Elementor 4 또는 (편집기 v4)에 오는 5 가지 게임 변화 기능
게시 됨: 2025-04-30개요 this 이 블로그에서 우리는 Elementor 4에 제공되는 5 가지 게임 변화 기능을 탐색했습니다. 첫째, Flexbox 컨테이너가 장착 된 Atomic Design은보다 유연하고 반응이 좋은 레이아웃을 제공하여 디자이너가 확장 가능하고 깨끗한 디자인을 구축 할 수 있습니다.
첫 번째 릴리스 후 Elementor는 웹 사이트를 구축하는 방식에 혁명을 일으켜 초보자와 숙련 된 디자이너가 한 줄의 코드를 쓰지 않고 멋진 웹 사이트를 만들 수있는 직관적 인 드래그 앤 드롭 인터페이스를 제공했습니다.
처음부터 Elementor는 지속적으로 진화하여 설계 프로세스를보다 쉽고 빠르며 강력하게 만드는 기능을 추가했습니다.
이제 편집기 V4 라고도 알려진 Elementor 4 의 출시로 Page Builder는 설계 경험을 향상시킬뿐만 아니라 사용자가 더 큰 설계 유연성, 성능 및 정밀도를 달성하는 데 도움이되는 완전히 새로운 수준의 혁신을 도입 할 예정입니다.
Elementor 4는 개인 블로그, 전자 상거래 사이트 또는 기업 웹 존재에서 작업하든 웹 디자이너 및 개발자를위한 게임 체인저가 될 것을 약속합니다.
이 게시물에서는 Elementor 4에 오는 상위 5 가지 게임 변화 기능을 살펴 보겠습니다.
이러한 기능은 워크 플로를 간소화하고 시각적 디자인 프로세스를 향상 시키며 웹 사이트 제작을보다 직관적이고 반응 적으로 만들기위한 고급 도구를 제공하도록 설계되었습니다.
경험이 풍부한 사용자이든 Elementor를 시작하든, 이러한 업데이트는보다 효율적으로 설계하고 더 역동적 인 웹 사이트를 만들며 궁극적으로 고객이나 고객에게 더 나은 결과를 제공 할 수 있습니다.
목차
Elementor 4 또는 Editor V4에 제공되는 기능의 세부 사항
1. Flexbox 컨테이너가있는 원자 설계

원자 디자인이란 무엇입니까?
원자 디자인은 Brad Frost가 만든 방법입니다. 크고 고정 된 조각 대신 원자, 분자, 유기체 및 템플릿과 같은 작고 재사용 가능한 부품을 사용하여 웹 사이트를 구축하는 데 중점을 둡니다. 이를 통해 웹 사이트를 더 쉽게 성장하고, 변경하며, 유지할 수 있습니다.
Flexbox 컨테이너의 새로운 기능은 무엇입니까?
Elementor 4는 Flexbox 컨테이너를 주요 레이아웃 시스템으로 도입합니다. 이것은 원자 디자인의 아이디어와 잘 어울립니다.
Flexbox를 사용하면 설계자가 컨테이너 내부의 요소를 유연하고 반응이 좋은 방식으로 더 쉽게 배치 할 수 있습니다. 페이지에 정렬, 간격을두고 배치하는 방식을 더 잘 제어 할 수 있습니다.
이익:
- 더 많은 제어 : Flexbox는 디자이너에게 요소 포지셔닝, 정렬 및 간격을 세밀하게 제어하여보다 복잡하고 유연한 디자인을 제공합니다.
- 응답 디자인 : Flexbox 컨테이너는 화면 크기에 따라 레이아웃을 자동으로 조정하여 완전 반응 형 웹 사이트를보다 쉽게 만들 수 있습니다.
- 더 나은 성능 : Flexbox 컨테이너의 모듈성은 기존 그리드 기반 레이아웃을 사용하는 것과는 달리 클리너 코드와 사이트 성능이 향상됩니다.
Flexbox 컨테이너로 전환함으로써 Elementor 4는 디자이너가 외부 CSS 또는 사용자 정의 코드에 의존 할 필요없이 다양한 장치에 완벽하게 적응하는 동적이고 완전히 반응하는 레이아웃을 생성 할 수 있도록합니다.
2. 간소화 된 디자인을위한 통합 스타일 탭

간소화 된 스타일링 프로세스
Elementor 4의 주요 목표 중 하나는 설계 프로세스를 단순화하고 간소화하여 사용자 경험을 향상시키는 것입니다.
