Largest Contentful Paint (LCP): คำแนะนำเกี่ยวกับประสิทธิภาพของเว็บ
เผยแพร่แล้ว: 2024-04-24หลังจากอัปเดตอัลกอริทึมของ Google ซ้ำแล้วซ้ำเล่า มีการเพิ่มและนำปัจจัยหลายอย่างออก แต่ปัจจัยหนึ่งจะยังคงอยู่ในรายการเสมอ นั่นคือ Core Web Vitals
Core Web Vitals ประกอบด้วยปัจจัยสำคัญต่างๆ ซึ่ง Google ยักษ์ใหญ่ด้านเครื่องมือค้นหาใช้พิจารณาปัจจัยหนึ่งในการตัดสินประสบการณ์ของเว็บไซต์ ดังนั้นคุณไม่สามารถเพิกเฉยต่อมันได้
แม้ว่า Core Web Vitals จะมีเมตริกต่างๆ ที่ช่วยปรับปรุงประสบการณ์เว็บไซต์โดยรวม แต่เมตริกที่สำคัญที่สุดอย่างหนึ่งคือ Largest Contentful Paint
ในขณะนี้ คุณอาจกำลังคิดว่า 'LCP นี้คืออะไร และมีความสำคัญอย่างไรต่อปัจจัยการจัดอันดับเครื่องมือค้นหาของเว็บไซต์ WordPress? คุณจะปรับปรุงมันได้อย่างไร?
คำถามเหล่านี้ทั้งหมดจะได้รับคำตอบอย่างดีในโพสต์นี้ นอกจากนี้ คุณยังสามารถสลับไปยังส่วนที่ต้องการซึ่งแสดงอยู่ในสารบัญได้ ทั้งนี้ขึ้นอยู่กับระดับความรู้ของคุณเกี่ยวกับ LCP หรือคุณอาจเริ่มตั้งแต่ต้นก็ได้ ดังนั้นอย่ารอช้าเรามาเริ่มกันเลย!
Contentful Paint หรือ LCP ที่ใหญ่ที่สุดคืออะไร?
Largest Contentful Paint หรือ LCP คือตัววัดสำคัญของเว็บคอร์ที่ใช้วัดความเร็วในการโหลดเนื้อหาหลักของหน้าเว็บ โดยทั่วไปจะแจ้งให้คุณทราบเมื่อองค์ประกอบที่ใหญ่ที่สุดของหน้าเว็บมาอยู่ภายใต้มุมมองของผู้ใช้ เช่น รูปภาพ บล็อกข้อความ หรือวิดีโอ
กล่าวโดยสรุปก็คือ มันจะแสดงให้คุณเห็นว่าส่วนที่สำคัญที่สุดของหน้าเว็บปรากฏบนหน้าจอเร็วแค่ไหน
คุณอาจสงสัยว่า "เนื้อหาหลัก" ที่เรากำลังพูดถึงคืออะไร “เนื้อหาหลัก” สามารถเป็นอะไรก็ได้ขึ้นอยู่กับว่ามีเนื้อหาใดบ้างบนหน้าเว็บ
โดยทั่วไปแล้ว อาจเป็นได้ว่า
- บล็อกข้อความ: ภายใน HTML “องค์ประกอบระดับบล็อก” ใดๆ (เช่น ย่อหน้าหรือ div) ที่มี “โหนดข้อความ” (เนื้อหาข้อความจริง) หรือ “องค์ประกอบข้อความระดับอินไลน์” (เช่น ช่วงหรือข้อความที่เน้น)
- รูปภาพหรือกราฟิก: เนื้อหาใดๆ ที่อาจอยู่ภายในแท็ก <img> หรือภายในองค์ประกอบ <svg>
- วิดีโอ: เนื้อหาใดๆ ภายในองค์ประกอบ <video>
- แม้แต่องค์ประกอบใดๆ ที่จัดสไตล์ด้วยภาพพื้นหลังโดยใช้ CSS ซึ่งโหลดผ่านฟังก์ชัน
url()โดยเฉพาะ อย่างไรก็ตาม ไม่สามารถใช้ได้กับการไล่ระดับสี CSS
อะไรคือความแตกต่างระหว่าง Largest Contentful Paint และ First Contentful Paint?
อาจเป็นไปได้ว่าในขณะที่ใช้งาน Core Web Vitals ในบางจุดคุณอาจสับสนกับตัวชี้วัดทั้งสองนี้ ได้แก่ Largest Contentful Paint และ First Contentful Paint ในตอนแรก ใครๆ ก็สามารถปฏิบัติต่อทั้งสองคำนี้ในทำนองเดียวกัน แต่มีความแตกต่างที่สำคัญ
LCP หรือสีที่มีเนื้อหามากที่สุดจะแสดงระยะเวลาที่ใช้ในการโหลดเนื้อหาหลักของหน้าเว็บให้สมบูรณ์ ในขณะที่ FCP หรือ First Contentful Paint แสดงออบเจ็กต์แรกที่จะโหลดไม่ว่าจะเป็นเนื้อหาหลักหรือไม่ก็ตาม
เพื่อความเข้าใจที่ดีขึ้น เรามาอธิบายพร้อมตัวอย่างกันดีกว่า ลองนึกภาพหน้าเว็บของคุณก็เหมือนกับหนังสือ เมื่อคุณเปิดหนังสือ สิ่งแรกที่คุณจะตรวจสอบคืออะไร? บทแรกใช่มั้ย? คุณจะตรงไปที่เนื้อหาหลัก นั่นคือสิ่งที่ FCP หรือ First Contentful Paint เป็นเรื่องเกี่ยวกับ
อย่างไรก็ตาม หากคุณเปิดหนังสือและหน้าการรับทราบหรือหน้าสารบัญปรากฏขึ้นแทนที่จะเป็นเนื้อหาหลัก นั่นจะยังถือว่าเป็น FCP หรือ First Contentful Paint
เหตุใด Largest Contentful Paint จึงมีความสำคัญต่อไซต์ WordPress ของคุณ?
