WordPressでフッターを編集する方法は? (3つの簡単な方法)
公開: 2021-07-06フッターの外観に満足しておらず、好みに応じてWordPressでフッターを編集したいですか? はいの場合は、すぐにジャンプしてください!
フッターは、すべてのページに原則として表示される要素の1つであり、ユーザーにページの終わりを示します。 他の要素と同様に、フッターには、ユーザーエクスペリエンスを向上させ、Webサイトの機能を向上させるのに役立つ情報、リンク、画像などを含めることができます。
今日のこの記事では、WordPressでフッターを編集する方法と、フッターをカスタマイズするさまざまな方法を紹介します。 それだけでなく、フッターの重要性と、フッターに追加する必要のある要素についても見ていきます。
WordPressサイトでフッターが重要な理由
A)情報を表示するには
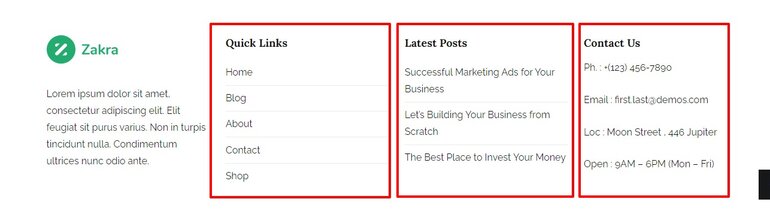
フッター要素内に、当社のWebサイトにある他のページやコンテンツに関連する情報を追加できます。これは、ユーザーにとって興味深いものです。 たとえば:
- 最新のエントリ、コメント、カテゴリなどの興味深いページへのリンク
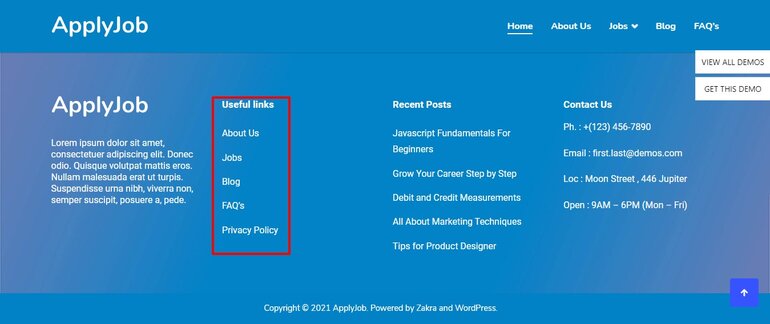
- ウェブサイトの著作権
- 法的通知およびプライバシーポリシーページへのリンク
- 連絡先

B)ナビゲーションを改善する
多くの場合、ページにはWebページのメニューに収まらない大きなセクションが含まれています。 したがって、ユーザーナビゲーションを容易にするために、これらのリンクまたはメニューをフッターに配置できます。
このようにして、ユーザーがページの下部に到達しても、探しているものがまだ見つからない場合は、それらのページに簡単にアクセスできます。 このため、次のような要素がよく見られます。
- よくある質問(FAQ)セクション
- 検索バー
- 表示されるメニュー
- 二次サービスへのリンク
- 返品ポリシー、テクニカルサポート、またはペイメントゲートウェイのページへのリンク

C)SEOを支援する
SEOでは、ページにリンクすると権限を送信するため、内部リンクがますます重要になります。
この場合、フッターは、配置したいページにリンクするのに適した要素です。 もちろん、含めるリンクが多いほど、各ページに送信する権限が少なくなることを覚えておく必要があります。
D)ユーザーの信頼を得る
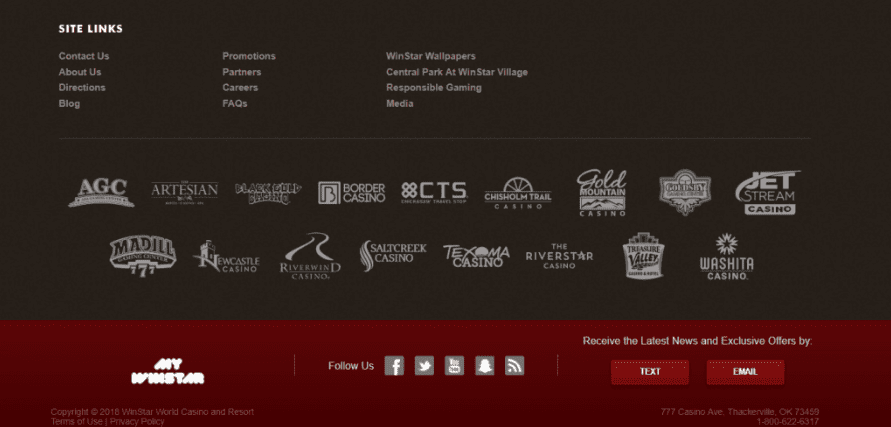
一方、フッターは、特にオンラインストアについて話すときに、Webサイトでのユーザーの信頼を高めるために広く使用されています。 最もよく使用される方法の1つは、SSL、安全な支払い、公的機関、パートナー、スポンサーなどのセキュリティ証明書の画像を導入することです。

