Prezentacja Divi Design: nowe zgłoszenia od marca 2021 r.
Opublikowany: 2021-04-05Znowu nadszedł ten czas na naszą comiesięczną prezentację Divi, w której przyjrzymy się dziesięciu niesamowitym witrynom Divi stworzonym przez członków naszej społeczności. Każdego miesiąca prezentujemy najlepsze strony internetowe Divi, które zostały przesłane przez naszą społeczność, a dziś chcemy podzielić się z wami dziesięcioma najlepszymi stronami internetowymi w marcu. W całym poście wymienię niektóre z moich ulubionych funkcji projektowych, które przyciągają mnie do każdej ze stron internetowych.
Mam nadzieję, że ich lubisz!
Prezentacja Divi Design: nowe zgłoszenia od marca 2021 r.
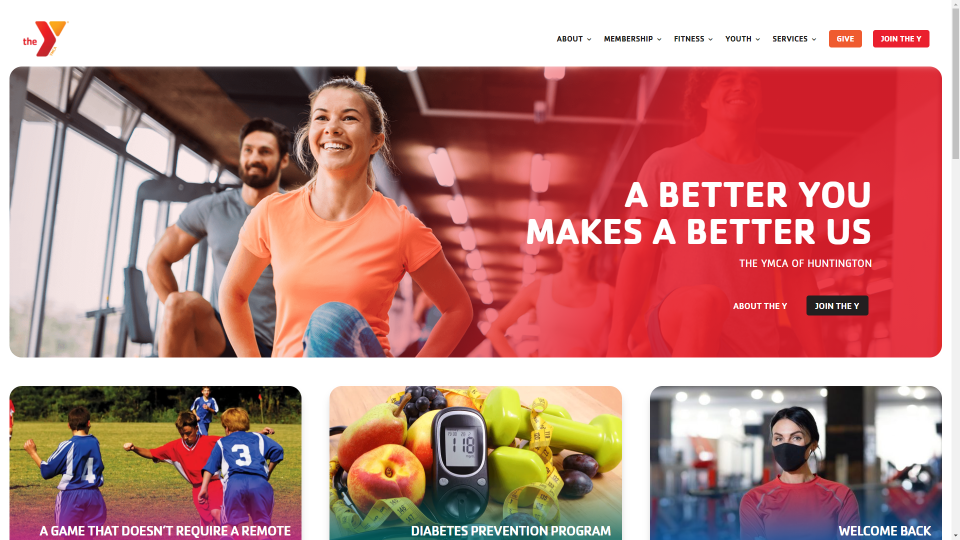
1. Huntington YMCA

Ta strona została zgłoszona przez Jimmy'ego Lemona. Wszystkie obrazy na tej stronie mają zaokrąglone obramowania, które sprawiają, że wyglądają jak kafelki. Blury z zaokrąglonymi rogami podkreślają kategorie. Nawet podmenu w nagłówku pasują do kafelkowego projektu. Obraz bohatera umieszcza nakładkę gradientową po jednej stronie z wezwaniem do działania w nakładce. Każdy z obrazów z tekstem ma podobny wzór, umieszczając na dole nakładkę z tekstem w nakładce. Czcionki i tła używają wielu kolorów w całym spektrum kolorów. Ta strona świetnie wykorzystuje kolory, obrazy i typografię.
