Pintura con contenido más grande (LCP): una guía para el rendimiento web
Publicado: 2024-04-24Después de la iteración de las actualizaciones del algoritmo de Google, se agregaron y eliminaron muchos factores, pero un factor siempre permanece en la lista: Core Web Vitals.
Core Web Vitals consta de varios factores esenciales a través de los cuales el gigante de los motores de búsqueda Google considera uno de sus factores para juzgar la experiencia de un sitio web. Por lo tanto, no puedes simplemente ignorarlo.
Aunque Core Web Vitals tiene varias métricas que ayudan a mejorar la experiencia general del sitio web, una de las más importantes es el Largest Contentful Paint.
Bueno, en este momento, podrías estar pensando: '¿Qué es este LCP y qué importancia tiene para el factor de clasificación de un sitio de WordPress en los motores de búsqueda? ¿Cómo puedes mejorarlo?'
Todas estas preguntas estarán bien respondidas en esta publicación. Además, puede cambiar a la sección que desee que figura en la Tabla de contenido, según su nivel de conocimiento sobre LCP, o puede comenzar desde el principio. Entonces, ¡sin más demora, comencemos!
¿Cuál es la pintura con contenido más grande o LCP?
Largest Contentful Paint o LCP es una métrica vital del núcleo web que se utiliza para medir qué tan rápido se carga el contenido principal de una página web. Generalmente le indica cuándo el elemento más grande de una página web se encuentra bajo el punto de vista del usuario, como una imagen, un bloque de texto o un video.
En resumen, le muestra qué tan rápido aparece en la pantalla la parte más importante de una página web.
Quizás tengas curiosidad por saber de qué "contenido principal" estamos hablando exactamente. Bueno, el "contenido principal" puede ser cualquier cosa, depende del contenido que esté disponible en la página web.
Generalmente, podría ser,
- Bloque de texto: dentro de HTML, cualquier "elemento a nivel de bloque" (como párrafos o divs) que contenga "nodos de texto" (contenido de texto real) o "elementos de texto a nivel de línea" (como espacios o texto enfatizado).
- Imágenes o gráficos: cualquier contenido que pueda colocarse dentro de la etiqueta <img> o dentro de un elemento <svg>.
- Vídeos: cualquier contenido dentro del elemento <video>
- Incluso cualquier elemento diseñado con una imagen de fondo usando CSS, específicamente cargado a través de la función
url(). Sin embargo, no se aplica a los degradados CSS.
¿Cuál es la diferencia entre la pintura con contenido más grande y la primera pintura con contenido?
También es posible que mientras revisa Core Web vitals, en algún momento se confunda con estas dos métricas, Largest Contentful Paint y First Contentful Paint. Al principio, cualquiera podría tratar ambos términos de manera similar, pero existe una diferencia significativa.
El LCP o Largest Contentful Paint muestra cuánto tiempo lleva cargar completamente el contenido principal de la página web. Mientras que FCP o First Contentful Paint. muestra el primer objeto a cargar independientemente de si es contenido principal o no.
Para una mejor comprensión, vamos a explicarlo con un ejemplo. Imagine que su página web es como un libro. Al abrir el libro, ¿qué es lo primero que comprobarías? El primer capítulo ¿no? Irías directamente al contenido principal. De eso se trata FCP, o First Contentful Paint.
Sin embargo, si abre el libro y aparece la página de reconocimiento o la página de tabla de contenido en lugar de su contenido principal, eso todavía se considera FCP o First Contentful Paint.
¿Por qué es importante la pintura con contenido más grande para su sitio de WordPress?
Como ya hemos mencionado al principio, LCP es parte de Core Web Vitals, que juega un papel importante a la hora de determinar la experiencia del usuario de un sitio web. En última instancia, esto ayuda a los motores de búsqueda a clasificar los sitios web en las SERP.
Entonces, tiene dos propósitos,
- Mejor experiencia de usuario
- SEO
- Mejor interpretación
Mejor experiencia de usuario
- LCP o Largest Contentful Paint es la mejor métrica para comprender la experiencia del usuario con el rendimiento de su sitio web.
- Es algo así como un proxy para medir cuándo los usuarios comienzan a obtener valor de su sitio web.
- Una puntuación LCP más alta generalmente se traduce en una mejor experiencia de usuario, lo que, a su vez, se considera uno de los factores de clasificación en los motores de búsqueda.
- A la mayoría de los usuarios no les importa cuánto tiempo le toma a su sitio web cargar una página por completo, pero sí les importa qué tan rápido pueden acceder fácilmente al valioso contenido de su sitio web.
- Los usuarios priorizan sólo aquellos sitios web de los que pueden obtener valor muy rápidamente en lugar de esperar a que se carguen todos los scripts y elementos.
- La métrica LCP generalmente mide el tiempo que tarda en cargarse el contenido principal del sitio web, indica el momento en que los usuarios comienzan a obtener valor del sitio web.
- Lograr un tiempo de LCP rápido demuestra que el sitio web puede ofrecer una experiencia de rendimiento sólida a los usuarios.
- Sin embargo, LCP por sí solo es suficiente para determinar la experiencia del usuario; también se deben considerar otros factores, como el diseño fácil de usar y la usabilidad del sitio web.
