20 przycisków Bootstrap, aby przyciągnąć więcej zaangażowania w witrynie
Opublikowany: 2021-05-30Stworzyliśmy najlepsze darmowe przyciski Bootstrap, dzięki czemu możesz polegać TYLKO na jednym zasobie podczas wybierania różnych elementów interaktywnych dla swojej aplikacji lub witryny.
Kolorowe, minimalistyczne, zaokrąglone, ciemne, skośne – nasze przyciski mają WSZYSTKIE kształty i style, aby dopasować się do potrzeb KAŻDEGO użytkownika.
Możesz ich użyć do:
- Media społecznościowe
- Powiadomienia
- Zgłoszenia/przesyłanie plików
- Wezwania do działania (CTA)
- Menu rozwijane
- Pola wyboru itp.
Dokonywanie guziki swojej stronie za atrakcyjne i pociągające doda większą uwagę na całej stronie.
Z pominięciem. Świeże. Początek.
Oszczędź czas i ciesz się!
Najlepsze szablony guzików Bootstrap
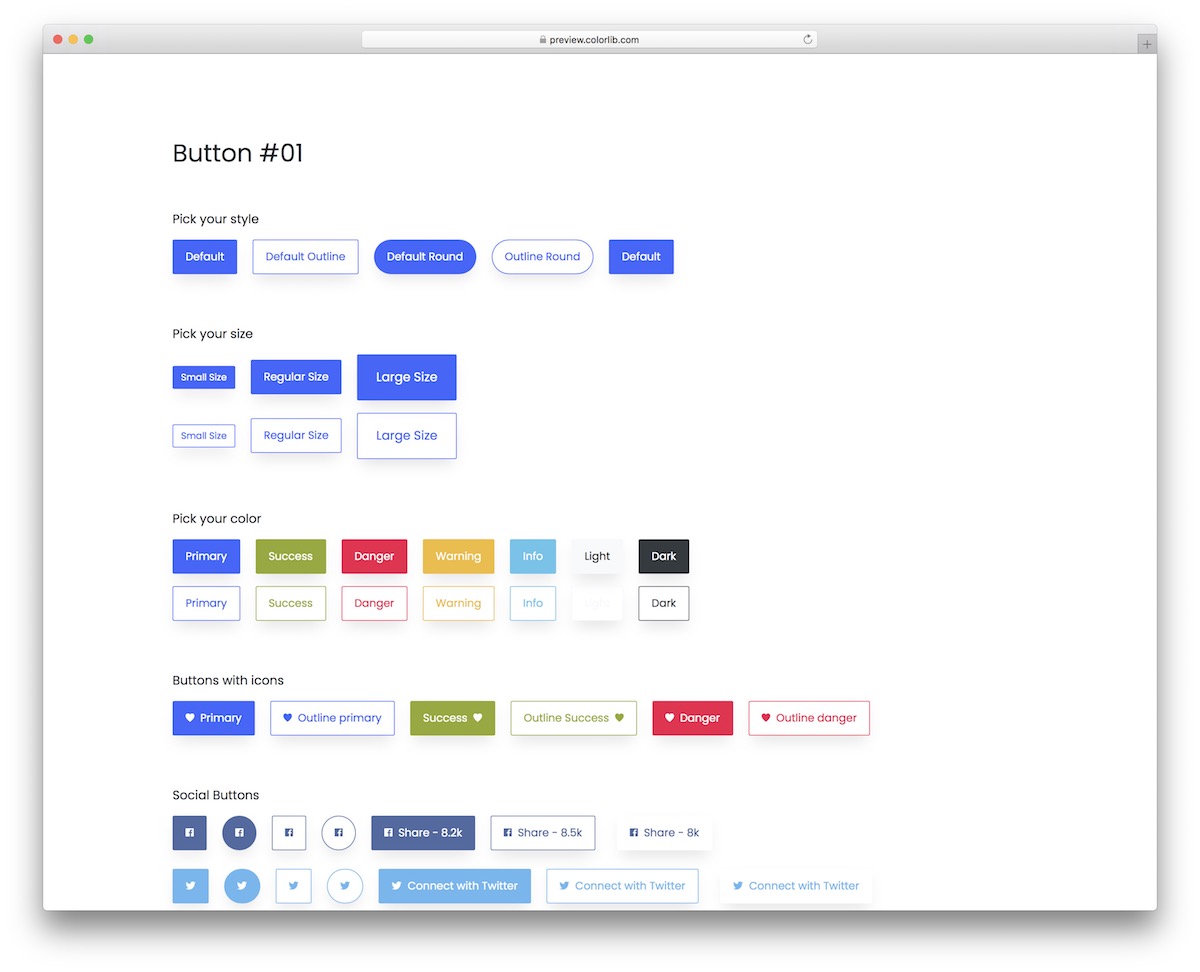
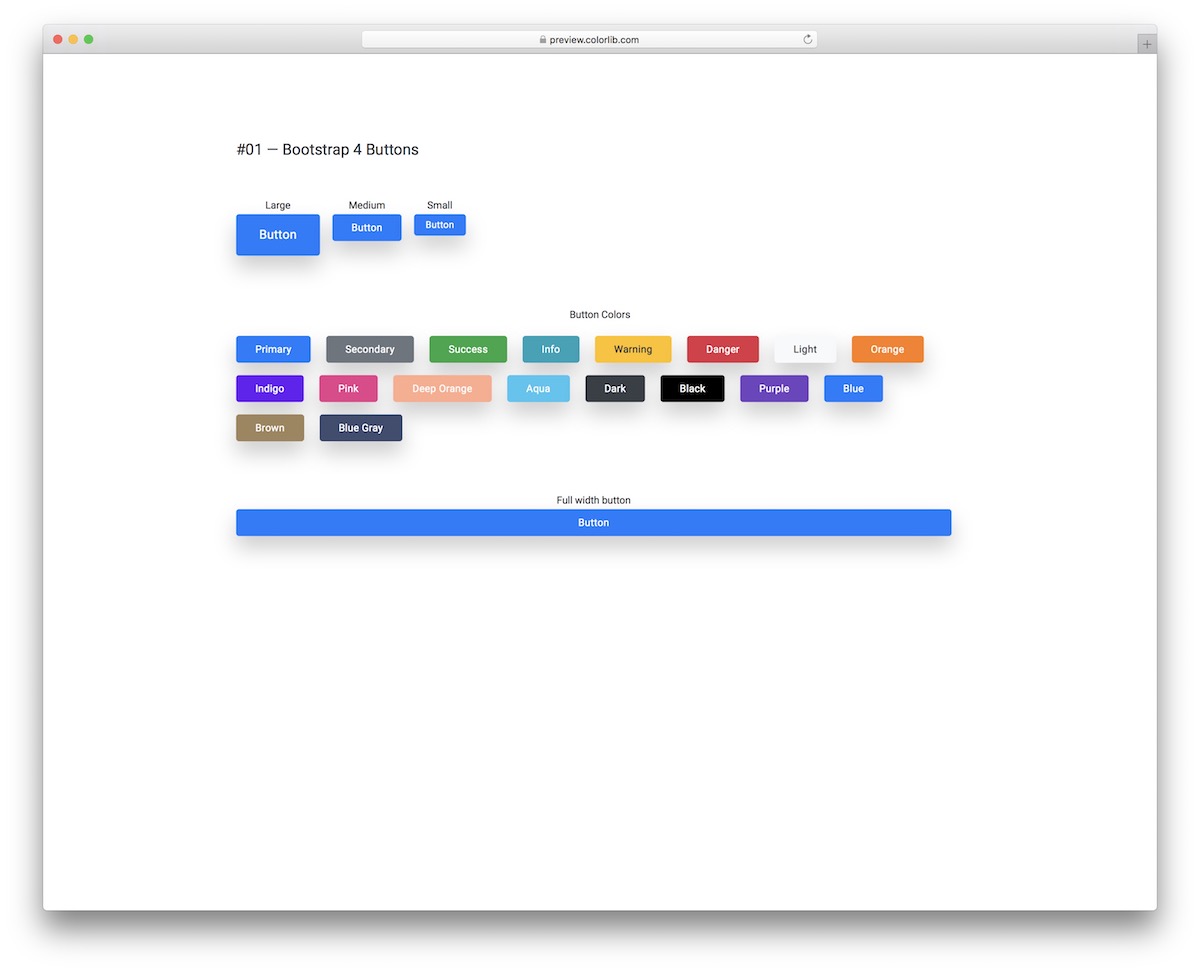
Guziki Bootstrap V01

Zbiór wielu różnych przycisków, które działają na dowolnej stronie internetowej lub aplikacji. To nowoczesny zestaw krótkich fragmentów, które możesz teraz zintegrować bez konieczności zaczynania od podstaw.
Występują w wielu różnych stylach, rozmiarach, kolorach i innych funkcjach, które dobrze Ci zrobią.
Otrzymujesz takie również z efektem najechania i MINIMALISTYCZNYM konturem. Krótko mówiąc, każdy znajdzie coś dla siebie.
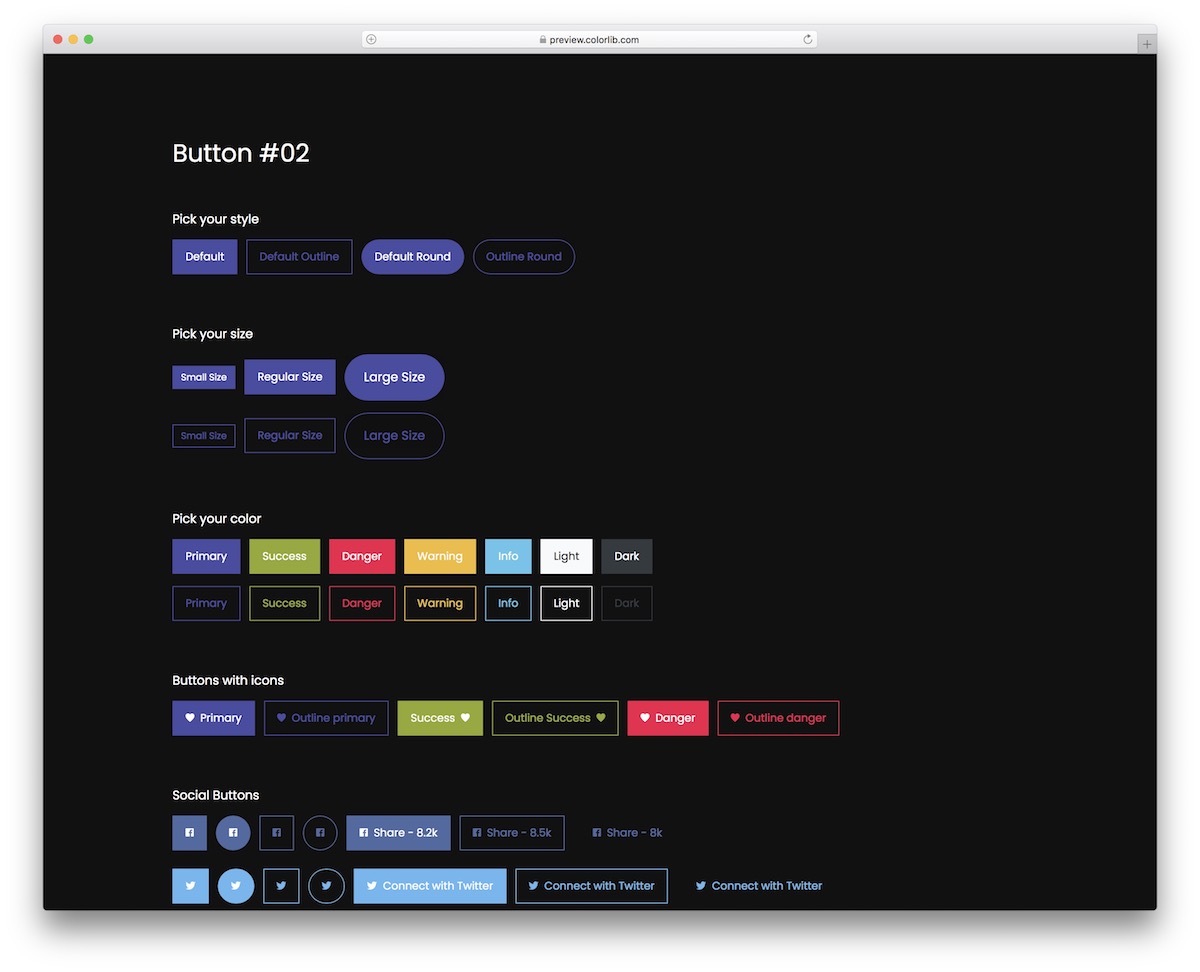
Więcej informacji / Pobierz demoGuziki Bootstrap V02

