Largest Contentful Paint (LCP): una guida alle prestazioni web
Pubblicato: 2024-04-24Dopo l’iterazione degli aggiornamenti dell’algoritmo di Google, molti fattori sono stati aggiunti e rimossi, ma un fattore rimane sempre nell’elenco: Core Web Vitals.
Il Core Web Vitals è costituito da vari fattori essenziali attraverso i quali il gigante dei motori di ricerca Google considera uno dei suoi fattori per giudicare l'esperienza di un sito web. Quindi, non puoi semplicemente ignorarlo.
Sebbene i Core Web Vitals dispongano di vari parametri che aiutano a migliorare l'esperienza complessiva del sito Web, uno dei più cruciali è il Largest Contentful Paint.
Bene, in questo momento potresti pensare: "Che cos'è questo LCP e che importanza ha per il fattore di posizionamento nei motori di ricerca di un sito WordPress?" Come puoi migliorarlo?'
Tutte queste domande troveranno una risposta adeguata in questo post. Inoltre, puoi passare alla sezione desiderata elencata nel Sommario, a seconda del tuo livello di conoscenza di LCP, oppure puoi iniziare dall'inizio. Quindi, senza ulteriori indugi, cominciamo!
Qual è il più grande Contentful Paint o LCP?
Largest Contentful Paint o LCP è una metrica vitale del web che viene utilizzata per misurare la velocità con cui viene caricato il contenuto principale di una pagina web. In genere ti dice quando l'elemento più grande di una pagina web rientra nel punto di vista dell'utente, come un'immagine, un blocco di testo o un video.
In breve, mostra la velocità con cui la parte più importante di una pagina web appare sullo schermo.
Potresti essere curioso di sapere di quale “contenuto principale” stiamo parlando esattamente. Bene, il "contenuto principale" può essere qualsiasi cosa, dipende dal contenuto disponibile sulla pagina web.
In generale, potrebbe essere,
- Blocco di testo: all'interno dell'HTML, qualsiasi "elemento a livello di blocco" (come paragrafi o div) che contiene "nodi di testo" (contenuto testuale effettivo) o "elementi di testo a livello in linea" (come span o testo enfatizzato).
- Immagini o grafica: qualsiasi contenuto che potrebbe essere inserito nel tag <img> o all'interno di un elemento <svg>.
- Video: qualsiasi contenuto all'interno dell'elemento <video>
- Anche qualsiasi elemento stilizzato con un'immagine di sfondo utilizzando CSS, caricato appositamente tramite la funzione
url(). Tuttavia, non si applica ai gradienti CSS.
Qual è la differenza tra la pittura con contenuto più grande e la prima pittura con contenuto?
È anche possibile che mentre esamini i parametri vitali del Core Web, a un certo punto potresti confonderti con queste due metriche, Largest Contentful Paint e First Contentful Paint. Inizialmente chiunque potrebbe trattare entrambi i termini in modo simile, ma c’è una differenza significativa.
Il disegno LCP o Largest Contentful mostra quanto tempo è necessario per caricare completamente il contenuto principale della pagina web. Mentre FCP o First Contentful Paint. mostra il primo oggetto da caricare indipendentemente dal fatto che si tratti del contenuto principale o meno.
Per meglio comprendere, spieghiamolo con un esempio. Immagina che la tua pagina web sia proprio come un libro. Quando apri il libro, qual è la prima cosa che controlli? Il primo capitolo, vero? Andresti direttamente al contenuto principale. Questo è ciò che significa FCP, o First Contentful Paint.
Tuttavia, se apri il libro e viene visualizzata la pagina di riconoscimento o la pagina del sommario al posto del contenuto principale, viene comunque considerato FCP o First Contentful Paint.
Perché Largest Contentful Paint è importante anche per il tuo sito WordPress?
Come abbiamo già accennato all'inizio, LCP fa parte del Core Web Vitals, che svolge un ruolo importante nel determinare l'esperienza dell'utente di un sito web. Ciò in definitiva aiuta i motori di ricerca a classificare i siti Web nelle SERP.
