Jak utworzyć niestandardowy formularz rejestracji w Elementorze
Opublikowany: 2024-01-05Większość małych firm popełnia jeden zasadniczy błąd – używa dość standardowych formularzy rejestracyjnych, które wyglądają tak samo jak wszystkie inne formularze rejestracyjne w Internecie.
Widzimy ten schemat wielokrotnie, gdy mamy okazję sprawdzić formularze naszych klientów podczas odpowiadania na ich zapytania.
Chcieliśmy więc przygotować krótki przewodnik, który pomoże naszym czytelnikom stworzyć imponujące formularze rejestracyjne w celu zbudowania listy biuletynów.
W tym przewodniku przeprowadzimy Cię przez kolejne etapy tworzenia własnego niestandardowego formularza rejestracyjnego przy użyciu najpopularniejszego narzędzia do tworzenia stron dla WordPress – Elementor.
Twórz niestandardowe formularze rejestracyjne w Elementorze
Tworzenie niestandardowego formularza rejestracji w Elementorze
Skorzystaj z poniższych szybkich łączy, aby od razu przejść do dowolnej sekcji samouczka:
W tym artykule
- Krok 1: Zainstaluj Elementor i WPForms
- Krok 2: Utwórz lub edytuj stronę za pomocą Elementora
- Krok 3: Utwórz nowy formularz rejestracji
- Krok 4: Połącz formularz rejestracyjny z platformą marketingową
- Krok 5: Stylizuj swój formularz rejestracyjny i opublikuj go
- Często zadawane pytania dotyczące formularzy rejestracyjnych Elementor
Zaczynajmy.
Krok 1: Zainstaluj Elementor i WPForms
Ponieważ większość ludzi używa Elementora do publikowania swoich stron, pokażemy Ci, jak tworzyć niestandardowe formularze rejestracyjne za pomocą Elementora.
Jeśli jeszcze go nie masz, śmiało zainstaluj Elementor na swojej stronie.
Do tego samouczka nie będziesz potrzebować licencji premium Elementor. Zamiast tego możesz używać Elementora wraz z WPForms do tworzenia formularzy rejestracyjnych za darmo!
Jeśli nie wiesz, jak zainstalować wtyczki, zapoznaj się z tym przewodnikiem dla początkujących dotyczącym instalacji wtyczek.
Chociaż możesz całkowicie bezpłatnie tworzyć pięknie wyglądające niestandardowe formularze rejestracyjne, korzystając z kombinacji Elementora i WPForms, zalecamy wypróbowanie licencji WPForms Pro, aby uzyskać dostęp do niektórych zaawansowanych narzędzi i osiągnąć lepsze wyniki.

Po zainstalowaniu obu wtyczek nadszedł czas, aby rozpocząć tworzenie w pełni dostosowanego formularza rejestracyjnego!
Krok 2: Utwórz lub edytuj stronę za pomocą Elementora
Możesz dodać formularz rejestracji do istniejącej strony lub zupełnie nowej strony. Zwykle formularz biuletynu jest osadzony jako jedna z kilku sekcji większej strony docelowej. Ale dla uproszczenia utworzymy nową stronę zawierającą tylko formularz rejestracyjny.
Aby rozpocząć, otwórz pulpit nawigacyjny WordPress i kliknij Strony » Dodaj nową stronę .

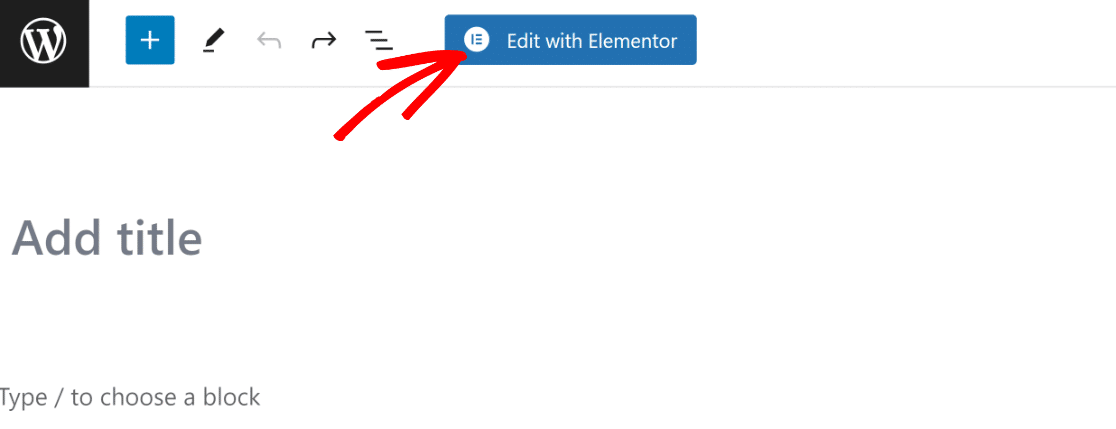
Po wejściu do edytora bloków WordPress kliknij przycisk Edytuj za pomocą Elementora u góry.

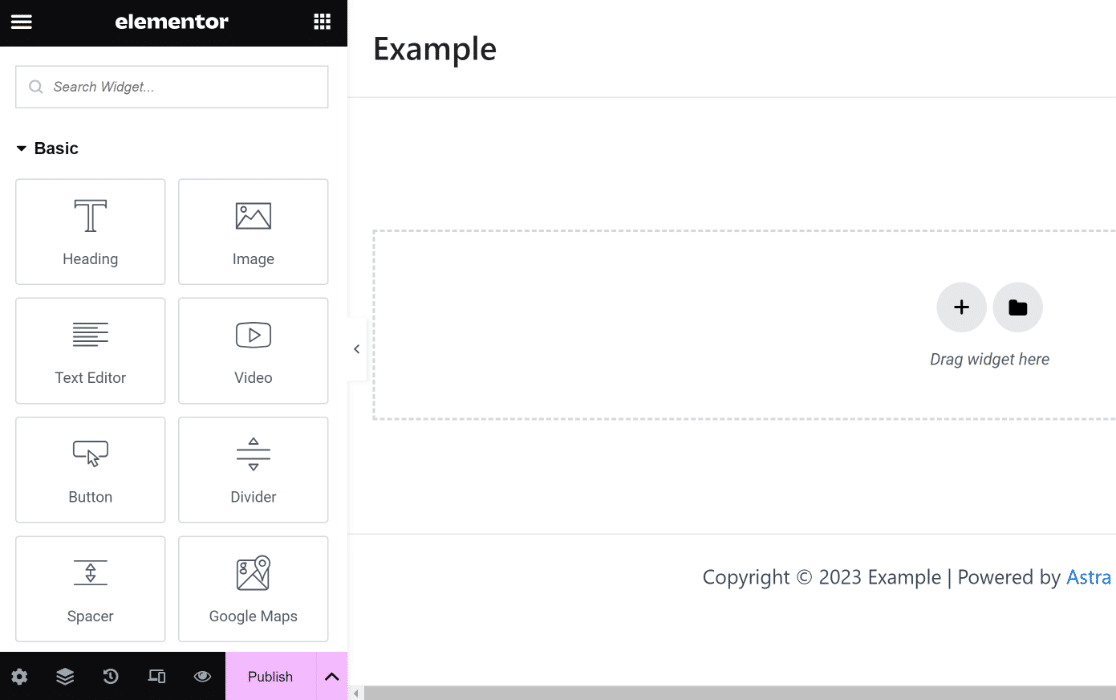
Po kliknięciu przycisku edytor Elementora załaduje się w ciągu kilku sekund. Możesz zbudować kompletną stronę docelową za pomocą edytora „przeciągnij i upuść”.

W następnym kroku użyjemy widżetu WPForms do utworzenia niestandardowego formularza rejestracji.
Krok 3: Utwórz nowy formularz rejestracji
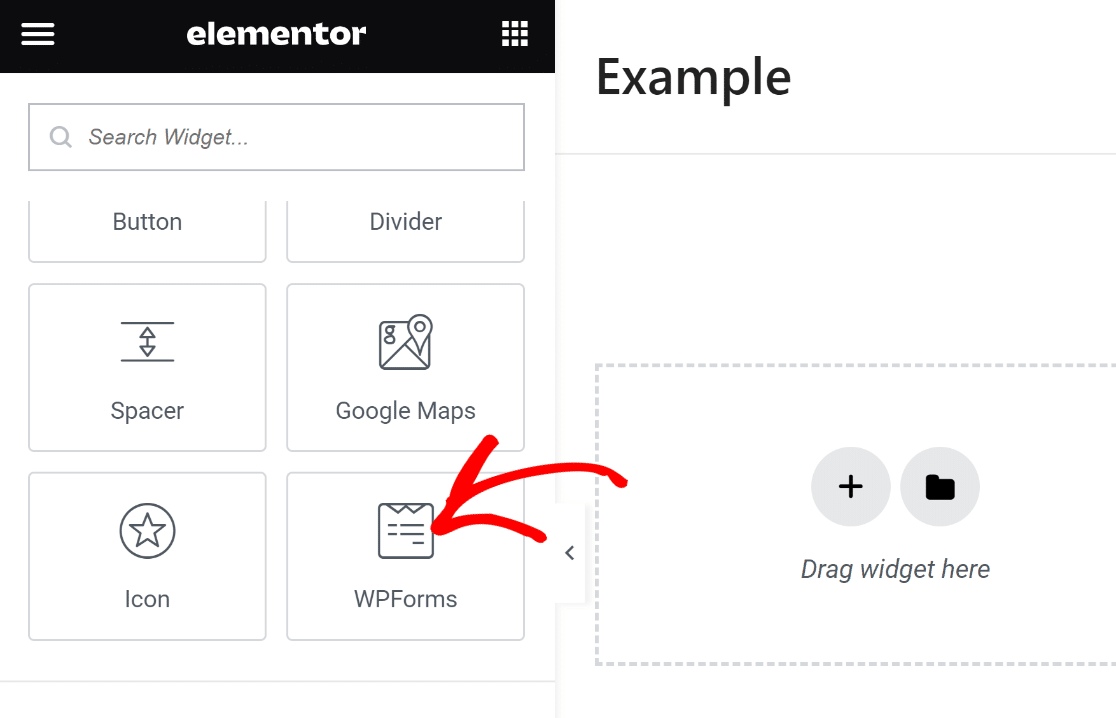
Ponieważ musimy tu tylko dodać niestandardowy formularz rejestracji, poszukajmy widżetu WPForms i przeciągnijmy go do obszaru po prawej stronie.

