Largest Contentful Paint (LCP): Ein Leitfaden zur Web-Performance
Veröffentlicht: 2024-04-24Nach der Iteration der Google-Algorithmus-Updates wurden viele Faktoren hinzugefügt und entfernt, aber ein Faktor bleibt immer auf der Liste: Core Web Vitals.
Core Web Vitals bestehen aus verschiedenen wesentlichen Faktoren, anhand derer der Suchmaschinenriese Google einen seiner Faktoren berücksichtigt, um das Erlebnis einer Website zu beurteilen. Man kann es also nicht einfach ignorieren.
Obwohl Core Web Vitals über verschiedene Metriken verfügen, die dazu beitragen, das gesamte Website-Erlebnis zu verbessern, ist einer der wichtigsten Metriken der größte Contentful Paint.
Nun, in diesem Moment denken Sie vielleicht: „Was ist dieses LCP und welche Rolle spielt es überhaupt für den Suchmaschinen-Ranking-Faktor einer WordPress-Site?“ Wie können Sie es verbessern?'
All diese Fragen werden in diesem Beitrag ausführlich beantwortet. Darüber hinaus können Sie je nach Ihrem Wissensstand über LCP zu dem gewünschten Abschnitt im Inhaltsverzeichnis wechseln oder von vorne beginnen. Also, lasst uns ohne weitere Verzögerung loslegen!
Was ist das größte Contentful Paint oder LCP?
Largest Contentful Paint oder LCP ist eine wichtige Web-Kernmetrik, mit der gemessen wird, wie schnell der Hauptinhalt einer Webseite geladen wird. Im Allgemeinen erfahren Sie, wann das größte Element einer Webseite in die Sicht des Benutzers gelangt, beispielsweise ein Bild, ein Textblock oder ein Video.
Kurz gesagt, es zeigt Ihnen, wie schnell der wichtigste Teil einer Webseite auf dem Bildschirm erscheint.
Vielleicht möchten Sie wissen, um welchen „Hauptinhalt“ es sich genau handelt. Nun, der „Hauptinhalt“ kann alles sein, was davon abhängt, welche Inhalte auf der Webseite verfügbar sind.
Im Allgemeinen könnte es sein,
- Textblock: Innerhalb von HTML alle „Elemente auf Blockebene“ (wie Absätze oder Divs), die „Textknoten“ (tatsächlicher Textinhalt) oder „Textelemente auf Inline-Ebene“ (wie Spannen oder hervorgehobener Text) enthalten.
- Bilder oder Grafiken: Alle Inhalte, die innerhalb des <img>-Tags oder innerhalb eines <svg>-Elements platziert werden können.
- Videos: Alle Inhalte innerhalb des <video>-Elements
- Sogar jedes Element, das mithilfe von CSS mit einem Hintergrundbild gestaltet wurde und speziell über die Funktion
url()geladen wird. Dies gilt jedoch nicht für CSS-Verläufe.
Was ist der Unterschied zwischen Largest Contentful Paint und First Contentful Paint?
Es ist auch möglich, dass Sie beim Durchgehen der wichtigsten Web-Vitalwerte irgendwann mit diesen beiden Metriken verwechselt werden: „Größter Contentful Paint“ und „First Contentful Paint“. Zunächst könnte jeder diese beiden Begriffe gleich behandeln, doch es besteht ein erheblicher Unterschied.
Der LCP- oder Largest Contentful-Paint zeigt an, wie lange es dauert, den Hauptinhalt der Webseite vollständig zu laden. Wohingegen FCP oder First Contentful Paint steht. Zeigt das erste zu ladende Objekt an, unabhängig davon, ob es sich um den Hauptinhalt handelt oder nicht.
Zum besseren Verständnis erklären wir es anhand eines Beispiels. Stellen Sie sich vor, Ihre Webseite ist wie ein Buch. Was würden Sie als Erstes überprüfen, wenn Sie das Buch öffnen? Das erste Kapitel, oder? Sie gelangen direkt zum Hauptinhalt. Darum geht es bei FCP, oder First Contentful Paint.
Wenn Sie jedoch das Buch öffnen und anstelle des Hauptinhalts die Danksagungsseite oder die Seite mit dem Inhaltsverzeichnis angezeigt wird, gilt dies immer noch als FCP oder First Contentful Paint.
Warum ist Largest Contentful Paint für Ihre WordPress-Site überhaupt wichtig?
Wie wir eingangs bereits erwähnt haben, ist LCP ein Teil der Core Web Vitals, die eine wichtige Rolle bei der Bestimmung der Benutzererfahrung einer Website spielen. Dies hilft letztendlich Suchmaschinen beim Ranking von Websites auf SERPs.
Es hat also zwei Zwecke:
- Bessere Benutzererfahrung
- SEO
- Bessere Leistung
Bessere Benutzererfahrung
- LCP oder Largest Contentful Paint ist die beste Kennzahl, um die Erfahrung des Benutzers mit der Leistung Ihrer Website zu verstehen.
- Es ist so etwas wie ein Proxy zur Messung, wann Benutzer beginnen, einen Nutzen aus Ihrer Website zu ziehen.
- Ein höherer LCP-Score führt in der Regel zu einer besseren Benutzererfahrung, die wiederum als einer der Ranking-Faktoren in Suchmaschinen gilt.
- Für die Mehrheit der Benutzer spielt es keine Rolle, wie viel Zeit Ihre Website benötigt, um eine Seite vollständig zu laden. Sie legen jedoch Wert darauf, wie schnell sie problemlos auf die wertvollen Inhalte Ihrer Website zugreifen können.
- Benutzer priorisieren nur die Websites, von denen sie sehr schnell einen Nutzen ziehen können, anstatt darauf zu warten, dass jedes Skript und jedes Element geladen wird.
- Die LCP-Metrik misst im Allgemeinen die Zeit, die zum Laden des Hauptinhalts der Website benötigt wird. Sie gibt den Moment an, in dem Benutzer beginnen, einen Nutzen aus der Website zu ziehen.