통합 스타일 탭은 이 이니셔티브의 주요 부분입니다. 이전 버전의 Elementor에서는 스타일링 옵션이 여러 탭에 퍼져 디자이너가 지속적으로 전환해야합니다. 이것은 시간이 많이 걸리고 혼란 스러울 수 있습니다.
무엇이 바뀌고 있습니까?
요소 4를 사용하면 개별 요소에 대한 모든 스타일 옵션이 단일 통합 스타일 탭 으로 통합됩니다. 여기에는 타이포그래피, 간격, 색상 옵션, 테두리 스타일 등이 포함됩니다.
이익:
- 단순화 된 워크 플로 : 디자이너는 더 이상 여러 탭을 탐색하여 단일 요소의 다양한 스타일 설정을 조정할 필요가 없습니다. 모든 스타일 컨트롤은 한 곳에 있습니다.
- 일관성 : 같은 패널에서 다양한 요소에 걸쳐 글로벌 스타일을 적용하는 능력은 디자인의 불일치 가능성을 줄입니다.
- 효율성 향상 : 이 통합은 디자이너가 상당한 시간을 절약 할 수 있습니다. 특히 균일 한 스타일을 여러 요소에 적용하는 대형 프로젝트에서는 필수적입니다.
Unified Style Tab은 설계 프로세스 속도를 높이기 위해 설계되어 고품질 웹 사이트를 신속하게 제공 해야하는 전문가에게는 더 직관적이고 혼란스럽게 만들 수 있습니다.

3. 강화 된 응답 성 제어

응답의 중요성
반응 형 디자인은 오늘날의 모바일 우선 세계에서 필수입니다. 웹 사이트는 데스크탑에서 스마트 폰에 이르기까지 광범위한 장치에서 완벽하게 작동해야합니다.
요소는 항상 반응 형 디자인 도구를 포함했지만 Elementor 4는 고급 컨트롤을 통해 다음 단계에 대한 대응을 차지합니다.
새로운 것은 무엇입니까?
요소 4에서는 다른 장치에서 요소가 어떻게 행동하는지에 대한 세분화 된 제어를 얻습니다.
모바일, 태블릿 또는 데스크탑에서 특정 요소의 가시성을 제어 할 수있을뿐만 아니라 이제 장치 유형마다 모든 단일 스타일 속성을 미세 조정할 수 있습니다.
이익:
- 장치 별 스타일링 : Elementor 4를 사용하면 다양한 장치의 마진, 패딩, 글꼴 크기, 색상 및 기타 속성을 조정할 수 있습니다. 예를 들어, 모바일에서 더 작게 유지하면서 데스크탑에서 글꼴 크기를 늘릴 수 있습니다.
- 모바일 최초의 디자인 : Elementor 4의 고급 대응 성 컨트롤을 통해 모바일 최초의 디자인이 더 쉬워집니다. 디자이너는 성능이나 디자인 무결성을 희생하지 않고 모바일 장치 용 웹 사이트를 최적화 할 수 있습니다.
- 브레이크 포인트에 대한 제어 : Elementor 4는 더 많은 중단 점을 소개하여 다양한 화면 크기를 제어하고 웹 사이트가 사용되는 장치에 관계없이 완벽하게 보이도록합니다.
이러한 개선 사항은 디자이너에게 2023 년에 고발 된 웹 사이트를 만드는 데 필수적인 진정한 적응 형 웹 사이트를 만들 수있는 기능을 제공합니다.
4. 일관된 스타일을위한 원자 위젯
원자 위젯이란 무엇입니까?
요소 4를 사용하면 이제보다 모듈 식 및 확장 가능한 설계 접근 방식을 위해 원자 위젯을 사용할 수 있습니다.
