Zrozumienie kluczowych wskaźników internetowych: jak je monitorować i ich wpływ na Twoją witrynę
Opublikowany: 2021-11-15Podstawowe wskaźniki internetowe to zestaw wskaźników używanych przez Google do oceny jakości Twojej witryny. Optymalizacja witryny pod kątem tych danych jest absolutnie niezbędna. Optymalizacja tych wskaźników w celu uzyskania dobrego wyniku nie tylko zapewnia Twojej witrynie solidne wrażenia użytkownika (UX), to doświadczenie użytkownika w połączeniu z dużą szybkością ładowania i wysoką wydajnością poprawia również rankingi w wyszukiwarkach. Zasadniczo, aby dobrze radzić sobie z Google Page Speed Insights, Twoje kluczowe wskaźniki internetowe muszą być w doskonałej formie.
Zrozumienie kluczowych wskaźników internetowych
Pierwszą rzeczą, którą powinniśmy się zająć, jest definicja podstawowych wskaźników internetowych. Oto, co Google twierdzi, że są:
Web Vitals to inicjatywa Google mająca na celu zapewnienie ujednoliconych wskazówek dotyczących sygnałów jakościowych, które są niezbędne do zapewnienia doskonałego doświadczenia użytkownika w sieci. [. . .] Podstawowe wskaźniki internetowe to podzbiór wskaźników internetowych, które mają zastosowanie do wszystkich stron internetowych, powinny być mierzone przez wszystkich właścicieli witryn i będą pojawiać się we wszystkich narzędziach Google. Każdy z kluczowych wskaźników internetowych reprezentuje odrębny aspekt doświadczenia użytkownika, jest mierzalny w terenie i odzwierciedla rzeczywiste wrażenia z krytycznego wyniku skoncentrowanego na użytkowniku.
Mówiąc prościej, Google zebrał zestaw wskaźników, które są wymierne i mierzalne, które wskazują na rzeczywiste wrażenia z Twojej witryny, a nie symulowaną odpowiedź w najlepszych warunkach. Łączą je razem w coś, co nazywają doświadczeniem strony.
Najbardziej podstawową rzeczą, którą musisz zrozumieć, jest to, że jeśli użytkownicy uważają Twoją witrynę za trudną w użyciu lub frustrującą, nie ma znaczenia, jak dobre są Twoje treści. Google nie chce, aby ludzie byli sfrustrowani.
Podstawowe wskaźniki internetowe dotyczą przede wszystkim użytkowników i ich doświadczenia w witrynie, a nie szczegółów technicznych.
Jakie są podstawowe wskaźniki internetowe?
Rzeczywiste kluczowe wskaźniki internetowe, które Google uważa za najważniejsze, mogą z czasem ulec zmianie. Wraz z rozwojem technologii internetowej zmieniają się także oczekiwania użytkowników. W tej chwili statystyki szybkości strony Google i wskaźniki internetowe uwzględniają następujące dane. Poniżej znajdziesz krótkie przeglądy wszystkich wskaźników ocenianych przez Google, a my zamieściliśmy linki do szczegółowych przewodników na temat uzyskiwania wglądu i zrozumienia pomiaru, optymalizacji witryny i maksymalizacji wyniku dla każdego z nich.
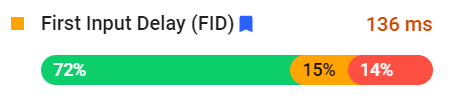
Opóźnienie pierwszego wejścia

Opóźnienie pierwszego wejścia (FID) jest również znane jako całkowity czas blokowania i mierzy czas w milisekundach między pierwszą czynnością użytkownika a czasem odpowiedzi przeglądarki. W wielu analizach szybkości witryny możesz zobaczyć błąd, który wspomina o „zasobach blokujących renderowanie”. Do tego się to odnosi.
