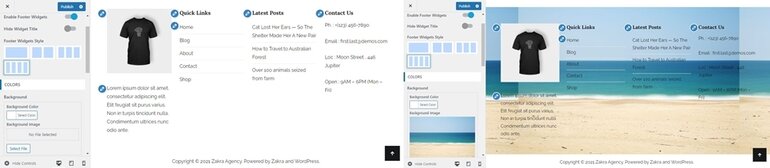
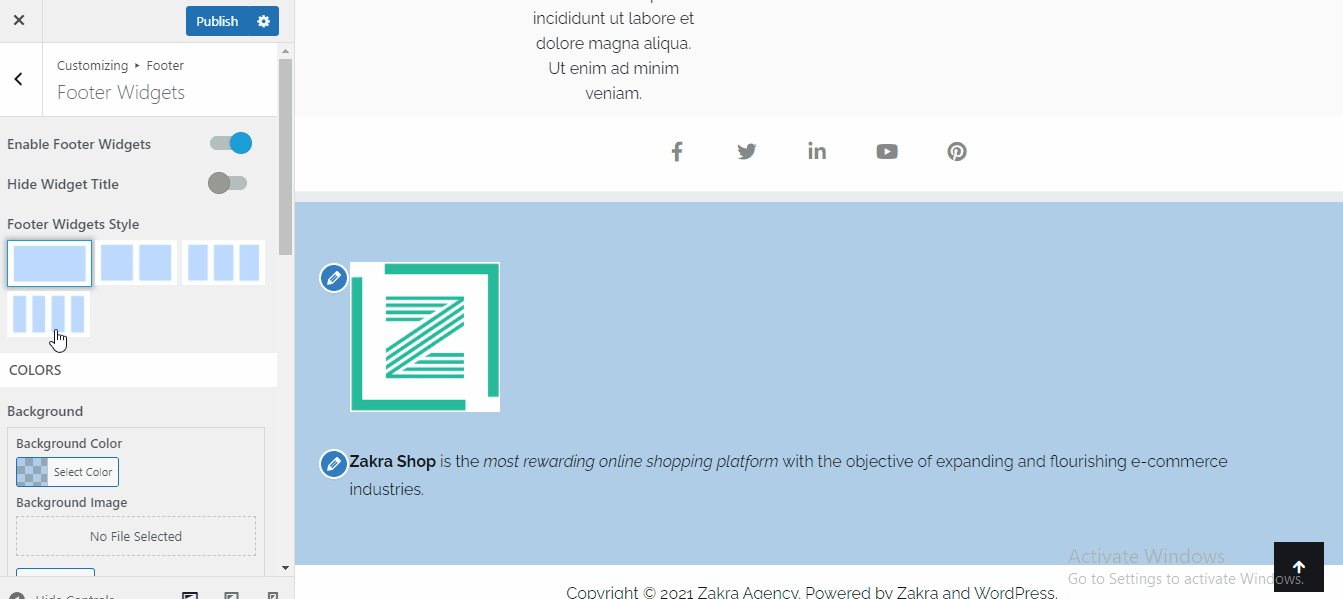
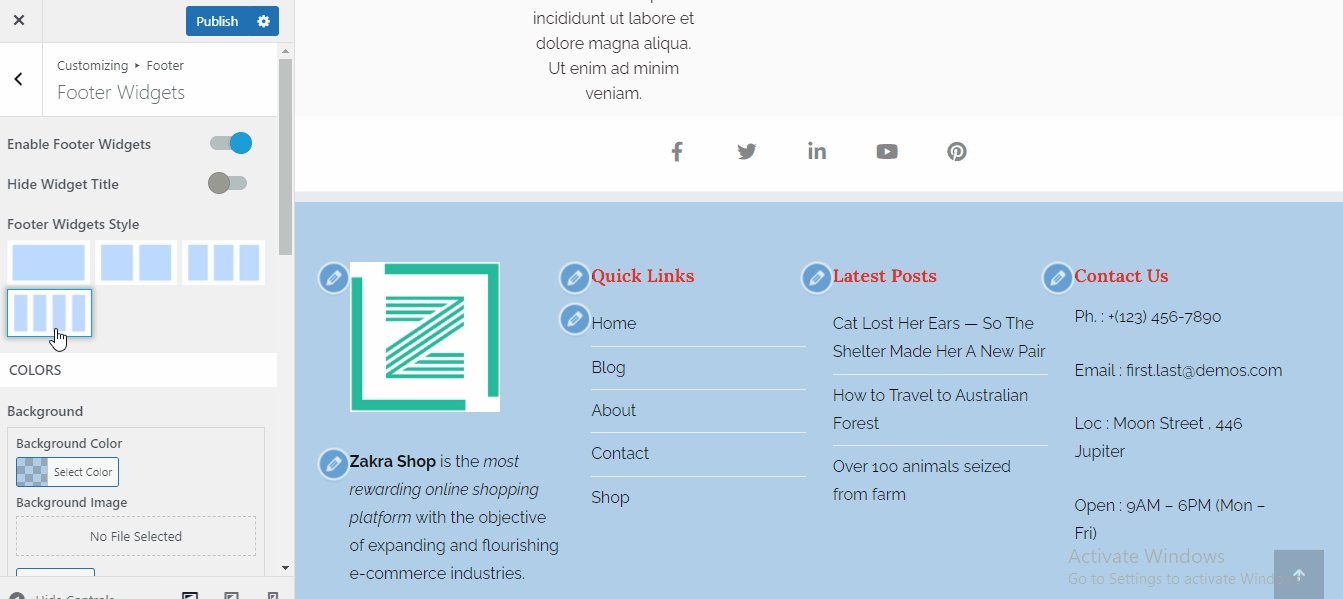
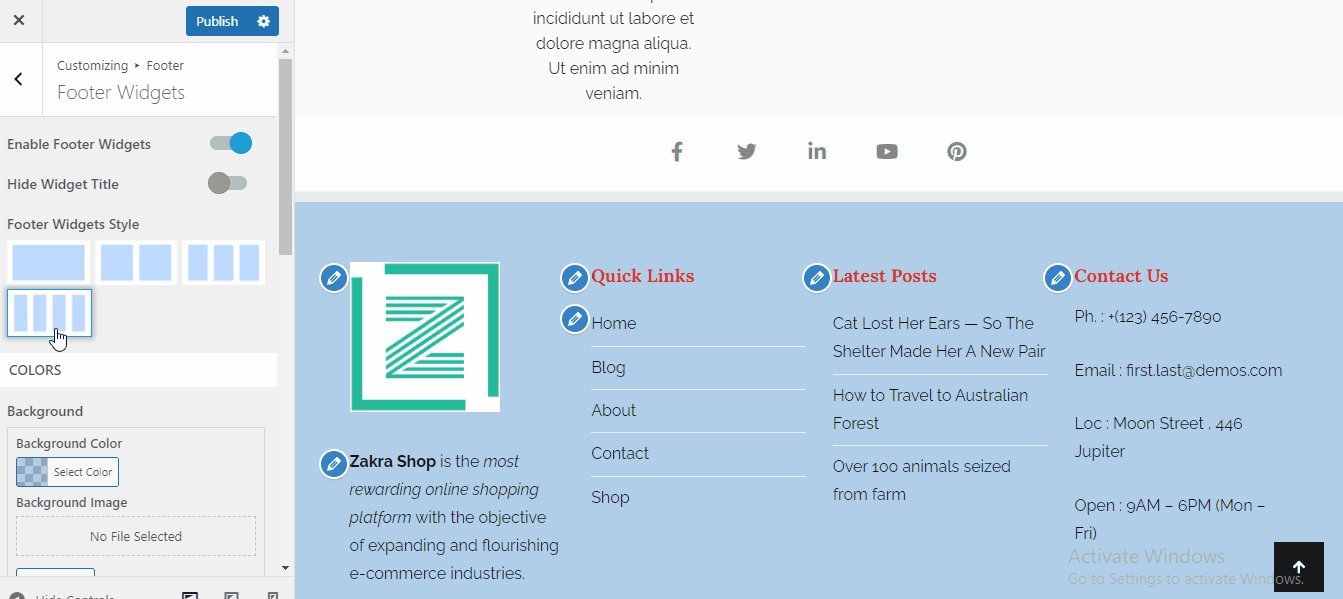
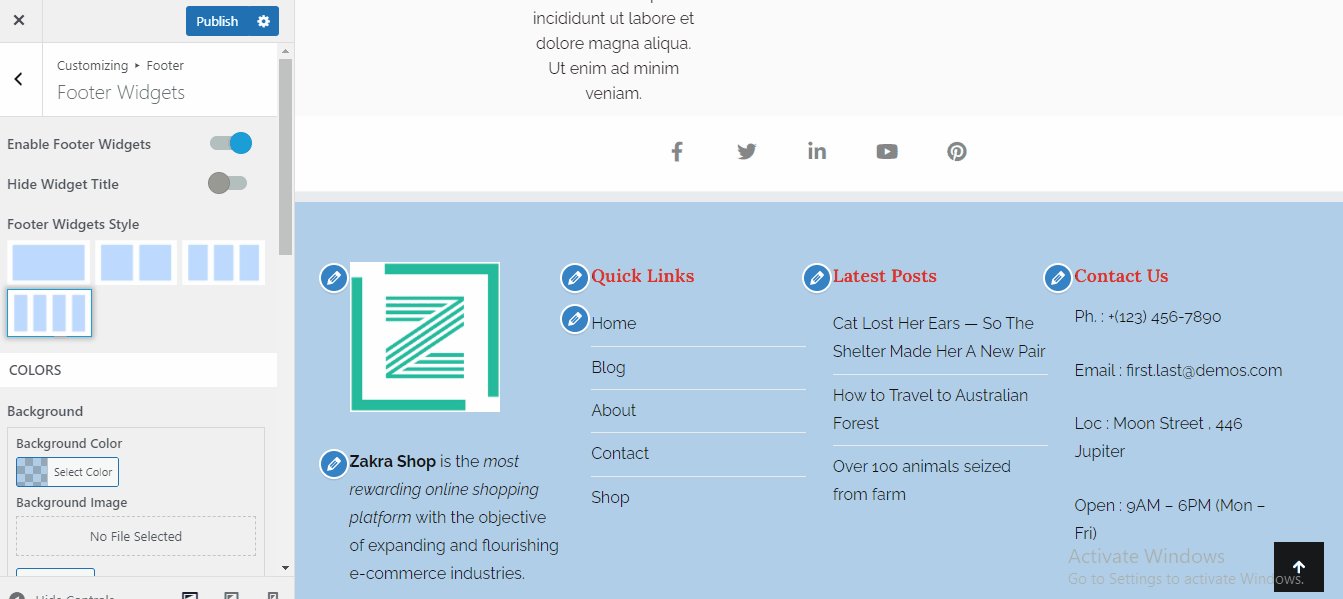
Gehen Sie zunächst zu Aussehen>>Anpassen>>Fußzeile>>Fußzeilen-Widgets-Abschnitte. Unter den Abschnitten der Fußzeilen-Widgets sehen Sie die Option FARBEN . Jetzt müssen Sie nur noch Ihre Wunschfarbe auswählen oder statt Farbe auch beliebige Bilder hinzufügen. Ist das nicht cool?

Um die Änderungen zu speichern, müssen Sie lediglich auf Veröffentlichen klicken.
