15+ niesamowitych samouczków szablonów blogów dla Divi
Opublikowany: 2022-01-23Istnieje wiele sposobów projektowania i dostosowywania szablonów postów na blogu Divi. Na szczęście na blogu Elegant Themes jest wiele samouczków dotyczących szablonów postów na blogu Divi, które pomogą Ci zacząć. W tym artykule przyjrzymy się ponad 15 niesamowitym samouczkom dotyczącym szablonów postów na blogu, których możesz używać z Divi Theme Builder. Wszystkie zawierają instrukcje krok po kroku dotyczące tworzenia szablonów postów na blogu zarówno na ekrany komputerów stacjonarnych, jak i urządzeń przenośnych. Wiele z nich obejmuje pobieranie plików JSON i instrukcje wideo. Niektóre zawierają CSS.
1. Projektowanie szablonu postu na blogu

Ten samouczek pokazuje wszystko, co musisz wiedzieć, aby rozpocząć tworzenie szablonu postu na blogu w Divi Theme Builder. Zawiera podstawowe informacje o tym, czym jest szablon postu na blogu i dlaczego go potrzebujesz. Omawia również zawartość dynamiczną i sposób jej wykorzystania w postach na blogu.
Zobacz samouczek
2. Dodawanie przyklejonych wezwania do działania na pasku bocznym do szablonu postu na blogu

Ten samouczek koncentruje się na tworzeniu przyklejonych CTA i dodawaniu ich do pasków bocznych szablonu posta na blogu. Pokazuje dwa różne paski boczne, które działają niezależnie. Paski boczne przewijają się wraz z wpisem, aż dotrą do przyklejonej lokalizacji, a następnie pozostają tam, aż wpis przewinie się do punktu, w którym podążają za wpisem. Te informacje działają również dla dowolnego szablonu strony. Ten zawiera CSS.
Zobacz samouczek
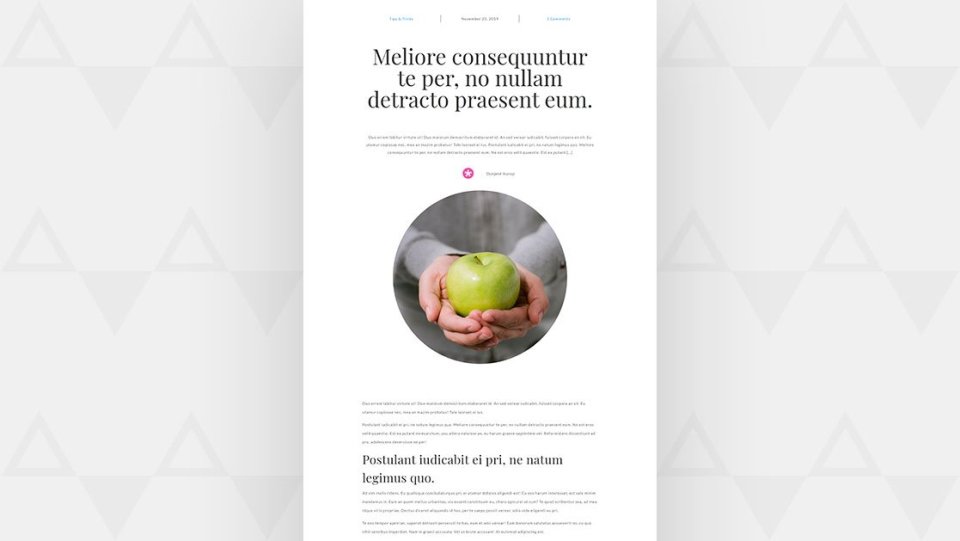
3. Dynamiczne tworzenie przyjaznego dla UX szablonu postu na blogu

Ten pokazuje, jak stworzyć szablon postu na blogu, który koncentruje się na doświadczeniu użytkownika. Pokazuje, jak wkomponować w projekt elementy dynamiczne. Szablon utworzony w tym samouczku nie rozprasza uwagi, dzięki czemu jest prosty i łatwy w użyciu.
Zobacz samouczek
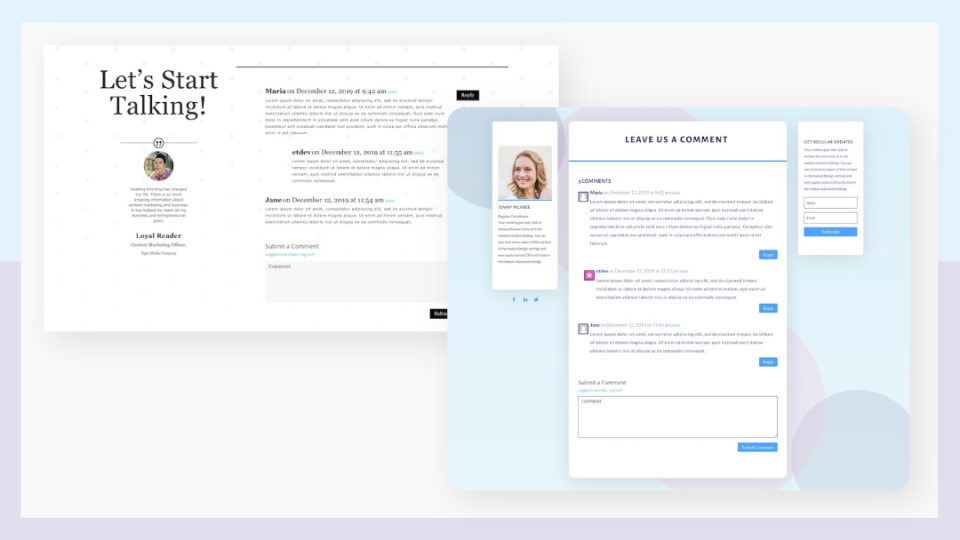
4. Stylizacja modułu komentarzy Divi w szablonie postu na blogu

