WordPress에서 바닥글을 편집하는 방법? (3가지 간단한 방법)
게시 됨: 2021-07-06바닥글 모양이 마음에 들지 않고 기본 설정에 따라 WordPress에서 바닥글을 편집하고 싶습니까? 그렇다면 바로 뛰어들어라!
바닥글은 사용자에게 페이지의 끝을 나타내는 모든 페이지에 일반적인 규칙으로 나타나는 요소 중 하나입니다. 다른 요소와 마찬가지로 바닥글에는 사용자 경험을 개선하고 웹사이트의 기능을 향상시키는 데 유용한 정보, 링크, 이미지 등이 포함될 수 있습니다.
오늘 이 기사에서는 WordPress에서 바닥글을 편집하는 방법과 이를 사용자 정의하는 다양한 방법을 보여줍니다. 뿐만 아니라 바닥글의 중요성과 바닥글에 추가해야 하는 요소에 대해서도 살펴보겠습니다.
WordPress 사이트에서 바닥글이 중요한 이유는 무엇입니까?
가) 정보 표시
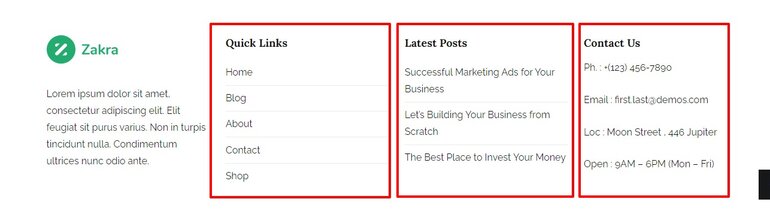
바닥글 요소 내에서 웹사이트에 있는 다른 페이지 및 콘텐츠와 관련된 정보를 추가할 수 있으며 사용자가 관심을 가질 수 있습니다. 예를 들어:
- 최신 항목, 댓글, 카테고리 등과 같은 흥미로운 페이지에 대한 링크
- 웹사이트의 저작권
- 법적 고지 및 개인정보 보호정책 페이지 링크
- 연락처 정보

B) 탐색 개선
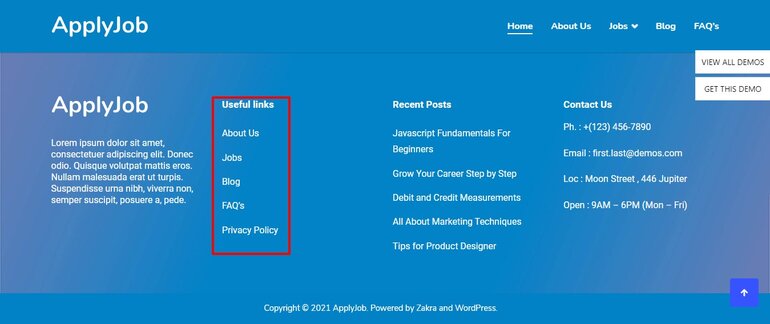
많은 경우 페이지에는 웹 페이지 메뉴에 맞지 않는 큰 섹션이 포함되어 있습니다. 따라서 사용자 탐색을 용이하게 하기 위해 이러한 링크나 메뉴를 바닥글에 넣을 수 있습니다.
이런 식으로 사용자가 페이지 맨 아래에 도달했지만 여전히 원하는 것을 찾지 못한 경우 해당 페이지에 쉽게 액세스할 수 있는 옵션이 있습니다. 이 때문에 다음과 같은 요소를 흔히 볼 수 있습니다.
- 자주 묻는 질문(FAQ) 섹션
- 검색창
- 표시되는 메뉴
- 보조 서비스에 대한 링크
- 반품 정책, 기술 지원 또는 지불 게이트웨이 페이지에 대한 링크