ページが安全であることを示す要素を導入すると、ユーザーとコンバージョンの信頼を高めることができます。
さらに、獲得した成果を披露したい場合は、フッターが適切な場所です。
WordPressサイトのフッターに何を含めるか?
フッターは十分な注意が払われていない要素であるため、デザインされていないフッターがあり、視覚的に満足できないWebサイトを見つけるのが一般的です。
しかし実際には、フッターは、SEOの観点からだけでなく、使いやすさやユーザーの行動のレベルからも、Webサイトを改善する可能性を与える要素です。
フッターをカスタマイズするときに使用する要素がわからない場合は、Webページで最もよく使用される要素のリストを次に示します。
- 連絡先情報(電話番号、電子メールアドレス、住所(特に店舗や企業)。
- ソーシャルネットワークへのリンク
- 重要な情報ページへのリンク(法的警告、Cookieポリシー、プライバシーポリシー)
- ロゴ(ブランディング)
- 特にオンラインストア向けの情報リンク(交換と返品の条件、支払いに関連するページ)
- 内部リンク(SEOを高めるため)
- 証明書(パートナーシップ、安全な支払い、製品品質証明書)
WordPressでフッターを編集する方法は?
WordPressでフッターを編集およびカスタマイズする場合、複数の選択肢があります。 はい、あなたはその権利を聞いた。
今日は、WordPressでフッターを編集する3つの異なる方法を紹介します。 あなたは完全にあなたのウェブサイトとスキルレベルに基づいているカスタマイズのためにこれらの方法のどれでも試すことができます。
- テーマカスタマイザーの使用
- WordPressプラグインの使用
- フッターコードを手動で編集する
I)テーマカスタマイザーの使用
この方法は、誰でも簡単に使用できる柔軟性を備えています。 これはWordPressでフッターを編集する最も簡単な方法ですが、テーマカスタマイザーオプションは特定のテーマでのみアクセスできます。
さまざまなWordPressテーマには、さまざまなフッターカスタマイズオプションが付属しています。 したがって、さまざまな編集およびカスタマイズオプションを提供する高品質のWordPressテーマを選択することをお勧めします。
あなたはWordPressリポジトリで多くの無料のテーマを見つけることができます。 ただし、プレミアムオプションをお探しの場合は、ThemeGrill、ThemeForest、またはElegantThemesを試すことができます。
今日のデモンストレーションでは、ZakraにWordPressでフッターを編集できる機能が付属しているため、 Zakraテーマを選択しました。

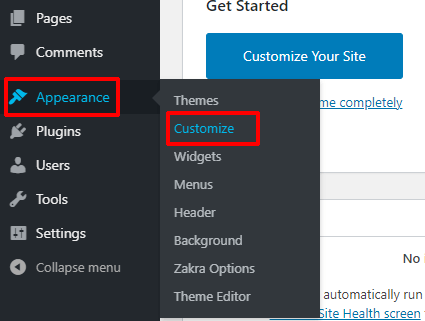
Webサイトのフッターの編集を開始するには、まず、WordPressダッシュボードにログインします。 その後、外観を介してWordPressテーマカスタマイザーにリダイレクトします。