Ten samouczek koncentruje się na stylizacji sekcji komentarzy, która doskonale współpracuje z szablonem postów na blogu. Tworzy dwa projekty z modułami komentarzy. Dołączony jest również moduł Osoba z Social Media Follow. Tło jest tworzone za pomocą edytora graficznego i zawiera opis sposobu jego tworzenia.
Zobacz samouczek
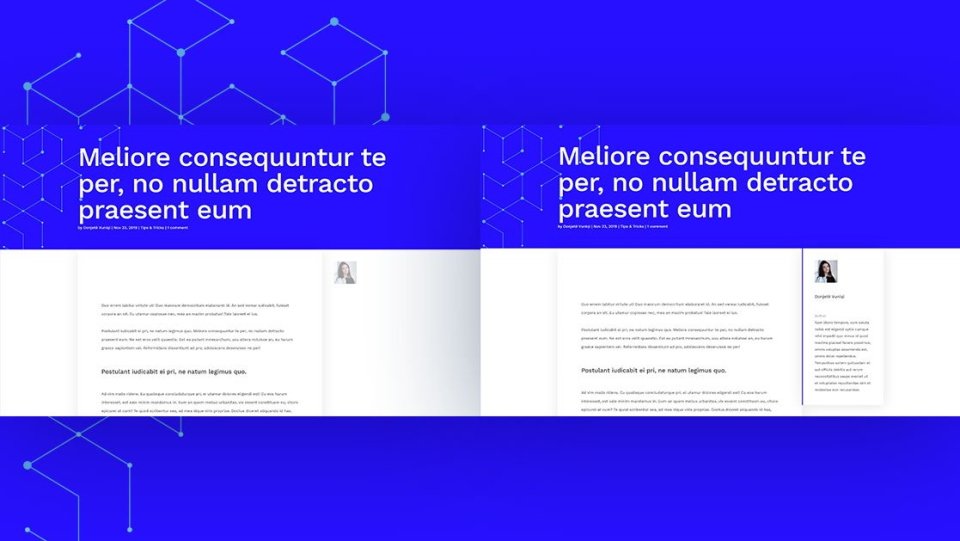
5. Projektowanie dynamicznego pola autora dla szablonu posta na blogu

W tym samouczku dowiesz się, jak używać zawartości dynamicznej do tworzenia pola autora dla szablonu posta na blogu. Na pulpicie pole autora przykleja się na pasku bocznym. Treść jest ukryta, a wizerunek autora wyblakły, aby stworzyć przejrzysty projekt. Treść jest ujawniana po najechaniu kursorem na pole autora. W przypadku urządzeń mobilnych pole autora znajduje się pod treścią. Zawiera CSS.
Zobacz samouczek
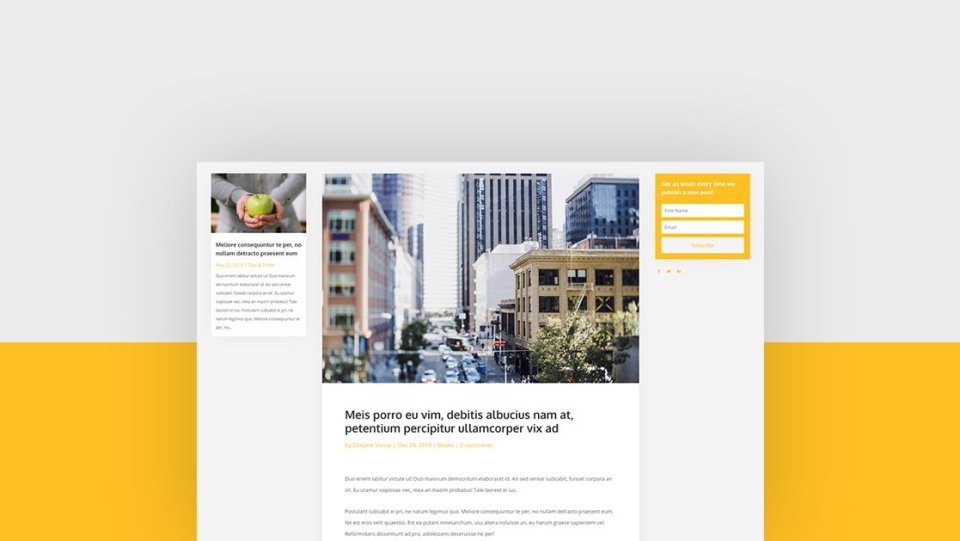
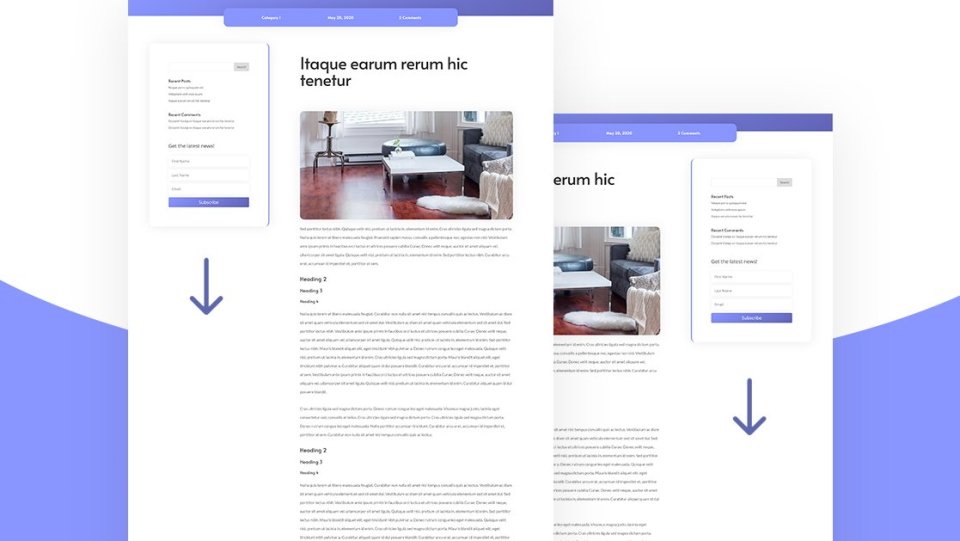
6. Tworzenie szablonu wpisu na blogu z dwustronnym paskiem bocznym