C) SEO 도움말
SEO에서는 페이지에 링크할 때 권한을 전달하는 것이기 때문에 내부 링크가 점점 더 중요해집니다.
이 경우 바닥글은 위치 지정에 관심이 있는 페이지로 연결되는 좋은 요소입니다. 물론 포함하는 링크가 많을수록 각 페이지에 전송하는 권한이 적다는 점을 염두에 두어야 합니다.
D) 사용자의 신뢰 확보
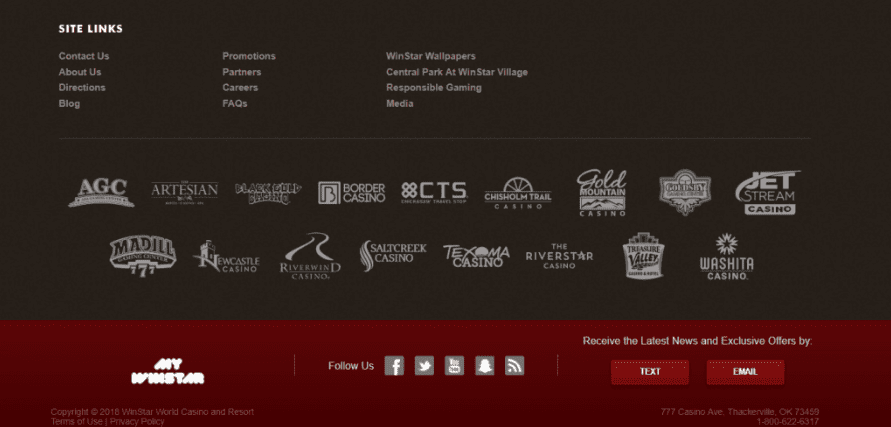
반면에 바닥글은 특히 온라인 상점에 대해 이야기할 때 웹 사이트에서 사용자의 신뢰를 높이는 데 널리 사용됩니다. 가장 많이 사용되는 방법 중 하나는 SSL, 안전한 결제, 공식 기관, 파트너, 후원자 등의 보안 인증서 이미지를 도입하는 것입니다.

페이지가 안전하다는 것을 보여주는 요소를 도입하면 사용자의 신뢰와 전환을 높일 수 있습니다.
또한 바닥글은 획득한 업적을 과시하려는 경우에 적합한 위치입니다.
WordPress 사이트 바닥글에 무엇을 포함해야 합니까?
바닥글은 종종 충분히 주의를 기울이지 않는 요소이므로 디자인되지 않은 바닥글이 있고 시각적으로 좋지 않은 웹사이트를 찾는 것이 일반적입니다.
그러나 실제로 바닥글은 SEO 관점에서뿐만 아니라 사용성 및 사용자 행동 수준에서도 웹 사이트를 개선할 수 있는 가능성을 제공하는 요소입니다.
바닥글을 사용자 정의할 때 어떤 요소를 사용해야 하는지 모르는 경우 웹 페이지에서 가장 많이 사용되는 요소 목록은 다음과 같습니다.
- 연락처 정보(전화번호, 이메일 주소, 실제 주소(특히 매장 및 회사).
- 소셜 네트워크 링크
- 필수 정보 페이지 링크(법적 경고, 쿠키 정책, 개인 정보 보호 정책)
- 로고(브랜딩)
- 특히 온라인 쇼핑몰 정보 링크(교환 및 반품 조건, 결제 관련 페이지)
- 내부 링크(SEO 향상을 위해)
- 인증서(제휴, 안심결제, 제품품질인증서)
WordPress에서 바닥글을 편집하는 방법?
WordPress에서 바닥글을 편집하고 사용자 정의할 때 여러 가지 선택이 가능합니다. 네, 잘 들었습니다.
오늘은 WordPress에서 바닥글을 편집하는 3가지 다른 방법을 보여 드리겠습니다. 웹 사이트 및 기술 수준에 따라 완전히 맞춤화하기 위해 이러한 방법 중 하나를 시도할 수 있습니다.
- 테마 커스터마이저 사용
- 워드프레스 플러그인 사용하기
- 바닥글 코드 수동 편집
I) 테마 커스터마이저 사용
이 방법은 누구나 쉽게 사용할 수 있을 만큼 유연합니다. 이것이 WordPress에서 바닥글을 편집하는 가장 쉬운 방법이지만 테마 사용자 지정 옵션은 특정 테마에서만 액세스할 수 있습니다.
다른 WordPress 테마에는 다른 바닥글 사용자 정의 옵션이 있습니다. 따라서 다양한 편집 및 사용자 지정 옵션을 제공하는 고품질 WordPress 테마를 선택하는 것이 좋습니다.
WordPress Repository에서 많은 무료 테마를 찾을 수 있습니다. 그러나 프리미엄 옵션을 찾고 있다면 ThemeGrill, ThemeForest 또는 우아한 테마를 사용할 수 있습니다.
오늘의 데모에서는 Zakra에 WordPress에서 바닥글을 편집할 수 있는 기능이 포함되어 있기 때문에 Zakra 테마 를 선택했습니다.

