Jak usunąć stopkę Divi z niektórych stron?
Opublikowany: 2021-11-07Jedną z najcenniejszych funkcji Divi Theme Builder jest możliwość tworzenia niestandardowych szablonów i przypisywania ich do określonych stron lub postów. Możesz utworzyć inny szablon dla każdej strony lub postu, określonych typów postów, tagów, kategorii, produktów itp. Theme Builder może być również użyty do usunięcia tych szablonów z tym samym poziomem szczegółowości. W tym artykule zobaczymy kilka metod usuwania stopki Divi z niektórych stron za pomocą Divi Theme Builder.
Subskrybuj nasz kanał YouTube
Metoda 1: Usuwanie stopki wykonanej za pomocą Divi Builder
Istnieje kilka metod usuwania stopki Divi za pomocą narzędzia Divi Theme Builder. Jest to metoda, której powinieneś użyć, jeśli chcesz użyć globalnej stopki zbudowanej za pomocą Divi.
Utwórz globalną stopkę

Pierwsza metoda zaczyna się od stworzenia globalnej stopki. Aby utworzyć lub dodać globalną stopkę, przejdź do Divi > Theme Builder w panelu WordPress.

Następnie utwórz lub prześlij szablon stopki. Wybierz ikonę Przenośność w prawym górnym rogu, aby zaimportować plik JSON układu z komputera. Możesz także kliknąć domyślny obszar szablonu witryny, w którym jest napisane Dodaj globalną stopkę, aby utworzyć od zera lub załadować z biblioteki.
Na blogu Elegant Themes można pobrać wiele darmowych szablonów stopek. Zostały zaprojektowane dla Theme Buildera i pasują do bezpłatnych pakietów układów, które są dostępne co tydzień. Aby je znaleźć, po prostu wejdź na bloga i wyszukaj „darmową stopkę”. Do moich przykładów używam darmowego szablonu stopki z pakietu Divi's Blogger Layout Pack.

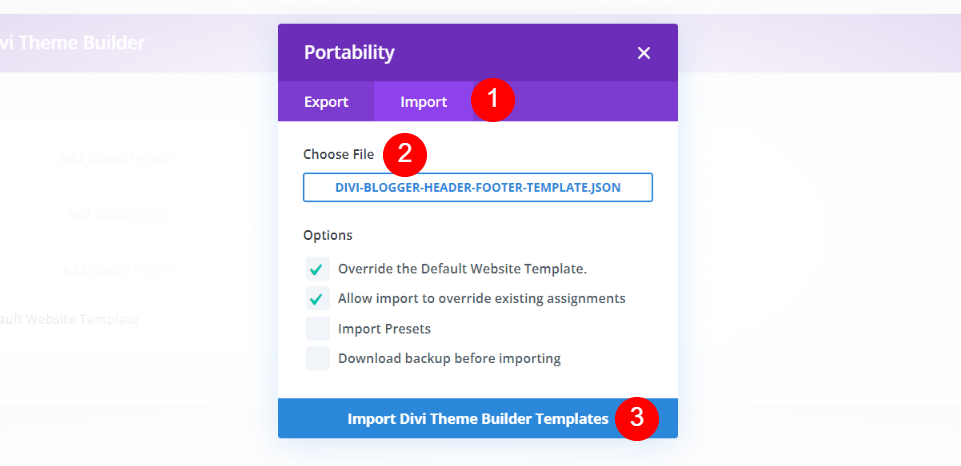
Po wybraniu ikony Przenośność otworzy się modalne. Wybierz kartę Importuj. Kliknij, aby wybrać plik, przejdź do pliku na swoim komputerze i wybierz go. Następnie kliknij przycisk Importuj szablony Divi Theme Builder na dole modułu. Poczekaj na zakończenie importu.

