¿Cómo editar el pie de página en WordPress? (3 métodos simples)
Publicado: 2021-07-06¿No está satisfecho con la apariencia de su pie de página y desea editar el pie de página en WordPress según sus preferencias? Si es así, ¡salta directamente!
El pie de página es uno de los elementos que aparecen por norma general en todas las páginas que indica al usuario el final de la página. Al igual que otros elementos, el pie de página puede contener información, enlaces, imágenes, etc. que pueden ser útiles para mejorar la experiencia del usuario y un mejor funcionamiento del sitio web.
Hoy, en este artículo, le mostraremos cómo editar el pie de página en WordPress y también le mostraremos varias formas de personalizarlo. No solo eso, sino que también veremos la importancia de un pie de página y los elementos necesarios para agregar a un pie de página.
¿Por qué el pie de página es importante en el sitio de WordPress?
A) Para mostrar información
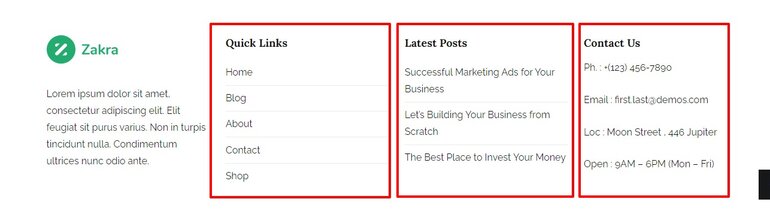
Dentro del elemento de pie de página, podemos agregar información relacionada con otras páginas y contenido que tenemos en nuestro sitio web y que puede ser interesante para el usuario. Por ejemplo:
- Enlaces a páginas interesantes como últimas entradas, comentarios, categorías, etc.
- Derechos de autor del sitio web
- Enlaces a páginas de Aviso Legal y Política de Privacidad
- Información del contacto

B) Mejorar la navegación
Muchas veces las páginas contienen grandes secciones que no caben en el menú de la página web. Por tanto, y para facilitar la navegación del usuario, puede poner estos enlaces o menús en el pie de página.
De esta forma, cuando el usuario llega al final de la página y aún no ha encontrado lo que busca, tiene una opción fácil para acceder a esas páginas. Debido a esto, es común ver elementos como:
- Secciones de preguntas frecuentes (FAQ)
- Barras de búsqueda
- Menús mostrados
- Enlaces a servicios secundarios
- Enlaces a las páginas de Política de devoluciones, Soporte técnico o Pasarelas de pago

C) Ayuda SEO
En SEO cada vez es más importante el enlazado interno, ya que cuando enlazas a una página estás transmitiendo autoridad.
En este caso, el pie de página es un buen elemento para enlazar a páginas que te interesa posicionar. Eso sí, debes tener en cuenta que cuantos más enlaces incluyas, menos autoridad le transmites a cada página.
D) Ganar la Confianza de los Usuarios
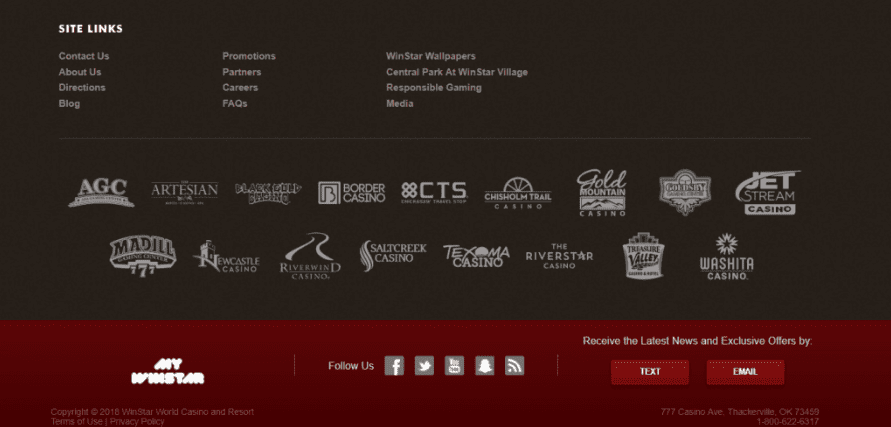
Por otro lado, el pie de página es muy utilizado para aumentar la confianza de los usuarios en un sitio web, sobre todo cuando hablamos de tiendas online. Una de las prácticas más utilizadas es la de introducir imágenes de certificados de seguridad como SSL, pago seguro, organismos oficiales, partners, patrocinadores, etc.