Mejor SEO
Desde una perspectiva de SEO, LCP, o Largest Contentful Paint, es parte de Web Core Vitals, que se encuentran entre los factores de clasificación de Google. Esto significa que una puntuación LCP baja puede afectar significativamente su clasificación en los motores de búsqueda.
También vale la pena señalar que Google prioriza principalmente la calidad del contenido, la relevancia y la autoridad de los enlaces entrantes, los cuales desempeñan un papel importante a la hora de determinar la clasificación de un sitio web.
Mejor interpretación
Como ya hemos comentado en la sección anterior que los usuarios quieren contenido valioso de los sitios web lo más rápido posible, los sitios web deben cargarse rápidamente. Para que esto sea posible, debe mejorar su puntuación LCP para que su sitio se cargue más rápido y esté listo para los usuarios más rápido.
Esto se debe a que una puntuación LCP más alta puede aportar:
- Mejores clasificaciones en los motores de búsqueda : dado que LCP es parte de Core Web Vitals, afecta la forma en que Google clasifica su sitio web. Al optimizar su LCP, puede aumentar sus posibilidades de obtener mejores clasificaciones, generar más visitantes y generar un mayor retorno de la inversión.
- Baja tasa de rebote: tiempos de carga más rápidos significan que es menos probable que los visitantes se sientan frustrados por la carga de la página y abandonen su sitio web demasiado rápido.
- Mayores conversiones : con LCP mejorado, su sitio web será rápido y los sitios web más rápidos generalmente tendrán más conversiones.
¿En qué medida es buena la puntuación de pintura con contenido más grande?
Según las recomendaciones mencionadas por Google, una buena pintura con contenido más grande debe tener menos de 2,5 segundos. (LCP se mide en tiempo)
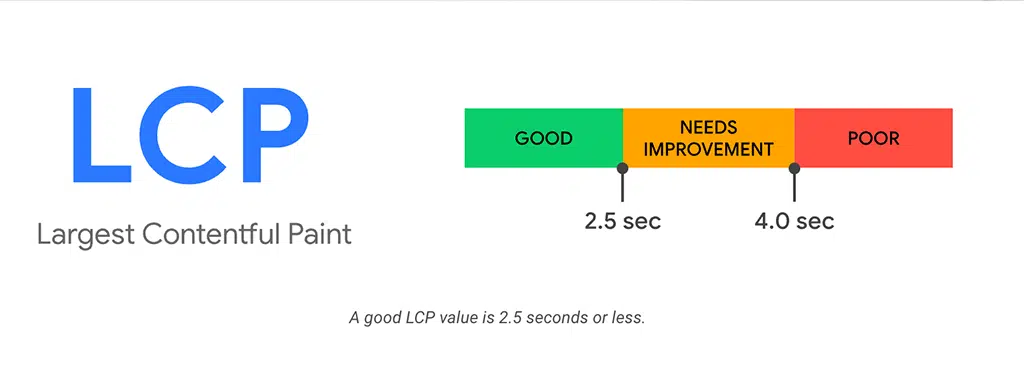
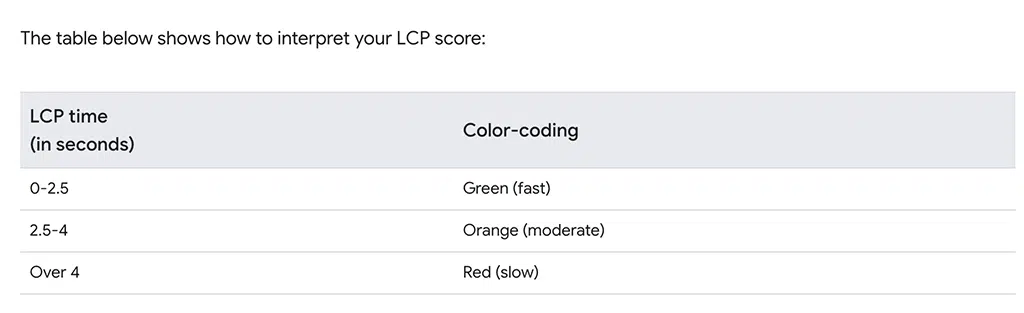
Aquí hay una imagen que representa las puntuaciones LCP y su significado según Google:

Google considera que el tiempo de LCP por debajo de 2,5 segundos es bueno.
Es necesario mejorar la sincronización del LCP entre 2,5 segundos y 4,0 segundos.
y por encima del tiempo LCP de 4,0 segundos se considera deficiente.

¿Qué causa la puntuación deficiente en pintura con contenido más grande?
Ahora, quizás se pregunte cuál podría ser la razón por la cual su sitio web tiene un puntaje de pintura con contenido más alto bajo. Bueno, hay cuatro factores que un webmaster o diseñador web debe considerar al diseñar un sitio web para garantizar buenas puntuaciones de LCP.
- Alojamiento web lento: una de las principales razones de una puntuación LCP deficiente es el alojamiento web lento. Estos servidores web generalmente tienen TTFB lentos. ( WPOven tiene TTFB más rápido y tiene los servidores más rápidos con recursos dedicados ).
Nota: El tiempo hasta el primer byte (TTFB) es el tiempo que tarda su navegador en comenzar a recibir información de un sitio web después de haberla solicitado. Es como el tiempo que tarda en llegar el primer correo después de enviar una carta. Un TTFB más bajo significa que comenzará a obtener información del sitio web más rápido.