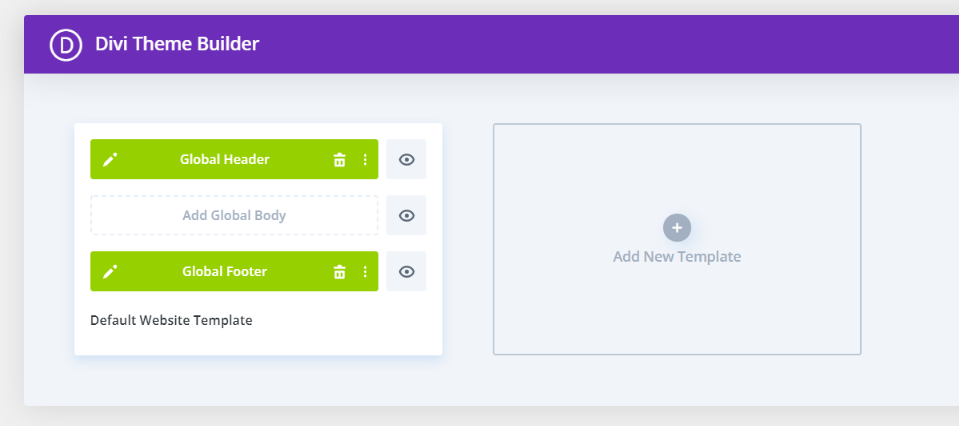
Masz teraz globalną stopkę. Ta stopka automatycznie stosuje się do każdej strony i wpisu na Twojej witrynie Divi. Plik JSON zawierał globalny nagłówek. Bezpłatny pakiet układu, którego używam, zawiera szablon nagłówka i stopki. Ponieważ nie używam nagłówka, usunę go. Przyjrzymy się dwóm metodom ukrywania go na niektórych stronach.
Ukrywanie globalnej stopki Divi w stopce niektórych stron

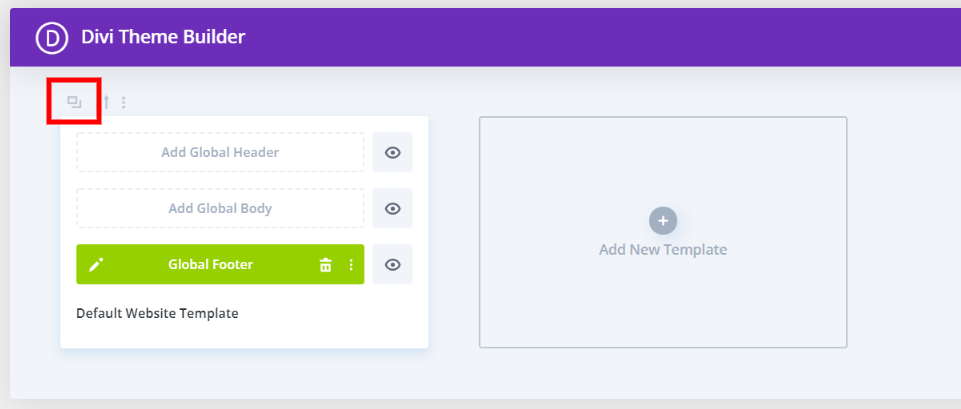
Najpierw musisz skopiować szablon. Aby ukryć stopkę na niektórych stronach, nie możemy użyć szablonu globalnego, ponieważ nie pozwala on na dokonywanie takich wyborów. Najedź na szablon, aby odsłonić znajdujące się nad nim narzędzia. Następnie wybierz ikonę klonowania.

Zobaczysz moduł z dwiema kartami i listami stron, postów itp. Na karcie Użyj na zaznacz wszystkie strony, na których chcesz ukryć stopkę. Kliknij Zapisz, gdy będziesz gotowy. Tworzy to niestandardową stopkę, która zastąpi stopkę globalną.

Następnie musisz ukryć niestandardową stopkę. Wybierz ikonę oka obok niestandardowej stopki i odznacz ją. Alternatywnie możesz kliknąć niestandardową stopkę prawym przyciskiem myszy i wybrać Ukryj w interfejsie. Oko zostanie wtedy wyszarzone i będzie przechodzić przez nie ukośną linię.
Stopka zostanie usunięta ze wszystkich wybranych stron. Na tych stronach nie będzie wyświetlana stopka. Nie będą wyświetlać domyślnej stopki Divi, więc nie będą miały ikon, tekstu stopki, widżetów itp. Szablon jest automatycznie oznaczany zgodnie z dokonanymi wyborami. W moim przykładzie globalna stopka zostanie ukryta we wszystkich postach.

