Największy contentful paint (LCP): przewodnik po wydajności sieci
Opublikowany: 2024-04-24Po iteracji aktualizacji algorytmu Google dodano i usunięto wiele czynników, ale jeden zawsze pozostaje na liście: podstawowe wskaźniki internetowe.
Na podstawowe wskaźniki internetowe składają się różne istotne czynniki, na podstawie których gigant wyszukiwarek Google bierze pod uwagę jeden ze swoich czynników oceny komfortu korzystania z witryny internetowej. Nie można więc tego po prostu zignorować.
Chociaż podstawowe wskaźniki internetowe mają różne wskaźniki, które pomagają poprawić ogólne wrażenia z korzystania z witryny, jednym z najważniejszych jest największe odwzorowanie treści.
Cóż, w tej chwili możesz pomyśleć: „Co to jest LCP i jakie ma to w ogóle znaczenie dla współczynnika rankingu witryny WordPress w wyszukiwarkach?” Jak możesz to ulepszyć?
Na wszystkie te pytania znajdziesz odpowiedzi w tym poście. Dodatkowo możesz przejść do żądanej sekcji wymienionej w spisie treści, w zależności od poziomu Twojej wiedzy na temat LCP, lub możesz zacząć od początku. Zatem bez dalszej zwłoki zaczynajmy!
Jaka jest największa merytoryczna farba lub LCP?
Największa zawartość treściowa (LCP) to kluczowy wskaźnik sieciowy, który służy do pomiaru szybkości ładowania głównej zawartości strony internetowej. Zwykle informuje Cię, kiedy z punktu widzenia użytkownika pojawia się największy element strony internetowej, np. obraz, blok tekstu lub wideo.
Krótko mówiąc, pokazuje, jak szybko najważniejsza część strony internetowej pojawia się na ekranie.
Być może ciekawi Cię, o jakiej dokładnie „głównej treści” mówimy. Cóż, „główną treścią” może być dowolna treść, która jest dostępna na stronie internetowej.
Generalnie mogłoby być tak,
- Blok tekstu: w formacie HTML dowolne „elementy blokowe” (takie jak akapity lub elementy div), które zawierają „węzły tekstowe” (rzeczywista treść tekstowa) lub „elementy tekstu wbudowanego” (takie jak rozpiętości lub tekst podkreślony).
- Obrazy lub grafika: dowolna treść, która może zostać umieszczona w znaczniku <img> lub w elemencie <svg>.
- Filmy: dowolna treść w elemencie <video>
- Nawet dowolny element stylizowany na obraz tła przy użyciu CSS, specjalnie ładowany za pomocą funkcji
url(). Nie dotyczy to jednak gradientów CSS.
Jaka jest różnica między największą treścią a pierwszą treścią?
Możliwe jest również, że przeglądając podstawowe informacje dotyczące sieci Web, w pewnym momencie możesz pomylić się z tymi dwoma metrykami: Największa zawartość treściowa i Pierwsza zawartość treściowa. Początkowo każdy mógłby traktować oba te terminy podobnie, jednak istnieje znacząca różnica.
Farba LCP, czyli Largest Contentful, pokazuje, ile czasu zajmuje całkowite załadowanie głównej zawartości strony internetowej. Natomiast FCP lub First Contentful Paint. pokazuje pierwszy obiekt do załadowania, niezależnie od tego, czy jest to główna treść, czy nie.
Dla lepszego zrozumienia wyjaśnijmy to na przykładzie. Wyobraź sobie, że Twoja strona internetowa przypomina książkę. Otwierając książkę, co jako pierwsze sprawdzisz? Pierwszy rozdział, prawda? Przeszedłbyś od razu do głównej treści. O to właśnie chodzi w FCP, czyli First Contentful Paint.
Jeśli jednak otworzysz książkę i zamiast głównej treści pojawi się strona z potwierdzeniem lub spis treści, nadal będzie to uznawane za FCP lub First Contentful Paint.
Dlaczego „Największa zawartość” ma w ogóle znaczenie dla Twojej witryny WordPress?
Jak już wspomnieliśmy na początku, LCP jest częścią Core Web Vitals, która odgrywa ważną rolę w określaniu doświadczenia użytkownika strony internetowej. To ostatecznie pomaga wyszukiwarkom w rankingu witryn internetowych w SERP.
Ma więc dwa cele,
- Lepsze doświadczenie użytkownika
- SEO
- Lepsza wydajność
Lepsze doświadczenie użytkownika
- LCP, czyli największa zawartość treściowa, to najlepszy wskaźnik pozwalający zrozumieć wrażenia użytkownika związane z wydajnością witryny.
- Przypomina to trochę wskaźnik proxy pozwalający ocenić, kiedy użytkownicy zaczynają czerpać korzyści z Twojej witryny.
- Wyższy wynik LCP zwykle przekłada się na lepsze doświadczenie użytkownika, co z kolei jest uważane za jeden z czynników rankingowych w wyszukiwarkach.
- Dla większości użytkowników nie ma znaczenia, ile czasu zajmuje Twojej witrynie pełne załadowanie strony, ale zależy im na tym, jak szybko będą mogli łatwo uzyskać dostęp do cennych treści z Twojej witryny.
- Użytkownicy priorytetowo traktują tylko te witryny, z których mogą bardzo szybko uzyskać wartość, zamiast czekać na załadowanie każdego skryptu i elementu.
- Wskaźnik LCP ogólnie mierzy czas potrzebny do załadowania głównej zawartości witryny i wskazuje moment, w którym użytkownicy zaczynają czerpać korzyści z witryny.
- Osiągnięcie krótkiego czasu LCP pokazuje, że witryna może zapewnić użytkownikom solidną wydajność.
- Jednak sam LCP wystarczy, aby określić doświadczenie użytkownika. Należy wziąć pod uwagę także inne czynniki, takie jak przyjazny dla użytkownika projekt i użyteczność strony internetowej.