Si introduces elementos que demuestren que tu página es segura, puedes aumentar la confianza de los usuarios y las conversiones.
Además, el pie de página es el lugar adecuado si quieres mostrar los logros que has ganado.
¿Qué incluir en el pie de página del sitio de WordPress?
El pie de página es un elemento al que muchas veces no se le presta suficiente atención, por lo que es común encontrar sitios web con un pie de página sin diseño y que no son agradables visualmente.
Pero, de hecho, un pie de página es un elemento que te brinda la posibilidad de mejorar tu sitio web, no solo desde el punto de vista de SEO sino también a nivel de usabilidad y comportamiento del usuario.
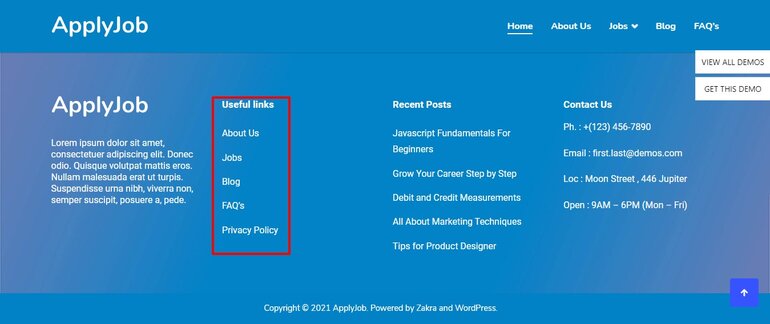
Si no sabes qué elementos utilizar a la hora de personalizar tu pie de página, aquí tienes una lista de elementos que son los más utilizados por las páginas web:
- Información de contacto (Número de teléfono, Dirección de correo electrónico, Dirección física (especialmente en tiendas y empresas).
- Enlaces a redes sociales
- Enlaces a páginas de información esencial (Aviso legal, Política de cookies, Política de privacidad)
- Logotipo (Marca)
- Enlaces de información especial para tiendas online (Condiciones de cambios y devoluciones, Páginas relacionadas con pagos)
- Enlaces internos (para potenciar el SEO)
- Certificados (Asociación, pago seguro, certificados de calidad del producto)
¿Cómo editar el pie de página en WordPress?
Tiene múltiples opciones cuando se trata de editar y personalizar el pie de página en WordPress. Sí, oíste bien.
Hoy le mostraremos 3 formas diferentes de editar el pie de página en WordPress. Puede probar cualquiera de estos métodos de personalización que se basa completamente en su sitio web y nivel de habilidad.
- Uso del personalizador de temas
- Uso del complemento de WordPress
- Editar manualmente el código de pie de página
I) Usar el personalizador de temas
Este método es lo suficientemente flexible para que cualquier persona pueda usarlo fácilmente. Aunque este es el método más fácil para editar el pie de página en WordPress, solo se puede acceder a la opción del personalizador de temas en temas específicos.
Diferentes temas de WordPress vienen con diferentes opciones de personalización de pie de página. Por lo tanto, es mejor elegir un tema de WordPress de alta calidad que le ofrezca una variedad de opciones de edición y personalización.
Puede encontrar muchos temas gratuitos en el repositorio de WordPress. Pero si está buscando opciones premium, puede probar ThemeGrill, ThemeForest o Elegant Themes.
Para la demostración de hoy, hemos elegido el tema Zakra porque Zakra viene con una función que le permite editar el pie de página en WordPress.

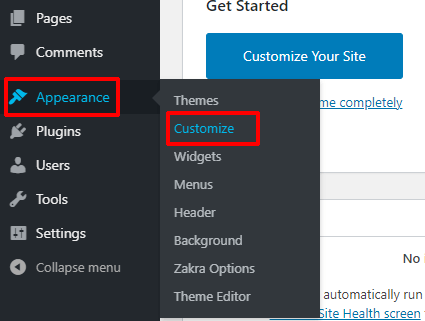
Para comenzar a editar el pie de página de su sitio web, primero, inicie sesión en su panel de control de WordPress. Después de eso, redirija al Personalizador de temas de WordPress a través de Apariencia .