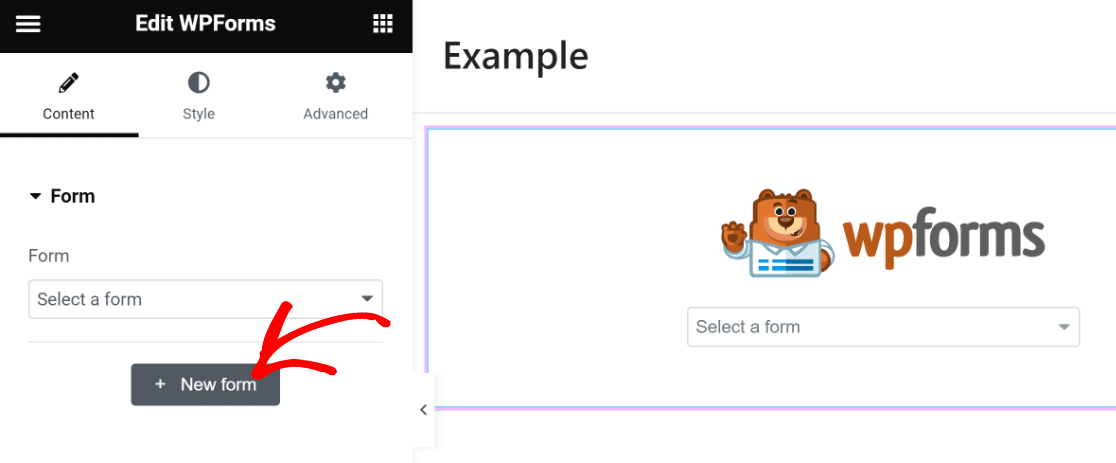
Po umieszczeniu widżetu WPForms na swojej stronie możesz wybrać dowolny zapisany formularz utworzony w WPForms lub utworzyć nowy.
Utworzymy nowy formularz rejestracji, klikając przycisk + Nowy formularz w lewym panelu.

W tym momencie kreator formularzy WPForms rozpocznie ładowanie jako nakładka. Tutaj możesz utworzyć formularz rejestracyjny, który musisz umieścić na swojej stronie.
Zacznij od nazwania formularza. Jest to pomocne, ponieważ możesz do niego odwołać się i znaleźć go później w panelu WordPress.

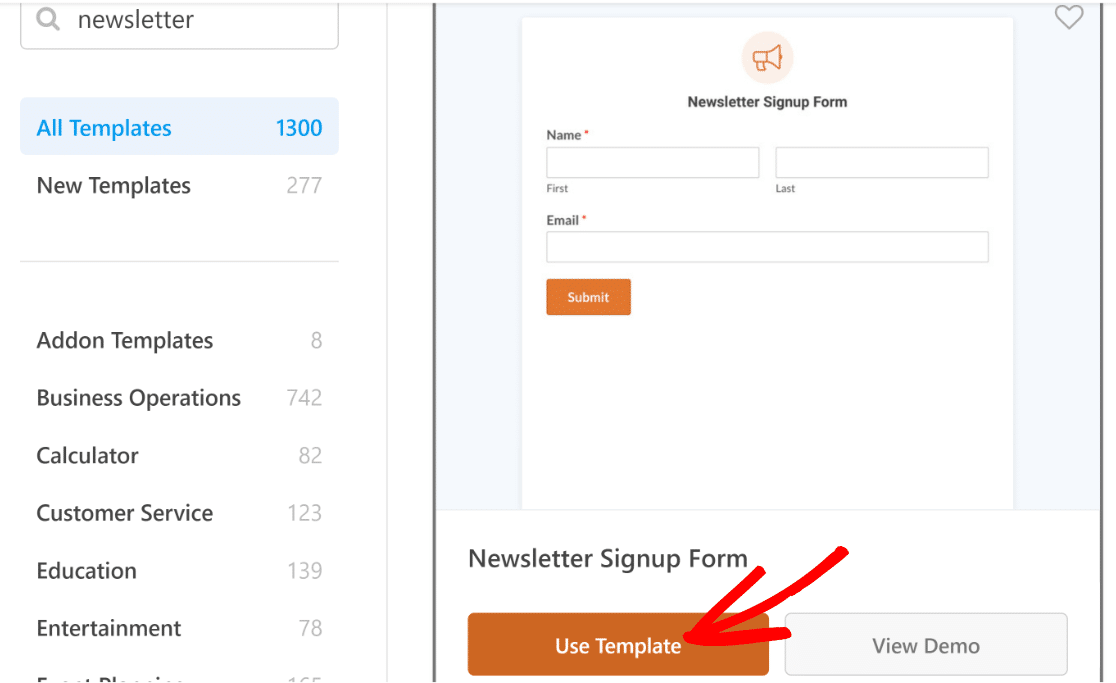
Następnie przewiń w dół i użyj paska wyszukiwania pod okienkiem wyboru szablonu, aby znaleźć odpowiedni szablon. W tym samouczku będziemy używać szablonu formularza rejestracji biuletynu.

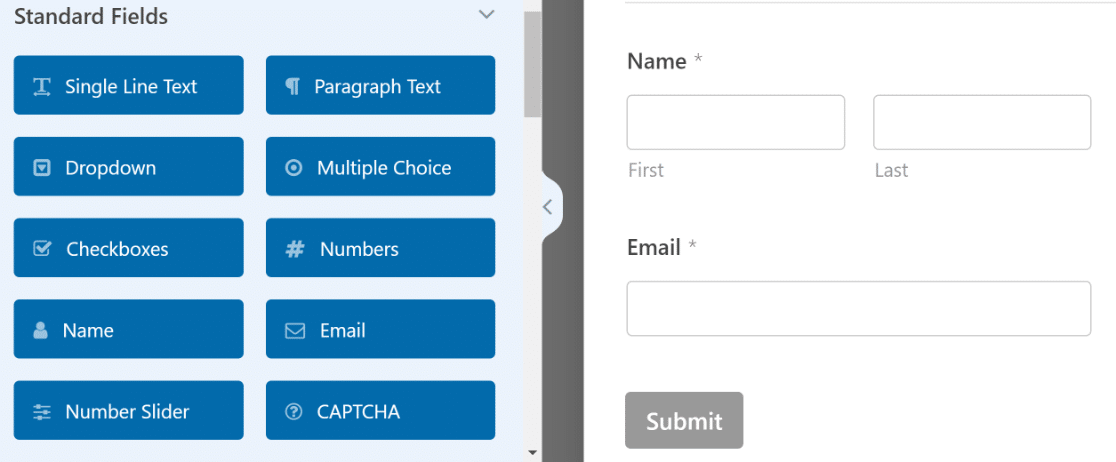
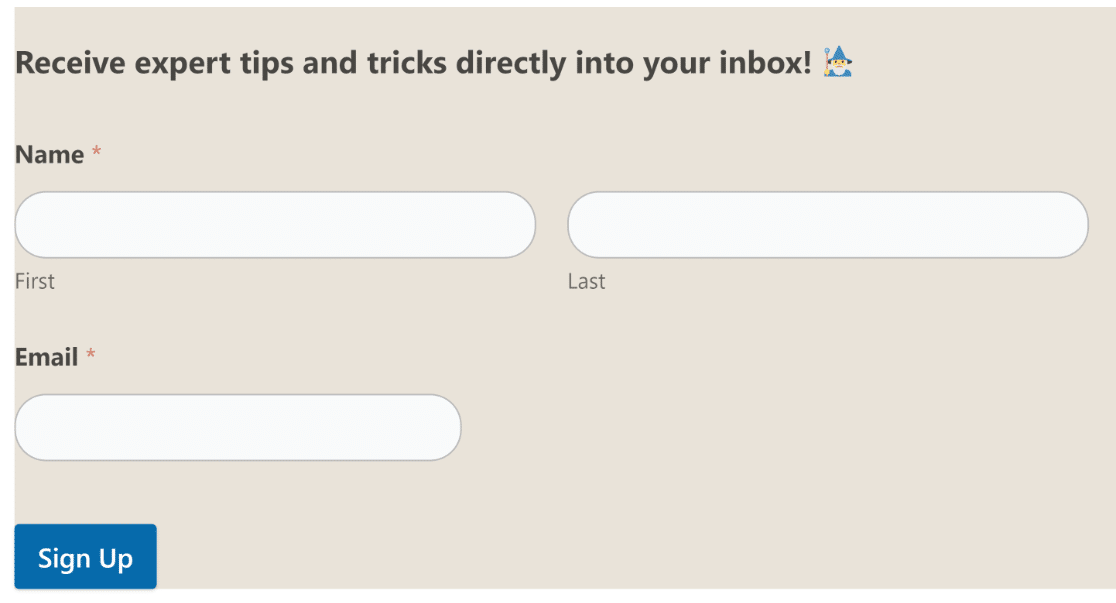
Po wybraniu szablonu na ekranie załaduje się kreator formularzy. Zauważysz, że ten szablon zawiera już pola Imię i E-mail, czyli w zasadzie wszystko, czego potrzebujesz do zapisania się do newslettera.