Fügen Sie Inhalte in der unteren Fußzeilenleiste hinzu
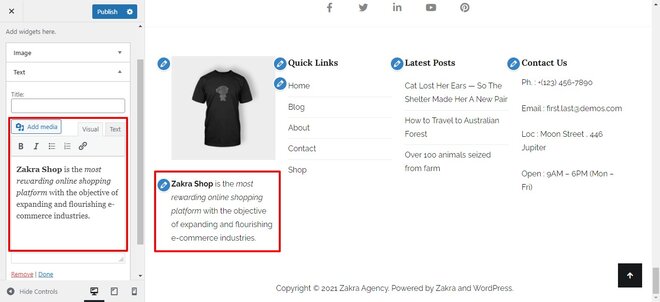
Wenn Sie den aktuellen Inhalt der Fußzeile hinzufügen, entfernen oder bearbeiten möchten, klicken Sie im Abschnitt „ Anpassung “ auf „ Widgets “. Es kann eine geben unterschiedliche Anzahl von Widgets je nach Thema. Sie können Widgets gemäß Ihren Anforderungen hinzufügen oder entfernen. In diesem Fall haben wir nun unseren Inhalt in Footer One .

Wenn alle Änderungen vorgenommen wurden und Sie mit dem Ergebnis zufrieden sind, klicken Sie bitte auf Fertig , damit Sie die Änderungen speichern und die Bearbeitung Ihres Fußzeileninhalts abschließen können.
Ändern Sie das Fußzeilenlogo
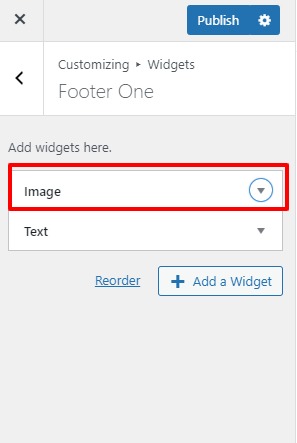
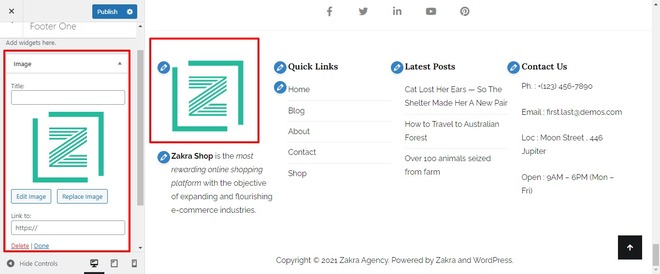
Um Ihr Footer-Logo im Customizer zu ändern, gehen Sie zum Abschnitt Widgets. Da wir den Inhalt der Fußzeile früher von Fußzeile eins geändert haben. Im selben Abschnitt ist Ihnen vielleicht auch der Bildabschnitt aufgefallen.

Mit diesen Widgets können Sie das neue Logo ersetzen oder das vorhandene Logo bearbeiten, das Sie derzeit verwenden. Außerdem können Sie das Logo mit anderen Seiten der Website verlinken.

Danach kennen wir alle die Übung, auf Fertig zu klicken, um unsere Änderungen zu speichern.
Untere Fußzeilenleiste ändern
Sie können die Fußzeile in WordPress bearbeiten, indem Sie den Stil (Platzierung) ändern, die Farben der Texte ändern und die Rahmengröße der Fußzeile ändern. Sie können weitere Funktionen freischalten, indem Sie auf die Premium-Version des Zakra-Designs upgraden.

Um die Fußzeile in WordPress zu ändern, sollten Sie auf Fußzeile >> Fußzeilen-Widgets klicken. Dort sehen Sie verschiedene Optionen zum Anpassen der Fußzeile.
Suchen Sie dann nach dem Feld, das Sie ändern möchten, Sie können mit den Farben experimentieren und die Änderungen in der Live-Vorschau sehen. Wenn Sie mit der Änderung zufrieden sind, vergessen Sie nicht, auf Veröffentlichen zu klicken, um Ihre Änderungen zu speichern.