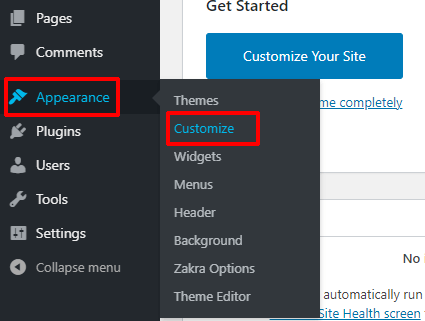
웹사이트 바닥글 편집을 시작하려면 먼저 WordPress 대시보드에 로그인합니다. 그런 다음 Appearance 를 통해 WordPress Theme Customizer 로 리디렉션합니다.

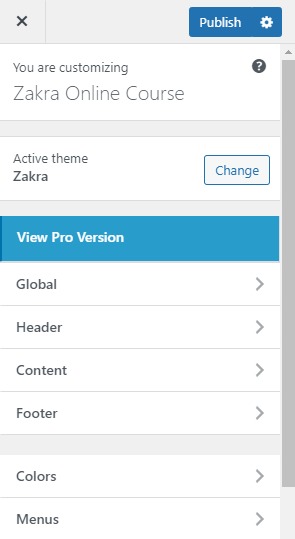
그러면 사용자 지정 섹션으로 이동합니다.

커스터마이저를 사용하면 실시간 미리보기로 전체 웹사이트 모양, 요소, 색상 등을 편집하고 사용자 정의할 수 있습니다. 즉, 여기에서 변경한 사항을 실시간으로 볼 수 있습니다.