ดังที่เราได้กล่าวไปแล้วในตอนต้น LCP เป็นส่วนหนึ่งของ Core Web Vitals ซึ่งมีบทบาทสำคัญในการพิจารณาประสบการณ์ของผู้ใช้เว็บไซต์ ในที่สุดสิ่งนี้จะช่วยให้เครื่องมือค้นหาในการจัดอันดับเว็บไซต์บน SERP
จึงมีจุดมุ่งหมาย 2 ประการ คือ
- ประสบการณ์ผู้ใช้ที่ดีขึ้น
- SEO
- ประสิทธิภาพที่ดีขึ้น
ประสบการณ์ผู้ใช้ที่ดีขึ้น
- LCP หรือ Largest Contentful Paint เป็นตัวชี้วัดที่ดีที่สุดในการทำความเข้าใจประสบการณ์ของผู้ใช้กับประสิทธิภาพเว็บไซต์ของคุณ
- มันเหมือนกับพร็อกซีสำหรับการวัดเมื่อผู้ใช้เริ่มได้รับคุณค่าจากเว็บไซต์ของคุณ
- โดยทั่วไปคะแนน LCP ที่สูงกว่าจะส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น ซึ่งในทางกลับกันก็ถือว่าเป็นหนึ่งในปัจจัยการจัดอันดับในเครื่องมือค้นหา
- ผู้ใช้ส่วนใหญ่ไม่สำคัญว่าเว็บไซต์ของคุณต้องใช้เวลาเท่าไรในการโหลดหน้าเว็บทั้งหมด แต่พวกเขาสนใจว่าพวกเขาสามารถเข้าถึงเนื้อหาอันมีค่าจากเว็บไซต์ของคุณได้เร็วแค่ไหน
- ผู้ใช้จะจัดลำดับความสำคัญเฉพาะเว็บไซต์ที่สามารถรับคุณค่าได้อย่างรวดเร็ว แทนที่จะรอให้ทุกสคริปต์และองค์ประกอบโหลด
- โดยทั่วไปเมตริก LCP จะวัดเวลาที่ใช้ในการโหลดเนื้อหาหลักของเว็บไซต์ โดยจะระบุช่วงเวลาที่ผู้ใช้เริ่มได้รับคุณค่าจากเว็บไซต์
- การบรรลุเวลา LCP ที่รวดเร็วแสดงให้เห็นว่าเว็บไซต์สามารถมอบประสบการณ์ประสิทธิภาพที่มั่นคงแก่ผู้ใช้ได้
- อย่างไรก็ตาม LCP เพียงอย่างเดียวก็เพียงพอที่จะกำหนดประสบการณ์ของผู้ใช้ได้ และยังต้องมีปัจจัยอื่นๆ ที่ต้องพิจารณาด้วย เช่น การออกแบบที่เป็นมิตรต่อผู้ใช้และการใช้งานเว็บไซต์
การทำ SEO ที่ดีขึ้น
จากมุมมองของ SEO LCP หรือ Largest Contentful Paint เป็นส่วนหนึ่งของ Web Core Vitals ซึ่งเป็นหนึ่งในปัจจัยการจัดอันดับของ Google ซึ่งหมายความว่าคะแนน LCP ที่ไม่ดีอาจส่งผลกระทบอย่างมากต่ออันดับของคุณในเครื่องมือค้นหา
นอกจากนี้ ยังเป็นที่น่าสังเกตว่า Google ให้ความสำคัญกับคุณภาพของเนื้อหา ความเกี่ยวข้อง และอำนาจของลิงก์ขาเข้าเป็นหลัก ซึ่งทั้งหมดนี้มีบทบาทสำคัญในการกำหนดอันดับของเว็บไซต์
ประสิทธิภาพที่ดีขึ้น
เนื่องจากเราได้พูดคุยไปแล้วในส่วนที่แล้วว่าผู้ใช้ต้องการเนื้อหาที่มีคุณค่าจากเว็บไซต์โดยเร็วที่สุด เว็บไซต์จึงต้องโหลดอย่างรวดเร็ว เพื่อให้สิ่งนี้เป็นไปได้ คุณต้องปรับปรุงคะแนน LCP เพื่อให้เว็บไซต์โหลดเร็วขึ้นและพร้อมสำหรับผู้ใช้เร็วขึ้น
เป็นเพราะคะแนน LCP ที่สูงกว่าสามารถนำมาซึ่ง:
- การจัดอันดับเครื่องมือค้นหาที่ดีขึ้น : เนื่องจาก LCP เป็นส่วนหนึ่งของ Core Web Vitals จึงส่งผลต่อวิธีที่ Google จัดอันดับเว็บไซต์ของคุณ ด้วยการเพิ่มประสิทธิภาพ LCP คุณจะสามารถเพิ่มโอกาสในการได้รับอันดับที่ดีขึ้น ส่งผลให้มีผู้เข้าชมมากขึ้นและผลักดัน ROI ที่สูงขึ้น
- อัตราการตีกลับต่ำ: เวลาโหลดเร็วขึ้นหมายความว่าผู้เยี่ยมชมจะไม่ค่อยหงุดหงิดกับการโหลดหน้าเว็บและออกจากเว็บไซต์ของคุณเร็วเกินไป
- Conversion ที่สูงขึ้น : ด้วย LCP ที่ปรับปรุงแล้ว เว็บไซต์ของคุณจะรวดเร็ว และเว็บไซต์ที่เร็วขึ้นโดยทั่วไปจะมี Conversion มากขึ้น
คะแนน Contentful Paint ที่ใหญ่ที่สุดนั้นดีแค่ไหน?
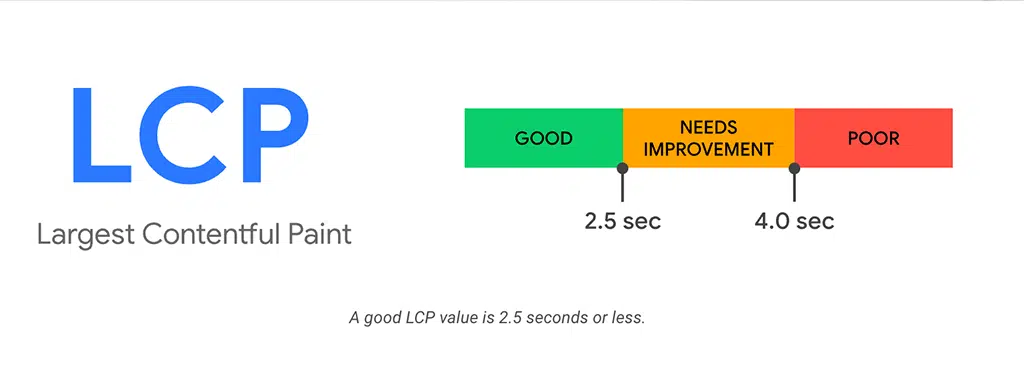
ตามคำแนะนำที่ Google ระบุไว้ สี Largest Contentful ที่ดีควรมีเวลาต่ำกว่า 2.5 วินาที (LCP วัดตามเวลา)
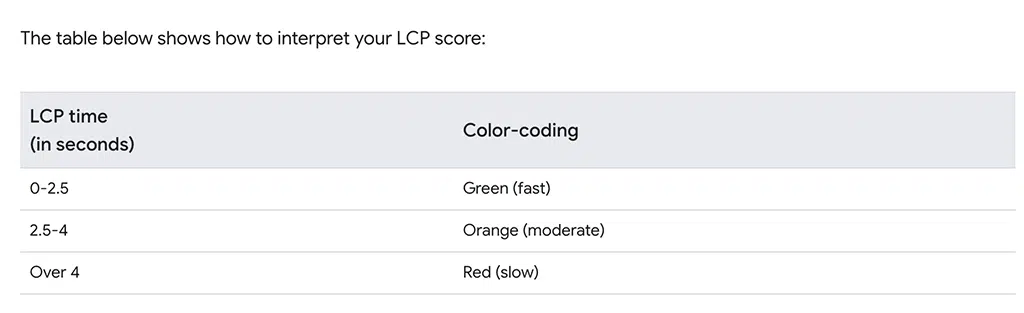
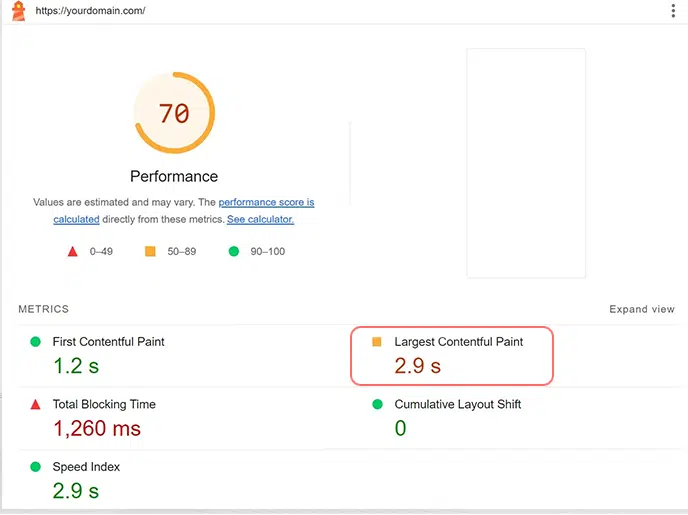
นี่คือรูปภาพที่แสดงถึงคะแนน LCP และความหมายโดย Google:

Google ถือว่าระยะเวลา LCP ต่ำกว่า 2.5 วินาทีถือว่าดี
ระยะเวลา LCP ระหว่าง 2.5 วินาทีถึง 4.0 วินาทีจำเป็นต้องได้รับการปรับปรุง
และเหนือเวลา LCP ที่ 4.0 วินาทีถือว่าไม่ดี

อะไรทำให้คะแนน Contentful Paint แย่ที่สุด?
