LCP(Contentful Paint): 웹 성능 가이드
게시 됨: 2024-04-24Google 알고리즘 업데이트를 반복한 후 많은 요소가 추가되고 제거되었지만 목록에는 항상 핵심 웹 바이탈이라는 한 가지 요소가 남아 있습니다.
핵심 웹 바이탈은 거대 검색 엔진 Google이 웹 사이트 경험을 판단하기 위해 요소 중 하나로 간주하는 다양한 필수 요소로 구성됩니다. 그러므로 단순히 무시할 수는 없습니다.
핵심 웹 바이탈에는 전반적인 웹 사이트 경험을 향상시키는 데 도움이 되는 다양한 지표가 있지만 가장 중요한 것 중 하나는 콘텐츠가 풍부한 최대 페인트입니다.
글쎄, 지금 이 순간 '이 LCP는 무엇이며 WordPress 사이트의 검색 엔진 순위 요소에 어떤 영향을 미치나요?'라고 생각할 수도 있습니다. 어떻게 개선할 수 있나요?'
이 모든 질문은 이 게시물에서 잘 답변될 것입니다. 또한 LCP에 대한 지식 수준에 따라 목차에 나열된 원하는 섹션으로 전환하거나 처음부터 시작할 수 있습니다. 그럼 더 이상 지체하지 말고 시작해 보겠습니다!
가장 큰 만족 페인트 또는 LCP는 무엇입니까?
콘텐츠가 포함된 최대 페인트(LCP)는 웹페이지의 주요 콘텐츠가 얼마나 빨리 로드되는지 측정하는 데 사용되는 웹 핵심 필수 지표입니다. 이는 일반적으로 이미지, 텍스트 블록 또는 비디오와 같이 웹페이지의 가장 큰 요소가 사용자의 관점에 나타나는 경우를 알려줍니다.
즉, 웹페이지의 가장 중요한 부분이 화면에 얼마나 빨리 나타나는지 보여줍니다.
우리가 말하는 "주요 콘텐츠"가 정확히 무엇인지 궁금할 수도 있습니다. 글쎄, "주요 콘텐츠"는 웹페이지에서 사용할 수 있는 콘텐츠에 따라 달라지는 모든 것이 될 수 있습니다.
일반적으로 그럴 수 있습니다.
- 텍스트 블록: HTML 내에서 "텍스트 노드"(실제 텍스트 콘텐츠) 또는 "인라인 수준 텍스트 요소"(예: 범위 또는 강조된 텍스트)를 포함하는 모든 "블록 수준 요소"(예: 단락 또는 div)입니다.
- 그림 또는 그래픽: <img> 태그 또는 <svg> 요소 내에 배치될 수 있는 모든 콘텐츠입니다.
- 동영상: <video> 요소 내의 모든 콘텐츠
- CSS를 사용하여 배경 이미지로 스타일이 지정된 모든 요소는 특히
url()함수를 통해 로드됩니다. 그러나 CSS 그래디언트에는 적용되지 않습니다.
콘텐츠가 포함된 최대 페인트와 콘텐츠가 포함된 첫 번째 페인트의 차이점은 무엇입니까?
핵심 웹 바이탈을 검토하는 동안 어느 시점에서 콘텐츠가 포함된 최대 페인트와 콘텐츠가 포함된 첫 번째 페인트라는 두 가지 측정항목과 혼동될 수도 있습니다. 처음에는 누구나 이 두 용어를 유사하게 취급할 수 있지만 상당한 차이가 있습니다.
LCP(Largest Contentful 페인트)는 웹 페이지의 기본 콘텐츠를 완전히 로드하는 데 걸리는 시간을 보여줍니다. 반면, FCP 또는 First Contentful Paint. 기본 콘텐츠인지 여부에 관계없이 로드할 첫 번째 개체를 표시합니다.
더 나은 이해를 위해 예를 들어 설명하겠습니다. 귀하의 웹페이지가 책과 같다고 상상해 보십시오. 책을 펼치면 가장 먼저 무엇을 확인하시나요? 첫 번째 장이죠? 바로 본문으로 넘어갑니다. 이것이 바로 FCP(First Contentful Paint)의 모든 것입니다.
그러나 책을 열었을 때 주요 내용 대신 승인 페이지나 목차 페이지가 나타나는 경우에도 여전히 FCP 또는 First Contentful Paint로 간주됩니다.
콘텐츠가 포함된 최대 페인트가 WordPress 사이트에 중요한 이유는 무엇입니까?
앞서 이미 언급했듯이 LCP는 웹 사이트의 사용자 경험을 결정하는 데 중요한 역할을 하는 Core Web Vitals의 일부입니다. 이는 궁극적으로 검색 엔진이 SERP에서 웹사이트 순위를 매기는 데 도움이 됩니다.
따라서 두 가지 목적이 있습니다.
- 더 나은 사용자 경험
- SEO
- 더 나은 성능
더 나은 사용자 경험
- LCP(Largest Contentful Paint)는 웹 사이트 성능에 대한 사용자 경험을 이해하기 위한 최고의 지표입니다.
- 이는 사용자가 웹사이트에서 가치를 얻기 시작할 때를 측정하는 프록시와 다소 비슷합니다.
- LCP 점수가 높을수록 일반적으로 더 나은 사용자 경험으로 해석되며, 이는 검색 엔진의 순위 요소 중 하나로 간주됩니다.
- 대부분의 사용자에게는 웹사이트에서 페이지를 완전히 로드하는 데 얼마나 많은 시간이 걸리는지는 중요하지 않지만 웹사이트의 귀중한 콘텐츠에 얼마나 빨리 쉽게 액세스할 수 있는지에 관심이 있습니다.
- 사용자는 모든 스크립트와 요소가 로드될 때까지 기다리지 않고 매우 빠르게 가치를 얻을 수 있는 웹사이트에만 우선순위를 둡니다.
