Jak dodać linki dotyczące prywatności i warunków do stopki Divi?
Opublikowany: 2021-11-15Zasady i warunki prywatności to dwie ważne strony, do których powinien być łatwy dostęp. Stopka jest prawdopodobnie najpopularniejszym miejscem dodawania linków do tych stron. Te linki można łatwo dodać do stopki dzięki Divi. W tym artykule zobaczymy dwie metody dodawania linków dotyczących prywatności i warunków w stopce Divi do Twojej witryny.
Podgląd naszej polityki prywatności i warunków Divi Footer
Zamierzamy dodać linki prywatności i warunków w stopce Divi za pomocą menu i widżetów. Dzięki temu uzyskamy układ poziomy i układ pionowy. Oto podgląd tego, jak będą wyglądać.
Metoda 1 Pulpit

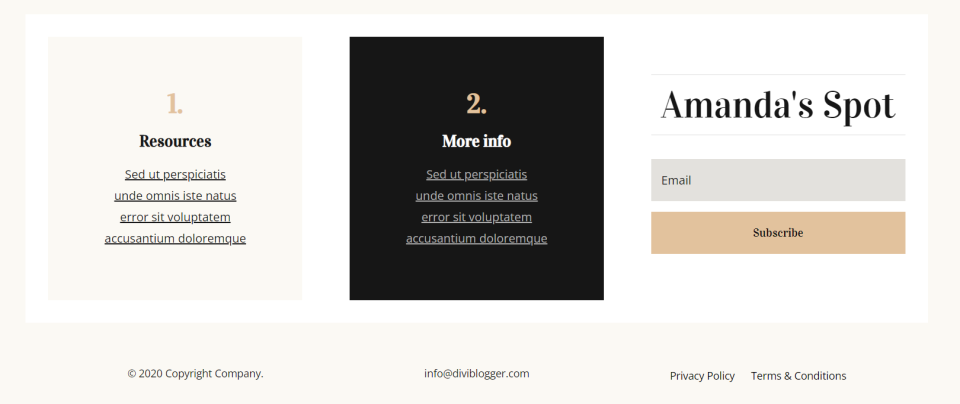
Oto komputerowa wersja stopki. Nasze linki są dodawane po prawej stronie za pomocą modułu Divi Menu.
Metoda 1 Mobilna

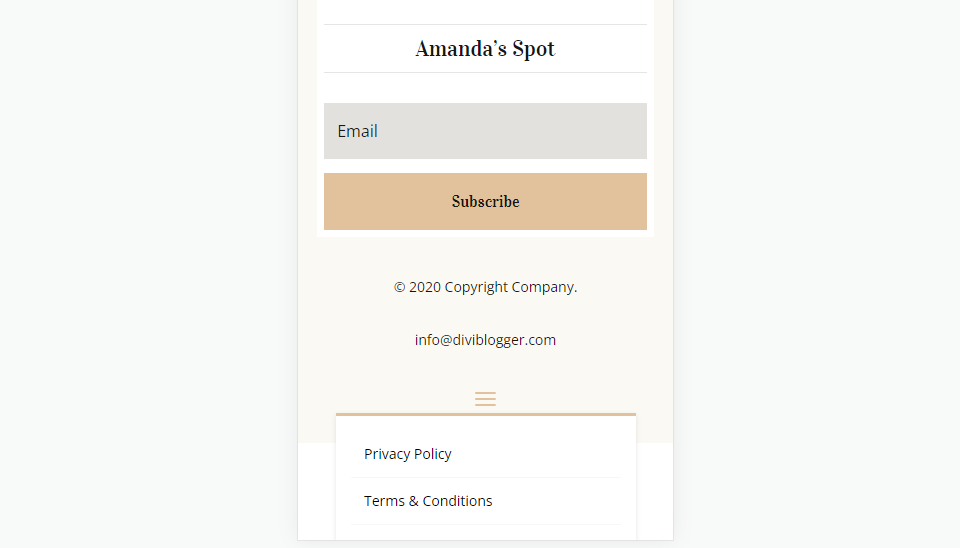
Oto jak będzie wyglądać na telefonie. Zawiera menu hamburgerów.
Metoda 2 Pulpit

Oto stopka pulpitu, którą dostosujemy za pomocą naszej drugiej metody. Dodamy linki za pomocą widżetu.
Metoda 2 Mobilna

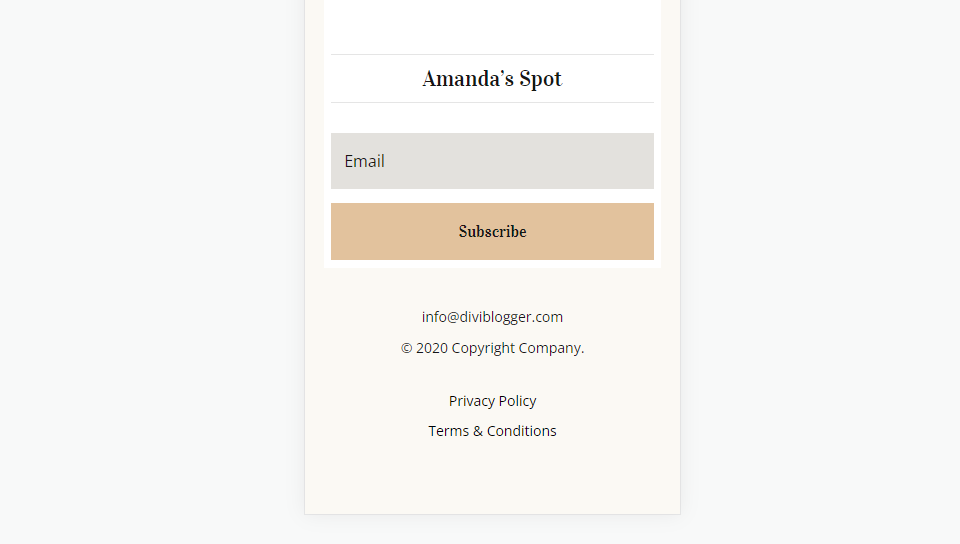
Oto jak będzie wyglądać na telefonie.
Utwórz menu prywatności i warunków Divi Footer

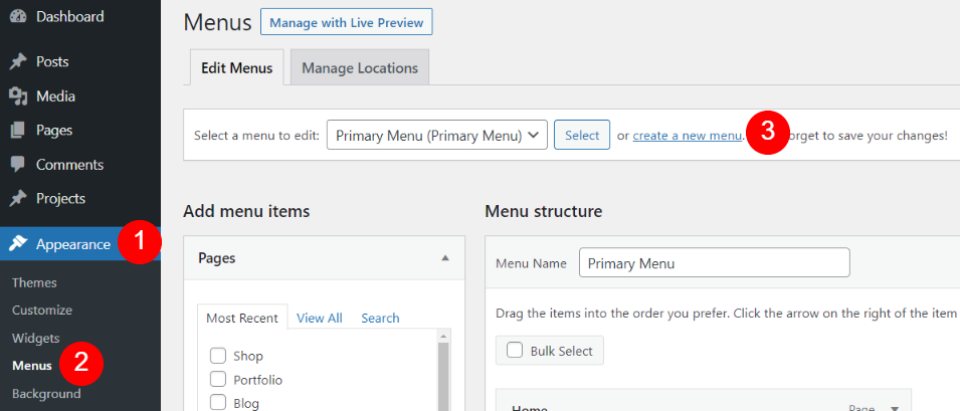
Najpierw utworzymy menu prywatności i warunków w stopce Divi. To menu będzie korzystać ze stron Polityki prywatności i Regulaminu, które już utworzyłeś. Obie metody będą korzystać z tego menu. Przejdź do Wygląd > Menu w panelu WordPress. Kliknij opcję Utwórz nowe menu .