Quindi ha due scopi
- Migliore esperienza utente
- SEO
- Prestazioni migliori
Migliore esperienza utente
- LCP o Largest Contentful Paint è la metrica migliore per comprendere l'esperienza dell'utente con le prestazioni del tuo sito web.
- È un po’ come un proxy per valutare quando gli utenti iniziano a ottenere valore dal tuo sito web.
- Un punteggio LCP più alto si traduce solitamente in una migliore esperienza utente, che, a sua volta, è considerata uno dei fattori di ranking nei motori di ricerca.
- Alla maggior parte degli utenti non importa quanto tempo impiega il tuo sito web per caricare completamente una pagina, a loro interessa la velocità con cui possono accedere facilmente ai preziosi contenuti del tuo sito web.
- Gli utenti danno priorità solo a quei siti web da cui possono ottenere valore molto rapidamente invece di attendere il caricamento di ogni script ed elemento.
- La metrica LCP misura generalmente il tempo necessario per caricare il contenuto principale del sito Web, indica il momento in cui gli utenti iniziano a ottenere valore dal sito Web.
- Il raggiungimento di un tempo LCP rapido dimostra che il sito Web può offrire agli utenti un'esperienza di prestazioni solida.
- Tuttavia, LCP da solo è sufficiente per determinare l'esperienza dell'utente, ci sono anche altri fattori da considerare come un design user-friendly e l'usabilità del sito web.
Migliore SEO
Dal punto di vista SEO, LCP, o Largest Contentful Paint, fa parte dei Web Core Vitals, che sono tra i fattori di ranking per Google. Ciò significa che un punteggio LCP basso può avere un impatto significativo sul tuo posizionamento nei motori di ricerca.
Vale anche la pena notare che Google dà priorità principalmente alla qualità del contenuto, alla pertinenza e all'autorità dei collegamenti in entrata, che svolgono tutti un ruolo importante nel determinare il posizionamento di un sito web.
Prestazioni migliori
Poiché nella sezione precedente abbiamo già discusso del fatto che gli utenti desiderano contenuti di valore dai siti Web il più rapidamente possibile, i siti Web devono caricarsi rapidamente. Per renderlo possibile, devi migliorare il tuo punteggio LCP in modo che il tuo sito si carichi più velocemente e sia pronto per gli utenti più velocemente.
Questo perché un punteggio LCP più alto può portare:
- Migliori posizionamenti nei motori di ricerca : poiché LCP fa parte di Core Web Vitals, influisce sul modo in cui Google classifica il tuo sito web. Ottimizzando il tuo LCP, puoi aumentare le tue possibilità di ottenere posizionamenti migliori, attirando più visitatori e aumentando il ROI.
- Bassa frequenza di rimbalzo: tempi di caricamento più rapidi significano che i visitatori hanno meno probabilità di sentirsi frustrati dal caricamento della pagina e di abbandonare il tuo sito web troppo velocemente.
- Conversioni più elevate : con LCP migliorato, il tuo sito web sarà veloce e i siti web più veloci hanno generalmente più conversioni.
Quanto è buono il punteggio di Largest Contentful Paint?