- Archivos multimedia no optimizados : si su sitio web tiene archivos multimedia grandes, como imágenes, vídeos u otros archivos que tardan mucho en cargarse, puede ralentizar el LCP.
- Recursos que bloquean la renderización : los scripts u hojas de estilo que bloquean la renderización del contenido principal pueden retrasar el LCP.
- Tiempo de respuesta lento del servidor : si el servidor que aloja su sitio web tarda en responder a las solicitudes de los usuarios, puede aumentar el tiempo que tarda en cargarse el contenido principal.
- CDN no instalado : CDN o Content Delivery Network puede mejorar TTFB entregando contenido desde servidores globales en lugar de descargar contenido web desde el servidor de origen.
- Código no optimizado : el código HTML, CSS o JavaScript mal optimizado puede provocar retrasos en la representación del contenido principal de la página web.
- Fuentes no optimizadas : si el elemento FCP es texto y está utilizando fuentes personalizadas que, al no estar optimizadas, pueden tardar más en cargarse.
- No utilizar archivos comprimidos : si no utiliza ninguna tecnología de compresión como Gzip o Brotli, los navegadores tardarán más en cargar los archivos de su sitio web.
- Secuencias de comandos de terceros : la integración de secuencias de comandos de terceros, como análisis o widgets de redes sociales, puede generar retrasos adicionales en la carga del contenido principal.
- Problemas de red : las conexiones lentas a Internet o el alto tráfico de red pueden afectar el tiempo que tarda en mostrarse el contenido principal.
¿Cómo puede comprobar la puntuación de pintura con contenido más grande en su sitio web?
Hay muchas herramientas gratuitas en línea disponibles a través de las cuales puede verificar fácilmente la puntuación LCP de su sitio web. A continuación se muestran algunos de ellos para su referencia.
1. Información de PageSpeed
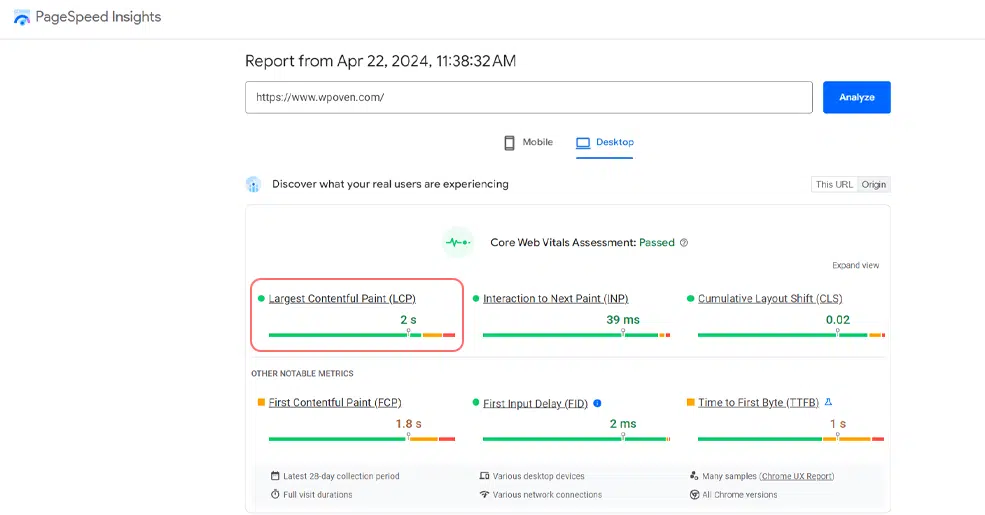
PagepSeed Insight de Google es una de las mejores herramientas que puede utilizar. Todo lo que tiene que hacer es ir al sitio web de PageSpeed Insight e ingresar su dominio.

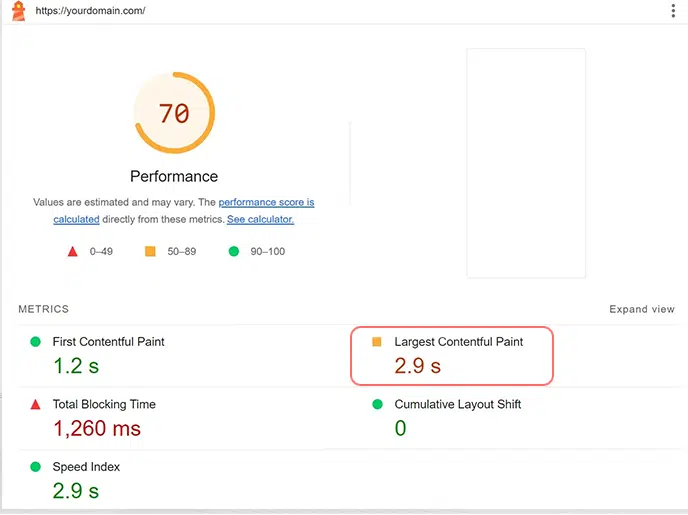
Después de eso, haga clic en el botón Analizar. Luego, Google mostrará todos los resultados tanto para dispositivos móviles como para computadoras de escritorio.