- Das Erreichen einer schnellen LCP-Zeit zeigt, dass die Website den Benutzern ein solides Leistungserlebnis bieten kann.
- Allerdings reicht LCP allein aus, um die Benutzererfahrung zu bestimmen. Es müssen jedoch auch andere Faktoren berücksichtigt werden, wie z. B. ein benutzerfreundliches Design und die Benutzerfreundlichkeit der Website.
Bessere SEO
Aus SEO-Sicht ist LCP, oder Largest Contentful Paint, ein Teil der Web Core Vitals, die zu den Ranking-Faktoren für Google zählen. Das bedeutet, dass ein schlechter LCP-Score Ihr Ranking in Suchmaschinen erheblich beeinträchtigen kann.
Es ist auch erwähnenswert, dass Google in erster Linie die Qualität des Inhalts, die Relevanz und die Autorität eingehender Links priorisiert, die alle eine wichtige Rolle bei der Bestimmung des Rankings einer Website spielen.
Bessere Leistung
Da wir bereits im vorherigen Abschnitt besprochen haben, dass Benutzer so schnell wie möglich wertvolle Inhalte von Websites wünschen, müssen Websites schnell geladen werden. Um dies zu ermöglichen, müssen Sie Ihren LCP-Score verbessern, damit Ihre Website schneller geladen wird und schneller für Benutzer bereit ist.
Dies liegt daran, dass ein höherer LCP-Wert Folgendes bewirken kann:
- Bessere Suchmaschinen-Rankings : Da LCP Teil von Core Web Vitals ist, wirkt es sich darauf aus, wie Google Ihre Website einordnet. Durch die Optimierung Ihres LCP können Sie Ihre Chancen auf bessere Rankings erhöhen, was zu mehr Besuchern und einem höheren ROI führt.
- Niedrige Absprungrate: Schnellere Ladezeiten bedeuten, dass Besucher weniger durch das Laden der Seite frustriert werden und Ihre Website zu schnell verlassen.
- Höhere Conversions : Mit verbessertem LCP wird Ihre Website schneller und schnellere Websites erzielen im Allgemeinen mehr Conversions.
Wie gut ist der größte Contentful-Paint-Score?
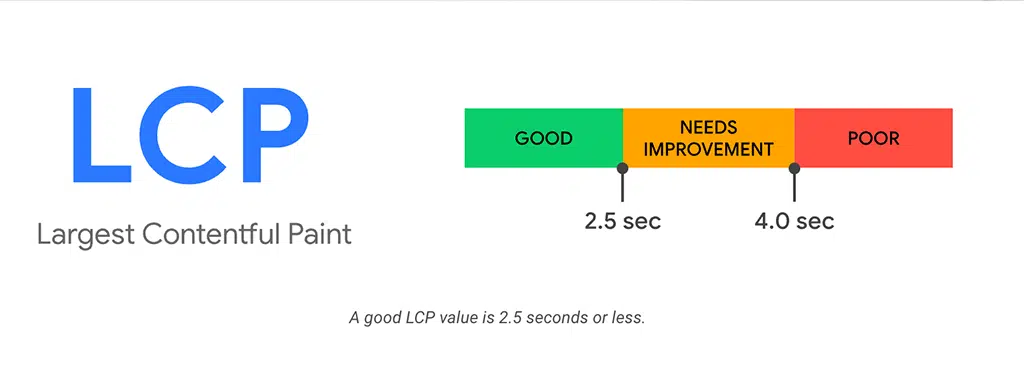
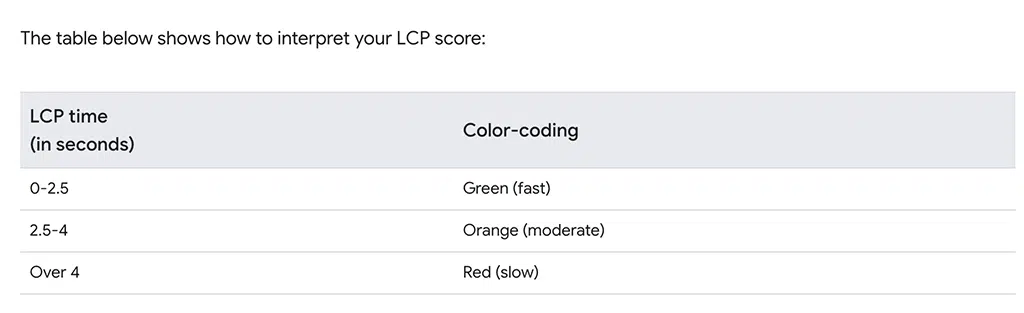
Gemäß den von Google genannten Empfehlungen sollte eine gute Largest Contentful-Farbe weniger als 2,5 Sekunden haben. (LCP wird in der Zeit gemessen)
Hier ist ein Bild, das die LCP-Scores und ihre Bedeutung durch Google darstellt:

Google betrachtet ein LCP-Timing unter 2,5 Sekunden als gut.
Das LCP-Timing zwischen 2,5 Sekunden und 4,0 Sekunden muss verbessert werden.
und darüber wird ein LCP-Timing von 4,0 Sekunden als schlecht angesehen.

Was verursacht den „Poor Largest Contentful Paint“-Score?
Nun fragen Sie sich vielleicht, was der Grund dafür sein könnte, dass Ihre Website einen niedrigen Largest Contentful Paint Score hat. Nun, es gibt vier Faktoren, die ein Webmaster oder Webdesigner beim Entwerfen einer Website berücksichtigen muss, um gute LCP-Werte sicherzustellen.
- Langsames Webhosting: Einer der Hauptgründe für einen schlechten LCP-Score ist langsames Webhosting. Diese Webhoster haben im Allgemeinen langsame TTFB. ( WPOven hat schnelleres TTFB und verfügt über die schnellsten Server mit dedizierten Ressourcen ).