Jeśli masz witrynę, która najpierw ładuje określone skrypty, cała witryna zatrzyma się i przestanie się ładować, dopóki to się nie skończy. Niektóre elementy nie mogą być ładowane jednocześnie. Kiedy tak się dzieje, istnieje zarówno blokada wyświetlania nowej zawartości (blokowanie renderowania), jak i dane wejściowe użytkownika (przeglądarka i serwer przekazują dane wejściowe, ponieważ procesy są zawieszone lub wstrzymane).
Google obecnie uważa FID/TBT za najważniejszy z kluczowych wskaźników sieciowych i przypisuje mu 30% ogólnej wagi podczas określania wyniku Page Speed Insights Twojej witryny.
Pierwsza pełna treści farba

First Contentful Paint (FCP) ma miejsce, gdy wyświetlany jest pierwszy element DOM, którym zwykle jest obraz lub tekst. Ta metryka nie mierzy pustych (lub nie zawierających treści) elementów, takich jak jednolite kolory tła lub puste płótno.
FCP jest dość interesującym wskaźnikiem, ponieważ nie wskazuje ogólnej szybkości witryny. Odzwierciedla postrzeganą szybkość witryny z perspektywy użytkownika. FCP mierzy czas, w którym użytkownik zobaczy pierwszy fragment Twojej witryny. Gdy użytkownik widzi, że jakakolwiek zawartość witryny pojawia się szybko, jego postrzeganie wskazuje na szybko ładującą się witrynę, nawet jeśli ładowanie reszty witryny trwa nieco dłużej.
Największa zawartość farby

Największe wyrenderowanie zawartości witryny (LCP) to czas potrzebny na wyświetlenie największej części zawartości w oknie roboczym. W idealnym przypadku największy fragment treści pojawi się przed załadowaniem reszty witryny. To nie tylko wskaże niski FCP, jak omówiliśmy powyżej, ale także da użytkownikowi coś, czym może się zająć, gdy inne skrypty i media ładują się do przeglądarki.
Zwykle sekcja bohatera lub spora część tworzy LCP. Bardziej niż FCP, wskaźnik LCP jest lepszym miernikiem ogólnego doświadczenia strony dla Google i powinien być jednym z elementów, na których skupiasz się na poprawie swojej witryny przed innymi.
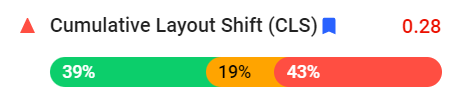
Łączna zmiana układu

Kumulatywne przesunięcie układu (CLS) jest miarą tego, jak bardzo zawartość witryny przesuwa się nad/poniżej części strony widocznej po przewinięciu w miarę ciągłego wczytywania strony. Jeśli kiedykolwiek odwiedziłeś stronę internetową i zobaczyłeś, że obrazy i przyciski odbijają się po ekranie i nie możesz kliknąć tego, co zamierzasz, to jest to CLS. Elementy w witrynie poruszają się bez twojego wkładu, bez przewijania, bez klikania, bez najeżdżania. Rzeczy same się poruszają.
I jest to ogromny czynnik w jakości strony dla Google. Ciągle zmieniający się interfejs jest jedną z najbardziej frustrujących rzeczy, które mogą przytrafić się użytkownikowi witryny, powodując błędne kliknięcia, potencjalne nieprawidłowe zamówienia, a nawet zwykłą frustrację, która prowadzi do porzucenia witryny.
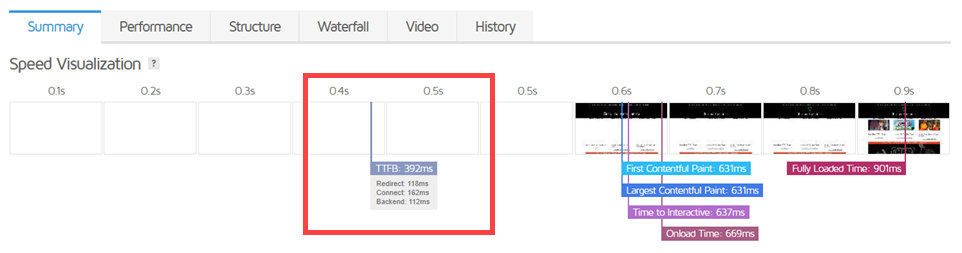
Czas na pierwszy bajt

Time to First Byte (TTFB) to niezwykle prosta do zrozumienia koncepcja. Mierzy, ile czasu zajmuje przeglądarce użytkownika uzyskanie (nie wyrenderowanie) pierwszego bajta informacji z serwera. Otóż to. Zasadniczo TTFB to dosłownie moment, w którym przeglądarka użytkownika słyszy, jak serwer mówi „cześć”.