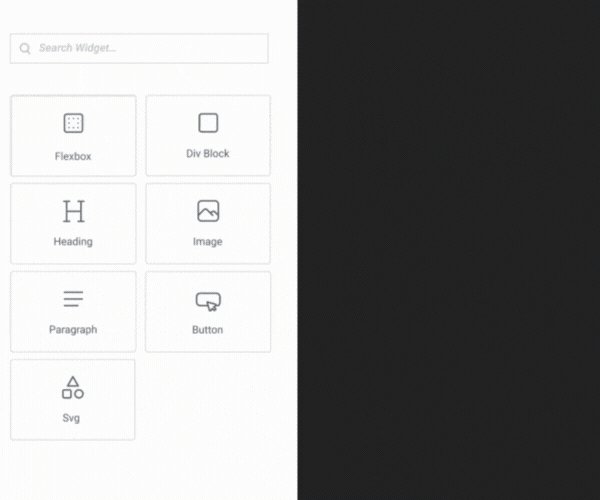
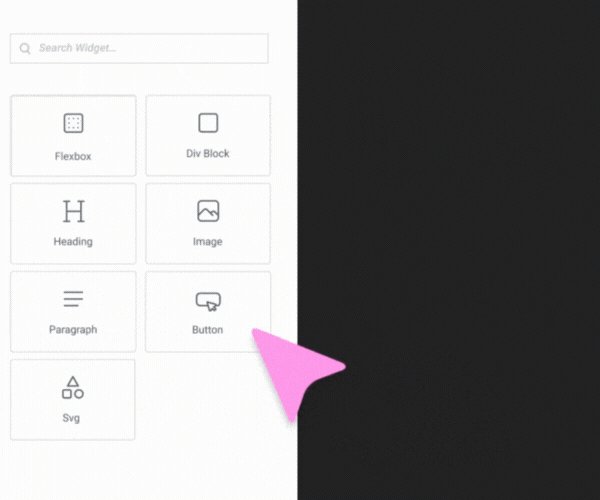
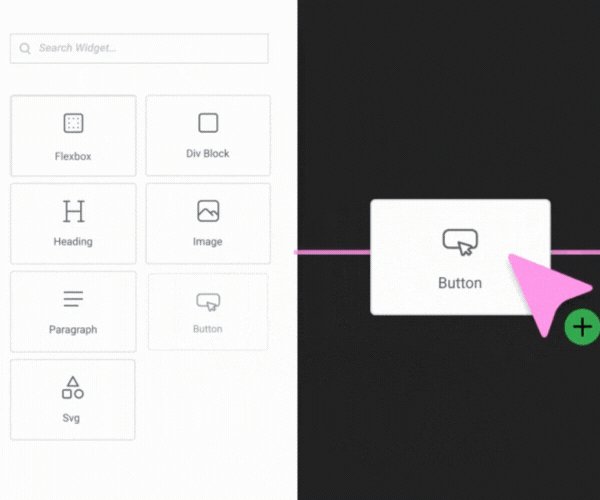
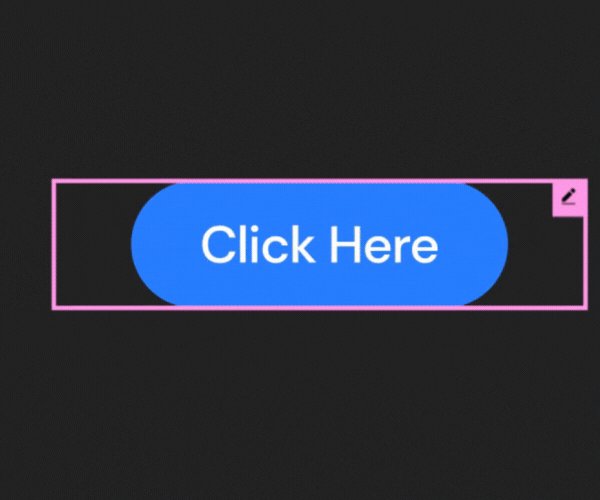
제목 , 단락 , 이미지 및 SVG 와 같은 공통 요소를 포함하는 이러한 위젯은 원자 설계 방법론과 일치하는 가볍고 재사용 가능하도록 만들어졌습니다.
게임 체인저 인 이유
원자 위젯은 디자이너가 웹 사이트에서 작은 디자인 요소를 만들고 재사용 할 수 있도록하여 설계 프로세스를 단순화하는 데 도움이됩니다.
이 위젯은 일관된 스타일을 따라 사이트 전체에서 설계 일관성을 유지하기위한 훌륭한 옵션입니다.
이익:
- 일관성 : 원자 위젯이 재사용 가능하므로 사이트 전체의 유사한 요소에 동일한 스타일 설정을 적용하여 일관된 모양과 느낌을 보장 할 수 있습니다.
- 효율성 : 설계자는 사전 설계 된 원자 구성 요소를 신속하게 만들고 재사용하여 설계 프로세스를 간소화하고 시간을 절약 할 수 있습니다.