Secondo le raccomandazioni menzionate da Google, una buona vernice con contenuto più grande dovrebbe durare meno di 2,5 secondi. (LCP è misurato nel tempo)
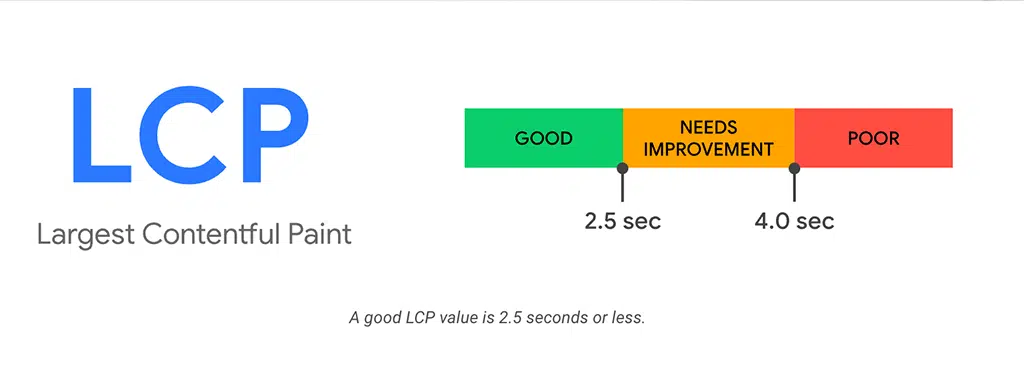
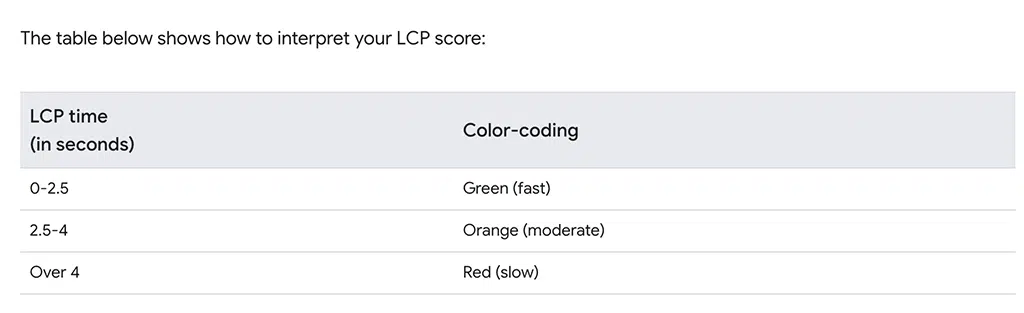
Ecco un'immagine che rappresenta i punteggi LCP e il loro significato da parte di Google:

Google considera buono il tempo LCP inferiore a 2,5 secondi.
La tempistica LCP compresa tra 2,5 secondi e 4,0 secondi necessita di miglioramenti.
e tempi LCP superiori a 4,0 secondi considerati scadenti.

Che cosa causa il punteggio Scarso di Pittura con contenuto più grande?
Ora, ti starai chiedendo quale potrebbe essere il motivo per cui il tuo sito web ha un punteggio di Paint più contenuto più basso. Bene, ci sono quattro fattori che un webmaster o un web designer deve considerare durante la progettazione di un sito Web per garantire buoni punteggi LCP.
- Hosting web lento: uno dei motivi principali del punteggio LCP scarso è l'hosting web lento. Questi host web hanno generalmente un TTFB lento. ( WPOven ha un TTFB più veloce e dispone dei server più veloci con risorse dedicate ).
Nota: Time To First Byte (TTFB) è il tempo impiegato dal tuo browser per iniziare a ricevere informazioni da un sito web dopo averle richieste. È come il tempo impiegato perché arrivi il primo pezzo di posta dopo aver inviato una lettera. Un TTFB inferiore significa che inizi a ottenere informazioni dal sito web più velocemente.
- File multimediali non ottimizzati : se il tuo sito web contiene file multimediali di grandi dimensioni come immagini, video o altri file che richiedono molto tempo per essere caricati, ciò può rallentare l'LCP.
- Risorse di blocco del rendering : script o fogli di stile che bloccano il rendering del contenuto principale possono ritardare l'LCP.
- Tempo di risposta lento del server : se il server che ospita il tuo sito web è lento nel rispondere alle richieste degli utenti, può aumentare il tempo necessario per caricare il contenuto principale.
- CDN non installato : CDN o Content Delivery Network possono migliorare TTFB fornendo contenuti da server globali anziché scaricando contenuti Web dal server di origine.
- Codice non ottimizzato : codice HTML, CSS o JavaScript scarsamente ottimizzato può causare ritardi nel rendering del contenuto principale della pagina web.
- Caratteri non ottimizzati : se l'elemento FCP è testo e stai utilizzando caratteri personalizzati che, poiché non ottimizzati, potrebbero richiedere più tempo per essere caricati.
