Cum se editează subsolul în WordPress? (3 metode simple)
Publicat: 2021-07-06Nu sunteți mulțumit de felul în care arată subsolul dvs. și doriți să editați subsolul în WordPress conform preferințelor dvs.? Dacă da, atunci sari direct!
Subsolul este unul dintre elementele care apar ca regula generala pe toate paginile care indica utilizatorilor sfarsitul paginii. Ca și alte elemente, subsolul poate conține informații, link-uri, imagini etc. care pot fi utile pentru a îmbunătăți experiența utilizatorului și o mai bună funcționare a site-ului.
Astăzi, în acest articol, vă vom arăta cum să editați subsolul în WordPress și vă vom arăta diferite modalități de a-l personaliza. Nu numai asta, dar vom arunca o privire și asupra importanței unui subsol și a elementelor atât de necesare pentru a le adăuga la un subsol.
De ce este important subsolul pe site-ul WordPress?
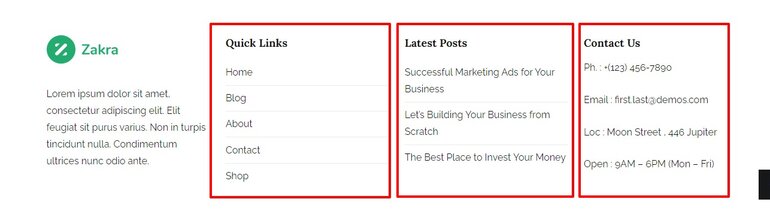
A) Pentru a afișa informații
În cadrul elementului de subsol, putem adăuga informații legate de alte pagini și conținut pe care le avem pe site-ul nostru și care pot fi interesante pentru utilizator. De exemplu:
- Link-uri către pagini interesante, cum ar fi cele mai recente intrări, comentarii, categorii etc
- Drepturi de autor ale site-ului web
- Link-uri către paginile de Notă legală și Politică de confidențialitate
- Informații de contact

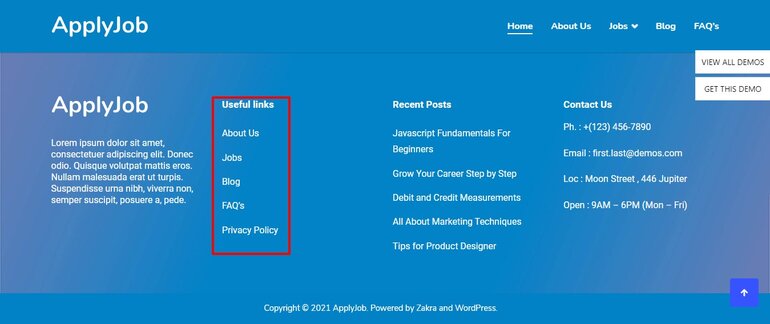
B) Îmbunătățiți navigarea
De multe ori paginile contin sectiuni mari care nu se incadreaza in meniul paginii web. Prin urmare, și pentru a facilita navigarea utilizatorului, puteți pune aceste link-uri sau meniuri în subsol.
În acest fel, atunci când utilizatorul ajunge în partea de jos a paginii și încă nu a găsit ceea ce caută, are o opțiune ușoară de a accesa acele pagini. Din acest motiv, este obișnuit să vedeți elemente precum:
- Secțiuni cu întrebări frecvente (FAQ).
- Bare de căutare
- Meniurile afișate
- Legături către servicii secundare
- Linkuri către paginile Politică de returnare, Asistență tehnică sau Gateway-uri de plată

C) Ajută SEO
În SEO, legăturile interne sunt din ce în ce mai importante, deoarece atunci când faci link către o pagină, transmiți autoritate.
În acest caz, subsolul este un element bun pentru a lega paginile pe care sunteți interesat să le poziționați. Desigur, trebuie să aveți în vedere că cu cât includeți mai multe link-uri, cu atât transmiteți mai puțină autoritate fiecărei pagini.
D) Câștigă încrederea utilizatorilor
Pe de altă parte, subsolul este utilizat pe scară largă pentru a crește încrederea utilizatorilor într-un site web, mai ales când vorbim de magazine online. Una dintre cele mai utilizate practici este introducerea de imagini cu certificate de securitate precum SSL, plată securizată, organizații oficiale, parteneri, sponsori etc.