Odwiedź Huntington YMCA
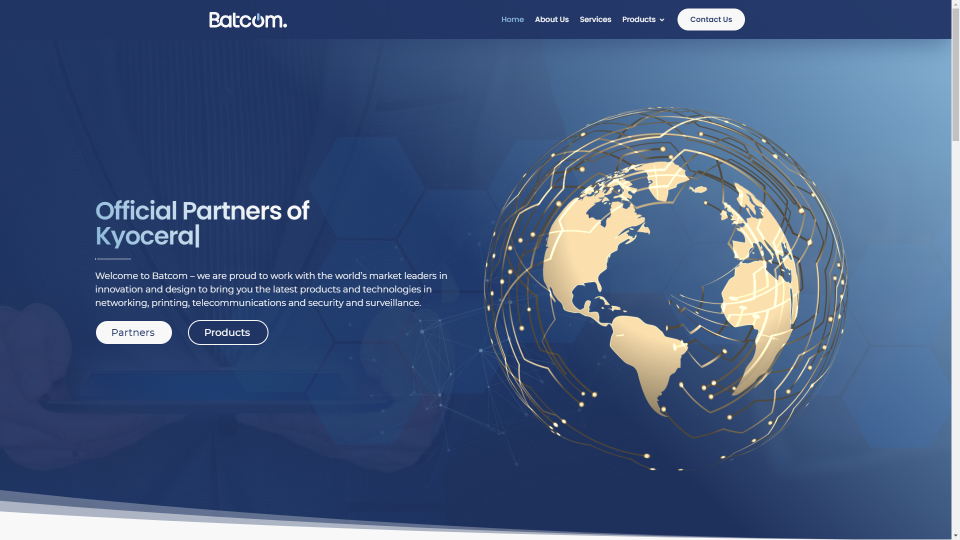
2. Batcom

Ta strona została przesłana przez Dijimoe. Ten ma wiele drobnych szczegółów, które doskonale współpracują z witryną techniczną. Efekt pisania ujawnia informacje w sekcji bohatera. Cząsteczki w sekcji bohaterów podążają za myszą. Zamazany obraz Ziemi staje się ostry, gdy nad nim najedziesz. Blury dla kategorii wyglądają jak karty z zaokrąglonymi krawędziami. Obracają się po najechaniu kursorem, aby pokazać szczegóły każdej kategorii. Niebieskie tło dla sekcji zawiera stylizowane obramowania, które wyróżniają się. Polecane produkty zawierają również zaokrąglone obramowania i wyróżniają się na tle witryny za pomocą cieni. Ta strona świetnie wykorzystuje kolory i mikroanimacje.
Odwiedź Batcom
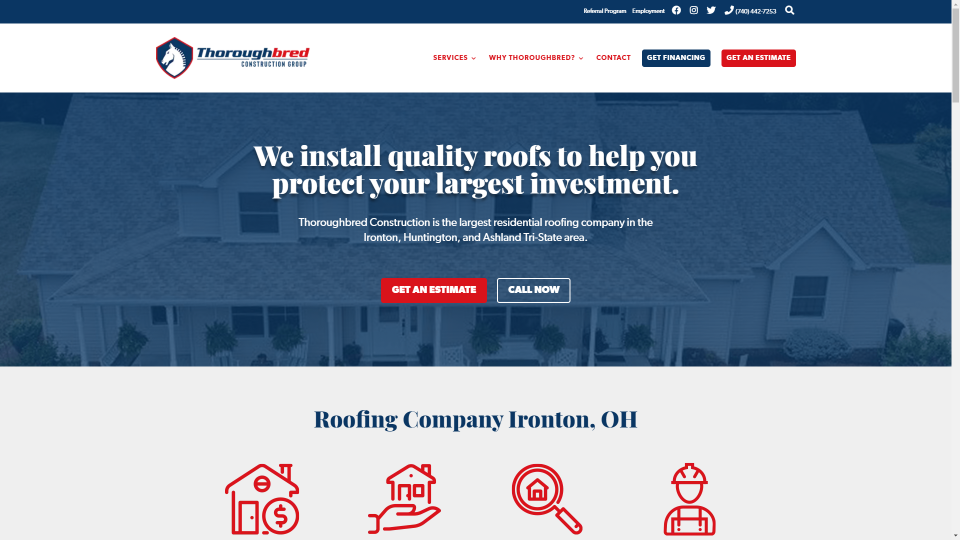
3. Rasowa konstrukcja

Ta strona została zgłoszona przez Jimmy'ego Lemona. Wykorzystuje niebiesko-czerwoną kolorystykę, która wyróżnia się, a jednocześnie wygląda elegancko. Obraz tła w sekcji bohaterów pomaga na pierwszy rzut oka opisać witrynę. Bardzo duże ikony zwracają uwagę na informacje o firmie i jej usługach. Czerwony lub niebieski tekst podświetla informacje. Referencje i wezwania do działania wyświetlają informacje i suwaki, tworząc karty z zaokrąglonymi obramowaniami. Wszystkie elementy są ładnie połączone z czerwonymi lub niebieskimi markowymi kolorami. Ta strona doskonale wykorzystuje grafikę i kolor.