- LCP 지표는 일반적으로 웹사이트의 주요 콘텐츠가 로드되는 데 걸리는 시간을 측정하며, 이는 사용자가 웹사이트에서 가치를 얻기 시작하는 순간을 나타냅니다.
- 빠른 LCP 시간을 달성한다는 것은 웹사이트가 사용자에게 견고한 성능 경험을 제공할 수 있음을 보여줍니다.
- 그러나 LCP만으로도 사용자 경험을 결정하기에 충분하며 사용자 친화적인 디자인 및 웹 사이트의 유용성과 같은 다른 요소도 고려해야 합니다.
더 나은 SEO
SEO 관점에서 LCP(Largest Contentful Paint)는 Google의 순위 요소 중 하나인 Web Core Vitals의 일부입니다. 이는 낮은 LCP 점수가 검색 엔진 순위에 큰 영향을 미칠 수 있음을 의미합니다.
또한 Google은 웹사이트 순위를 결정하는 데 중요한 역할을 하는 콘텐츠 품질, 관련성, 인바운드 링크의 권위를 우선적으로 고려한다는 점도 주목할 가치가 있습니다.
더 나은 성능
이전 섹션에서 사용자는 웹사이트의 귀중한 콘텐츠를 가능한 한 빨리 원한다는 점을 이미 논의했으므로 웹사이트는 빠르게 로드되어야 합니다. 이를 가능하게 하려면 LCP 점수를 향상시켜 사이트가 더 빨리 로드되고 사용자가 더 빨리 사용할 수 있도록 준비해야 합니다.
더 높은 LCP 점수는 다음을 가져올 수 있기 때문입니다.
- 더 나은 검색 엔진 순위 : LCP는 핵심 웹 바이탈의 일부이므로 Google이 귀하의 웹사이트 순위를 매기는 방식에 영향을 미칩니다. LCP를 최적화하면 더 나은 순위를 얻을 가능성이 높아져 더 많은 방문자를 유치하고 ROI를 높일 수 있습니다.
- 낮은 이탈률: 로딩 시간이 빠르면 방문자가 페이지 로딩으로 인해 좌절감을 느끼고 웹사이트를 너무 빨리 떠날 가능성이 줄어듭니다.
- 더 높은 전환율 : 향상된 LCP를 사용하면 웹사이트 속도가 빨라지고, 더 빠른 웹사이트에서는 일반적으로 전환율이 더 높아집니다.
콘텐츠가 포함된 최대 페인트 점수는 얼마나 좋은가요?
Google에서 언급한 권장 사항에 따라 콘텐츠가 포함된 최대 페인트의 길이는 2.5초 미만이어야 합니다. (LCP는 시간 단위로 측정됩니다)
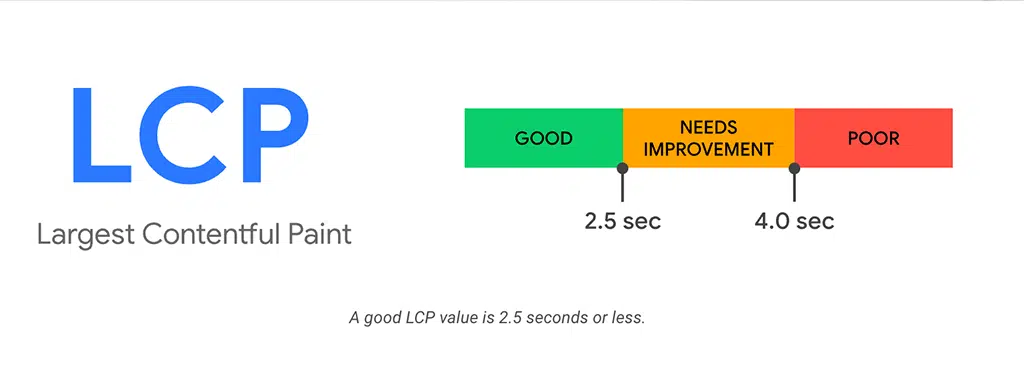
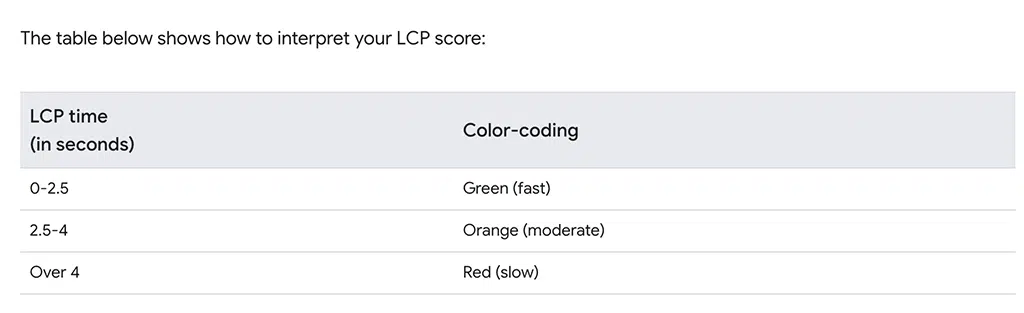
다음은 Google의 LCP 점수와 그 의미를 나타내는 그림입니다.

Google은 2.5초 미만의 LCP 타이밍을 양호한 것으로 간주합니다.
2.5초에서 4.0초 사이의 LCP 타이밍은 개선이 필요합니다.
4.0초 이상의 LCP 타이밍은 불량한 것으로 간주됩니다.

콘텐츠가 포함된 최대 페인트 점수가 나쁨의 원인은 무엇입니까?
이제 웹사이트의 콘텐츠가 포함된 최대 페인트 점수가 낮은 이유가 무엇인지 궁금할 것입니다. 좋은 LCP 점수를 보장하기 위해 웹마스터나 웹 디자이너가 웹사이트를 디자인하는 동안 고려해야 할 네 가지 요소가 있습니다.