Dacă introduci elemente care demonstrează că pagina ta este sigură, poți crește încrederea utilizatorilor și conversiile.
În plus, subsolul este locul potrivit dacă vrei să arăți realizările pe care le-ai câștigat.
Ce să includeți în subsolul site-ului WordPress?
Subsolul este un element căruia adesea nu i se acordă suficientă atenție, așa că este obișnuit să găsiți site-uri web cu un subsol nedesignat și care nu sunt plăcute vizual.
Dar de fapt, un subsol este un element care îți oferă posibilitatea de a-ți îmbunătăți site-ul, nu doar din punct de vedere SEO, ci și la nivel de utilizare și comportament al utilizatorului.
Dacă nu știți ce elemente să utilizați atunci când vă personalizați subsolul, iată o listă cu elementele care sunt cele mai utilizate de paginile web:
- Informații de contact (Număr de telefon, Adresă de e-mail, Adresă fizică (în special în magazine și companii).
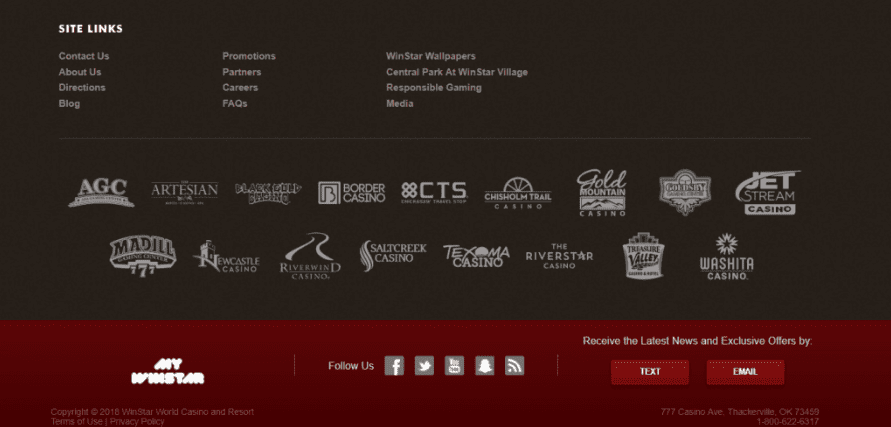
- Link-uri către rețelele sociale
- Link-uri către pagini cu informații esențiale (Avertisment legal, Politica de cookie-uri, Politica de confidențialitate)
- Logo (branding)
- Legături de informații în special pentru magazinele online (Condiții de schimburi și retururi, Pagini legate de plăți)
- Link-uri interne (pentru a stimula SEO)
- Certificate (Parteneriat, plată securizată, certificate de calitate a produsului)
Cum se editează subsolul în WordPress?
Aveți mai multe opțiuni când vine vorba de editarea și personalizarea subsolului în WordPress. Da, ai auzit bine.
Astăzi vă vom arăta 3 moduri diferite de a edita subsolul în WordPress. Puteți încerca oricare dintre aceste metode de personalizare, care se bazează complet pe site-ul dvs. web și pe nivelul de calificare.
- Folosind Theme Customizer
- Folosind pluginul WordPress
- Editați manual codul de subsol
I) Utilizarea personalizării temei
Această metodă este suficient de flexibilă pentru ca oricine să o utilizeze cu ușurință. Chiar dacă aceasta este cea mai ușoară metodă de a edita subsolul în WordPress, opțiunea de personalizare a temei este accesibilă doar pe anumite teme.
Diferite teme WordPress vin cu diferite opțiuni de personalizare a subsolului. Deci, este mai bine să alegeți o temă WordPress de înaltă calitate, care vă oferă o varietate de opțiuni de editare și personalizare.
Puteți găsi multe teme gratuite pe Repository WordPress. Dar dacă sunteți în căutarea unor opțiuni premium, puteți încerca ThemeGrill, ThemeForest sau Elegant Themes.
Pentru demonstrația de astăzi, am ales tema Zakra deoarece Zakra vine cu o caracteristică care vă permite să editați subsolul în WordPress.