ตอนนี้ คุณอาจสงสัยว่าอะไรเป็นสาเหตุที่ทำให้เว็บไซต์ของคุณมีคะแนน Contentful Paint สูงสุดที่ต่ำ มีปัจจัยสี่ประการที่ผู้ดูแลเว็บหรือนักออกแบบเว็บไซต์ต้องพิจารณาขณะออกแบบเว็บไซต์เพื่อให้แน่ใจว่าได้คะแนน LCP ที่ดี
- เว็บโฮสติ้งช้า: หนึ่งในสาเหตุหลักที่ทำให้คะแนน LCP ต่ำก็คือเว็บโฮสติ้งช้า โฮสต์เว็บเหล่านี้โดยทั่วไปมี TTFB ที่ช้า ( WPOven มี TTFB ที่เร็วกว่าและมีเซิร์ฟเวอร์ที่เร็วที่สุดพร้อมทรัพยากรเฉพาะ )
หมายเหตุ: Time To First Byte (TTFB) คือเวลาที่เบราว์เซอร์ของคุณเริ่มรับข้อมูลจากเว็บไซต์หลังจากที่คุณร้องขอ เหมือนกับเวลาที่จดหมายชิ้นแรกมาถึงหลังจากที่คุณส่งจดหมายแล้ว TTFB ที่ต่ำกว่าหมายความว่าคุณเริ่มรับข้อมูลจากเว็บไซต์เร็วขึ้น
- ไฟล์สื่อที่ไม่ได้รับการเพิ่มประสิทธิภาพ : หากเว็บไซต์ของคุณมีไฟล์สื่อขนาดใหญ่ เช่น รูปภาพ วิดีโอ หรือไฟล์อื่นๆ ที่ใช้เวลาโหลดนาน อาจทำให้ LCP ช้าลงได้
- ทรัพยากรที่บล็อกการเรนเดอร์ : สคริปต์หรือสไตล์ชีตที่บล็อกการเรนเดอร์เนื้อหาหลักอาจทำให้ LCP ล่าช้าได้
- เวลาตอบสนองของเซิร์ฟเวอร์ช้า : หากเซิร์ฟเวอร์ที่โฮสต์เว็บไซต์ของคุณตอบสนองคำขอของผู้ใช้ช้า อาจเพิ่มเวลาที่ใช้ในการโหลดเนื้อหาหลักได้
- ไม่ได้ติดตั้ง CDN : CDN หรือเครือข่ายการจัดส่งเนื้อหาสามารถปรับปรุง TTFB ได้โดยการส่งเนื้อหาจากเซิร์ฟเวอร์ทั่วโลก แทนที่จะดาวน์โหลดเนื้อหาเว็บจากเซิร์ฟเวอร์ต้นทาง
- โค้ดที่ไม่ได้เพิ่มประสิทธิภาพ : โค้ด HTML, CSS หรือ JavaScript ที่ได้รับการปรับปรุงไม่ดีอาจทำให้เกิดความล่าช้าในการแสดงผลเนื้อหาหลักของหน้าเว็บ
- แบบอักษรที่ไม่ได้เพิ่มประสิทธิภาพ : หากองค์ประกอบ FCP เป็นข้อความและคุณกำลังใช้แบบอักษรที่กำหนดเองซึ่งหากไม่ได้รับการปรับให้เหมาะสม อาจใช้เวลาในการโหลดนานขึ้น
- ไม่ใช้ไฟล์บีบอัด : หากคุณไม่ได้ใช้เทคโนโลยีการบีบอัดใดๆ เช่น Gzip หรือ Brotli เบราว์เซอร์จะใช้เวลาโหลดไฟล์เว็บไซต์ของคุณนานขึ้น
- สคริปต์ของบุคคลที่สาม : การบูรณาการสคริปต์ของบุคคลที่สาม เช่น การวิเคราะห์หรือวิดเจ็ตโซเชียลมีเดีย อาจทำให้เกิดความล่าช้าเพิ่มเติมในการโหลดเนื้อหาหลัก
- ปัญหาเครือข่าย : การเชื่อมต่ออินเทอร์เน็ตที่ช้าหรือการรับส่งข้อมูลเครือข่ายสูงอาจส่งผลต่อเวลาที่ใช้ในการแสดงเนื้อหาหลัก
คุณจะตรวจสอบคะแนน Contentful Paint ที่ใหญ่ที่สุดบนเว็บไซต์ของคุณได้อย่างไร?
มีเครื่องมือออนไลน์ฟรีมากมายให้ใช้งาน ซึ่งคุณสามารถตรวจสอบคะแนน LCP ของเว็บไซต์ของคุณได้อย่างง่ายดาย ด้านล่างนี้เป็นบางส่วนสำหรับการอ้างอิงของคุณ
1. ข้อมูลเชิงลึก PageSpeed
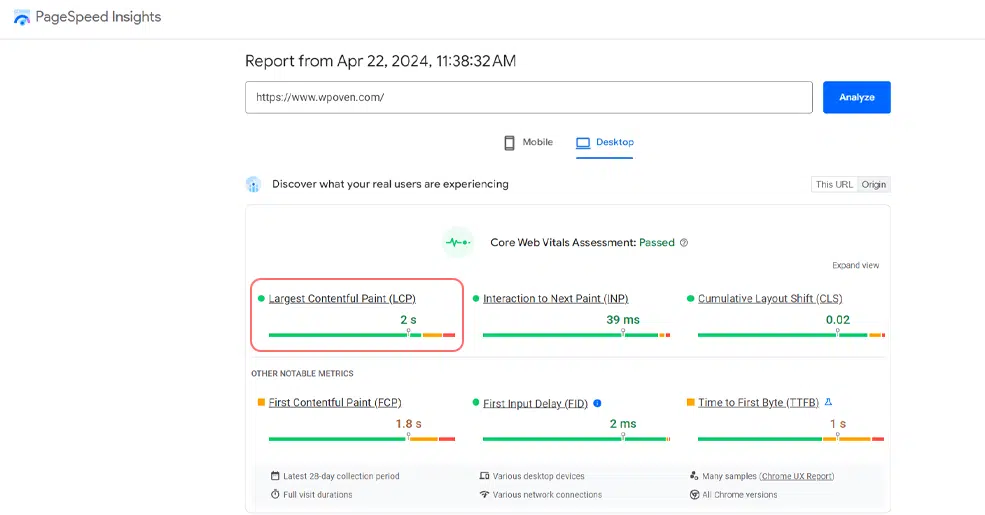
PagepSeed Insight ของ Google เป็นหนึ่งในเครื่องมือที่ดีที่สุดที่คุณสามารถใช้ได้ สิ่งที่คุณต้องทำคือไปที่เว็บไซต์ PageSpeed Insight และป้อนโดเมนของคุณ

หลังจากนั้นคลิกที่ปุ่มวิเคราะห์ จากนั้น Google จะแสดงผลลัพธ์ทั้งหมดสำหรับทั้งอุปกรณ์เคลื่อนที่และเดสก์ท็อป

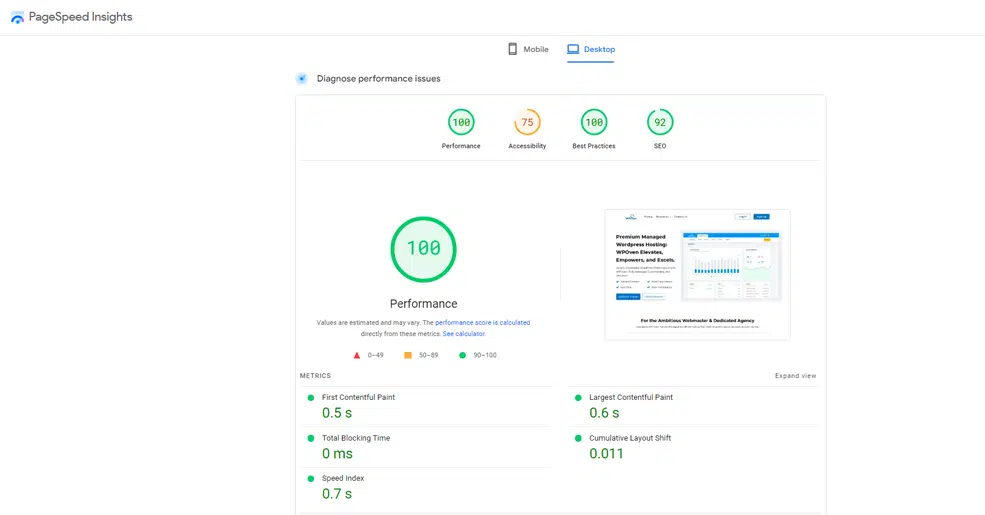
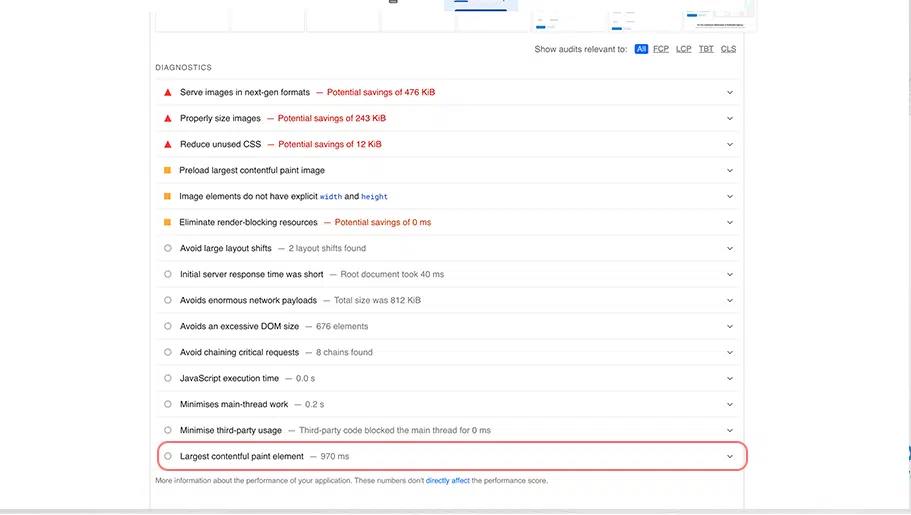
ตรวจสอบผลลัพธ์ทั้งบนมือถือและเดสก์ท็อป และดูส่วนการปรับปรุงที่แนะนำโดย Google ในส่วนการวินิจฉัยดังที่แสดงด้านล่าง:

2. ประภาคารของ Google
เครื่องมือที่ดีที่สุดอีกอย่างหนึ่งจาก Google คือ Lighthouse ซึ่งเป็นเครื่องมือโอเพ่นซอร์สและฟรีที่สามารถช่วยคุณปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ คุณจะต้องติดตั้งส่วนขยาย Lighthouse บนเบราว์เซอร์ Chrome ของคุณเท่านั้น
