Largest Contentful Paint (LCP):Web 性能指南
已发表: 2024-04-24经过Google算法更新的迭代,很多因素被添加和删除,但有一个因素始终留在列表中:Core Web Vitals。
核心网络生命力由各种基本因素组成,搜索引擎巨头谷歌将其视为判断网站体验的因素之一。 所以,你不能简单地忽略它。
尽管 Core Web Vitals 有各种有助于增强网站整体体验的指标,但最关键的指标之一是最大的内容绘制。
好吧,此时此刻,您可能会想,‘LCP 是什么?它对 WordPress 网站的搜索引擎排名因素有何影响? 你怎样才能改进它?
所有这些问题都将在这篇文章中得到很好的回答。 此外,您可以根据您对 LCP 的了解程度切换到目录中列出的所需部分,也可以从头开始。 所以,事不宜迟,让我们开始吧!
什么是最大含量的油漆或 LCP?
最大内容绘制(LCP)是一个网络核心重要指标,用于衡量网页主要内容的加载速度。 它通常会告诉您网页的最大元素何时出现在用户的视角下,例如图像、文本块或视频。
简而言之,它向您显示网页最重要部分在屏幕上出现的速度。
您可能想知道我们正在谈论的“主要内容”到底是什么。 那么,“主要内容”可以是任何内容,这取决于网页上可用的内容。
一般来说,可能是,
- 文本块:在 HTML 中,任何包含“文本节点”(实际文本内容)或“内联级文本元素”(如跨度或强调文本)的“块级元素”(如段落或 div)。
- 图片或图形:可能放置在 <img> 标签内或 <svg> 元素内的任何内容。
- 视频:<video> 元素中的任何内容
- 甚至任何使用 CSS 设置背景图像样式的元素,专门通过
url()函数加载。 但是,它不适用于 CSS 渐变。
最大内容绘制和第一内容绘制之间有什么区别?
在查看 Core Web Vitals 时,您也可能会在某些时候对这两个指标(最大内容绘制和第一内容绘制)感到困惑。 首先,任何人都可以类似地对待这两个术语,但它们之间存在显着差异。
LCP(最大内容绘制)显示完全加载网页主要内容所需的时间。 而 FCP 或 First Contentful Paint。 显示要加载的第一个对象,无论它是否是主要内容。
为了更好地理解,我们用一个例子来解释一下。 想象一下您的网页就像一本书。 当你打开这本书时,你首先会看什么? 第一章吧? 您可以直接进入主要内容。 这就是 FCP(First Contentful Paint)的意义所在。
但是,如果您打开书本并出现确认页面或目录页面而不是其主要内容,则仍被视为 FCP 或首次内容绘制。
为什么 Largest Contentful Paint 对于您的 WordPress 网站很重要?
正如我们在一开始已经提到的,LCP是Core Web Vitals的一部分,它在决定网站的用户体验方面发挥着重要作用。 这最终有助于搜索引擎在 SERP 上对网站进行排名。
所以,它有两个目的,
- 更好的用户体验
- 搜索引擎优化
- 更好的性能
更好的用户体验
- LCP(最大内容绘制)是了解用户对网站性能的体验的最佳指标。
- 它有点像衡量用户何时开始从您的网站获得价值的代理。
- 较高的 LCP 分数通常意味着更好的用户体验,这反过来又被认为是搜索引擎的排名因素之一。
- 对于大多数用户来说,您的网站完全加载页面需要多长时间并不重要,但他们关心的是他们能够以多快的速度轻松地从您的网站访问有价值的内容。
- 用户只优先考虑那些可以快速获取价值的网站,而不是等待每个脚本和元素加载。
- LCP指标通常衡量网站主要内容加载所需的时间,它表明用户开始从网站获得价值的那一刻。
- 实现快速 LCP 时间表明该网站可以为用户提供可靠的性能体验。
- 然而,仅LCP就足以确定用户体验,还需要考虑其他因素,例如用户友好的设计和网站的可用性。
更好的搜索引擎优化
从 SEO 的角度来看,LCP(即 Largest Contentful Paint)是 Web Core Vitals 的一部分,而 Web Core Vitals 是 Google 的排名因素之一。 这意味着较差的 LCP 分数会严重影响您在搜索引擎中的排名。
还值得注意的是,谷歌主要优先考虑内容的质量、相关性和入站链接的权威性,所有这些都在确定网站排名方面发挥着重要作用。
更好的性能
由于我们在上一节中已经讨论过,用户希望尽快从网站获得有价值的内容,因此网站必须快速加载。 为了实现这一点,您需要提高 LCP 分数,以便您的网站加载速度更快,并更快地为用户做好准备。
这是因为较高的 LCP 分数可以带来:
- 更好的搜索引擎排名:由于 LCP 是 Core Web Vitals 的一部分,因此它会影响 Google 对您网站的排名。 通过优化 LCP,您可以增加获得更好排名的机会,从而吸引更多访客并提高投资回报率。
- 低跳出率:更快的加载时间意味着访问者不太可能因页面加载而感到沮丧并过快离开您的网站。
- 更高的转化率:通过改进的 LCP,您的网站将会变得更快,更快的网站通常会带来更多的转化。
最大内容绘画得分多少为好?