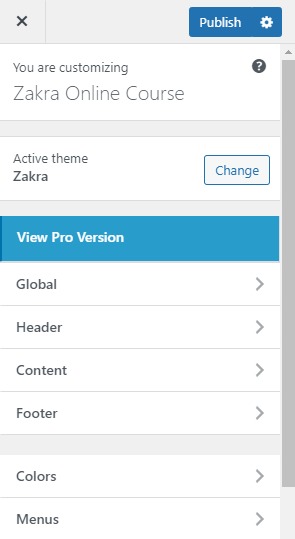
これにより、カスタマイザーセクションに移動します。

カスタマイザーを使用すると、ライブプレビューを使用して、Webサイト全体の外観、要素、色などを編集およびカスタマイズできます。つまり、ここで行った変更をリアルタイムで確認できます。
フッターの背景を変更する
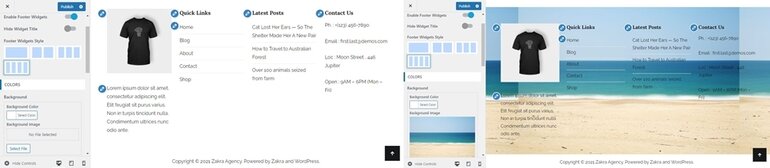
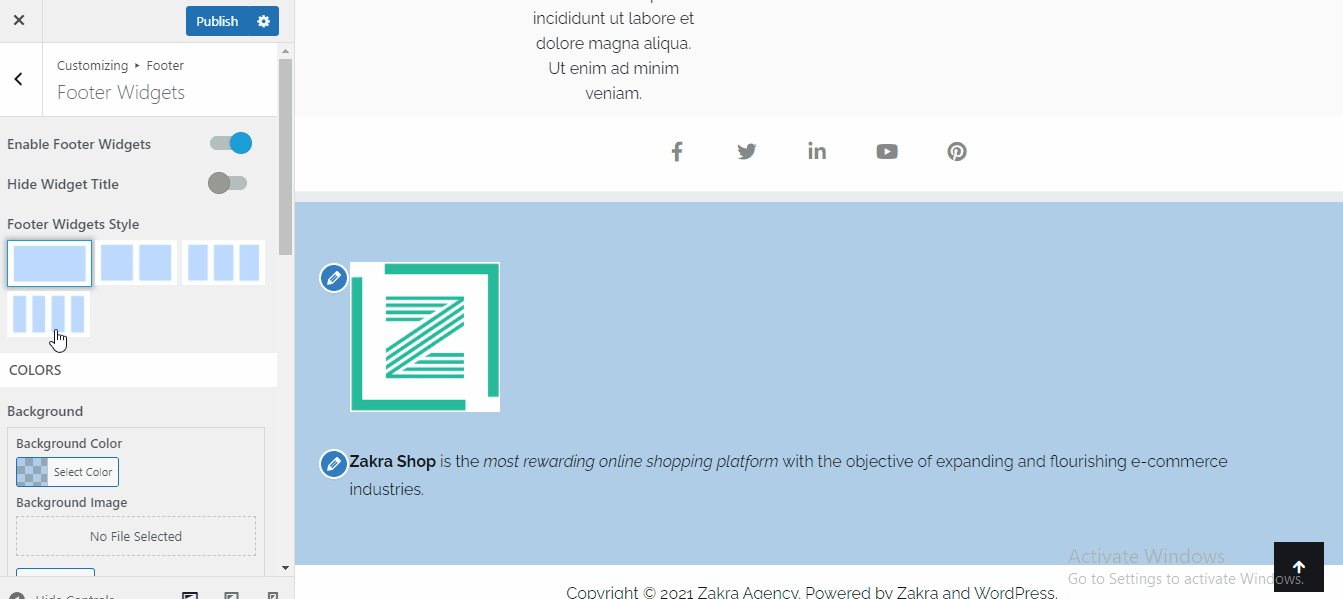