Hinweis: Time To First Byte (TTFB) ist die Zeit, die Ihr Browser benötigt, um Informationen von einer Website zu empfangen, nachdem Sie diese angefordert haben. Es ist wie die Zeit, die es dauert, bis die erste Post eintrifft, nachdem Sie einen Brief verschickt haben. Ein niedrigerer TTFB bedeutet, dass Sie schneller Informationen von der Website erhalten.
- Nicht optimierte Mediendateien : Wenn Ihre Website große Mediendateien wie Bilder, Videos oder andere Dateien enthält, deren Laden lange dauert, kann dies das LCP verlangsamen.
- Renderblockierende Ressourcen : Skripte oder Stylesheets, die das Rendern des Hauptinhalts blockieren, können das LCP verzögern.
- Langsame Server-Reaktionszeit : Wenn der Server, auf dem Ihre Website gehostet wird, langsam auf Benutzeranfragen reagiert, kann es länger dauern, bis der Hauptinhalt geladen ist.
- CDN nicht installiert : CDN oder Content Delivery Network können TTFB verbessern, indem Inhalte von globalen Servern bereitgestellt werden, anstatt Webinhalte vom Ursprungsserver herunterzuladen.
- Nicht optimierter Code : Schlecht optimierter HTML-, CSS- oder JavaScript-Code kann zu Verzögerungen beim Rendern des Hauptinhalts der Webseite führen.
- Nicht optimierte Schriftarten : Wenn das FCP-Element Text ist und Sie benutzerdefinierte Schriftarten verwenden, kann das Laden länger dauern, da sie nicht optimiert sind.
- Keine komprimierten Dateien verwenden : Wenn Sie keine Komprimierungstechnologien wie Gzip oder Brotli verwenden, dauert es länger, bis die Browser die Dateien Ihrer Website laden.
- Skripte von Drittanbietern : Die Integration von Skripten von Drittanbietern, wie z. B. Analyse- oder Social-Media-Widgets, kann zu zusätzlichen Verzögerungen beim Laden des Hauptinhalts führen.
- Netzwerkprobleme : Langsame Internetverbindungen oder hoher Netzwerkverkehr können sich auf die Zeit auswirken, die für die Anzeige des Hauptinhalts benötigt wird.
Wie können Sie den größten Contentful Paint Score auf Ihrer Website überprüfen?
Es stehen zahlreiche kostenlose Online-Tools zur Verfügung, mit denen Sie den LCP-Score Ihrer Website ganz einfach überprüfen können. Nachfolgend finden Sie einige davon als Referenz.
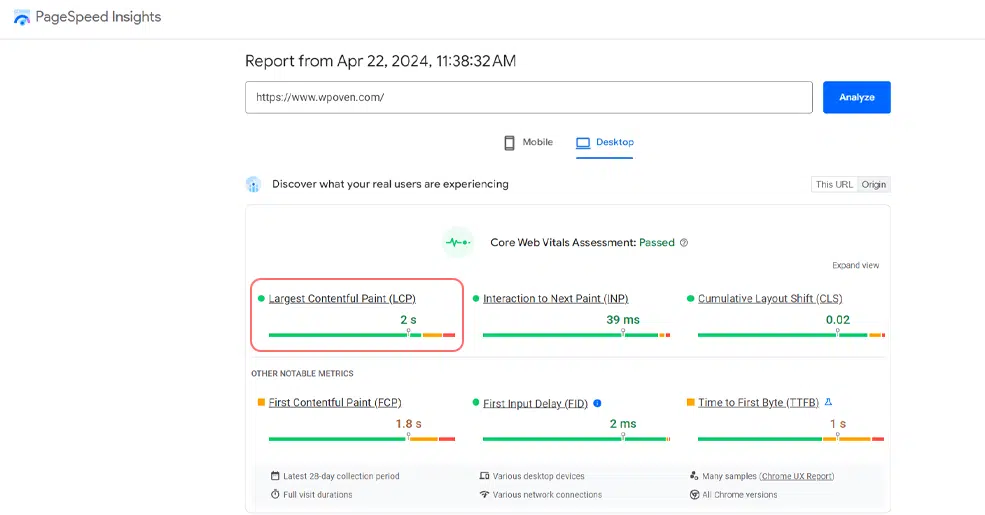
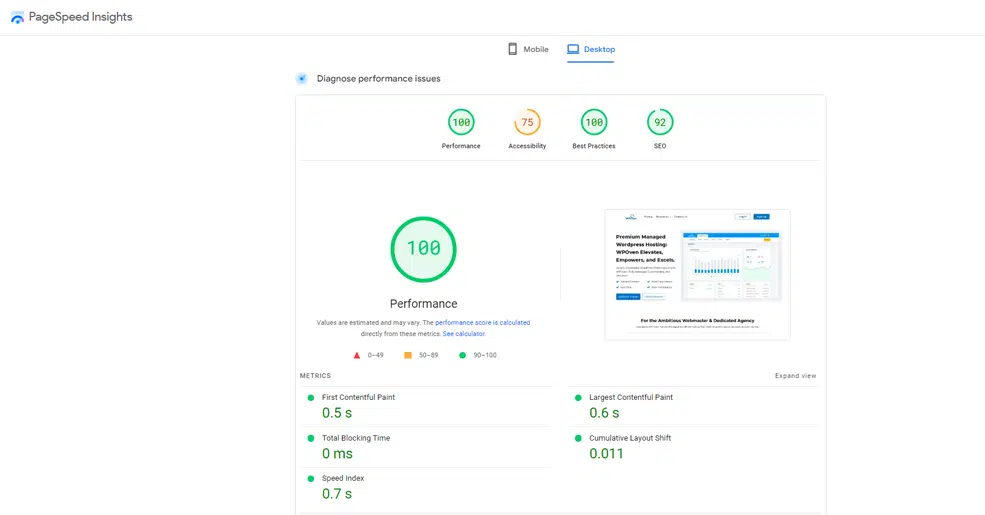
1. PageSpeed Insight
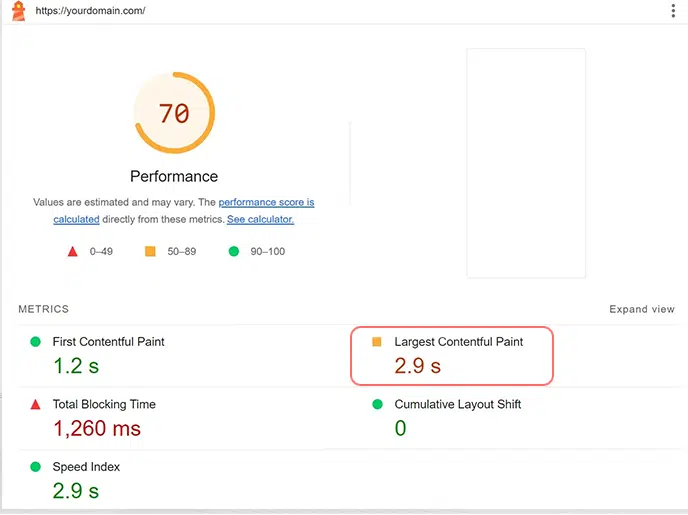
PagepSeed Insight von Google ist eines der besten Tools, die Sie nutzen können. Sie müssen lediglich die PageSpeed Insight-Website aufrufen und Ihre Domain eingeben.