根据 Google 提到的建议,良好的最大内容绘制时间应低于 2.5 秒。 (LCP是按时间测量的)
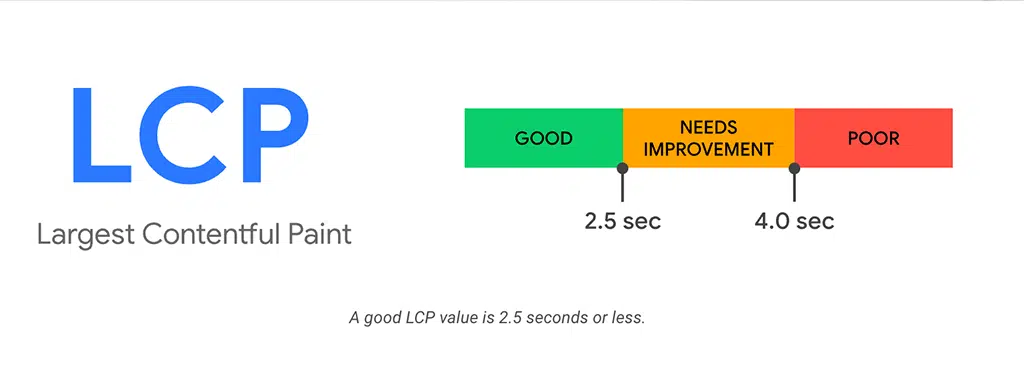
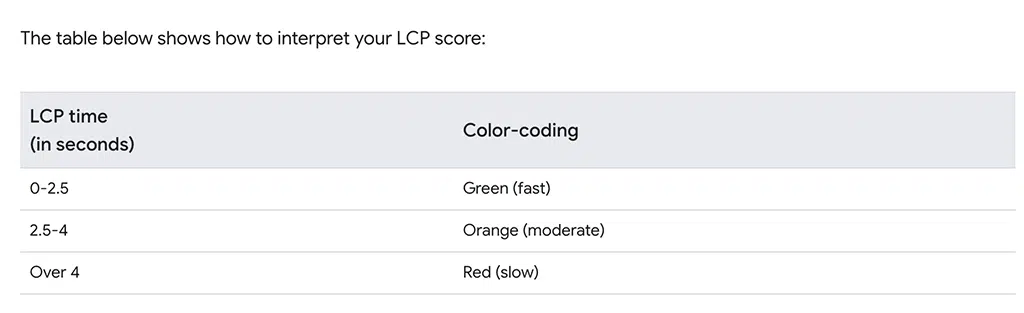
这是 Google 提供的一张代表 LCP 分数及其含义的图片:

Google 认为 LCP 时间低于 2.5 秒为良好。
2.5 秒到 4.0 秒之间的 LCP 计时需要改进。
4.0 秒以上的 LCP 计时被视为较差。

是什么导致最大内容绘画得分较差?