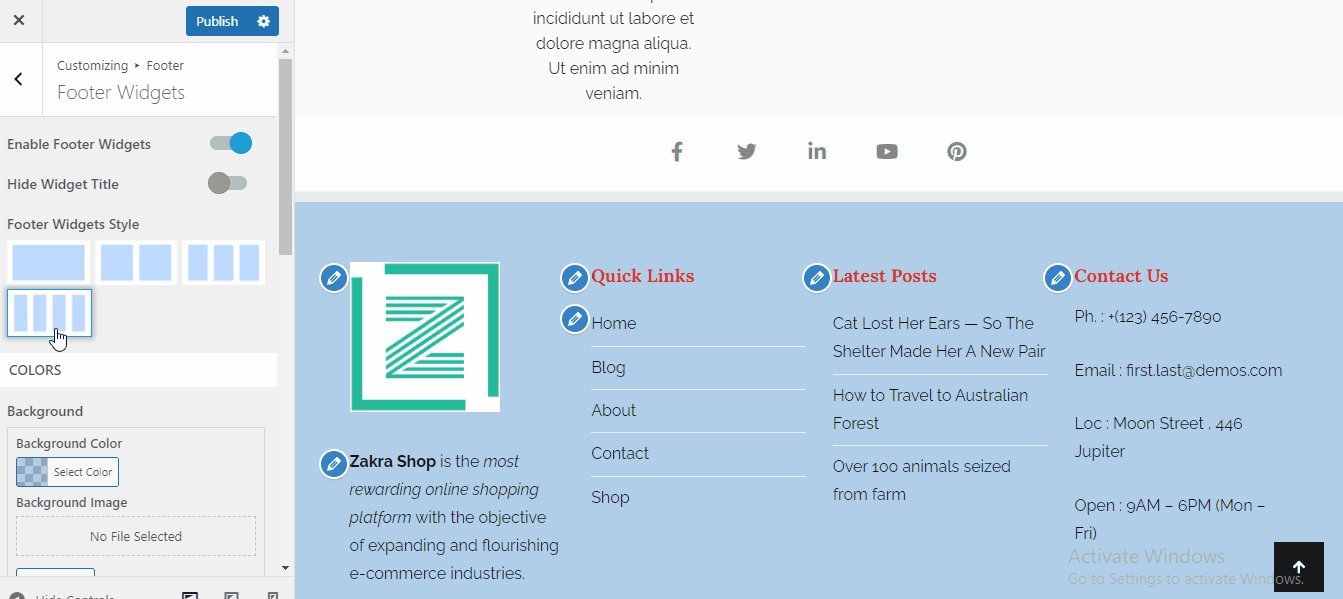
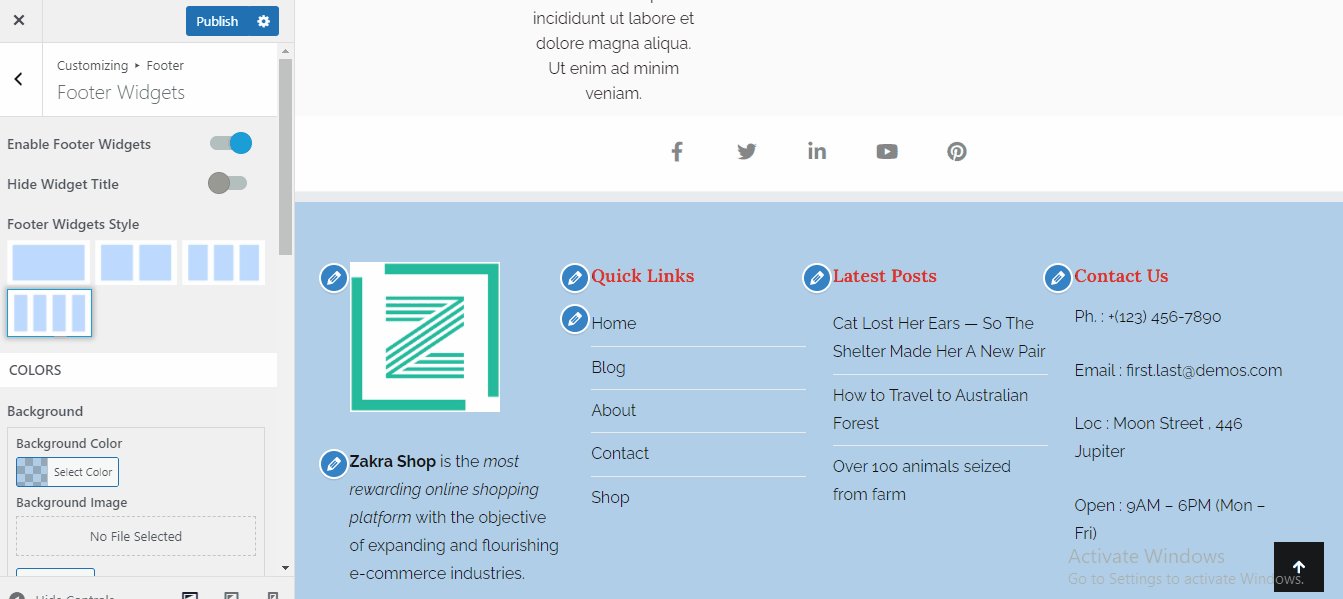
まず、 [外観]>>[カスタマイズ]>>[フッター]>>[フッターウィジェット]セクションに移動します。 フッターウィジェットセクションの下に、 COLORSオプションが表示されます。 これで、選択した色を選択するだけで済みます。色の代わりに、任意の画像を追加することもできます。 かっこいいじゃないですか。