- 유연성 : 이러한 위젯을 사용자 정의하고 결합하여 일관성을 유지하면서 고유 한 디자인을 생성 할 수 있습니다.
원자 위젯을 사용하면 Elementor 4를 사용하면 설계자가 설계를 효과적으로 확장하고 중복성을 줄이며 사이트 유지 보수를보다 쉽게 할 수 있습니다.
5. 정밀 스타일을위한 고급 CSS 기능
CSS로 더 많은 제어
Elementor 4는 디자이너가 자신의 스타일을 전례없는 제어 할 수있는 강력한 새로운 CSS 기능을 소개합니다.
CSS는 항상 웹 디자인의 핵심 부분이지만 Elementor 4는보다 역동적이고 매력적인 디자인을 만들 수있는 기능으로이를 향상시킵니다.
새로운 것은 무엇입니까?
Elementor 4는 다음과 같은 고급 CSS 기능을 사용할 수 있습니다.
- CSS 변수 : 이제 사이트 전체에서 색상, 글꼴 및 크기와 같은 글로벌 변수를 정의하고 관리 할 수 있습니다. 이를 통해 디자인 요소를보다 쉽게 유지하고 업데이트 할 수 있습니다.
- CSS 클래스 : 재사용 가능한 CSS 클래스를 사용하면 사이트의 여러 요소 또는 섹션에서 일관된 스타일을 적용 할 수 있습니다.
- 의사 클래스 :
:hover또는:active같은 요소의 상태를 기반으로 스타일을 적용 할 수 있습니다. 이를 통해 사용자 경험을 향상시키는 역동적이고 대화식 효과를 만들 수 있습니다.
이익:
- 유연성 : 고급 CSS는 디자이너에게 Elementor의 시각적 편집기를 통해 가능한 것 이상을 넘어서는 복잡한 스타일을 적용 할 수있는 기능을 제공합니다.
- 글로벌 변경 : CSS 변수를 사용하면 개별 요소를 수정하지 않고도 전체 사이트에서 설계 요소를 빠르게 업데이트 할 수 있습니다.
- 다이나믹 디자인 : 의사 클래스 및 재사용 가능한 클래스를 사용하면 사용자 정의 코드에 의존하지 않고도 동적 대화 형 디자인을보다 쉽게 만들 수 있습니다.
이 새로운 CSS 기능은 디자이너가 경쟁에서 눈에 띄는보다 정교하고 전문적인 웹 사이트를 만들 수 있습니다.
최종 단어 :
Elementor 4 (Editor v4)는 No-Code 웹 디자인의 세계에서 대담한 도약을 나타냅니다.
원자 디자인 원칙, Flexbox 컨테이너, 간소화 된 통합 스타일 탭, 고급 응답 도구, 원자 위젯 및 정밀 수준 CSS 기능을 도입함으로써 Elementor 팀은 성능, 확장 성 및 설계 유연성을 두 배로 늘리고 있음이 분명합니다.
이러한 기능은 디자이너와 개발자가 2025 년 이후에 웹 사이트를 구축하는 방법을 재정의하는 변형 적 변화로 인해 점진적인 업데이트 일뿐입니다.
당신이 노련한 전문가이든 초보자이든 방금 시작하든, Elementor 4는 더 똑똑하고 빠르며 일관되게 설계하는 도구를 제공합니다.
가장 강력한 버전의 Elementor와 함께 워크 플로를 레벨 업하고 탁월한 웹 경험을 제공 할 준비를하십시오.
이 기사가 최고의 요소 대안을 찾는 데 도움이되기를 바랍니다. 이 블로그를 읽어 주셔서 감사합니다.
이 기사가 도움이된다면 친구들과 공유하십시오. 이에 관한 질문이 있으시면 주저하지 말고 아래에 의견을 말하십시오. 우리는 귀하의 문제를 해결하는 데 도움이 될 것입니다. 이 블로그를 읽어 주셔서 감사합니다.
YouTube 채널 을 구독하십시오. 또한 훌륭한 콘텐츠를 업로드하고 Facebook 및 Twitter 에서도 팔로우하십시오.
더 도움이되는 읽기-
- 95+ 최고의 요소 테마 및 사용할 템플릿 (무료 + 프리미엄)
- 웹 사이트 디자인 경험을 향상시키기위한 Elemento를위한 Elemento Addons