- 느린 웹 호스팅: LCP 점수가 낮은 주요 이유 중 하나는 느린 웹 호스팅입니다. 이러한 웹 호스트는 일반적으로 TTFB가 느립니다. ( WPOven은 더 빠른 TTFB를 갖고 있으며 전용 리소스를 갖춘 가장 빠른 서버를 보유하고 있습니다 ).
참고: TTFB(Time To First Byte)는 요청한 후 브라우저가 웹 사이트로부터 정보 수신을 시작하는 데 걸리는 시간입니다. 이는 편지를 보낸 후 첫 번째 우편물이 도착하는 데 걸리는 시간과 같습니다. TTFB가 낮을수록 웹사이트에서 정보를 더 빨리 얻을 수 있다는 의미입니다.
- 최적화되지 않은 미디어 파일 : 웹 사이트에 로드하는 데 시간이 오래 걸리는 이미지, 비디오 또는 기타 파일과 같은 대용량 미디어 파일이 있는 경우 LCP 속도가 느려질 수 있습니다.
- 렌더링 차단 리소스 : 기본 콘텐츠의 렌더링을 차단하는 스크립트나 스타일시트는 LCP를 지연시킬 수 있습니다.
- 느린 서버 응답 시간 : 웹 사이트를 호스팅하는 서버가 사용자 요청에 응답하는 속도가 느린 경우 주요 콘텐츠를 로드하는 데 걸리는 시간이 늘어날 수 있습니다.
- CDN 미설치 : CDN이나 Content Delivery Network는 원본 서버에서 웹 콘텐츠를 다운로드하는 대신 글로벌 서버에서 콘텐츠를 전달하여 TTFB를 향상시킬 수 있습니다.
- 최적화되지 않은 코드 : 잘못 최적화된 HTML, CSS 또는 JavaScript 코드는 웹페이지의 주요 콘텐츠 렌더링을 지연시킬 수 있습니다.
- 최적화되지 않은 글꼴 : FCP 요소가 텍스트이고 최적화되지 않은 사용자 정의 글꼴을 사용하는 경우 로드하는 데 시간이 더 오래 걸릴 수 있습니다.
- 압축 파일을 사용하지 않음 : Gzip 또는 Brotli와 같은 압축 기술을 사용하지 않는 경우 브라우저에서 웹 사이트 파일을 로드하는 데 시간이 더 오래 걸립니다.
- 타사 스크립트 : 분석이나 소셜 미디어 위젯과 같은 타사 스크립트를 통합하면 기본 콘텐츠를 로드하는 데 추가적인 지연이 발생할 수 있습니다.
- 네트워크 문제 : 느린 인터넷 연결이나 높은 네트워크 트래픽은 주요 콘텐츠가 표시되는 데 걸리는 시간에 영향을 미칠 수 있습니다.
귀하의 웹사이트에서 가장 만족스러운 페인트 점수를 어떻게 확인할 수 있나요?
웹사이트의 LCP 점수를 쉽게 확인할 수 있는 무료 온라인 도구가 많이 있습니다. 다음은 참고용으로 그 중 일부입니다.
1. PageSpeed 인사이트
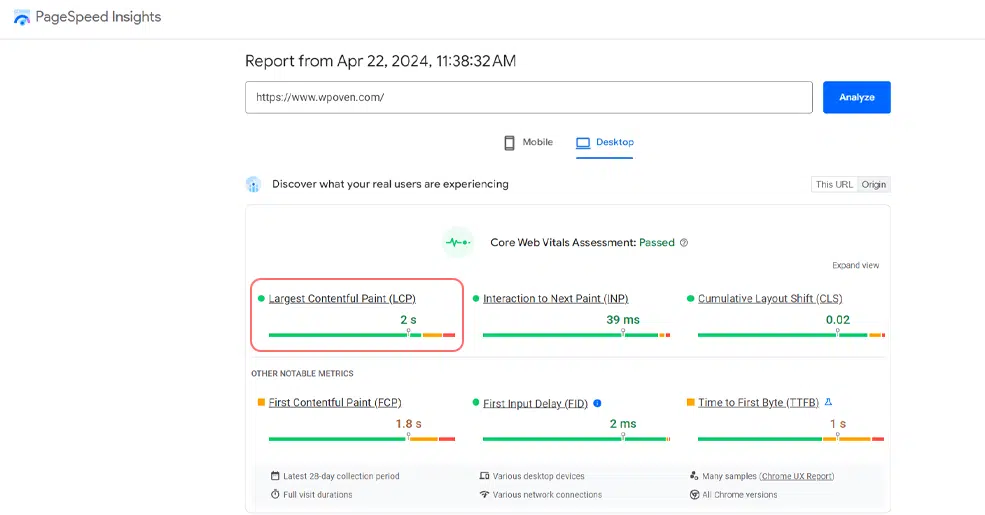
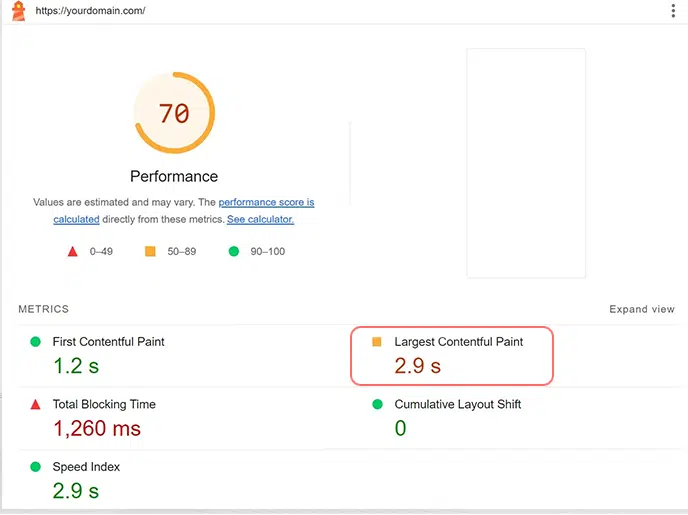
Google의 PagepSeed Insight는 활용할 수 있는 최고의 도구 중 하나입니다. PageSpeed Insight 웹사이트로 이동하여 도메인을 입력하기만 하면 됩니다.