现在,您可能想知道您的网站最大内容绘制得分较低的原因是什么。 那么,网站站长或网页设计师在设计网站时必须考虑四个因素,以确保获得良好的 LCP 分数。
- 网络托管速度慢: LCP 分数较低的主要原因之一是网络托管速度慢。 这些网络主机的 TTFB 通常较慢。 ( WPOven 拥有更快的 TTFB,并拥有最快的服务器和专用资源)。
注意:首字节时间 (TTFB) 是指在您请求网站信息后,浏览器开始从网站接收信息所需的时间。 这就像您发出一封信后,第一封邮件到达所需的时间。 较低的 TTFB 意味着您可以更快地从网站获取信息。
- 未优化的媒体文件:如果您的网站有大型媒体文件,例如图像、视频或其他需要很长时间加载的文件,则可能会降低 LCP 的速度。
- 渲染阻塞资源:阻塞主要内容渲染的脚本或样式表可能会延迟 LCP。
- 服务器响应时间慢:如果托管网站的服务器响应用户请求的速度很慢,则可能会增加主要内容加载所需的时间。
- 未安装 CDN :CDN 或内容交付网络可以通过从全球服务器交付内容而不是从源服务器下载 Web 内容来增强 TTFB。
- 未优化的代码:优化不佳的 HTML、CSS 或 JavaScript 代码可能会导致网页主要内容渲染延迟。
- 未优化的字体:如果 FCP 元素是文本,并且您使用的是未优化的自定义字体,则加载时间可能会较长。
- 不使用压缩文件:如果您不使用任何压缩技术(例如 Gzip 或 Brotli),浏览器将需要更长的时间来加载您网站的文件。