Lepsze SEO
Z punktu widzenia SEO LCP, czyli Largest Contentful Paint, jest częścią Web Core Vitals, które należą do czynników rankingowych Google. Oznacza to, że słaby wynik LCP może znacząco wpłynąć na Twoją pozycję w wyszukiwarkach.
Warto również zauważyć, że Google priorytetowo traktuje jakość treści, trafność i wiarygodność linków przychodzących, a wszystkie one odgrywają główną rolę w ustalaniu rankingu witryny.
Lepsza wydajność
Ponieważ omówiliśmy już w poprzedniej sekcji, że użytkownicy chcą jak najszybciej uzyskać cenne treści ze stron internetowych, strony internetowe muszą ładować się szybko. Aby było to możliwe, musisz poprawić swój wynik LCP, aby Twoja witryna ładowała się szybciej i szybciej była gotowa dla użytkowników.
Dzieje się tak dlatego, że wyższy wynik LCP może przynieść:
- Lepsze rankingi w wyszukiwarkach : ponieważ LCP jest częścią Core Web Vitals, wpływa na ranking Twojej witryny przez Google. Optymalizując LCP, możesz zwiększyć swoje szanse na uzyskanie lepszych rankingów, co doprowadzi do większej liczby odwiedzających i zwiększenia ROI.
- Niski współczynnik odrzuceń: Krótszy czas ładowania oznacza, że odwiedzający są mniej sfrustrowani ładowaniem strony i zbyt szybko opuszczają Twoją witrynę.
- Wyższe konwersje : dzięki ulepszonemu LCP Twoja witryna będzie szybka, a szybsze witryny będą generalnie zapewniać więcej konwersji.
Jaki jest dobry wynik w kategorii „Największa zawartość treściowa”?
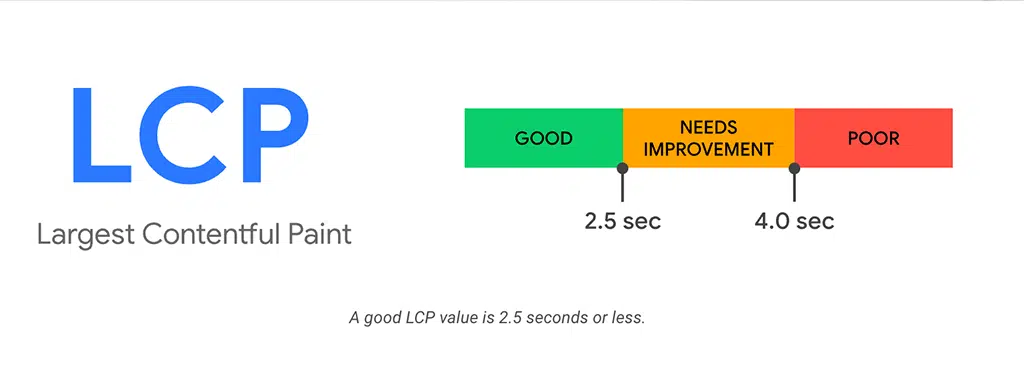
Zgodnie z zaleceniami Google, dobra farba z największą treścią powinna mieć mniej niż 2,5 sekundy. (LCP mierzony jest w czasie)
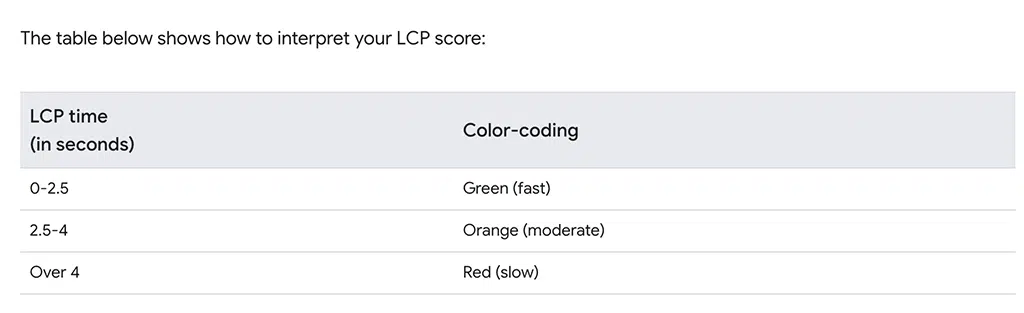
Oto zdjęcie przedstawiające wyniki LCP i ich znaczenie według Google:

Google uważa czas LCP poniżej 2,5 sekundy za dobry.
Czas LCP od 2,5 sekundy do 4,0 sekundy wymaga poprawy.
i powyżej taktowania LCP wynoszącego 4,0 sekundy uznawane za słabe.

Co powoduje niski wynik w kategorii Największa zawartość treściowa?
Być może zastanawiasz się, jaki może być powód, dla którego Twoja witryna ma niski wynik w kategorii „Największy wynik malowania treści”. Cóż, istnieją cztery czynniki, które webmaster lub projektant stron internetowych musi wziąć pod uwagę podczas projektowania witryny internetowej, aby zapewnić dobre wyniki LCP.
- Powolny hosting: Jedną z głównych przyczyn słabego wyniku LCP jest powolny hosting. Te hosty internetowe mają ogólnie powolny TTFB. ( WPOven ma szybszy TTFB i najszybsze serwery z dedykowanymi zasobami ).
Uwaga: Czas do pierwszego bajtu (TTFB) to czas potrzebny przeglądarce na rozpoczęcie odbierania informacji z witryny internetowej po jej żądaniu. To jak czas, jaki zajmuje dotarcie pierwszej przesyłki pocztowej po wysłaniu listu. Niższy TTFB oznacza, że szybciej zaczniesz uzyskiwać informacje ze strony internetowej.