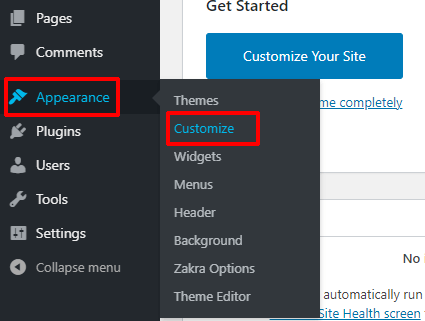
Pentru a începe editarea subsolului site-ului, mai întâi, conectați-vă la tabloul de bord WordPress. După aceea, redirecționează către WordPress Theme Customizer prin Aspect .

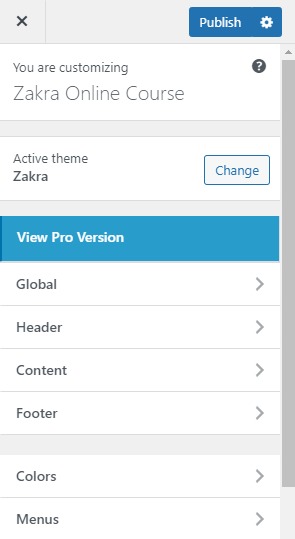
Aceasta vă duce la secțiunea Personalizator.

Cu ajutorul personalizării, puteți edita și personaliza aspectul general al site-ului, elementele, culorile etc. cu previzualizări live, ceea ce înseamnă că puteți vedea modificările pe care le-ați făcut aici în timp real.