- Non utilizzare file compressi : se non utilizzi tecnologie di compressione come Gzip o Brotli, i browser impiegheranno più tempo a caricare i file del tuo sito web.
- Script di terze parti : l'integrazione di script di terze parti, come analisi o widget di social media, può introdurre ulteriori ritardi nel caricamento del contenuto principale.
- Problemi di rete : connessioni Internet lente o traffico di rete elevato possono influire sul tempo necessario per la visualizzazione del contenuto principale.
Come puoi controllare il punteggio di vernice contenuto più grande sul tuo sito web?
Sono disponibili numerosi strumenti online gratuiti tramite i quali puoi controllare facilmente il punteggio LCP del tuo sito web. Di seguito ne sono riportati alcuni come riferimento.
1. Intuizione sulla velocità della pagina
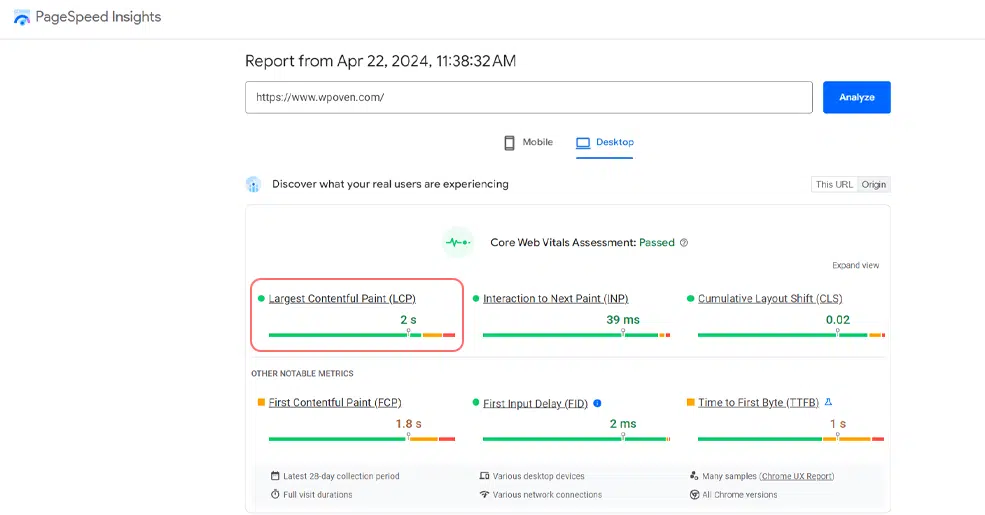
PagepSeed Insight di Google è uno dei migliori strumenti che puoi utilizzare. Tutto quello che devi fare è andare sul sito web PageSpeed Insight e inserire il tuo dominio.

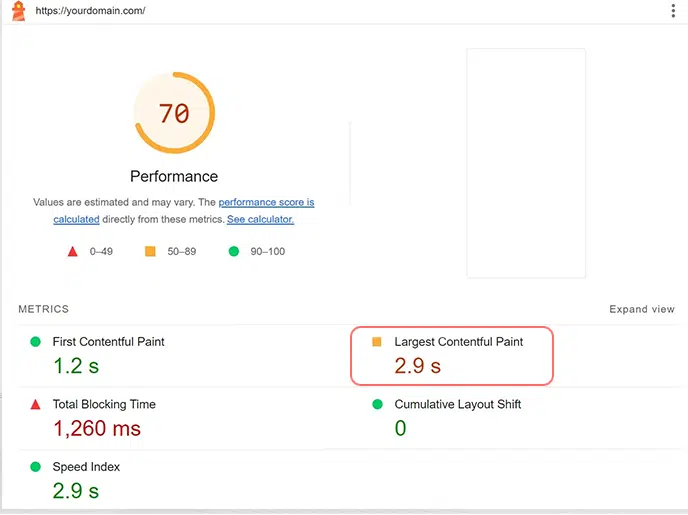
Successivamente, fai clic sul pulsante Analizza. Google visualizzerà quindi tutti i risultati sia per dispositivi mobili che per desktop.