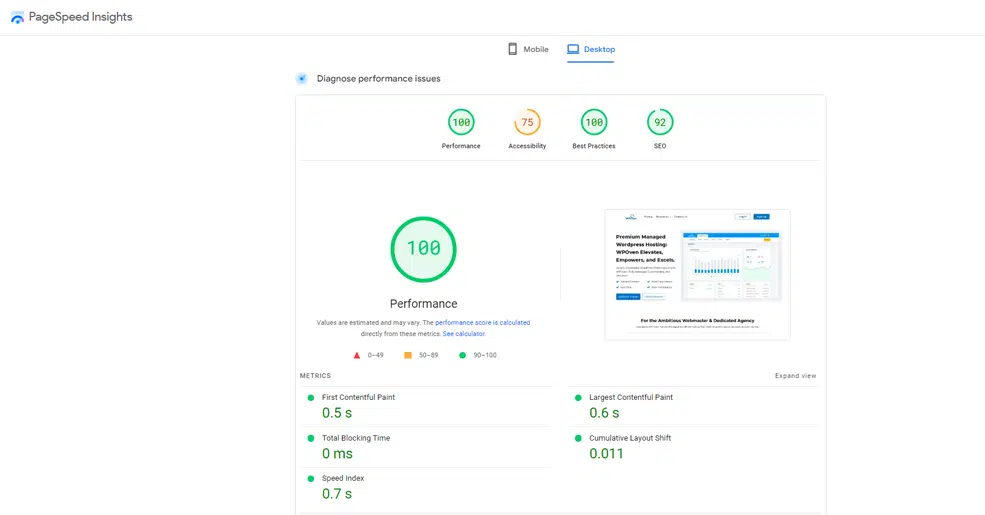
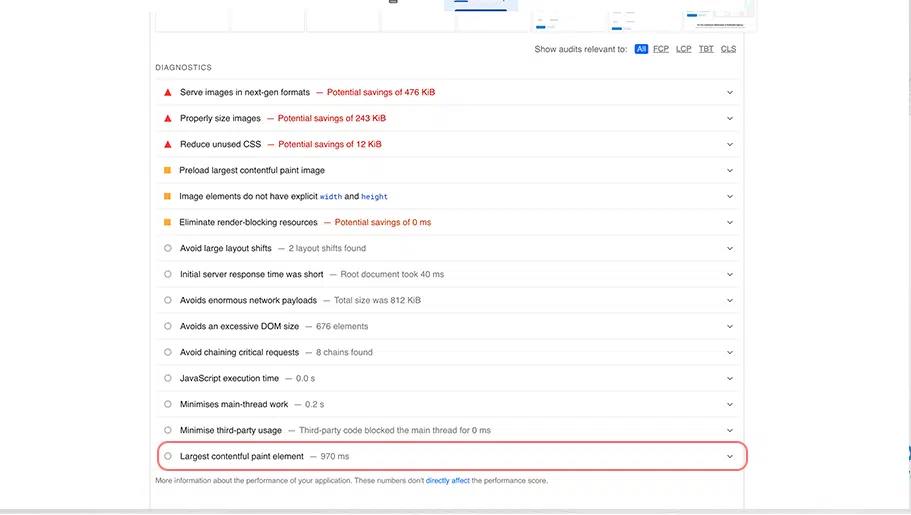
Verifique los resultados tanto en dispositivos móviles como en computadoras de escritorio y vea las áreas de mejora recomendadas por Google en la sección Diagnóstico como se muestra a continuación:

2. El faro de Google
Otra de las mejores herramientas proporcionadas por Google es Lighthouse, es una herramienta gratuita y de código abierto que puede ayudarlo a mejorar el rendimiento de su sitio web. Sólo tienes que instalar la extensión Lighthouse en tu navegador Chrome.
Después de instalarlo exitosamente en su navegador Chrome, visite su sitio web y haga clic en el ícono de extensión en Google Chrome> Haga clic en Generar informe.

3. Herramienta de auditoría del sitio SEMrush
Si no eres un principiante y llevas bastante tiempo en los negocios online, debes estar familiarizado con la herramienta de SEO más interesante, SEMrush.
SEMrush tiene una herramienta de auditoría del sitio a través de la cual puedes diagnosticar fácilmente y por completo los aspectos técnicos de tu sitio web. Para esto, debe seguir las instrucciones que se detallan a continuación:
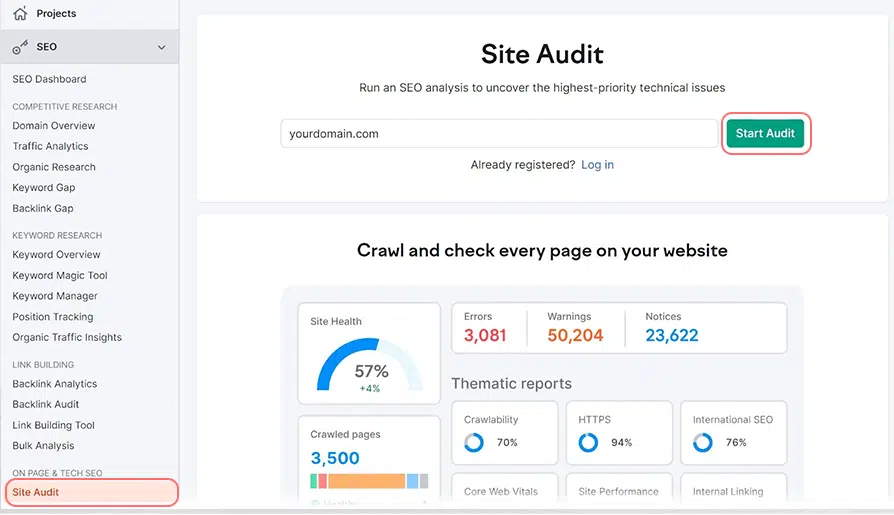
- Vaya a la herramienta de auditoría del sitio e ingrese la dirección de su sitio web en la herramienta.