- 第三方脚本:集成第三方脚本(例如分析或社交媒体小部件)可能会在加载主要内容时造成额外的延迟。
- 网络问题:互联网连接速度慢或网络流量高可能会影响主要内容的显示时间。
如何查看您网站上最大的内容绘制分数?
有很多免费的在线工具可用,通过它们您可以轻松检查网站的 LCP 分数。 以下是其中一些供您参考。
1.PageSpeed洞察
Google 的 PagepSeed Insight 是您可以使用的最佳工具之一。 您所要做的就是访问 PageSpeed Insight 网站并输入您的域名。

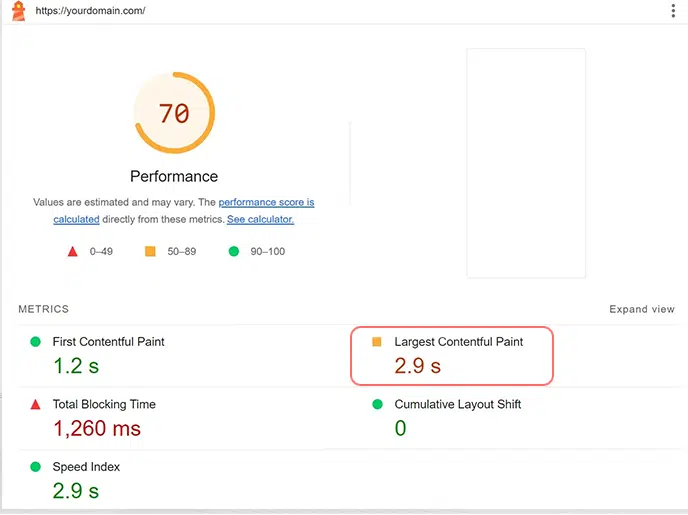
之后,单击“分析”按钮。 然后,谷歌将显示移动设备和桌面设备的所有结果。

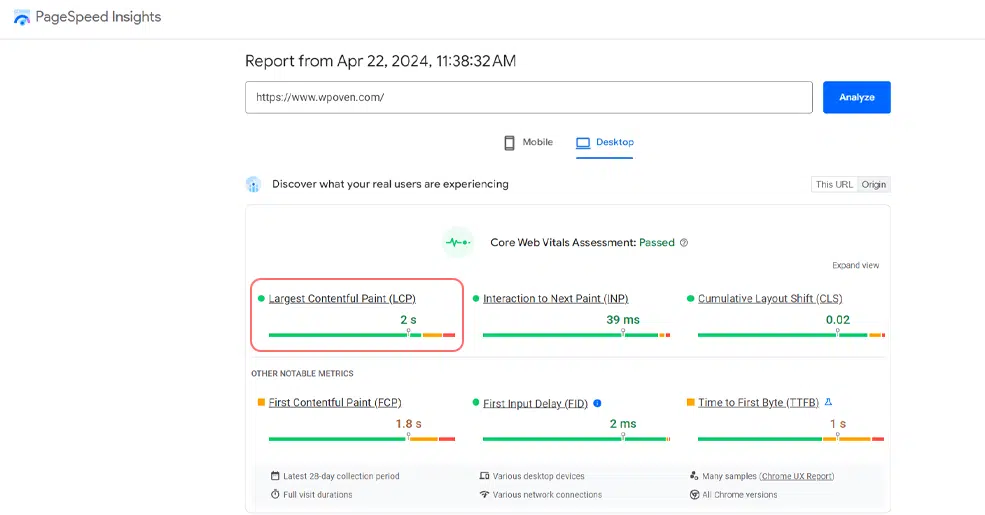
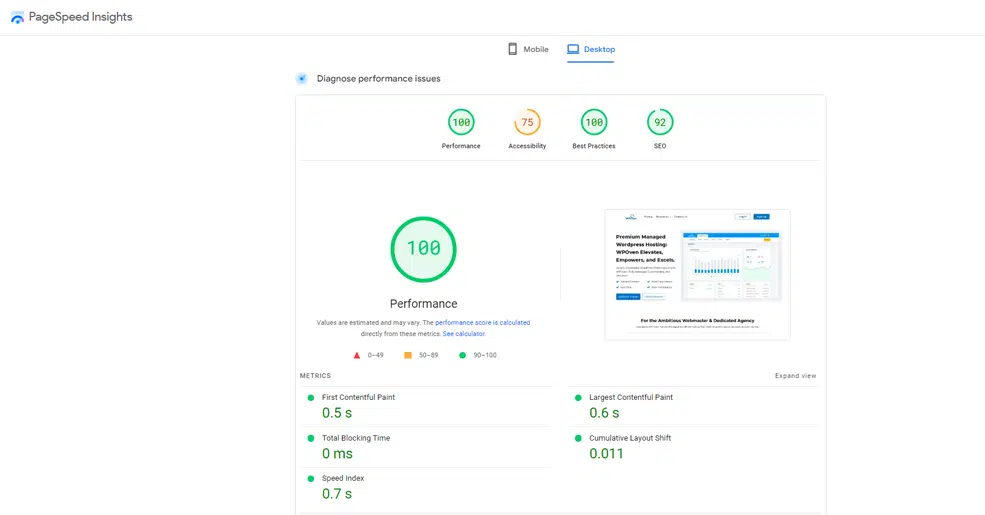
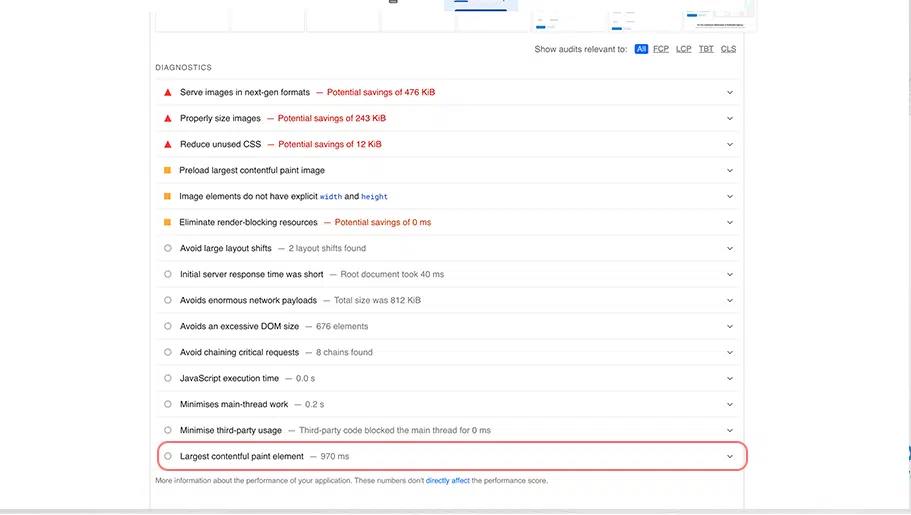
检查移动和桌面结果,并查看 Google 在“诊断”部分中建议的改进领域,如下所示:

2.谷歌的灯塔
Google 提供的另一个最好的工具是 Lighthouse,它是一个开源免费工具,可以帮助您提高网站性能。 您只需在 Chrome 浏览器上安装 Lighthouse 扩展程序即可。
在 Chrome 浏览器上成功安装后,访问您的网站并单击 Google Chrome 上的扩展程序图标 > 单击生成报告。

3.SEMrush现场审核工具