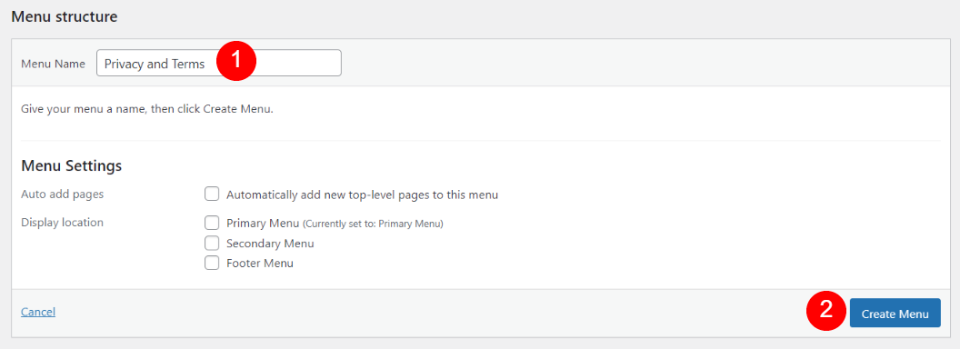
Nadaj menu nazwę, która ma dla Ciebie sens. Używam Prywatności i Warunków. Pozostaw domyślne ustawienia menu. Nie będziemy musieli używać tych ustawień. Kliknij Utwórz menu .

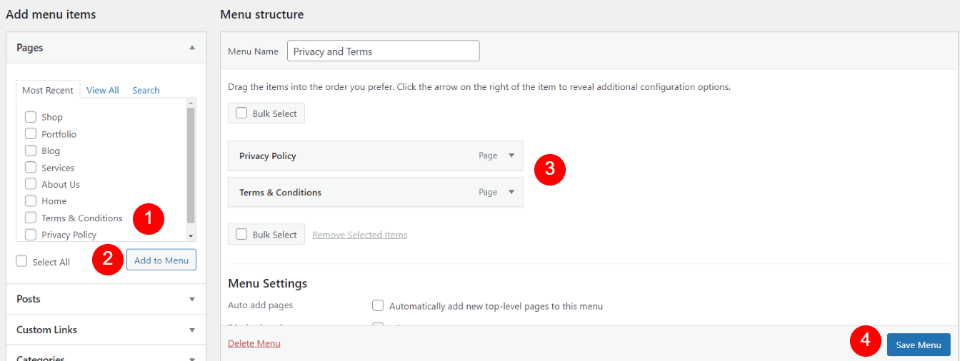
W sekcji Strony wybierz strony Polityka prywatności i Warunki i kliknij Dodaj do menu . Ułóż je w żądanej kolejności i kliknij Zapisz menu . Możemy teraz korzystać z tego menu w naszej stopce Divi.
Szablon stopki Divi
Następnie prześlemy darmowy szablon stopki Divi do Divi Theme Builder. Obie metody będą korzystać z tego szablonu. Używam stopki z bezpłatnego pakietu układów nagłówków i stopek Divi Blogger. Aby znaleźć bezpłatne układy stopek, wyszukaj „darmową stopkę” na blogu Divi. Pobierz szablon na swój komputer i rozpakuj go.

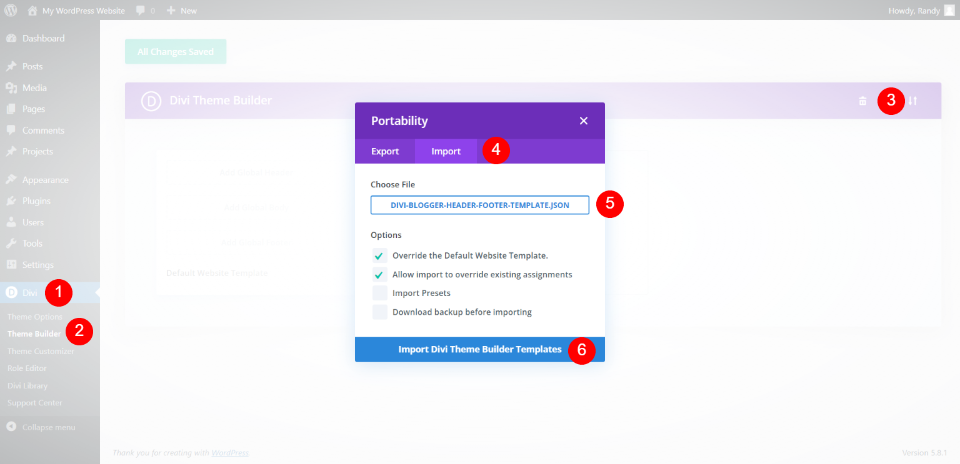
Aby przesłać szablon, przejdź do Divi > Theme Builder w panelu WordPress. Wybierz ikonę Przenośność w prawym górnym rogu kreatora. To otwiera modalne. Wybierz Importuj i kliknij Wybierz plik . Przejdź do pliku JSON na swoim komputerze i wybierz go. Kliknij Importuj szablony Divi Theme Builder i poczekaj na zakończenie importu. Zapisz zmiany i przejdź do dowolnej strony w interfejsie. Zakończymy naszą pracę z nowymi funkcjami edycji front-endu Divi.
Metoda 1: Moduł menu Divi

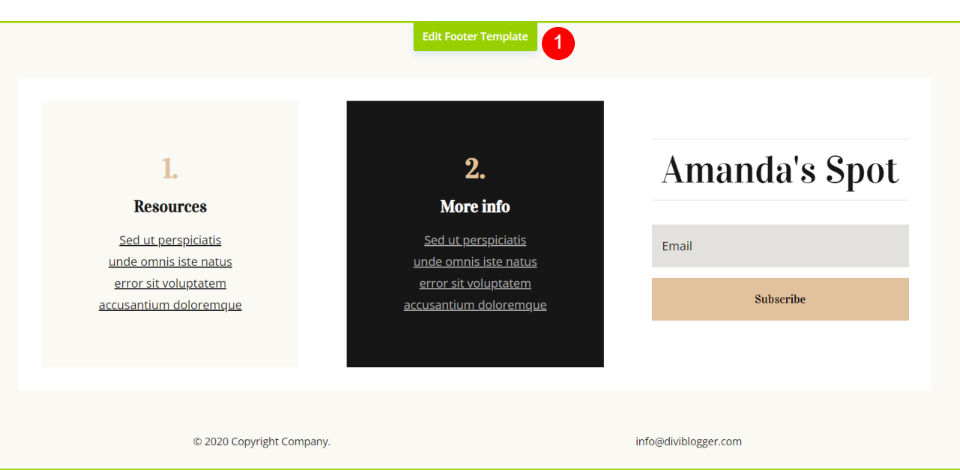
Dodamy linki po prawej stronie dla pierwszej metody, gdzie znajduje się adres e-mail. Aktywuj Divi Visual Builder, przewiń do obszaru stopki i wybierz Edytuj szablon stopki .