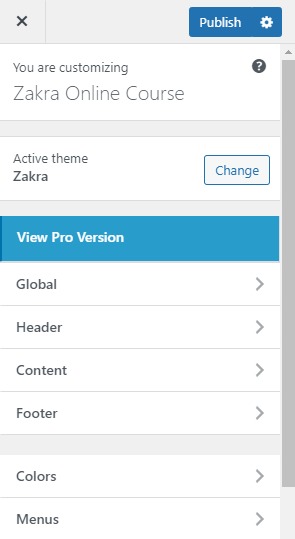
Esto lo lleva a la sección Personalizador.

Con el personalizador, puede editar y personalizar la apariencia general, los elementos, los colores, etc. de su sitio web con vistas previas en vivo, lo que significa que puede ver los cambios que realizó aquí en tiempo real.

Cambiar el fondo del pie de página
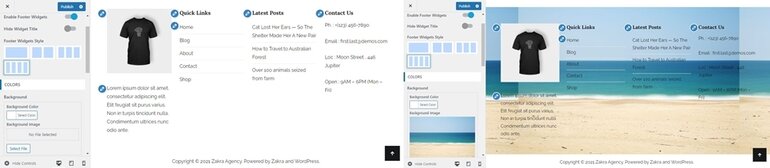
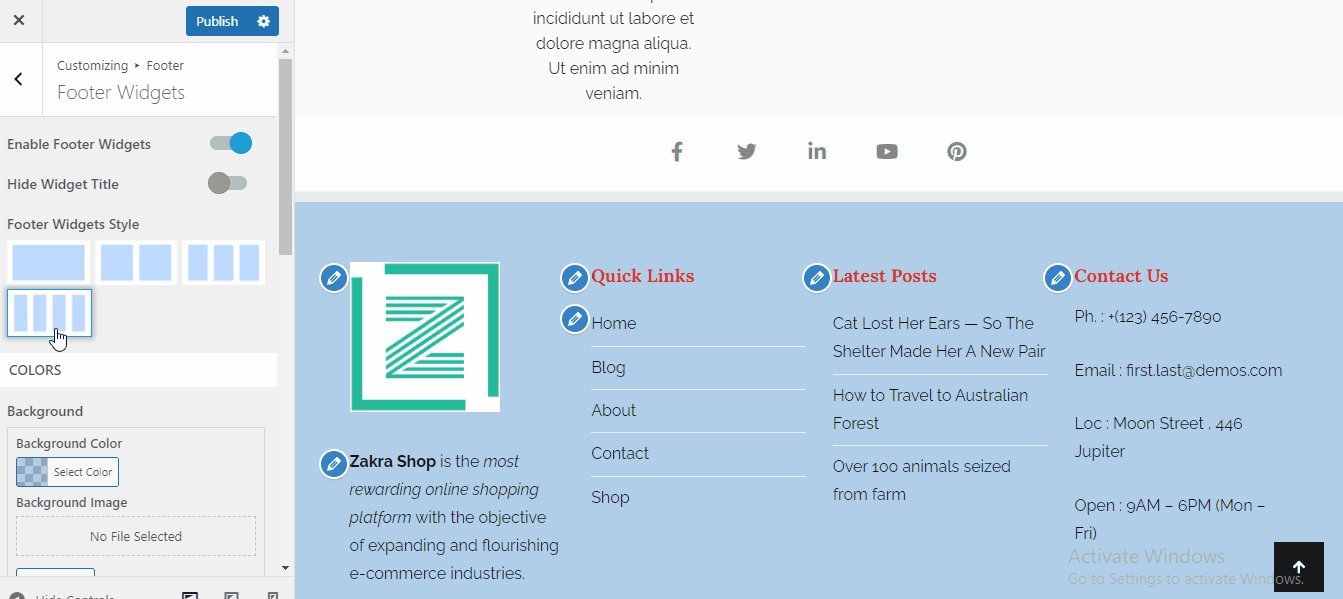
En primer lugar, vaya a Apariencia>>Personalizar>>Pie de página>>Secciones de widgets de pie de página. En las secciones de widgets de pie de página, puede ver la opción COLORES . Ahora todo lo que necesita hacer es seleccionar el color de su elección o en lugar de color, también puede agregar cualquier imagen. ¿No es genial?

