Bagaimana Mengedit Footer di WordPress? (3 Metode Sederhana)
Diterbitkan: 2021-07-06Apakah Anda tidak puas dengan tampilan footer Anda dan ingin mengedit footer di WordPress sesuai dengan preferensi Anda? Jika ya maka langsung masuk!
Footer adalah salah satu elemen yang muncul sebagai aturan umum di semua halaman yang menunjukkan kepada pengguna akhir halaman. Seperti elemen lainnya, footer dapat berisi informasi, tautan, gambar, dll. yang dapat berguna untuk meningkatkan pengalaman pengguna dan berfungsinya situs web dengan lebih baik.
Hari ini di artikel ini kami akan menunjukkan cara mengedit footer di WordPress juga kami akan menunjukkan berbagai cara untuk menyesuaikannya. Tidak hanya itu, kita juga akan melihat pentingnya footer dan elemen yang sangat dibutuhkan untuk ditambahkan ke footer.
Mengapa Footer Penting di Situs WordPress?
A) Untuk Menampilkan Informasi
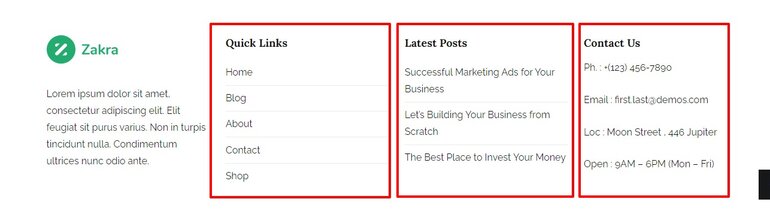
Di dalam elemen footer, kita dapat menambahkan informasi yang terkait dengan halaman dan konten lain yang kita miliki di situs web kita dan yang mungkin menarik bagi pengguna. Sebagai Contoh:
- Tautan ke halaman menarik seperti entri terbaru, komentar, kategori, dll
- Hak cipta situs web
- Tautan ke halaman Pemberitahuan Hukum dan Kebijakan Privasi
- Kontak informasi

B) Tingkatkan Navigasi
Sering kali halaman berisi bagian besar yang tidak sesuai dengan menu halaman web. Oleh karena itu, dan untuk memudahkan navigasi pengguna, Anda dapat meletakkan link atau menu tersebut di footer.
Dengan cara ini ketika pengguna mencapai bagian bawah halaman dan masih belum menemukan apa yang mereka cari, mereka memiliki pilihan yang mudah untuk mengakses halaman tersebut. Karena ini, biasanya terlihat elemen-elemen seperti:
- Bagian pertanyaan yang sering diajukan (FAQ)
- Cari bar
- Menu yang ditampilkan
- Tautan ke layanan sekunder
- Tautan ke halaman Kebijakan Pengembalian, Dukungan Teknis, atau Gerbang Pembayaran

C) Bantu SEO
Dalam SEO, tautan internal semakin penting, karena ketika Anda menautkan ke halaman, Anda mentransmisikan otoritas.
Dalam hal ini, footer adalah elemen yang baik untuk menautkan ke halaman yang ingin Anda posisikan. Tentu saja, Anda harus ingat bahwa semakin banyak tautan yang Anda sertakan, semakin sedikit otoritas yang Anda kirimkan ke setiap halaman.
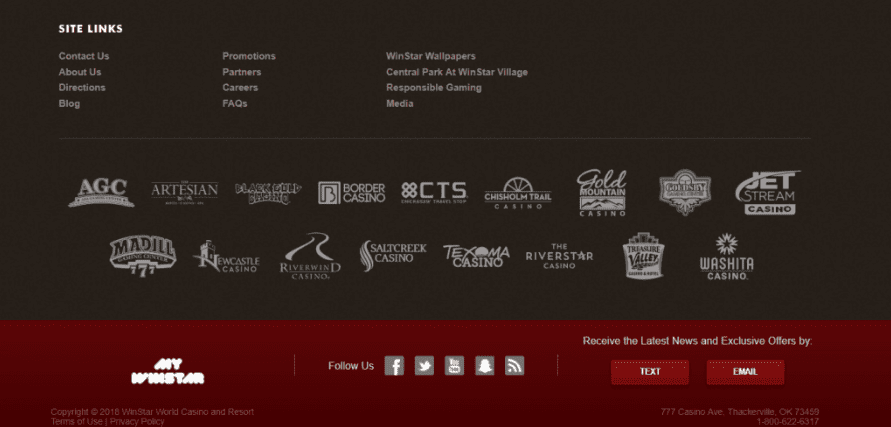
D) Dapatkan Kepercayaan Pengguna
Di sisi lain, footer banyak digunakan untuk meningkatkan kepercayaan pengguna pada sebuah situs web, terutama ketika kita berbicara tentang toko online. Salah satu praktik yang paling sering digunakan adalah memperkenalkan gambar sertifikat keamanan seperti SSL, pembayaran aman, organisasi resmi, mitra, sponsor, dll.