หลังจากติดตั้งบนเบราว์เซอร์ Chrome ของคุณสำเร็จแล้ว ให้ไปที่เว็บไซต์ของคุณและคลิกที่ไอคอนส่วนขยายบน Google Chrome > คลิกที่สร้างรายงาน

3. เครื่องมือตรวจสอบไซต์ SEMrush
หากคุณไม่ใช่มือใหม่และเข้าสู่ธุรกิจออนไลน์มาเป็นเวลานาน คุณจะต้องคุ้นเคยกับเครื่องมือ SEO SEMrush ที่น่าสนใจที่สุด
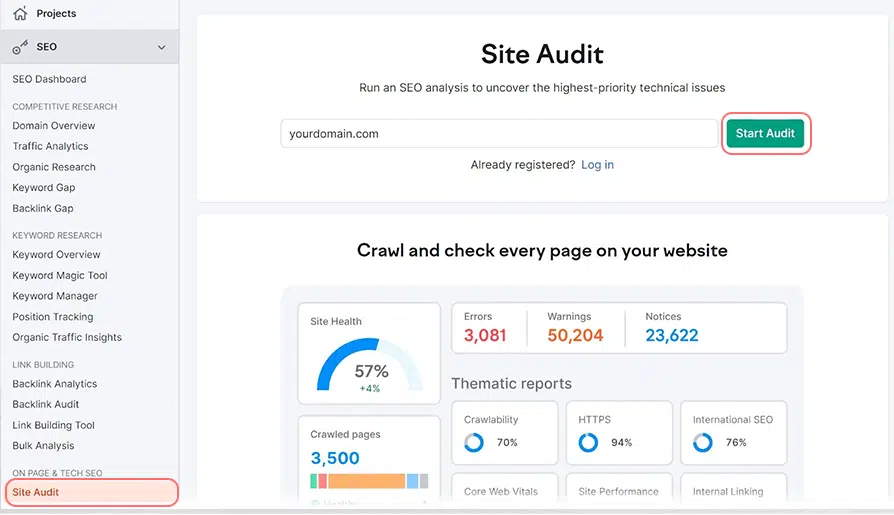
SEMrush มีเครื่องมือตรวจสอบไซต์ซึ่งคุณสามารถวิเคราะห์ด้านเทคนิคของเว็บไซต์ของคุณได้อย่างง่ายดาย สำหรับสิ่งนี้ คุณต้องทำตามคำแนะนำด้านล่าง:
- ไปที่เครื่องมือตรวจสอบเว็บไซต์ และป้อนที่อยู่เว็บไซต์ของคุณลงในเครื่องมือ

- คลิกที่ปุ่ม "เริ่มการตรวจสอบ"
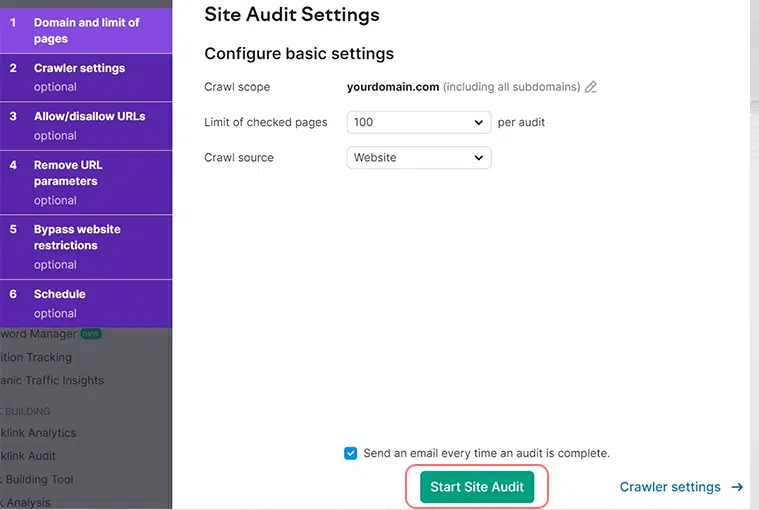
- ในหน้าถัดไป คุณมีตัวเลือกในการปรับแต่งการตั้งค่าตามความต้องการของคุณ คุณสามารถปรับการตั้งค่าบางอย่างได้หากต้องการ ตัวอย่างเช่น คุณสามารถเลือกจำนวนหน้าที่เครื่องมือจะตรวจสอบได้ นอกจากนี้คุณยังมีตัวเลือกในการตรวจสอบเวอร์ชันมือถือหรือเดสก์ท็อปของเว็บไซต์ของคุณอีกด้วย

- แต่โดยส่วนใหญ่แล้ว คุณสามารถปล่อยการตั้งค่าไว้เหมือนเดิมได้ เพียงคลิกที่ “เริ่มการตรวจสอบไซต์” และเครื่องมือจะรวบรวมข้อมูลเว็บไซต์ของคุณอย่างละเอียดและตรวจสอบทุกอย่าง
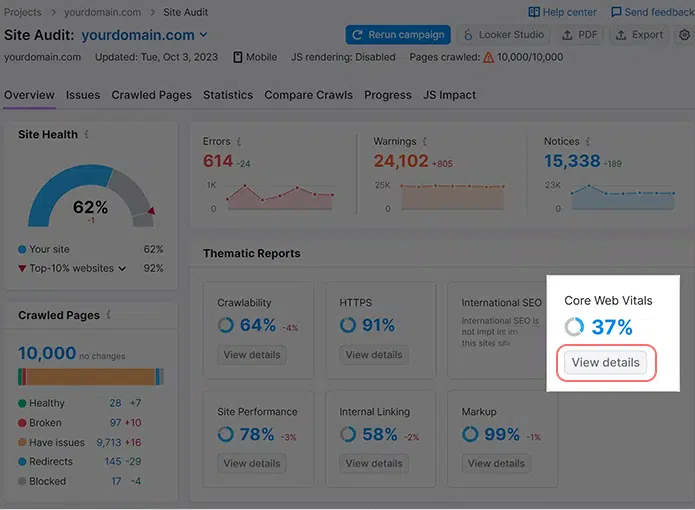
- หลังจากทำทุกอย่างเสร็จแล้วคุณจะเห็นรายงาน คลิก "ดูรายละเอียด" ในส่วนที่เรียกว่า "Core Web Vitals"

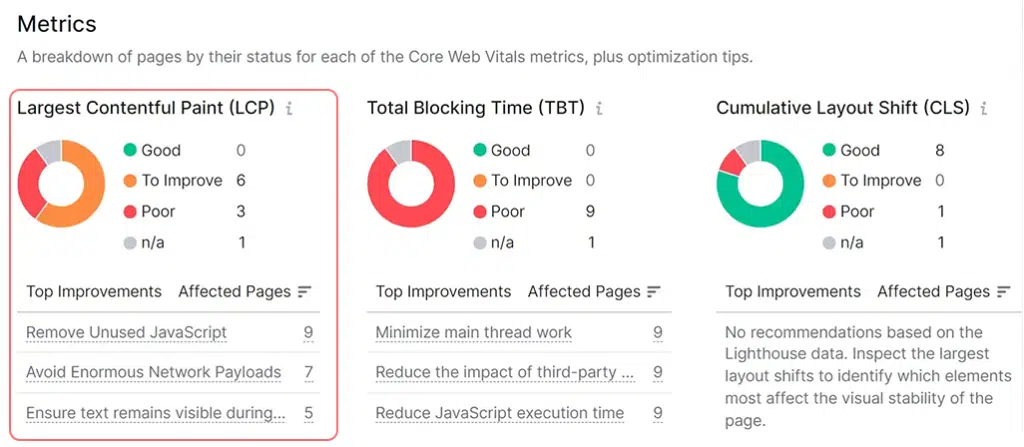
- ในหน้าถัดไป คุณจะเห็นส่วนที่เรียกว่า "เมตริก" ที่นี่คุณสามารถดูคะแนน LCP ของคุณได้ คุณจะเห็นคำแนะนำเกี่ยวกับวิธีทำให้ดีขึ้นด้วย


คุณจะปรับปรุง Largest Contentful Paint ของเว็บไซต์ของคุณได้อย่างไร? (10 วิธีที่มีประสิทธิภาพ)
ตอนนี้คุณต้องคุ้นเคยกับคำว่า Largest Contentful Paint และความสำคัญของมันแล้ว มาดูเคล็ดลับเพิ่มเติมเกี่ยวกับวิธีปรับปรุง LCP ของเว็บไซต์ให้มีประสิทธิภาพดีขึ้นกันดีกว่า ด้านล่างนี้เป็นวิธีการที่มีประสิทธิภาพซึ่งใช้ได้กับเว็บไซต์ทุกประเภท ไม่ว่าจะเป็น WordPress หรือไม่ก็ตาม

1. ค้นหาองค์ประกอบ LCP
สิ่งแรกที่คุณต้องทำคือเรียกใช้การทดสอบ Web Core Vitals และพิจารณาว่าองค์ประกอบ LCP ใดที่คุณต้องปรับให้เหมาะสม คุณสามารถตรวจสอบองค์ประกอบ LCP ได้โดยใช้เครื่องมือฟรีใดๆ ที่กล่าวถึงข้างต้น ตัวอย่างเช่น หากคุณเลือกเครื่องมือ PageSpeed Insight ในส่วนการวินิจฉัย ผลลัพธ์จะแสดงดังนี้:
องค์ประกอบ LCP อาจแตกต่างกันในแต่ละหน้า โดยอาจเป็นย่อหน้าของข้อความในบางหน้า หรืออาจเป็นรูปภาพหรือวิดีโอในหน้าอื่น
การทำความเข้าใจองค์ประกอบ LCP ของเพจช่วยให้คุณปฏิบัติตามแนวทางที่ถูกต้องในการเพิ่มคะแนน LCP ได้ง่ายขึ้น
2. อัปเกรดเป็นโฮสต์เว็บที่เร็วที่สุด
ก่อนอื่น ขอแนะนำอย่างยิ่งให้เลือกโฮสต์เว็บที่เร็วและน่าเชื่อถือที่สุดเสมอ เว็บโฮสติ้งที่เร็วที่สุดสามารถแก้ปัญหาเว็บโฮสติ้งทั้งหมดของคุณได้ 90%
โฮสต์เว็บประเภทนี้มีเซิร์ฟเวอร์เฉพาะและติดตั้งเทคโนโลยีเซิร์ฟเวอร์สแต็กที่เร็วที่สุดซึ่งสามารถให้เวลาตอบสนองของเซิร์ฟเวอร์ที่รวดเร็ว จึงสามารถปรับปรุงคะแนน LCP ของคุณได้
หากคุณต้องการเลือกวิธีลัดในการปรับปรุงเวลา LCP ของคุณ เพียงย้ายไซต์ WordPress ของคุณไปที่ WPOven