- Haga clic en el botón "Iniciar auditoría".
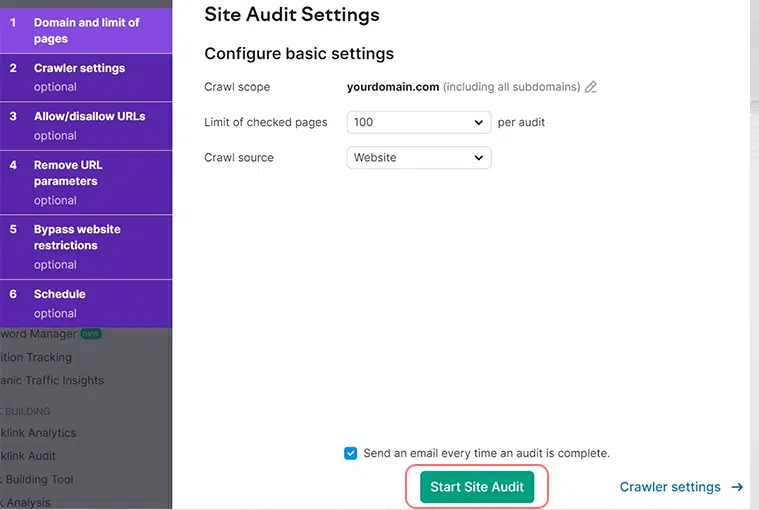
- En la página siguiente, tiene la opción de personalizar la configuración según sus necesidades. Puede ajustar algunas configuraciones si lo desea. Por ejemplo, puede seleccionar cuántas páginas comprueba la herramienta. Además, también tienes la opción de comprobar la versión móvil o de escritorio de tu sitio web.

- Pero la mayoría de las veces, puedes dejar la configuración como está. Simplemente haga clic en "Iniciar auditoría del sitio" y la herramienta rastreará minuciosamente su sitio web y comprobará todo.
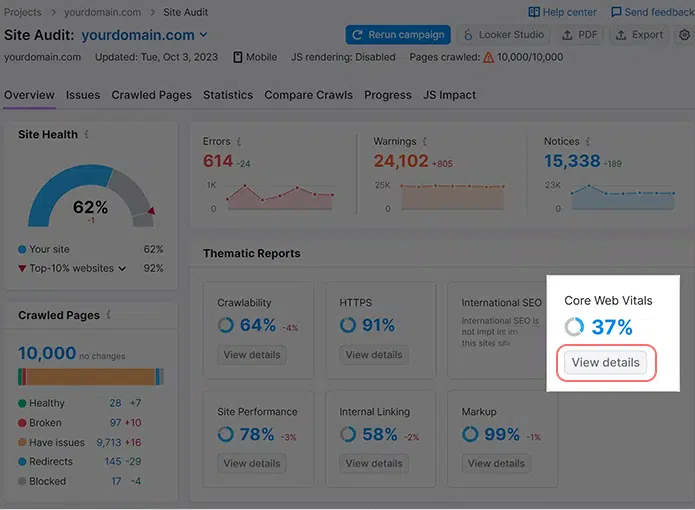
- Una vez hecho todo, verá un informe. Haga clic en "Ver detalles" en la sección llamada "Core Web Vitals".

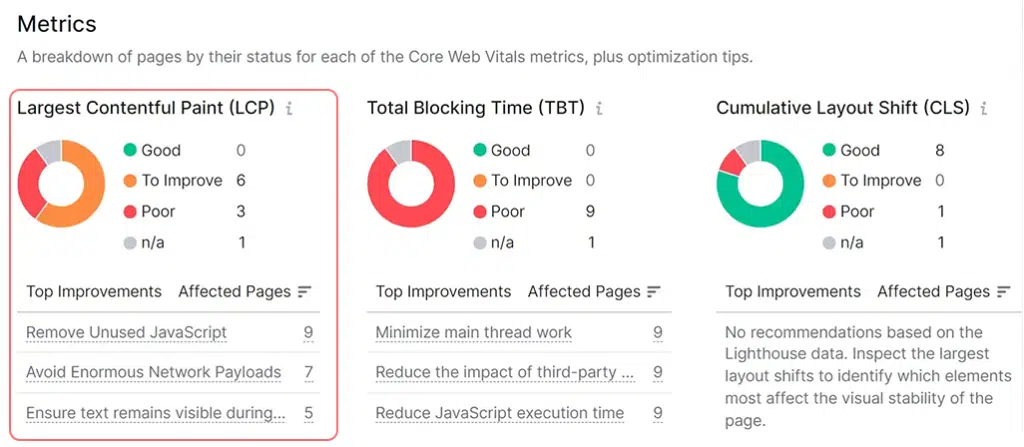
- En la página siguiente, verá una sección llamada "Métricas". Aquí es donde puede ver su puntuación LCP. También verá sugerencias sobre cómo mejorarlo.