- Niezoptymalizowane pliki multimedialne : jeśli Twoja witryna internetowa zawiera duże pliki multimedialne, takie jak obrazy, filmy lub inne pliki, których ładowanie zajmuje dużo czasu, może to spowolnić działanie LCP.
- Zasoby blokujące renderowanie : Skrypty lub arkusze stylów blokujące renderowanie głównej zawartości mogą opóźniać LCP.
- Powolny czas reakcji serwera : Jeśli serwer obsługujący Twoją witrynę internetową wolno odpowiada na żądania użytkowników, może to wydłużyć czas ładowania głównej zawartości.
- CDN niezainstalowany : CDN lub Content Delivery Network może ulepszyć TTFB, dostarczając treści z serwerów globalnych, zamiast pobierać treści internetowe z serwera źródłowego.
- Niezoptymalizowany kod : źle zoptymalizowany kod HTML, CSS lub JavaScript może powodować opóźnienia w renderowaniu głównej zawartości strony internetowej.
- Niezoptymalizowane czcionki : jeśli elementem FCP jest tekst i używasz niestandardowych czcionek, których załadowanie może zająć więcej czasu, ponieważ nie są zoptymalizowane.
- Nieużywanie plików skompresowanych : jeśli nie korzystasz z technologii kompresji, takich jak Gzip lub Brotli, ładowanie plików Twojej witryny będzie trwało dłużej w przeglądarkach.
- Skrypty stron trzecich : Integracja skryptów stron trzecich, takich jak narzędzia analityczne lub widżety mediów społecznościowych, może wprowadzić dodatkowe opóźnienia w ładowaniu głównej treści.
- Problemy z siecią : wolne połączenia internetowe lub duży ruch w sieci mogą mieć wpływ na czas potrzebny do wyświetlenia głównej zawartości.
Jak sprawdzić najwyższy wynik w zakresie treści w swojej witrynie?
Dostępnych jest wiele bezpłatnych narzędzi online, dzięki którym możesz łatwo sprawdzić wynik LCP swojej witryny. Poniżej znajdują się niektóre z nich w celach informacyjnych.
1. Statystyka PageSpeed
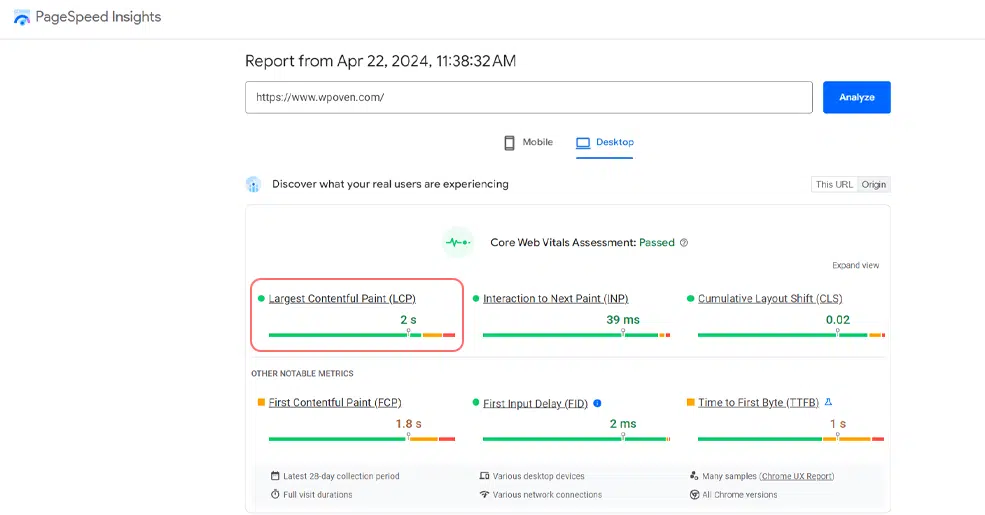
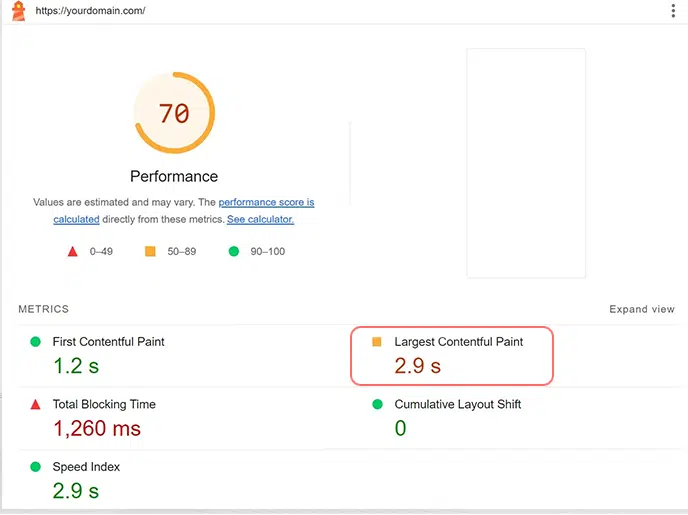
Google PagepSeed Insight to jedno z najlepszych narzędzi, z jakich możesz skorzystać. Wszystko, co musisz zrobić, to wejść na stronę PageSpeed Insight i podać swoją domenę.

Następnie kliknij przycisk Analizuj. Google wyświetli następnie wszystkie wyniki zarówno dla urządzeń mobilnych, jak i komputerów stacjonarnych.