如果您不是初学者,并且从事在线业务相当长的时间,那么您一定熟悉最有趣的SEO工具SEMrush。
SEMrush 有一个站点审核工具,通过它您可以轻松地完全诊断网站的技术方面。 为此,您必须遵循以下说明:
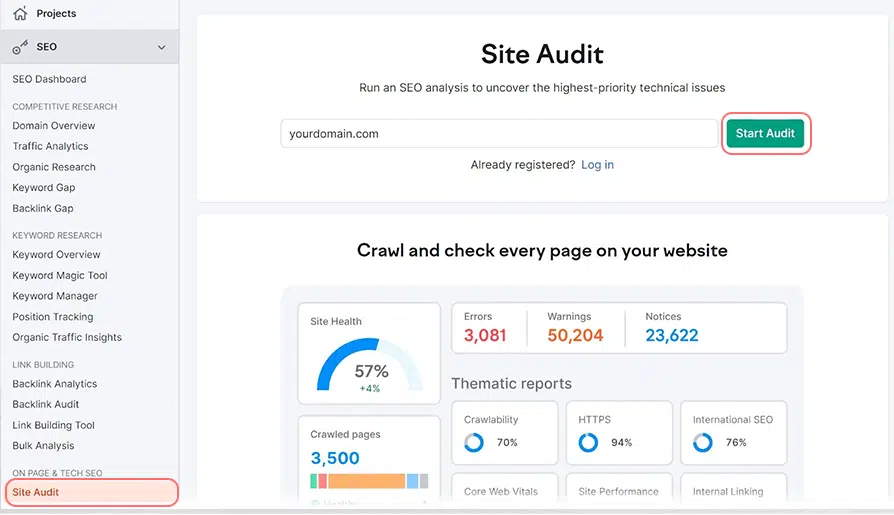
- 转到站点审核工具并在工具中输入您网站的地址。

- 单击“开始审核”按钮。
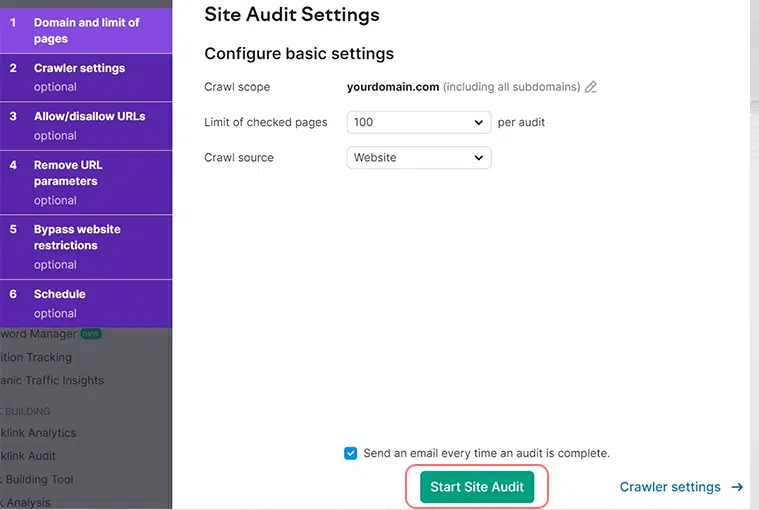
- 在下一页上,您可以选择根据需要自定义设置。 如果需要,您可以调整一些设置。 例如,您可以选择工具检查的页数。 另外,您还可以选择检查网站的移动或桌面版本。

- 但大多数时候,您可以保留设置不变。 只需单击“开始网站审核”,该工具就会彻底抓取您的网站并检查所有内容。
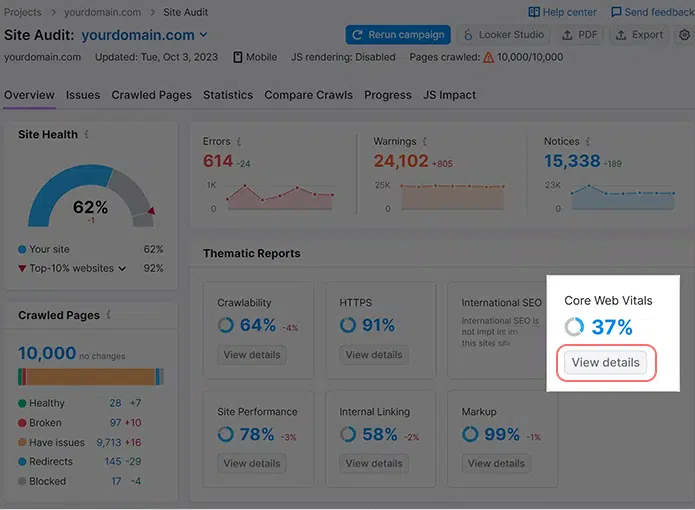
- 一切完成后,您将看到一份报告。 单击“Core Web Vitals”部分中的“查看详细信息”。

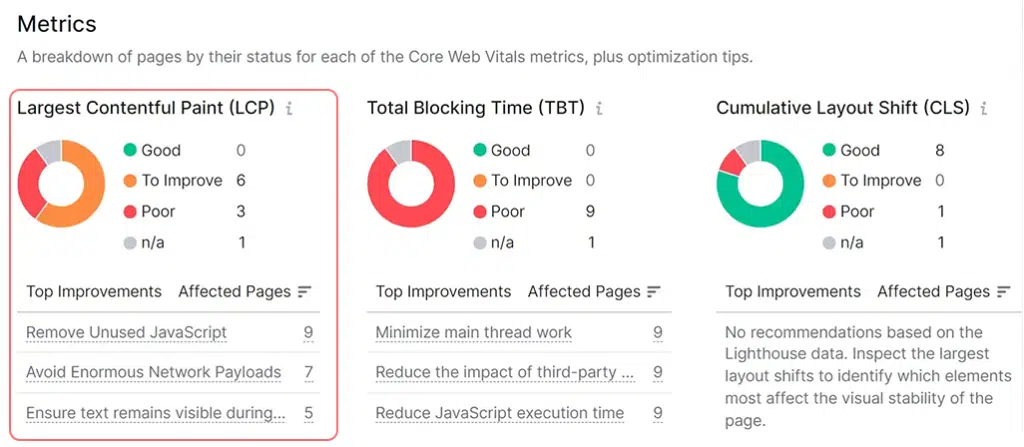
- 在下一页上,您将看到一个名为“指标”的部分。 您可以在此处查看您的 LCP 分数。 您还将看到有关如何改进的建议。


如何改进网站的最大内容? (10个有效方法)
现在您一定熟悉“最大内容绘画”这个术语及其意义。 让我们了解一些有关如何改进网站的 LCP 以提供更好性能的其他提示。 以下是一些适用于任何类型网站的有效方法,无论是否为 WordPress。

1. 找出 LCP 元件