Ten samouczek pokazuje, jak utworzyć szablon postu na blogu z paskiem bocznym po obu stronach. Paski boczne pozostają czyste, z postem na blogu po jednej stronie i e-mailem opt-in po drugiej stronie. Paski boczne stosują się na urządzeniach mobilnych. CSS jest wliczony w cenę.
Zobacz samouczek
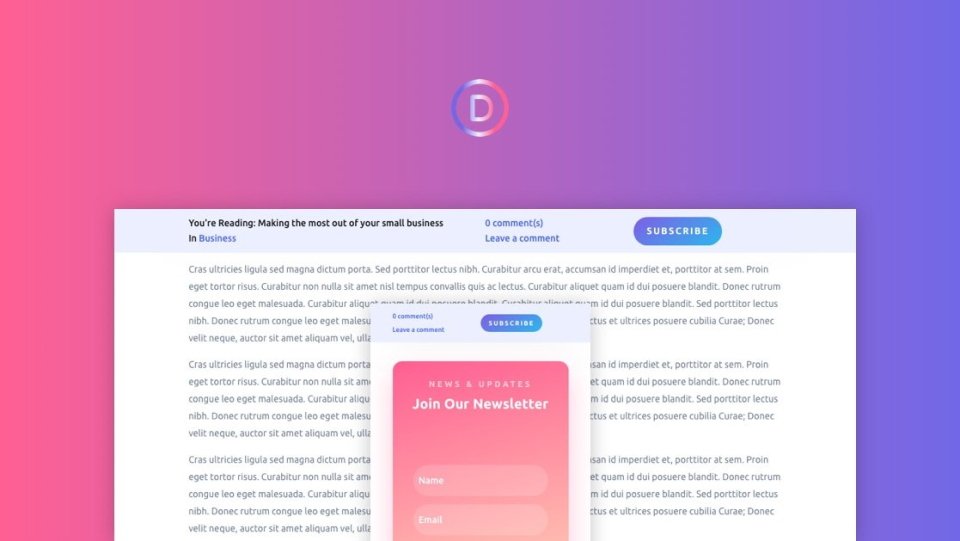
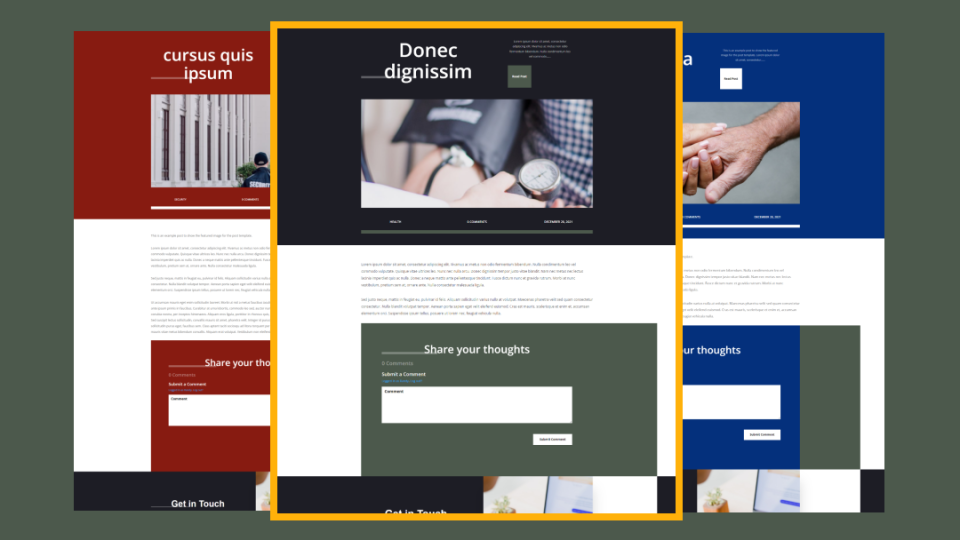
7. Tworzenie dynamicznego paska informacyjnego posta dla szablonu postu na blogu