Ale na tym zabawa się nie kończy! Możemy przenieść tę formę na wyższy poziom i nadać jej prawdziwego blasku.
Jednym ze sposobów, w jaki możemy to osiągnąć, jest dodanie zabawnego nagłówka zachęcającego więcej osób do zarejestrowania się.
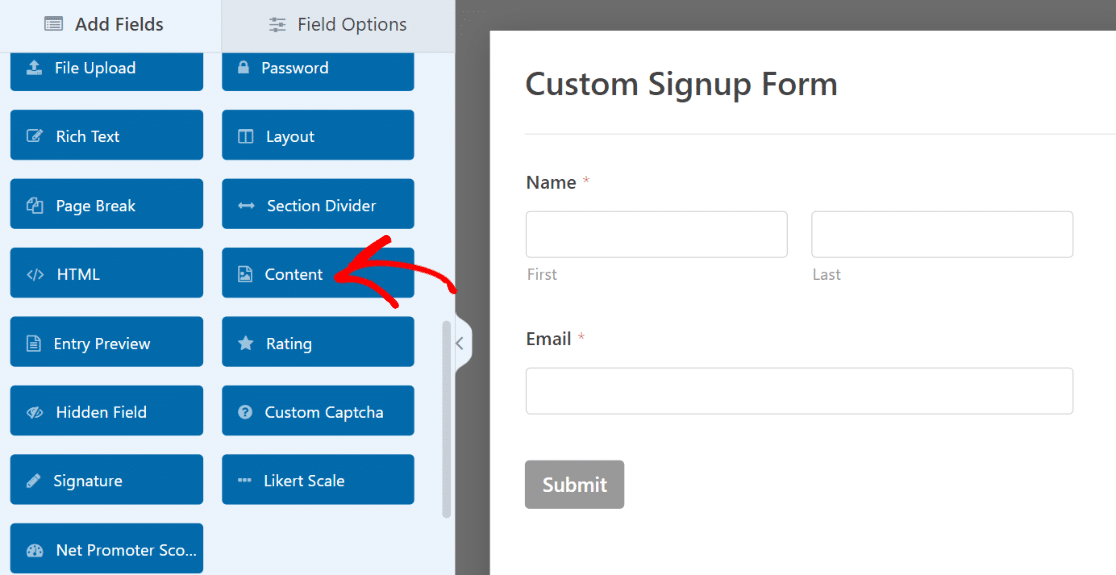
Możesz to zrobić za pomocą pola Treść dostępnego w WPForms Pro. Wstawimy pole Treść na górze formularza.

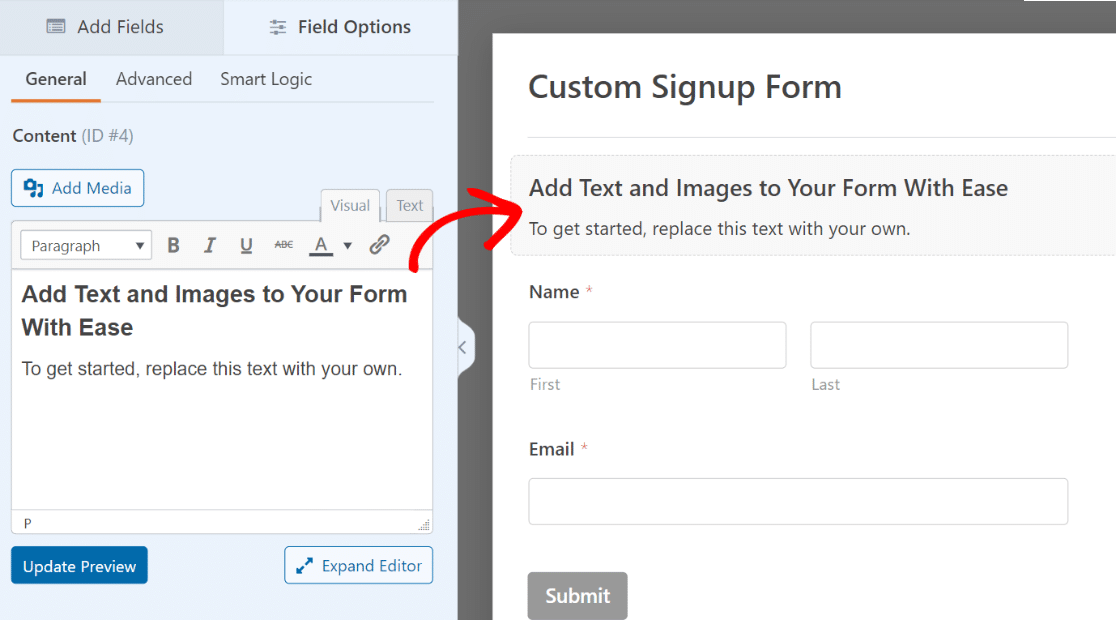
Po dodaniu pola kliknij je, aby otworzyć powiązane z nim Opcje pola w lewym panelu.

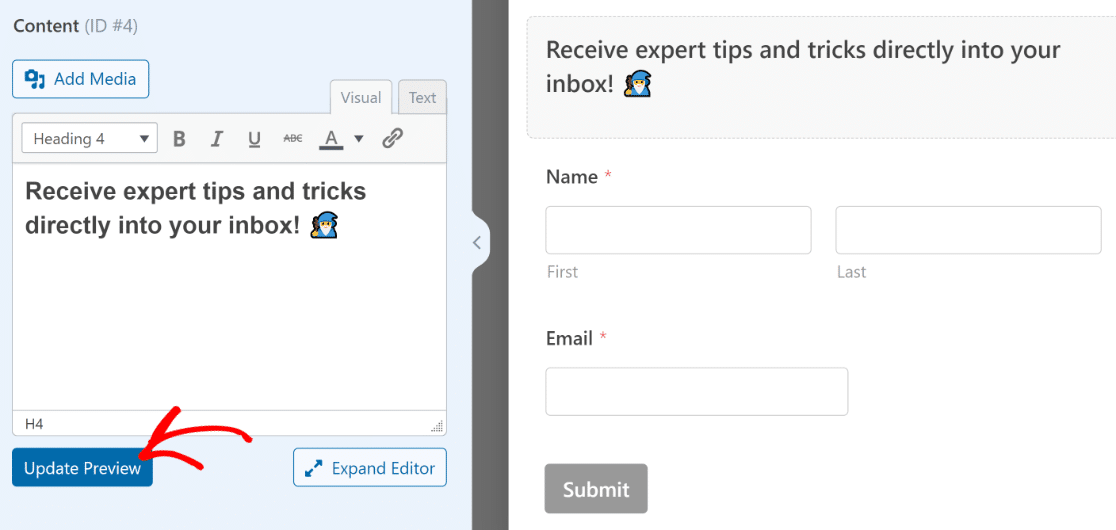
Edytor tekstu w panelu po lewej stronie pozwala dodać dowolny fragment tekstu bez żadnego kodu. Dodamy trochę tekstu i sformatujemy go jako Nagłówek 4. Dodajmy także emoji, aby tekst bardziej się wyróżniał!
Pamiętaj, aby nacisnąć przycisk Podgląd aktualizacji pod edytorem, aby zobaczyć zmiany zachodzące w formularzu po prawej stronie.

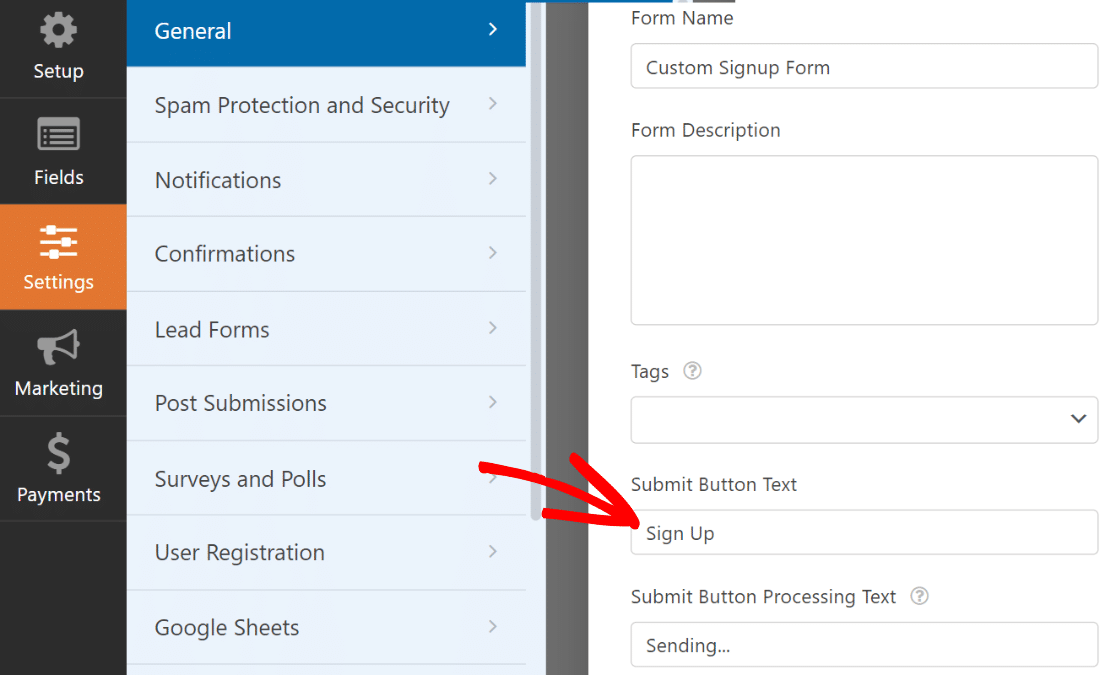
A skoro już przy tym jesteśmy, zmieńmy także tekst przycisku wysyłania i dostosujmy go do charakteru formularza.
Na pasku bocznym kreatora formularzy kliknij Ustawienia » Ogólne . Przewiń w dół, aż znajdziesz pole Tekst przycisku przesyłania. Możesz zastąpić domyślny tekst, po prostu wpisując tutaj.