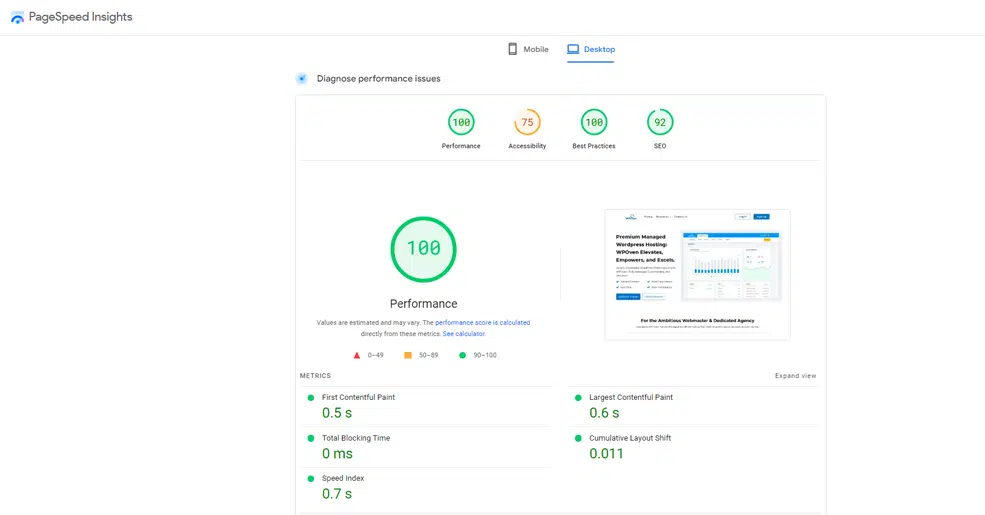
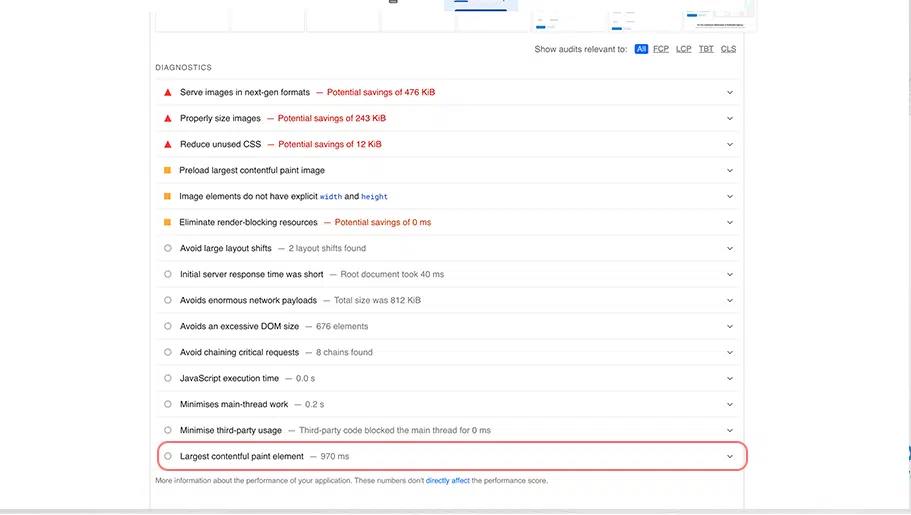
Sprawdź wyniki zarówno na urządzeniach mobilnych, jak i na komputerach stacjonarnych oraz zobacz obszary wymagające poprawy zalecane przez Google w sekcji Diagnostyka, jak pokazano poniżej:

2. Latarnia morska Google
Innym najlepszym narzędziem udostępnianym przez Google jest Lighthouse. Jest to darmowe narzędzie o otwartym kodzie źródłowym, które może pomóc Ci poprawić wydajność Twojej witryny. Wystarczy zainstalować rozszerzenie Lighthouse w przeglądarce Chrome.
Po pomyślnym zainstalowaniu go w przeglądarce Chrome odwiedź swoją witrynę i kliknij ikonę rozszerzenia w przeglądarce Google Chrome > Kliknij Wygeneruj raport.

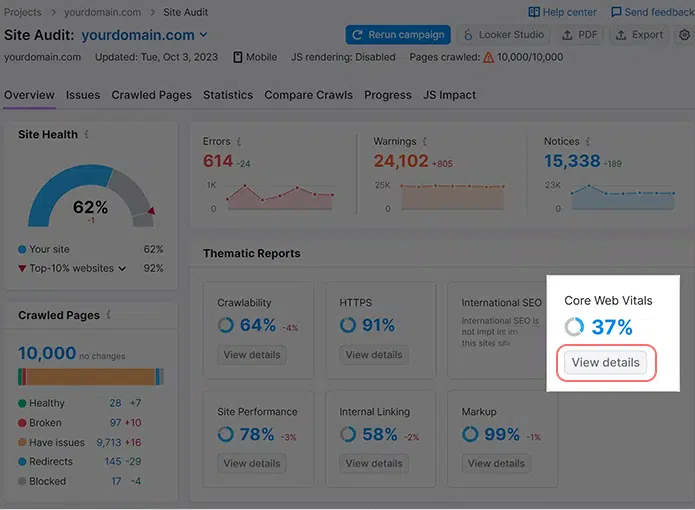
3. Narzędzie do audytu witryny SEMrush
Jeśli nie jesteś początkujący i zajmujesz się biznesem internetowym już od dłuższego czasu, z pewnością znasz najciekawsze narzędzie SEO SEMrush.