Jika Anda memperkenalkan elemen yang menunjukkan bahwa halaman Anda aman, Anda dapat meningkatkan kepercayaan pengguna dan konversi.
Selain itu, footer adalah tempat yang tepat jika Anda ingin memamerkan prestasi yang telah Anda raih.
Apa yang Harus Disertakan di Footer Situs WordPress?
Footer adalah elemen yang sering tidak cukup diperhatikan, sehingga sering ditemukan situs web dengan footer yang tidak dirancang dan tidak menyenangkan secara visual.
Namun faktanya, footer adalah elemen yang memberi Anda kemungkinan untuk meningkatkan situs web Anda, tidak hanya dari sudut pandang SEO tetapi juga pada tingkat kegunaan dan perilaku pengguna.
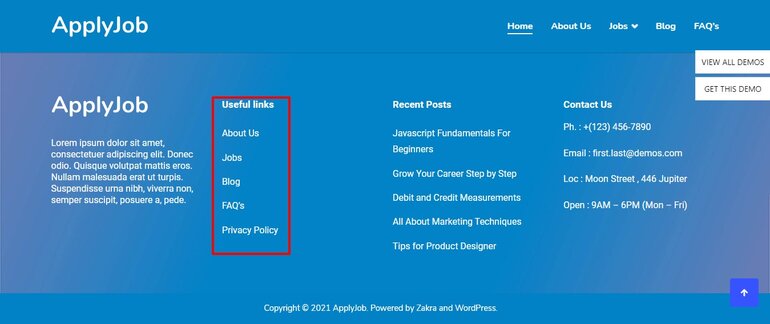
Jika Anda tidak tahu elemen apa yang harus digunakan saat menyesuaikan footer Anda, berikut adalah daftar elemen yang paling sering digunakan oleh halaman web:
- Informasi Kontak (Nomor telepon, Alamat email, Alamat fisik (terutama di toko dan perusahaan).
- Tautan ke jejaring sosial
- Tautan ke halaman informasi penting (Peringatan hukum, Kebijakan Cookie, Kebijakan Privasi)
- Logo (Branding)
- Tautan informasi khusus untuk toko online (Ketentuan penukaran dan pengembalian, Halaman terkait pembayaran)
- Tautan Internal (untuk meningkatkan SEO)
- Sertifikat (Kemitraan, pembayaran aman, sertifikat kualitas produk)
Bagaimana Mengedit Footer di WordPress?
Anda memiliki banyak pilihan dalam hal mengedit dan menyesuaikan footer di WordPress. Ya, Anda mendengarnya dengan benar.
Hari ini kami akan menunjukkan kepada Anda 3 cara berbeda untuk mengedit footer di WordPress. Anda dapat mencoba salah satu dari metode ini untuk penyesuaian yang sepenuhnya didasarkan pada situs web dan tingkat keahlian Anda.
- Menggunakan Penyesuai Tema
- Menggunakan Plugin WordPress
- Edit Kode Footer Secara Manual
I) Menggunakan Penyesuai Tema
Metode ini cukup fleksibel untuk digunakan siapa saja dengan mudah. Meskipun ini adalah metode termudah untuk mengedit footer di WordPress, opsi penyesuai tema hanya dapat diakses pada tema tertentu.
Tema WordPress yang berbeda hadir dengan opsi penyesuaian footer yang berbeda. Jadi, lebih baik memilih tema WordPress berkualitas tinggi yang menawarkan berbagai opsi pengeditan dan penyesuaian.
Anda dapat menemukan banyak tema gratis di WordPress Repository. Tetapi jika Anda mencari opsi premium maka Anda dapat mencoba ThemeGrill, ThemeForest, atau Elegant Themes.
Untuk demonstrasi hari ini, kami memilih tema Zakra karena Zakra hadir dengan fitur yang memungkinkan Anda mengedit footer di WordPress.