Świetnie! Forma już się ładnie kształtuje. To dobry moment na zapisanie formularza poprzez naciśnięcie przycisku Zapisz u góry.

Jednak formularz zapisu do newslettera nie miałby żadnego znaczenia bez integracji z narzędziem do marketingu e-mailowego.
W następnym kroku pokażemy, jak zintegrować formularz z aplikacją marketingową, dzięki czemu nowi subskrybenci będą automatycznie kopiowani na Twoją listę subskrybentów.
Krok 4: Połącz formularz rejestracyjny z platformą marketingową
WPForms obsługuje różne integracje marketingowe, począwszy od planów Plus i wyższych. Jeśli korzystasz z WPForms Lite, nadal możesz uzyskać bezpłatny dostęp do integracji Constant Contact.
W tym przykładzie szybko pokażemy Ci, jak połączyć formularz rejestracyjny z Brevo.
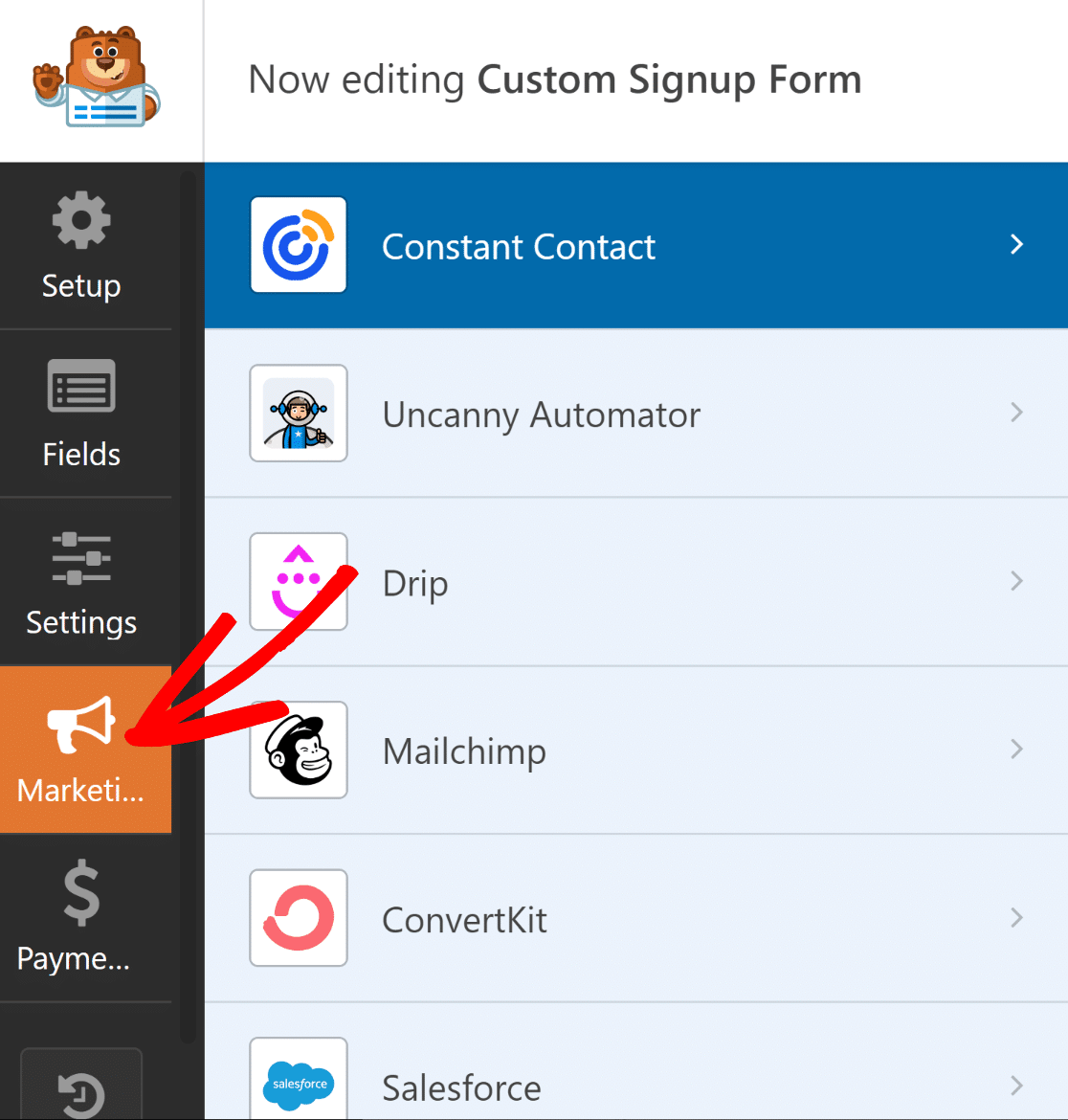
Wystarczy przejść do zakładki Marketing na pasku bocznym.

Następnie wybierz usługę, z którą chcesz połączyć swój formularz. Z wyjątkiem Constant Contact, wszystkie obsługiwane integracje marketingowe wymagają wcześniejszej instalacji odpowiedniego dodatku.
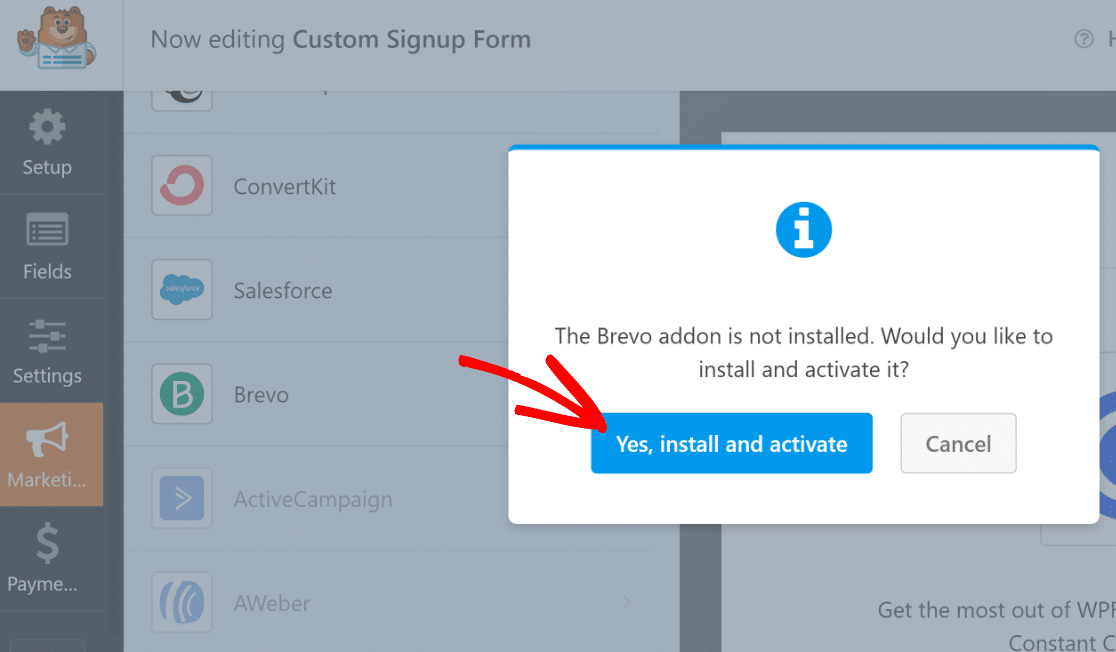
Jeśli nie masz jeszcze dodatku, WPForms zainstaluje go po kliknięciu.
W tym przypadku używamy Brevo. Klikając Brevo w zakładce Marketing, otrzymaliśmy monit o jego instalację. Po naciśnięciu Tak, zainstaluj i aktywuj, zainstalowanie i przygotowanie dodatku Brevo zajęło tylko około 5 sekund.