SEMrush posiada narzędzie do audytu witryny, dzięki któremu możesz łatwo i kompleksowo zdiagnozować techniczne aspekty swojej witryny. W tym celu należy postępować zgodnie z instrukcjami podanymi poniżej:
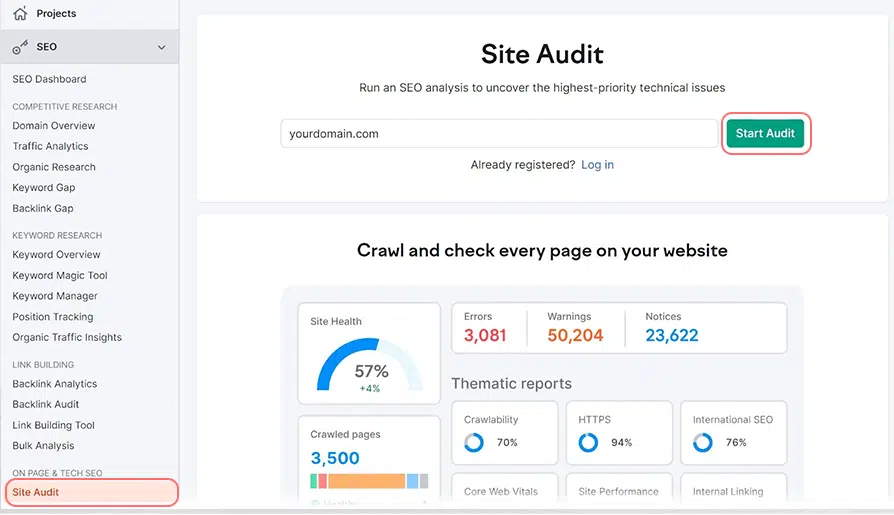
- Przejdź do narzędzia audytu witryny i wprowadź do niego adres swojej witryny.

- Kliknij przycisk „Rozpocznij audyt”.
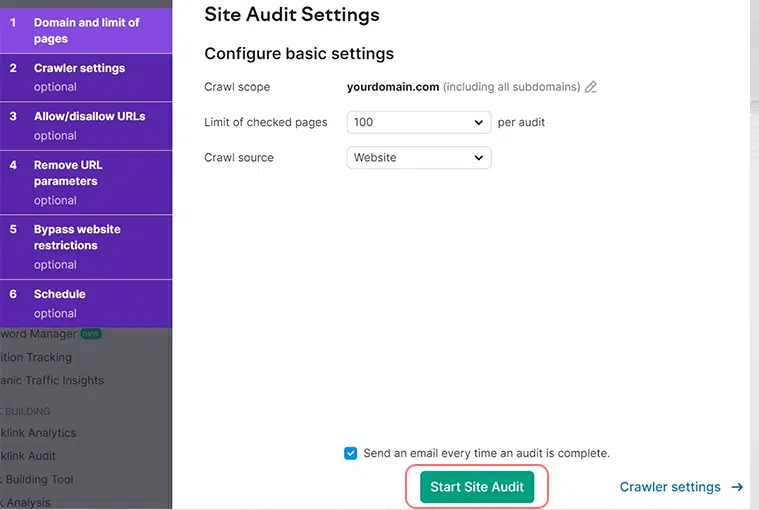
- Na następnej stronie możesz dostosować ustawienia zgodnie ze swoimi potrzebami. Jeśli chcesz, możesz dostosować niektóre ustawienia. Możesz na przykład wybrać, ile stron narzędzie sprawdzi. Ponadto masz także możliwość sprawdzenia wersji mobilnej lub stacjonarnej swojej witryny.

- Ale w większości przypadków możesz pozostawić ustawienia bez zmian. Wystarczy kliknąć „Rozpocznij audyt witryny”, a narzędzie dokładnie przeszuka Twoją witrynę i wszystko sprawdzi.
- Po wykonaniu wszystkiego zobaczysz raport. Kliknij „Wyświetl szczegóły” w sekcji „Podstawowe wskaźniki internetowe”.

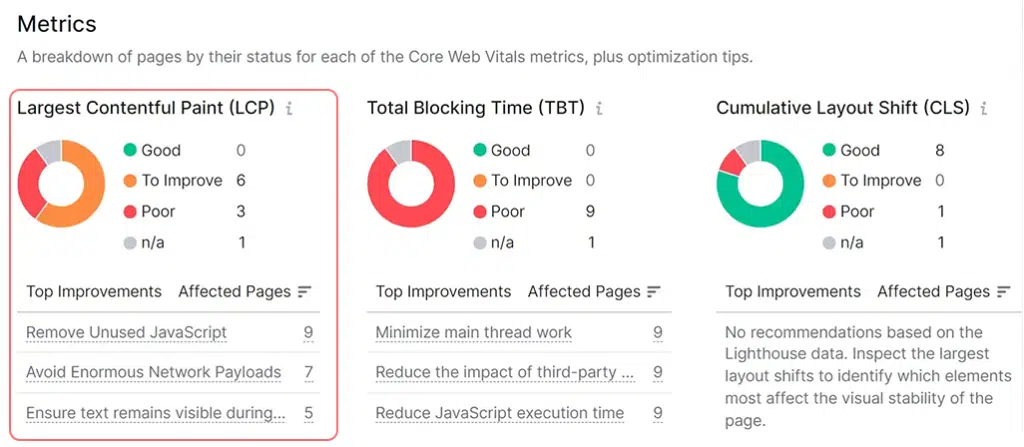
- Na następnej stronie zobaczysz sekcję o nazwie „Metryki”. Tutaj możesz zobaczyć swój wynik LCP. Zobaczysz także sugestie, jak to ulepszyć.


Jak ulepszyć największą treść swojej witryny? (10 skutecznych metod)
Teraz musisz zapoznać się z terminem „Największa zawartość” i jego znaczeniem. Skorzystajmy z dodatkowych wskazówek, jak ulepszyć LCP swojej witryny, aby zapewnić lepszą wydajność. Poniżej znajduje się kilka skutecznych metod, które można zastosować w przypadku każdego rodzaju witryny internetowej, niezależnie od tego, czy jest to WordPress, czy nie.