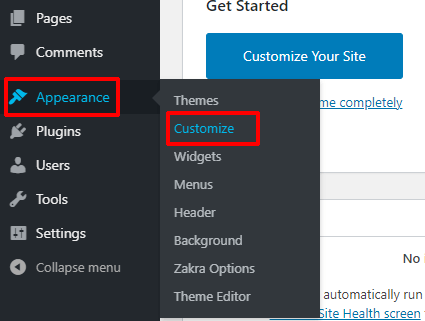
Untuk mulai mengedit footer situs web Anda, pertama, masuk ke dasbor WordPress Anda. Setelah itu redirect ke WordPress Theme Customizer melalui Appearance .

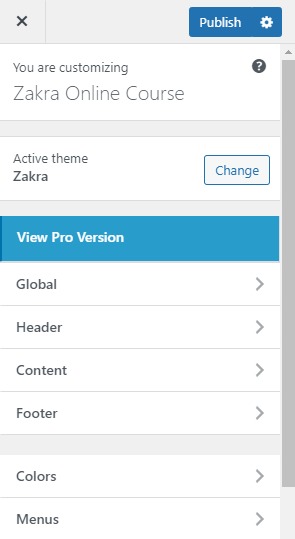
Ini membawa Anda ke bagian Customizer.

Dengan penyesuai, Anda dapat mengedit dan menyesuaikan tampilan situs web Anda secara keseluruhan, elemen, warna, dll. dengan pratinjau langsung yang berarti Anda dapat melihat perubahan yang Anda buat di sini secara real-time.