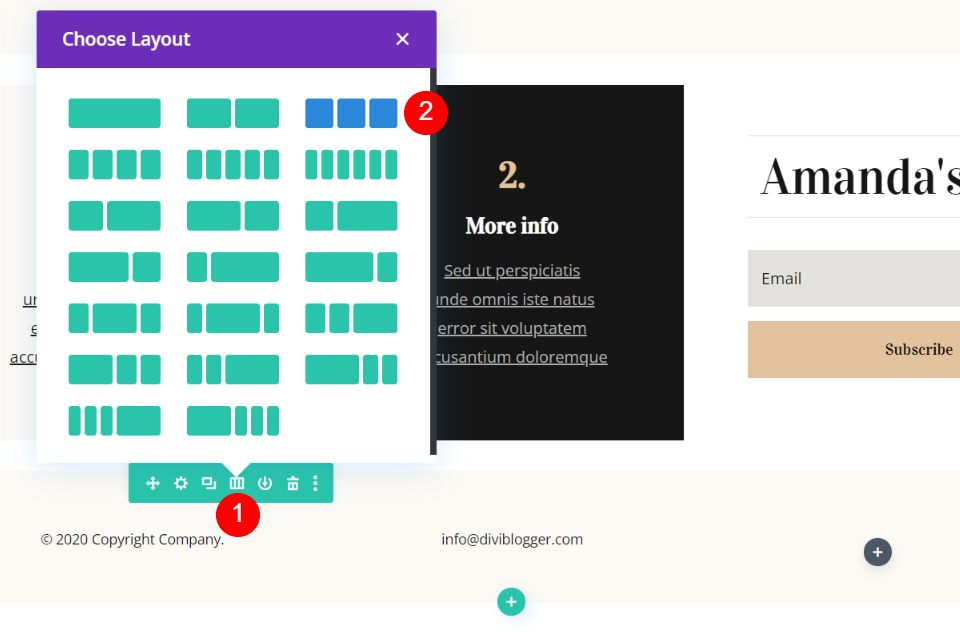
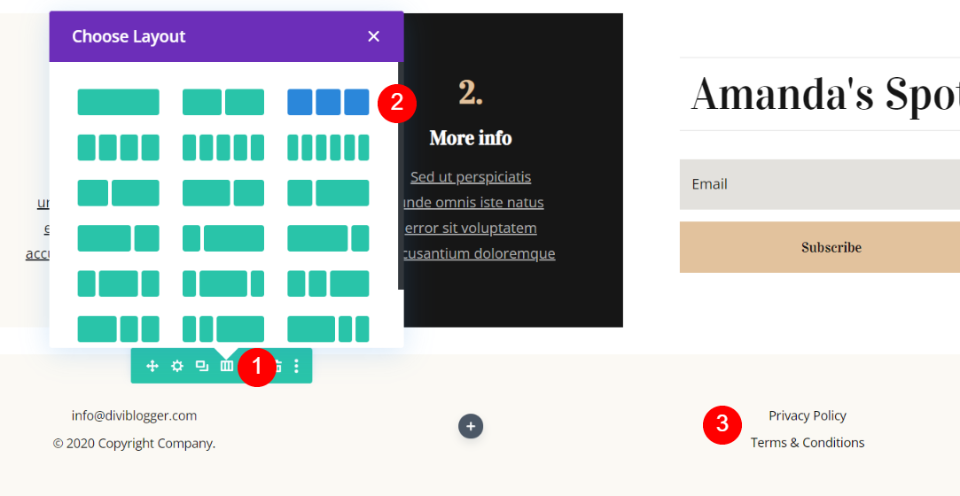
Najedź kursorem na wiersz, aby wyświetlić jego ustawienia i wybierz strukturę kolumn. Wybierz trzy kolumny. Spowoduje to przeniesienie linku e-mail do centrum, w którym go chcemy.

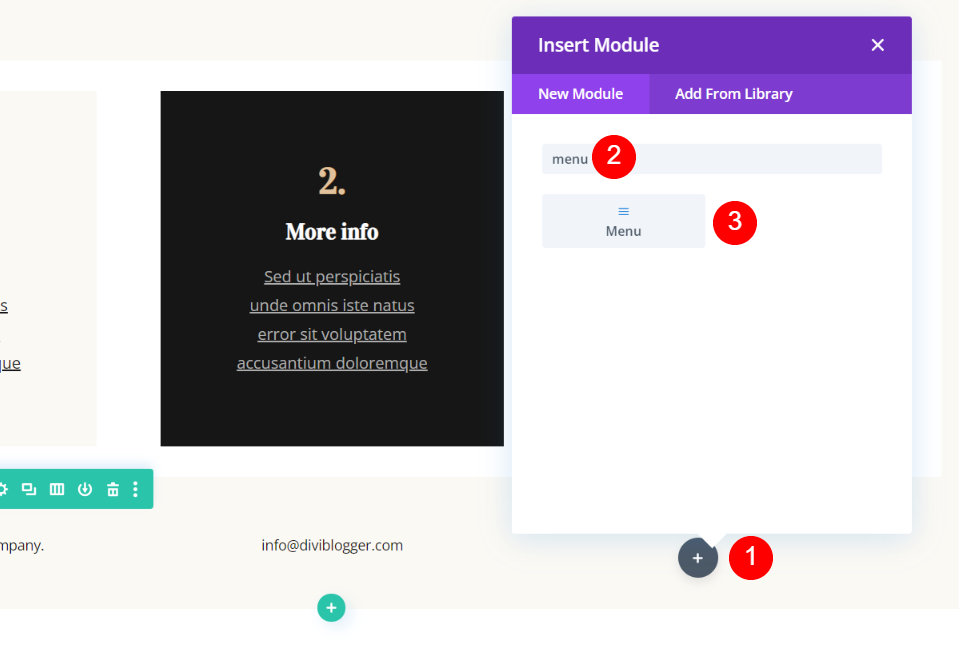
W prawej kolumnie wybierz ciemnoszarą ikonę plusa, aby otworzyć moduł modalny. Wyszukaj Menu i kliknij moduł menu, aby dodać go do kolumny.