WPOven ไม่เพียงแต่นำเสนอโครงสร้างพื้นฐานโฮสติ้งที่ปรับประสิทธิภาพให้เหมาะสมเท่านั้น แต่เรายังมีคุณสมบัติบูรณาการและในตัวที่ช่วยเพิ่มประสิทธิภาพของเว็บไซต์ของคุณอีกด้วย
ซึ่งหมายความว่า สบายใจได้เต็มที่ด้วยประสบการณ์โฮสติ้ง เพื่อให้คุณสามารถมุ่งเน้นไปที่การเติบโตทางธุรกิจของคุณได้อย่างเต็มที่ และไม่ยุ่งกับการปรับปรุงเวลา Largest Contentful Paint
อย่างไรก็ตาม คุณยังสามารถใช้วิธีที่มีประสิทธิภาพอื่นๆ ตามรายการด้านล่างได้ หากไม่มีวิธีใดที่เหมาะกับคุณ วิธีที่ดีที่สุดคือย้ายไปยังบริการเว็บโฮสติ้งที่มีการจัดการดีกว่า
3. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
CDN หรือเครือข่ายการจัดส่งเนื้อหาเป็นหนึ่งในเครื่องมือที่ดีที่สุดที่ช่วยส่งเนื้อหาเว็บไซต์ได้รวดเร็วยิ่งขึ้นเมื่อเทียบกับวิธีการแบบเดิม ในวิธีการแบบดั้งเดิม เมื่อผู้ใช้ส่งคำขอจากเบราว์เซอร์ เนื้อหาทั้งหมดของไซต์ รวมถึงไฟล์ HTML และสินทรัพย์คงที่ จะถูกดึงมาจากเซิร์ฟเวอร์ต้นทาง
อ่าน: วิธีเปิดใช้งาน CDN ฟรีบนเว็บไซต์ WordPress
ด้วยเหตุนี้ CDN จึงสามารถช่วยปรับปรุง LCP ได้ด้วยการปรับสมดุลโหลดเครือข่าย เนื่องจากคำขอของผู้เยี่ยมชมไม่จำเป็นต้องเข้าคิวบนเซิร์ฟเวอร์เดียวกันและโหลดเร็วขึ้น
ที่ WPOven คุณจะได้รับ CDN ฟรีที่ขับเคลื่อนโดย Cloudflare พร้อมกับฟีเจอร์แคช Edge ในตัวที่ช่วยเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
อย่างไรก็ตาม หากผู้ให้บริการโฮสติ้งของคุณไม่มี CDN ฟรี คุณสามารถติดตั้งด้วยตนเองได้เช่นกัน คุณสามารถดูโพสต์เฉพาะของเราสองโพสต์ได้ใน “วิธีติดตั้ง Cloudflare บนเว็บไซต์ WordPress ของคุณ” และ ” จะตั้งค่าการตั้งค่า Cloudflare บน WordPress ได้อย่างไร? ” สำหรับคำแนะนำทีละขั้นตอนโดยละเอียด
4. ปรับภาพให้เหมาะสม
ไฟล์สื่อขนาดใหญ่ โดยเฉพาะภาพที่มีความคมชัดสูง อาจทำให้เวลาในการโหลดล่าช้า ซึ่งในทางกลับกันจะส่งผลต่อคะแนน LCP ของคุณ เพื่อแก้ไขปัญหานี้ คุณจะต้องปรับรูปภาพให้มีขนาดที่เล็กลง และบีบอัดรูปภาพโดยใช้เครื่องมือออนไลน์ฟรีต่างๆ เช่น Kraken หรือ ImageOptim คุณยังสามารถใช้ฟีเจอร์ในตัวของ Cloudflare ที่เรียกว่า “ Cloudflare Polish ” ได้ หากคุณติดตั้ง Cloudflare บนเว็บไซต์ WordPress ของคุณ
นอกจากนี้ คุณยังสามารถเลือกใช้รูปแบบไฟล์ WebP ได้ เนื่องจาก Google แนะนำเป็นอย่างยิ่งเนื่องจากรูปแบบภาพที่มุ่งเน้นประสิทธิภาพสูง ซึ่งมีขนาดเล็กกว่าไฟล์ PNG และ JPG แบบดั้งเดิมถึง 34% ในขณะที่ยังคงรักษาคุณภาพของภาพไว้
5. ปรับเวลาตอบสนองของเซิร์ฟเวอร์ให้เหมาะสม
การแคชช่วยเพิ่มความเร็วให้กับเว็บไซต์ของคุณโดยลดการทำงานของเซิร์ฟเวอร์ก่อนที่จะส่งเอกสาร HTML ที่เสร็จแล้วไปยังเบราว์เซอร์ของผู้เยี่ยมชม
หากคุณโฮสต์ไซต์ WordPress ของคุณบน WPOven การแคชจะถูกปรับให้เหมาะสมโดยอัตโนมัติสำหรับคุณ หากคุณโฮสต์ที่อื่น คุณสามารถเปิดใช้งานการแคชโดยใช้ปลั๊กอินฟรี เช่น WP Super Cache หรือปลั๊กอินแบบเสียเงิน เช่น WP Rocket
หมายเหตุ: WPOven มีคุณลักษณะการแคช Edge ระดับเซิร์ฟเวอร์ในตัว ปลั๊กอินย่อขนาดที่เป็นกรรมสิทธิ์ และ WProcket ระดับพรีเมียมที่ผสานรวม ทั้งหมดนี้ฟรีในทุกแผนเพื่อให้เวลาในการโหลดที่รวดเร็วเป็นพิเศษและประสบการณ์เซิร์ฟเวอร์ที่เร็วที่สุด