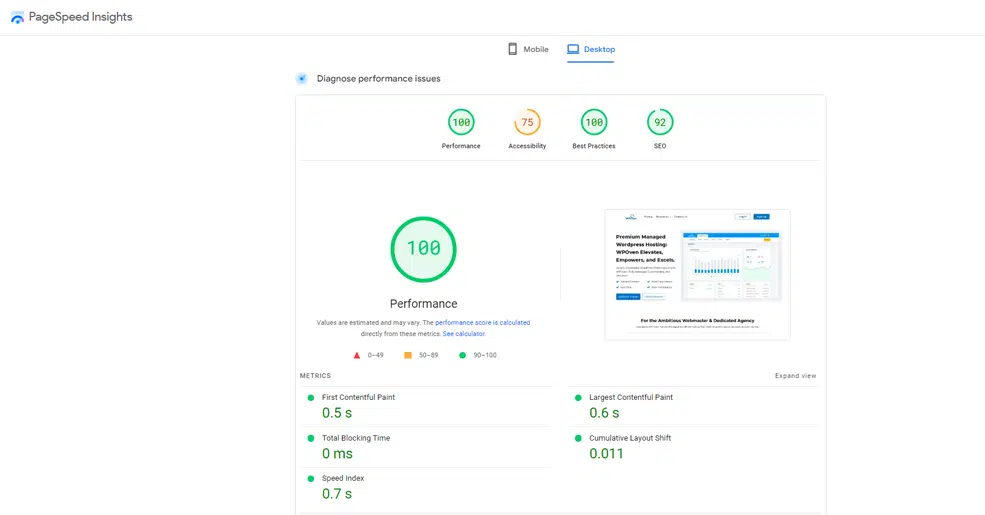
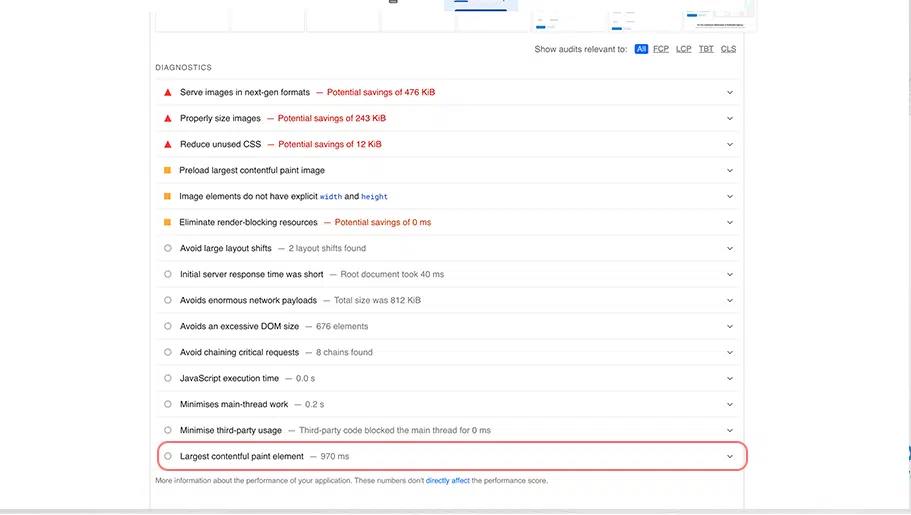
Controlla i risultati sia per dispositivi mobili che per desktop e visualizza le aree di miglioramento consigliate da Google nella sezione Diagnostica come mostrato di seguito:

2. Il faro di Google
Un altro ottimo strumento fornito da Google è Lighthouse, è uno strumento open source e gratuito che può aiutarti a migliorare le prestazioni del tuo sito web. Devi solo installare l'estensione Lighthouse sul tuo browser Chrome.
Dopo averlo installato con successo sul tuo browser Chrome, visita il tuo sito web e fai clic sull'icona dell'estensione su Google Chrome > Fai clic su Genera rapporto.

3. Strumento di controllo del sito SEMrush
Se non sei un principiante e ti dedichi al business online da molto tempo, devi avere familiarità con lo strumento SEO più interessante, SEMrush.