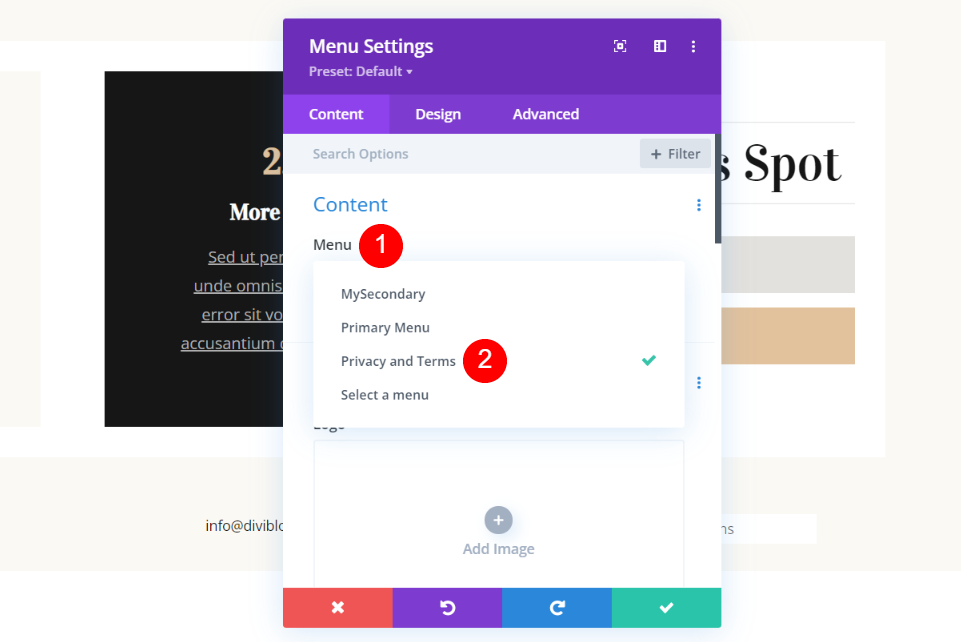
Ustawienia zostaną otwarte. Kliknij menu rozwijane w sekcji Treść i wybierz menu Prywatność i Warunki.

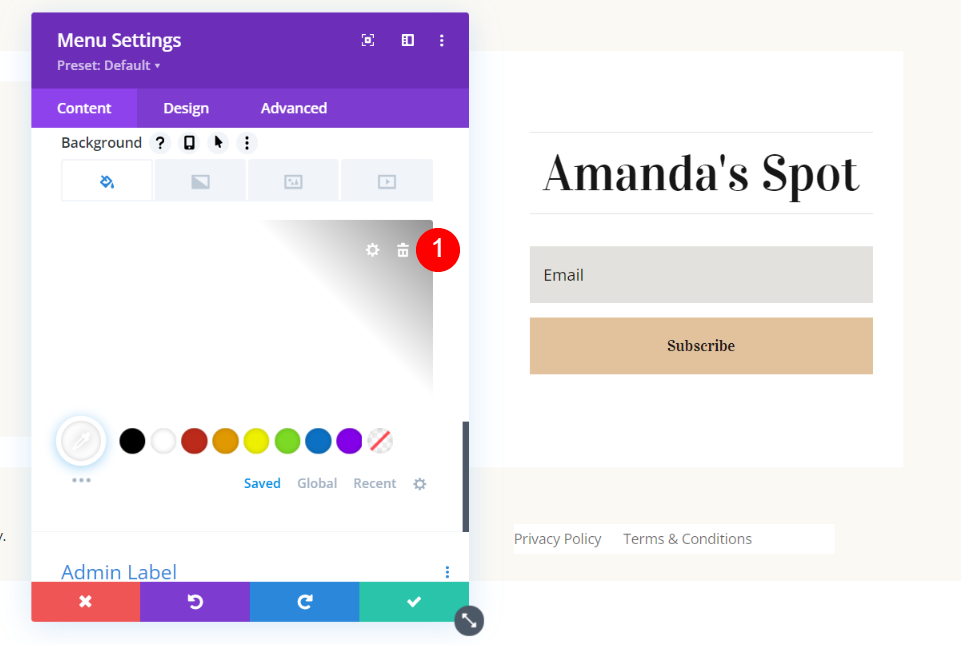
Przewiń w dół do sekcji Tło . Najedź kursorem na tło i usuń je.
- Tło: usuń

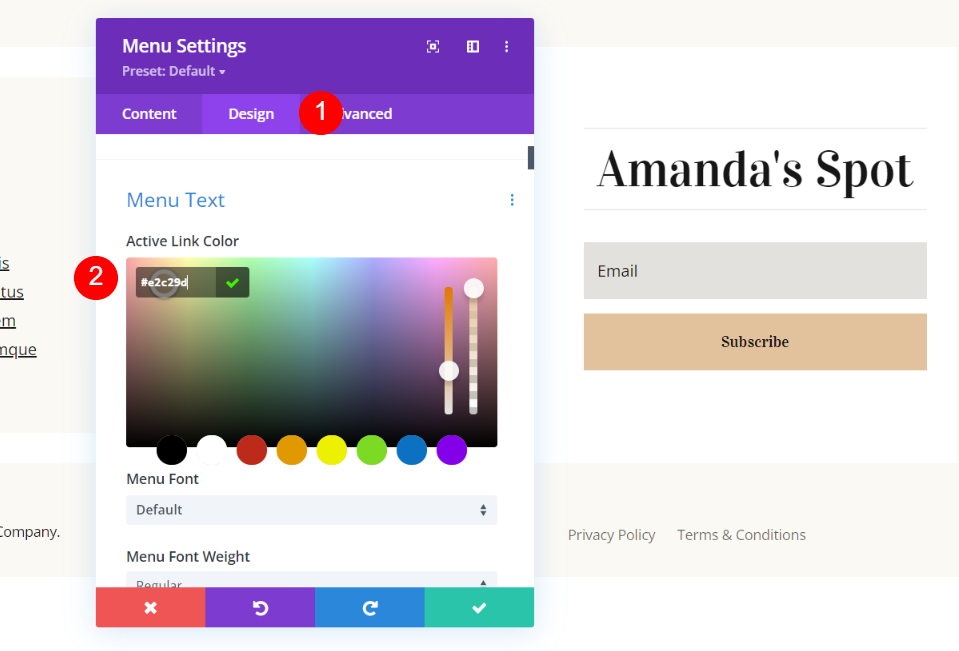
Kliknij kartę Projekt . Zmień kolor aktywnego łącza na #e2c29d. To jest kolor z układu. Jeśli wolisz, sprawdzi się również w ciemniejszym kolorze.
- Kolor aktywnego łącza: #e2c29d