Klicken Sie anschließend auf die Schaltfläche Analysieren. Google zeigt dann alle Ergebnisse sowohl für Mobilgeräte als auch für Desktops an.

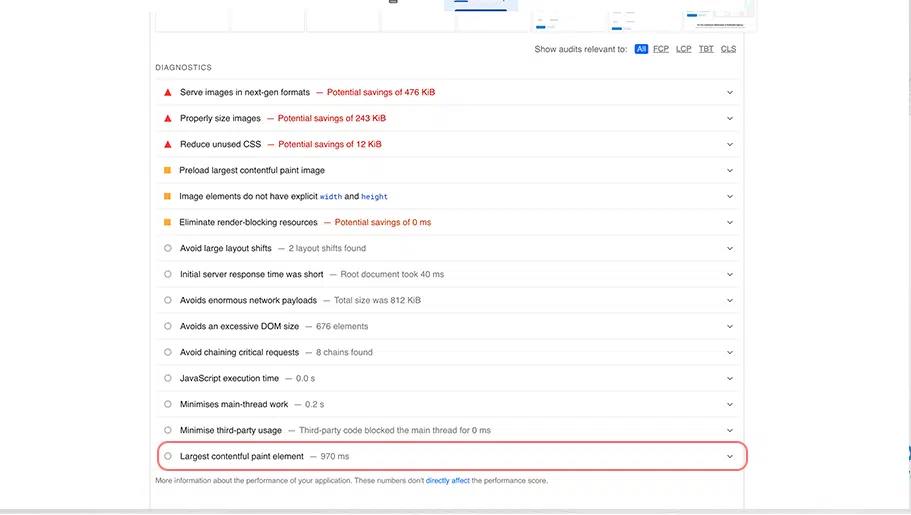
Überprüfen Sie sowohl die mobilen als auch die Desktop-Ergebnisse und sehen Sie sich die von Google empfohlenen Verbesserungsbereiche im Abschnitt „Diagnose“ an, wie unten dargestellt:

2. Googles Leuchtturm
Ein weiteres bestes Tool von Google ist Lighthouse. Dabei handelt es sich um ein Open-Source- und kostenloses Tool, mit dem Sie die Leistung Ihrer Website verbessern können. Sie müssen lediglich die Lighthouse-Erweiterung in Ihrem Chrome-Browser installieren.
Besuchen Sie nach der erfolgreichen Installation in Ihrem Chrome-Browser Ihre Website und klicken Sie auf das Erweiterungssymbol in Google Chrome > Klicken Sie auf „Bericht erstellen“.

3. SEMrush Site Audit Tool
Wenn Sie kein Anfänger sind und schon seit längerem im Online-Geschäft tätig sind, müssen Sie mit dem interessantesten SEO-Tool SEMrush vertraut sein.
SEMrush verfügt über ein Site-Audit-Tool, mit dem Sie technische Aspekte Ihrer Website ganz einfach vollständig diagnostizieren können. Dazu müssen Sie die folgenden Anweisungen befolgen:
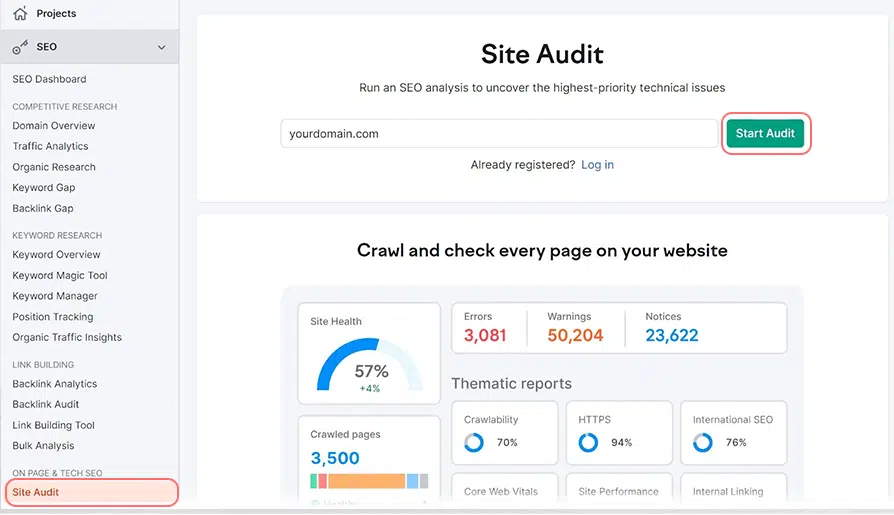
- Gehen Sie zum Site Audit Tool und geben Sie die Adresse Ihrer Website in das Tool ein.

- Klicken Sie auf die Schaltfläche „Prüfung starten“.