Ta kreatywna kolekcja guzików jest idealna dla każdego, kto szuka bardziej kojącego wyglądu. Dzięki różnym wyborom kolorów możesz łatwo znaleźć te odpowiednie dla określonych przepisów dotyczących marki.
Ale tak naprawdę, jeśli chcesz coś zmienić , możesz robić swoje.
Oprócz standardowych przycisków otrzymujesz także przełączniki, ikony/przyciski społecznościowe, pola wyboru i wezwania do działania, żeby wymienić tylko kilka. Oczywiście wszystkie te przyciski DZIAŁAJĄ NA komputerze stacjonarnym i telefonie komórkowym bezbłędnie.
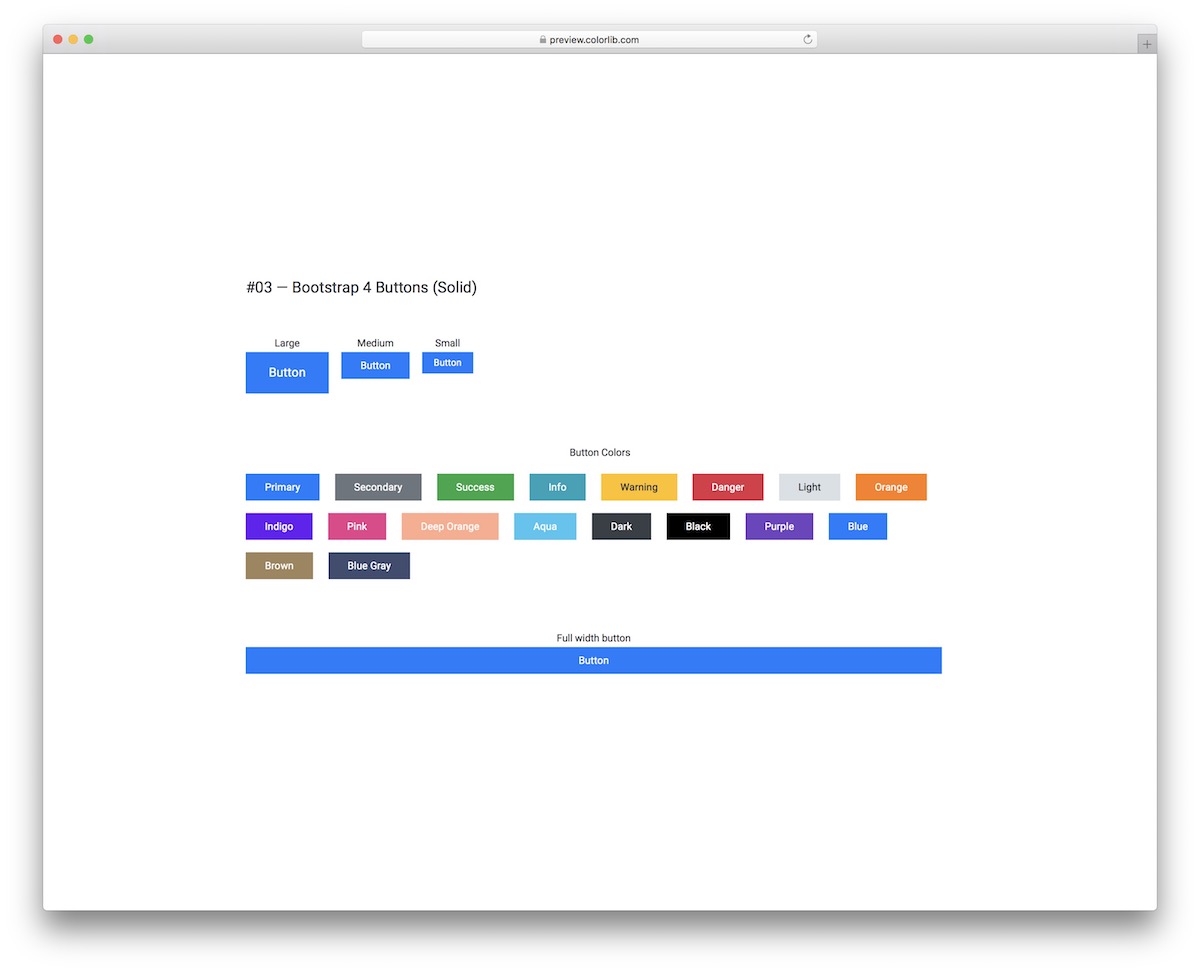
Więcej informacji / Pobierz demoGuziki Bootstrap V03

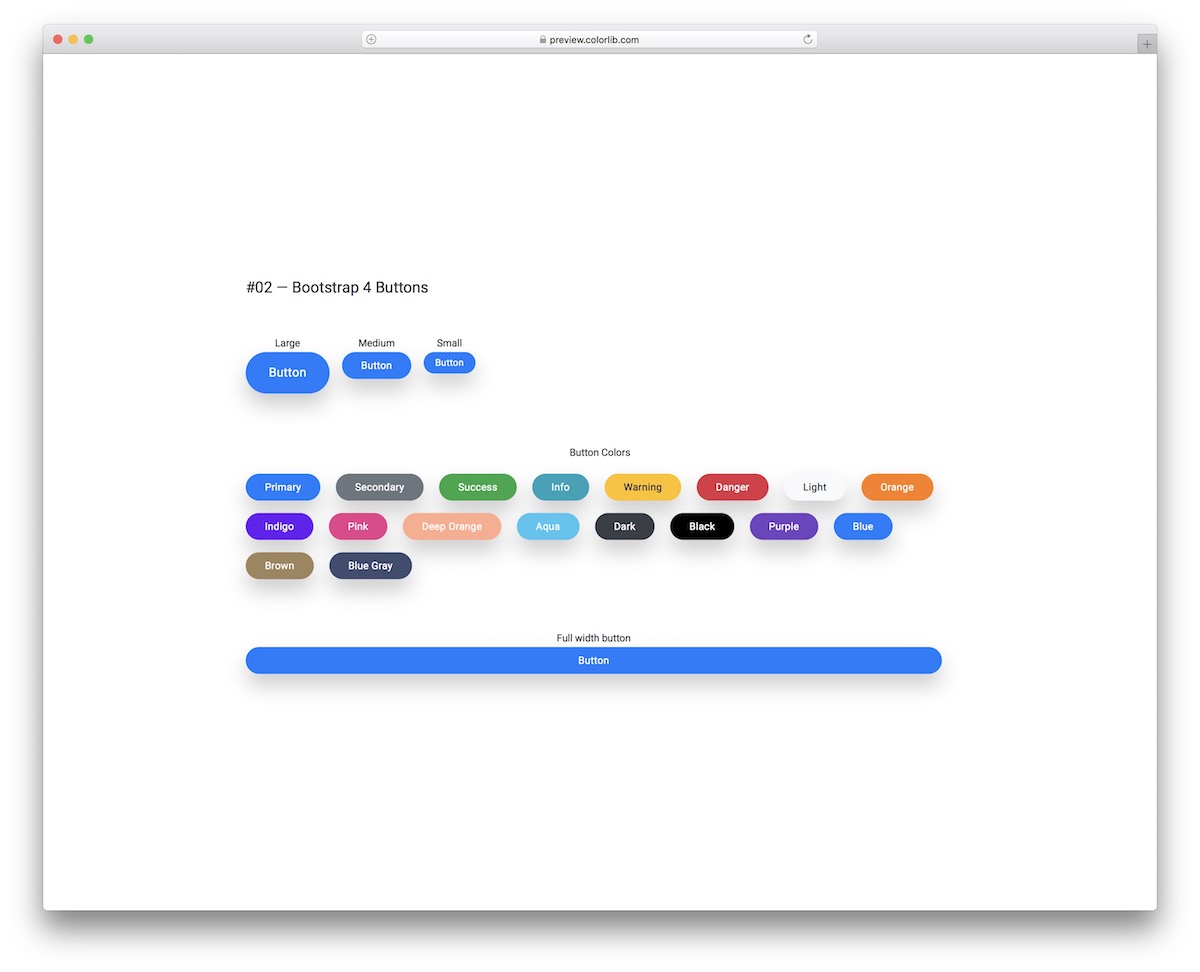
Niezależnie od tego, czy chcesz korzystać z solidnych przycisków Bootstrap, czy z alternatywnych zarysów, ten szablon ma je wszystkie. Możesz nawet dowolnie mieszać i łączyć te dwa.
Występują w trzech różnych rozmiarach, oferują ponad piętnaście różnych wariantów kolorystycznych, a nawet wersję o pełnej szerokości.
Jeśli potrzebujesz SZYBKIEGO rozwiązania dla swojej aplikacji, nie szukaj dalej i skorzystaj z dowolnego z nich.
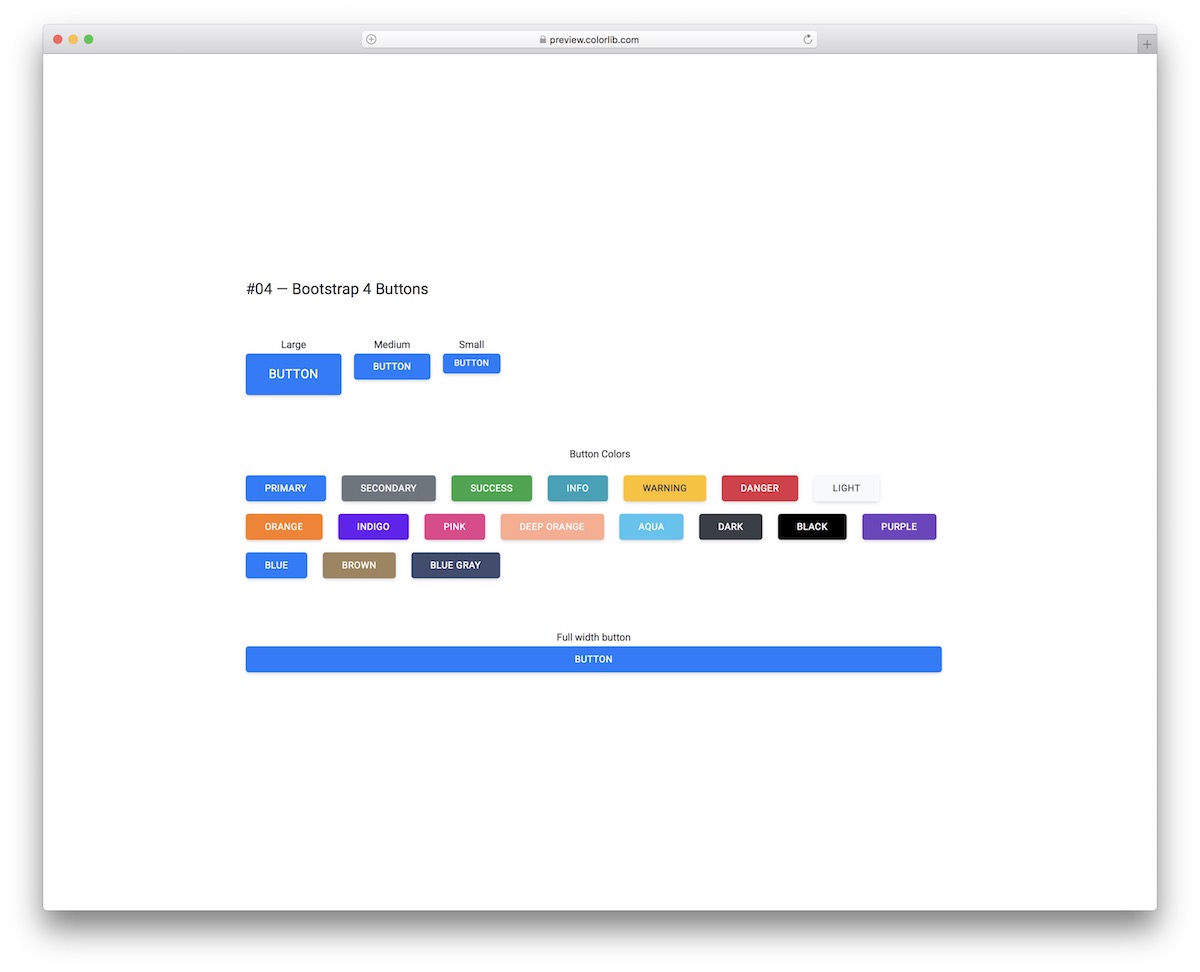
Więcej informacji / Pobierz demoGuziki Bootstrap V04