変更を保存するには、[公開]をクリックするだけです。
フッターの下部バーにコンテンツを追加する
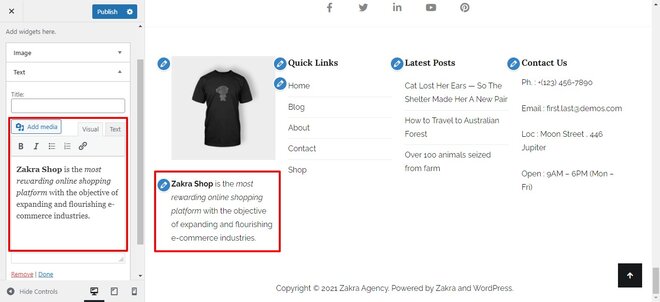
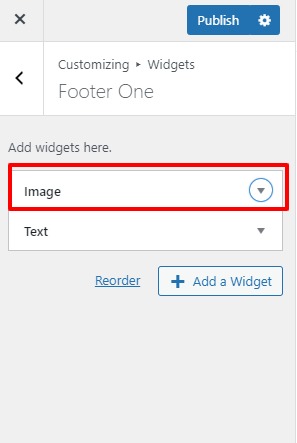
フッターに含まれる現在のコンテンツを追加、削除、または編集する場合は、[カスタマイズ]セクションの[ウィジェット]をクリックします。 ある可能性があります テーマに応じてウィジェット領域の数が異なります。 要件に応じてウィジェットを追加または削除できます。 この場合、 FooterOneにコンテンツがあります。

すべての変更が行われ、結果に満足したら、[完了]をクリックして、変更を保存し、フッターコンテンツの編集を終了できるようにしてください。
フッターのロゴを変更する
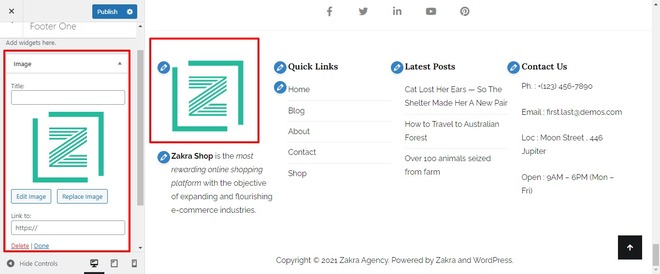
カスタマイザーからフッターのロゴを変更するには、「ウィジェット」セクションに移動します。 以前にフッターの内容をフッター1から変更したため。 同じセクションで、画像セクションにも気づいたかもしれません。

そのウィジェットを使用すると、新しいロゴを置き換えたり、現在使用している既存のロゴを編集したりできます。 また、ロゴをWebサイトの他のページにリンクすることもできます。