Odwiedź Thoroughbred Construction
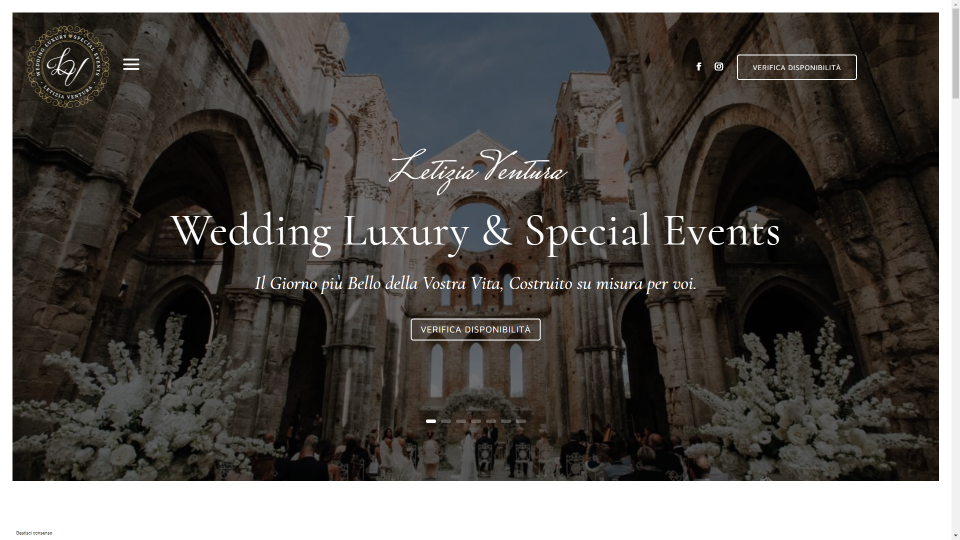
4. LV Wedding Luxury & Special Events!

Ta strona została wysłana przez Domenico Cannetti. Ma wiele eleganckich obrazów i tekstu w całej witrynie. Sekcja bohatera wyświetla duży suwak z białą ramką, aby utworzyć ramkę. Nagłówek wyświetla po jednej stronie logo i menu hamburgerów, a po drugiej ikony społecznościowe i wezwanie do działania. Podczas przewijania menu hamburgerów jest przesuwane w lewo i przykleja się do boku ekranu, aby wyświetlić menu wsuwane. Złoty tekst jest używany w przypadku dużych nagłówków, tytułów, linków, tekstu przycisków i informacji. Duże obrazy zawierają linki do galerii. Wyświetlają tytuły czcionką skryptową po najechaniu kursorem. Ta strona świetnie wykorzystuje obrazy i tekst.
Odwiedź LV Wedding Luxury & Special Events
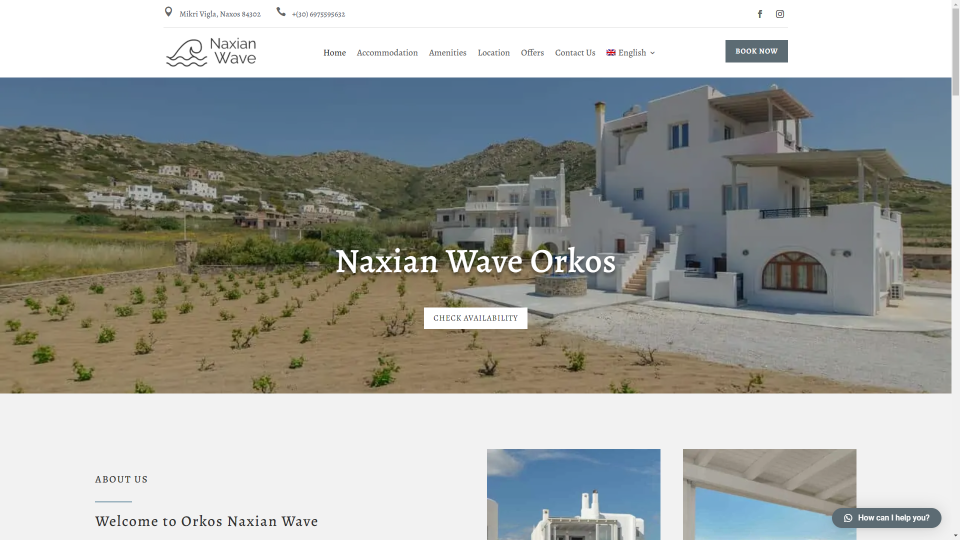
5. Naksyjska fala

Ta strona została zgłoszona przez Alba Solution. Wyświetla wynajmowane nieruchomości z dużymi obrazami, metainformacjami i przyciskiem, aby zobaczyć każdą nieruchomość. Niektóre obrazy zawierają mały baner w rogu, który dobrze komponuje się z projektem witryny. W całej witrynie zastosowano szaro-niebieskie