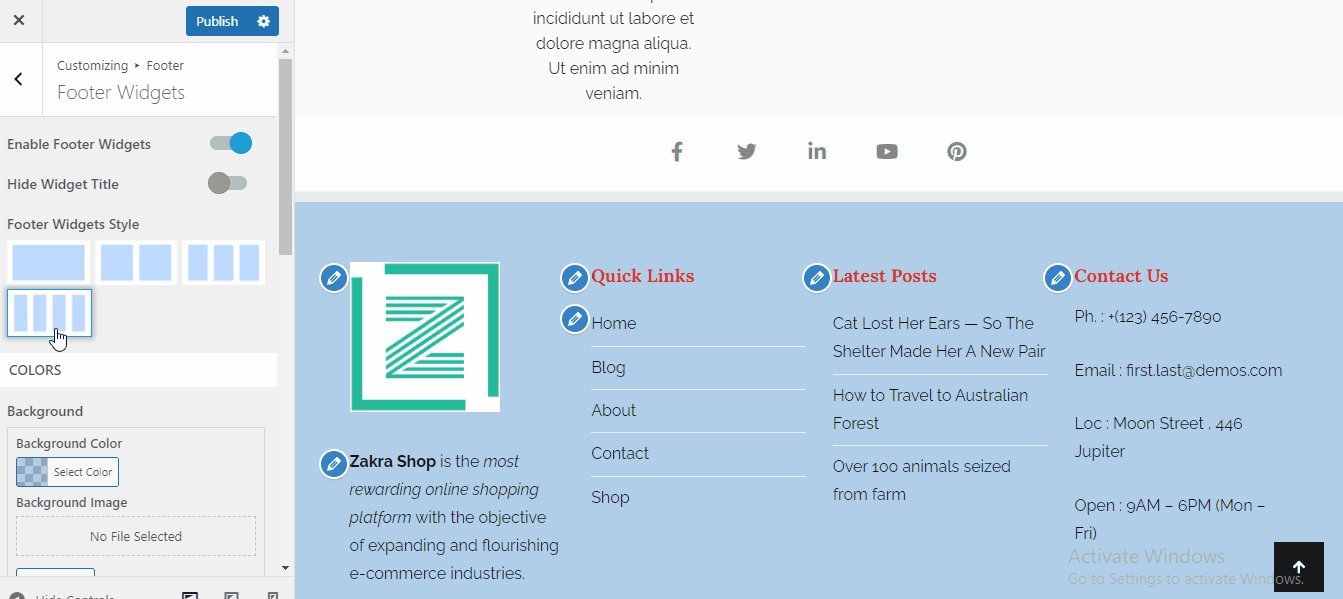
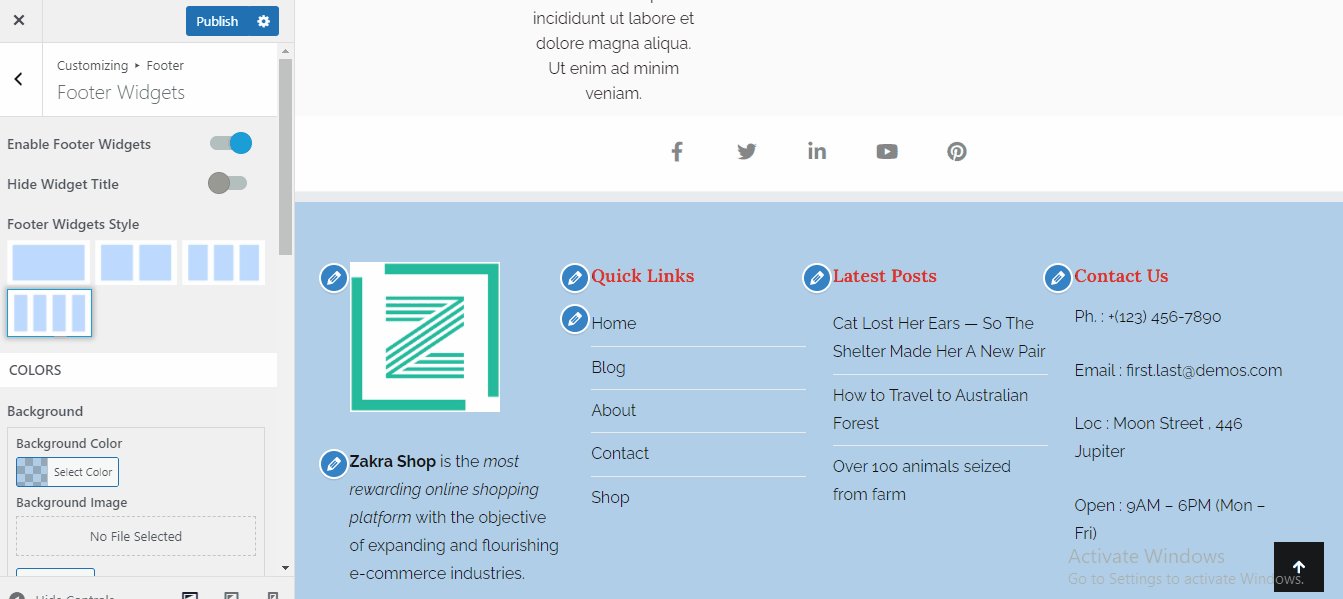
Ubah Latar Belakang Footer
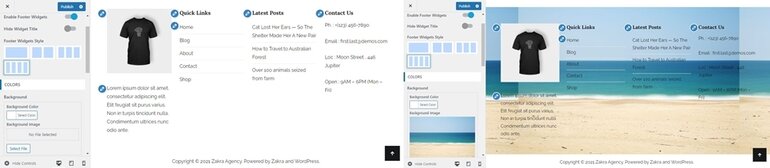
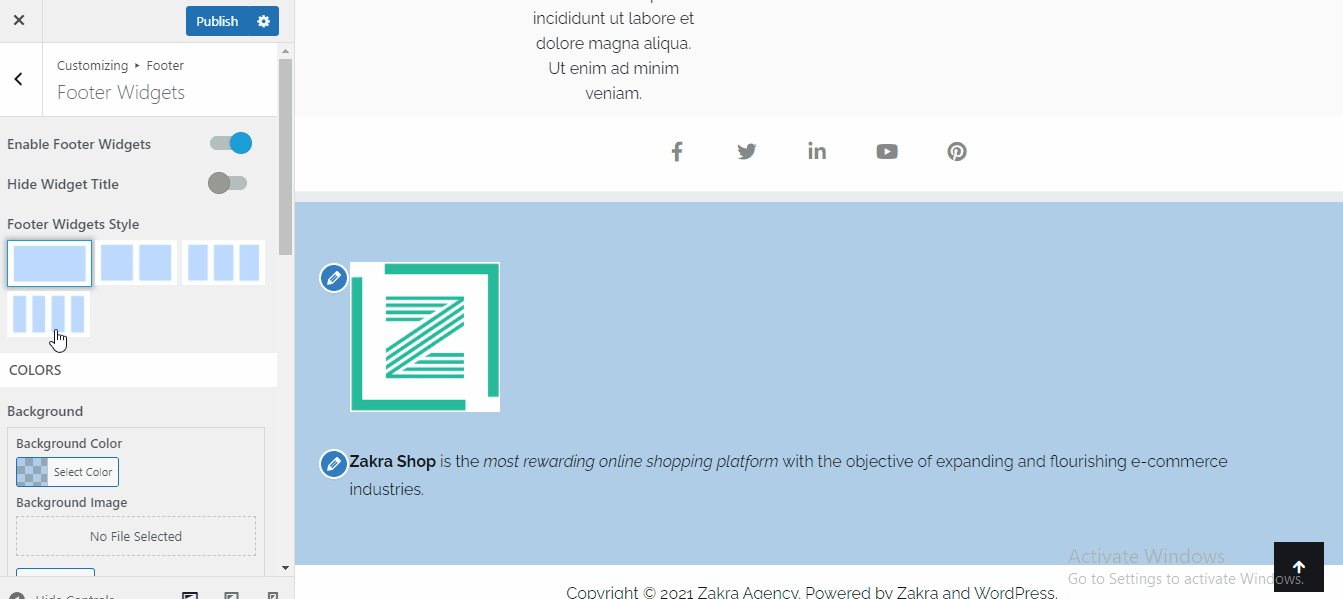
Pertama, pergi ke Appearance >> Customize >> Footer >> Footer Widgets Sections. Di bawah bagian widget Footer, Anda dapat melihat opsi WARNA . Sekarang yang perlu Anda lakukan hanyalah memilih warna pilihan Anda atau sebagai ganti warna, Anda juga dapat menambahkan gambar apa pun. Bukankah itu keren?