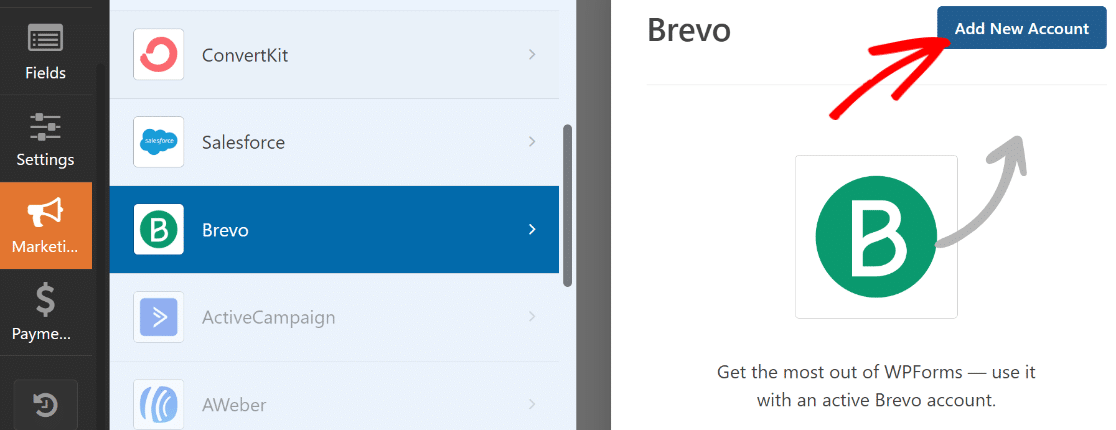
Następnie, po wybraniu Brevo w lewym panelu, kliknij Dodaj nowe konto w prawym górnym rogu.

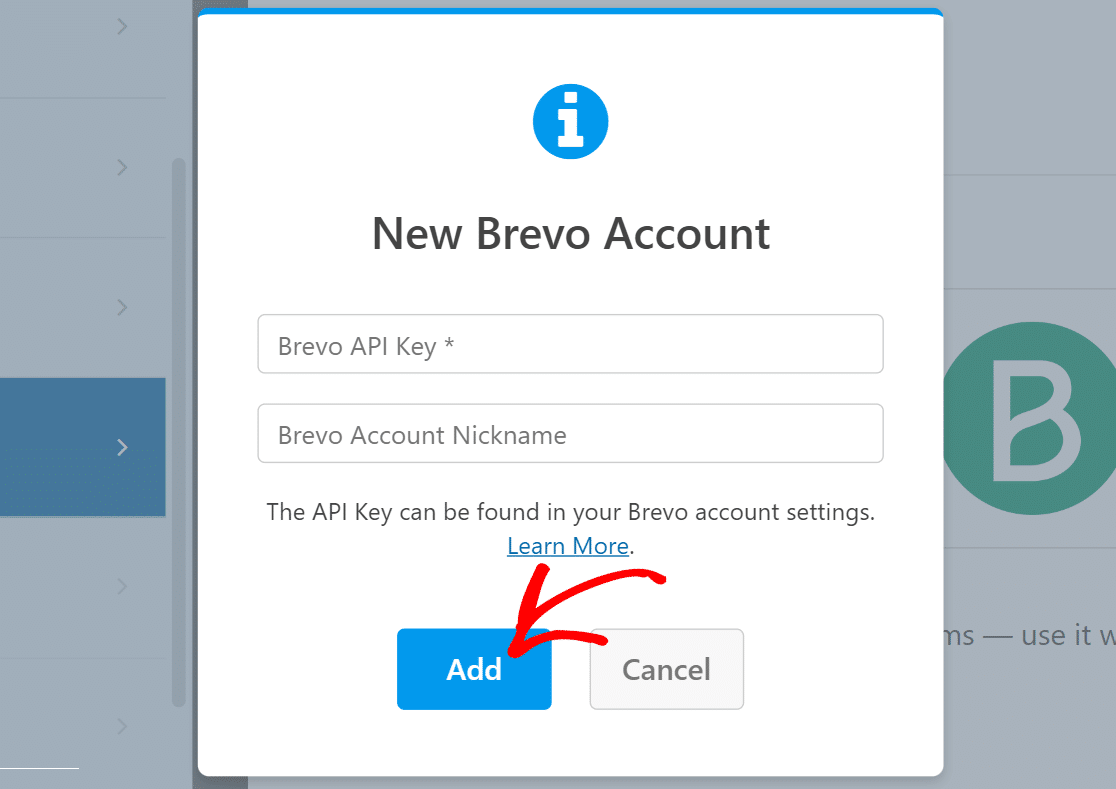
Teraz po prostu wprowadź swój klucz API Brevo i pseudonim konta. Jeśli potrzebujesz dodatkowej pomocy w znalezieniu klucza API Brevo, szczegółowe informacje znajdziesz w naszej dokumentacji dodatku Brevo.
Po wprowadzeniu wymaganych informacji kliknij Dodaj.

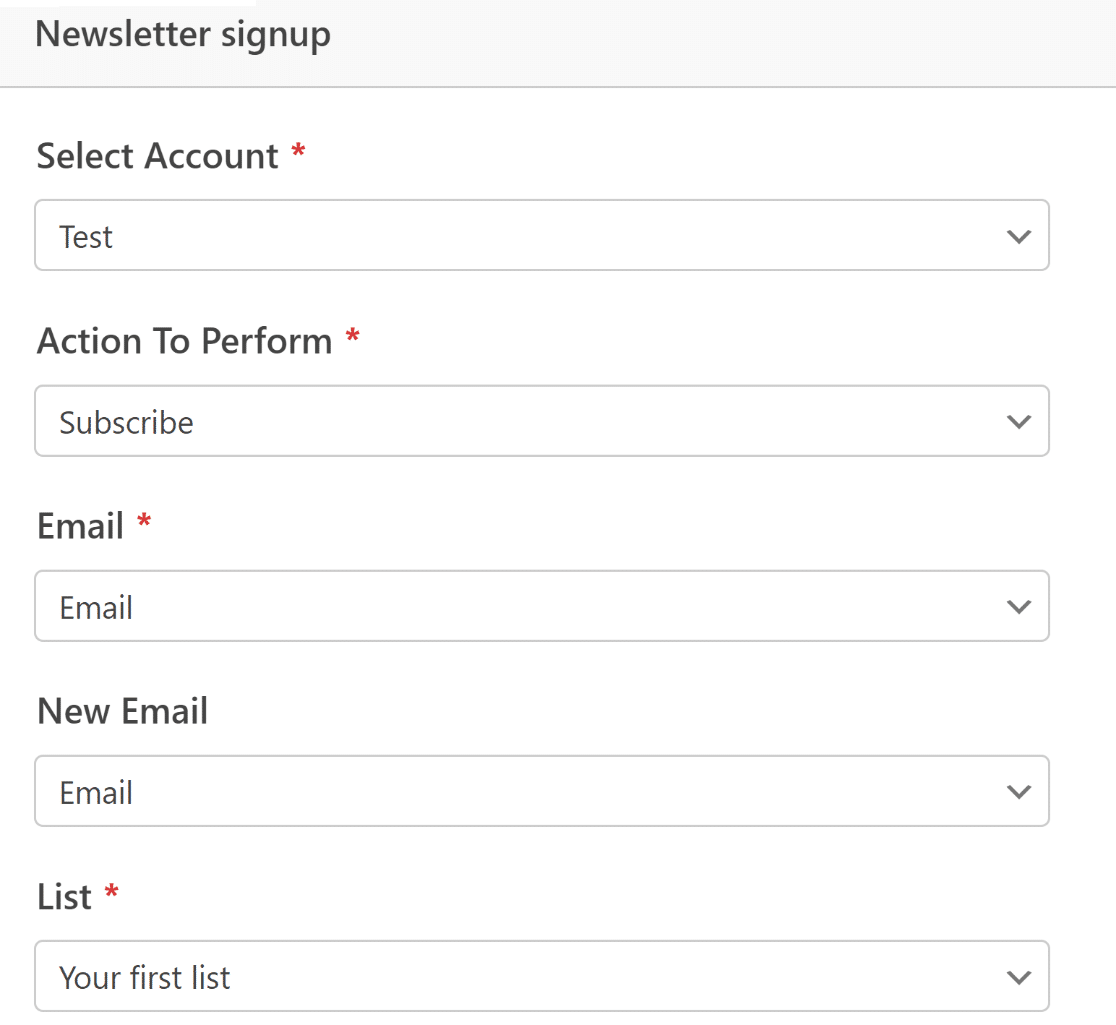
Po połączeniu się z kontem Brevo w prawym panelu pojawi się nowa lista ustawień.
Śmiało, skorzystaj z rozwijanych pól, aby skonfigurować sposób, w jaki formularz powinien współpracować z Twoim kontem Brevo. Możesz ustawić takie rzeczy, jak akcja wykonywana w Brevo po przesłaniu formularza, lista, do której mają być dodawani lub usuwani nowi subskrybenci, mapowanie pól e-mail i inne.