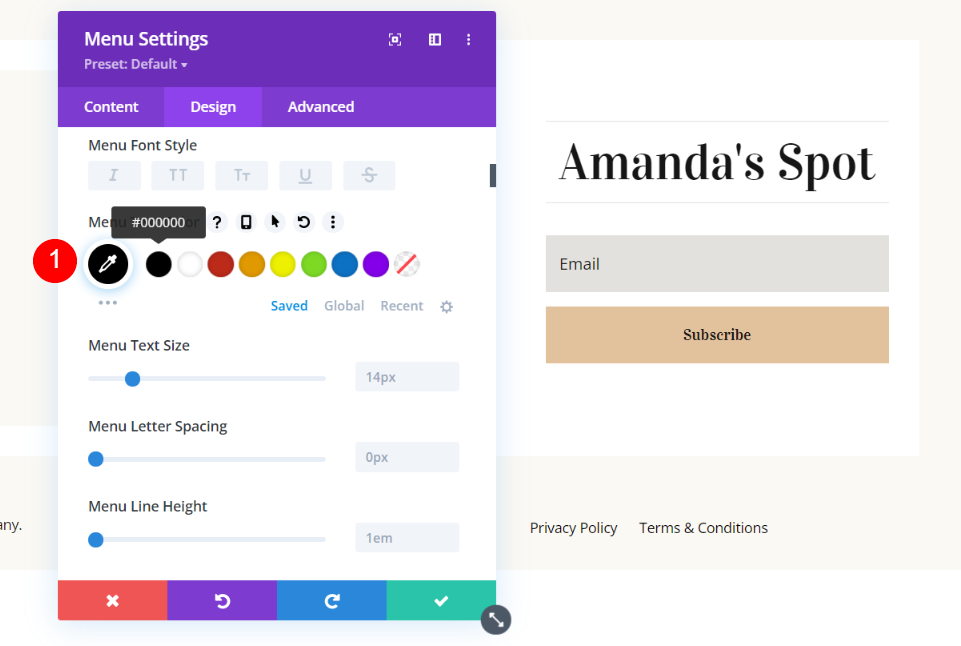
Przewiń w dół do menu Kolor tekstu i wybierz Czarny.
- Kolor tekstu menu: #000000

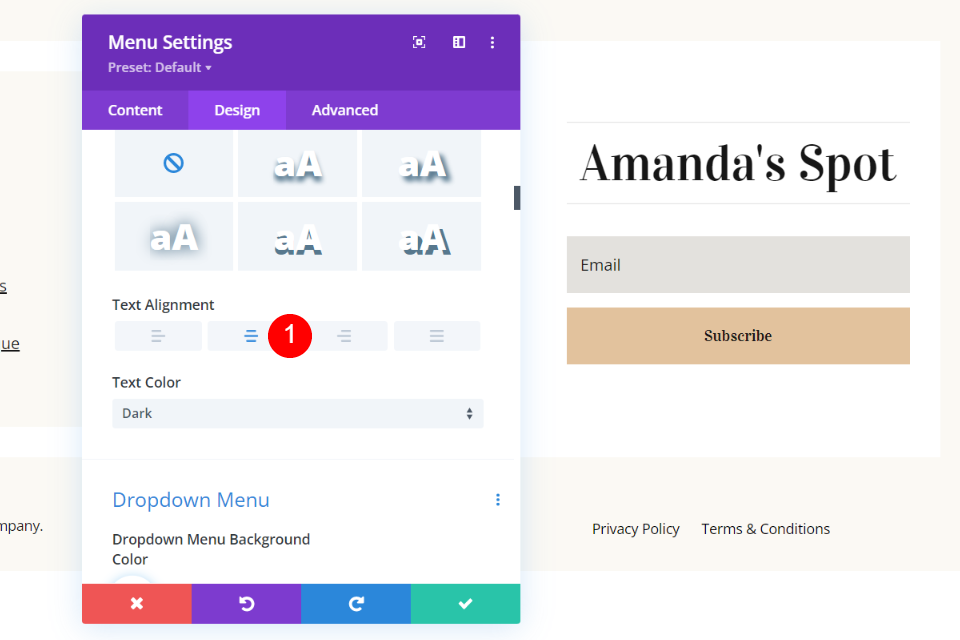
Przewiń do Wyrównanie tekstu i wybierz Środek.

- Wyrównanie tekstu: do środka

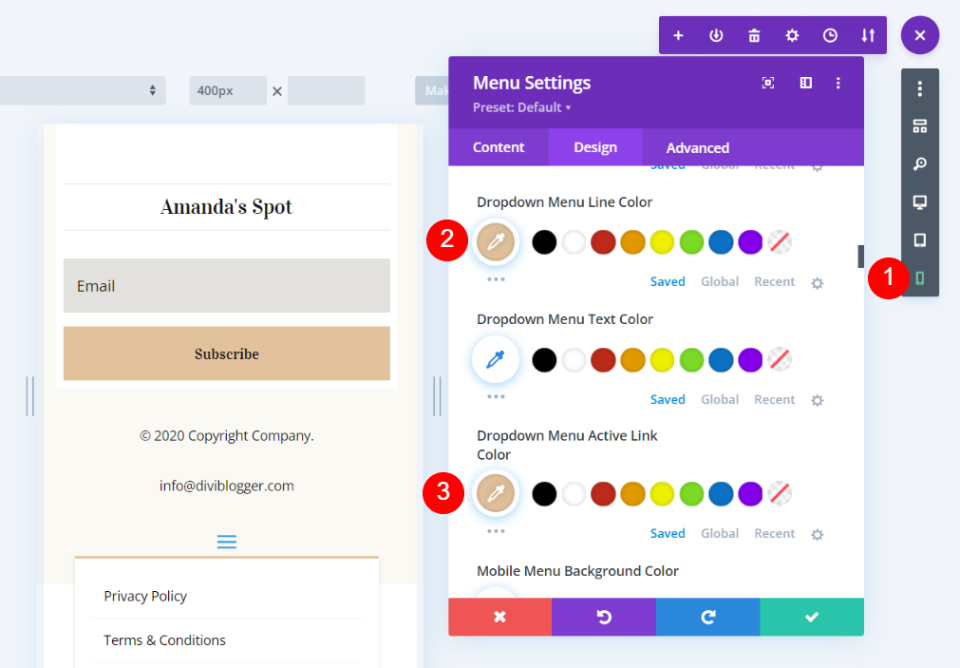
Wybierz widok Telefon w menu Divi. Przewiń do sekcji Menu rozwijane i ustaw kolor linii i aktywnego łącza na #e2c29d.
- Kolor linii menu rozwijanego: #e2c29d
- Kolor aktywnego łącza w menu rozwijanym: #e2c29d

Przewiń do koloru ikony menu Hamburger i ustaw go na #e2c29d.
- Kolor ikony menu hamburgerów: #e2c29d
Metoda 2: Moduł paska bocznego Divi