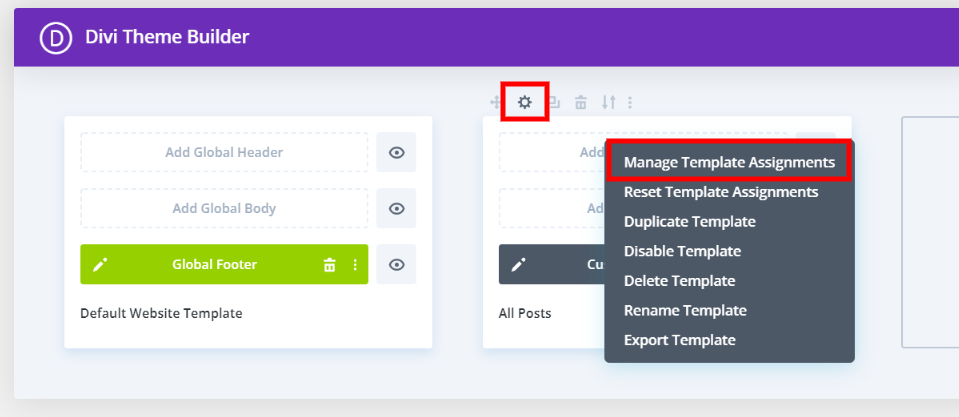
Aby wprowadzić zmiany w uwzględnianych stronach, wybierz Ustawienia nad szablonem. Alternatywnie możesz kliknąć szablon prawym przyciskiem myszy i wybrać opcję Zarządzaj przypisaniami szablonów. Obie czynności otworzą moduł, w którym można ponownie dostosować ustawienia.


Oto moja strona główna pokazująca globalną stopkę Divi na dole strony. Pokazuje stopkę jak zwykle.

Oto wpis na blogu. Ponieważ wybrałem usunięcie stopki ze wszystkich postów, stopka globalna nie jest wyświetlana. Nie powraca również do oryginalnej stopki. Zamiast tego nie ma stopki. Jest całkowicie usunięty.
Metoda 2: Wykluczanie stopki z niektórych stron
Użyj tej metody, jeśli chcesz indywidualnie wybrać strony i posty, które nie będą wyświetlać stopki.
Wykluczanie stron w Wyklucz z karty

Możesz także wykluczyć stopkę z niektórych stron. Ta metoda działa tylko w przypadku korzystania ze stopki niestandardowej. Będziesz potrzebować co najmniej jednej strony wybranej na karcie Użyj na. Następnie możesz wybrać wszystkie strony, z których chcesz wykluczyć stopkę. Zobaczysz czerwony znacznik wskazujący, że strona zostanie wykluczona.

Tytuł pokaże, których stron lub postów dotyczy, a z których jest wykluczony. Opcja Wyklucz z jest dodawana do tytułu dopiero po dokonaniu wyboru na karcie Wyklucz z. Następnie ustaw globalną stopkę na ukrytą, klikając ikonę oka, aby ją wyszarzać. Każda wykluczona strona lub post nie będzie wyświetlać stopki, chyba że nie ukryłeś stopki globalnej w domyślnym szablonie witryny.
Metoda 3: Usuwanie domyślnej stopki Divi
Użyj tej metody, jeśli nie chcesz używać globalnej stopki. Ta metoda wyświetli standardową domyślną stopkę Divi wraz z ikonami, widżetami, tekstem stopki itp. Będziesz mógł ukryć tę domyślną stopkę.
Tworzenie pustej stopki

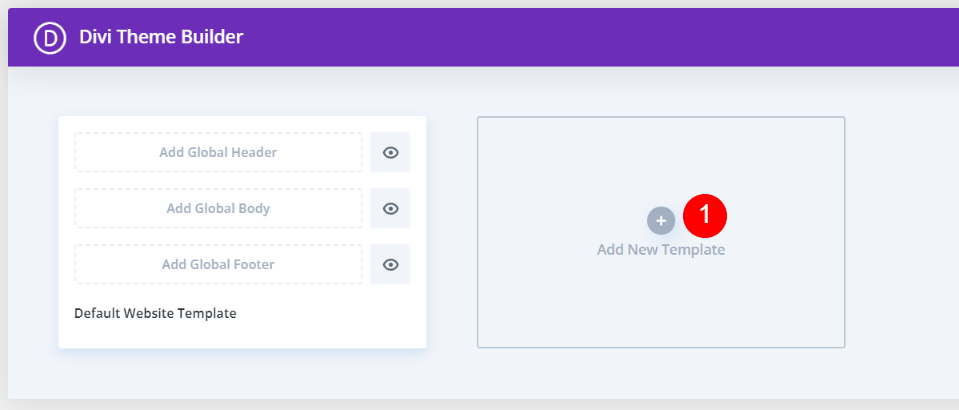
Najpierw kliknij Dodaj nowy szablon w pustym obszarze szablonu. Spowoduje to otwarcie modalu, w którym możesz dokonywać wyborów.
Ukrywanie domyślnej stopki Divi na niektórych stronach