Kiedy skończysz, naciśnij Zapisz u góry.
Integracja marketingowa jest już ukończona. To było łatwe, prawda!?
Krok 5: Stylizuj swój formularz rejestracyjny i opublikuj go
W tym momencie zakończyliśmy konfigurowanie wymaganych funkcjonalności formularza rejestracyjnego. Ale jak podkreśliliśmy na początku tego samouczka, efektowna forma musi być czymś więcej niż tylko funkcjonalna – musi także robić wrażenie wizualnie.
Chociaż już uczyniliśmy nasz formularz znacznie bardziej ekscytującym, dodając trochę tekstu i emoji w polu Treść , możemy pójść jeszcze dalej dzięki połączonej mocy WPForms i Elementora.
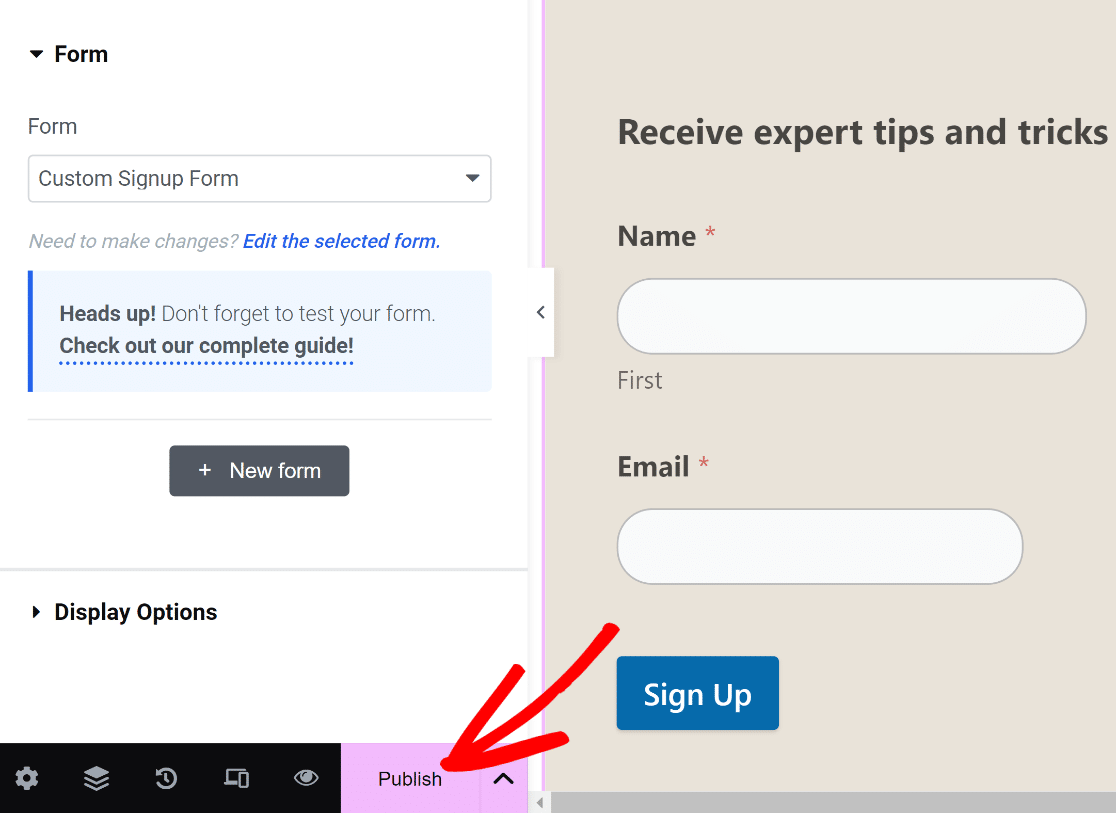
Gdy formularz będzie gotowy, po prostu wyjdź z WPForms, naciskając przycisk krzyżyka. Powinieneś teraz mieć edytor Elementora z nowo utworzonym formularzem osadzonym jako widget.
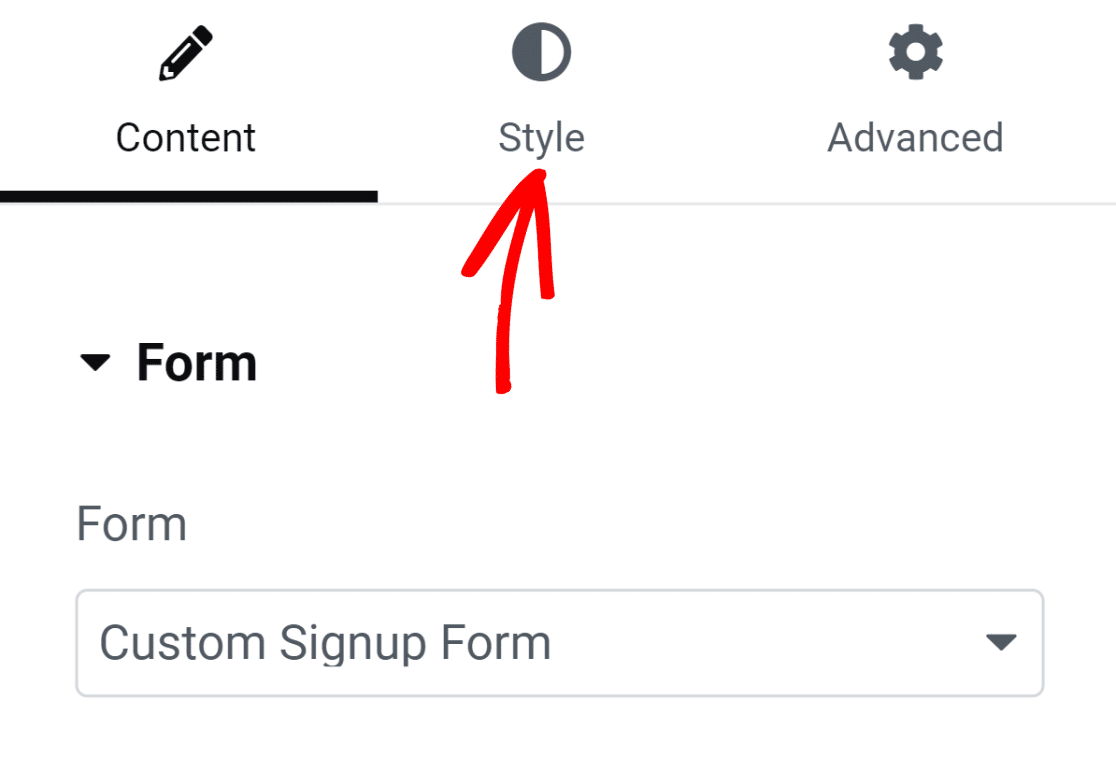
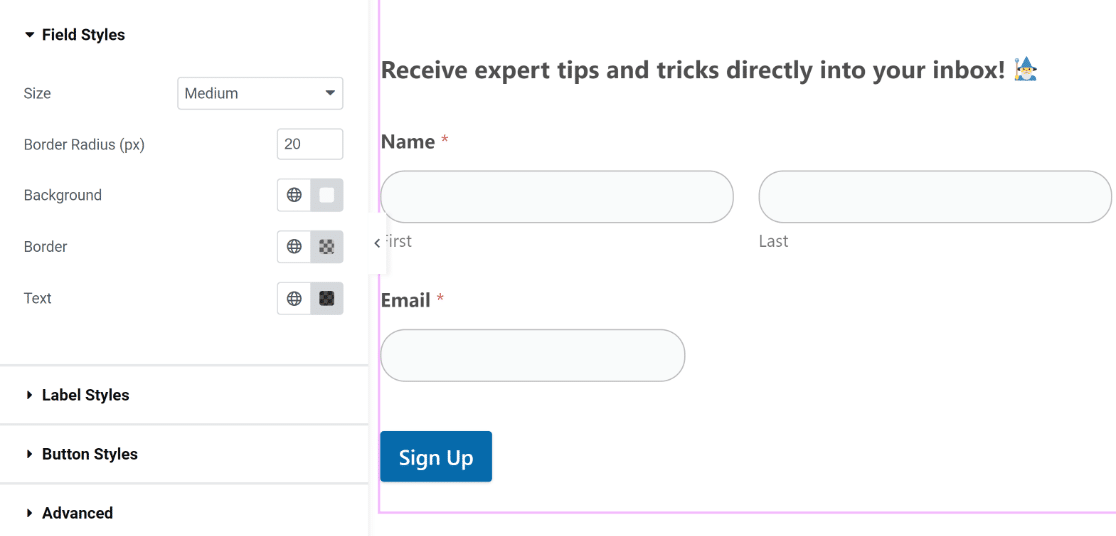
Kliknij formularz, a następnie wybierz zakładkę Style znajdującą się w lewym panelu.

Na tej karcie znajdziesz opcje dostosowywania stylów różnych komponentów formularzy. Możesz na przykład dostosować style swoich pól, etykiet i przycisków bez żadnego kodu.
W naszym formularzu granice pól są domyślnie prostokątne z prostymi narożnikami. Jeśli jednak potrzebujesz bardziej zaokrąglonych granic pól, możesz to zrobić, po prostu zwiększając wartość promienia obramowania w obszarze Style pól.