1. Znajdź element LCP
Pierwszą rzeczą, którą musisz zrobić, to przeprowadzić test parametrów sieciowych i dowiedzieć się, pod kątem którego elementu LCP musisz dokonać optymalizacji. Możesz sprawdzić element LCP, korzystając z dowolnego bezpłatnego narzędzia wymienionego powyżej. Na przykład, jeśli wybrałeś narzędzie PageSpeed Insight, w sekcji diagnostycznej wyniki zostaną pokazane w następujący sposób:
Element LCP może być inny dla różnych stron, może to być akapit tekstu na niektórych stronach lub może to być obraz lub film na innych stronach.
Zrozumienie elementu LCP strony ułatwi Ci zastosowanie właściwego podejścia do poprawy wyniku LCP.
2. Uaktualnij do najszybszego hosta internetowego
Po pierwsze, zawsze zdecydowanie zaleca się wybranie najszybszego i najbardziej niezawodnego usługodawcy hostingowego. Najszybszy hosting może rozwiązać 90% wszystkich problemów z hostingiem.
Tego typu hosty internetowe oferują serwery dedykowane i są wyposażone w najszybszy stos serwerów, który jest w stanie zapewnić szybki czas reakcji serwera, a tym samym może poprawić Twój wynik LCP.
Jeśli chcesz wybrać skrót, aby skrócić czas LCP, po prostu przeprowadź migrację swojej witryny WordPress do WPOven.
WPOven oferuje nie tylko infrastrukturę hostingową zoptymalizowaną pod kątem wydajności, ale mamy także zintegrowane i wbudowane funkcje, które usprawnią Twoją witrynę.
Oznacza to całkowity spokój ducha dzięki doświadczeniu hostingowemu, dzięki czemu możesz całkowicie skoncentrować się na rozwoju swojego biznesu i nie zawracać sobie głowy poprawianiem czasów największego malowania zawartości.
Można jednak skorzystać także z innych skutecznych metod wymienionych poniżej. Jeśli żadna z metod nie będzie dla Ciebie skuteczna, nadal najlepiej będzie przeprowadzić migrację do lepiej zarządzanej usługi hostingowej.
3. Skorzystaj z sieci dostarczania treści (CDN)
CDN, czyli sieć dostarczania treści, to jedno z najlepszych narzędzi, które pomaga szybciej dostarczać zawartość witryny w porównaniu z tradycyjną metodą. W tradycyjnej metodzie, gdy użytkownik wysyła żądanie z przeglądarki, cała zawartość witryny, w tym pliki HTML i zasoby statyczne, jest pobierana z serwera źródłowego.
Przeczytaj: Jak aktywować bezpłatny CDN na stronie WordPress?
Z tego powodu CDN może również pomóc w ulepszeniu LCP poprzez równoważenie obciążenia sieci, ponieważ żądania odwiedzających nie muszą ustawiać się w kolejce na tym samym serwerze i ładować się szybciej.
W WPOven otrzymasz darmowy CDN obsługiwany przez Cloudflare wraz z wbudowaną funkcją buforowania Edge, która zwiększa wydajność Twojej witryny.
Jeśli jednak Twój dostawca hostingu nie oferuje bezpłatnego CDN, możesz go również zainstalować ręcznie. Możesz zapoznać się z naszymi dwoma dedykowanymi postami na temat „Jak zainstalować Cloudflare na swojej stronie WordPress?” i „Jak skonfigurować ustawienia Cloudflare na WordPress? ”, aby uzyskać kompletny przewodnik krok po kroku.
4. Optymalizuj obrazy
Duże pliki multimedialne, zwłaszcza obrazy w wysokiej rozdzielczości, mogą opóźniać czas ładowania, co z kolei wpływa na Twój wynik LCP. Aby rozwiązać ten problem, należy zoptymalizować obrazy do mniejszych wymiarów i skompresować je za pomocą różnych bezpłatnych narzędzi online, takich jak Kraken lub ImageOptim. Możesz nawet skorzystać z wbudowanej funkcji Cloudflare „ Cloudflare Polish”, jeśli zainstalowałeś Cloudflare na swojej stronie WordPress.
Dodatkowo możesz także zdecydować się na format pliku WebP, ponieważ Google zdecydowanie go zaleca ze względu na wysoce zorientowany na wydajność format obrazu, który jest o 34% mniejszy niż tradycyjne odpowiedniki PNG i JPG przy jednoczesnym zachowaniu jakości obrazu.
5. Zoptymalizuj czas odpowiedzi serwera
Buforowanie pomaga przyspieszyć Twoją witrynę, redukując pracę serwera przed wysłaniem gotowego dokumentu HTML do przeglądarek odwiedzających.
Jeśli hostujesz swoją witrynę WordPress na WPOven, pamięć podręczna jest automatycznie zoptymalizowana dla Ciebie. Jeśli hostujesz gdzie indziej, możesz włączyć buforowanie za pomocą darmowych wtyczek, takich jak WP Super Cache lub płatnych, takich jak WP Rocket.
Uwaga: WPOven zawiera wbudowaną funkcję buforowania brzegowego na poziomie serwera, zastrzeżoną wtyczkę minify i zintegrowaną wersję premium WProcket, a wszystko to za darmo w każdym planie, aby zapewnić niesamowicie szybki czas ładowania i najszybszą pracę serwera.
Więcej opcji znajdziesz w naszym poście na temat najlepszych wtyczek buforujących WordPress. Czas ładowania strony jest ściśle powiązany z szybkością, z jaką serwer WWW odpowiada na żądania.
Oprócz tego możesz postępować zgodnie z poniższymi wskazówkami, aby uzyskać lepsze wyniki:
- Implementacja buforowania po stronie serwera, dostępna w konfiguracji hostingu.
- Aktualizacja specyfikacji serwera, takich jak pojemność procesora i pamięci masowej.
- Optymalizacja wszystkich skryptów lub kodów, takich jak zapytania do bazy danych, może mieć charakter techniczny i może wymagać pomocy twórców stron internetowych.