Schimbați fundalul subsolului
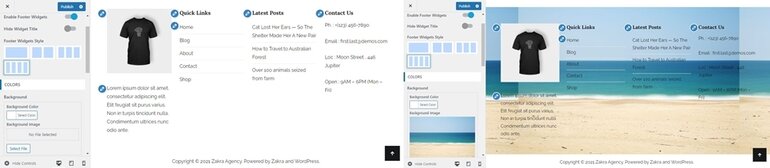
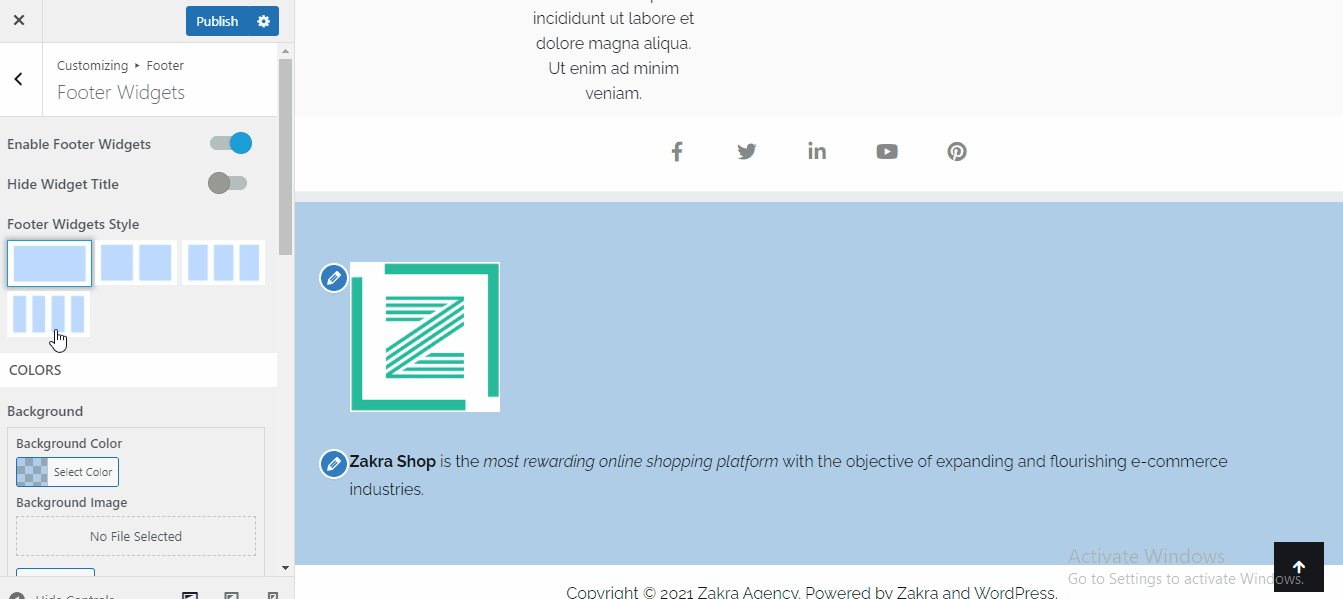
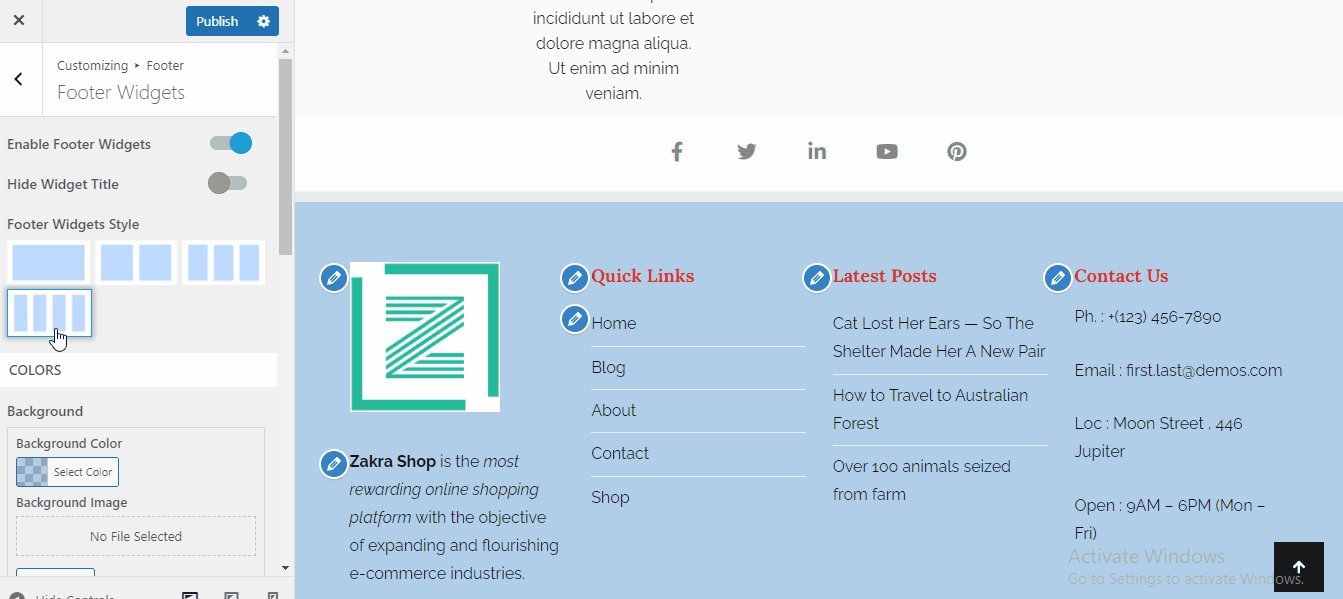
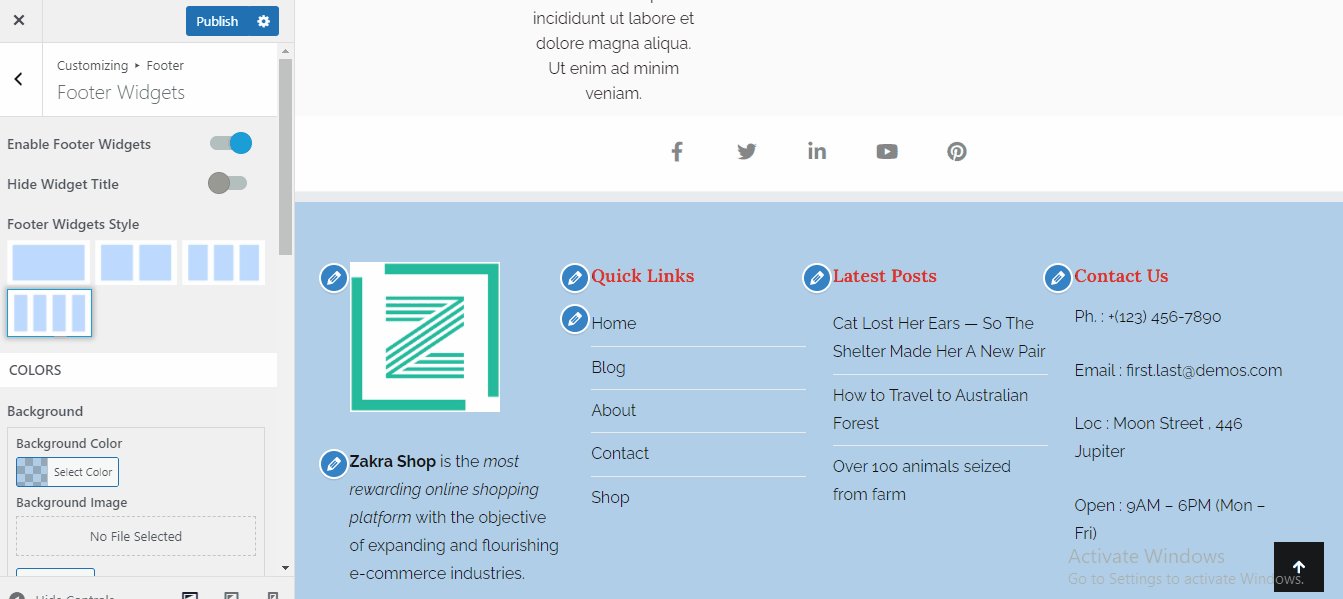
În primul rând, accesați Aspect>>Personalizați>>Footer>>Secțiuni de widgeturi de subsol. Sub secțiunile widget-uri de subsol, puteți vedea opțiunea CULORI . Acum tot ce trebuie să faceți este să selectați culoarea dorită sau, în loc de culoare, puteți adăuga și orice imagini. Nu e tare?