Te przyciski Bootstrap są bardzo podobne do solidnych z powyższego szablonu, tylko te zaokrąglone krawędzie. Jeśli nie podoba Ci się ostrość , możesz złagodzić sytuację, korzystając z tych responsywnych przycisków.
Możesz także wybierać spośród kilku różnych rozmiarów i kolorów, co pozwala na niemal NATYCHMIASTOWE osadzenie w Twoim projekcie.
Więcej informacji / Pobierz demoGuziki Bootstrap V05

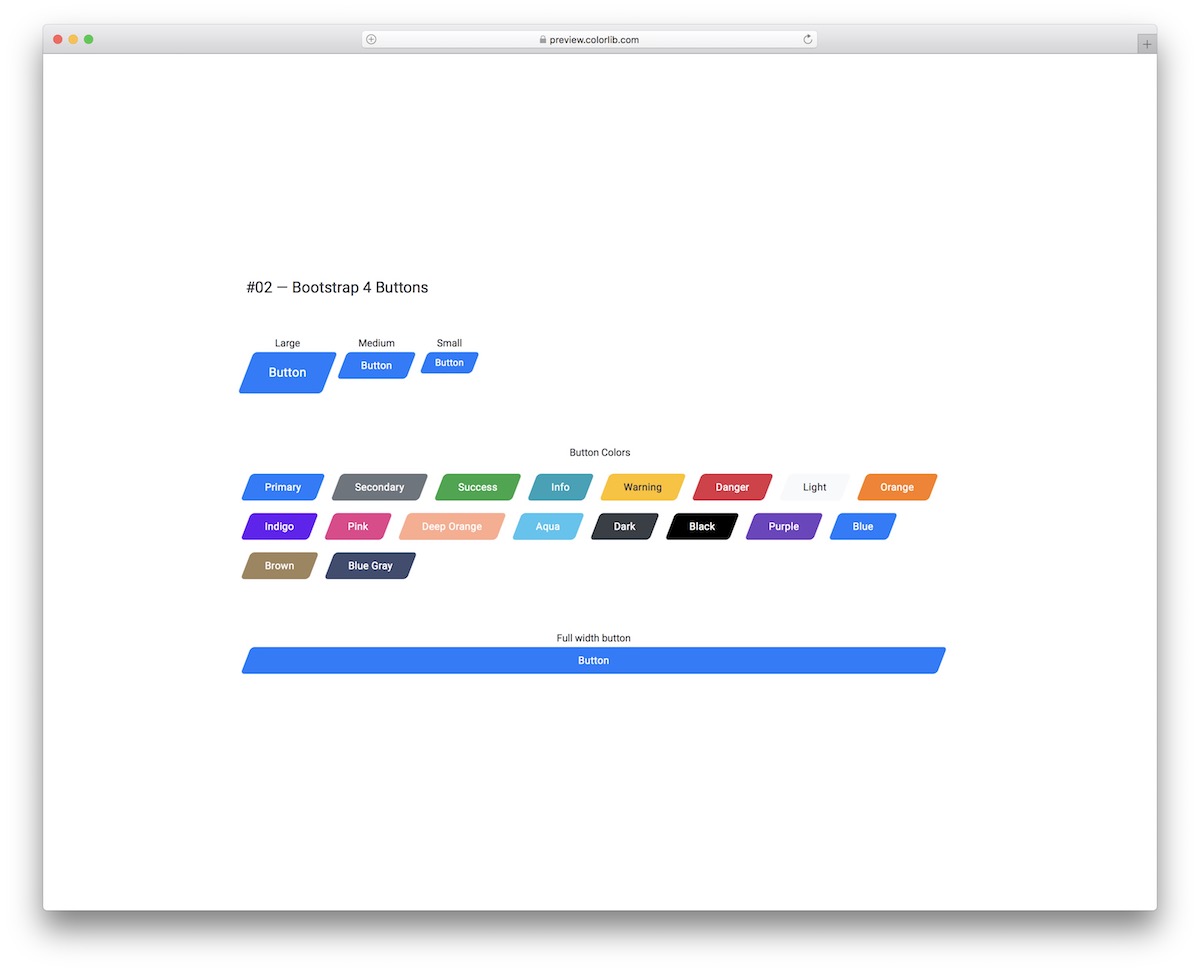
Zawsze jest sposób na pójście wbrew normie, nawet jeśli chodzi o guziki.
Na przykład możesz wybrać tę fajną kolekcję ustawionych pod kątem przycisków Bootstrap, które mają solidną formę.
Podobnie jak wszystkie nasze inne alternatywy, otrzymujesz je również w RÓŻNYCH wymiarach (w tym o pełnej szerokości) i różnych kolorach, jak widać na powyższym zrzucie ekranu.
Więcej informacji / Pobierz demoGuziki Bootstrap V06