바닥글 배경 변경
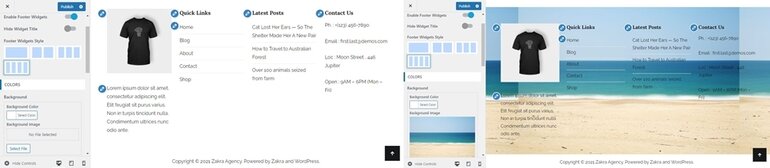
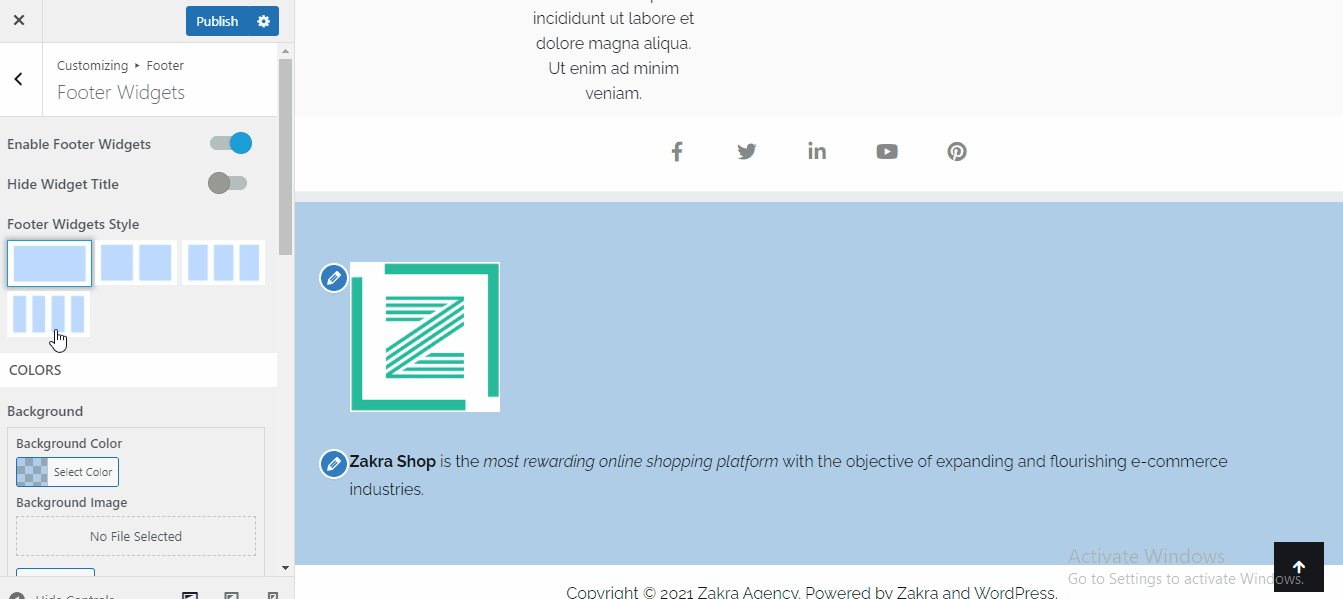
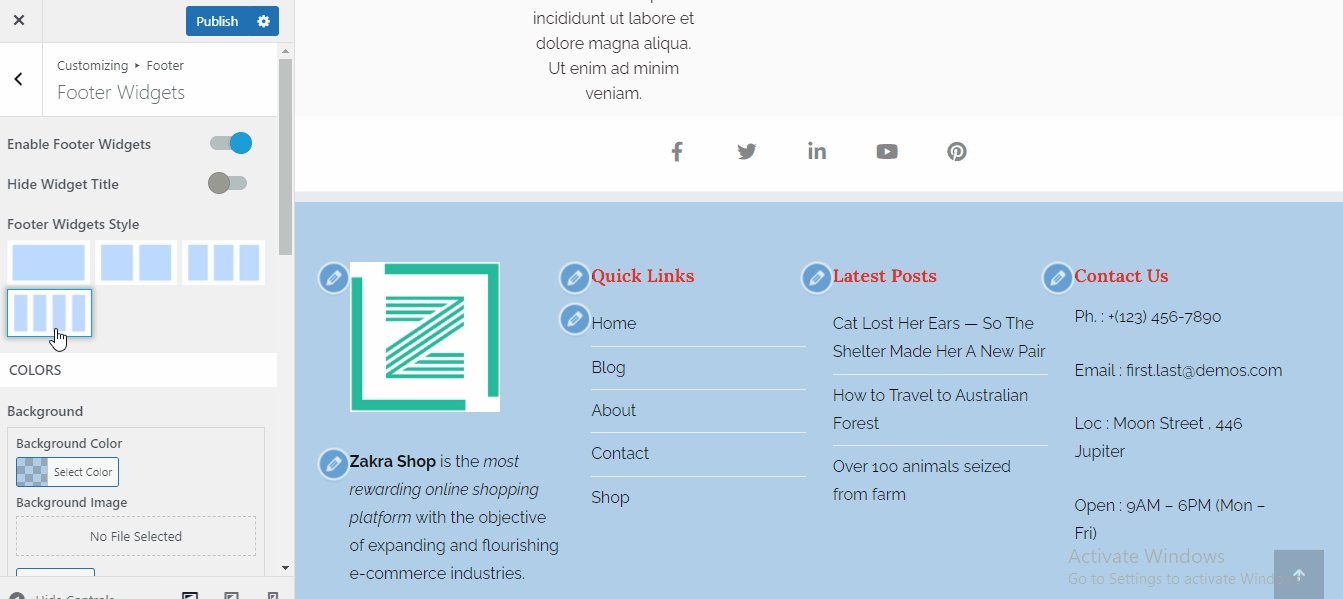
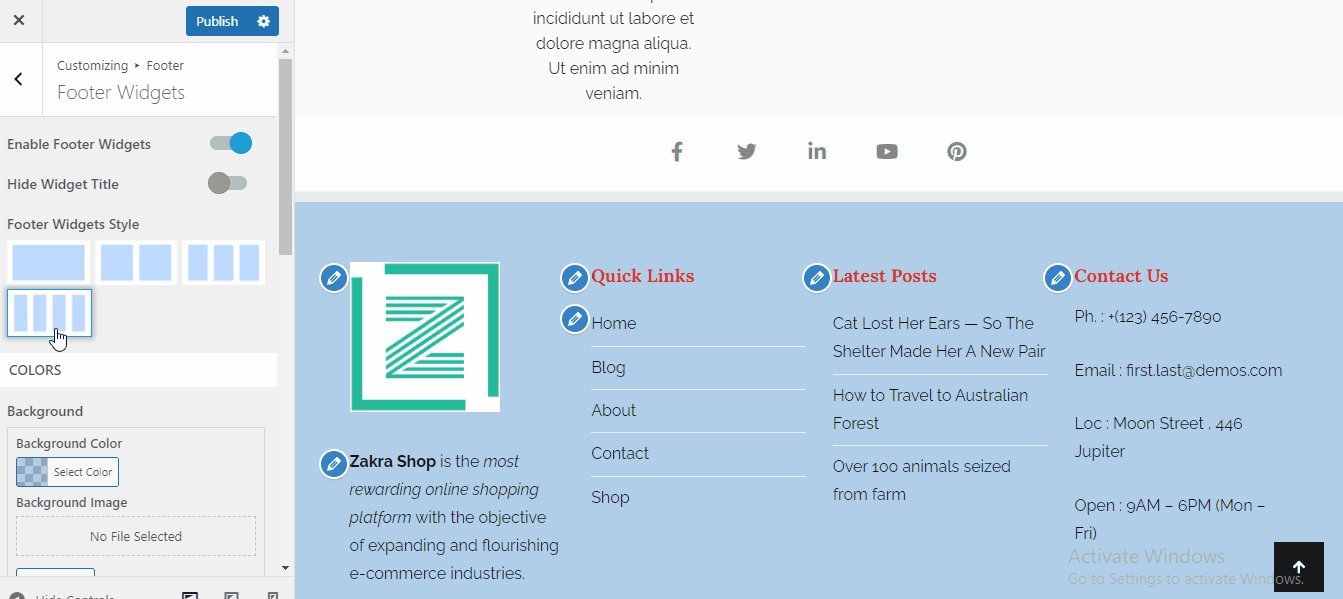