Entfernen Sie den Footer-Widget-Bereich
Wenn Sie irgendwie zu dem Schluss gekommen sind, dass alle Ihre Fußzeilenelemente nicht vorhanden sein sollten, können Sie sie jederzeit entfernen. Dazu:
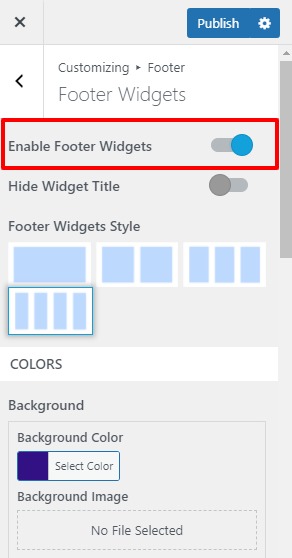
Klicken Sie im Bereich Fußzeile auf die Schaltfläche Fußzeilen-Widgets . Jetzt sehen Sie ganz am Anfang eine Umschaltleiste. Schalten Sie einfach die Umschaltleiste um, um alle Elemente zu deaktivieren, die unter Fußzeilen-Widgets fallen.

Klicken Sie auf die Schaltfläche Veröffentlichen , um diese Änderung zu speichern.
Ändern oder entfernen Sie die Copyright-Informationen der Fußzeile
Standardmäßig haben viele der Themen diese Copyright-Informationen am Ende der Webseite. Mit Zakra können Sie das im Handumdrehen vollständig bearbeiten oder entfernen. Es ist wirklich einfach.
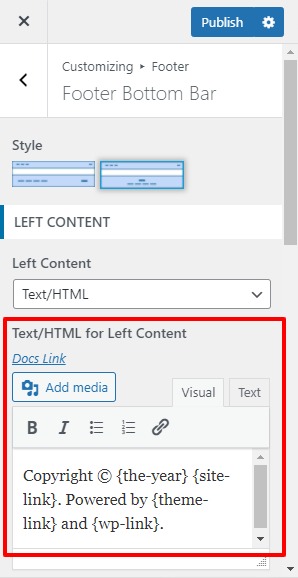
Gehen Sie zu Ihrer WordPress-Site und besuchen Sie Darstellung > Anpassen . Gehen Sie zum Abschnitt Fußzeile. Dort sehen Sie drei Optionen, aber wir müssen auf die untere Fußleiste klicken. Suchen Sie dann nach dem Feld unter Text/HTML für Linksinhalt und ersetzen Sie den standardmäßigen urheberrechtlich geschützten Inhalt durch Ihren eigenen.

Und schließlich auf Veröffentlichen klicken – einfach, oder?
II) Bearbeiten Sie den Fußzeilencode manuell
Wenn Ihr WordPress-Theme keine Möglichkeit hat, die Fußzeile zu ändern, können Sie die Fußzeile in WordPress auch mit der Datei footer.php bearbeiten.
Warnung: Versuchen Sie diese Methode nicht, wenn Sie keine Programmierkenntnisse haben.
Sie können dies tun, indem Sie diese Datei über FTP oder den cPanel-Dateimanager ändern, obwohl es für Sie sicherlich bequemer ist, sie über das WordPress-Backend zu ändern.
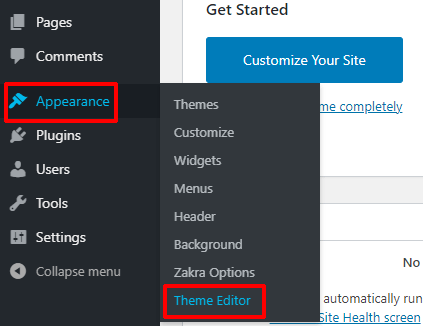
Greifen Sie dazu auf das WordPress-Administrationspanel zu und klicken Sie auf „Darstellung“ >> „Editor“ .