その後、私たちは皆、ドリルを知っています。変更を保存するには、[完了]をクリックします。
フッター下部バーを変更する
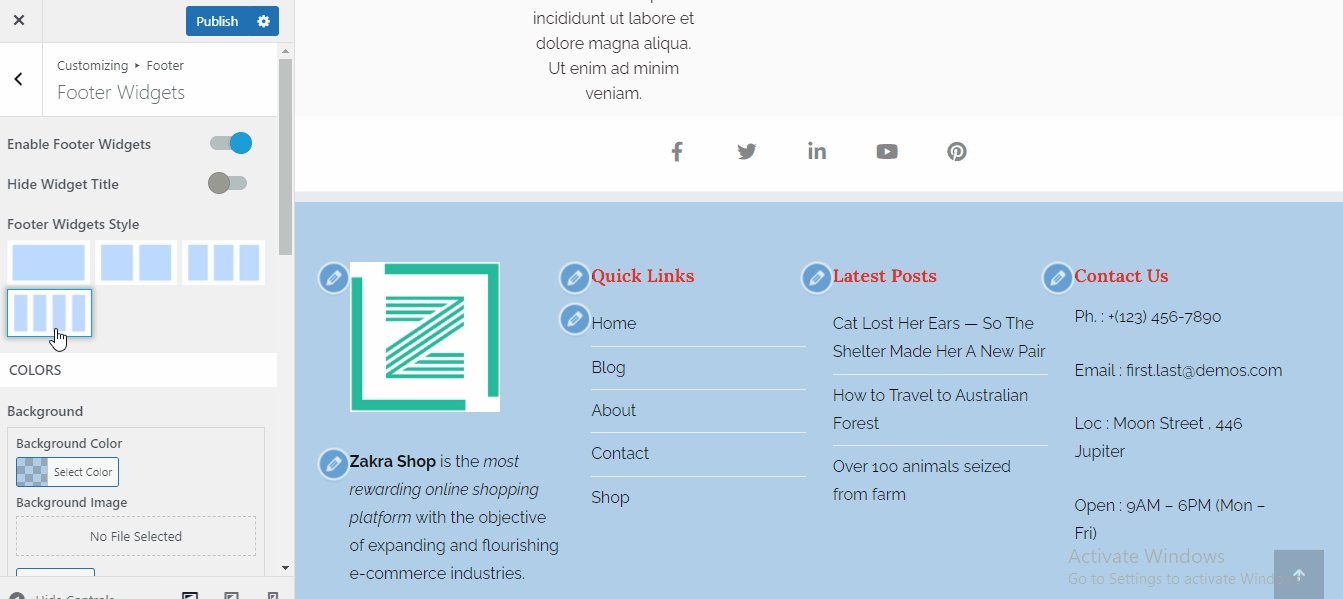
WordPressでフッターを編集するには、スタイル(配置)を変更したり、テキストの色を変更したり、フッターの境界線のサイズを変更したりします。 Zakraテーマのプレミアムバージョンにアップグレードすることで、より多くの機能のロックを解除できます。

WordPressでフッターを変更するには、[フッター] >>[フッターウィジェット]をクリックする必要があります。 ここで、フッターをカスタマイズするためのさまざまなオプションを確認できます。
次に、変更するフィールドを探します。色を試して、ライブプレビューで変更を確認できます。 変更に満足したら、[公開]をクリックして変更を保存することを忘れないでください。
フッターウィジェット領域を削除します
どういうわけか、すべてのフッター要素がそこにあるべきではないと結論付けた場合は、いつでもそれらを削除できます。 そうするために:
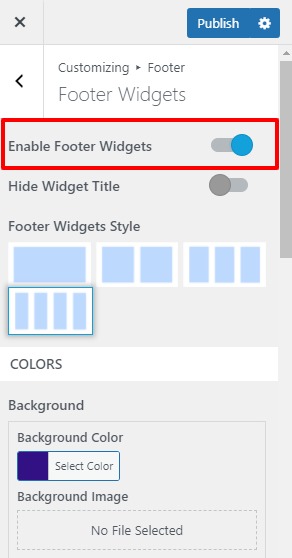
[フッター]セクションで、[フッターウィジェット]ボタンをクリックします。 これで、最初にトグルバーが表示されます。 トグルバーを切り替えるだけで、フッターウィジェットに該当するすべての要素が無効になります。

この変更を保存するには、[公開]ボタンをクリックします。
フッターの著作権情報を変更または削除する
デフォルトでは、多くのテーマのWebページの最後にこの著作権情報があります。 Zakraを使用すると、簡単に編集または削除できます。 とても簡単です。
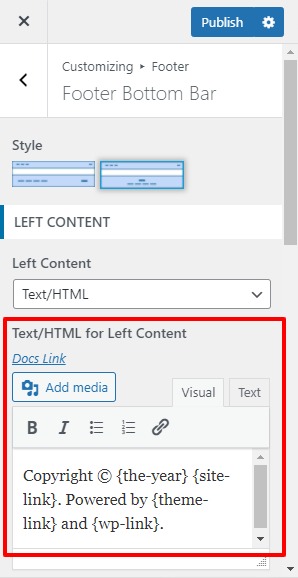
WordPressサイトに移動し、 [外観]>[カスタマイズ]にアクセスします。 フッターセクションに移動します。 そこに3つのオプションが表示されますが、フッター下部バーをクリックする必要があります。 次に、[左のコンテンツ]の[テキスト/ HTML]の下のフィールドを探し、デフォルトの著作権コンテンツを独自のコンテンツに置き換えます。