Para guardar los cambios, todo lo que necesita hacer es hacer clic en Publicar .
Agregar contenido en la barra inferior del pie de página
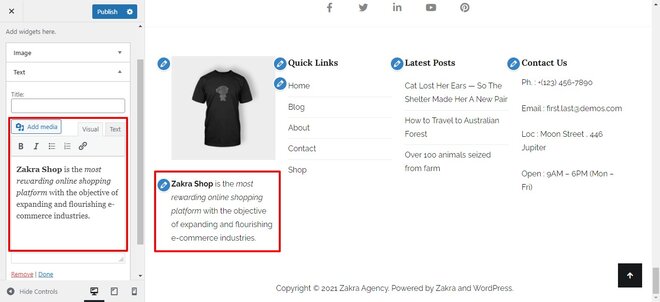
Si desea agregar, eliminar o editar el contenido actual que contiene el pie de página, haga clic en Widgets en la sección Personalización . Puede haber un número diferente de área de widgets según su tema. Puede agregar o eliminar widgets según sus requisitos. Ahora, en este caso, tenemos nuestro contenido en el pie de página uno .

Cuando haya realizado todos los cambios y esté satisfecho con el resultado, haga clic en Listo para poder guardar los cambios y finalizar la edición del contenido del pie de página.
Cambiar el logotipo del pie de página
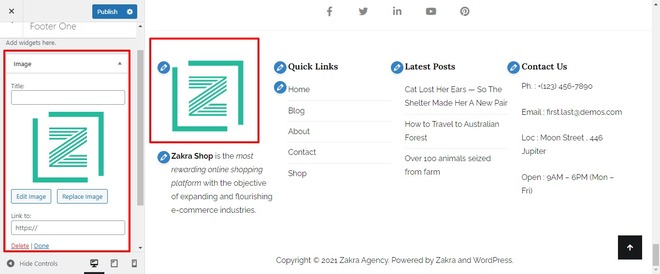
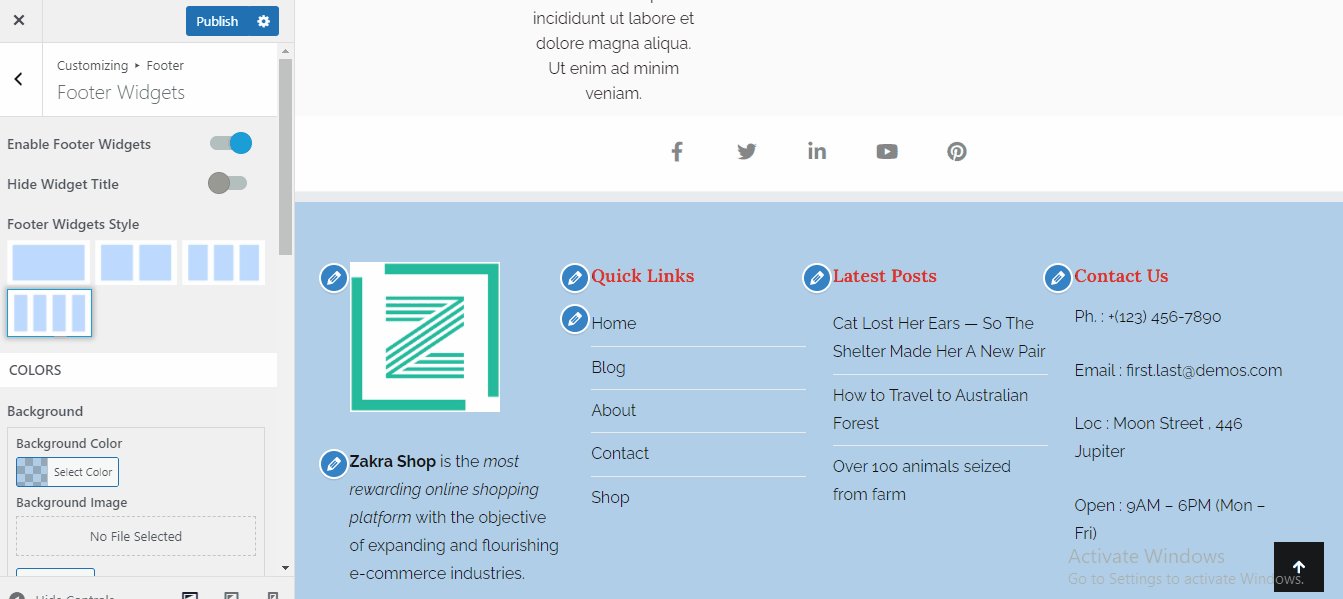
Para cambiar el logotipo de su pie de página desde el personalizador, vaya a la sección Widgets. Como cambiamos los contenidos en el pie de página anterior del pie de página uno. En la misma sección, es posible que también haya notado la sección Imagen.