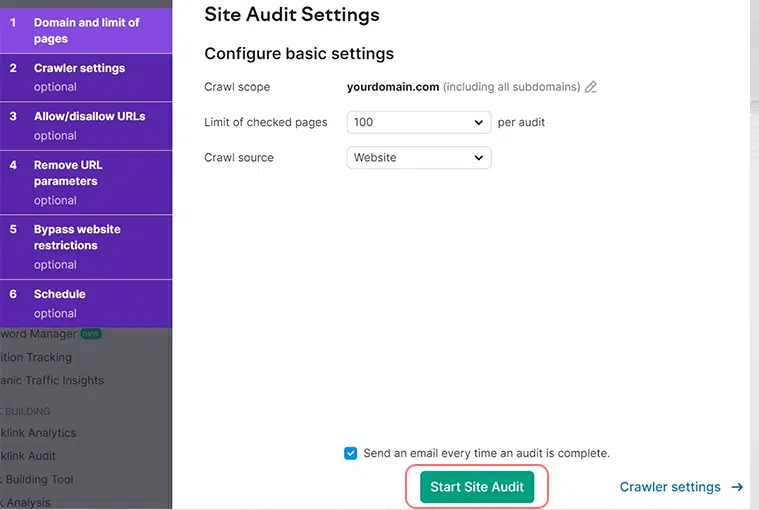
- Auf der nächsten Seite haben Sie die Möglichkeit, die Einstellungen an Ihre Bedürfnisse anzupassen. Sie können einige Einstellungen anpassen, wenn Sie möchten. Sie können beispielsweise auswählen, wie viele Seiten das Tool überprüft. Darüber hinaus haben Sie auch die Möglichkeit, die mobile oder Desktop-Version Ihrer Website zu überprüfen.

- In den meisten Fällen können Sie die Einstellungen jedoch so belassen, wie sie sind. Klicken Sie einfach auf „Site Audit starten“ und das Tool durchsucht Ihre Website gründlich und überprüft alles.
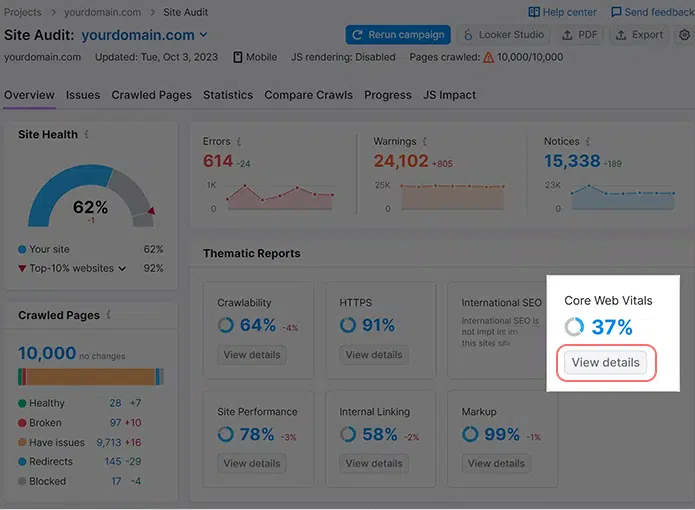
- Nachdem alles erledigt ist, wird Ihnen ein Bericht angezeigt. Klicken Sie im Abschnitt „Core Web Vitals“ auf „Details anzeigen“.

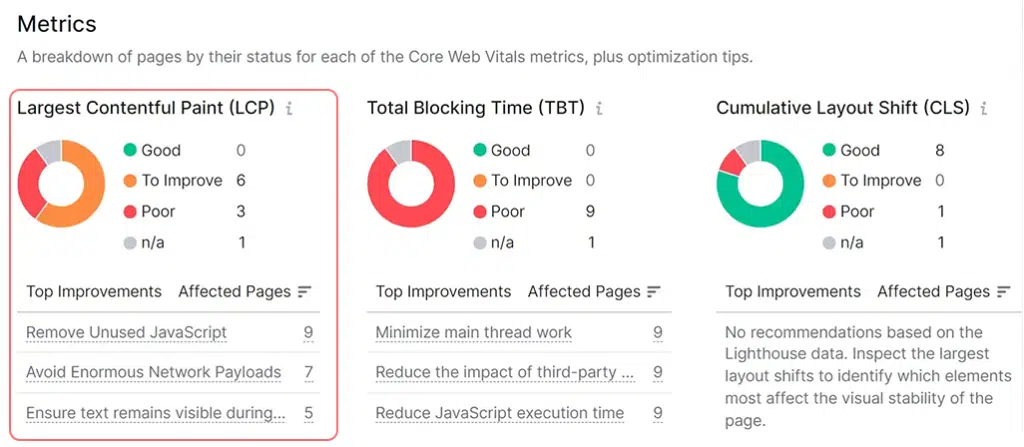
- Auf der nächsten Seite sehen Sie einen Abschnitt namens „Metriken“. Hier können Sie Ihren LCP-Score einsehen. Sie erhalten auch Vorschläge, wie Sie es verbessern können.


Wie verbessern Sie den größten Contentful Paint Ihrer Website? (10 effektive Methoden)
Jetzt müssen Sie mit dem Begriff „Largest Contentful Paint“ und seiner Bedeutung vertraut sein. Lassen Sie uns einige zusätzliche Tipps erhalten, wie Sie den LCP Ihrer Website verbessern können, um eine bessere Leistung zu erzielen. Im Folgenden finden Sie einige effektive Methoden, die für jede Art von Website gelten, unabhängig davon, ob es sich um WordPress handelt oder nicht.

1. Finden Sie das LCP-Element heraus
Als Erstes müssen Sie einen Web-Core-Vitals-Test durchführen und herausfinden, für welches LCP-Element Sie optimieren müssen. Sie können das LCP-Element mit einem der oben genannten kostenlosen Tools testen. Wenn Sie beispielsweise das PageSpeed Insight-Tool ausgewählt haben, werden die Ergebnisse im Diagnosebereich wie folgt angezeigt:
Das LCP-Element kann für verschiedene Seiten unterschiedlich sein, es kann auf einigen Seiten ein Textabschnitt oder auf anderen Seiten ein Bild oder Video sein.