ตรวจสอบโพสต์ของเราเกี่ยวกับปลั๊กอินแคช WordPress ที่ดีที่สุดสำหรับตัวเลือกเพิ่มเติม เวลาในการโหลดหน้าเว็บของคุณมีความสัมพันธ์อย่างใกล้ชิดกับความเร็วที่เว็บเซิร์ฟเวอร์ของคุณตอบสนองต่อคำขอ
นอกเหนือจากนั้นคุณสามารถปฏิบัติตามเคล็ดลับด้านล่างเพื่อผลลัพธ์ที่ดีกว่า:
- การใช้แคชฝั่งเซิร์ฟเวอร์ พร้อมใช้งานในการกำหนดค่าโฮสติ้งของคุณ
- การอัพเกรดข้อมูลจำเพาะของเซิร์ฟเวอร์ เช่น CPU และความจุที่เก็บข้อมูล
- การเพิ่มประสิทธิภาพสคริปต์หรือโค้ดทั้งหมดของคุณ เช่น การสืบค้นฐานข้อมูล อาจเป็นเรื่องทางเทคนิคและอาจต้องได้รับความช่วยเหลือจากนักพัฒนาเว็บ
เพื่อเพิ่มประสิทธิภาพฐานข้อมูลของคุณ คุณสามารถใช้ปลั๊กอิน WP-DB Manager สำหรับไซต์ WordPress ของคุณได้ ปลั๊กอินนี้สามารถเพิ่มประสิทธิภาพฐานข้อมูลของคุณโดยลดการบวมและทำความสะอาดโดยอัตโนมัติเป็นครั้งคราว
6. ปิดการใช้งาน JavaScript และ CSS การบล็อกการแสดงผล (ลบการเลื่อน)
JavaScript ที่บล็อกการแสดงผลเป็นไฟล์ JavaScript ที่เริ่มโหลดก่อนที่เนื้อหาหลักของหน้าเว็บของคุณจะเริ่มโหลด (แม้ว่าจะไม่จำเป็นในทันทีก็ตาม) เนื่องจากกระบวนการนี้ อาจชะลอความเร็วของเนื้อหาหลักของคุณที่เรียกว่า LCP หรือ Largest Contentful Paint ที่ปรากฏบนหน้าจอ
ดังนั้น เพื่อแก้ไขปัญหานี้ ต่อไปนี้คือกลยุทธ์บางส่วนที่คุณนำไปใช้ได้:
- พยายามลบ JavaScript ที่หน้าเว็บของคุณไม่ต้องการออกเสมอ
- ชะลอหรือไม่อนุญาตให้โหลด JavaScript เพื่อไม่ให้บล็อกเนื้อหาหลักจากการโหลด
- ชะลอกระบวนการโหลด JavaScript จนกว่าผู้ใช้จะไม่เริ่มโต้ตอบกับหน้าเว็บของคุณ
อย่างไรก็ตาม หากเว็บไซต์ของคุณอยู่บน WordPress วิธีที่ง่ายที่สุดในการดำเนินการนี้คือการใช้ปลั๊กอิน WordPress เช่น WP Rocket
ในทำนองเดียวกัน CSS ที่ไม่ได้รับการเพิ่มประสิทธิภาพอาจขัดขวางเวลาในการโหลดเว็บไซต์ของคุณและส่งผลต่อ LCP ดังนั้น คุณจะต้องโหลด CSS ให้น้อยที่สุดเท่าที่จะเป็นไปได้ และโหลดเฉพาะ CSS ที่สำคัญก่อน ขณะเดียวกันก็เลื่อน CSS ที่สำคัญน้อยกว่าออกไปในภายหลัง
เพื่อช่วยในเรื่องนี้ ปลั๊กอิน WordPress เช่น WP Rocket ก็เพียงพอแล้ว โดยเฉพาะหากคุณไม่ใช่นักพัฒนาซอฟต์แวร์
นอกจากนี้ อย่าลืมปฏิบัติตามเคล็ดลับและคำแนะนำจากเครื่องมือเพิ่มประสิทธิภาพเว็บไซต์ของคุณว่าไฟล์ CSS หรือ JavaScript ใดที่คุณสามารถลบได้อย่างปลอดภัย
7. เปิดใช้งานคุณสมบัติการโหลดล่วงหน้าสำหรับทรัพยากรที่สำคัญ
การโหลดล่วงหน้าเป็นกระบวนการพิเศษที่ช่วยเร่งความเร็วหน้าเว็บของคุณ มันทำงานโดยเพียงแค่โหลดทรัพยากรที่สำคัญของหน้าเว็บในพื้นหลังในขณะที่เพจของคุณกำลังโหลด ทรัพยากรเหล่านี้จะถูกบันทึกไว้ในแคชของเบราว์เซอร์ของคุณเพื่อให้สามารถใช้งานได้อย่างรวดเร็วเมื่อจำเป็น
เมื่อคุณโหลดทรัพยากรที่สำคัญล่วงหน้า เช่น CSS แบบอักษร และรูปภาพที่แสดงที่ด้านบนของหน้า คุณสามารถหยุดความล่าช้าและทำให้หน้าเว็บโหลดเร็วขึ้นได้
8. เปิดใช้งานการแคชหน้า
การแคชเป็นกระบวนการที่บางส่วนของหน้าเว็บถูกจัดเก็บไว้ชั่วคราวในรูปแบบของแคช เพื่อให้สามารถดึงข้อมูลได้อย่างรวดเร็วเมื่อมีการร้องขอ
- โดยหลักแล้วข้อมูลสามารถจัดเก็บข้อมูลได้สองวิธี: การแคชเบราว์เซอร์และการแคชฝั่งเซิร์ฟเวอร์ การแคชเบราว์เซอร์ทำให้ผู้ใช้สามารถบันทึกบางส่วนของหน้าเว็บบนอุปกรณ์ภายในของตน เช่น คอมพิวเตอร์ ดังนั้นพวกเขาจึงไม่จำเป็นต้องดาวน์โหลดอีกครั้งเมื่อกลับมาที่หน้าเว็บเดิมอีกครั้ง