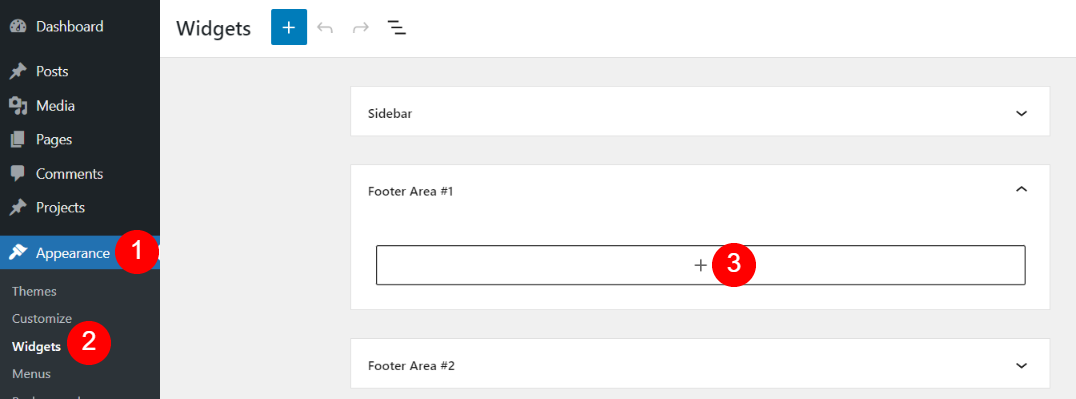
Moduł paska bocznego Divi pozwala nam umieszczać linki w pionowym stosie. Aby to zrobić, musimy stworzyć widżet menu. Przejdź do Wygląd > Widgety w menu pulpitu nawigacyjnego. Wybierz obszar paska bocznego, którego nie używasz. Wybrałem obszar stopki #1. W razie potrzeby możesz utworzyć nowy obszar paska bocznego. Użyj narzędzia paska bocznego na dole strony.

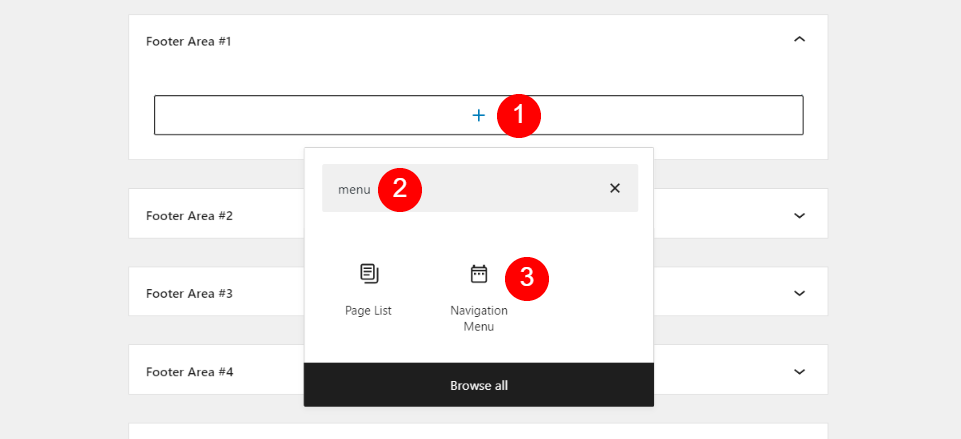
Wybierz ikonę Plus i wyszukaj „menu”. Kliknij Menu nawigacyjne , aby dodać je do obszaru stopki.

Tytuł pozostaw pusty. Kliknij Wybierz menu i wybierz menu prywatności i warunków. Kliknij Aktualizuj i przejdź do frontendu swojej witryny.
- Tytuł: pozostaw puste
- Wybierz Menu: Prywatność i Warunki

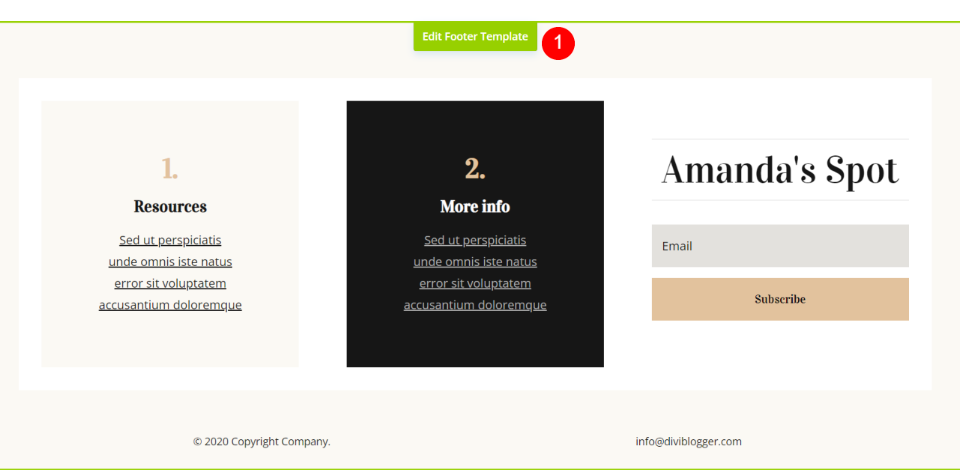
Dodamy widżet po prawej stronie dla drugiej metody, gdzie znajduje się adres e-mail. Aktywuj Divi Visual Builder, przewiń do stopki i wybierz Edytuj szablon stopki .

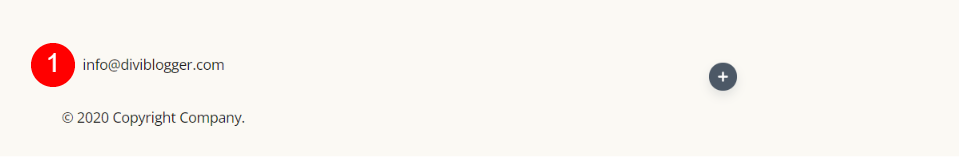
Przeciągnij moduł tekstu e-maila nad powiadomieniem o prawach autorskich po lewej stronie.

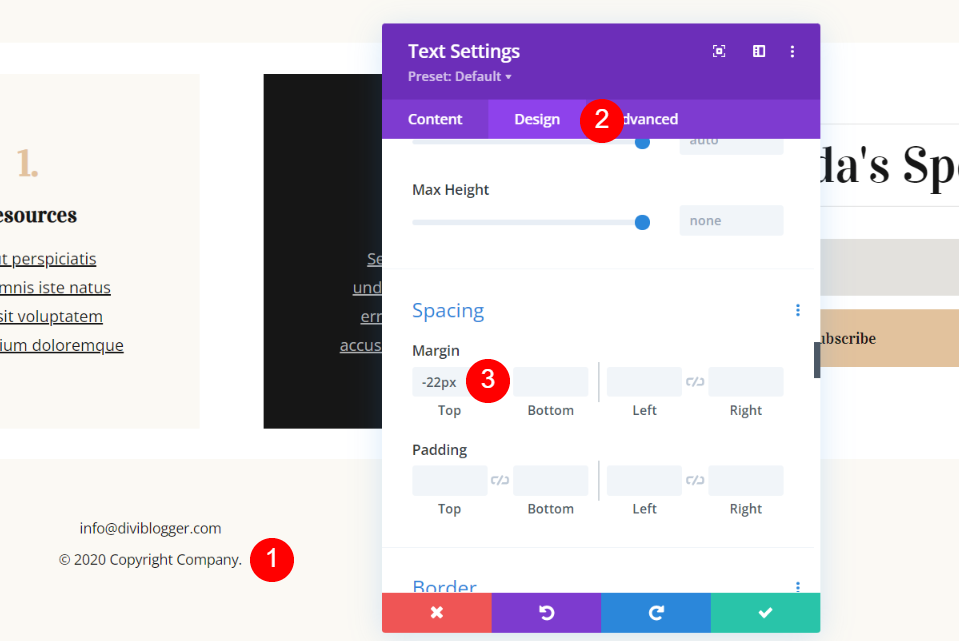
Otwórz dolny moduł tekstowy. Kliknij kartę Projekt i przewiń w dół do Odstępy . Dodaj -22px górny margines. Możesz także chwycić górę modułu i przeciągnąć w górę, aż osiągniesz -22px.
- Górny margines: -22px