Untuk menyimpan perubahan, yang perlu Anda lakukan adalah mengklik Publish .
Tambahkan Konten di Bilah Bawah Footer
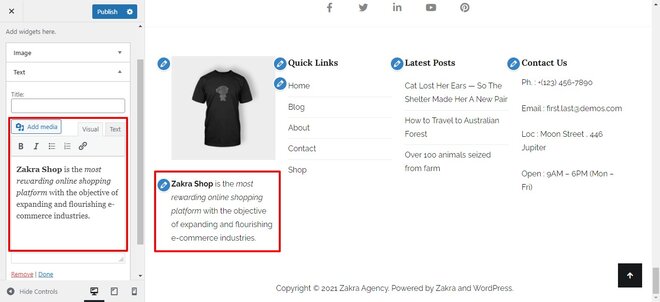
Jika Anda ingin menambah, menghapus, atau mengedit konten saat ini yang ada di Footer, lalu klik Widget di bawah bagian Kustomisasi . Bisa ada jumlah area widget yang berbeda sesuai dengan tema Anda. Anda dapat menambah atau menghapus widget sesuai kebutuhan Anda. Sekarang dalam hal ini kami memiliki konten kami di Footer One .

Ketika semua perubahan telah dilakukan, dan Anda puas dengan hasilnya, silakan klik Selesai sehingga Anda dapat menyimpan perubahan dan menyelesaikan pengeditan konten footer Anda.
Ubah Logo Footer
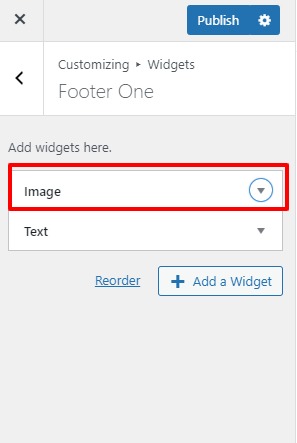
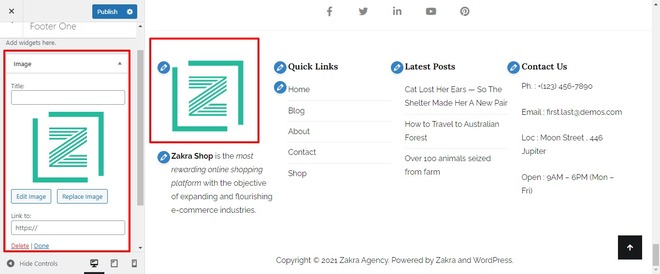
Untuk mengubah logo Footer Anda dari penyesuai, buka bagian Widget. Seperti yang kita ubah isi pada Footer tadi dari Footer satu. Di bagian yang sama, Anda mungkin telah memperhatikan bagian Gambar juga.

Dengan Widget tersebut, Anda dapat mengganti logo baru atau mengedit logo lama yang Anda gunakan saat ini. Dan Anda juga dapat menautkan logo ke halaman lain di situs web.

Setelah itu kita semua tahu latihannya, klik Selesai untuk menyimpan perubahan kita.
Ubah Bilah Bawah Footer
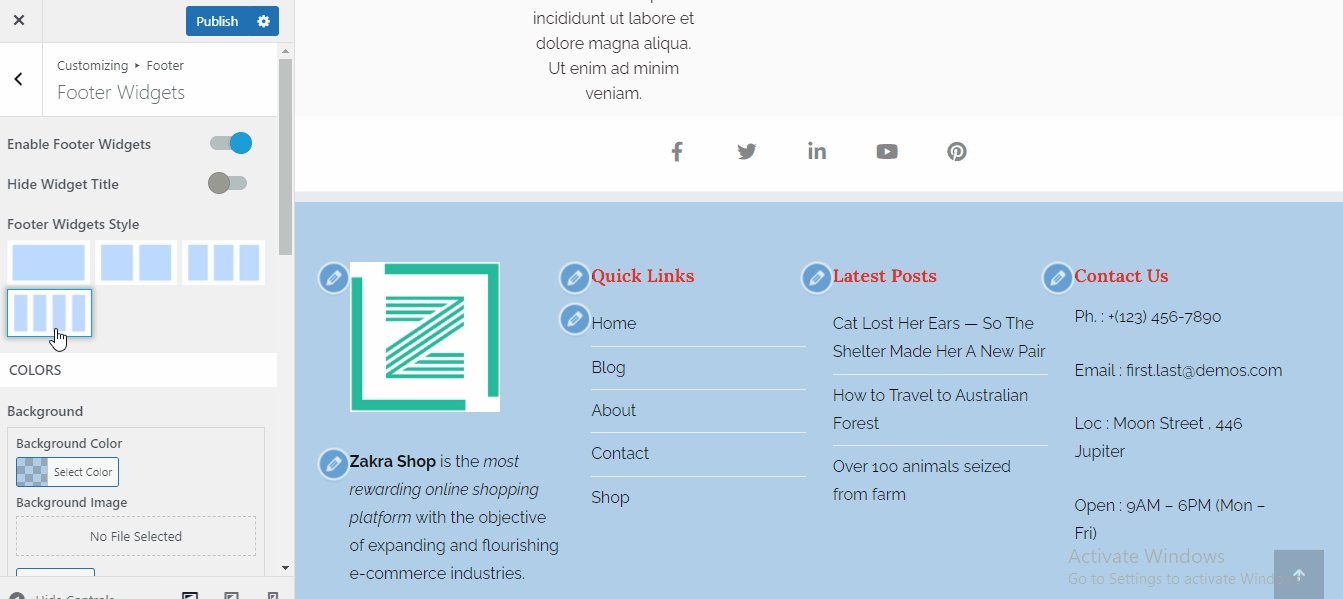
Anda dapat mengedit footer di WordPress dengan memodifikasi gaya (penempatan), mengubah warna teks, mengubah ukuran batas Footer. Anda dapat membuka lebih banyak fitur dengan meningkatkan ke versi premium dari tema Zakra.