Ten samouczek pokazuje, jak utworzyć pasek informacyjny za pomocą dynamicznej zawartości, która pozostaje na ekranie podczas przewijania przez użytkownika. Treść zawiera tytuł i kategorię bieżącego posta, aby pokazać, co czyta użytkownik, liczbę komentarzy i link do pozostawienia komentarza oraz przycisk do subskrypcji biuletynu. Zawiera CSS.
Zobacz samouczek
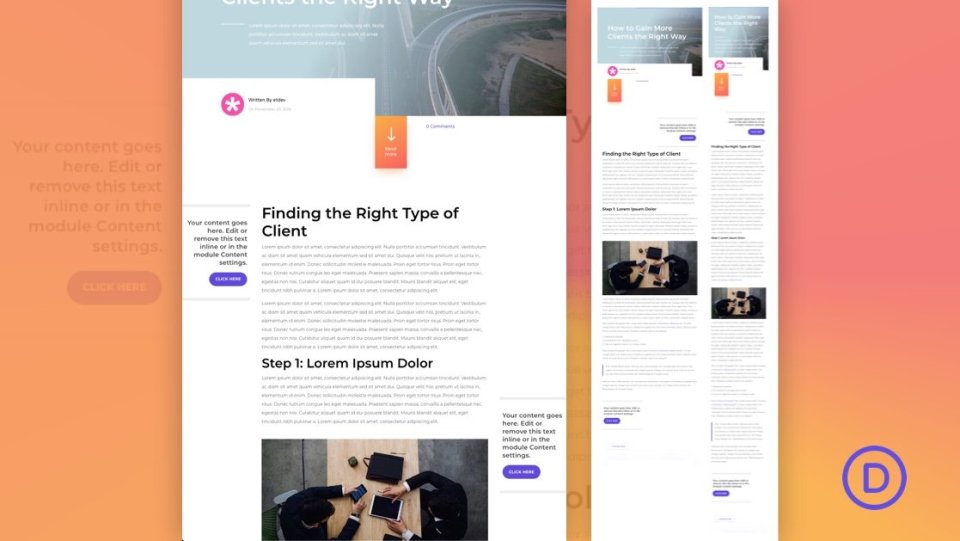
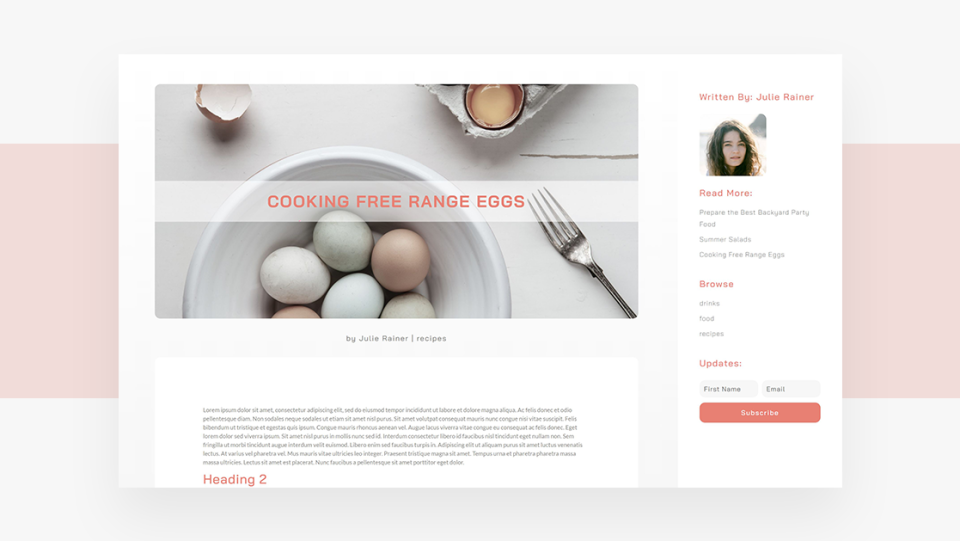
8. Dołączanie paska bocznego o pełnej wysokości do szablonu posta na blogu