그 후 분석 버튼을 클릭하세요. 그러면 Google은 모바일과 데스크톱 모두에 대한 모든 결과를 표시합니다.

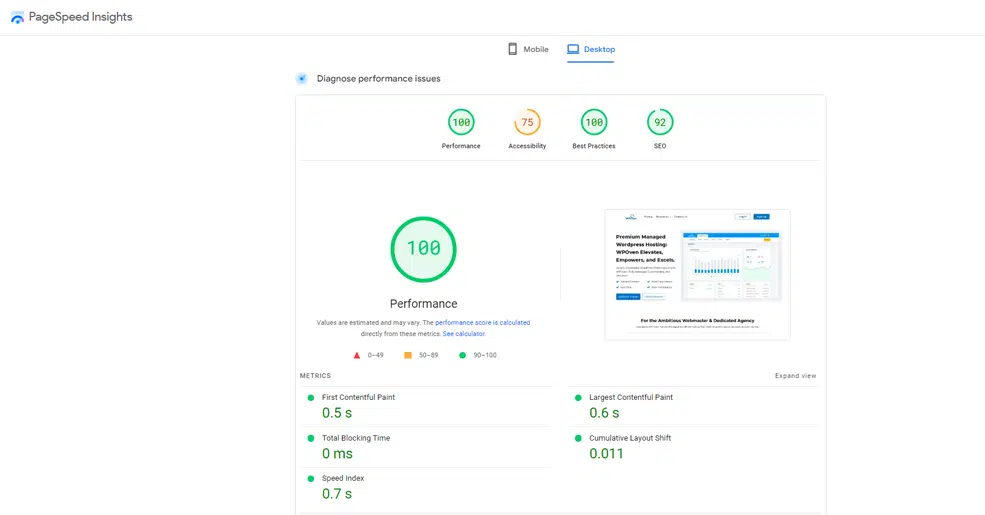
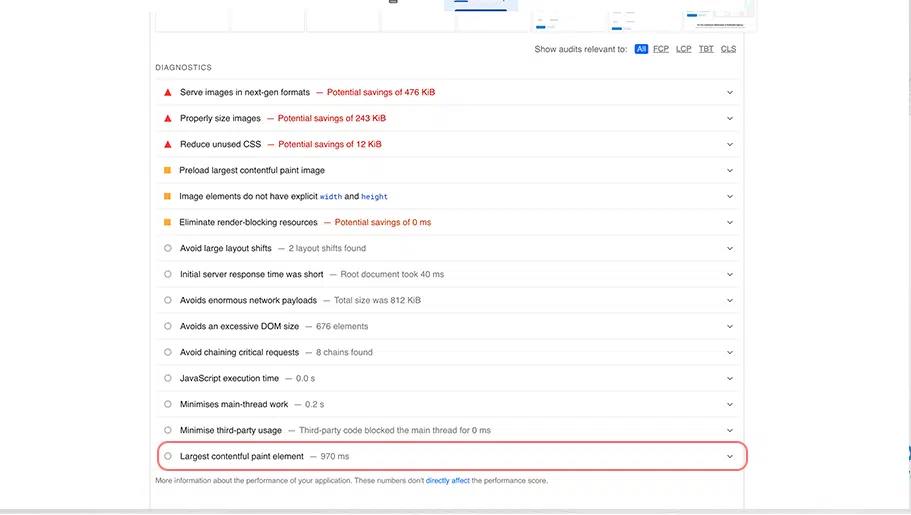
모바일 및 데스크톱 결과를 모두 확인하고 아래와 같이 진단 섹션에서 Google이 권장하는 개선 영역을 확인하세요.

2. 구글의 등대
Google이 제공하는 또 다른 최고의 도구는 Lighthouse입니다. Lighthouse는 웹 사이트 성능을 향상시키는 데 도움이 되는 오픈 소스 무료 도구입니다. Chrome 브라우저에 Lighthouse 확장 프로그램을 설치하기만 하면 됩니다.
Chrome 브라우저에 성공적으로 설치한 후 웹사이트를 방문하여 Google Chrome에서 확장 프로그램 아이콘을 클릭하고 보고서 생성을 클릭하세요.

3. SEMrush 사이트 감사 도구
초보자가 아니고 오랫동안 온라인 비즈니스에 종사했다면 가장 흥미로운 SEO 도구인 SEMrush에 대해 잘 알고 있어야 합니다.
SEMrush에는 웹 사이트의 기술적 측면을 완전히 쉽게 진단할 수 있는 사이트 감사 도구가 있습니다. 이를 위해서는 아래 지침을 따라야 합니다.
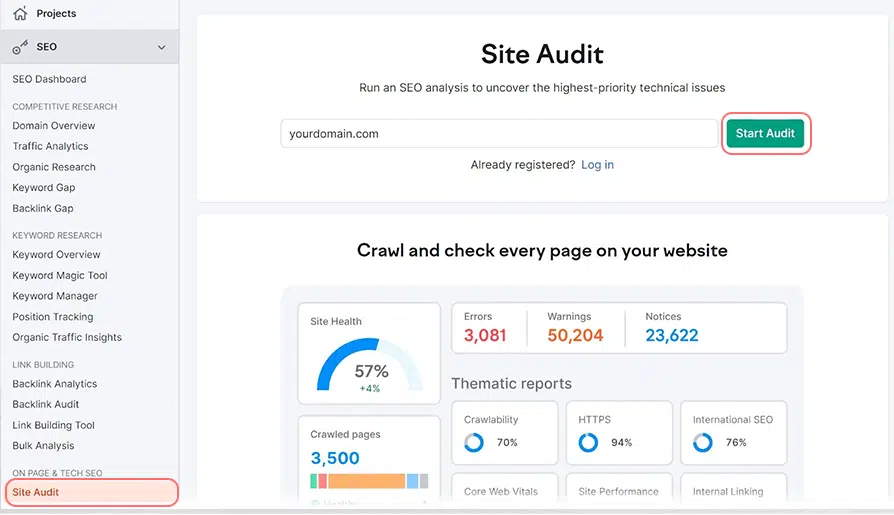
- 사이트 감사 도구로 이동하여 도구에 웹사이트 주소를 입력하세요.