Aby zoptymalizować bazę danych, możesz użyć wtyczki WP-DB Manager dla swojej witryny WordPress. Ta wtyczka może zoptymalizować bazę danych, zmniejszając wzdęcia i automatycznie ją czyszcząc od czasu do czasu.
6. Wyłącz blokowanie renderowania JavaScript i CSS (Usuń odroczenie)
JavaScript blokujący renderowanie to plik JavaScript, który rozpoczyna ładowanie jeszcze przed rozpoczęciem ładowania głównej zawartości Twojej strony internetowej (choć nie jest to od razu konieczne). Z powodu tego procesu może on spowolnić szybkość pojawiania się na ekranie głównej zawartości, znanej jako LCP lub największa zawartość treściowa.
Dlatego, aby rozwiązać ten problem, oto kilka strategii, które możesz zastosować:
- Zawsze staraj się usunąć JavaScript, którego Twoja strona nie potrzebuje.
- Opóźnij lub uniemożliwij ładowanie kodu JavaScript, aby nie blokował ładowania głównej treści.
- Opóźnij proces ładowania JavaScript, dopóki użytkownik nie zacznie wchodzić w interakcję z Twoją stroną internetową.
Jeśli jednak Twoja witryna znajduje się na WordPressie, najłatwiej to zrobić, korzystając z wtyczki WordPress, takiej jak WP Rocket.
Podobnie niezoptymalizowany CSS może również spowolnić czas ładowania witryny i wpłynąć na LCP. Dlatego musisz ładować jak najmniej CSS i najpierw ładować tylko ważne CSS, opóźniając mniej ważne krytyczne CSS na później.
Aby pomóc w tym zakresie, wystarczy wtyczka WordPress, taka jak WP Rocket, szczególnie jeśli nie jesteś programistą.
Pamiętaj także, aby kierować się wskazówkami i sugestiami narzędzi optymalizacyjnych Twojej witryny, z których możesz bezpiecznie usunąć pliki CSS lub JavaScript.
7. Włącz funkcję wstępnego ładowania dla zasobów krytycznych
Wstępne ładowanie to specjalny proces, który pomaga przyspieszyć działanie Twojej strony internetowej. Działa poprzez proste ładowanie najważniejszych zasobów strony internetowej w tle podczas jej ładowania. Zasoby te są zapisywane w pamięci podręcznej przeglądarki, dzięki czemu można z nich szybko skorzystać w razie potrzeby.
Po wstępnym załadowaniu ważnych zasobów, takich jak CSS, czcionki i obrazy, które pojawiają się u góry strony, możesz zapobiec opóźnieniom i przyspieszyć ładowanie strony.
8. Aktywuj buforowanie strony
Buforowanie to proces, podczas którego pewne części strony internetowej są tymczasowo przechowywane w formie pamięci podręcznej, dzięki czemu dane można szybko odzyskać na żądanie.
- Istnieją głównie dwa sposoby przechowywania danych: buforowanie przeglądarki i buforowanie po stronie serwera. Buforowanie przeglądarki umożliwia użytkownikom zapisanie niektórych części strony internetowej na ich urządzeniu lokalnym, tj. komputerze, dzięki czemu nie muszą ich ponownie pobierać przy ponownym odwiedzaniu tej samej strony internetowej.
Możesz samodzielnie włączyć buforowanie przeglądarki, po prostu sprawdzając ustawienia przeglądarki lub korzystając z wtyczki w celu uzyskania pomocy.
- Z drugiej strony buforowanie po stronie serwera przechowuje pełną wersję strony internetowej na serwerze, dzięki czemu nie trzeba jej renderować za każdym razem, gdy ktoś odwiedza stronę.
Teraz buforowanie stron jest częścią buforowania przeglądarki, w której strona internetowa jest przechowywana w postaci statycznego pliku HTML, gdy użytkownik odwiedza witrynę po raz pierwszy. Dzięki temu procesowi baza danych Twojej witryny nie będzie musiała wielokrotnie pytać o te same informacje za każdym razem, gdy ktoś ją odwiedzi.
Uwaga: buforowanie stron może nie działać dobrze w przypadku wszystkich witryn internetowych, zwłaszcza jeśli witryna jest całkowicie zależna od dynamicznej zawartości i informacji, takich jak lokalizacja, język itp. Buforowanie stron prawdopodobnie będzie w tym przypadku pomocne.
9. Włącz minimalizację plików CSS, JavaScript i HTML
Ponieważ wspomnieliśmy już o optymalizacji skryptów i kodu, możesz również dodać to podejście, w którym musisz zmniejszyć kod, minimalizując kod HTML, CSS i JavaScript swojej witryny.
Proces minifikacji oznacza po prostu usunięcie niepotrzebnych znaków, dodatkowych spacji i komentarzy z kodu lub skryptów witryny, aby ją zmniejszyć i skrócić czas ładowania.
Jeśli hostujesz swoją witrynę za pomocą WPOven, może to zrobić automatycznie dzięki bezpłatnej integracji Cloudflare i WP Rocket, a także zastrzeżonej wtyczce minifikacji.
Jeśli jednak hostujesz swoją witrynę w innym miejscu, możesz użyć dowolnej bezpłatnej wtyczki WordPress Performance lub wtyczki Premium (w celu uzyskania lepszych wyników), aby zminimalizować swój kod.
10. Zoptymalizuj ładowanie czcionek
Jeśli główną treścią lub elementem LCP jest tekst, proces ładowania czcionek w Twojej witrynie może być powolny, w wyniku czego czcionki pojawiają się na ekranie z opóźnieniem. Może to wynikać ze sposobu ładowania czcionek, co zwykle ma miejsce w przypadku czcionek niestandardowych.
Aby rozwiązać ten problem, możesz użyć sztuczki CSS o nazwie Wyświetlanie czcionek: opcjonalny deskryptor CSS. To informuje przeglądarkę, aby użyła czcionki zapasowej, jeśli niestandardowa nie ładuje się szybko.