SEMrush dispone di uno strumento di verifica del sito attraverso il quale puoi diagnosticare facilmente e in modo completo gli aspetti tecnici del tuo sito web. Per questo, devi seguire le istruzioni fornite di seguito:
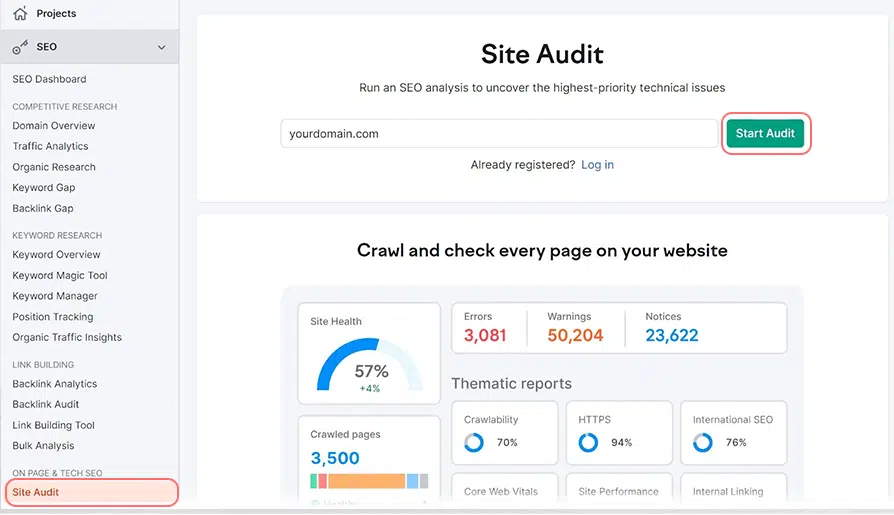
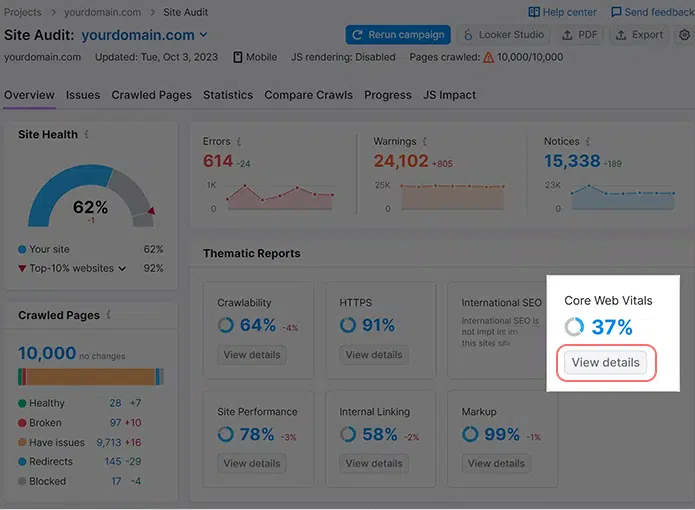
- Vai allo strumento Site Audit e inserisci l'indirizzo del tuo sito web nello strumento.

- Fare clic sul pulsante “Avvia audit”.