Wenn Sie das LCP-Element einer Seite verstehen, können Sie leichter den richtigen Ansatz zur Verbesserung Ihres LCP-Scores verfolgen.
2. Upgrade auf den schnellsten Webhost
Das Wichtigste zuerst: Es wird immer dringend empfohlen, den schnellsten und zuverlässigsten Webhoster zu wählen. Das schnellste Webhosting kann 90 % aller Ihrer Webhosting-Probleme lösen.
Diese Arten von Webhosts bieten dedizierte Server und sind mit dem schnellsten Technologie-Server-Stack ausgestattet, der eine schnelle Server-Reaktionszeit bietet und somit Ihren LCP-Score verbessern kann.
Wenn Sie einen schnellen Weg zur Verbesserung Ihrer LCP-Zeit wählen möchten, migrieren Sie einfach Ihre WordPress-Site zu WPOven.
WPOven bietet nicht nur eine leistungsoptimierte Hosting-Infrastruktur, sondern wir verfügen auch über integrierte und integrierte Funktionen, die Ihrer Website einen Schub verleihen.
Das bedeutet, dass Sie mit der Hosting-Erfahrung völlig beruhigt sein können, sodass Sie sich ganz auf Ihr Geschäftswachstum konzentrieren können und sich nicht mit der Verbesserung der Zeiten für größtes Contentful Paint herumschlagen müssen.
Sie können jedoch auch auf die anderen unten aufgeführten wirksamen Methoden zurückgreifen. Wenn keine der Methoden für Sie funktioniert, ist es dennoch am besten, zu einem besser verwalteten Webhosting-Dienst zu migrieren.
3. Nutzen Sie das Content Delivery Network (CDN)
Ein CDN oder Content Delivery Network ist eines der besten Tools, mit dem Website-Inhalte im Vergleich zur herkömmlichen Methode schneller bereitgestellt werden können. Bei der herkömmlichen Methode wird, wenn ein Benutzer eine Anfrage vom Browser sendet, der gesamte Site-Inhalt, einschließlich HTML-Dateien und statischer Assets, vom Ursprungsserver abgerufen.
Lesen Sie: Wie aktiviere ich kostenloses CDN auf einer WordPress-Site?
Aufgrund dieser Tatsache kann ein CDN auch zur Verbesserung des LCP beitragen, indem es die Netzwerklast ausgleicht, da Besucheranfragen nicht auf demselben Server in der Warteschlange stehen und schneller geladen werden müssen.
Bei WPOven erhalten Sie ein kostenloses CDN von Cloudflare sowie eine integrierte Edge-Caching-Funktion, die die Leistung Ihrer Website steigert.
Wenn Ihr Hosting-Anbieter Ihr kostenloses CDN jedoch nicht anbietet, können Sie es auch manuell installieren. Sie können unsere beiden speziellen Beiträge zum Thema „Wie installiere ich Cloudflare auf Ihrer WordPress-Site?“ lesen. und „Wie richte ich Cloudflare-Einstellungen in WordPress ein?“ ” für eine vollständige Schritt-für-Schritt-Anleitung.
4. Bilder optimieren
Große Mediendateien, insbesondere hochauflösende Bilder, können die Ladezeiten verzögern, was wiederum Auswirkungen auf Ihren LCP-Score hat. Um dieses Problem zu beheben, müssen Sie Bilder mithilfe verschiedener kostenloser Online-Tools wie Kraken oder ImageOptim auf kleinere Abmessungen optimieren und komprimieren. Sie können sogar die integrierte Funktion von Cloudflare, „ Cloudflare Polish“, nutzen, wenn Sie Cloudflare auf Ihrer WordPress-Site installiert haben.
Darüber hinaus können Sie sich auch für das WebP-Dateiformat entscheiden, da Google es aufgrund seines äußerst leistungsorientierten Bildformats wärmstens empfiehlt, das bei gleichbleibender Bildqualität 34 % kleiner als herkömmliche PNG- und JPG-Pendants ist.
5. Optimieren Sie die Antwortzeit des Servers
Caching trägt dazu bei, Ihre Website zu beschleunigen, indem es die Arbeit Ihres Servers reduziert, bevor das fertige HTML-Dokument an die Browser der Besucher gesendet wird.
Wenn Sie Ihre WordPress-Site auf WPOven gehostet haben, wird das Caching automatisch für Sie optimiert. Wenn Sie woanders hosten, können Sie Caching mit kostenlosen Plugins wie WP Super Cache oder kostenpflichtigen Plugins wie WP Rocket aktivieren.
Hinweis: WPOven umfasst eine integrierte Edge-Caching-Funktion auf Serverebene, ein proprietäres Minify-Plugin und integriertes Premium-WProcket, alles kostenlos in jedem Plan, um blitzschnelle Ladezeiten und das schnellste Servererlebnis zu liefern.
Weitere Optionen finden Sie in unserem Beitrag über die besten WordPress-Caching-Plugins. Die Ladezeit Ihrer Seite hängt eng davon ab, wie schnell Ihr Webserver auf Anfragen reagiert.
Darüber hinaus können Sie die folgenden Tipps befolgen, um bessere Ergebnisse zu erzielen:
- Implementierung von serverseitigem Caching, verfügbar in Ihrer Hosting-Konfiguration.
- Aktualisieren von Serverspezifikationen wie CPU- und Speicherkapazität.
- Die Optimierung aller Ihrer Skripte oder Codes, wie z. B. Datenbankabfragen, kann technisch sein und erfordert möglicherweise die Hilfe von Webentwicklern.
Zur Optimierung Ihrer Datenbank können Sie das WP-DB Manager-Plugin für Ihre WordPress-Site verwenden. Dieses Plugin kann Ihre Datenbank optimieren, indem es die Aufblähung reduziert und sie von Zeit zu Zeit automatisch bereinigt.