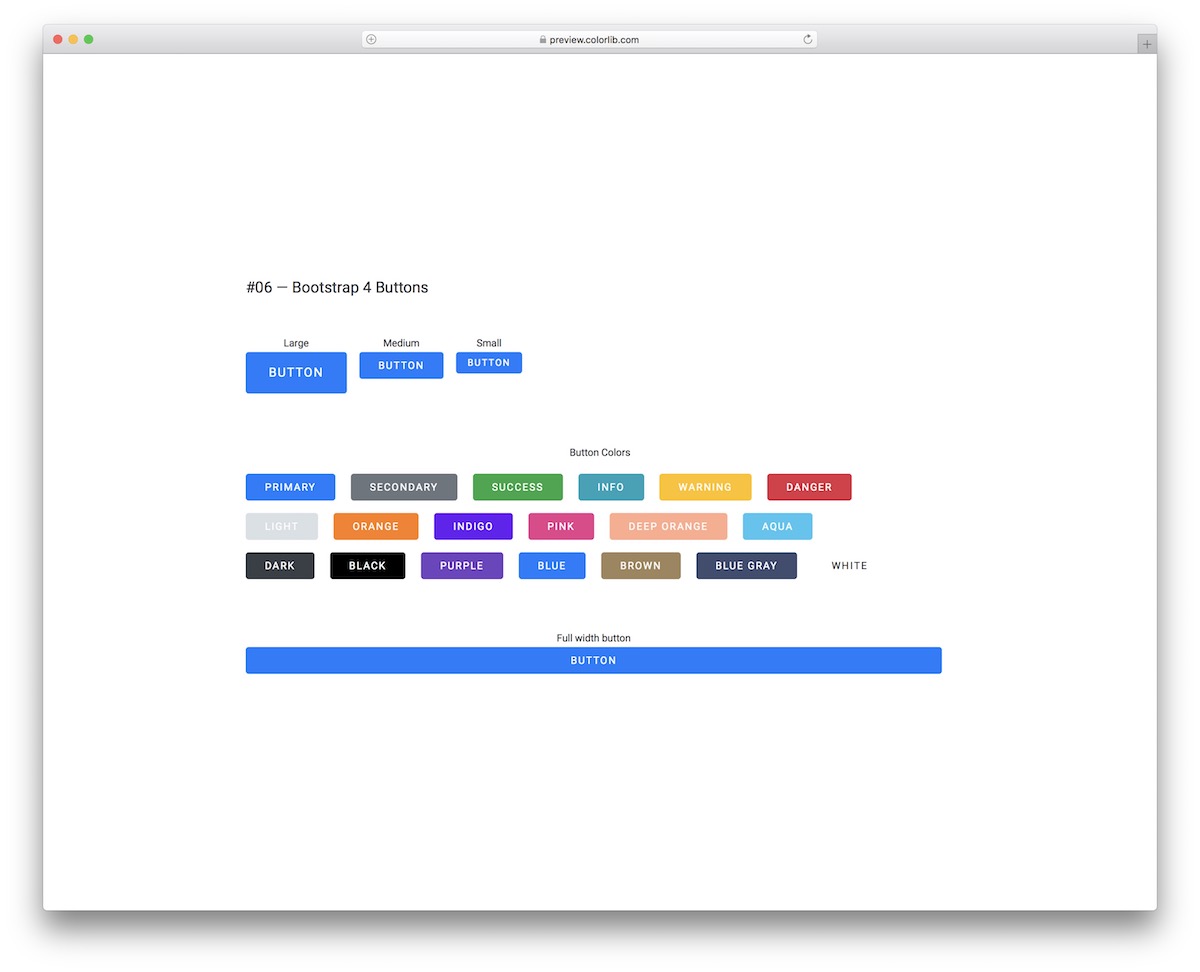
Bootstrap Buttons V06 to kolekcja nieco odważnych i prostych guzików o zaokrąglonych krawędziach na pierwszy rzut oka, ale to coś więcej.
Każdy przycisk ma fajny efekt najechania, który zmienia go na biały i sprawia, że wyskakuje, nieznacznie powiększając go i dodając cień wokół niego.
Przetestuj je, zanim klikniesz przycisk pobierania.
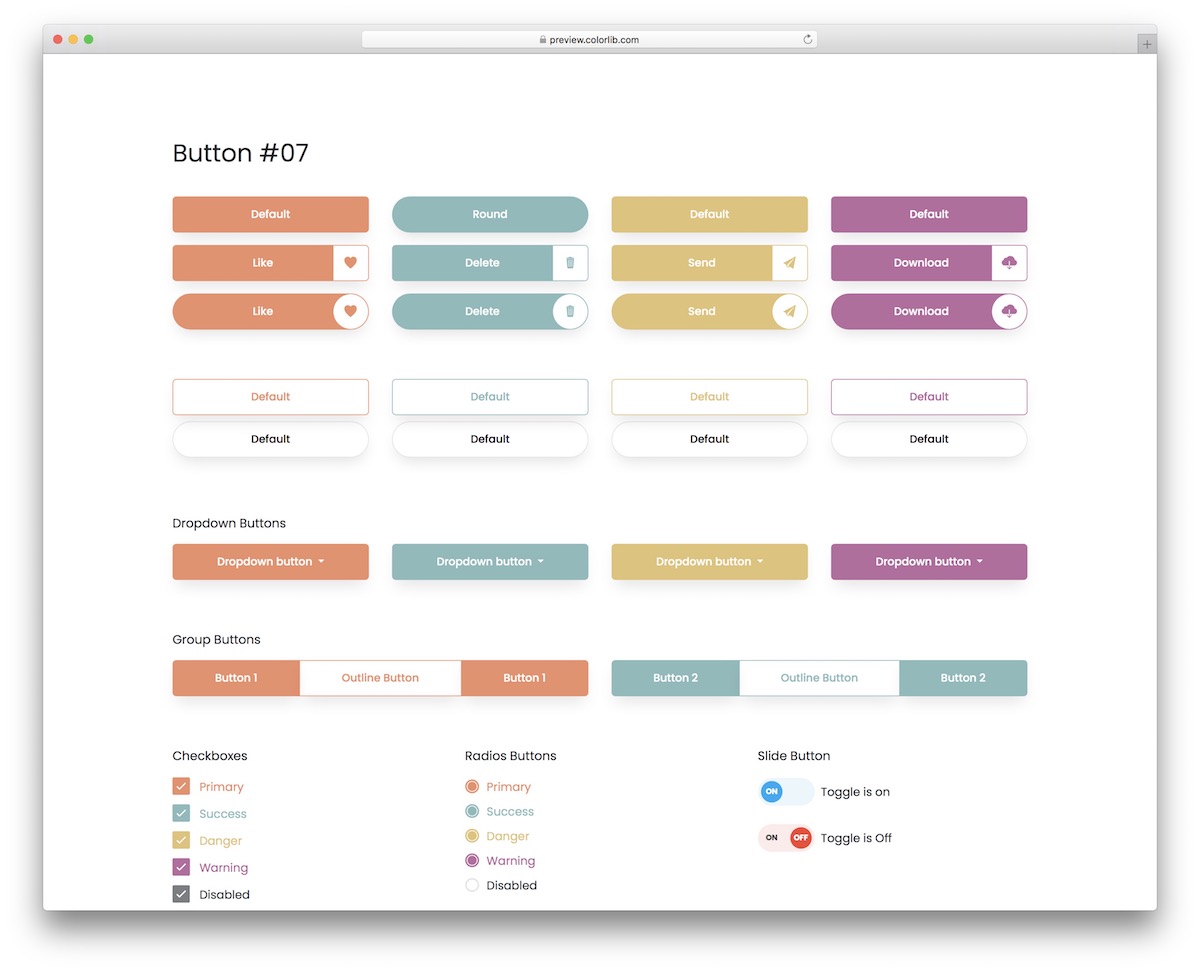
Więcej informacji / Pobierz demoGuziki Bootstrap V07

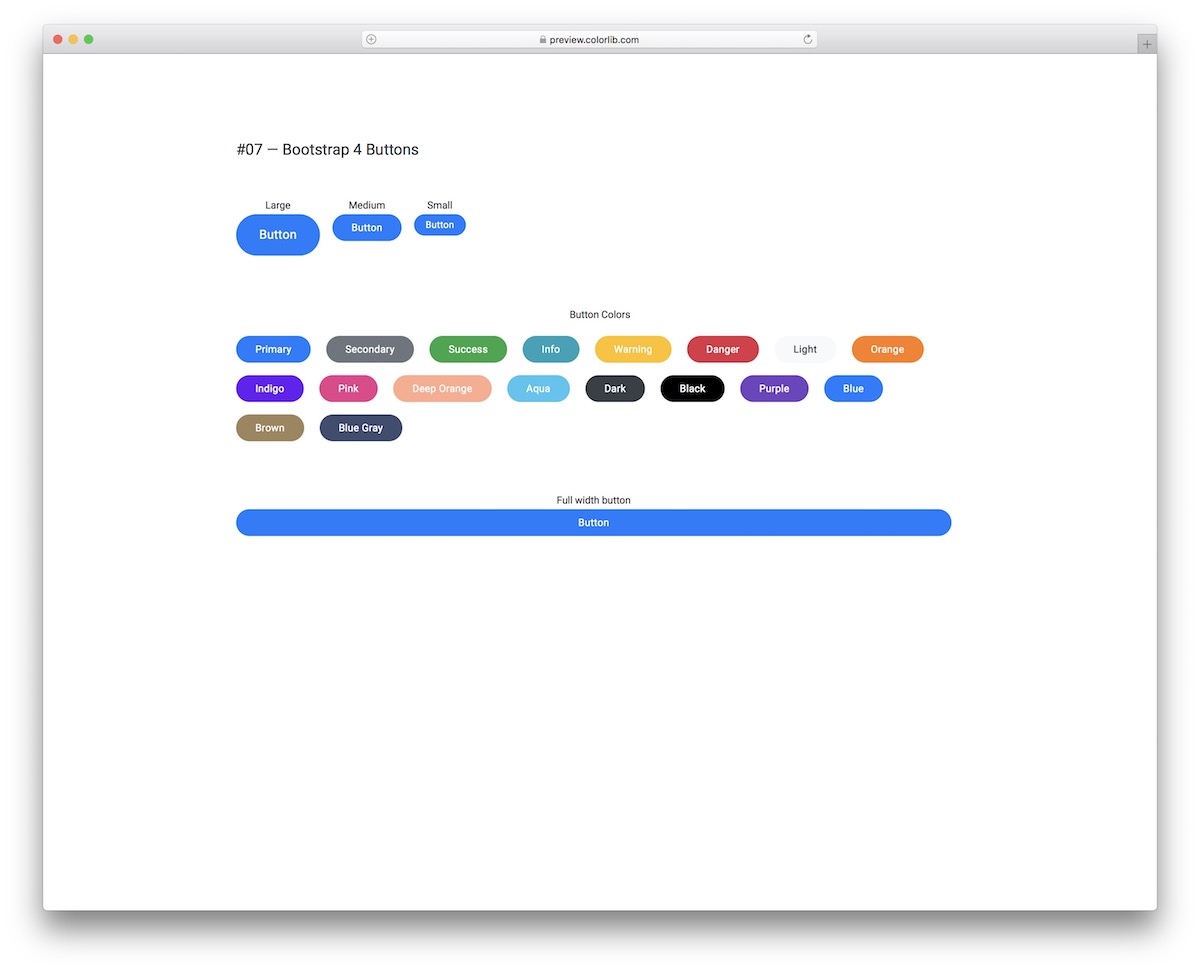
Zaokrąglone elementy na stronach internetowych i aplikacjach były coraz częściej wykorzystywane wraz z popularnością ruchu mobilnego.
Aby zintegrować zaokrąglone przyciski ze swoim projektem, nie musisz tworzyć ich samodzielnie, raczej pobierz pakiet Bootstrap Buttons V07.
Wraz z nowoczesnym designem REAGUJ na zawis i działają bez problemu na różnych rozmiarach ekranu.
Więcej informacji / Pobierz demoGuziki Bootstrap V08