您需要做的第一件事是运行 Web 核心生命体测试并找出您必须优化的 LCP 元素。 您可以使用上述任何免费工具检查 LCP 元素。 例如,如果您选择了 PageSpeed Insight 工具,则在诊断部分中,结果将显示如下:
不同页面的LCP元素可以不同,它可能是某些页面上的一段文本,也可能是其他页面上的图像或视频。
了解页面的 LCP 元素可以让您更轻松地采用正确的方法来提高 LCP 分数。
2. 升级到最快的虚拟主机
首先,强烈建议选择最快、最可靠的网络主机。 最快的网络托管可以解决 90% 的网络托管问题。
这些类型的网络主机提供专用服务器,并配备最快的技术服务器堆栈,能够提供快速的服务器响应时间,因此可以提高您的 LCP 分数。
如果您想选择一种捷径来缩短 LCP 时间,只需将您的 WordPress 网站迁移到 WPOven 即可。
WPOven 不仅提供性能优化的托管基础设施,而且我们还拥有集成的内置功能,可以为您的网站带来提升。
这意味着,您可以完全放心地享受托管体验,以便您可以完全专注于业务增长,而不是浪费时间来改善最大内容绘制时间。
但是,您也可以采用下面列出的其他有效方法。 如果这些方法都不适合您,最好还是迁移到管理更好的网络托管服务。
3.使用内容分发网络(CDN)
CDN(内容交付网络)是最好的工具之一,与传统方法相比,它可以帮助更快地交付网站内容。 在传统方法中,当用户从浏览器发送请求时,将从源服务器获取整个网站内容,包括 HTML 文件和静态资源。
阅读:如何在 WordPress 网站上激活免费 CDN?