- "감사 시작" 버튼을 클릭하세요.
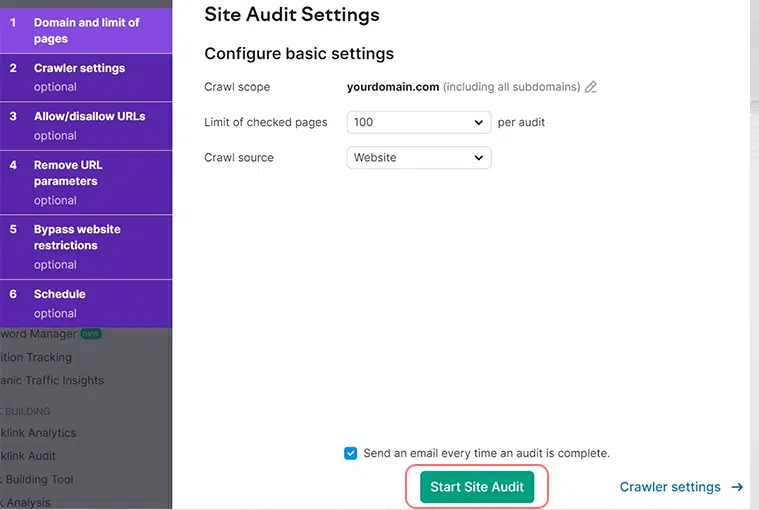
- 다음 페이지에는 필요에 따라 설정을 사용자 정의할 수 있는 옵션이 있습니다. 원하는 경우 일부 설정을 조정할 수 있습니다. 예를 들어 도구가 확인하는 페이지 수를 선택할 수 있습니다. 또한 웹사이트의 모바일 또는 데스크톱 버전을 확인할 수 있는 옵션도 있습니다.

- 하지만 대부분의 경우 설정을 그대로 놔둘 수 있습니다. "사이트 감사 시작"을 클릭하기만 하면 도구가 웹사이트를 철저하게 크롤링하고 모든 것을 확인합니다.
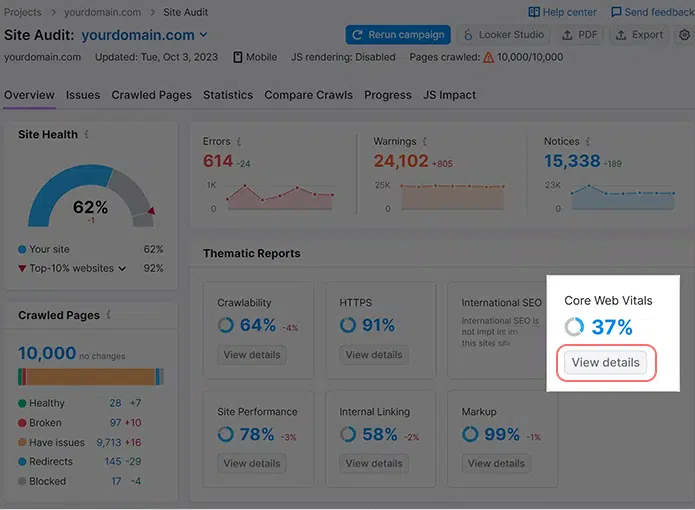
- 모든 작업이 완료되면 보고서가 표시됩니다. "핵심 웹 바이탈" 섹션에서 "세부 정보 보기"를 클릭하세요.

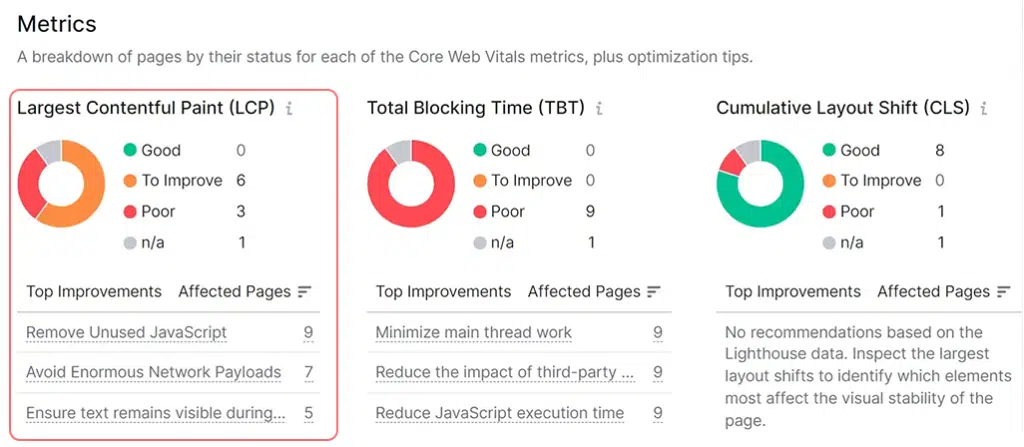
- 다음 페이지에는 "측정항목"이라는 섹션이 표시됩니다. 여기에서 LCP 점수를 확인할 수 있습니다. 또한 개선 방법에 대한 제안도 볼 수 있습니다.