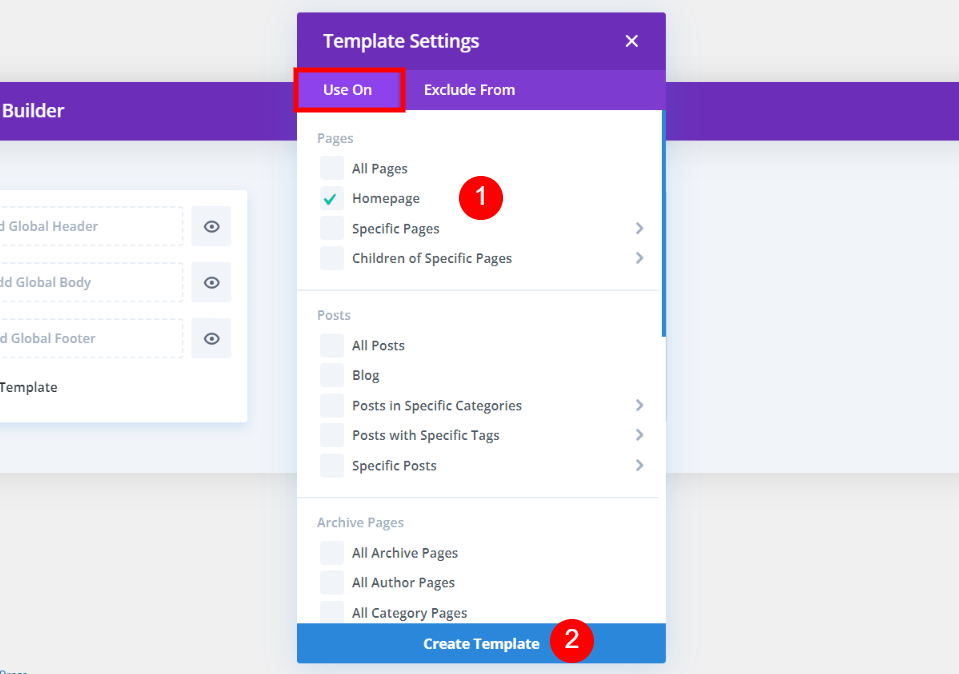
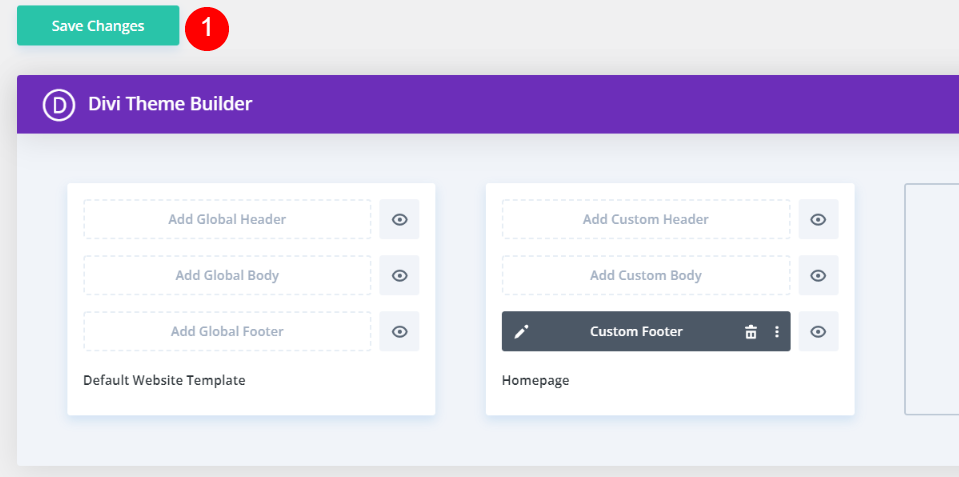
Na karcie Użyj na zaznacz wszystkie strony, z których chcesz usunąć stopkę. Jeśli nie chcesz, aby domyślna stopka na żadnej ze stron była wyświetlana, możesz kliknąć Utwórz szablon. Wszystkie inne strony będą wyświetlać domyślną stopkę. Wybierz Utwórz szablon na dole modalnego.