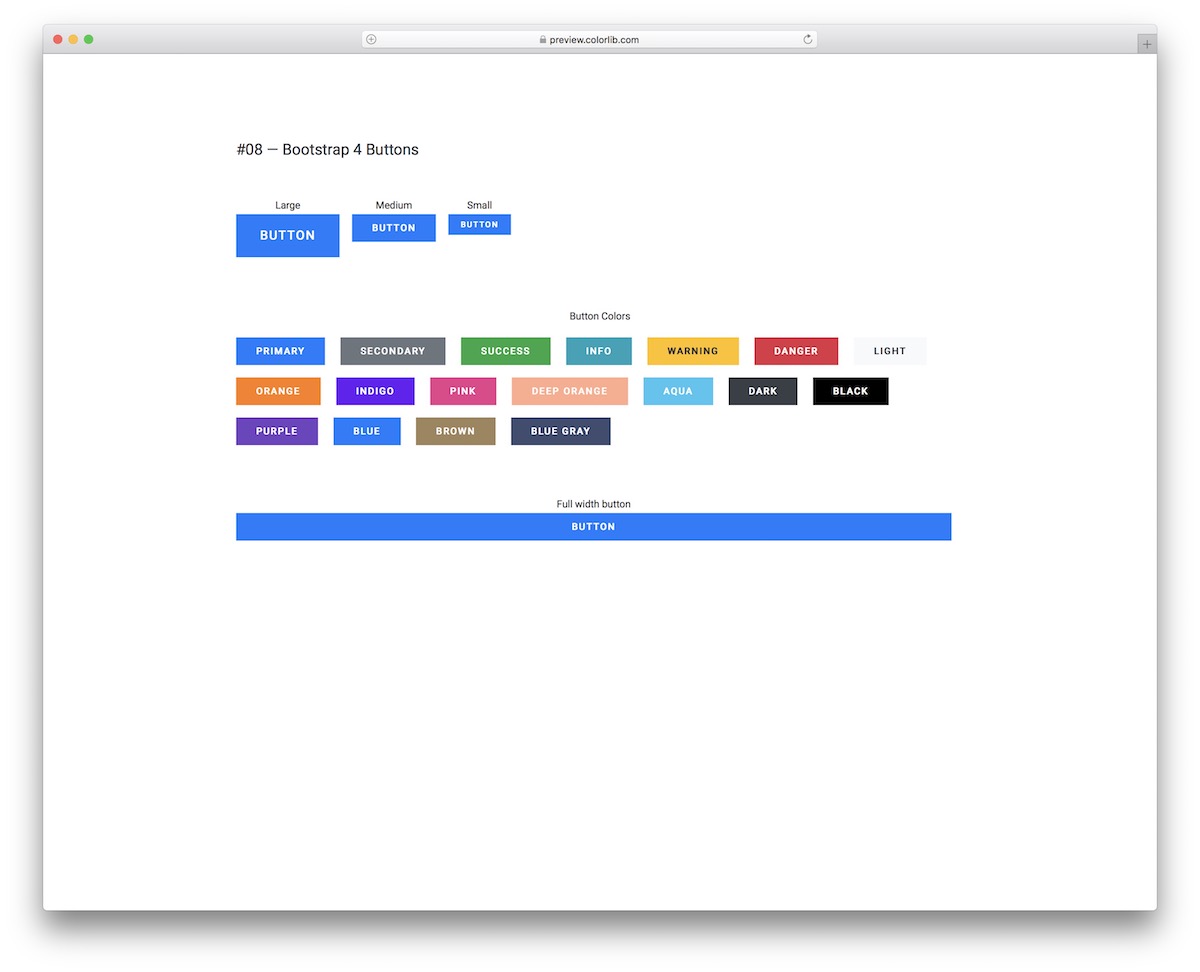
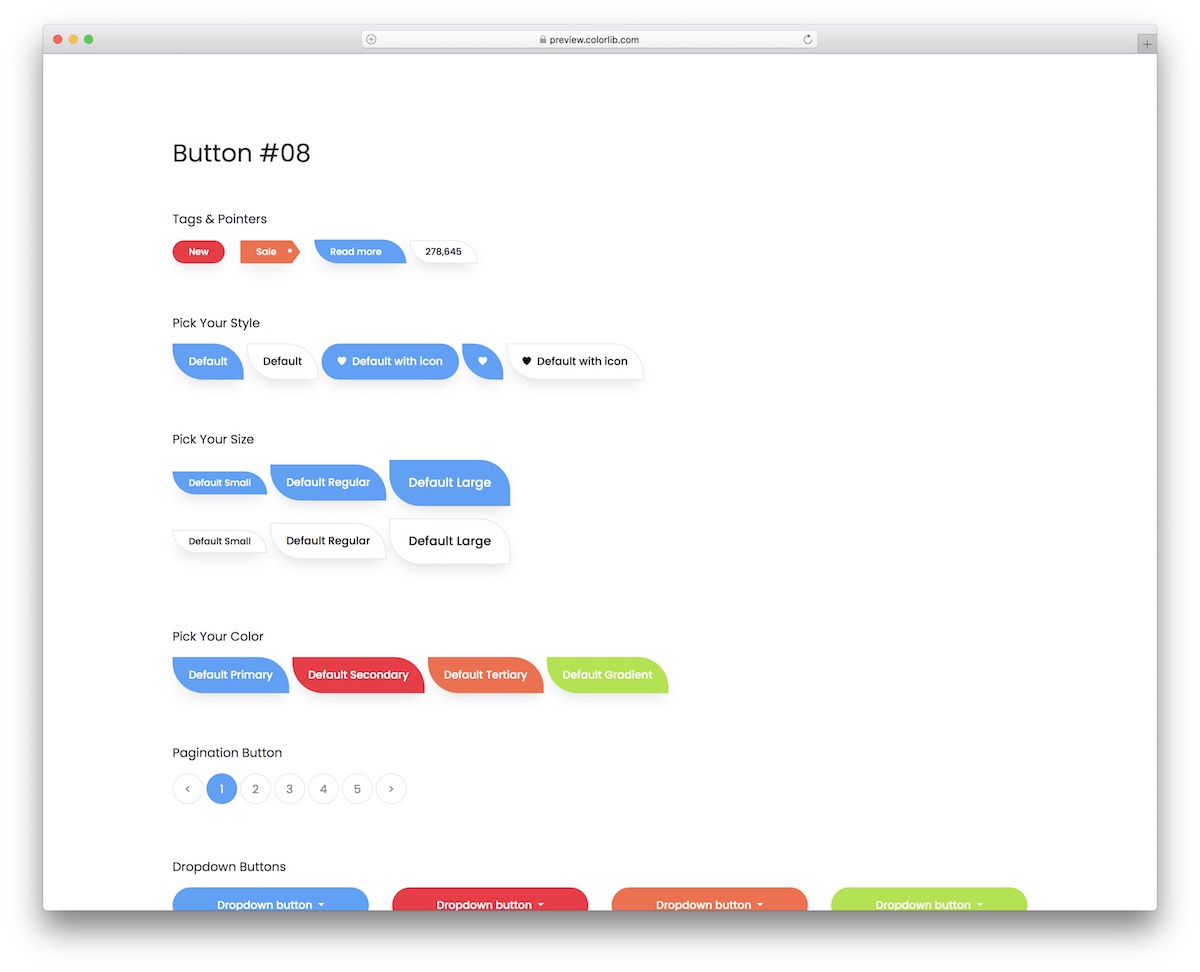
Dla każdego, kto kopie guziki z ostrymi krawędziami, utrzymując rzeczy względnie podstawowe, Bootstrap Buttons V08 to zestaw gadżetów do wyboru.
Dostępne są różne kolory, rozmiary i ekskluzywna opcja pełnej szerokości .
Ze względu na elastyczną i lubianą podstawę Bootstrap Framework, oczywiste jest, że wszystkie te przyciski świetnie sprawdzają się na urządzeniach mobilnych i komputerach stacjonarnych.
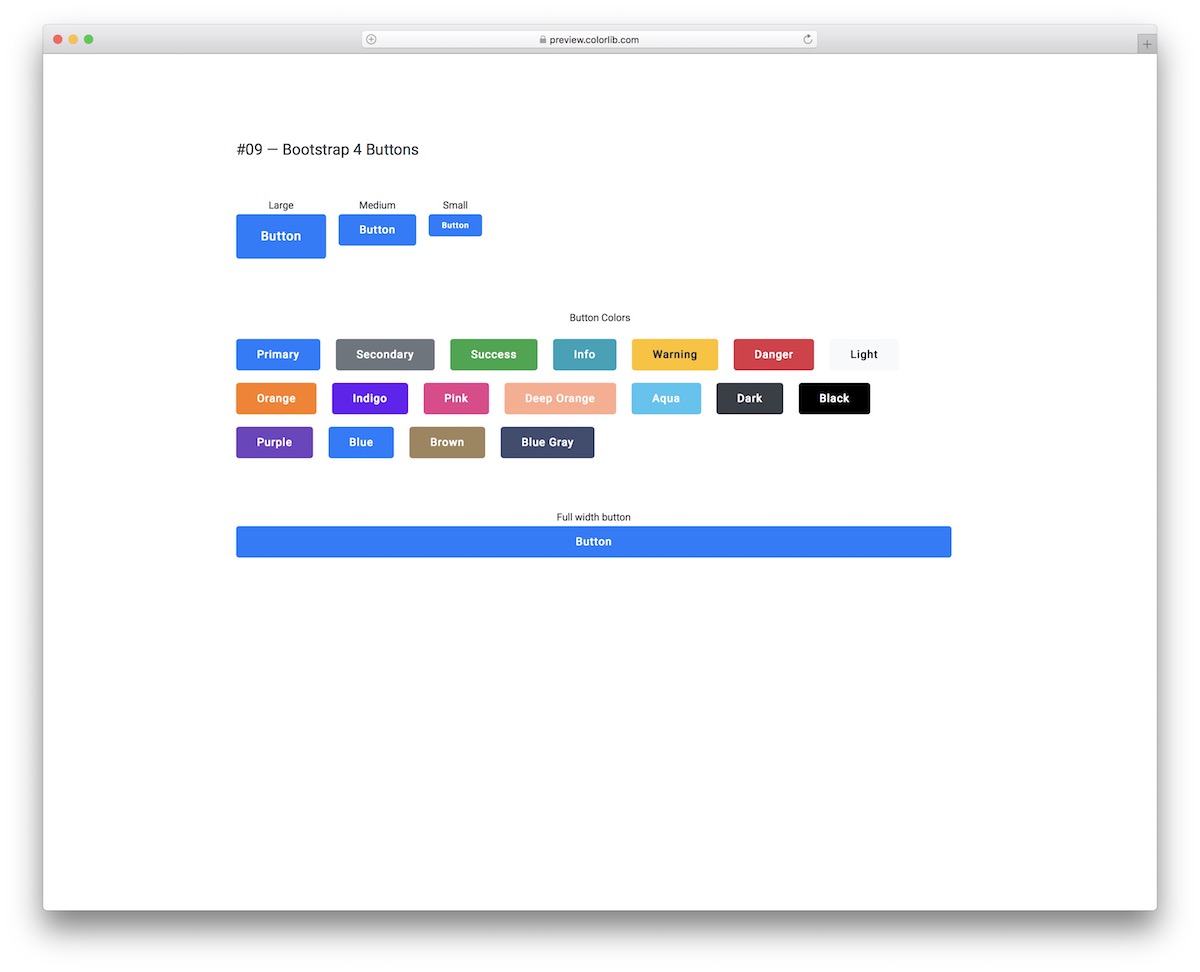
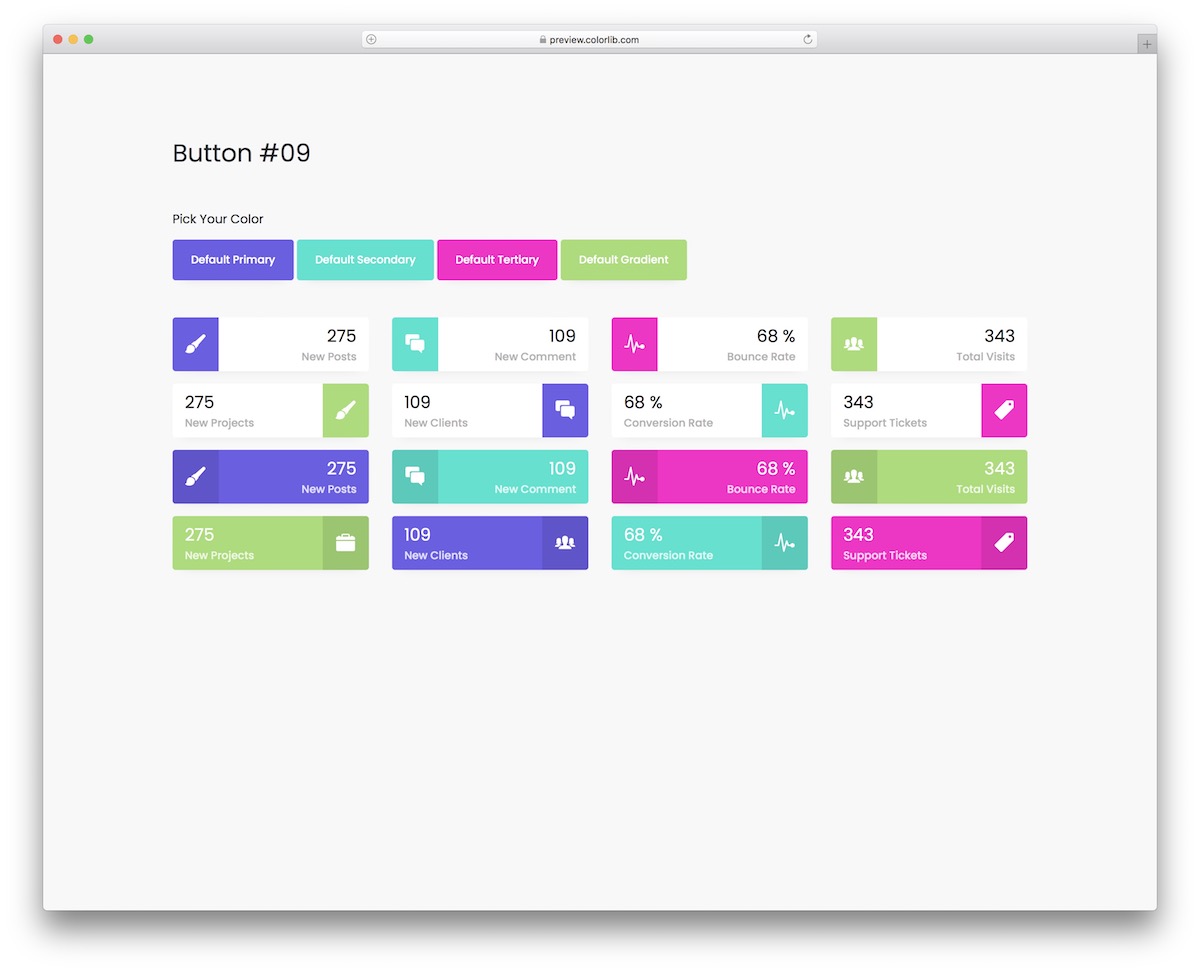
Więcej informacji / Pobierz demoGuziki Bootstrap V09