Pentru a salva modificările, tot ce trebuie să faceți este să faceți clic pe Publicare .
Adăugați conținut în bara de jos a subsolului
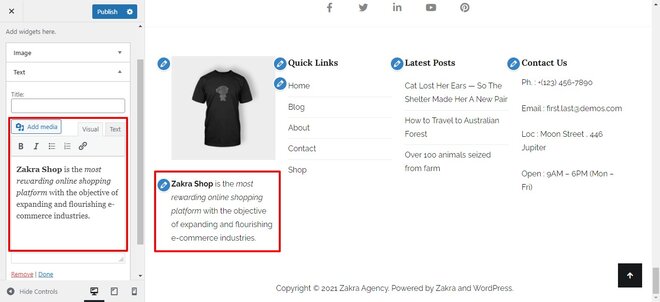
Dacă doriți să adăugați, să eliminați sau să editați conținutul curent care conține subsol, faceți clic pe Widgeturi din secțiunea Personalizare . Poate exista o număr diferit de zonă de widget-uri în funcție de tema dvs. Puteți adăuga sau elimina widget-uri conform cerințelor dvs. Acum, în acest caz, avem conținutul nostru pe Footer One .

Când toate modificările sunt făcute și sunteți mulțumit de rezultat, vă rugăm să faceți clic pe Terminat pentru a putea salva modificările și a finaliza editarea conținutului subsolului.
Schimbați sigla de subsol
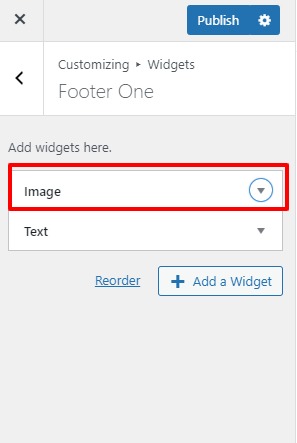
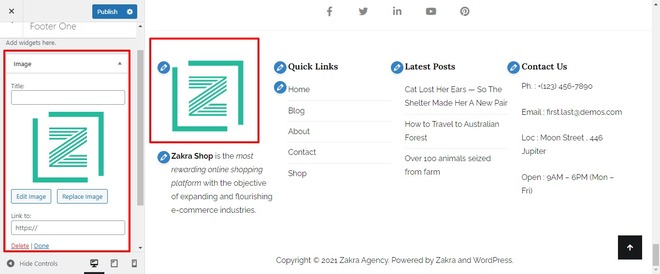
Pentru a vă schimba sigla Footer din personalizarea, accesați secțiunea Widgeturi. După cum am schimbat mai devreme conținutul de subsol de la unul de subsol. În aceeași secțiune, este posibil să fi observat și secțiunea Imagine.

Cu aceste widget-uri, puteți înlocui noul logo sau edita logo-ul existent pe care îl utilizați în prezent. Și, de asemenea, puteți lega sigla la alte pagini ale site-ului.

După aceea, știm cu toții exercițiul, să facem clic pe Terminat pentru a salva modificările noastre.
Modificați bara de jos a subsolului
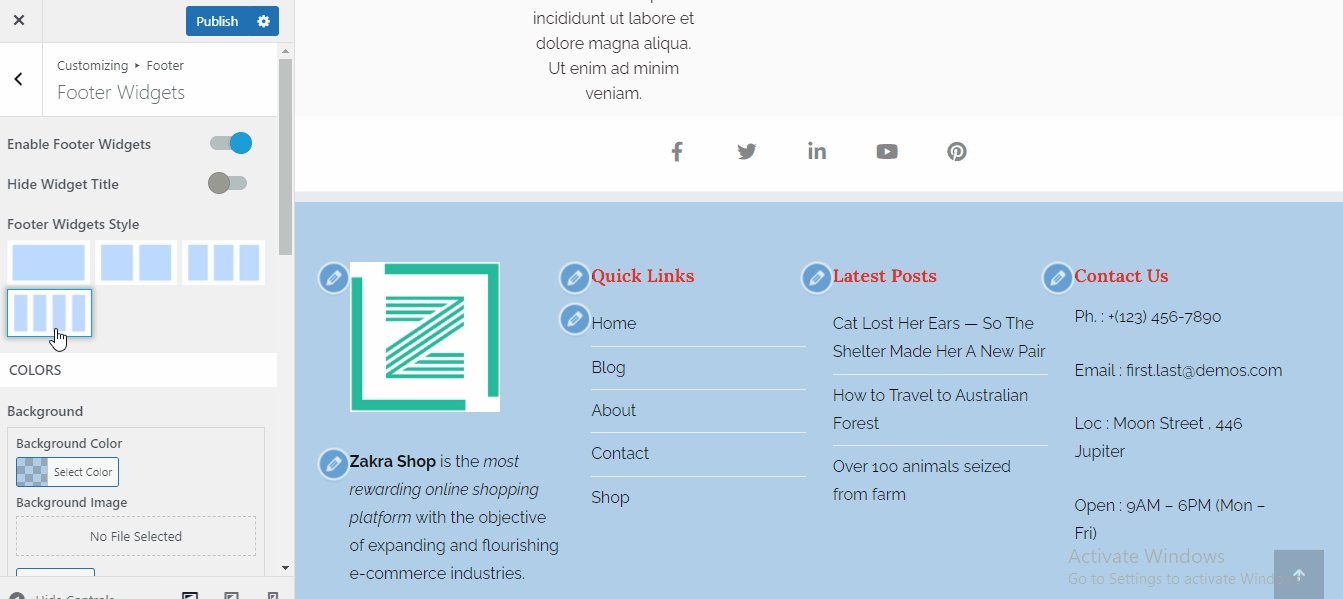
Puteți edita subsolul în WordPress modificând stilul (plasarea), schimbând culorile textelor, modificați dimensiunea marginii subsolului. Puteți debloca mai multe funcții făcând upgrade la versiunea premium a temei Zakra.