TTFB mierzy dosłownie wszystkie informacje, które przeglądarka otrzymuje, widoczne lub nie. Zadowolony czy nie. Chociaż nie jest uważany za jeden z najważniejszych kluczowych wskaźników internetowych o najwyższym priorytecie, należy zwrócić na niego uwagę, ponieważ niski TTFB wskazuje na szybką odpowiedź serwera, co może być bezpośrednio związane z ogólną szybkością ładowania strony i interaktywnością. Które są ważnymi danymi internetowymi o wysokim priorytecie.

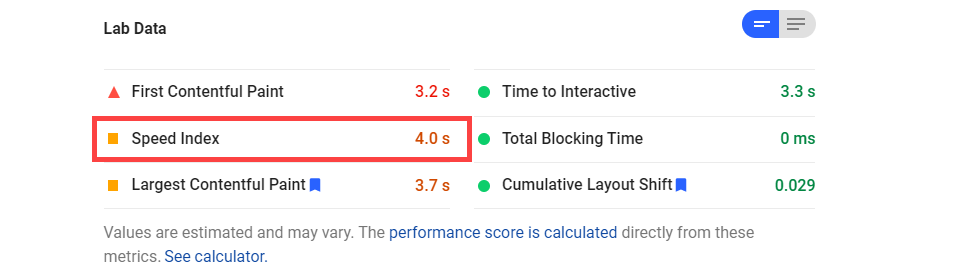
Indeks prędkości

Indeks prędkości to względny wskaźnik zależny od użytkownika, mierzący czas, przez jaki cała treść jest renderowana w części strony widocznej na ekranie. Pomyśl o indeksie prędkości jako szybkim podglądzie średniej ogólnej wydajności i UX Twojej witryny. Chociaż nie wchodzi w szczegóły, zielony/pomarańczowy/czerwony wynik indeksu prędkości z Google Page Speed Insights to rodzaj dobrej/dobrze/złej oceny.
Ponieważ Google różnie waży różne kluczowe wskaźniki sieciowe (co omówimy poniżej), posiadanie świetnego wyniku w niektórych i złego w innych może nie przekładać się na doskonałe wrażenia na stronie w oczach Google.
Jaki jest najważniejszy wskaźnik kluczowych wskaźników internetowych?
Cóż, to zależy. Wszystkie kluczowe wskaźniki internetowe nie są równe, ale ich ilość zmienia się w czasie. Oprogramowanie Lighthouse firmy Google podaje średnią ważoną dla kluczowych wskaźników internetowych, a wyniki, które się na nie składają, mogą zmieniać swoje znaczenie wraz z ewolucją Lighthouse. Niektóre wskaźniki mają większy wpływ na UX niż inne w różnych momentach.