¿Cómo se puede mejorar la pintura con mayor contenido de su sitio web? (10 métodos efectivos)
Ahora debes estar familiarizado con el término Pintura con contenido más grande y su significado. Obtengamos algunos consejos adicionales sobre cómo puede mejorar el LCP de su sitio web para ofrecer un mejor rendimiento. A continuación se muestran algunos métodos efectivos que se aplican a cualquier tipo de sitio web, ya sea WordPress o no.

1. Descubra el elemento LCP
Lo primero que debe hacer es ejecutar una prueba de Web Core Vitals y determinar para qué elemento LCP debe optimizar. Puede consultar el elemento LCP utilizando cualquier herramienta gratuita mencionada anteriormente. Por ejemplo, si has elegido la herramienta PageSpeed Insight, en el apartado de diagnóstico los resultados se mostrarán así:
El elemento LCP puede ser diferente para diferentes páginas, puede ser un párrafo de texto en algunas páginas o puede ser una imagen o video en otras páginas.
Comprender el elemento LCP de una página le facilita seguir el enfoque correcto para mejorar su puntuación LCP.
2. Actualice al servidor web más rápido
Lo primero es lo primero, siempre es muy recomendable elegir el proveedor de alojamiento web más rápido y confiable. El alojamiento web más rápido puede resolver el 90% de todos sus problemas de alojamiento web.
Estos tipos de servidores web ofrecen servidores dedicados y están equipados con la pila de servidores de tecnología más rápida capaz de proporcionar un tiempo de respuesta rápido del servidor y, por lo tanto, pueden mejorar su puntuación LCP.
Si desea elegir una forma abreviada de mejorar su tiempo de LCP, simplemente migre su sitio de WordPress a WPOven.
WPOven no solo ofrece una infraestructura de alojamiento de rendimiento optimizado, sino que también contamos con funciones integradas que le dan un impulso a su sitio web.
Esto significa total tranquilidad con la experiencia de alojamiento para que pueda concentrarse por completo en el crecimiento de su negocio y no perder el tiempo mejorando los tiempos de Largest Contentful Paint.
Sin embargo, también puede optar por otros métodos eficaces que se enumeran a continuación. Si ninguno de los métodos funciona para usted, lo mejor es migrar a un servicio de alojamiento web mejor administrado.
3. Utilice la red de entrega de contenido (CDN)
Una CDN, o Content Delivery Network, es una de las mejores herramientas que ayuda a entregar contenido de un sitio web más rápido en comparación con el método tradicional. En el método tradicional, cuando un usuario envía una solicitud desde el navegador, todo el contenido del sitio, incluidos los archivos HTML y los activos estáticos, se recupera del servidor de origen.
Leer: ¿Cómo activar CDN gratuito en un sitio de WordPress?
Debido a este hecho, una CDN también puede ayudar a mejorar LCP al equilibrar la carga de la red, ya que las solicitudes de los visitantes no necesitan hacer cola en el mismo servidor y cargarse más rápido.
En WPOven, se le proporcionará CDN gratuito con tecnología de Cloudflare junto con una función de almacenamiento en caché Edge incorporada que mejora el rendimiento de su sitio web.
Sin embargo, si su proveedor de alojamiento no ofrece su CDN gratuito, también puede instalarlo manualmente. Puede consultar nuestras dos publicaciones dedicadas sobre "¿Cómo instalar Cloudflare en su sitio de WordPress?" y "¿Cómo configurar los ajustes de Cloudflare en WordPress?" ”Para obtener una guía completa paso a paso.
4. Optimizar imágenes
Los archivos multimedia de gran tamaño, especialmente las imágenes de alta definición, pueden retrasar los tiempos de carga, lo que, a su vez, afecta su puntuación LCP. Para solucionar este problema, debe optimizar las imágenes a dimensiones más pequeñas y comprimirlas con la ayuda de varias herramientas en línea gratuitas como Kraken o ImageOptim. Incluso puede utilizar la función incorporada de Cloudflare, " Cloudflare Polish", si ha instalado Cloudflare en su sitio de WordPress.
Además, también puedes optar por el formato de archivo WebP, ya que Google lo recomienda encarecidamente debido a su formato de imagen altamente orientado al rendimiento, que es un 34% más pequeño que sus homólogos tradicionales PNG y JPG, manteniendo la calidad de la imagen.
5. Optimice el tiempo de respuesta del servidor
El almacenamiento en caché ayuda a acelerar su sitio web al reducir el trabajo de su servidor antes de enviar el documento HTML terminado a los navegadores de los visitantes.
Si ha alojado su sitio de WordPress en WPOven, el almacenamiento en caché se optimiza automáticamente para usted. Si aloja en otro lugar, puede habilitar el almacenamiento en caché utilizando complementos gratuitos como WP Super Cache o pagos como WP Rocket.
Nota: WPOven incluye una función incorporada de almacenamiento en caché perimetral a nivel de servidor, un complemento minify patentado y WProcket premium integrado, todo gratis en cada plan para ofrecer tiempos de carga ultrarrápidos y la experiencia de servidor más rápida.