웹사이트의 콘텐츠가 포함된 최대 페인트를 어떻게 개선합니까? (10가지 효과적인 방법)
이제 콘텐츠가 포함된 최대 페인트라는 용어와 그 의미에 대해 잘 알고 계실 것입니다. 더 나은 성능을 제공하기 위해 웹사이트의 LCP를 개선할 수 있는 방법에 대한 몇 가지 추가 팁을 살펴보겠습니다. 다음은 WordPress이든 아니든 모든 유형의 웹사이트에 적용되는 몇 가지 효과적인 방법입니다.

1. LCP 요소 파악
가장 먼저 해야 할 일은 웹 코어 필수 요소 테스트를 실행하고 어떤 LCP 요소를 최적화해야 하는지 파악하는 것입니다. 위에서 언급한 무료 도구를 사용하여 LCP 요소를 확인할 수 있습니다. 예를 들어 PageSpeed Insight 도구를 선택한 경우 진단 섹션에 결과가 다음과 같이 표시됩니다.
LCP 요소는 페이지마다 다를 수 있습니다. 일부 페이지에서는 텍스트 단락일 수도 있고 다른 페이지에서는 이미지나 비디오일 수도 있습니다.
페이지의 LCP 요소를 이해하면 LCP 점수를 높이기 위한 올바른 접근 방식을 더 쉽게 따를 수 있습니다.
2. 가장 빠른 웹 호스트로 업그레이드
가장 먼저, 가장 빠르고 안정적인 웹 호스트를 선택하는 것이 좋습니다. 가장 빠른 웹 호스팅은 모든 웹 호스팅 문제의 90%를 해결할 수 있습니다.
이러한 유형의 웹 호스트는 전용 서버를 제공하고 빠른 서버 응답 시간을 제공할 수 있는 가장 빠른 기술 서버 스택을 갖추고 있으므로 LCP 점수를 향상시킬 수 있습니다.
LCP 시간을 향상시킬 수 있는 지름길을 선택하려면 WordPress 사이트를 WPOven으로 마이그레이션하세요.
WPOven은 성능에 최적화된 호스팅 인프라를 제공할 뿐만 아니라 귀하의 웹사이트를 향상시키는 통합 및 내장 기능도 갖추고 있습니다.
즉, 호스팅 경험을 통해 마음의 평화를 누리고 비즈니스 성장에 전적으로 집중할 수 있으며 최대 콘텐츠 페인트 시간을 개선하는 데 어려움을 겪을 필요가 없습니다.
그러나 아래 나열된 다른 효과적인 방법을 사용할 수도 있습니다. 어떤 방법도 효과가 없다면 더 잘 관리되는 웹 호스팅 서비스로 마이그레이션하는 것이 가장 좋습니다.
3. CDN(콘텐츠 전송 네트워크)을 사용하세요.
CDN(Content Delivery Network)은 기존 방법에 비해 웹사이트 콘텐츠를 더 빠르게 제공하는 데 도움이 되는 최고의 도구 중 하나입니다. 기존 방식에서는 사용자가 브라우저에서 요청을 보내면 HTML 파일과 정적 자산을 포함한 전체 사이트 콘텐츠를 원본 서버에서 가져옵니다.
읽기: WordPress 사이트에서 무료 CDN을 활성화하는 방법은 무엇입니까?
이러한 사실로 인해 CDN은 방문자의 요청이 동일한 서버에 대기하고 더 빠르게 로드될 필요가 없으므로 네트워크 로드 균형을 조정하여 LCP를 개선하는 데 도움이 될 수 있습니다.
WPOven에서는 웹 사이트 성능을 향상시키는 내장형 Edge 캐싱 기능과 함께 Cloudflare에서 제공하는 무료 CDN을 제공합니다.
그러나 호스팅 제공업체가 무료 CDN을 제공하지 않는 경우 수동으로 설치할 수도 있습니다. “WordPress 사이트에 Cloudflare를 설치하는 방법”에 대한 두 개의 전용 게시물을 참조할 수 있습니다. 및 "WordPress에서 Cloudflare 설정을 구성하는 방법은 무엇입니까?" ”를 참조하여 전체 단계별 가이드를 확인하세요.
4. 이미지 최적화
대용량 미디어 파일, 특히 고화질 이미지는 로딩 시간을 지연시켜 LCP 점수에 영향을 미칠 수 있습니다. 이 문제를 해결하려면 이미지를 더 작은 크기로 최적화하고 Kraken 또는 ImageOptim과 같은 다양한 무료 온라인 도구를 사용하여 압축해야 합니다. WordPress 사이트에 Cloudflare를 설치한 경우 Cloudflare에 내장된 기능인 " Cloudflare Polish "를 활용할 수도 있습니다.
또한 이미지 품질을 유지하면서 기존 PNG 및 JPG 파일보다 34% 더 작은 고성능 지향 이미지 형식으로 인해 Google에서 강력히 권장하는 WebP 파일 형식을 선택할 수도 있습니다.
5. 서버 응답 시간 최적화
캐싱은 완성된 HTML 문서를 방문자의 브라우저에 보내기 전에 서버 작업을 줄여 웹 사이트 속도를 높이는 데 도움이 됩니다.
WPOven에서 WordPress 사이트를 호스팅한 경우 캐싱이 자동으로 최적화됩니다. 다른 곳에서 호스팅하는 경우 WP Super Cache와 같은 무료 플러그인이나 WP Rocket과 같은 유료 플러그인을 사용하여 캐싱을 활성화할 수 있습니다.
참고: WPOven 에는 내장된 서버 수준 에지 캐싱 기능, 독점 축소 플러그인 및 통합된 프리미엄 WProcket이 포함되어 있으며 모든 계획에서 모두 무료로 제공되어 매우 빠른 로딩 시간과 가장 빠른 서버 경험을 제공합니다.
더 많은 옵션을 보려면 최고의 WordPress 캐싱 플러그인에 대한 게시물을 확인하세요. 페이지 로드 시간은 웹 서버가 요청에 응답하는 속도와 밀접한 관련이 있습니다.