Con esos widgets, puede reemplazar el nuevo logotipo o editar el logotipo existente que está utilizando actualmente. Y también puede vincular el logotipo a otras páginas del sitio web.

Después de que todos conozcamos el ejercicio, haga clic en Listo para guardar nuestros cambios.
Modificar la barra inferior del pie de página
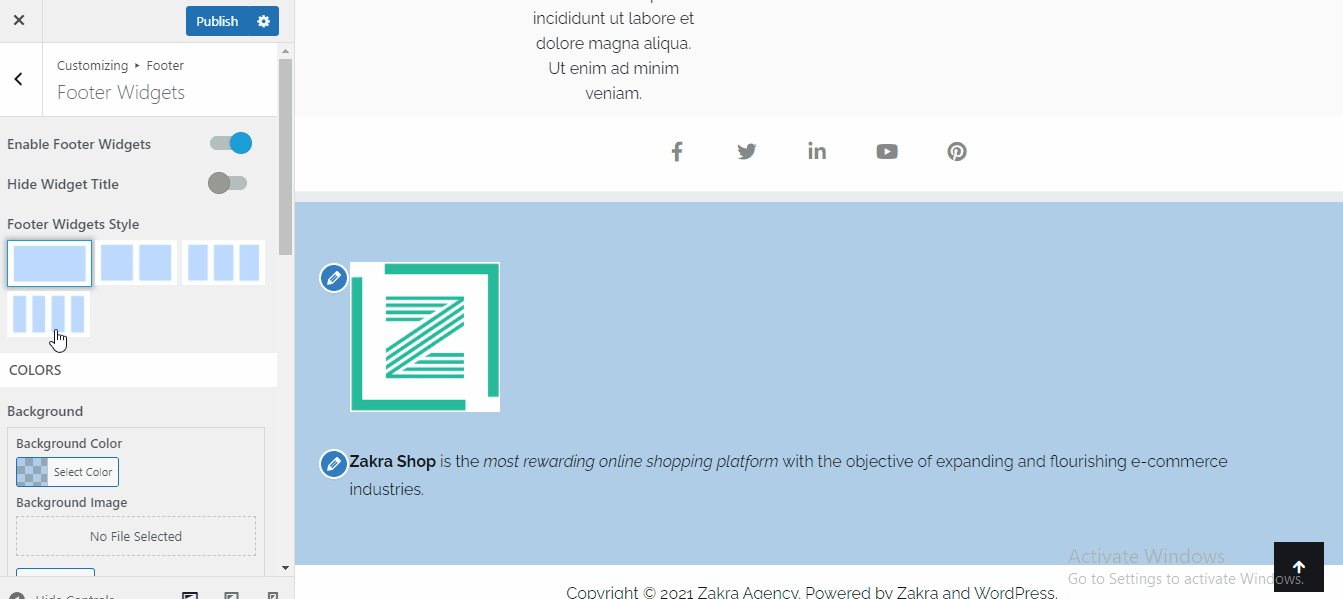
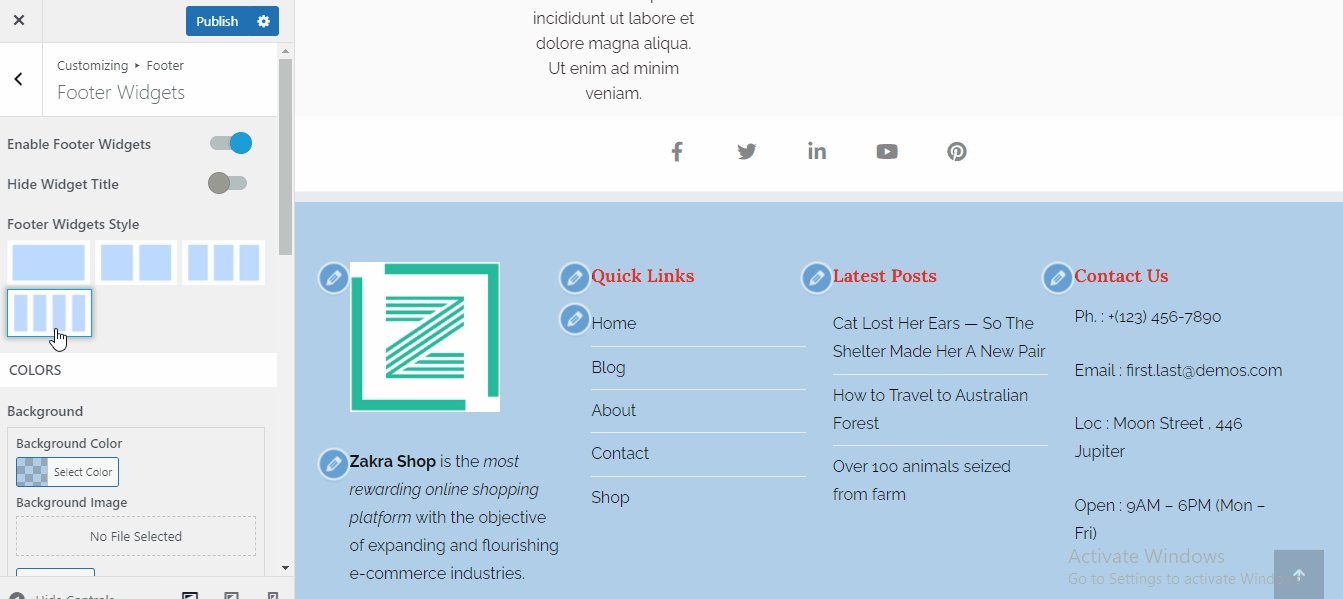
Puede editar el pie de página en WordPress modificando el estilo (ubicación), cambiando los colores de los textos, cambiando el tamaño del borde del pie de página. Puede desbloquear más funciones actualizando a la versión premium del tema Zakra.