podświetlenia, które dobrze współgrają z obrazami. Duże obrazy są umieszczane w układzie dwukolumnowym, aby zaprezentować właściwości. Strona Zakwaterowanie wyświetla obrazy w jednej kolumnie z szarym cieniem. Galeria mozaik zawiera jeszcze więcej obrazów. Prosty układ i stonowane kolory świetnie sprawdzają się w tworzeniu eleganckiego projektu, który wygląda czysto i profesjonalnie.
Odwiedź Naxian Wave
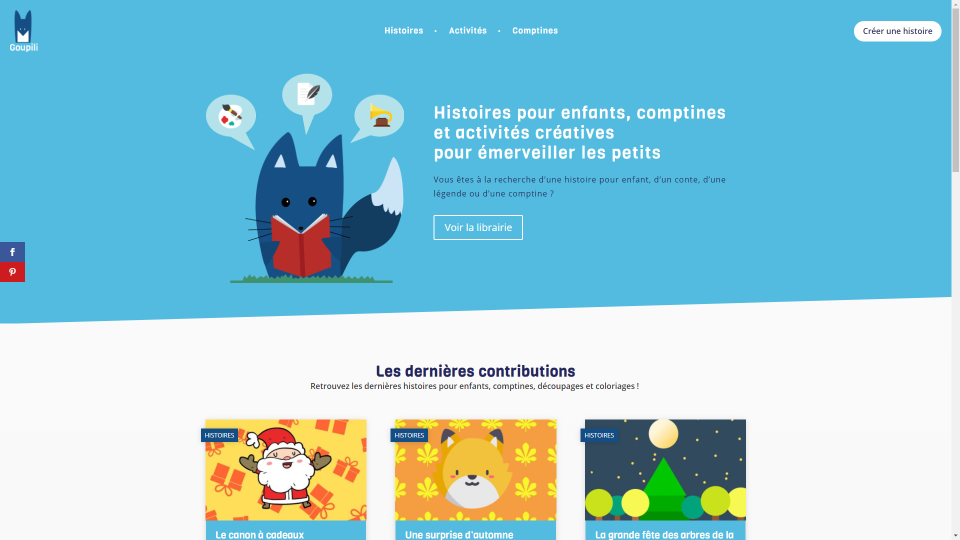
6. Goupili

Ta strona została zgłoszona przez Laurenta Albertiniego. Ten wykorzystuje wiele jasnych kolorów i grafik innych niż podstawowe, które wyróżniają się i są dobrze dopasowane do grupy docelowej. Sekcja bohatera przedstawia grafikę na niebieskim tle z ukośnym separatorem. Menu wyświetla w środku linki do kategorii, aby utworzyć unikalny nagłówek. Posty na blogu wyświetlają wyróżniony obraz i fragment na niebieskim tle. Na obrazie umieszczane są tagi kategorii. Każda kategoria ma inny kolor. Łącza do informacji są wyświetlane wraz z notatkami zawierającymi animacje najechania kursorem. Posty wyświetlają obraz z jednej strony i tekst z drugiej. Obraz jest lepki, dopóki nie przewiniesz poza koniec tekstu. Strona wygląda zabawnie i zachęcająco.