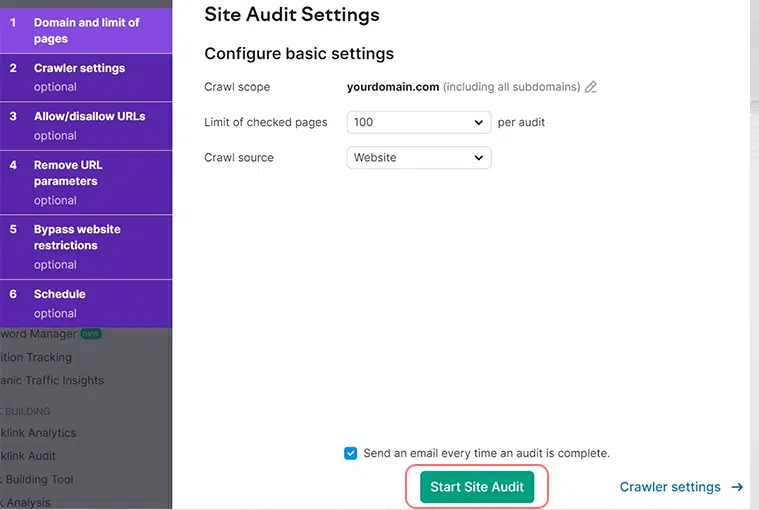
- Nella pagina successiva, hai la possibilità di personalizzare le impostazioni secondo le tue necessità. Se lo desideri, puoi modificare alcune impostazioni. Ad esempio, puoi selezionare quante pagine deve controllare lo strumento. Inoltre, hai anche la possibilità di controllare la versione mobile o desktop del tuo sito web.

- Ma la maggior parte delle volte puoi lasciare le impostazioni così come sono. Basta fare clic su "Avvia controllo del sito" e lo strumento eseguirà la scansione approfondita del tuo sito Web e controllerà tutto.
- Al termine, vedrai un rapporto. Fai clic su “Visualizza dettagli” nella sezione chiamata “Core Web Vitals”.

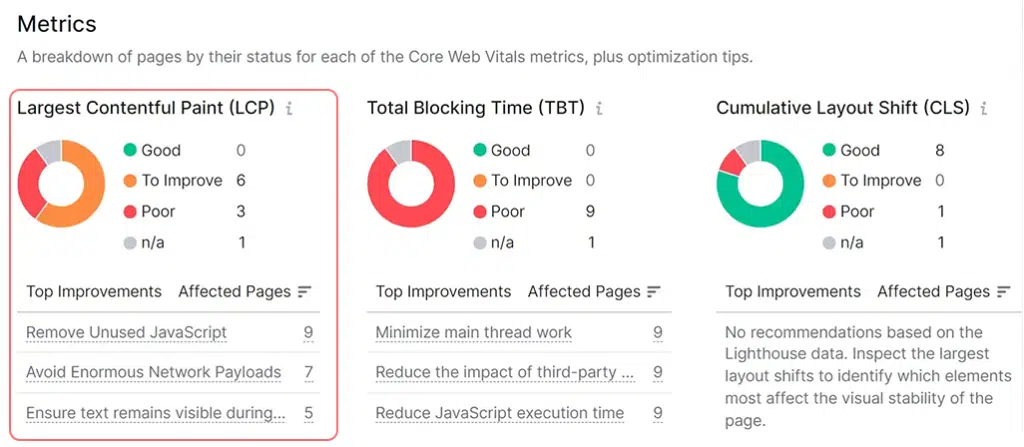
- Nella pagina successiva vedrai una sezione chiamata “Metriche”. Qui è dove puoi vedere il tuo punteggio LCP. Vedrai anche suggerimenti su come migliorarlo.


Come puoi migliorare il contenuto più grande del tuo sito web? (10 metodi efficaci)
Ora devi avere familiarità con il termine Pittura con contenuto più grande e il suo significato. Diamo alcuni suggerimenti aggiuntivi su come migliorare l'LCP del tuo sito web per offrire prestazioni migliori. Di seguito sono riportati alcuni metodi efficaci che si applicano a qualsiasi tipo di sito Web, che sia WordPress o meno.

1. Individuare l'elemento LCP
La prima cosa che devi fare è eseguire un test dei parametri vitali del web core e capire per quale elemento LCP devi ottimizzare. Puoi controllare l'elemento LCP utilizzando qualsiasi strumento gratuito menzionato sopra. Ad esempio, se hai scelto lo strumento PageSpeed Insight, nella sezione diagnostica, i risultati verranno mostrati in questo modo:
L'elemento LCP può essere diverso per le diverse pagine, potrebbe essere un paragrafo di testo su alcune pagine o potrebbe essere un'immagine o un video su altre pagine.
Comprendere l'elemento LCP di una pagina ti consente di seguire più facilmente l'approccio giusto per migliorare il tuo punteggio LCP.