Podobnie możesz jednym kliknięciem zmienić kolor pól, etykiet i przycisków. Użyjemy domyślnych kolorów, ponieważ idealnie pasują do naszego motywu. Możesz jednak eksperymentować z różnymi kolorami swojego formularza.
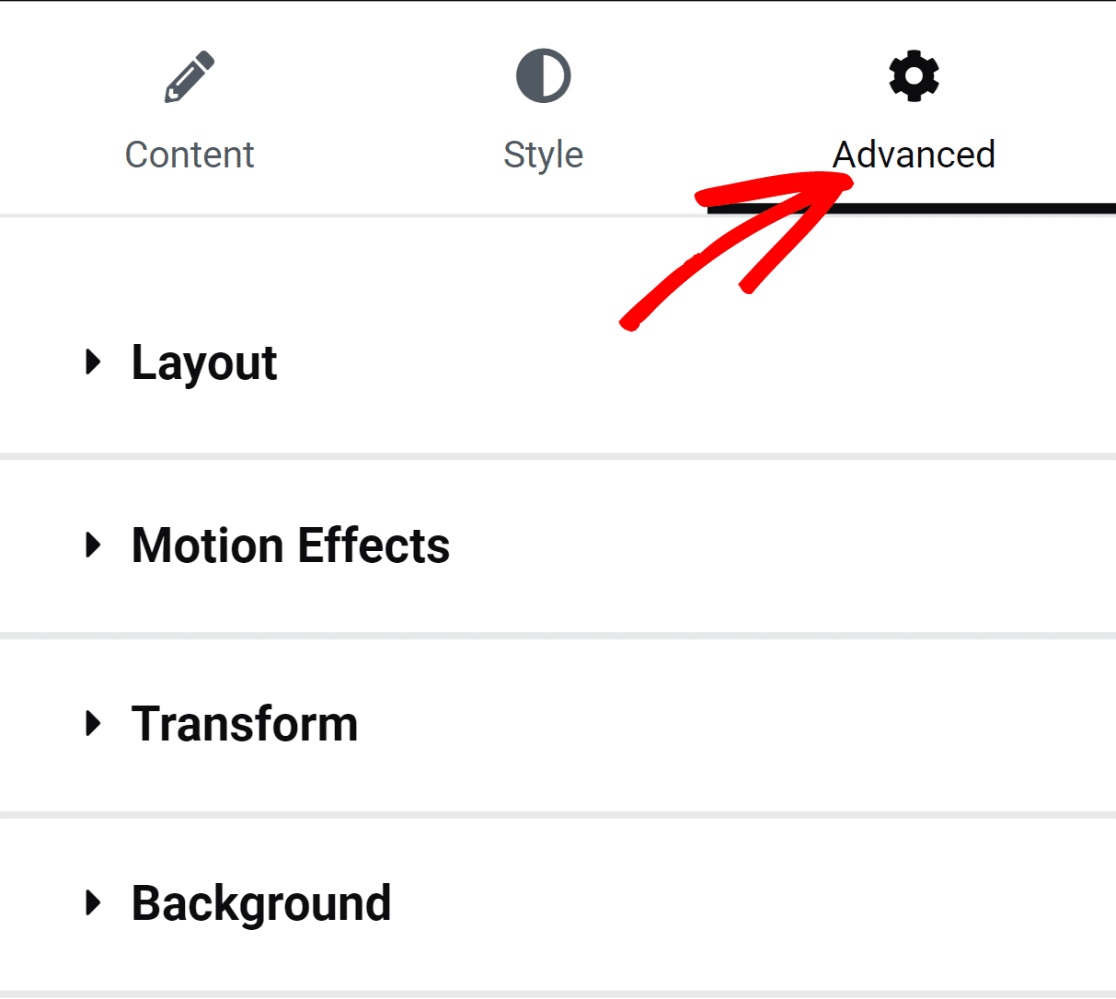
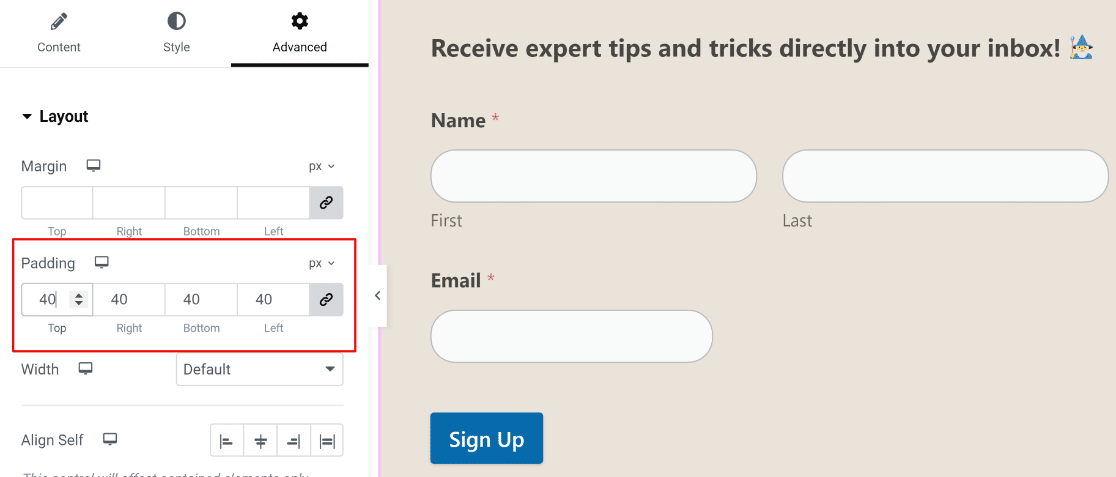
W Elementorze możesz także zmieniać style kontenerów formularzy. W tym celu kliknij zakładkę Zaawansowane .

Znajdziesz tutaj wiele fascynujących ustawień, w tym zmiany układu, efekty animacji, dostosowywanie tła i wiele innych.
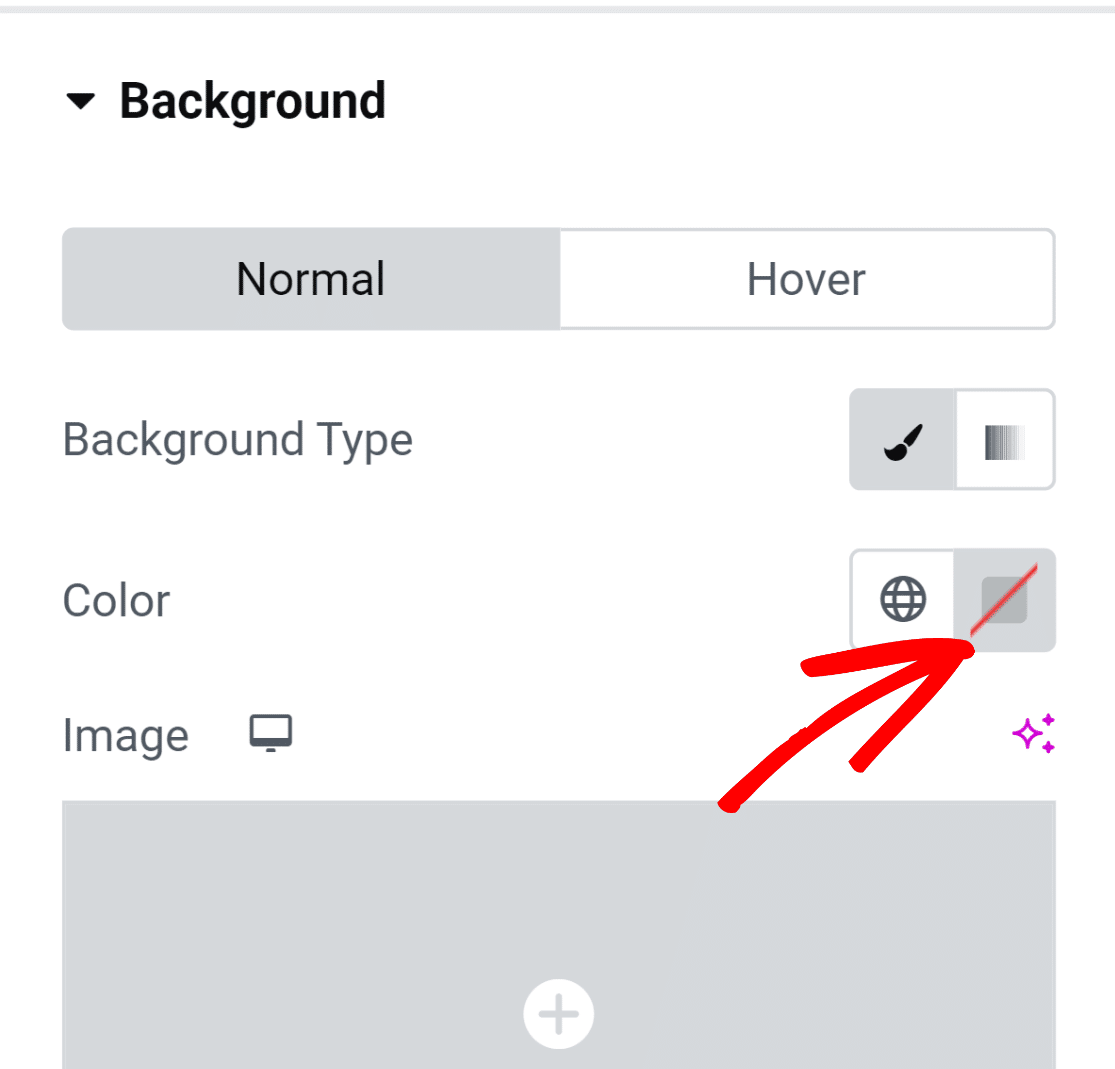
Dodajmy kolor tła do kontenera formularza, aby nadać mu bardziej żywy wygląd. Kliknij opcję Tło , aby rozwinąć menu o dodatkowe ustawienia.
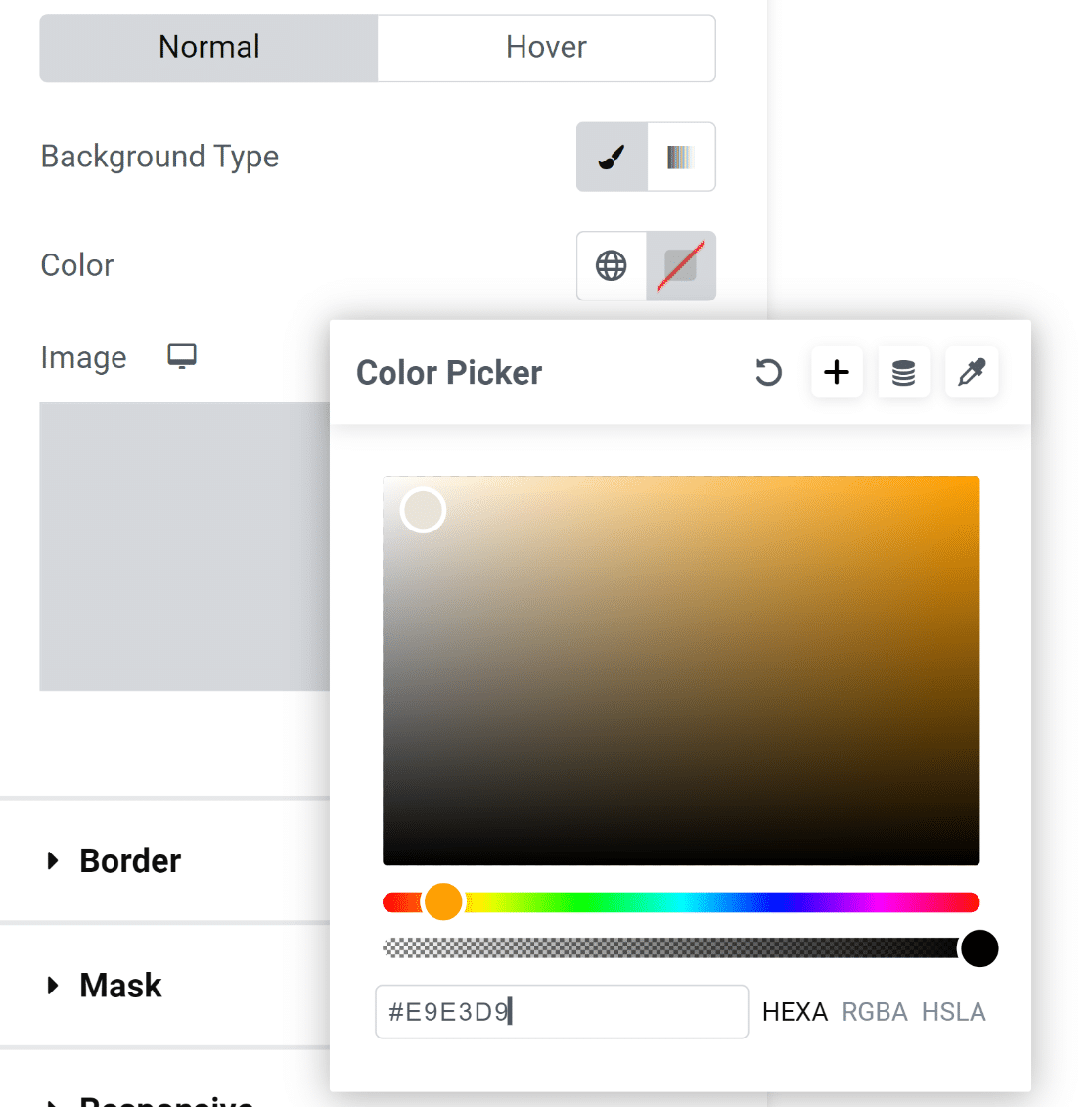
Dodamy jednolity kolor, klikając ikonę wyboru koloru po prawej stronie.