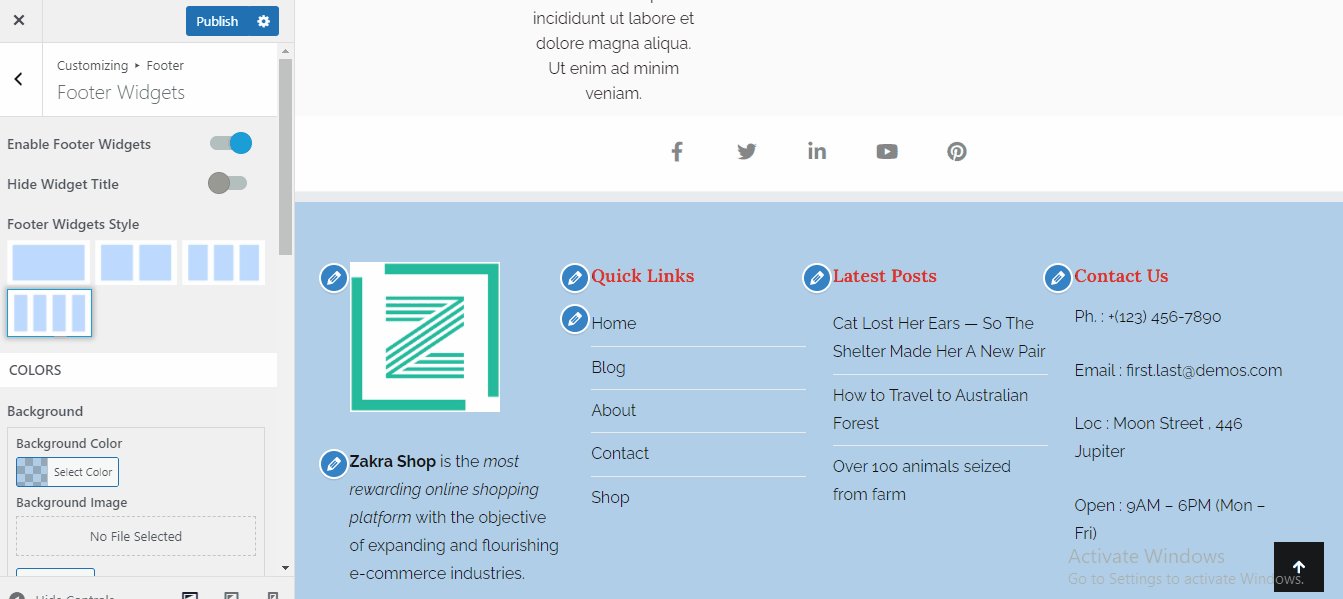
먼저 모양>>사용자 정의>>바닥글>>바닥글 위젯 섹션으로 이동합니다. 바닥글 위젯 섹션에서 색상 옵션을 볼 수 있습니다. 이제 원하는 색상을 선택하거나 색상 대신 이미지를 추가하기만 하면 됩니다. 멋지지 않아?