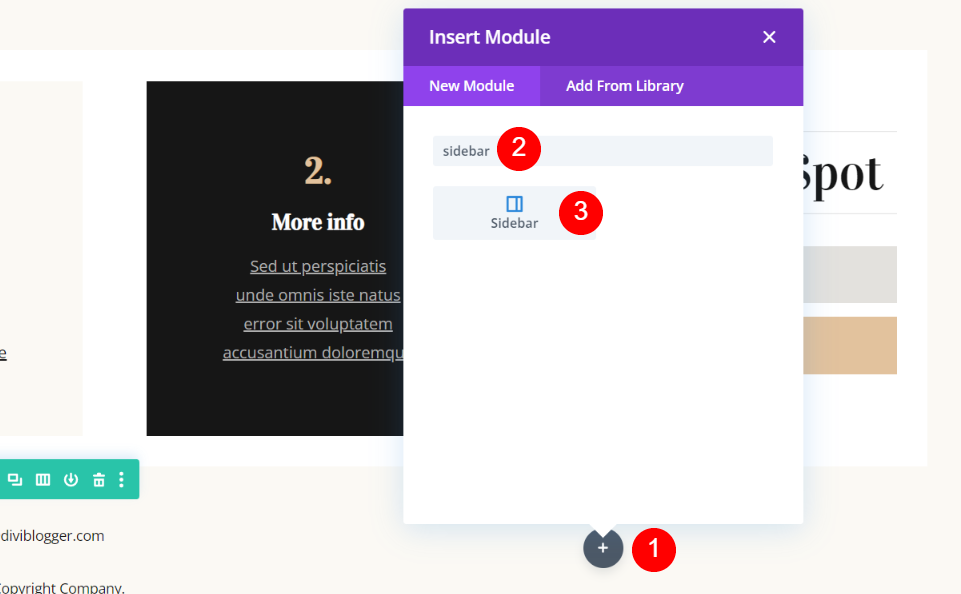
Kliknij szarą ikonę Plus w prawej kolumnie, aby dodać moduł Divi. Wyszukaj pasek boczny i wybierz go z listy.

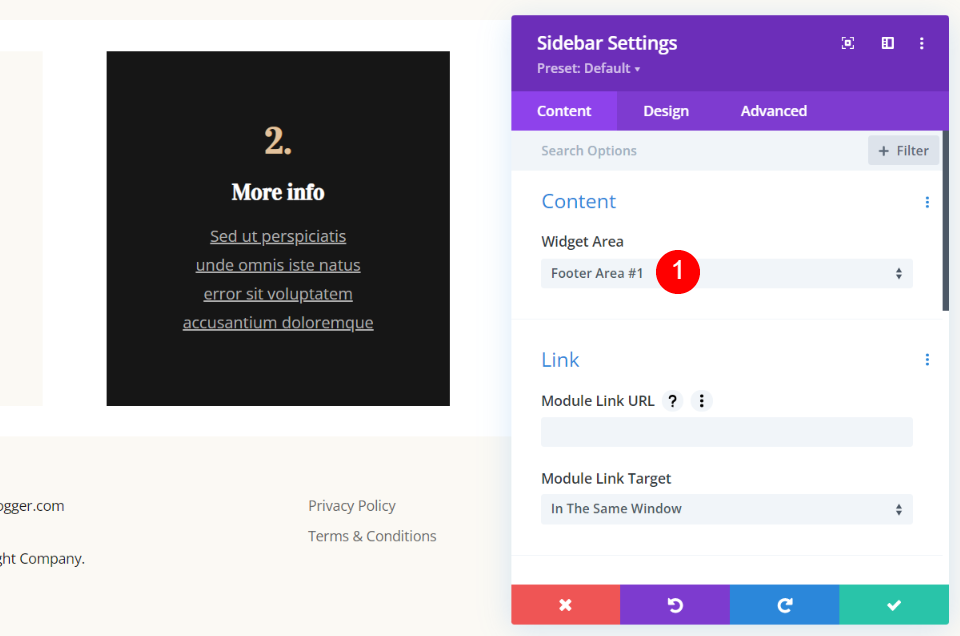
Ustawienia zostaną otwarte. W polu rozwijanym Obszar widżetu wybierz obszar stopki zawierający widżet.

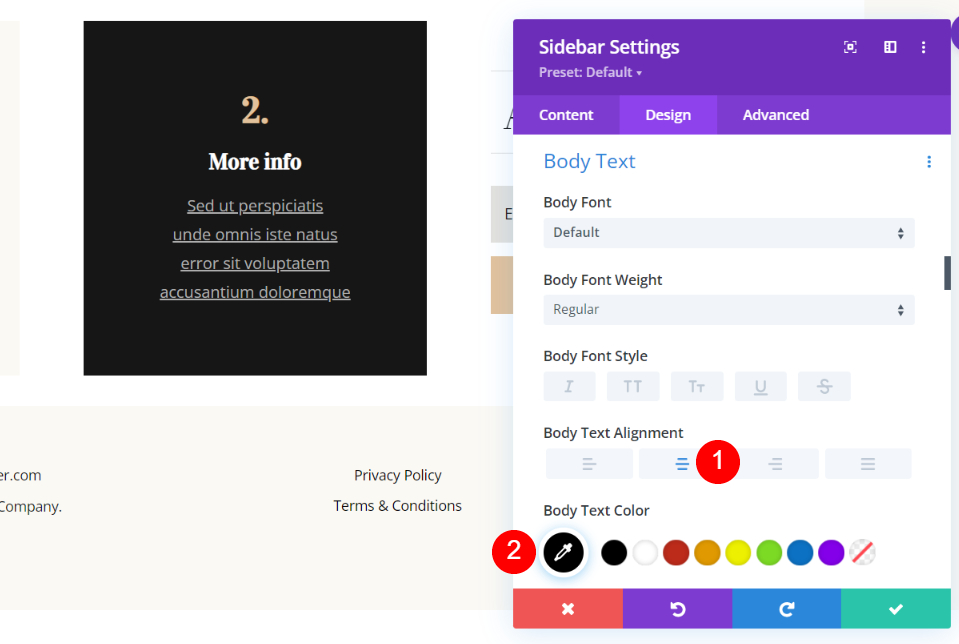
Przewiń do ustawień tekstu podstawowego. Wybierz opcję Wyrównanie do środka dla opcji Wyrównanie tekstu podstawowego i wybierz czarny dla opcji Kolor tekstu podstawowego .
- Wyrównanie tekstu podstawowego: do środka
- Kolor tekstu ciała: czarny