Consulte nuestra publicación sobre los mejores complementos de almacenamiento en caché de WordPress para obtener más opciones. El tiempo de carga de su página está estrechamente relacionado con la rapidez con la que su servidor web responde a las solicitudes.
Aparte de eso, puede seguir estos consejos a continuación para obtener mejores resultados:
- Implementación de almacenamiento en caché del lado del servidor, disponible en su configuración de hosting.
- Actualización de las especificaciones del servidor, como CPU y capacidad de almacenamiento.
- La optimización de todos sus scripts o códigos, como consultas de bases de datos, puede ser técnica y puede requerir ayuda de los desarrolladores web.
Para optimizar su base de datos, puede utilizar el complemento WP-DB Manager para su sitio de WordPress. Este complemento puede optimizar su base de datos al reducir la hinchazón y limpiarla automáticamente de vez en cuando.
6. Deshabilite JavaScript y CSS que bloquean el procesamiento (eliminar o aplazar)
JavaScript que bloquea el procesamiento es un archivo JavaScript que comienza a cargarse incluso antes de que comience a cargarse el contenido principal de su página web (aunque no es necesario de inmediato). Debido a este proceso, puede ralentizar la rapidez con la que aparece en la pantalla el contenido principal, conocido como LCP o Largest Contentful Paint.
Por lo tanto, para solucionar este problema, aquí hay algunas estrategias que puede aplicar:
- Intente siempre eliminar cualquier JavaScript que su página web no necesite.
- Retrasar o no permitir la carga de JavaScript para que no bloquee la carga del contenido principal.
- Retrasa el proceso de carga de JavaScript hasta que el usuario no comience a interactuar con tu página web.
Sin embargo, si su sitio web está en WordPress, la forma más sencilla de hacerlo es utilizando un complemento de WordPress como WP Rocket.
De manera similar, un CSS no optimizado también puede obstaculizar el tiempo de carga de su sitio web y afectar el LCP. Por lo tanto, debe cargar la menor cantidad de CSS posible y cargar solo el CSS importante primero mientras retrasa el CSS crítico menos importante para más adelante.
Para ayudar en este sentido, un complemento de WordPress como WP Rocket es suficiente, especialmente si no eres desarrollador.
Además, recuerde seguir los consejos y sugerencias de las herramientas de optimización de su sitio web sobre qué archivos CSS o JavaScript puede eliminar de forma segura.
7. Habilite la función de precarga para recursos críticos.
La precarga es un proceso especial que ayuda a acelerar su página web. Funciona simplemente cargando los recursos críticos de una página web en segundo plano mientras se carga la página. Estos recursos se guardan en la memoria caché de su navegador para que puedan usarse rápidamente cuando sea necesario.
Cuando carga previamente recursos importantes como CSS, fuentes e imágenes que aparecen en la parte superior de su página, puede evitar retrasos y hacer que su página web se cargue más rápido.
8. Activar el almacenamiento en caché de páginas
El almacenamiento en caché es un proceso en el que ciertas partes de una página web se almacenan temporalmente en forma de caché para que los datos se puedan recuperar muy rápidamente cuando se soliciten.
- Existen principalmente dos formas de almacenar datos: almacenamiento en caché del navegador y almacenamiento en caché del lado del servidor. El almacenamiento en caché del navegador permite a los usuarios guardar algunas partes de la página web en su dispositivo local, es decir, computadora, para no tener que descargarlas nuevamente cuando vuelven a visitar la misma página web.
Puede habilitar el almacenamiento en caché del navegador usted mismo simplemente verificando la configuración de su navegador o utilizando un complemento para obtener ayuda.
- Por otro lado, el almacenamiento en caché del lado del servidor almacena una versión completa de una página web en el servidor, por lo que no es necesario representarla cada vez que alguien visita la página web.
Ahora, el almacenamiento en caché de páginas es parte del almacenamiento en caché del navegador donde una página web se almacena en forma de archivo HTML estático cuando el usuario visita el sitio web por primera vez. Este proceso evita que la base de datos de su sitio web tenga que consultar varias veces la misma información cada vez que alguien la visita.
Nota: Es posible que el almacenamiento en caché de páginas no funcione bien para todos los sitios web, especialmente si el sitio web depende completamente de contenido dinámico e información como ubicación, idioma, etc. Es probable que el almacenamiento en caché de páginas sea de alguna ayuda en este caso.
9. Habilite la minificación de archivos CSS, JavaScript y HTML
Como ya hemos mencionado la optimización de scripts y códigos, también puede agregar este enfoque en el que necesita hacer su código más pequeño minimizando el HTML, CSS y JavaScript de su sitio.
El proceso de minificación aquí simplemente significa eliminar caracteres innecesarios, espacios adicionales y comentarios del código o scripts de su sitio web para hacerlo más pequeño y dar como resultado tiempos de carga más rápidos.
Si ha alojado su sitio con WPOven, pueden hacerlo automáticamente a través de su integración gratuita de Cloudflare y WP Rocket, así como su complemento de minificación patentado.
Sin embargo, si aloja su sitio web en otro lugar, puede utilizar cualquier complemento gratuito de rendimiento de WordPress o uno Premium (para obtener mejores resultados) para minimizar su código.