그 외에도 더 나은 결과를 얻으려면 아래 팁을 따를 수 있습니다.
- 호스팅 구성에서 사용 가능한 서버 측 캐싱 구현.
- CPU, 스토리지 용량 등 서버 사양을 업그레이드합니다.
- 데이터베이스 쿼리와 같은 모든 스크립트나 코드를 최적화하는 것은 기술적일 수 있으며 웹 개발자의 도움이 필요할 수 있습니다.
데이터베이스를 최적화하기 위해 WordPress 사이트용 WP-DB Manager 플러그인을 활용할 수 있습니다. 이 플러그인은 부풀림을 줄이고 수시로 자동으로 정리하여 데이터베이스를 최적화할 수 있습니다.
6. 렌더링 차단 JavaScript 및 CSS 비활성화(연기 삭제)
렌더링 차단 JavaScript는 웹페이지의 주요 콘텐츠가 로드되기 전에도 로드를 시작하는 JavaScript 파일입니다(즉시 필요하지는 않지만). 이 프로세스로 인해 LCP 또는 콘텐츠가 포함된 최대 페인트라고 하는 기본 콘텐츠가 화면에 나타나는 속도가 느려질 수 있습니다.
따라서 이 문제를 해결하기 위해 적용할 수 있는 몇 가지 전략은 다음과 같습니다.
- 항상 웹페이지에 필요하지 않은 JavaScript를 제거하도록 노력하십시오.
- 기본 콘텐츠 로드가 차단되지 않도록 JavaScript 로드를 지연하거나 허용하지 않습니다.
- 사용자가 웹페이지와 상호작용을 시작하지 않을 때까지 JavaScript 로드 프로세스를 지연합니다.
그러나 귀하의 웹사이트가 WordPress에 있는 경우 이를 수행하는 가장 쉬운 방법은 WP Rocket과 같은 WordPress 플러그인을 사용하는 것입니다.
마찬가지로, 최적화되지 않은 CSS는 웹사이트 로딩 시간을 방해하고 LCP에 영향을 미칠 수도 있습니다. 따라서 CSS를 가능한 한 적게 로드하고 중요한 CSS만 먼저 로드하고 덜 중요한 CSS는 나중에 로드해야 합니다.
이와 관련하여 특히 개발자가 아닌 경우 WP Rocket과 같은 WordPress 플러그인으로 충분합니다.
또한 CSS 또는 JavaScript 파일을 안전하게 제거할 수 있는 웹사이트 최적화 도구의 팁과 제안을 따르십시오.
7. 중요한 리소스에 대한 사전 로드 기능을 활성화합니다.
미리 로드는 웹페이지 속도를 높이는 데 도움이 되는 특별한 프로세스입니다. 페이지가 로드되는 동안 웹페이지의 중요한 리소스를 백그라운드에서 로드하는 방식으로 작동합니다. 이러한 리소스는 브라우저의 캐시에 저장되므로 필요할 때 빠르게 사용할 수 있습니다.
페이지 상단에 표시되는 CSS, 글꼴, 이미지와 같은 중요한 리소스를 미리 로드하면 지연을 멈추고 웹페이지 로드 속도를 높일 수 있습니다.
8. 페이지 캐싱 활성화
캐싱은 요청 시 데이터를 매우 빠르게 검색할 수 있도록 웹페이지의 특정 부분을 일시적으로 캐시 형태로 저장하는 프로세스입니다.
- 데이터를 저장할 수 있는 방법에는 주로 브라우저 캐싱과 서버측 캐싱의 두 가지가 있습니다. 브라우저 캐싱을 사용하면 사용자가 웹페이지의 일부를 로컬 장치(예: 컴퓨터)에 저장할 수 있으므로 동일한 웹페이지를 다시 방문할 때 다시 다운로드할 필요가 없습니다.
브라우저 설정을 확인하거나 플러그인을 활용하여 도움을 받아 브라우저 캐싱을 직접 활성화할 수 있습니다.
- 반면, 서버측 캐싱은 웹페이지의 전체 버전을 서버에 저장하므로 누군가가 웹페이지를 방문할 때마다 렌더링할 필요가 없습니다.
이제 페이지 캐싱은 사용자가 처음으로 웹 사이트를 방문할 때 웹 페이지가 정적 HTML 파일 형식으로 저장되는 브라우저 캐싱의 일부입니다. 이 프로세스를 통해 웹사이트 데이터베이스는 누군가가 방문할 때마다 동일한 정보를 여러 번 쿼리할 필요가 없습니다.
참고: 페이지 캐싱은 모든 웹사이트에서 제대로 작동하지 않을 수 있습니다. 특히 웹사이트가 위치, 언어 등과 같은 동적 콘텐츠 및 정보에 전적으로 의존하는 경우에는 페이지 캐싱이 도움이 될 수 있습니다.
9. CSS, JavaScript 및 HTML 파일 축소 활성화
스크립트와 코드 최적화에 대해 이미 언급했으므로 사이트의 HTML, CSS 및 JavaScript를 최소화하여 코드를 더 작게 만드는 데 필요한 이 접근 방식을 추가할 수도 있습니다.
여기서 축소 프로세스는 단순히 웹 사이트의 코드나 스크립트에서 불필요한 문자, 추가 공백 및 주석을 제거하여 코드나 스크립트를 더 작게 만들고 로딩 시간을 단축하는 것을 의미합니다.
WPOven으로 사이트를 호스팅한 경우 무료 Cloudflare 및 WP Rocket 통합은 물론 독점 축소 플러그인을 통해 자동으로 이를 수행할 수 있습니다.
그러나 웹사이트를 다른 곳에서 호스팅하는 경우 무료 WordPress 성능 플러그인이나 프리미엄 플러그인(더 나은 결과를 위해)을 활용하여 코드를 축소할 수 있습니다.