Pentru a modifica Footer în WordPress ar trebui să faceți clic pe Footer>>Footer Widgets . Acolo puteți vedea diverse opțiuni pentru a personaliza subsolul.
Apoi, căutați câmpul pe care doriți să îl modificați, puteți experimenta cu culorile și puteți vedea modificările în previzualizarea live. Odată ce sunteți mulțumit de modificare, nu uitați să faceți clic pe Publicare pentru a salva modificările.
Eliminați zona de widgeturi de subsol
Dacă ați ajuns cumva la concluzia că toate elementele de subsol nu ar trebui să fie acolo, puteți oricând să le eliminați. Pentru a face acest lucru:
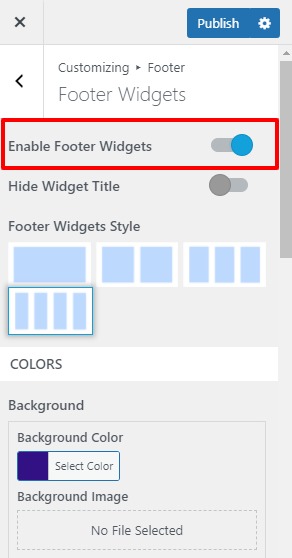
În secțiunea Footer , faceți clic pe butonul Footer Widgets . Acum puteți vedea o bară de comutare chiar la început. Pur și simplu comutați bara de comutare pentru a dezactiva toate elementele care se încadrează sub widgeturile Subsol.

Faceți clic pe butonul Publicare pentru a salva această modificare.
Modificați sau eliminați informațiile de drept de autor din subsol
În mod implicit, multe dintre teme au aceste informații despre drepturile de autor la sfârșitul paginii web. Cu Zakra îl puteți edita sau elimina complet într-o briză. Este foarte simplu.
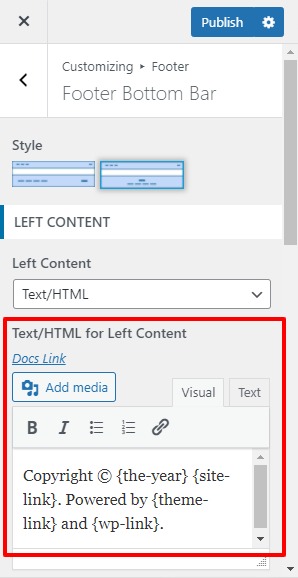
Accesați site-ul dvs. WordPress și accesați Aspect > Personalizare . Mergeți la secțiunea Subsol. Acolo puteți vedea trei opțiuni, dar trebuie să facem clic pe Footer Bottom Bar. Apoi, căutați câmpul de sub Text/HTML pentru conținutul din stânga și înlocuiți conținutul implicit cu drepturi de autor cu al dvs.

Și, în sfârșit, faceți clic pe Publicare – simplu, nu?
II) Editați manual codul de subsol
Dacă tema dvs. WordPress nu are opțiunea de a modifica subsolul, atunci puteți edita și subsolul în WordPress cu fișierul footer.php.
Alertă: Nu încercați această metodă dacă nu aveți cunoștințe de codificare.
Puteți face acest lucru modificând acest fișier prin FTP sau managerul de fișiere cPanel, deși cu siguranță vă va fi mai convenabil să îl schimbați prin backend-ul WordPress.
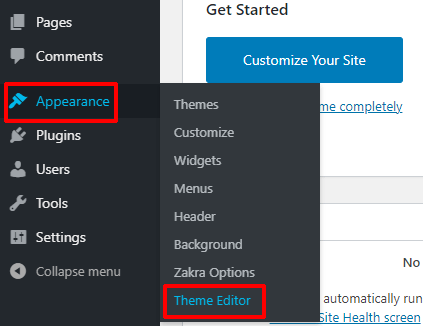
Pentru a face acest lucru, accesați panoul de administrare WordPress și faceți clic pe „Aspect”>>”Editor” .