Mówiąc prostym językiem, można to zrozumieć jako umożliwienie załadowania niestandardowej czcionki. Jeśli jednak okaże się, że działa wolno, przeglądarka używa zamiast tego czcionki zapasowej, aby uniknąć opóźnień w wyświetlaniu treści.
Inną opcją jest Font-Display: Swap, która najpierw ładuje czcionkę zapasową, a gdy będzie gotowa, przełącza się na czcionkę niestandardową. Ale bądź ostrożny, ponieważ może to powodować problemy z układem, jeśli czcionki mają różne rozmiary.
Ponadto możesz zastosować się do poniższych wskazówek, aby uniknąć problemów z LCP powodowanych przez czcionki:
- Jeśli to możliwe, trzymaj się czcionek systemowych.
- Hostuj czcionki samodzielnie, aby uniknąć polegania na źródłach zewnętrznych.
- Twórz podzbiory czcionek zawierające tylko te znaki, których potrzebujesz, aby je zmniejszyć.
- Użyj „font-display: opcjonalne” w swoim CSS, aby poinformować przeglądarkę, że w razie potrzeby można użyć czcionki zapasowej.
Pamiętaj, że te wskazówki nie tylko pomogą w LCP, ale także poprawią ogólną wydajność witryny.
11. Nie korzystaj z leniwego ładowania
Leniwe ładowanie to specjalna technika stosowana w celu przyspieszenia witryny internetowej poprzez opóźnienie ładowania niektórych elementów, takich jak obrazy, do czasu interakcji użytkownika z witryną. Choć może się to wydawać pomocne, może również spowolnić czas wyświetlania największej treści (LCP) w witrynie, zwłaszcza jeśli próbuje ona leniwie załadować główną treść lub obraz strony internetowej.
Jeśli używasz wbudowanej funkcji leniwego ładowania wprowadzonej w WordPress 5.5. Możesz nie napotkać tego problemu, ponieważ WordPress automatycznie wyklucza pierwszy obraz w treści z leniwego ładowania od wersji WordPress 5.9.
Jeśli jednak używasz zewnętrznej wtyczki z opóźnionym ładowaniem, szczególnie takiej obsługiwanej przez JavaScript, może być konieczne jej ponowne skonfigurowanie, aby uniknąć leniwego ładowania głównego obrazu na Twojej stronie.
Alternatywnie możesz oznaczyć główny obraz specjalnym atrybutem o nazwie „loading='eager'”, aby mieć pewność, że załaduje się od razu.
12. Włącz kompresję Gzip lub Brotli na poziomie serwera
Kompresja na poziomie serwera ma swoje zalety. Ta metoda pomaga zmniejszyć rozmiar plików witryny, takich jak zasoby tekstowe, takie jak CSS, HTML i JavaScript. Przyspiesza ich transfer i poprawia czas ładowania witryny, co ostatecznie skutkuje lepszym wynikiem w kategorii Largest Contentful Paint (LCP).
W tym celu zazwyczaj używamy dwóch metod kompresji: Gzip lub Brotli. Metody te zachowują wszystkie informacje zawarte w pliku podczas kompresji bez żadnych strat.
Ponieważ WPOven jest dumnym partnerem Cloudflare, kompresja Brotli jest włączana automatycznie. Jeśli jednak jesteś hostowany gdzie indziej, musisz sprawdzić, czy Twoja witryna ma włączoną obsługę Gzip lub Brotli, czy nie. Jeśli nie, możesz również uzyskać pomoc od wtyczek WordPress, aby to włączyć, takich jak WP Rocket , lub zapytaj swojego dostawcę usług hostingowych.
Streszczenie
Dowiedz się, jak zoptymalizować wynik LCP, może nie tylko poprawić doświadczenie użytkownika, ale jest także bardzo krytycznym wskaźnikiem z punktu widzenia SEO. Dlatego w tym artykule staramy się przedstawić najlepsze z najlepiej wypróbowanych i przetestowanych technik optymalizacji LCP, które pomogą Ci uzyskać najlepszy wynik LCP w teście podstawowych parametrów sieci Web.
Oto 12 najlepszych metod, które możesz zastosować, aby zoptymalizować swój wynik LCP:
- Znajdź element LCP
- Uaktualnij do najszybszego hosta internetowego
- Użyj sieci dostarczania treści (CDN)
- Optymalizuj obrazy
- Zoptymalizuj czas odpowiedzi serwera
- Wyłącz JavaScript i CSS blokujący renderowanie (Usuń odroczenie)
- Włącz funkcję wstępnego ładowania dla zasobów krytycznych
- Aktywuj buforowanie strony
- Włącz minifikację plików CSS, JavaScript i HTML
- Zoptymalizuj ładowanie czcionek
- Nie używaj leniwego ładowania
- Włącz kompresję Gzip lub Brotli na poziomie serwera
Mamy nadzieję, że ten post pomoże Ci poprawić swój wynik LCP. Jeśli jednak masz jakieś dodatkowe wskazówki lub sugestie, daj nam znać w sekcji komentarzy poniżej.

Rahul Kumar jest entuzjastą sieci i specjalistą ds. strategii treści, specjalizującym się w WordPressie i hostingu. Dzięki wieloletniemu doświadczeniu i zaangażowaniu w bycie na bieżąco z trendami branżowymi tworzy skuteczne strategie online, które generują ruch, zwiększają zaangażowanie i zwiększają konwersję. Dbałość Rahula o szczegóły i umiejętność tworzenia atrakcyjnych treści czyni go cennym nabytkiem dla każdej marki chcącej poprawić swoją obecność w Internecie.


![22 najlepsze sposoby na przyspieszenie wydajności WordPressa [AKTUALIZACJA] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)