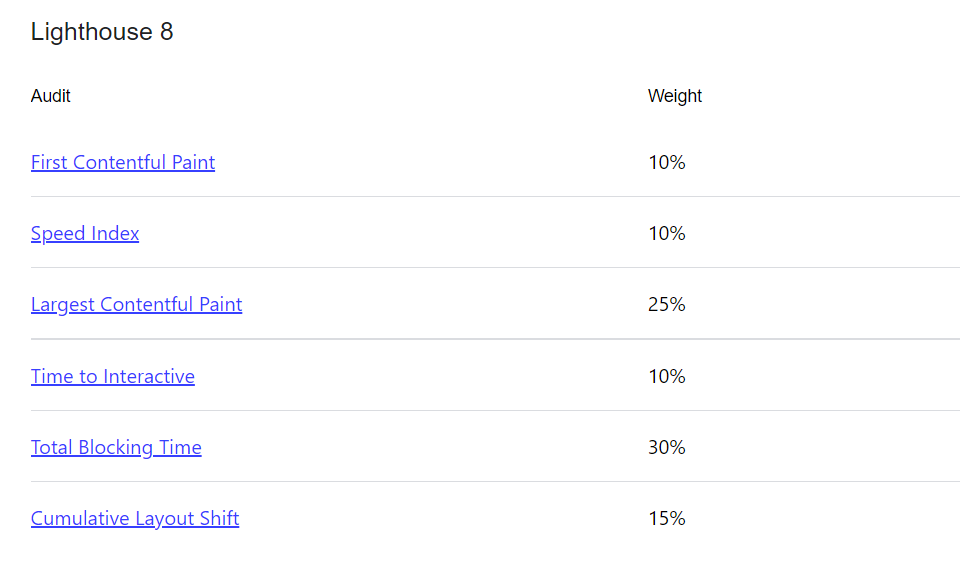
W chwili pisania tego tekstu Lighthouse jest w wersji 8. Możesz zobaczyć jego ocenę wydajności na obrazku powyżej lub w tekście poniżej w kolejności malejącej:
- Całkowity czas blokowania (30%)
- Największa zawartość farby (25%)
- Łączna zmiana układu (15%)
- Pierwsza satysfakcjonująca farba (10%)
- Indeks prędkości (10%)
- Czas na interakcję (10%)
Aby więc teraz osiągnąć jak najlepszy wynik, możesz skupić się na zmniejszeniu zasobów blokujących renderowanie i zapewnieniu szybkiego wczytywania największego fragmentu treści w części strony widocznej na ekranie . To będzie liczyć się bardziej dla Twojego wyniku Core Web Vitals niż inne dane razem wzięte. Co z kolei podnosi ogólny ranking Twojej strony.
Nie zawsze tak będzie, a wagi się zmienią, ale w chwili pisania tego tekstu TBT/FID i LCP są najważniejszymi kluczowymi wskaźnikami sieciowymi, a CLS zbliża się do trzeciego miejsca.
Na wynos w Plainer English
To wszystko może wydawać się bardzo techniczne, ale koncepcja tak naprawdę nie jest. Doświadczenie strony przy użyciu Core Web Vitals opiera się na trzech filarach:
- Stabilność witryny
- Reakcja i responsywność
- Szybkość i wydajność
Lub jeszcze jaśniejszym angielskim:
- Czy witryna przesuwa się i zmienia położenie elementów podczas ładowania?
- Jak szybko użytkownik może wejść w interakcję z witryną?
- Jak szybko użytkownik może zobaczyć przydatne rzeczy?
Te pytania (niezależnie od odpowiedzi na nie) można rozwiązać, zajmując się odpowiednio skumulowanym przesunięciem układu, opóźnieniem pierwszego wejścia i największym malowaniem treści.
Czym nie są podstawowe wskaźniki internetowe?
Jak powiedzieliśmy powyżej, podstawową ideą jest to, że Google może śledzić wrażenia użytkownika w świecie rzeczywistym. W rzeczywistości oznacza to, że twórcy stron internetowych i właściciele witryn muszą odejść od prostszych, bardziej technicznych aspektów. Google może ukarać Cię w statystykach szybkości strony, jeśli ich nie masz. Ale nie wynagrodzą cię tylko za to, że masz je tak, jak byłyby przed laty.
Te istotne wskaźniki nie obejmują starych trybów gotowości i szybkości reakcji na telefony komórkowe . W tym momencie Google przyjmuje za pewnik, że Twoja witryna jest przyjazna dla urządzeń mobilnych i responsywna. To ważne, ale nie jest już na szczycie listy, jak kiedyś.