6. Renderblockierendes JavaScript und CSS deaktivieren (Delete oder Defer)
Renderblockierendes JavaScript ist eine JavaScript-Datei, die mit dem Laden beginnt, noch bevor der Hauptinhalt Ihrer Webseite geladen wird (obwohl dies nicht sofort notwendig ist). Aufgrund dieses Prozesses kann sich die Geschwindigkeit verlangsamen, mit der Ihr Hauptinhalt, bekannt als LCP oder Largest Contentful Paint, auf dem Bildschirm erscheint.
Um dieses Problem zu beheben, können Sie daher die folgenden Strategien anwenden:
- Versuchen Sie immer, jegliches JavaScript zu entfernen, das Ihre Webseite nicht benötigt.
- Verzögern oder verbieten Sie das Laden von JavaScript, damit das Laden des Hauptinhalts nicht blockiert wird.
- Verzögern Sie den JavaScript-Ladevorgang, bis der Benutzer nicht mehr mit Ihrer Webseite interagiert.
Wenn Ihre Website jedoch auf WordPress läuft, ist dies am einfachsten mit einem WordPress-Plugin wie WP Rocket.
Ebenso kann ein nicht optimiertes CSS die Ladezeit Ihrer Website verlangsamen und sich auf LCP auswirken. Daher müssen Sie so wenig CSS wie möglich laden und nur das wichtige CSS zuerst laden, während Sie weniger wichtiges kritisches CSS auf später verschieben.
Um in dieser Hinsicht zu helfen, reicht ein WordPress-Plugin wie WP Rocket aus, insbesondere wenn Sie kein Entwickler sind.
Denken Sie außerdem daran, die Tipps und Vorschläge Ihrer Website-Optimierungstools zu befolgen, welche CSS- oder JavaScript-Dateien Sie sicher entfernen können.
7. Aktivieren Sie die Vorladefunktion für kritische Ressourcen
Das Vorladen ist ein spezieller Prozess, der dazu beiträgt, Ihre Webseite zu beschleunigen. Es funktioniert, indem einfach die kritischen Ressourcen einer Webseite im Hintergrund geladen werden, während Ihre Seite geladen wird. Diese Ressourcen werden im Cache Ihres Browsers gespeichert, sodass sie bei Bedarf schnell verwendet werden können.
Wenn Sie wichtige Ressourcen wie CSS, Schriftarten und Bilder, die oben auf Ihrer Seite angezeigt werden, vorab laden, können Sie Verzögerungen verhindern und das Laden Ihrer Webseite beschleunigen.
8. Aktivieren Sie das Seiten-Caching
Beim Caching handelt es sich um einen Vorgang, bei dem bestimmte Teile einer Webseite vorübergehend in Form eines Caches gespeichert werden, sodass die Daten bei Anforderung sehr schnell abgerufen werden können.
- Es gibt hauptsächlich zwei Möglichkeiten, Daten zu speichern: Browser-Caching und serverseitiges Caching. Browser-Caching ermöglicht es Benutzern, einige Teile der Webseite auf ihrem lokalen Gerät, also dem Computer, zu speichern, sodass sie sie nicht erneut herunterladen müssen, wenn sie dieselbe Webseite erneut besuchen.
Sie können das Browser-Caching selbst aktivieren, indem Sie einfach die Einstellungen Ihres Browsers überprüfen oder ein Plugin als Hilfe nutzen.
- Andererseits speichert serverseitiges Caching eine vollständige Version einer Webseite auf dem Server, sodass sie nicht jedes Mal gerendert werden muss, wenn jemand die Webseite besucht.
Nun ist Seiten-Caching ein Teil des Browser-Cachings, bei dem eine Webseite in Form einer statischen HTML-Datei gespeichert wird, wenn der Benutzer die Website zum ersten Mal besucht. Dieser Prozess entlastet Ihre Website-Datenbank davon, bei jedem Besuch mehrmals dieselben Informationen abzufragen.
Hinweis: Seiten-Caching funktioniert möglicherweise nicht für alle Websites gut, insbesondere wenn die Website vollständig von dynamischen Inhalten und Informationen wie Standort, Sprache usw. abhängig ist. Seiten-Caching kann in diesem Fall hilfreich sein.
9. Aktivieren Sie die Minimierung von CSS-, JavaScript- und HTML-Dateien
Da wir die Optimierung von Skripten und Code bereits erwähnt haben, können Sie auch diesen Ansatz hinzufügen, bei dem Sie Ihren Code verkleinern müssen, indem Sie HTML, CSS und JavaScript Ihrer Website minimieren.
Der Prozess der Minimierung bedeutet hier einfach, unnötige Zeichen, zusätzliche Leerzeichen und Kommentare aus dem Code oder den Skripten Ihrer Website zu entfernen, um sie kleiner zu machen und schnellere Ladezeiten zu erzielen.
Wenn Sie Ihre Website bei WPOven gehostet haben, können diese dies automatisch über ihre kostenlose Cloudflare- und WP Rocket-Integration sowie ihr proprietäres Minimierungs-Plugin tun.
Wenn Sie Ihre Website jedoch woanders hosten, können Sie jedes kostenlose WordPress-Performance-Plugin oder Premium-Plugins (für bessere Ergebnisse) verwenden, um Ihren Code zu minimieren.
10. Optimieren Sie das Laden von Schriftarten
Wenn Ihr Hauptinhalt oder LCP-Element Text ist, kann der Ladevorgang für Schriftarten auf Ihrer Website langsam sein, was dazu führen kann, dass Schriftarten zu spät auf dem Bildschirm angezeigt werden. Dies kann daran liegen, wie Ihre Schriftarten geladen werden, was normalerweise bei benutzerdefinierten Schriftarten der Fall ist.
Um dieses Problem zu beheben, können Sie einen CSS-Trick namens Font-Display: Optional CSS Descriptor verwenden. Dadurch wird der Browser angewiesen, eine Ersatzschriftart zu verwenden, wenn die benutzerdefinierte Schriftart nicht schnell geladen wird.
Vereinfacht ausgedrückt können Sie es so verstehen, dass der benutzerdefinierten Schriftart die Möglichkeit gegeben wird, geladen zu werden. Wenn sich jedoch herausstellt, dass es langsam ist, verwendet der Browser stattdessen eine Ersatzschriftart, um eine Verzögerung des Inhalts zu vermeiden.