Odwiedź Goupili
7. Georgina Bexon

Ta strona została zgłoszona przez Joe Walklinga. Ta strona w intrygujący sposób wykorzystuje tekst. Sekcja bohatera wyświetla duży blok koloru z grafiką pośrodku i tytułem witryny w bardzo dużym tekście. Linki tekstowe są umieszczone pionowo po lewej stronie, a wyjątkowo szerokie menu hamburgerów znajduje się po prawej stronie. Ikona hamburgera otwiera menu pełnoekranowe. Podczas przewijania tytuł witryny znika i staje się pionowym tekstem po lewej stronie. Duży tytuł następnej sekcji przewija się, a następnie przykleja się do górnej części ekranu. Gdy się przyklei, rozjaśni się kolor i stanie się tłem, nad którym przewijają się inne sekcje. Kilka następnych sekcji wyświetla wezwania do działania z dużymi obrazami po jednej stronie i tekstem po drugiej w układzie naprzemiennym. Tekst i obrazy przewijają się z różnymi prędkościami.
Odwiedź Georginę Bexon
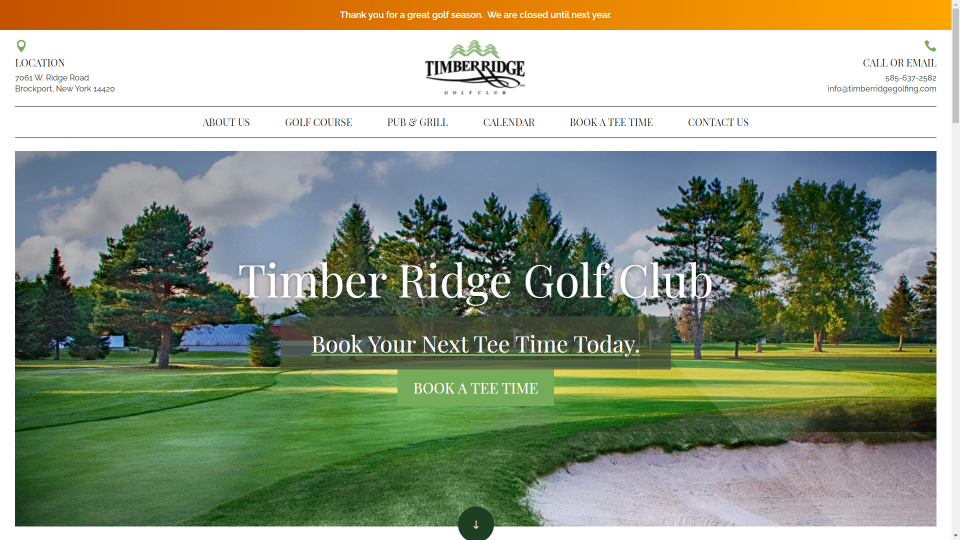
8. Drewniany grzbiet

Ta strona została zgłoszona przez Justina Arcara. Ten wykorzystuje kolor i fotografię, aby stworzyć elegancki projekt. Nagłówek wyświetla dwie sekcje. W górnej części informacje kontaktowe znajdują się na zewnętrznych krawędziach, a logo pośrodku. Dolna sekcja wykorzystuje linie separacji i duży tekst dla linków. Pełnoekranowy obraz tła z białą ramką i wezwaniem do działania na pierwszym planie tworzy sekcję bohatera. Kilka sekcji wyświetla nakładające się obrazy z jednej strony i tekst z drugiej. Informacje o obiektach wyświetlają obrazy i tekst jako karty. Tekst zawiera przekładki po obu stronach. Na karcie znajduje się przycisk, aby przeczytać więcej. Ma również ciekawy projekt stopki z informacjami kontaktowymi nad zielonym obrazem i linkami pasującymi do nagłówka.