そして最後に、[公開]をクリックします–簡単ですよね?
II)フッターコードを手動で編集する
WordPressテーマにフッターを変更するオプションがない場合は、footer.phpファイルを使用してWordPressでフッターを編集することもできます。
警告:コーディングの知識がない場合は、この方法を試さないでください。
FTPまたはcPanelファイルマネージャーを介してこのファイルを変更することでこれを行うことができますが、WordPressバックエンドを介して変更する方が確実に便利です。
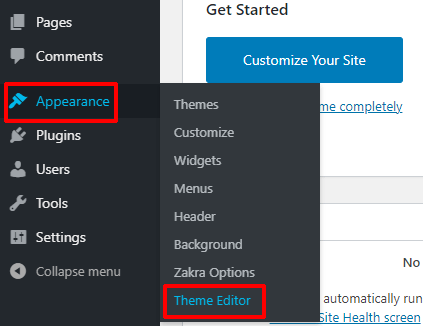
これを行うには、WordPress管理パネルにアクセスし、 「外観」>>「エディター」をクリックします。

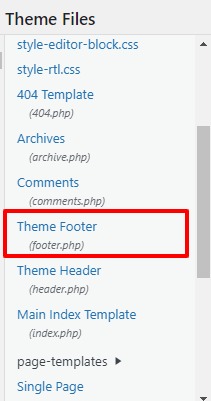
右側の隅に「テーマファイル」のリストがあります。 スクロールすると、フッター専用のファイルが見つかります。

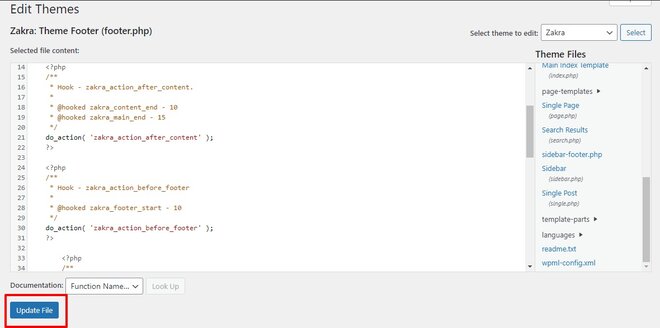
次に、コードをカスタマイズして、WordPressでフッターを編集できます。

footer.phpファイルのコードの編集が完了したら、ページの最後にある[ファイルの更新]ボタンをクリックします。 これはあなたの仕事を節約します
これで、フッターがカスタマイズされました。 編集したばかりのWordPressサイトのフッターをチェックしてください。
また、フッターコードを編集して、カスタムのWordPressフッターを作成することもできます。 ただし、もう一度思い出させてください。この方法は、技術に精通している場合にのみ使用してください。
III)プラグインを使用してWordPressでフッターを編集する
WordPressには、想像されるすべての機能に対応する幅広いプラグインがあります。 また、フッター用のプラグインもあります。 ただし、タスクを簡単にするようなオールインワンプラグインは見つかりませんでしたが、さまざまなカスタマイズオプション用のプラグインはほとんど見つかりませんでした。 フッタープラグインのリストは次のとおりです。
- ヘッダーとフッターの挿入:フッターにカスタムコードを追加できます
- モナーク:カスタマイズ可能なソーシャルメディア共有ボタンをフッターに配置します
- フッターメガグリッド列:フッターを複数のサブセクションに分割します
- フッタークレジットの削除:フッタークレジットセクションを削除します
- WPサブスクライブ:サブスクリプションフォームウィジェットを作成します
これらのプラグインのいくつかは無料であり、これらのいくつかはプレミアムバージョンでのみ利用可能です。 それらはWordPressリポジトリとそれぞれのWebページで見つけることができます。
まとめ:
したがって、WordPressのフッターを編集することは非常に重要です。 優れたユーザーエクスペリエンスを実現するには、メインコンテンツをデザインするだけで十分だと考えると、途方に暮れます。 フッターの要素が適切に管理されているため、より機能的なWebサイトを作成できます。
この記事がお役に立てば幸いです。あなたに適した方法を実装してください。 もしそうなら、あなたのソーシャルチャネルでこの記事を共有してください。 また、TwitterとFacebookでフォローして、今後の記事に関する最新情報を入手してください。
Zakraテーマのカスタマイズについて詳しく知りたい場合は、Zakraテーマのインストールとカスタマイズの方法に関するステップバイステップガイドを実行できます。