Eine weitere Option ist Font-Display: Swap, die zuerst die Backup-Schriftart lädt und dann zur benutzerdefinierten Schriftart wechselt, sobald diese fertig ist. Seien Sie jedoch vorsichtig, da dies zu Layoutproblemen führen kann, wenn die Schriftarten unterschiedliche Größen haben.
Darüber hinaus können Sie auch diese Tipps befolgen, um durch Schriftarten verursachte LCP-Probleme zu vermeiden:
- Bleiben Sie nach Möglichkeit bei Systemschriftarten.
- Hosten Sie Schriftarten selbst, um nicht auf externe Quellen angewiesen zu sein.
- Erstellen Sie Teilschriften mit nur den Zeichen, die Sie benötigen, um sie zu verkleinern.
- Verwenden Sie „font-display: optional“ in Ihrem CSS, um dem Browser mitzuteilen, dass es in Ordnung ist, bei Bedarf eine Ersatzschriftart zu verwenden.
Denken Sie daran, dass diese Tipps nicht nur beim LCP helfen, sondern auch die Gesamtleistung der Website verbessern.
11. Verwenden Sie kein Lazy Loading
Lazy Loading ist eine spezielle Technik, die dazu dient, Ihre Website zu beschleunigen, indem das Laden bestimmter Elemente, z. B. Bilder, verzögert wird, bis ein Benutzer mit Ihrer Website interagiert. Obwohl dies hilfreich erscheinen mag, kann es auch die Zeit für den Largest Contentful Paint (LCP) Ihrer Website verlangsamen, insbesondere wenn versucht wird, den Hauptinhalt oder das Hauptbild Ihrer Webseite verzögert zu laden.
Wenn Sie die in WordPress 5.5 eingeführte integrierte Lazy-Loading-Funktion verwenden. Dieses Problem tritt möglicherweise nicht auf, da WordPress ab WordPress 5.9 automatisch das erste Bild in Ihrem Inhalt vom Lazy Loading ausschließt.
Wenn Sie jedoch ein externes Lazy-Loading-Plugin verwenden, insbesondere eines, das auf JavaScript basiert, müssen Sie es möglicherweise neu konfigurieren, um ein Lazy-Loading des Hauptbilds auf Ihrer Seite zu vermeiden.
Alternativ können Sie das Hauptbild mit einem speziellen Attribut namens „loading='eager'“ markieren, um sicherzustellen, dass es sofort geladen wird.
12. Aktivieren Sie die Gzip- oder Brotli-Komprimierung auf Serverebene
Die Komprimierung auf Serverebene hat ihre Vorteile. Mit dieser Methode können Sie die Größe der Dateien Ihrer Website reduzieren, beispielsweise von Textressourcen wie CSS, HTML und JavaScript. Es beschleunigt die Übertragung und verbessert die Ladezeit Ihrer Website, was letztendlich zu einem besseren Largest Contentful Paint (LCP)-Score führt.
Zu diesem Zweck nutzen wir grundsätzlich zwei Komprimierungsmethoden: Gzip oder Brotli. Diese Methoden behalten während der Komprimierung alle Informationen in der Datei ohne Verlust bei.
Da WPOven ein stolzer Partner von Cloudflare ist, ist die Brotli-Komprimierung automatisch aktiviert. Wenn Sie jedoch woanders gehostet werden, müssen Sie prüfen, ob auf Ihrer Website Gzip oder Brotli aktiviert ist oder nicht. Wenn nicht, können Sie auch Hilfe von WordPress-Plugins erhalten, um es zu aktivieren, wie z. B. WP Rocket , oder Ihren Hosting-Anbieter fragen.
Zusammenfassung
Zu lernen, wie man den LCP-Score optimiert, kann nicht nur das Benutzererlebnis verbessern, sondern ist auch aus SEO-Sicht eine sehr wichtige Kennzahl. Deshalb versuchen wir in diesem Artikel, die besten der bewährten LCP-Optimierungstechniken zusammenzustellen, die Ihnen dabei helfen, den besten LCP-Score im Web Core Web Vitals-Test zu erzielen.
Hier sind die 12 besten Methoden, die Sie zur Optimierung Ihres LCP-Scores anwenden können:
- Finden Sie das LCP-Element heraus
- Upgrade auf den schnellsten Webhost
- Verwenden Sie das Content Delivery Network (CDN)
- Bilder optimieren
- Optimieren Sie die Antwortzeit des Servers
- Renderblockierendes JavaScript und CSS deaktivieren (Delete oder Defer)
- Aktivieren Sie die Vorladefunktion für kritische Ressourcen
- Aktivieren Sie das Seiten-Caching
- Aktivieren Sie die Minimierung von CSS-, JavaScript- und HTML-Dateien
- Optimieren Sie das Laden von Schriftarten
- Verwenden Sie kein Lazy Loading
- Aktivieren Sie die Gzip- oder Brotli-Komprimierung auf Serverebene
Wir hoffen, dass dieser Beitrag Ihnen dabei hilft, Ihren LCP-Score zu verbessern. Wenn Sie jedoch weitere Tipps oder Vorschläge haben, teilen Sie uns dies bitte im Kommentarbereich unten mit.

Rahul Kumar ist ein Web-Enthusiast und Content-Stratege, der sich auf WordPress und Webhosting spezialisiert hat. Mit jahrelanger Erfahrung und seinem Engagement, über Branchentrends auf dem Laufenden zu bleiben, entwickelt er effektive Online-Strategien, die den Traffic steigern, das Engagement steigern und die Conversions steigern. Rahuls Liebe zum Detail und seine Fähigkeit, überzeugende Inhalte zu erstellen, machen ihn zu einer wertvollen Bereicherung für jede Marke, die ihre Online-Präsenz verbessern möchte.


![22 beste Möglichkeiten, die WordPress-Leistung zu beschleunigen [AKTUALISIERT] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)