Narzędzie do wybierania kolorów pozwala wygodnie wybrać dowolny kolor jednym kliknięciem.

Po wybraniu koloru forma od razu wygląda o wiele atrakcyjniej wizualnie!
Jednak elementy wewnątrz formularza dotykają krawędzi kontenera, co nie wygląda zbyt dobrze.

To łatwe rozwiązanie!
Kliknij opcję Układ w menu Zaawansowane w lewym panelu, aby uzyskać dostęp do ustawień marginesów i dopełnienia. Po prostu dodaliśmy trochę wypełnienia i rezultaty wyglądają świetnie!

W tym momencie możemy już przystąpić do opublikowania Twojego formularza. Jeśli jednak chcesz wypróbować dalsze dostosowania, nie krępuj się spędzić tutaj więcej czasu i poznać różne opcje.
Kiedy będziesz gotowy, naciśnij przycisk Publikuj na dole.

Natychmiast wyświetli się komunikat z pytaniem, czy chcesz teraz wyświetlić opublikowaną stronę.
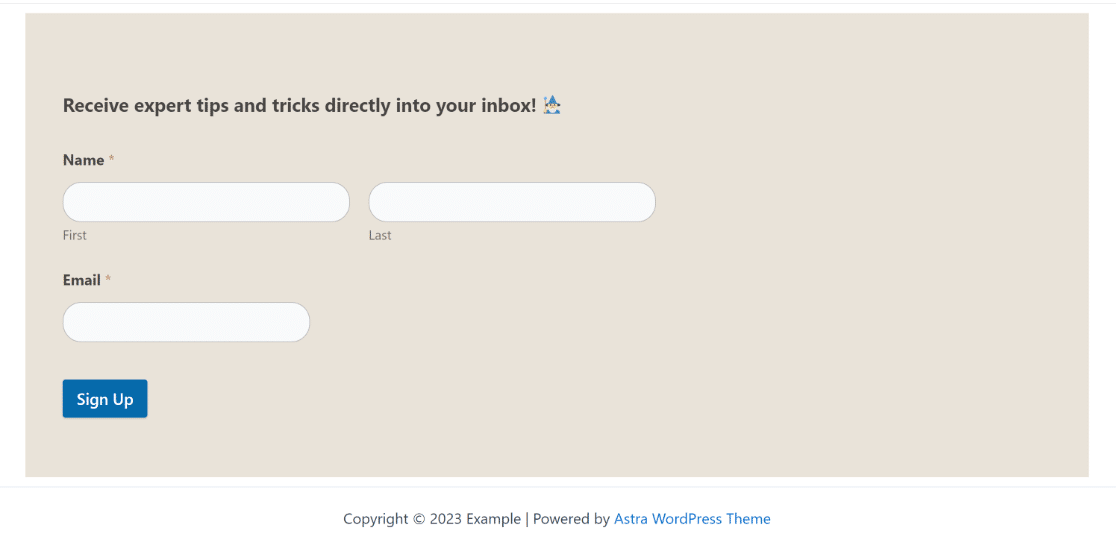
Śmiało, wyświetl swoją stronę po opublikowaniu.

I to wszystko!
Właśnie dodałeś niestandardowy formularz rejestracji przy użyciu Elementora i WPForms.
Dzięki temu możesz mieć pewność, że Twój formularz będzie wyglądał niepowtarzalnie dla Twojej witryny i będzie wyposażony w oszczędzające czas integracje, które pomogą Ci bezproblemowo zwiększać liczbę subskrybentów poczty e-mail!
Często zadawane pytania dotyczące formularzy rejestracyjnych Elementor
Czy nadal masz pytania dotyczące tworzenia formularzy rejestracyjnych w Elementorze? Oto kilka pytań, które nasi klienci zadali nam wcześniej.
Czy potrzebuję Elementora Pro, aby utworzyć formularz rejestracyjny?
Nie, nie potrzebujesz Elementora Pro do utworzenia formularza rejestracyjnego, o ile masz zainstalowane WPForms. Możesz uzyskać dostęp do widżetu WPForms w Elementorze bez konieczności aktualizacji do wersji Pro. Jednak Elementor ma również własny, osobny kreator formularzy. Jeśli chcesz tworzyć formularze rejestracyjne tylko w Elementorze, potrzebujesz licencji Pro.
Chociaż Elementor to fantastyczne narzędzie do tworzenia stron, kreator formularzy Elementor jest bardziej prosty i ma różne ograniczenia w porównaniu do zaawansowanych narzędzi do tworzenia formularzy, takich jak WPForms.
Jak mogę dopasować formularz rejestracyjny do marki mojej witryny?
Najłatwiejszym sposobem dopasowania formularzy rejestracyjnych do marki witryny jest użycie kolorów motywu witryny dla różnych aspektów formularza. WPForms automatycznie wybiera kolory podstawowe i dodatkowe motywu, dzięki czemu możesz z łatwością używać tych kolorów dla różnych elementów formularza, takich jak obramowania, etykiety i przyciski.
Dostęp do tych ustawień dostosowywania stylu można uzyskać w widżecie Elementor WPForms, klikając kartę Styl. Znajdziesz tam opcję zmiany koloru różnych części formularza, wybierając spośród dostępnych kolorów motywu pasujących do Twojej marki. Nie ma potrzeby kodowania!
Czy mogę użyć niestandardowego kodu CSS do nadania stylu mojemu formularzowi rejestracji?
Tak, możesz dodać niestandardowe klasy CSS do swojego formularza rejestracyjnego, jeśli używasz WPForms. Aby to zrobić, po wybraniu widżetu WPForms w Elementorze kliknij opcję Styl , a następnie kliknij opcję Zaawansowane . Następnie możesz wstawić niestandardowy kod CSS, aby nadać styl formularzowi rejestracji.
Jak mogę utworzyć wieloetapowy formularz rejestracji?
WPForms oferuje kilka sposobów tworzenia wieloetapowego formularza rejestracji. Możesz dodać podziały stron, aby podzielić formularz na wiele stron, lub możesz skorzystać z dodatku Lead Forms, który automatycznie zamienia zwykły formularz w wieloetapowy formularz rejestracji z podziałami stron pomiędzy nimi.
Następnie utwórz niestandardowy formularz ConvertKit
WPForms integruje się z różnymi platformami marketingowymi, w tym ConvertKit. Mamy dedykowany przewodnik pokazujący, jak utworzyć niestandardowy formularz ConvertKit. Upewnij się, aby to sprawdzić!
Możesz także porównać opcje bezpłatnego formularza zamówienia, jeśli sprzedajesz produkty online.
Twórz niestandardowe formularze rejestracyjne w Elementorze
Gotowy do zbudowania niestandardowego formularza rejestracyjnego? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