변경 사항을 저장하려면 게시 를 클릭하기만 하면 됩니다.
바닥글 하단 표시줄에 콘텐츠 추가
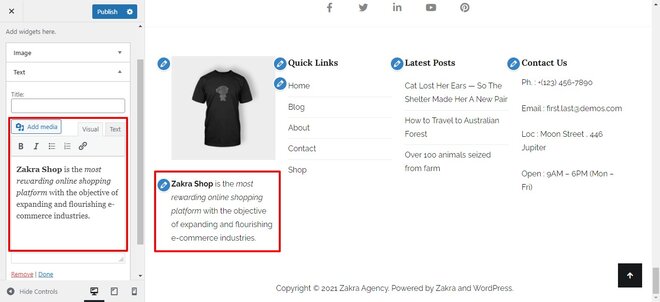
바닥글에 포함된 현재 콘텐츠를 추가, 제거 또는 편집하려면 사용자 지정 섹션에서 위젯 을 클릭합니다. 있을 수 있습니다 테마에 따라 다른 수의 위젯 영역. 요구 사항에 따라 위젯을 추가하거나 제거할 수 있습니다. 이제 이 경우 Footer One 에 콘텐츠가 있습니다.

모든 변경 사항이 적용되고 결과가 만족 스러우면 완료 를 클릭하여 변경 사항을 저장하고 바닥글 내용 편집을 마칠 수 있습니다.
바닥글 로고 변경
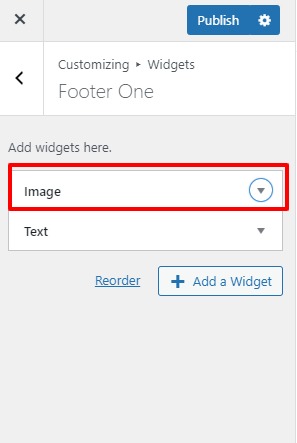
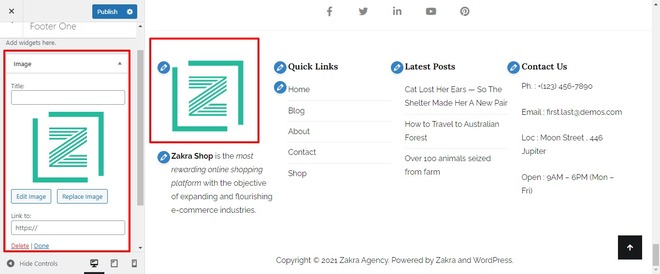
사용자 정의 도구에서 바닥글 로고를 변경하려면 위젯 섹션으로 이동하십시오. Footer 1에서 Footer의 내용을 이전에 변경했기 때문입니다. 같은 섹션에서 이미지 섹션도 보았을 것입니다.

해당 위젯으로 새 로고를 교체하거나 현재 사용 중인 기존 로고를 편집할 수 있습니다. 또한 로고를 웹사이트의 다른 페이지에 연결할 수도 있습니다.