Untuk memodifikasi Footer di WordPress Anda harus mengklik Footer>>Footer Widgets . Di sana Anda dapat melihat berbagai opsi untuk menyesuaikan Footer.
Kemudian, cari bidang yang ingin Anda modifikasi, Anda bisa bereksperimen dengan warna dan melihat perubahannya di live preview. Setelah Anda puas dengan modifikasinya, jangan lupa klik Publish untuk menyimpan perubahan Anda.
Hapus Area Widget Footer
Jika Anda entah bagaimana menyimpulkan bahwa semua elemen footer Anda seharusnya tidak ada di sana, Anda selalu dapat menghapusnya. Untuk melakukannya:
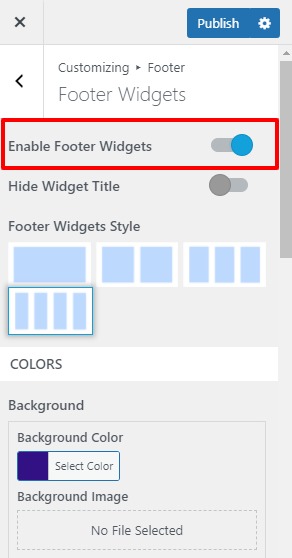
Pada bagian Footer , klik tombol Footer Widgets . Sekarang Anda dapat melihat bilah sakelar di bagian paling awal. Cukup alihkan bilah sakelar untuk menonaktifkan semua elemen yang berada di bawah widget Footer.

Klik tombol Terbitkan untuk menyimpan perubahan ini.
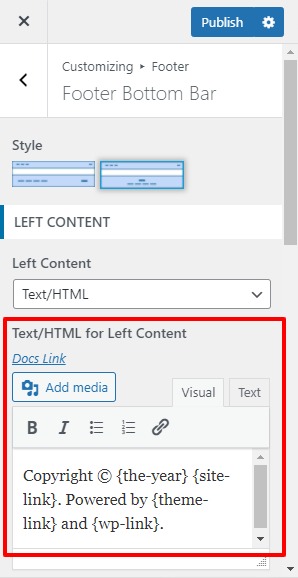
Ubah atau Hapus Informasi Hak Cipta Footer
Secara default, banyak tema memiliki informasi hak cipta ini di akhir halaman web. Dengan Zakra Anda dapat mengedit atau menghapusnya dengan mudah. Ini sangat sederhana.
Buka situs WordPress Anda dan kunjungi Appearance > Customize . Buka bagian Footer. Di sana Anda dapat melihat tiga opsi tetapi kita perlu mengklik Footer Bottom Bar. Kemudian, cari bidang di bawah Teks/HTML untuk Konten Kiri dan ganti konten hak cipta default dengan konten Anda sendiri.

Dan akhirnya, klik Terbitkan – sederhana, bukan?
II) Edit Kode Footer Secara Manual
Jika tema WordPress Anda tidak memiliki opsi untuk memodifikasi footer maka Anda juga dapat mengedit footer di WordPress dengan file footer.php.
Peringatan: Jangan mencoba metode ini jika Anda tidak memiliki pengetahuan pengkodean.
Anda dapat melakukannya dengan memodifikasi file ini melalui FTP atau pengelola file cPanel, meskipun pasti akan lebih nyaman bagi Anda untuk mengubahnya melalui backend WordPress.
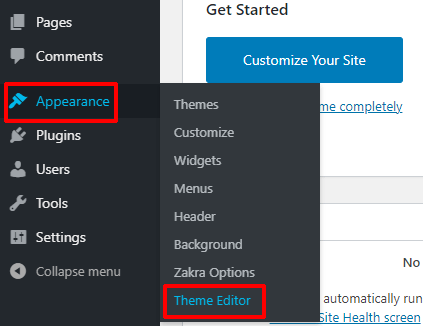
Untuk melakukannya, akses panel administrasi WordPress dan klik “Appearance”>>”Editor” .