Para modificar el pie de página en WordPress, debe hacer clic en Footer>>Footer Widgets . Allí puede ver varias opciones para personalizar el pie de página.
Luego, busque el campo que desea modificar, puede experimentar con los colores y ver los cambios en la vista previa en vivo. Una vez que esté satisfecho con la modificación, no olvide hacer clic en Publicar para guardar los cambios.
Eliminar el área de widgets de pie de página
Si de alguna manera llegó a la conclusión de que todos los elementos de su pie de página no deberían estar allí, siempre puede eliminarlos. Para hacerlo:
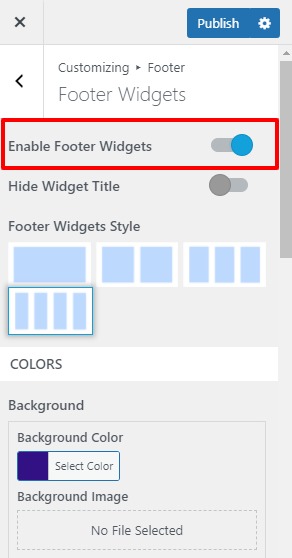
En la sección Pie de página, haga clic en el botón Widgets de pie de página . Ahora puede ver una barra de alternar al principio. Simplemente cambie la barra de alternar para deshabilitar todos los elementos que se encuentran en los widgets de pie de página.

Haga clic en el botón Publicar para guardar este cambio.
Cambiar o eliminar la información de copyright del pie de página
De forma predeterminada, muchos de los temas tienen esta información de derechos de autor al final de la página web. Con Zakra puedes editar o eliminar eso completamente en un abrir y cerrar de ojos. Es realmente simple.
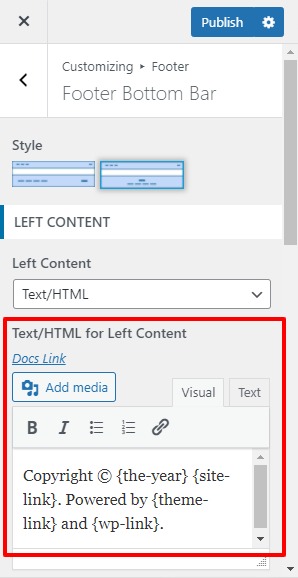
Vaya a su sitio de WordPress y visite Apariencia > Personalizar . Dirígete a la sección Pie de página. Allí puede ver tres opciones, pero debemos hacer clic en la barra inferior del pie de página. Luego, busque el campo debajo de Texto/HTML para Contenido izquierdo y reemplace el contenido de derechos de autor predeterminado con el suyo propio.