그 후 우리는 모두 드릴을 알고 완료 를 클릭하여 변경 사항을 저장합니다.
바닥글 하단 바 수정
스타일(배치)을 수정하고, 텍스트 색상을 변경하고, 바닥글의 테두리 크기를 변경하여 WordPress에서 바닥글을 편집할 수 있습니다. Zakra 테마의 프리미엄 버전으로 업그레이드하면 더 많은 기능을 잠금 해제할 수 있습니다.

WordPress에서 Footer를 수정하려면 Footer>>Footer Widgets 를 클릭해야 합니다. 여기에서 바닥글을 사용자 지정하는 다양한 옵션을 볼 수 있습니다.
그런 다음 수정하려는 필드를 찾고 색상을 실험하고 실시간 미리보기에서 변경 사항을 볼 수 있습니다. 수정 사항에 만족하면 게시 를 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
바닥글 위젯 영역 제거
모든 바닥글 요소가 거기에 없어야 한다는 결론이 나왔다면 언제든지 제거할 수 있습니다. 이렇게 하려면:
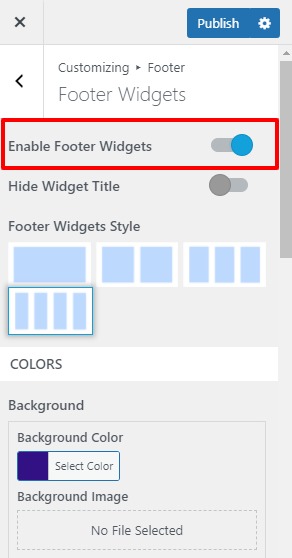
바닥글 섹션에서 바닥글 위젯 버튼을 클릭합니다. 이제 맨 처음에 토글 막대를 볼 수 있습니다. 바닥글 위젯 아래에 있는 모든 요소를 비활성화하려면 토글 막대를 전환하기만 하면 됩니다.

이 변경 사항을 저장하려면 게시 버튼을 클릭하십시오.
바닥글 저작권 정보 변경 또는 제거
기본적으로 많은 테마의 웹페이지 끝에 이 저작권 정보가 있습니다. Zakra를 사용하면 산들 바람에 완전히 편집하거나 제거할 수 있습니다. 정말 간단합니다.
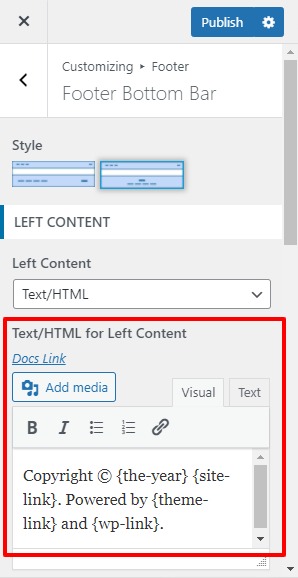
WordPress 사이트로 이동하여 모양 > 사용자 정의 를 방문하십시오. 바닥글 섹션으로 이동합니다. 거기에서 세 가지 옵션을 볼 수 있지만 바닥글 하단 표시줄을 클릭해야 합니다. 그런 다음 왼쪽 콘텐츠에 대한 텍스트/HTML 아래의 필드를 찾아 기본 저작권 콘텐츠를 자신의 것으로 바꿉니다.

마지막으로 게시 를 클릭합니다. 간단하죠?
II) 바닥글 코드를 수동으로 편집
WordPress 테마에 바닥글을 수정할 수 있는 옵션이 없으면 footer.php 파일을 사용하여 WordPress에서 바닥글을 편집할 수도 있습니다.
경고: 코딩 지식이 없는 경우 이 방법을 시도하지 마십시오.
FTP 또는 cPanel 파일 관리자를 통해 이 파일을 수정하여 수행할 수 있지만 WordPress 백엔드를 통해 변경하는 것이 확실히 더 편리합니다.
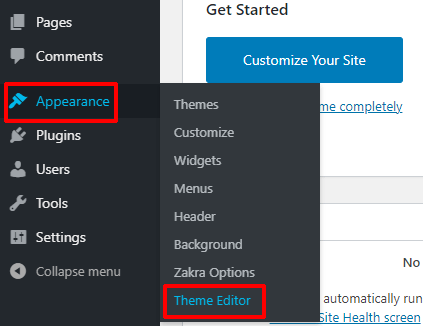
그렇게 하려면 WordPress 관리 패널에 액세스하고 "모양">>"편집기" 를 클릭하십시오.