W tym samouczku pokazano, jak utworzyć pasek boczny o pełnej wysokości, który zostanie ustalony w wersji na komputery podczas przewijania przez użytkownika. Pasek boczny zajmuje całą wysokość ekranu pulpitu. Wersja mobilna umieszcza pasek boczny po treści. Uwzględniono niestandardowy CSS.
Zobacz samouczek
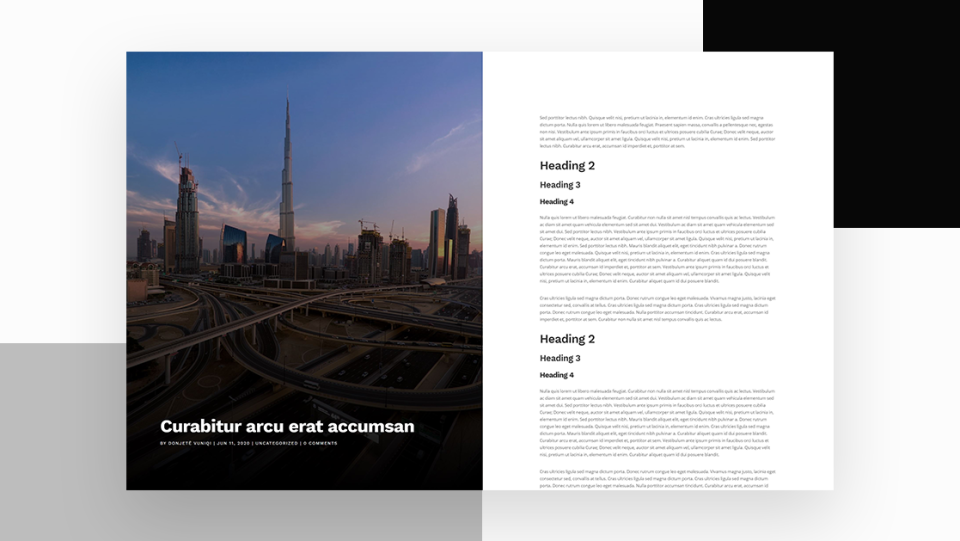
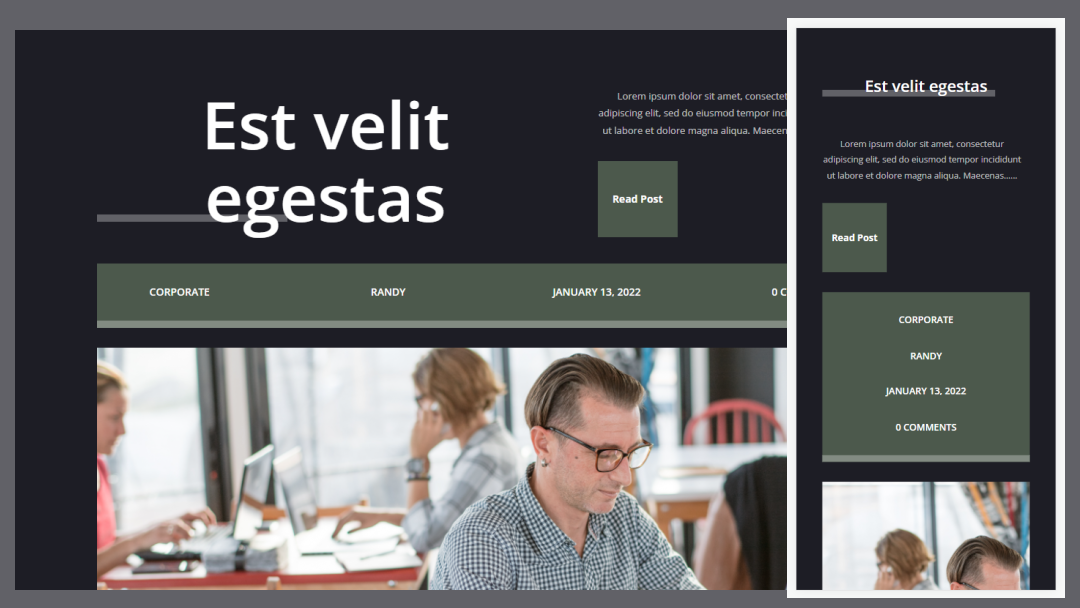
9. Tworzenie szablonu postu na podzielonym ekranie

Ten samouczek pokazuje, jak utworzyć szablon postu na blogu z wyróżnionym obrazem po jednej stronie i treścią posta po drugiej. Polecany obraz wraz z tytułem i metadanymi pozostaje na miejscu podczas przewijania treści. Na urządzeniach mobilnych układ działa normalnie. Zawiera CSS.
Zobacz samouczek
10. Tworzenie lepkiego paska bocznego dla szablonu posta na blogu

Ten pokazuje, jak sprawić, by pasek boczny był lepki. Po dotarciu do lepkiego miejsca na ekranie pasek boczny pozostaje na swoim miejscu, dopóki nie dotrze do niego zawartość. Następnie pasek boczny przewija się wraz z postem jak zwykle. Działa normalnie na telefonie komórkowym. Szablon wpisu na blogu jest zbudowany od podstaw i zawiera nakładające się elementy oraz niestandardowy CSS.

Zobacz samouczek
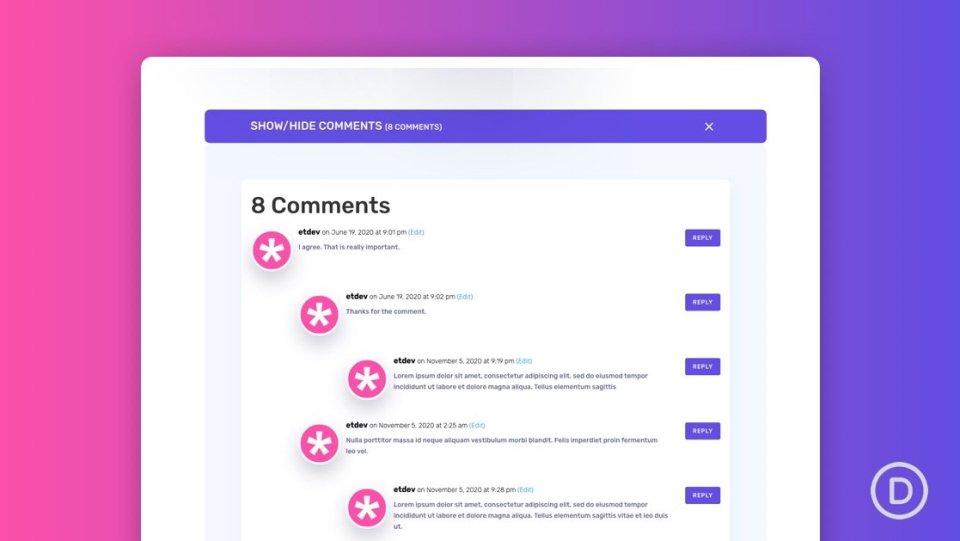
11. Tworzenie przełącznika komentarzy do szablonu posta na blogu