因此,CDN 还可以通过平衡网络负载来帮助改善 LCP,因为访问者的请求不需要在同一服务器上排队并且加载速度更快。
在 WPOven,您将获得由 Cloudflare 提供支持的免费 CDN 以及内置的边缘缓存功能,可提高您的网站性能。
但是,如果您的托管提供商不提供免费 CDN,您也可以手动安装。 您可以参考我们关于“如何在 WordPress 网站上安装 Cloudflare?”的两篇专门文章。 以及“如何在 WordPress 上设置 Cloudflare 设置? ”以获得完整的分步指南。
4. 优化图像
大型媒体文件,尤其是高清图像,可能会延迟加载时间,进而影响您的 LCP 分数。 要解决此问题,您需要将图像优化为更小的尺寸,并借助各种免费在线工具(例如 Kraken 或 ImageOptim)对其进行压缩。 如果您在 WordPress 网站上安装了 Cloudflare,您甚至可以使用 Cloudflare 的内置功能“ Cloudflare Polish ”。
此外,您还可以选择 WebP 文件格式,Google 强烈推荐它,因为它是面向高性能的图像格式,在保持图像质量的同时,它比传统的 PNG 和 JPG 文件小 34%。
5.优化服务器响应时间
在将完成的 HTML 文档发送到访问者的浏览器之前,缓存可以减少服务器的工作量,从而帮助加快网站速度。
如果您已在 WPOven 上托管 WordPress 网站,缓存会自动为您优化。 如果您在其他地方托管,则可以使用 WP Super Cache 等免费插件或 WP Rocket 等付费插件启用缓存。
注意: WPOven包括内置的服务器级边缘缓存功能、专有的 minify 插件和集成的高级 WProcket,每个计划中的所有功能均免费,可提供极快的加载时间和最快的服务器体验。
查看我们关于最佳 WordPress 缓存插件的文章,了解更多选项。 页面加载时间与网络服务器响应请求的速度密切相关。
除此之外,您还可以遵循以下提示以获得更好的结果:
- 实施服务器端缓存,可在您的托管配置中使用。
- 升级服务器规格,例如CPU和存储容量。
- 优化所有脚本或代码(例如数据库查询)可能是技术性的,并且可能需要 Web 开发人员的帮助。
为了优化您的数据库,您可以使用 WordPress 网站的 WP-DB Manager 插件。 该插件可以通过减少膨胀并不时自动清理数据库来优化您的数据库。
6. 禁用渲染阻塞 JavaScript 和 CSS(删除 Defer)
渲染阻塞 JavaScript 是一种 JavaScript 文件,它甚至在网页的主要内容开始加载之前就开始加载(尽管不是立即需要)。 由于此过程,它可能会减慢主要内容(称为 LCP 或最大内容绘制)在屏幕上显示的速度。
因此,要解决此问题,您可以应用以下一些策略:
- 始终尝试删除网页不需要的任何 JavaScript。
- 延迟或禁止加载 JavaScript,这样就不会阻止主要内容的加载。
- 延迟 JavaScript 加载过程,直到用户不再开始与您的网页交互。
但是,如果您的网站位于 WordPress 上,最简单的方法是使用 WordPress 插件,例如 WP Rocket。
同样,未优化的 CSS 也会影响网站加载时间并影响 LCP。 因此,需要加载尽可能少的CSS,并且只先加载重要的CSS,而将不太重要的关键CSS推迟到稍后加载。
为了在这方面提供帮助,WordPress 插件(例如 WP Rocket)就足够了,特别是如果您不是开发人员。
另外,请记住遵循网站优化工具中的提示和建议,您可以安全地删除哪些 CSS 或 JavaScript 文件。
7. 启用关键资源的预加载功能
预加载是一个特殊的过程,有助于加快网页速度。 它的工作原理是在页面加载时在后台加载网页的关键资源。 这些资源保存在浏览器的缓存中,以便在需要时可以快速使用。
当您预加载页面顶部显示的 CSS、字体和图像等重要资源时,您可以停止延迟并使网页加载速度更快。
8.激活页面缓存
缓存是将网页的某些部分以缓存的形式临时存储的过程,以便在请求时可以非常快速地检索数据。
- 数据的存储方式主要有两种:浏览器缓存和服务器端缓存。 浏览器缓存允许用户将网页的某些部分保存在本地设备(即计算机)上,这样当他们重新访问同一网页时就不必再次下载它们。
您可以通过简单地检查浏览器的设置或使用插件来寻求帮助来自行启用浏览器缓存。
- 另一方面,服务器端缓存在服务器上存储网页的完整版本,因此不需要在每次有人访问该网页时都呈现该网页。
现在,页面缓存是浏览器缓存的一部分,当用户第一次访问网站时,网页以静态 HTML 文件的形式存储。 此过程使您的网站数据库免于每次有人访问时多次查询相同信息。
注意:页面缓存可能不适用于所有网站,特别是如果网站完全依赖于动态内容和信息(例如位置、语言等)。在这种情况下,页面缓存可能会有所帮助。