To samo dotyczy SSL i upewnienia się, że Twoja witryna działa na HTTPS. Dzięki wszechobecności bezpłatnych certyfikatów SSL za pośrednictwem hostów i usług, takich jak Let's Encrypt, posiadanie bezpiecznej witryny nie jest już warte podkreślenia. To domyślny stan stron internetowych. Google nie ulepsza już stron tylko dlatego, że są bezpieczne.
Google dawał Ci premię za brak wyskakującego okienka pełnoekranowego. Są to pełnoekranowe zgody e-mail, które są ładowane natychmiast, gdy użytkownik wchodzi na Twoją witrynę. Ale w miarę upływu czasu firma nie nagradza Cię już za brak nieprzyjemnych wyskakujących okienek. Uderzą cię w nadgarstek za marnowanie czasu użytkowników.
I powinno to być oczywiste, ale nie zostaniesz wzmocniony za posiadanie Bezpiecznego przeglądania w swojej witrynie (tj. Brak złośliwego oprogramowania). Pod wieloma względami jest to najniższy pasek, który można ustawić, aby strona internetowa mogła się spotkać. Nie ma nagrody za nie krzywdzenie użytkowników, ale jest kara.
Jak mierzyć kluczowe wskaźniki internetowe?
Ponieważ Google przywiązuje tak dużą wagę do wygody użytkownika i optymalizacji podstawowych wskaźników internetowych, oferuje szereg narzędzi, których możesz użyć do pomiaru witryny i jej położenia.
- Lighthouse to podstawowe oprogramowanie, które mierzy podstawowe parametry sieci. Jest zintegrowany z innymi narzędziami, ale możesz również przeprowadzić prosty audyt Lighthouse, aby uzyskać jak najwięcej informacji. Jest to jednak najbardziej techniczne ze wszystkich dostępnych narzędzi.
- Narzędzie Google Page Speed Insights jest prawdopodobnie najbardziej znanym narzędziem do ich pomiaru, ponieważ zawiera Lighthouse w znacznie przyjemniejszym interfejsie użytkownika. Daje to pełny wgląd w to, jak Google widzi Twoją witrynę, ale sugerujemy również korzystanie z innych narzędzi do mierzenia rzeczy. Page Speed Insights jest znany z tego, że jest wyjątkowo surowy nawet w najszybszych i najlepiej zaprojektowanych witrynach.
- Google Search Console to inny rodzaj punktu kompleksowej obsługi do mierzenia kluczowych wskaźników internetowych. Otrzymujesz raport strona po stronie na temat tego, jakie poszczególne elementy treści i adresy URL należy poprawić i których kluczowych elementów brakuje (lub nie).
- GT Metrix i Pingdom Tools to testy szybkości i wydajności innych firm, które zapewniają wgląd w kluczowe wskaźniki sieciowe. Ponieważ nie pochodzą one bezpośrednio od Google, jak inne, o których wspominamy, możesz zobaczyć więcej rzeczywistych danych oraz zobaczyć, jak użytkownicy z różnych lokalizacji i korzystający z różnych technologii zobaczą Twoją witrynę.
Wniosek
Podstawowym wnioskiem jest to, że użytkownik jest na pierwszym miejscu. Zawsze. Niezależnie od tego, czy chodzi o treści, które tworzysz, treści, których doświadczają, czy nawet ich postrzeganie treści, których doświadczają. To, jak widzą Twoją witrynę, jest ważniejsze niż to, jak ją tworzysz. Trzeba przyznać, że źle zbudowana i zaprojektowana strona internetowa będzie miała niskie wyniki. Tak więc aspekty techniczne zdecydowanie mają znaczenie. Ale jest to końcowy rezultat tych technicznych decyzji, na których skupiają się Core Web Vitals, a nie samo ich istnienie.
Co sądzisz o aktualnym stanie kluczowych wskaźników internetowych Google? Daj nam znać w komentarzach!
Artykuł wyróżniony obrazem autorstwa BestForBest / shutterstock.com