Ten samouczek pokazuje, jak utworzyć przełącznik, aby zwinąć sekcję komentarzy. Przycisk na pasku komentarzy otwiera komentarz, aby go wyświetlić. Jest to szczególnie pomocne w poprawie doświadczenia użytkownika w postach z dużą ilością komentarzy. Uwzględniono niestandardowy CSS.
Zobacz samouczek
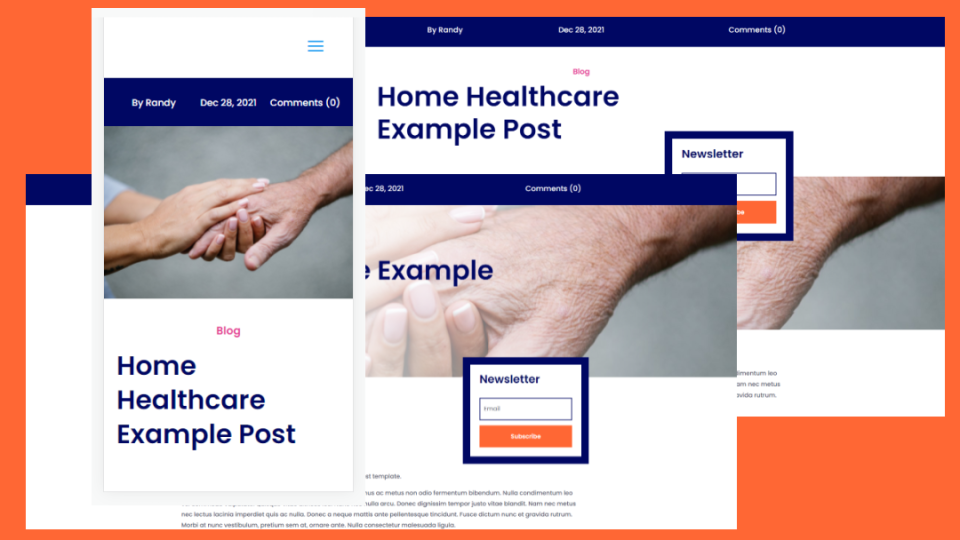
12. Dołączanie wyróżnionego obrazu o pełnej szerokości do szablonu posta na blogu

W tym samouczku pokazano, jak uzyskać pełną szerokość polecanego obrazu zarówno na komputerze, jak i urządzeniu mobilnym. Pokazuje wiele sposobów na osiągnięcie tego, w tym sekcję dynamiczną, moduł tytułu posta, oddzielny obraz i moduł tekstowy. Niektóre zawierają nakładki gradientowe.
Zobacz samouczek
13. Używanie różnych szablonów postów na blogu dla różnych kategorii

Ten pokazuje, jak używać ustawień Divi Theme Builder do konfigurowania różnych szablonów postów na blogu dla różnych kategorii w Twojej witrynie. Omówiono również zalety korzystania z różnych szablonów postów na blogu oraz sposób wykluczenia kategorii z szablonu domyślnego.
Zobacz samouczek
14. Przypisywanie innego szablonu postu na blogu do określonych postów