9. 启用 CSS、JavaScript 和 HTML 文件的缩小
由于我们已经提到了优化脚本和代码,您还可以添加这种方法,通过缩小网站的 HTML、CSS 和 JavaScript 来缩小代码。
这里的缩小过程只是指从网站代码或脚本中删除不必要的字符、多余的空格和注释,以使其更小并加快加载时间。
如果您使用 WPOven 托管您的网站,他们可以通过免费的 Cloudflare 和 WP Rocket 集成以及专有的缩小插件自动执行此操作。
但是,如果您在其他地方托管网站,则可以使用任何免费的 WordPress 性能插件或高级插件(以获得更好的结果)来缩小代码。
10.优化字体加载
如果您的主要内容或 LCP 元素是文本,则您网站的字体加载过程可能会很慢,导致字体在屏幕上显示较晚。 这可能是因为您的字体加载方式,通常在自定义字体的情况下出现。
要解决此问题,您可以使用名为“字体显示:可选 CSS 描述符”的 CSS 技巧。 如果自定义字体加载速度不快,这会告诉浏览器使用备用字体。
用简单的语言来说,你可以将其理解为给自定义字体一个加载的机会。 但如果发现速度慢,浏览器会使用备用字体来避免延迟内容。
另一个选项是“字体显示:交换”,它首先加载备份字体,然后在准备好后切换到自定义字体。 但要小心,因为如果字体大小不同,这可能会导致布局问题。
此外,您还可以按照以下提示来避免字体引起的 LCP 问题:
- 如果可能的话,坚持使用系统字体。
- 自行托管字体以避免依赖外部资源。
- 仅使用您需要的字符创建子集字体,以使其更小。
- 在 CSS 中使用“font-display:可选”,让浏览器知道可以根据需要使用备用字体。
请记住,这些技巧不仅有助于 LCP,还可以提高网站的整体性能。
11.不要使用延迟加载
延迟加载是一种特殊技术,用于通过延迟加载某些元素(例如图像)直到用户与您的网站交互来加速您的网站。 虽然它看起来很有用,但它也会减慢网站的最大内容绘制 (LCP) 时间,特别是当它尝试延迟加载网页的主要内容或图像时。
如果您使用的是 WordPress 5.5 中引入的内置延迟加载功能。 您可能不会遇到此问题,因为从 WordPress 5.9 开始,WordPress 会自动从延迟加载中排除内容中的第一个图像。
但是,如果您使用外部延迟加载插件,尤其是由 JavaScript 驱动的插件,则可能需要重新配置它以避免延迟加载页面上的主图像。
或者,您可以使用名为“loading='eager'”的特殊属性来标记主图像,以确保它立即加载。
12.启用服务器级Gzip或Brotli压缩
服务器级别的压缩有其好处。 此方法有助于减小网站文件的大小,例如 CSS、HTML 和 JavaScript 等文本资源。 它可以加快传输速度并缩短网站的加载时间,最终获得更好的最大内容绘制 (LCP) 分数。
为此,我们一般使用两种压缩方法:Gzip 或 Brotli。 这些方法在压缩过程中保留了文件中的所有信息,没有任何损失。
由于 WPOven 是 Cloudflare 的骄傲合作伙伴,因此会自动启用 Brotli 压缩。 但是,如果您托管在其他地方,则需要检查您的网站是否启用了 Gzip 或 Brotli。 如果没有,您还可以从 WordPress 插件获取帮助来启用它,例如WP Rocket ,或询问您的托管提供商。
概括
学习如何优化LCP分数不仅可以增强用户体验,而且从SEO的角度来看也是一个非常关键的指标。 因此,在本文中,我们尝试引入经过尝试和测试的最佳 LCP 优化技术,帮助您在 Web 核心 Web Vitals 测试中获得最佳 LCP 分数。
以下是您可以用来优化 LCP 分数的 12 种最佳方法:
- 找出 LCP 元件
- 升级到最快的虚拟主机
- 使用内容分发网络 (CDN)
- 优化图像
- 优化服务器响应时间
- 禁用渲染阻塞 JavaScript 和 CSS(删除延迟)
- 为关键资源启用预加载功能
- 激活页面缓存
- 启用 CSS、JavaScript 和 HTML 文件的缩小
- 优化字体加载
- 不要使用延迟加载
- 启用服务器级 Gzip 或 Brotli 压缩
我们希望这篇文章能够帮助您提高 LCP 分数。 但是,如果您有任何其他提示或建议,请在下面的评论部分告诉我们。

Rahul Kumar 是一位网络爱好者和内容策略师,专门从事 WordPress 和网络托管。 凭借多年的经验和对了解最新行业趋势的承诺,他制定了有效的在线策略来增加流量、提高参与度并提高转化率。 拉胡尔对细节的关注以及制作引人入胜的内容的能力使他成为任何希望提高其在线形象的品牌的宝贵资产。


![提高 WordPress 性能的 22 种最佳方法 [已更新] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)