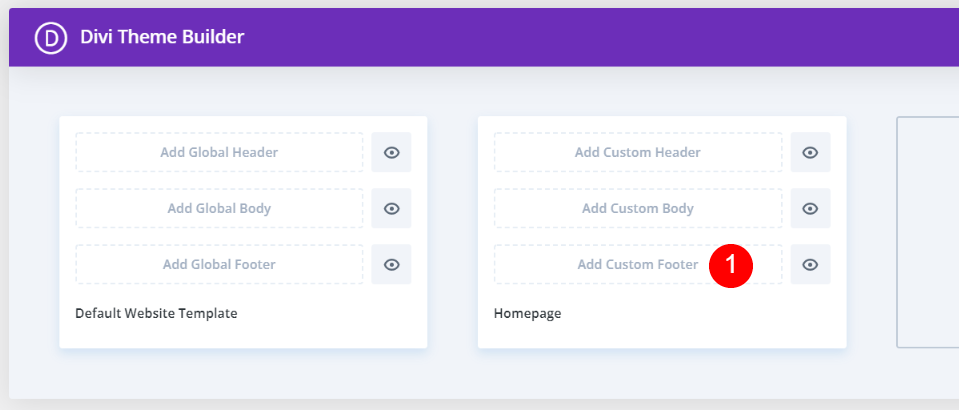
Kliknij Dodaj niestandardową stopkę i zapisz szablon bez dodawania do niego niczego.

Zapisz zmiany, a wybrane strony usuną domyślną stopkę Divi. Wszystkie inne strony będą wyświetlać stopkę w normalny sposób. W moim przykładzie stopka zostanie usunięta z mojej strony głównej, a wszystkie inne strony będą wyświetlać stopkę.

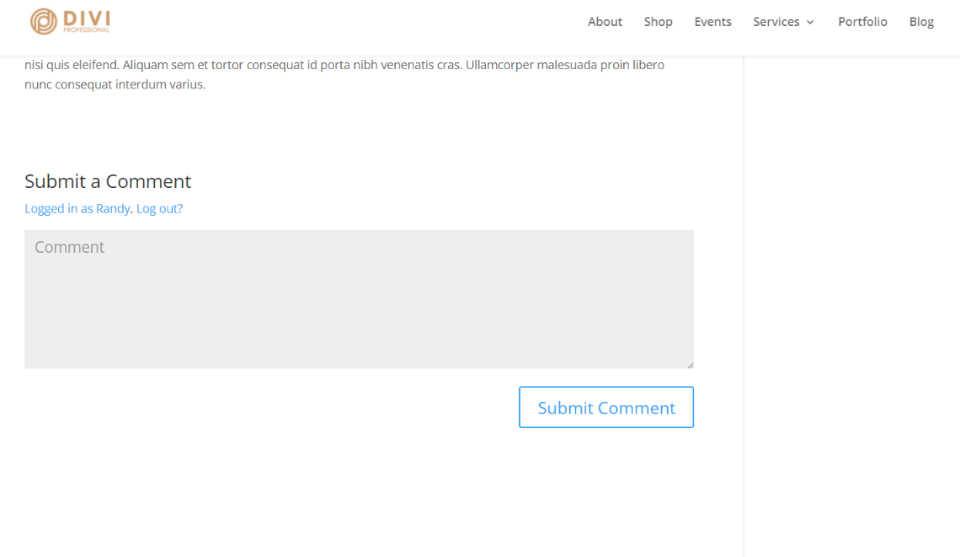
To jest dół mojej strony głównej. Nie pokazuje stopki.

Oto post na blogu przedstawiający domyślną stopkę Divi.
Końcowe myśli
Oto nasze spojrzenie na to, jak usunąć stopkę Divi z niektórych stron. Niezależnie od tego, czy używasz domyślnej stopki Divi, czy globalnej stopki Divi, Divi Theme Builder sprawia, że jest to proste. Do wyboru jest kilka metod, więc możesz skorzystać z metody, która najlepiej odpowiada Twoim potrzebom. Kluczem jest wiedzieć, co chcesz wyświetlić i gdzie chcesz to wyświetlić, a następnie dokonać tych wyborów w Divi Theme Builder.
Chcemy usłyszeć od Ciebie. Czy używasz Divi Theme Builder do usuwania stopki Divi z niektórych stron? Daj nam znać w komentarzach o swojej ulubionej metodzie.
Polecane zdjęcie za pośrednictwem vasabii / shutterstock.com