Y finalmente, haga clic en Publicar , simple, ¿verdad?
II) Editar manualmente el código de pie de página
Si su tema de WordPress no tiene la opción de modificar el pie de página, también puede editar el pie de página en WordPress con el archivo footer.php.
Alerta: no intente este método si no tiene conocimientos de codificación.
Puedes hacerlo modificando este archivo a través de FTP o el administrador de archivos de cPanel, aunque seguro que te resultará más cómodo cambiarlo a través del backend de WordPress.
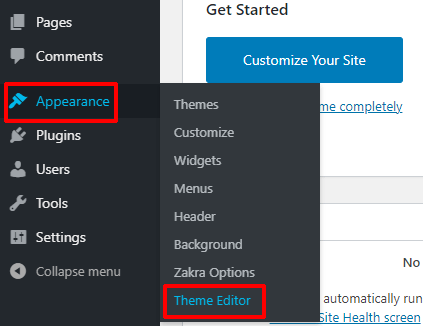
Para ello acceda al panel de administración de WordPress y haga clic en “Apariencia”>>”Editor” .

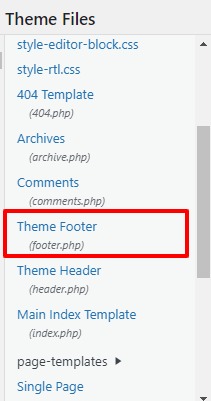
Puede encontrar una lista de " Archivos de temas " en la esquina lateral derecha. Desplácese y podrá encontrar un archivo dedicado a su pie de página.

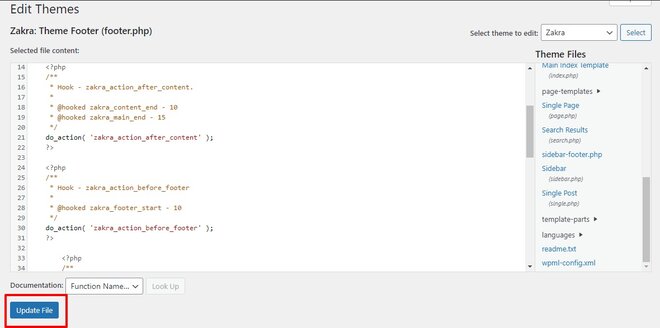
Luego puede personalizar el código para editar el pie de página en WordPress.

Una vez que haya terminado de editar el código en el archivo footer.php, haga clic en el botón Actualizar archivo al final de la página. Esto salvará tu trabajo.
Ahora su pie de página acaba de ser personalizado. Ve a ver el pie de página de tu sitio de WordPress que acabas de editar.
Además, también puede crear un pie de página de WordPress personalizado editando el código del pie de página. Pero permítanos recordarle una vez más, solo use este método si es un experto en tecnología.
III) Edite el pie de página en WordPress usando un complemento
WordPress tiene una amplia gama de complementos para todas y cada una de las funciones imaginadas. Y también hay complementos para el pie de página. Sin embargo, no pudimos encontrar un complemento todo en uno que facilite la tarea, pero pudimos encontrar algunos complementos para varias opciones de personalización. Aquí está la lista de los complementos de pie de página:
- Insertar encabezado y pie de página : le permite agregar un código personalizado a su pie de página
- Monarca : coloque botones personalizables para compartir en redes sociales en el pie de página
- Columna Mega Grid de pie de página: divida su pie de página en varias subsecciones
- Eliminar crédito de pie de página : elimina la sección de crédito de pie de página
- WP Subscribe : crear widgets de formulario de suscripción
Algunos de estos complementos son gratuitos y otros solo están disponibles en la versión premium. Puedes encontrarlos en el repositorio de WordPress y en su respectiva página web.
Terminando:
Por lo tanto, es muy esencial editar el pie de página de WordPress. Estás perdido si crees que solo diseñar el contenido principal es suficiente para una buena experiencia de usuario. Debido a los elementos bien administrados en el pie de página, puede tener un sitio web que funcione mejor.
Espero que este artículo te haya ayudado y que implementes un método adecuado para ti. En caso afirmativo, comparta este artículo en sus redes sociales. Además, síganos en Twitter y Facebook para obtener actualizaciones sobre los próximos artículos.
Si desea obtener más información sobre cómo personalizar el tema de Zakra, puede consultar la guía paso a paso sobre cómo instalar y personalizar el tema de Zakra.