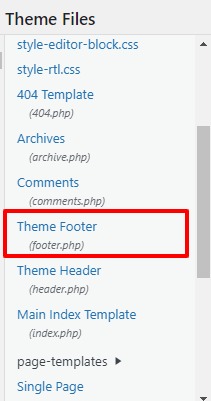
Puteți găsi o listă de „ Fișiere cu teme ” în colțul din dreapta. Derulați și puteți găsi un fișier dedicat subsolului dvs.

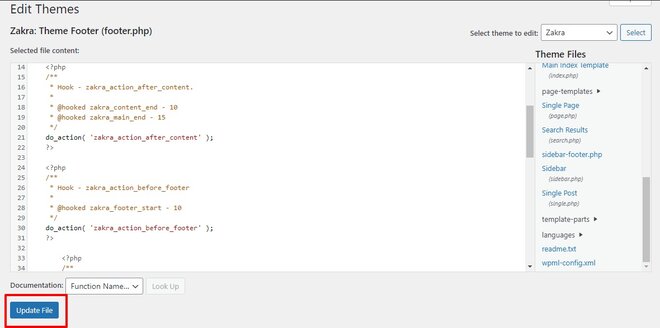
Apoi puteți personaliza codul pentru a edita subsolul în WordPress.

După ce ați terminat de editat codul din fișierul footer.php, faceți clic pe butonul Actualizare fișier de la sfârșitul paginii. Acest lucru vă va salva munca
Acum subsolul dvs. tocmai a fost personalizat. Consultați subsolul site-ului dvs. WordPress pe care tocmai l-ați editat.
De asemenea, puteți crea și un subsol WordPress personalizat prin editarea codului subsolului. Dar permiteți-ne să vă reamintim încă o dată, utilizați această metodă numai dacă sunteți cunoscător de tehnologie.
III) Editați subsolul în WordPress folosind un plugin
WordPress are o gamă largă de plugin-uri pentru fiecare funcționalitate imaginată. Și există și pluginuri pentru subsol. Cu toate acestea, nu am putut găsi un astfel de plugin all-in-one care ușurează sarcina, dar am putut găsi câteva plugin-uri pentru diferite opțiuni de personalizare. Iată lista pluginurilor de subsol:
- Inserați antet și subsol : vă permite să adăugați cod personalizat la subsol
- Monarch : plasați butoane personalizabile de partajare a rețelelor sociale în subsol
- Coloana subsol Mega Grid : împărțiți subsolul în mai multe subsecțiuni
- Eliminare credit subsol : elimină secțiunea credit subsol
- WP Subscribe : construiți widget-uri pentru formulare de abonare
Unele dintre aceste plugin-uri sunt gratuite, iar unele dintre acestea sunt disponibile numai în versiunea premium. Le puteți găsi în depozitul WordPress și pe pagina lor web respectivă.
Încheierea:
Prin urmare, este foarte esențial să editați subsolul WordPress. Sunteți în pierdere dacă credeți că doar proiectarea conținutului principal este suficientă pentru o experiență bună de utilizator. Datorită elementelor bine gestionate din subsol, puteți avea un site web care funcționează mai bine.
Sper că acest articol te-a ajutat și vei implementa o metodă potrivită pentru tine. Dacă da, atunci vă rugăm să distribuiți acest articol pe canalele dvs. de socializare. De asemenea, urmăriți-ne pe Twitter și Facebook pentru a primi actualizări despre articolele viitoare.
Dacă doriți să aflați mai multe despre personalizarea temei Zakra, atunci puteți parcurge ghidul pas cu pas despre Cum să instalați și să personalizați tema Zakra.