Jeśli chodzi o przyciski, mogą być proste i proste lub mogą mieć efekty specjalne. Niezależnie od stylu, który lubisz, ta lista obejmuje je wszystkie, a nawet kilka.
Jeśli szczególnie podoba Ci się ładny efekt najechania na przycisk, który pojawia się jako kontur, możesz zintegrować je z aplikacją bez zmian.
Dzięki RÓŻNORODNYM opcjom kolorystycznym i rozmiarom możesz zaoszczędzić mnóstwo czasu.
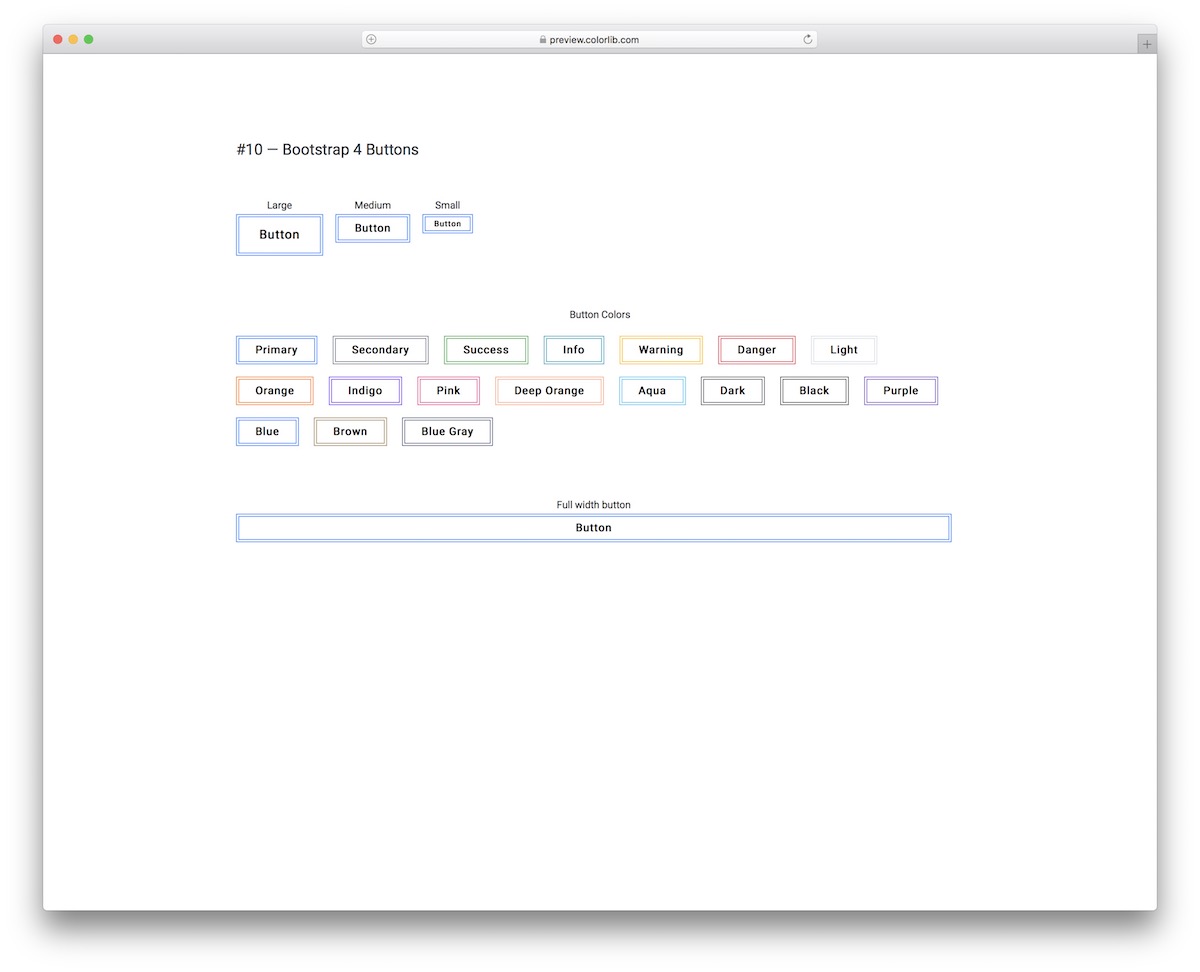
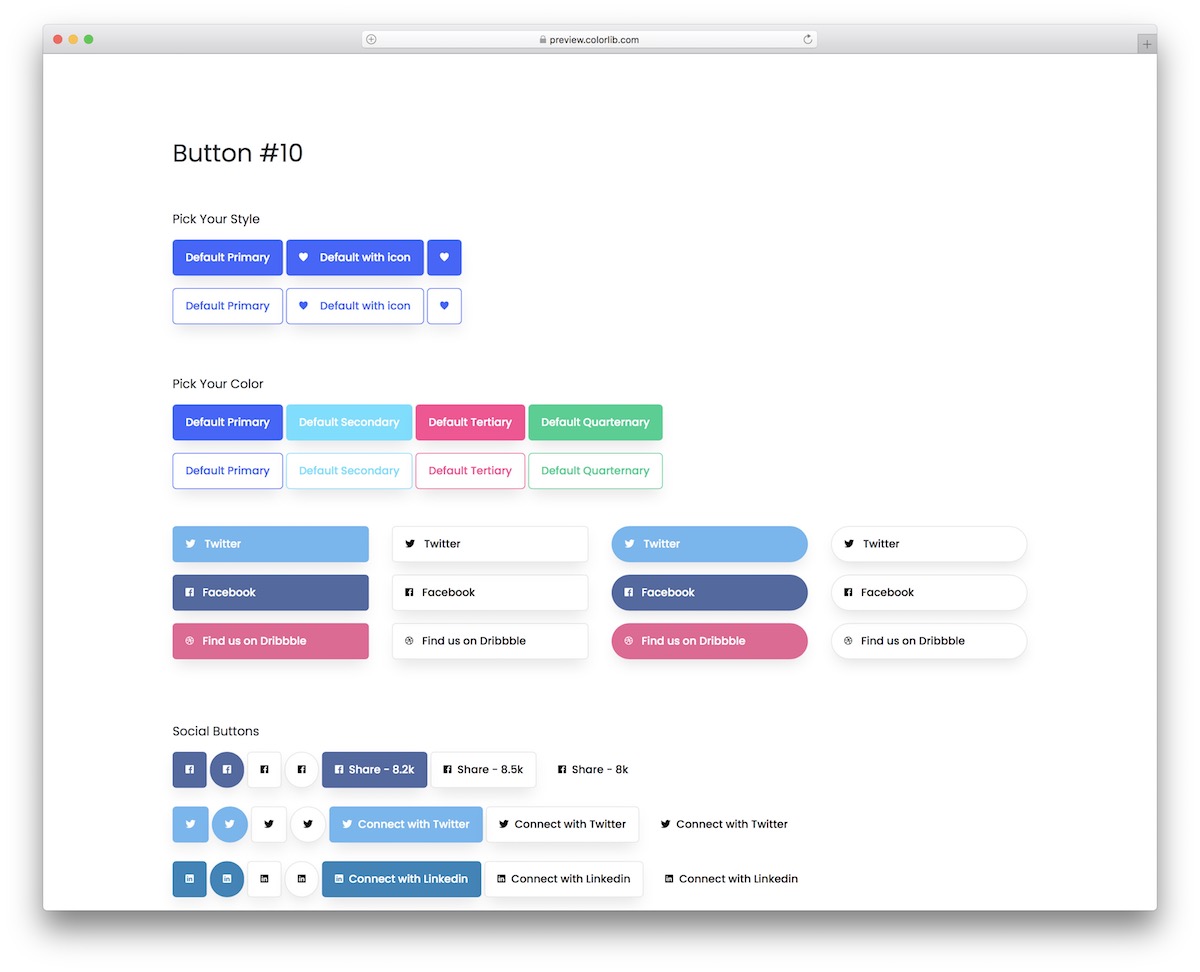
Więcej informacji / Pobierz demoPrzyciski Bootstrap V10

Bootstrap Buttons V10 są czyste, minimalistyczne i kreatywne.
Domyślnie mają kontur z podwójną linią, ale po najechaniu na nie kursorem myszy obie linie zmieniają się w pogrubiony kontur.
Zawsze możesz wybrać coś niezbyt tradycyjnego i właśnie wtedy wybierzesz Bootstrap Buttons V10.
Więcej informacji / Pobierz demoGuziki Bootstrap V11

Zaokrąglone krawędzie, cień i efekt najechania to trzy podstawowe cechy Bootstrap Buttons V11.