Ten samouczek pokazuje, jak użyć ustawień Divi Theme Builder, aby przypisać szablon wpisu na blogu do konkretnego wpisu na blogu. Omówiono również zalety takiego postępowania i podano kilka przykładów, kiedy byłoby to najbardziej sensowne.
Zobacz samouczek
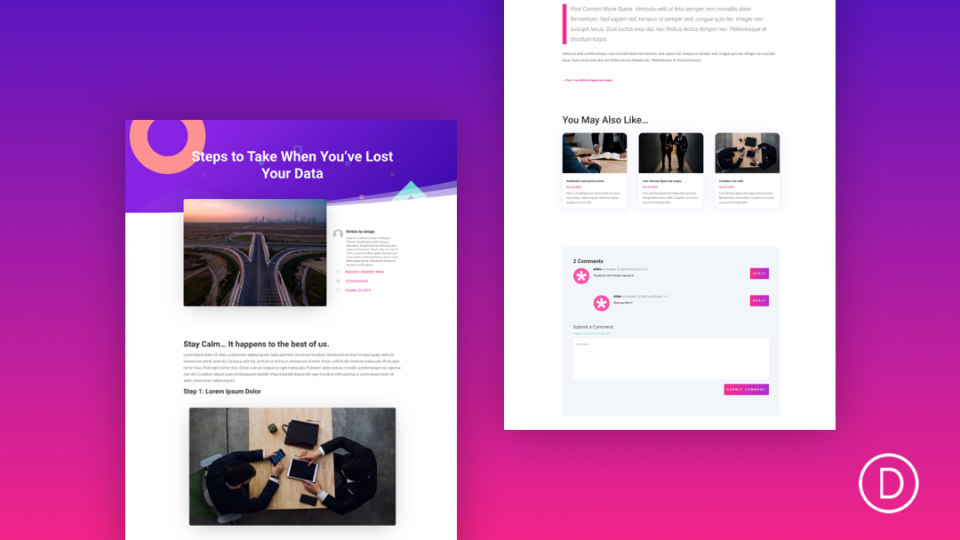
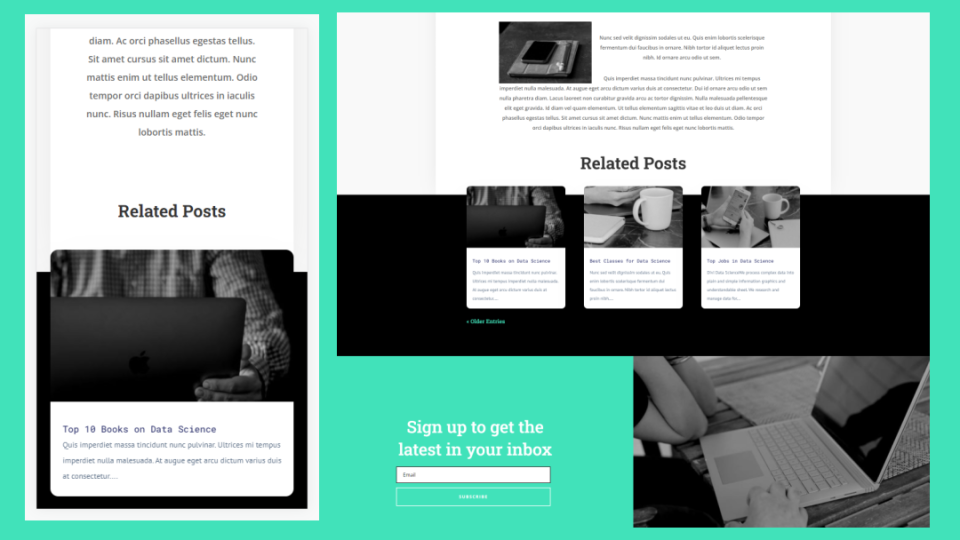
15. Dodawanie powiązanych postów do szablonu postów na blogu

Ten samouczek pokazuje, jak dodać do szablonu posta na blogu sekcję wyświetlającą powiązane posty. Ten obejmuje również elementy, których potrzebuje szablon postów na blogu, przykłady innych elementów, zalety powiązanych postów i najlepsze miejsca, w których można je dodać. Powiązana sekcja posta nakłada się na treść posta na blogu.
Zobacz samouczek
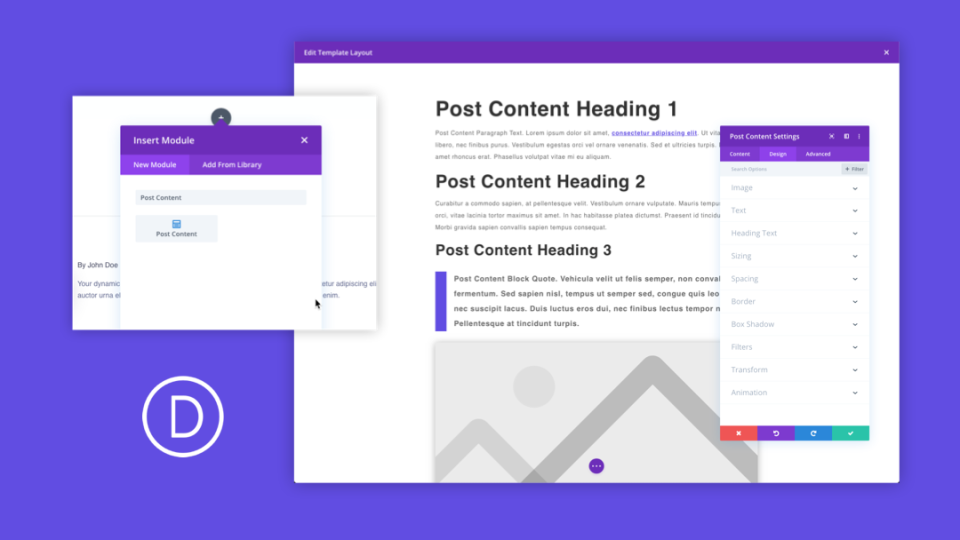
16. Korzystanie z modułu Post Content w Theme Builder