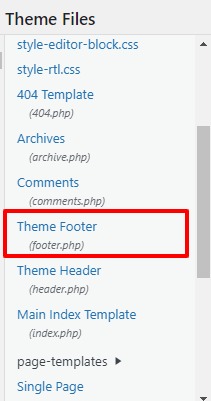
In der rechten Ecke finden Sie eine Liste der „ Designdateien “. Scrollen Sie und Sie finden eine dedizierte Datei für Ihre Fußzeile.

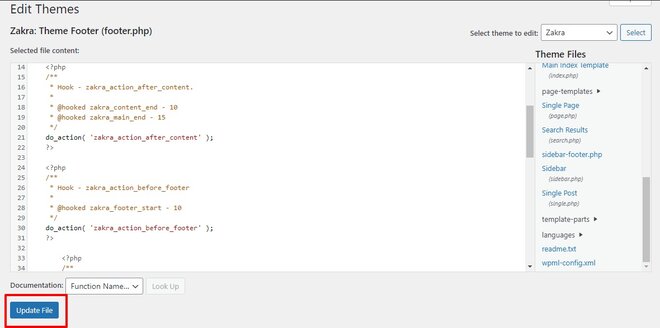
Sie können dann den Code anpassen, um die Fußzeile in WordPress zu bearbeiten.

Wenn Sie mit der Bearbeitung des Codes in der Datei footer.php fertig sind, klicken Sie auf die Schaltfläche Datei aktualisieren am Ende der Seite. Dadurch wird Ihre Arbeit gespeichert
Jetzt wurde Ihre Fußzeile soeben angepasst. Sehen Sie sich die Fußzeile Ihrer WordPress-Site an, die Sie gerade bearbeitet haben.
Sie können auch eine benutzerdefinierte WordPress-Fußzeile erstellen, indem Sie den Fußzeilencode bearbeiten. Aber lassen Sie uns Sie noch einmal daran erinnern, verwenden Sie diese Methode nur, wenn Sie technisch versiert sind.
III) Bearbeiten Sie die Fußzeile in WordPress mit einem Plugin
WordPress hat eine große Auswahl an Plugins für jede erdenkliche Funktionalität. Und es gibt auch Plugins für die Fußzeile. Wir konnten jedoch kein solches All-in-One-Plugin finden, das die Aufgabe erleichtert, aber wir konnten einige Plugins für verschiedene Anpassungsoptionen finden. Hier ist die Liste der Footer-Plugins:
- Kopf- und Fußzeile einfügen: Damit können Sie benutzerdefinierten Code zu Ihrer Fußzeile hinzufügen
- Monarch : Platzieren Sie anpassbare Social-Media-Sharing-Schaltflächen in der Fußzeile
- Footer Mega Grid Column : Teilen Sie Ihre Fußzeile in mehrere Unterabschnitte auf
- Fußzeilennachweis entfernen : Entfernt den Fußzeilennachweisabschnitt
- WP Subscribe : Abonnementformular-Widgets erstellen
Einige dieser Plugins sind kostenlos und einige davon sind nur in der Premium-Version verfügbar. Sie finden sie im WordPress-Repository und auf ihrer jeweiligen Webseite.
Abschluss:
Daher ist es sehr wichtig, die Fußzeile von WordPress zu bearbeiten. Sie sind ratlos, wenn Sie glauben, dass nur die Gestaltung des Hauptinhalts für eine gute Benutzererfahrung ausreicht. Aufgrund der gut verwalteten Elemente in der Fußzeile können Sie eine besser funktionierende Website haben.
Ich hoffe, dieser Artikel hat Ihnen geholfen und Sie werden eine Methode implementieren, die für Sie geeignet ist. Wenn ja, teilen Sie diesen Artikel bitte auf Ihren sozialen Kanälen. Folgen Sie uns auch auf Twitter und Facebook, um Updates zu bevorstehenden Artikeln zu erhalten.
Wenn Sie mehr über das Anpassen des Zakra-Designs erfahren möchten, können Sie die Schritt-für-Schritt-Anleitung zum Installieren und Anpassen des Zakra-Designs durchgehen.