Te elastyczne i łatwe w użyciu alternatywy są idealne dla każdego, kto ma jasną (lub białą) aplikację lub projekt strony internetowej. Spójrzmy prawdzie w oczy, jeśli jest ciemny, odcień prawie nie będzie miał sensu.
Należy pamiętać, że efekt najechania powoduje zniknięcie cienia i przyciemnienie koloru przycisku.
Więcej informacji / Pobierz demoGuziki Bootstrap V12

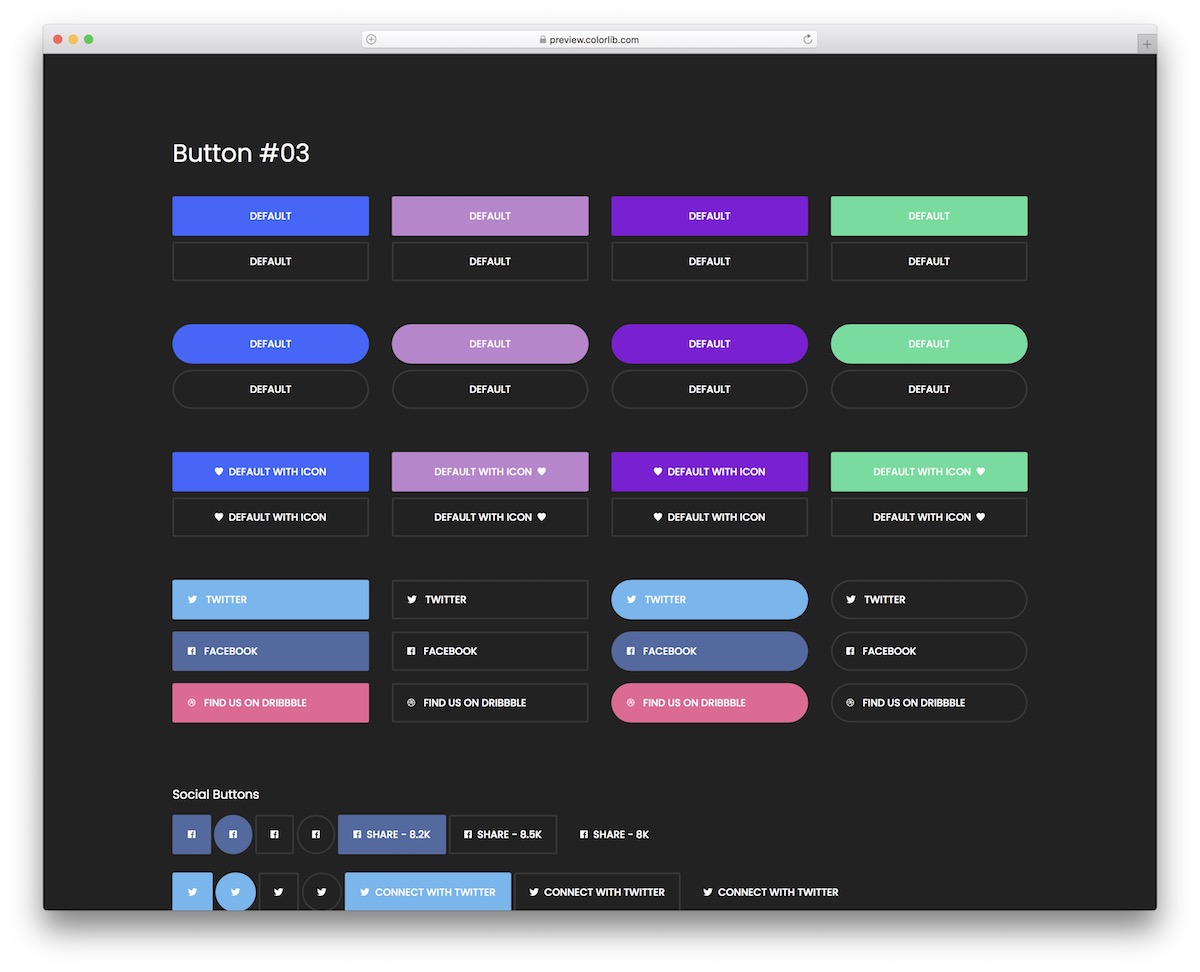
Jeśli prowadzisz stronę internetową lub aplikację o ciemnym wyglądzie i chcesz, aby Twoje przyciski i CTA się wyróżniały, Bootstrap Buttons V12 jest najlepszym rozwiązaniem.
Jest to szeroka kolekcja różnych stylów przycisków, rozmiarów, kolorów, linków, wyłączonych opcji i nie tylko.
Otrzymujesz RÓWNIEŻ przyciski radiowe, pola wyboru, listy rozwijane, a lista specjalności jest długa.
Więcej informacji / Pobierz demoGuziki Bootstrap V13

Bootstrap Buttons V13 to grupa bardzo wielu stylów przycisków, które możesz teraz wykorzystać na swoją całkowitą korzyść.
Świetnie nadają się do ciemnych motywów aplikacji i witryn , ale można ich używać również w innych formatach.
Każdy przycisk jest również dostępny w dwóch wersjach, z jednolitym kolorem i konturem. Ponadto wiele osób stosuje efekt najechania, którego można używać domyślnie.
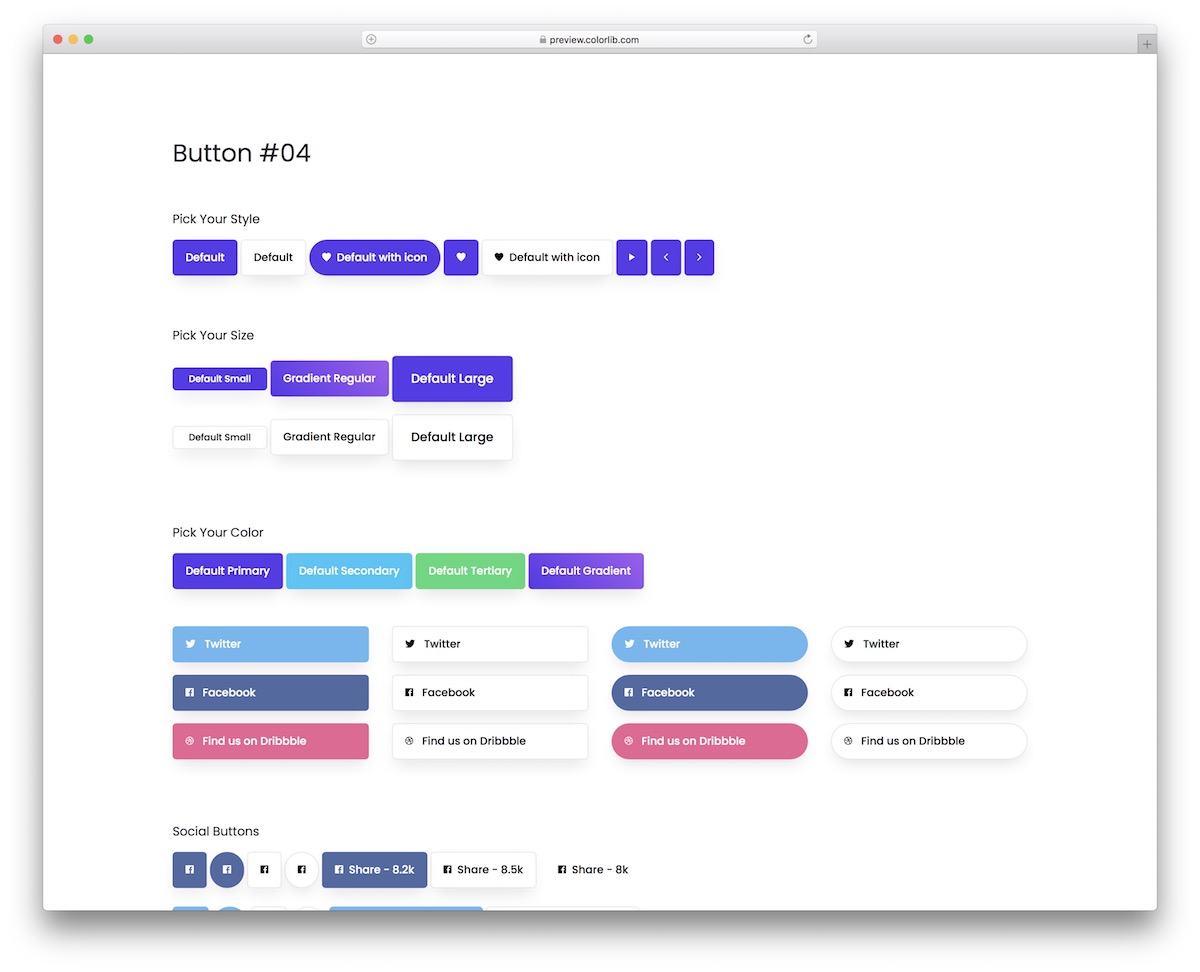
Więcej informacji / Pobierz demoGuziki Bootstrap V14