10. 글꼴 로딩 최적화
기본 콘텐츠 또는 LCP 요소가 텍스트인 경우 웹 사이트의 글꼴 로딩 프로세스가 느려져 글꼴이 화면에 늦게 나타날 수 있습니다. 이는 일반적으로 사용자 정의 글꼴의 경우에 나타나는 글꼴 로드 방식 때문일 수 있습니다.
이 문제를 해결하려면 Font-Display: Optional CSS Descriptor라는 CSS 트릭을 사용할 수 있습니다. 이는 사용자 정의 글꼴이 빠르게 로드되지 않는 경우 브라우저에 백업 글꼴을 사용하도록 지시합니다.
쉽게 말하면 사용자 정의 글꼴을 로드할 수 있는 기회를 주는 것으로 이해할 수 있습니다. 그러나 속도가 느린 것으로 확인되면 브라우저는 콘텐츠 지연을 방지하기 위해 대신 백업 글꼴을 사용합니다.
또 다른 옵션은 글꼴-디스플레이: 스왑으로, 먼저 백업 글꼴을 로드한 다음 준비되면 사용자 정의 글꼴로 전환합니다. 하지만 글꼴 크기가 다르면 레이아웃 문제가 발생할 수 있으므로 주의하세요.
또한 다음 팁에 따라 글꼴로 인한 LCP 문제를 방지할 수도 있습니다.
- 가능하다면 시스템 글꼴을 사용하세요.
- 외부 소스에 의존하지 않도록 글꼴을 직접 호스팅하세요.
- 더 작게 만드는 데 필요한 문자만으로 하위 집합 글꼴을 만듭니다.
- 필요한 경우 백업 글꼴을 사용해도 괜찮다는 것을 브라우저에 알리려면 CSS에서 "font-display: option"을 사용하세요.
이러한 팁은 LCP에 도움이 될 뿐만 아니라 전반적인 웹사이트 성능도 향상시킨다는 점을 기억하세요.
11. 지연 로딩을 사용하지 마세요
지연 로딩은 사용자가 웹 사이트와 상호 작용할 때까지 이미지와 같은 특정 요소의 로딩을 지연시켜 웹 사이트 속도를 높이는 데 사용되는 특수 기술입니다. 도움이 될 수도 있지만 웹사이트의 LCP(Largest Contentful Paint) 시간을 느리게 할 수도 있습니다. 특히 웹페이지의 기본 콘텐츠나 이미지를 지연 로드하려는 경우 더욱 그렇습니다.
WordPress 5.5에 도입된 내장 지연 로딩 기능을 사용하는 경우. WordPress는 WordPress 5.9부터 지연 로딩에서 콘텐츠의 첫 번째 이미지를 자동으로 제외하므로 이 문제가 발생하지 않을 수도 있습니다.
그러나 외부 지연 로딩 플러그인, 특히 JavaScript로 구동되는 플러그인을 사용하는 경우 페이지의 기본 이미지가 지연 로딩되지 않도록 이를 재구성해야 할 수도 있습니다.
또는 "loading='eager'"라는 특수 속성을 사용하여 기본 이미지에 태그를 지정하여 즉시 로드되도록 할 수 있습니다.
12. 서버 수준 Gzip 또는 Brotli 압축 활성화
서버 수준에서의 압축에는 장점이 있습니다. 이 방법은 CSS, HTML, JavaScript와 같은 텍스트 리소스와 같은 웹사이트 파일의 크기를 줄이는 데 도움이 됩니다. 전송 속도를 높이고 사이트 로딩 시간을 개선하여 궁극적으로 LCP(Largest Contentful Paint) 점수가 향상됩니다.
이를 위해 일반적으로 Gzip 또는 Brotli라는 두 가지 압축 방법을 사용합니다. 이러한 방법은 압축 중에 파일의 모든 정보를 손실 없이 유지합니다.
WPOven은 Cloudflare의 자랑스러운 파트너이므로 Brotli 압축이 자동으로 활성화됩니다. 그러나 다른 곳에서 호스팅되는 경우 사이트에 Gzip 또는 Brotli가 활성화되어 있는지 확인해야 합니다. 그렇지 않은 경우 WP Rocket 과 같은 WordPress 플러그인에서 도움을 받거나 호스팅 제공업체에 문의할 수도 있습니다.
요약
LCP 점수를 최적화하는 방법을 배우는 것은 사용자 경험을 향상시킬 뿐만 아니라 SEO 관점에서 볼 때 매우 중요한 지표입니다. 따라서 이 기사에서는 웹 코어 웹 바이탈 테스트에서 최고의 LCP 점수를 얻는 데 도움이 되는 최고의 LCP 최적화 기술을 활용하려고 노력합니다.
LCP 점수를 최적화하기 위해 적용할 수 있는 12가지 최고의 방법은 다음과 같습니다.
- LCP 요소 파악
- 가장 빠른 웹 호스트로 업그레이드
- CDN(콘텐츠 전송 네트워크) 사용
- 이미지 최적화
- 서버 응답 시간 최적화
- 렌더링 차단 JavaScript 및 CSS 비활성화(연기 삭제)
- 중요한 리소스에 대한 사전 로드 기능 활성화
- 페이지 캐싱 활성화
- CSS, JavaScript 및 HTML 파일 축소 활성화
- 글꼴 로딩 최적화
- 지연 로딩을 사용하지 마세요
- 서버 수준 Gzip 또는 Brotli 압축 활성화
이 포스팅이 귀하의 LCP 점수 향상에 도움이 되기를 바랍니다. 그러나 추가 팁이나 제안 사항이 있는 경우 아래 댓글 섹션에 알려주시기 바랍니다.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. 세부 사항에 대한 Rahul의 관심과 매력적인 콘텐츠 제작 능력은 그를 온라인 인지도를 향상시키려는 모든 브랜드에 귀중한 자산으로 만듭니다.


![WordPress 성능 속도를 높이는 22가지 최고의 방법 [업데이트됨] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)