Ten samouczek zawiera szczegółowe informacje na temat korzystania z modułu treści posta. Obejmuje sposób działania modułu i najlepsze wykorzystanie modułu podczas projektowania szablonów postów na blogu w Divi Theme Builder. Pokazuje również, jak używać go ze stronami WooCommerce generowanymi za pomocą skrótów i radzi, kiedy go nie używać.
Zobacz samouczek
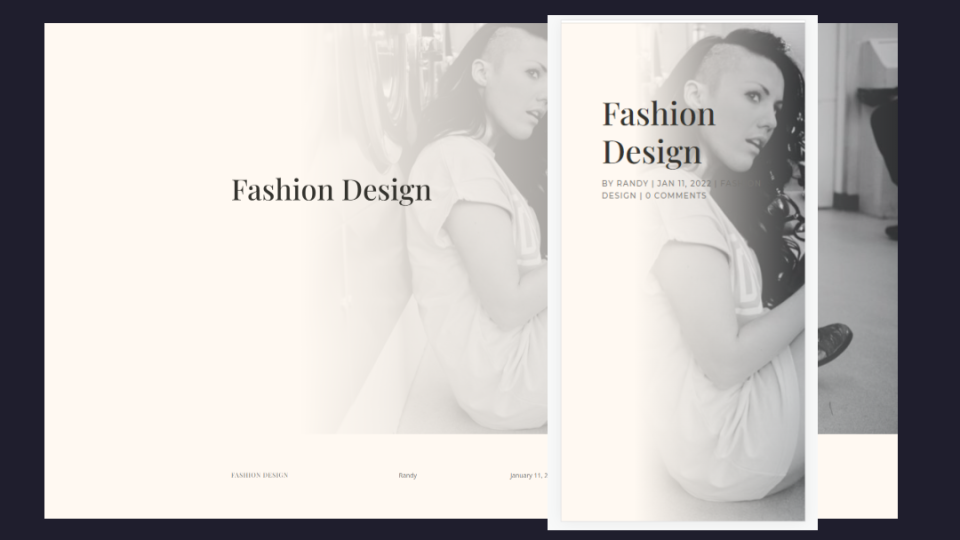
17. Dodawanie pełnoekranowego bohatera do szablonu postu na blogu Divi

W tym samouczku przedstawiono kilka metod dodawania pełnoekranowej sekcji bohatera do szablonu postów na blogu. Metody obejmują pełnoekranowy moduł tytułu posta, tytuł nad tłem i dodawanie metadanych w sekcji bohatera. Pokazuje również, jak dodać gradient na obrazie bohatera.
Zobacz samouczek
18. Dołączanie metadanych do szablonu postu na blogu

Ten pokazuje, jak używać zawartości dynamicznej do dodawania metadanych do szablonu posta na blogu. Omówiono, czym są metadane, jak działa zawartość dynamiczna dla metadanych i dlaczego należy używać zawartości dynamicznej do wyświetlania metadanych. Omówiono również różne opcje wyświetlania metadanych.
Zobacz samouczek
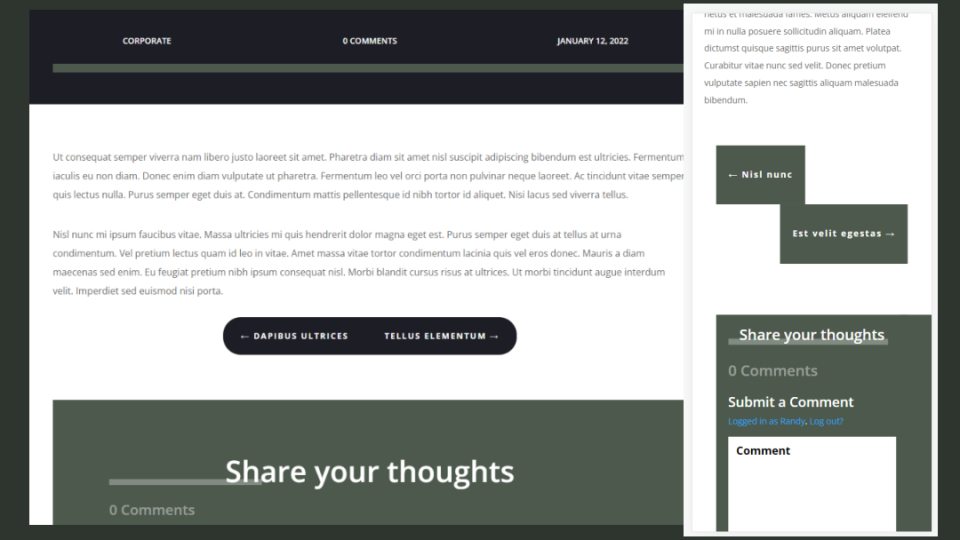
19. W tym nawigacja po postach w szablonie postów na blogu Divi

Ten samouczek obejmuje moduł nawigacji po wpisach. Wyjaśnia, dlaczego warto korzystać z nawigacji po wpisach i pokazuje najlepsze miejsce, w którym można go dodać do szablonu bloga. Pokazuje trzy różne sposoby stylizowania modułu w celu tworzenia łączy tekstowych, przycisków i przycisku dwustronnego.
Zobacz samouczek
Jak znaleźć bezpłatne szablony postów na blogu dla Divi

Elegant Themes stworzyło wiele darmowych szablonów postów na blogu, które pasują do darmowych pakietów Divi Layout. Te bezpłatne szablony postów na blogu Divi są publikowane na blogu ET. Po prostu wyszukaj „darmowy szablon postu na blogu”, „bezpłatny szablon postu na blogu Divi” lub podobne słowa kluczowe. Znajdziesz wiele darmowych szablonów postów na blogu do wyboru.
Końcowe myśli
Oto nasze spojrzenie na ponad 15 niesamowitych samouczków szablonów postów na blogu Divi dla Divi. Te ponad 15 samouczków to świetny sposób na poznanie wielu sposobów projektowania i dostosowywania szablonów postów na blogu Divi. Dostarczają również pomysłów na tworzenie własnych za pomocą Divi Theme Builder. Kilka z nich pokazuje, jak korzystać z CSS.
Chcemy usłyszeć od Ciebie. Czy korzystałeś z tych ponad 15 niesamowitych samouczków szablonów postów na blogu Divi? Daj nam znać, który jest Twoim ulubionym w komentarzach.