คุณสามารถเปิดใช้งานการแคชเบราว์เซอร์ได้ด้วยตัวเองโดยเพียงตรวจสอบการตั้งค่าเบราว์เซอร์ของคุณหรือใช้ปลั๊กอินเพื่อขอความช่วยเหลือ
- ในทางกลับกัน การแคชฝั่งเซิร์ฟเวอร์จะจัดเก็บหน้าเว็บเวอร์ชันสมบูรณ์ไว้บนเซิร์ฟเวอร์ ดังนั้นจึงไม่จำเป็นต้องแสดงผลทุกครั้งที่มีคนเยี่ยมชมหน้าเว็บนั้น
ขณะนี้ การแคชเพจเป็นส่วนหนึ่งของการแคชเบราว์เซอร์ โดยที่หน้าเว็บจะถูกจัดเก็บในรูปแบบของไฟล์ HTML แบบคงที่ เมื่อผู้ใช้เยี่ยมชมเว็บไซต์เป็นครั้งแรก กระบวนการนี้ช่วยลดฐานข้อมูลเว็บไซต์ของคุณจากการสืบค้นข้อมูลเดียวกันหลายครั้งทุกครั้งที่มีคนเยี่ยมชม
หมายเหตุ: การแคชเพจอาจทำงานได้ไม่ดีกับบางเว็บไซต์ โดยเฉพาะอย่างยิ่งหากเว็บไซต์นั้นขึ้นอยู่กับเนื้อหาและข้อมูลแบบไดนามิก เช่น ตำแหน่ง ภาษา ฯลฯ การแคชเพจน่าจะช่วยได้ในกรณีนี้
9. เปิดใช้งานการลดขนาดไฟล์ CSS, JavaScript และ HTML
เนื่องจากเราได้กล่าวถึงการเพิ่มประสิทธิภาพสคริปต์และโค้ดแล้ว คุณจึงสามารถเพิ่มแนวทางนี้โดยคุณต้องทำให้โค้ดของคุณเล็กลงโดยการลดขนาด HTML, CSS และ JavaScript ของไซต์ของคุณ
กระบวนการลดขนาดในที่นี้หมายถึงการลบอักขระที่ไม่จำเป็น การเว้นวรรคเพิ่มเติม และความคิดเห็นออกจากโค้ดหรือสคริปต์ของเว็บไซต์ของคุณ เพื่อให้มีขนาดเล็กลงและส่งผลให้โหลดเร็วขึ้น
หากคุณโฮสต์เว็บไซต์ของคุณด้วย WPOven พวกเขาสามารถทำได้โดยอัตโนมัติผ่านการผสานรวม Cloudflare และ WP Rocket ฟรี รวมถึงปลั๊กอินการลดขนาดที่เป็นกรรมสิทธิ์
อย่างไรก็ตาม หากคุณโฮสต์เว็บไซต์ของคุณที่อื่น คุณสามารถใช้ปลั๊กอิน WordPress Performance ฟรีหรือปลั๊กอินพรีเมียม (เพื่อผลลัพธ์ที่ดีกว่า) เพื่อลดขนาดโค้ดของคุณ
10. เพิ่มประสิทธิภาพการโหลดแบบอักษร
หากเนื้อหาหลักหรือองค์ประกอบ LCP ของคุณเป็นข้อความ กระบวนการโหลดแบบอักษรของเว็บไซต์ของคุณอาจช้า ส่งผลให้แบบอักษรปรากฏช้าบนหน้าจอ อาจเป็นเพราะวิธีการโหลดแบบอักษรของคุณ ซึ่งมักจะเห็นในกรณีของแบบอักษรแบบกำหนดเอง
เพื่อแก้ไขปัญหานี้ คุณสามารถใช้เคล็ดลับ CSS ที่เรียกว่า Font-Display: Optional CSS Descriptor ซึ่งจะเป็นการบอกให้เบราว์เซอร์ใช้แบบอักษรสำรองหากแบบอักษรที่กำหนดเองโหลดได้ไม่เร็ว
ในภาษาง่ายๆ คุณสามารถเข้าใจได้ว่าเป็นการเปิดโอกาสให้โหลดแบบอักษรที่กำหนดเอง แต่หากพบว่าช้า เบราว์เซอร์จะใช้แบบอักษรสำรองแทนเพื่อหลีกเลี่ยงไม่ให้เนื้อหาล่าช้า
อีกทางเลือกหนึ่งคือ Font-Display: Swap ซึ่งจะโหลดแบบอักษรสำรองก่อนแล้วจึงสลับไปใช้แบบอักษรที่กำหนดเองเมื่อพร้อม แต่ควรระวัง เนื่องจากอาจทำให้เกิดปัญหาเค้าโครงได้หากแบบอักษรมีขนาดแตกต่างกัน
นอกจากนี้ คุณยังสามารถปฏิบัติตามเคล็ดลับเหล่านี้เพื่อหลีกเลี่ยงปัญหา LCP ที่เกิดจากแบบอักษร:
- ยึดติดกับแบบอักษรของระบบถ้าเป็นไปได้
- โฮสต์ฟอนต์ด้วยตัวเองเพื่อหลีกเลี่ยงการพึ่งพาแหล่งภายนอก
- สร้างแบบอักษรชุดย่อยที่มีเฉพาะอักขระที่คุณต้องการเพื่อทำให้แบบอักษรมีขนาดเล็กลง
- ใช้ “font-display: option” ใน CSS ของคุณเพื่อให้เบราว์เซอร์ทราบว่าคุณสามารถใช้แบบอักษรสำรองได้หากจำเป็น
โปรดจำไว้ว่า เคล็ดลับเหล่านี้ไม่เพียงแต่ช่วยเรื่อง LCP เท่านั้น แต่ยังช่วยปรับปรุงประสิทธิภาพเว็บไซต์โดยรวมอีกด้วย
11. อย่าใช้ Lazy Loading