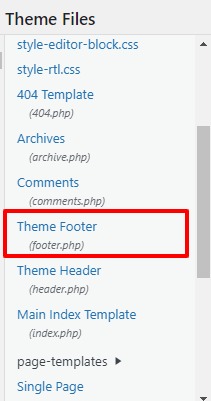
Anda dapat menemukan daftar " File Tema " di sudut kanan. Gulir dan Anda dapat menemukan file khusus untuk Footer Anda.

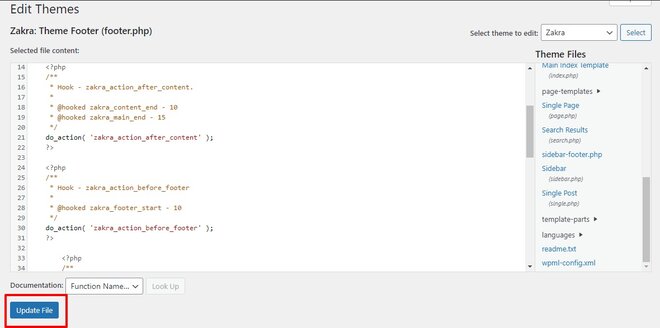
Anda kemudian dapat menyesuaikan kode untuk mengedit footer di WordPress.

Setelah Anda selesai mengedit kode di file footer.php, klik tombol Update File di akhir halaman. Ini akan menghemat pekerjaan Anda
Sekarang footer Anda baru saja dikustomisasi. Periksa footer situs WordPress Anda yang baru saja Anda edit.
Selain itu, Anda juga dapat membuat footer WordPress kustom dengan mengedit kode footer. Tetapi izinkan kami mengingatkan Anda sekali lagi, hanya gunakan metode ini jika Anda paham teknologi.
III) Edit Footer di WordPress Menggunakan Plugin
WordPress memiliki berbagai macam plugin untuk setiap fungsi yang dibayangkan. Dan ada plugin untuk footer juga. Namun, kami tidak dapat menemukan plugin all-in-one yang membuat tugas lebih mudah tetapi kami dapat menemukan beberapa plugin untuk berbagai opsi penyesuaian. Berikut adalah daftar plugin footer:
- Sisipkan Header dan Footer : memungkinkan Anda menambahkan kode khusus ke footer Anda
- Monarch : letakkan tombol berbagi media sosial yang dapat disesuaikan di footer
- Footer Mega Grid Column : bagi footer Anda menjadi beberapa subbagian
- Hapus Kredit Footer : Hapus Bagian Kredit Footer
- WP Berlangganan : buat widget formulir berlangganan
Beberapa plugin ini gratis dan beberapa hanya tersedia dalam versi premium. Anda dapat menemukannya di repositori WordPress dan di halaman web masing-masing.
Membungkus:
Oleh karena itu, sangat penting untuk mengedit footer WordPress. Anda bingung jika berpikir hanya mendesain konten utama saja sudah cukup untuk pengalaman pengguna yang baik. Karena elemen yang dikelola dengan baik di footer, Anda dapat memiliki situs web yang berfungsi lebih baik.
Semoga artikel ini membantu Anda dan Anda akan menerapkan metode yang cocok untuk Anda. Jika ya, silakan bagikan artikel ini di saluran sosial Anda. Juga, ikuti kami di Twitter dan Facebook untuk mendapatkan pembaruan tentang artikel yang akan datang.
Jika Anda ingin mempelajari lebih lanjut tentang menyesuaikan tema Zakra, maka Anda dapat membaca panduan langkah demi langkah tentang Cara Memasang & Menyesuaikan Tema Zakra.