Od przycisków gradientowych, jednolitych i białych, Bootstrap Buttons V14 to kolekcja rozwiązań, które obejmują je wszystkie.
Otrzymujesz je również w różnych rozmiarach i do różnych intencji, takich jak media społecznościowe, listy rozwijane i pola wyboru, żeby wymienić tylko kilka.
Ten pakiet nie zawiera również wielu przycisków z ikonami, wezwania do działania i przycisków/linków w stylu tekstowym.
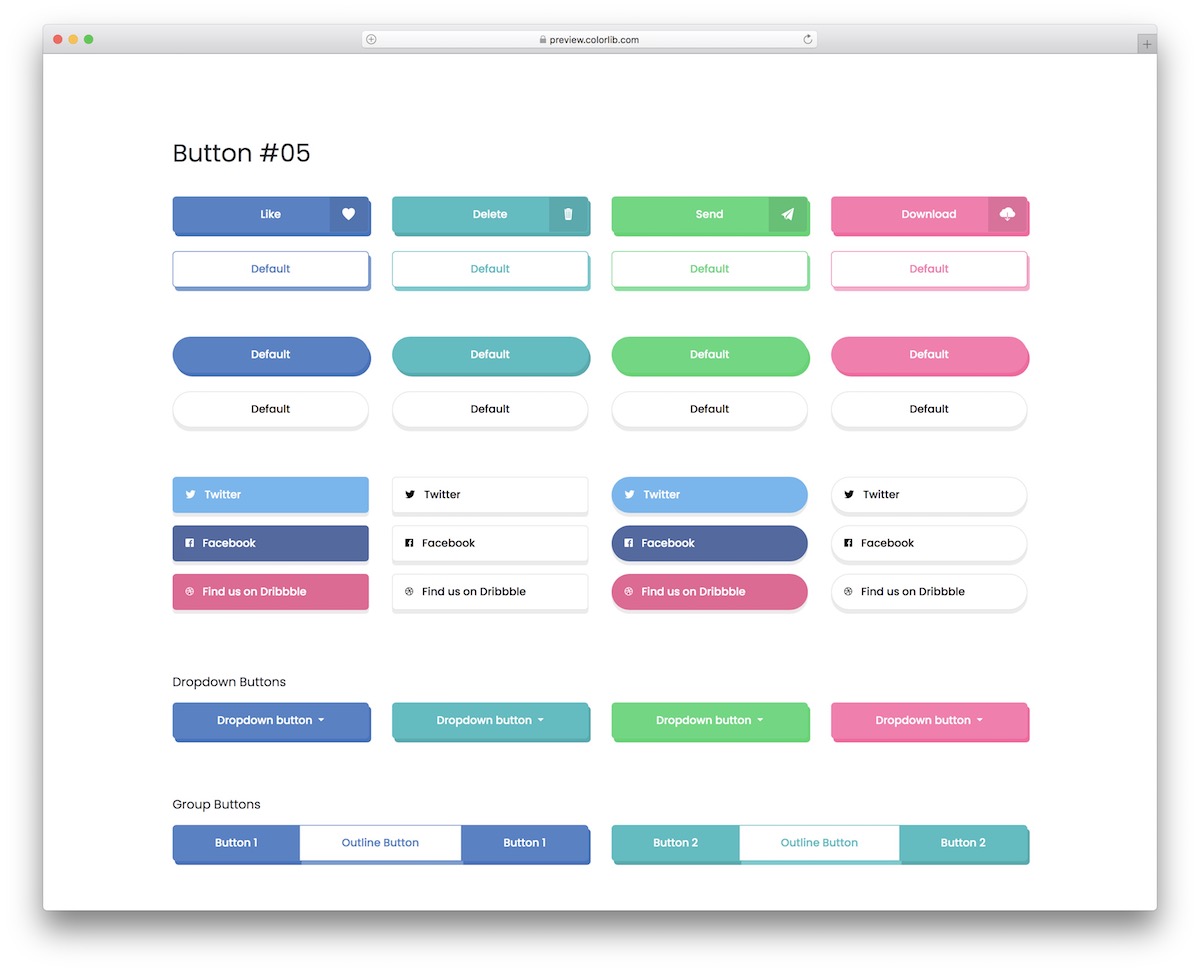
Więcej informacji / Pobierz demoGuziki Bootstrap V15

Te fantazyjne guziki to wszystko, czego potrzebujesz, jeśli chcesz czegoś, co nie wygląda zbyt klasycznie, ale nadal nie jest zbyt nie z tego świata.
Przyciski są dostępne w wielu stylach i formatach oraz zawierają efekt cienia i najechania (ten ostatni nie dotyczy wszystkich z nich).
Możesz ich używać do wezwania do działania, mediów społecznościowych, pól wyboru, przełączników i nie tylko.
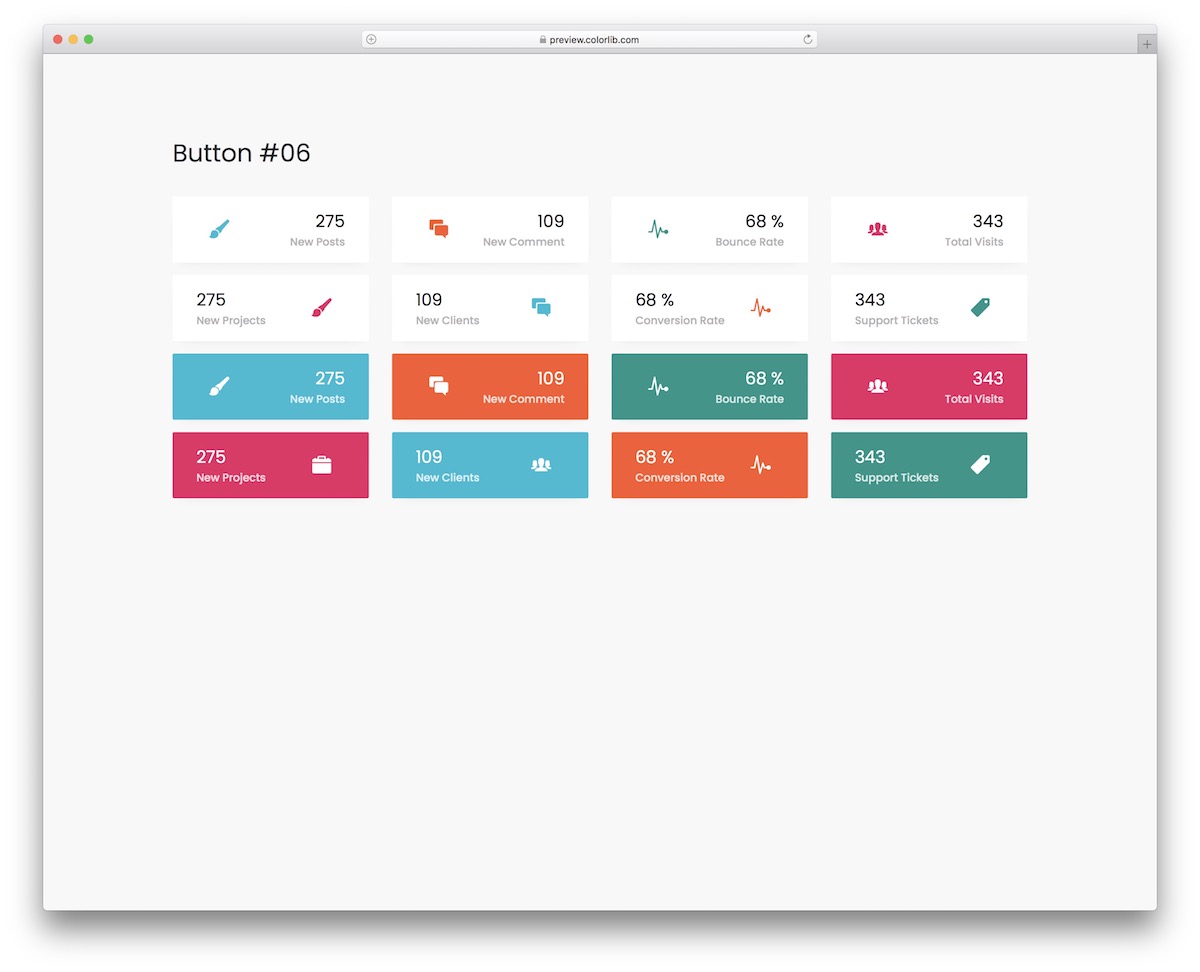
Więcej informacji / Pobierz demoGuziki Bootstrap V16

Bootstrap Buttons V16 to zbiór fragmentów zawierających coś więcej niż tylko tekst w przycisku.
Oprócz tego przyciski te zawierają również ikonę i numer, co jest bardzo korzystne dla wielu różnych projektów. Oni również są w dwóch stylach odrębne, z jasnym tłem i solidnej kolor tła.
Poza tym te ostatnie dodają pikanterii efektowi zawisu.
Więcej informacji / Pobierz demoPrzyciski Bootstrap V17

Przyciski mogą nie mieć żadnego efektu, efektu najechania, efektu kliknięcia lub obu. Jeśli zdecydujesz się na format „oba”, lepiej przejdź od razu do przeglądania Bootstrap Buttons V17, przechodząc do podglądu na żywo.
Efekt najechania sprawia, że cień wokół przycisku znika, a efekt kliknięcia sprawia wrażenie, jakby został „ naciśnięty ”. Fajna opcja, która z pewnością zmieni Twój projekt.
Więcej informacji / Pobierz demoGuziki Bootstrap V18

Przyciski, ikony, wskaźniki, paginacja, pola wyboru i przyciski radiowe, to wszystko, co dostajesz w tym konkretnym zestawie.
Właściwie jest ich więcej.
Od różnych opcji kolorystycznych po różne wymiary, a nawet efekty najechania i kliknięcia — ten pakiet jest wyjątkowy. Zauważysz również nietradycyjny zaokrąglony kształt przycisków, które z pewnością będą pięknie wyglądać w Twojej aplikacji.
Więcej informacji / Pobierz demoGuziki Bootstrap V19

Przycisk może zawierać tekst, ikonę i cyfrę z przyjemnym i dynamicznym doborem kolorów, co czyni go bardzo atrakcyjnym dla oka.
Te żywe przyciski wykorzystują Bootstrap, co czyni je bardzo elastycznymi i rozszerzalnymi, aby działać bezbłędnie na różnych rozmiarach ekranu.
Są również bardzo proste w użyciu i SZYBKIE w integracji ze względu na przyjazną dla początkujących strukturę kodu.
Więcej informacji / Pobierz demoGuziki Bootstrap V20

Przycisk z animacją po najechaniu może łatwo przyciągnąć czyjąś uwagę i zwiększyć prawdopodobieństwo kliknięcia w niego.
Bootstrap Buttons V20 to dokładnie to, kolekcja przycisków o różnych stylach i kolorach.
Pochodzą one w jednolitym kolorze lub z konturem i tekstem fabularnym, ikoną lub obydwoma. Masz również do wyboru wiele przycisków mediów społecznościowych , więc nie musisz tworzyć ich ręcznie.
Więcej informacji / Pobierz demoZawsze pamiętaj, wybierając przycisk, którego chcesz użyć dla swojej witryny, weź pod uwagę czynniki, czy łączy się on z samą witryną, czy nie.
Te małe elementy interfejsu tworzą całą stronę internetową. Są po to, aby była funkcjonalna i przyjazna dla użytkownika. Gdy użytkownicy klikną przycisk, będą oczekiwać, że interfejs użytkownika odpowie odpowiednią informacją zwrotną.
Aby zapewnić te estetyczne informacje zwrotne, implementując animacje lub tworząc pływające interfejsy. Kolory przycisków również mają znaczenie, ponieważ sprawiają, że przyciski są bardziej zauważalne .
Wybierz kolor, który jest znakiem towarowym Twojej witryny biznesowej i który jest również atrakcyjny dla odwiedzających.
Nie polegaj tylko na zwykłym tekście.
BĄDŹ KREATYWNY.
Treści wizualne przewyższają wszystkie te zwykłe elementy na każdej platformie. Od Ciebie zależy, jak możesz przedstawić motyw swojej strony internetowej.