การโหลดเมื่อจำเป็นเป็นเทคนิคพิเศษที่ใช้ในการเพิ่มความเร็วเว็บไซต์ของคุณโดยชะลอการโหลดองค์ประกอบบางอย่าง เช่น รูปภาพ จนกว่าผู้ใช้จะโต้ตอบกับเว็บไซต์ของคุณ แม้ว่าอาจดูมีประโยชน์ แต่ก็สามารถชะลอเวลา Largest Contentful Paint (LCP) ของเว็บไซต์ของคุณได้เช่นกัน โดยเฉพาะอย่างยิ่งหากพยายามโหลดเนื้อหาหลักหรือรูปภาพของหน้าเว็บของคุณแบบ Lazy Loading
หากคุณใช้คุณสมบัติการโหลดแบบ Lazy Loading ในตัวที่เปิดตัวใน WordPress 5.5 คุณอาจไม่พบปัญหานี้เนื่องจาก WordPress จะยกเว้นรูปภาพแรกในเนื้อหาของคุณจากการโหลดแบบ Lazy Loading โดยอัตโนมัติตั้งแต่ WordPress 5.9
อย่างไรก็ตาม หากคุณใช้ปลั๊กอินการโหลดแบบ Lazy Loading ภายนอก โดยเฉพาะอย่างยิ่งปลั๊กอินที่ขับเคลื่อนโดย JavaScript คุณอาจต้องกำหนดค่าใหม่เพื่อหลีกเลี่ยงการโหลดรูปภาพหลักบนเพจของคุณแบบ Lazy Loading
หรือคุณสามารถแท็กรูปภาพหลักด้วยแอตทริบิวต์พิเศษที่เรียกว่า “loading='eager'” เพื่อให้แน่ใจว่ารูปภาพจะโหลดทันที
12. เปิดใช้งาน Gzip ระดับเซิร์ฟเวอร์หรือการบีบอัด Brotli
การบีบอัดที่ระดับเซิร์ฟเวอร์มีประโยชน์ วิธีนี้ช่วยลดขนาดไฟล์ของเว็บไซต์ เช่น ทรัพยากรข้อความ เช่น CSS, HTML และ JavaScript ช่วยให้การถ่ายโอนเร็วขึ้นและปรับปรุงเวลาในการโหลดไซต์ของคุณ ซึ่งส่งผลให้คะแนน Largest Contentful Paint (LCP) ดีขึ้นในที่สุด
เพื่อจุดประสงค์นี้ โดยทั่วไปเราจะใช้วิธีการบีบอัดสองวิธี: Gzip หรือ Brotli วิธีการเหล่านี้จะเก็บข้อมูลทั้งหมดในไฟล์ระหว่างการบีบอัดโดยไม่สูญเสียใดๆ
เนื่องจาก WPOven เป็นพันธมิตรที่น่าภาคภูมิใจกับ Cloudflare การบีบอัด Brotli จะถูกเปิดใช้งานโดยอัตโนมัติ อย่างไรก็ตาม หากคุณโฮสต์อยู่ที่อื่น คุณต้องตรวจสอบว่าไซต์ของคุณเปิดใช้งาน Gzip หรือ Brotli หรือไม่ หากไม่เป็นเช่นนั้น คุณสามารถขอความช่วยเหลือจากปลั๊กอิน WordPress เพื่อเปิดใช้งานได้ เช่น WP Rocket หรือสอบถามผู้ให้บริการโฮสติ้งของคุณ
สรุป
การเรียนรู้วิธีเพิ่มประสิทธิภาพคะแนน LCP ไม่เพียงแต่ช่วยเพิ่มประสบการณ์ผู้ใช้เท่านั้น แต่ยังเป็นตัวชี้วัดที่สำคัญมากจากมุมมองของ SEO อีกด้วย ดังนั้น ในบทความนี้ เราจึงพยายามนำเทคนิคการเพิ่มประสิทธิภาพ LCP ที่ผ่านการทดลองและทดสอบแล้วที่ดีที่สุดมาใช้ ซึ่งจะช่วยให้คุณดึงคะแนน LCP ที่ดีที่สุดในการทดสอบ Web Core Web Vitals ออกมาได้
ต่อไปนี้เป็นวิธีที่ดีที่สุด 12 ข้อที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพคะแนน LCP ของคุณ:
- ค้นหาองค์ประกอบ LCP
- อัปเกรดเป็นโฮสต์เว็บที่เร็วที่สุด
- ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
- ปรับภาพให้เหมาะสม
- ปรับเวลาตอบสนองของเซิร์ฟเวอร์ให้เหมาะสม
- ปิดการใช้งาน JavaScript และ CSS การบล็อกการแสดงผล (ลบการเลื่อน)
- เปิดใช้งานคุณสมบัติการโหลดล่วงหน้าสำหรับทรัพยากรที่สำคัญ
- เปิดใช้งานการแคชหน้า
- เปิดใช้งานการลดขนาดไฟล์ CSS, JavaScript และ HTML
- เพิ่มประสิทธิภาพการโหลดแบบอักษร
- อย่าใช้ Lazy Loading
- เปิดใช้งาน Gzip ระดับเซิร์ฟเวอร์หรือการบีบอัด Brotli
เราหวังว่าโพสต์นี้จะช่วยให้คุณปรับปรุงคะแนน LCP ของคุณได้ อย่างไรก็ตาม หากคุณมีเคล็ดลับหรือข้อเสนอแนะเพิ่มเติม โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาจึงสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์


![22 วิธีที่ดีที่สุดในการเร่งความเร็ว WordPress [อัพเดท] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)