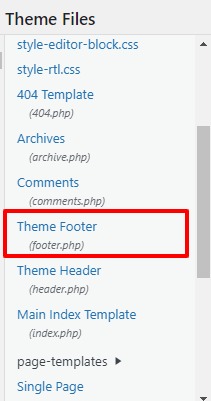
오른쪽 모서리에서 " 테마 파일 " 목록을 찾을 수 있습니다. 스크롤하면 바닥글 전용 파일을 찾을 수 있습니다.

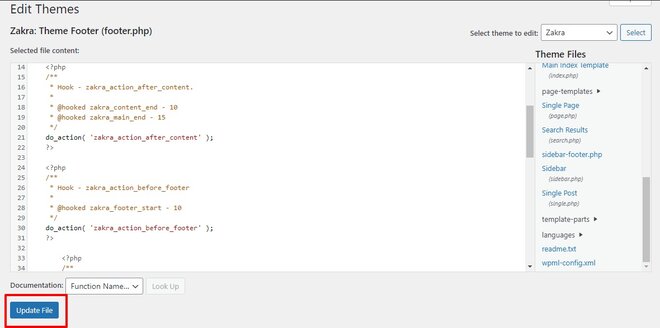
그런 다음 코드를 사용자 지정하여 WordPress에서 바닥글을 편집할 수 있습니다.

footer.php 파일의 코드 편집이 완료되면 페이지 끝에 있는 파일 업데이트 버튼을 클릭합니다. 이렇게 하면 작업이 저장됩니다.
이제 바닥글이 사용자 정의되었습니다. 방금 편집한 WordPress 사이트의 바닥글을 확인하십시오.
또한 바닥글 코드를 편집하여 맞춤형 WordPress 바닥글을 만들 수도 있습니다. 그러나 다시 한 번 상기시키십시오. 기술에 정통한 경우에만 이 방법을 사용하십시오.
III) 플러그인을 사용하여 WordPress에서 바닥글 편집
WordPress에는 상상하는 모든 기능에 대한 광범위한 플러그인이 있습니다. 바닥글용 플러그인도 있습니다. 그러나 작업을 더 쉽게 해주는 올인원 플러그인은 찾을 수 없었지만 다양한 사용자 정의 옵션을 위한 플러그인은 거의 찾을 수 없었습니다. 바닥글 플러그인 목록은 다음과 같습니다.
- 머리글 및 바닥글 삽입 : 바닥글에 사용자 정의 코드를 추가할 수 있습니다.
- Monarch : 바닥글에 맞춤형 소셜 미디어 공유 버튼 배치
- 바닥글 메가 그리드 열 : 바닥글을 여러 하위 섹션으로 나눕니다.
- 바닥글 크레딧 제거: 바닥글 크레딧 섹션 제거
- WP 구독 : 구독 양식 위젯 빌드
이러한 플러그인 중 일부는 무료이며 일부는 프리미엄 버전에서만 사용할 수 있습니다. WordPress 저장소 및 해당 웹 페이지에서 찾을 수 있습니다.
마무리:
따라서 워드프레스 바닥글을 수정하는 것은 매우 중요합니다. 주요 콘텐츠를 디자인하는 것만으로도 좋은 사용자 경험을 제공할 수 있다고 생각한다면 큰일입니다. 바닥글의 잘 관리된 요소로 인해 더 나은 기능의 웹사이트를 가질 수 있습니다.
이 기사가 도움이 되었기를 바라며 자신에게 적합한 방법을 구현하게 될 것입니다. 그렇다면 이 기사를 소셜 채널에 공유하십시오. 또한 Twitter와 Facebook에서 우리를 팔로우하여 다가오는 기사에 대한 업데이트를 받아보세요.
Zakra 테마 사용자 지정에 대해 자세히 알아보려면 Zakra 테마 설치 및 사용자 지정 방법에 대한 단계별 가이드를 참조하세요.