Otwórz ustawienia kolumn dla wiersza i wybierz 3 kolumny. Przenieś moduł paska bocznego do kolumny po prawej stronie.
- Układ: 3 kolumny
Wyniki dla naszej stopki Prywatność i warunki
Oto wyniki naszej polityki prywatności i warunków w stopce Divi przy użyciu obu metod.
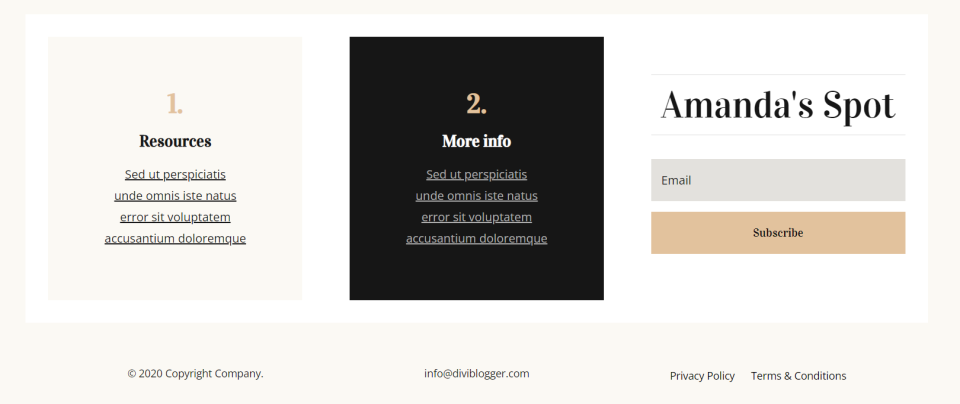
Metoda 1 Pulpit

Oto jak wygląda wersja na komputer z naszymi linkami po prawej stronie.
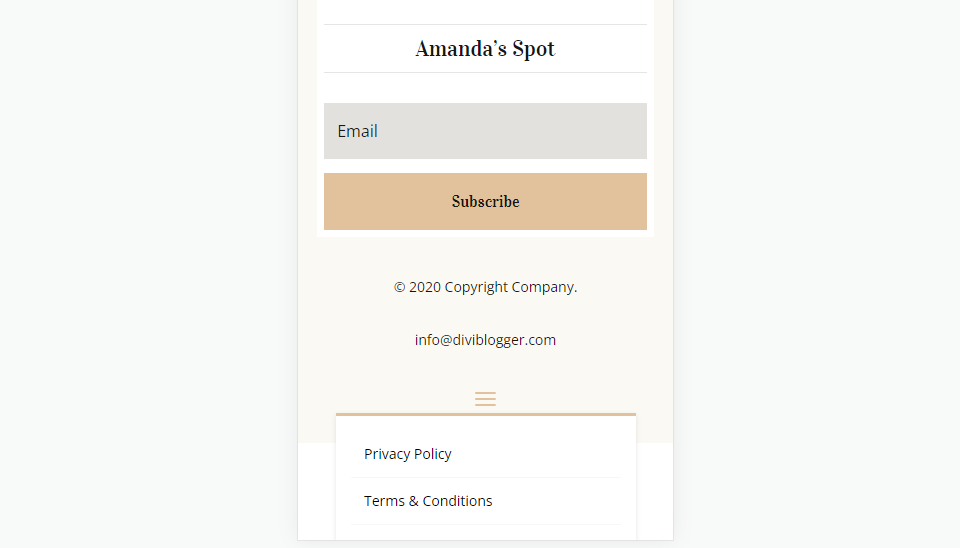
Metoda 1 Mobilna

Oto wersja na telefon ze stylizowanym menu hamburgera. Otworzyłem menu, aby pokazać linki.
Metoda 2 Pulpit

Oto pulpit z naszymi linkami po prawej stronie.
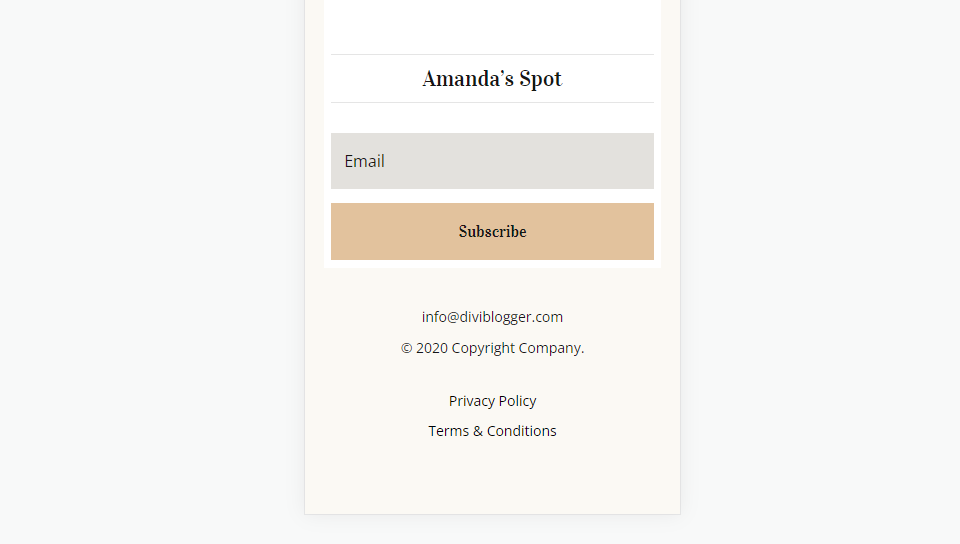
Metoda 2 Mobilna

Oto wersja na telefon z linkami na dole.
Końcowe przemyślenia na temat prywatności i warunków Divi Footer
Oto nasze spojrzenie na to, jak utworzyć linki do stopki Divi dotyczące prywatności i warunków za pomocą modułów Divi. Te dwie metody zapewniają różne opcje układu i obie są łatwe do utworzenia za pomocą Divi Theme Builder. Można je łatwo dodawać i dostosowywać, dzięki czemu strony z polityką prywatności i warunkami korzystania z usługi są łatwo dostępne dla czytelników.
Chcemy usłyszeć od Ciebie. Czy dodałeś do swojej witryny linki dotyczące prywatności i warunków w stopce Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