Odwiedź Timber Ridge
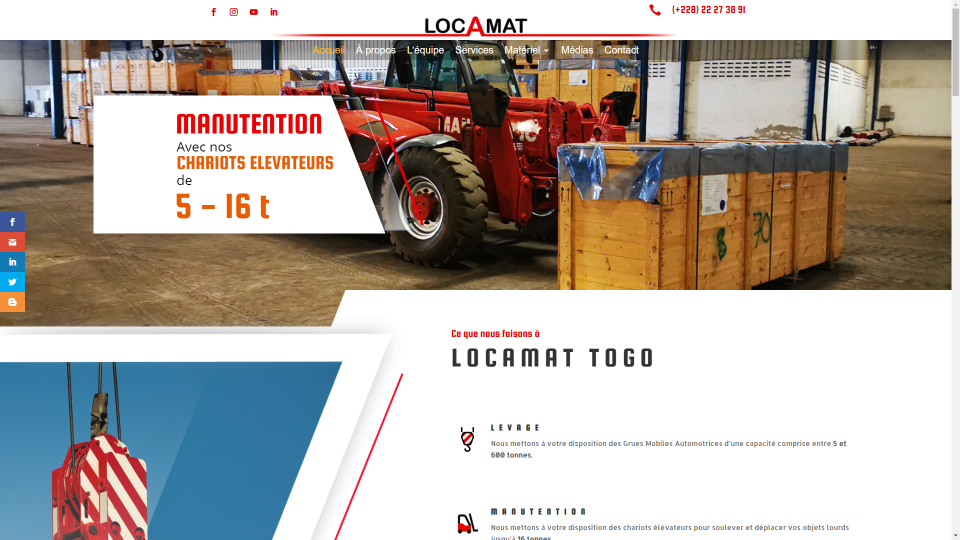
9. LOKAMAT

Ta strona została zgłoszona przez Samuela. Ten wykorzystuje wiele dużych obrazów i kątów w całej witrynie. Sekcja bohatera wyświetla suwak tła wideo z animowanym wezwaniem do działania, które wsuwa się i wysuwa. CTA obejmuje kąty znalezione w pozostałej części witryny. Od następnej sekcji dzieli go kształt pod kątem. Następna sekcja wyświetla obraz z jednej strony z obramowaniem pod kątem. Kilka sekcji zawiera podobny projekt. Ta strona zawiera również wiele czerwonych podświetleń i niestandardowych ikon. Szczególnie podobają mi się kąty i duży obraz ciężarówki. Nakłada się na następną sekcję z ciemnoniebieskim tłem, żółtymi licznikami liczb. Ta strona świetnie wykorzystuje kolory i kąty.
Odwiedź LOCOMAT
10. Armia Zbawienia – Charleston, WV
Ta strona została zgłoszona przez Connora Smitha. Ten wyróżnia się ciemnymi kolorami i czerwonymi refleksami. Nagłówek jest prosty, ale zawiera mega-menu, które wyświetla informacje w dwóch kolumnach i nakładające się logo. Sekcja bohatera wyświetla duży obraz tła z ikoną wideo, która po kliknięciu otwiera lightbox wideo. Lista wydarzeń jest wyświetlana na pasku bocznym obok sekcji informacji. Sekcja o pełnej szerokości umieszcza duże ikony na nakładce obrazu tła. Ikony powiększają się po najechaniu kursorem. Informacje o programach i usługach są wyświetlane w suwakach. Oba zawierają slajdy, które wyglądają jak stylizowane karty. Ta strona ma również ciekawą stopkę z nachodzącym na siebie logo. Uproszczone informacje kontaktowe są umieszczane na obrazie tła z ciemną nakładką. Ta strona świetnie wykorzystuje kolory i obrazy.
Odwiedź Armię Zbawienia – Charleston, WV
Zawijanie
To 10 najlepszych zgłoszeń do społeczności Divi na marzec. Te strony wyglądają niesamowicie i jak zawsze chcemy podziękować wszystkim za wasze zgłoszenia!
Jeśli chcesz, aby Twój własny projekt został rozważony, wyślij e-mail do naszego edytora nathan na eleganckie motywy kropka com. Pamiętaj, aby w temacie wiadomości e-mail umieścić „ZŁOŻENIE WITRYNY DIVI”.
Chcielibyśmy również usłyszeć od Was w komentarzach! Powiedz nam, co lubisz w tych witrynach, a jeśli jest coś, co zrobili, chcesz, abyśmy nauczali na blogu.
Polecane zdjęcie autorstwa Dmitrija Kowalczuka / shutterstock.com