10. Optimice la carga de fuentes
Si su contenido principal o elemento LCP es texto, el proceso de carga de fuentes de su sitio web puede ser lento y provocar que las fuentes aparezcan tarde en la pantalla. Puede deberse a cómo se cargan las fuentes, lo que suele verse en el caso de fuentes personalizadas.
Para solucionar este problema, puede utilizar un truco de CSS llamado Visualización de fuentes: descriptor de CSS opcional. Esto le indica al navegador que use una fuente de respaldo si la personalizada no se carga rápidamente.
En un lenguaje sencillo, puede entenderse como darle a la fuente personalizada la oportunidad de cargarse. Pero si resulta lento, el navegador utiliza una fuente de respaldo para evitar retrasar el contenido.
Otra opción es Font-Display: Swap, que carga primero la fuente de respaldo y luego cambia a la personalizada una vez que está lista. Pero tenga cuidado, ya que esto puede causar problemas de diseño si las fuentes son de diferentes tamaños.
Además, también puedes seguir estos consejos para evitar problemas de LCP causados por las fuentes:
- Cíñete a las fuentes del sistema si es posible.
- Aloje las fuentes usted mismo para evitar depender de fuentes externas.
- Cree subconjuntos de fuentes con solo los caracteres que necesita para hacerlos más pequeños.
- Utilice "font-display: opcional" en su CSS para que el navegador sepa que está bien utilizar una fuente de respaldo si es necesario.
Recuerde, estos consejos no solo ayudan con LCP sino que también mejoran el rendimiento general del sitio web.
11. No utilices carga diferida
La carga diferida es una técnica especial que se utiliza para acelerar su sitio web retrasando la carga de ciertos elementos, como imágenes, hasta que un usuario interactúa con su sitio web. Si bien puede parecer útil, también puede ralentizar el tiempo de pintura con contenido más grande (LCP) de su sitio web, especialmente si intenta cargar de forma diferida el contenido principal o la imagen de su página web.
Si está utilizando la función de carga diferida incorporada introducida en WordPress 5.5. Es posible que no encuentre este problema porque WordPress excluye automáticamente la primera imagen de su contenido de la carga diferida a partir de WordPress 5.9.
Sin embargo, si está utilizando un complemento externo de carga diferida, especialmente uno impulsado por JavaScript, es posible que deba reconfigurarlo para evitar la carga diferida de la imagen principal de su página.
Alternativamente, puedes etiquetar la imagen principal con un atributo especial llamado "cargando='ansioso'" para asegurarte de que se cargue de inmediato.
12. Habilite la compresión Gzip o Brotli a nivel de servidor
La compresión a nivel de servidor tiene sus beneficios. Este método ayuda a reducir el tamaño de los archivos de su sitio web, como recursos de texto como CSS, HTML y JavaScript. Acelera su transferencia y mejora el tiempo de carga de su sitio, lo que en última instancia resulta en una mejor puntuación de Largest Contentful Paint (LCP).
Para ello utilizamos generalmente dos métodos de compresión: Gzip o Brotli. Estos métodos conservan toda la información del archivo durante la compresión sin ninguna pérdida.
Dado que WPOven es un socio orgulloso de Cloudflare, la compresión Brotli se habilita automáticamente. Sin embargo, si está alojado en otro lugar, debe verificar si su sitio tiene habilitado Gzip o Brotli o no. De lo contrario, también puedes obtener ayuda de los complementos de WordPress para habilitarlo, como WP Rocket , o preguntarle a tu proveedor de hosting.
Resumen
Aprender a optimizar la puntuación LCP no sólo puede mejorar la experiencia del usuario, sino que también es una métrica muy crítica desde el punto de vista de SEO. Por lo tanto, en este artículo, intentamos brindar lo mejor de las técnicas de optimización de LCP probadas y comprobadas que lo ayudarán a obtener la mejor puntuación de LCP en la prueba Web Core Web Vitals.
Estos son los 12 mejores métodos que puede aplicar para optimizar su puntuación LCP:
- Descubra el elemento LCP
- Actualice al servidor web más rápido
- Utilice la red de entrega de contenido (CDN)
- Optimizar imágenes
- Optimice el tiempo de respuesta del servidor
- Deshabilitar JavaScript y CSS que bloquean el procesamiento (eliminar o aplazar)
- Habilite la función de precarga para recursos críticos
- Activar el almacenamiento en caché de páginas
- Habilite la minificación de archivos CSS, JavaScript y HTML
- Optimizar la carga de fuentes
- No utilice carga diferida
- Habilite la compresión Gzip o Brotli a nivel de servidor
Esperamos que esta publicación le ayude a mejorar su puntuación LCP. Sin embargo, si tiene algún consejo o sugerencia adicional, háganoslo saber en la sección de comentarios a continuación.

Rahul Kumar es un entusiasta de la web y estratega de contenidos especializado en WordPress y alojamiento web. Con años de experiencia y el compromiso de mantenerse actualizado con las tendencias de la industria, crea estrategias en línea efectivas que generan tráfico, aumentan la participación y aumentan las conversiones. La atención de Rahul al detalle y su capacidad para crear contenido atractivo lo convierten en un activo valioso para cualquier marca que busque mejorar su presencia en línea.


![22 mejores formas de acelerar el rendimiento de WordPress [ACTUALIZADO] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)