2. Aggiorna all'host Web più veloce
Per prima cosa, è sempre altamente consigliabile scegliere l’host web più veloce e affidabile. Il web hosting più veloce può risolvere il 90% di tutti i tuoi problemi di web hosting.
Questi tipi di host web offrono server dedicati e sono dotati dello stack di server tecnologico più veloce in grado di fornire tempi di risposta del server rapidi e quindi possono migliorare il tuo punteggio LCP.
Se desideri scegliere una scorciatoia per migliorare il tuo tempo LCP, migra semplicemente il tuo sito WordPress su WPOven.
WPOven non offre solo un'infrastruttura di hosting con prestazioni ottimizzate, ma disponiamo anche di funzionalità integrate e integrate che danno una spinta al tuo sito web.
Ciò significa, completa tranquillità con l'esperienza di hosting in modo che tu possa concentrarti interamente sulla crescita del tuo business e non perdere tempo con il miglioramento dei tempi di verniciatura dei contenuti più grandi.
Tuttavia, puoi anche optare per gli altri metodi efficaci elencati di seguito. Se nessuno dei metodi funziona per te, è comunque meglio migrare a un servizio di web hosting meglio gestito.
3. Utilizzare la rete per la distribuzione di contenuti (CDN)
Una CDN, o Content Delivery Network, è uno dei migliori strumenti che aiuta a fornire i contenuti del sito Web più velocemente rispetto al metodo tradizionale. Nel metodo tradizionale, quando un utente invia una richiesta dal browser, l'intero contenuto del sito, inclusi file HTML e risorse statiche, viene recuperato dal server di origine.
Leggi: Come attivare CDN gratuito su un sito WordPress?
Per questo motivo, una CDN può anche aiutare a migliorare LCP bilanciando il carico di rete, poiché le richieste dei visitatori non devono mettersi in coda sullo stesso server e si caricano più velocemente.
Su WPOven ti verrà fornito un CDN gratuito basato su Cloudflare insieme a una funzionalità di caching Edge integrata che aumenta le prestazioni del tuo sito web.
Tuttavia, se il tuo provider di hosting non offre il tuo CDN gratuito, puoi installarlo anche manualmente. Puoi fare riferimento ai nostri due post dedicati su “Come installare Cloudflare sul tuo sito WordPress?” e "Come configurare le impostazioni di Cloudflare su WordPress?" " per una guida completa passo dopo passo.
4. Ottimizza le immagini
I file multimediali di grandi dimensioni, in particolare le immagini ad alta definizione, possono ritardare i tempi di caricamento, il che, a sua volta, incide sul punteggio LCP. Per risolvere questo problema, devi ottimizzare le immagini a dimensioni più piccole e comprimerle con l'aiuto di vari strumenti online gratuiti come Kraken o ImageOptim. Puoi anche utilizzare la funzionalità integrata di Cloudflare, " Cloudflare Polish", se hai installato Cloudflare sul tuo sito WordPress.
Inoltre, puoi anche optare per il formato file WebP, poiché Google lo consiglia vivamente per il suo formato immagine altamente orientato alle prestazioni, che è più piccolo del 34% rispetto alle tradizionali controparti PNG e JPG pur mantenendo la qualità dell'immagine.
5. Ottimizza i tempi di risposta del server
La memorizzazione nella cache aiuta a velocizzare il tuo sito web riducendo il lavoro del server prima di inviare il documento HTML finito ai browser dei visitatori.
Se hai ospitato il tuo sito WordPress su WPOven, la memorizzazione nella cache è automaticamente ottimizzata per te. Se ospiti altrove, puoi abilitare la memorizzazione nella cache utilizzando plugin gratuiti come WP Super Cache o a pagamento come WP Rocket.
Nota: WPOven include una funzionalità di caching edge integrata a livello di server, un plug-in di minimizzazione proprietario e WProcket premium integrato, il tutto gratuito in ogni piano per offrire tempi di caricamento rapidissimi e l'esperienza del server più veloce.
Consulta il nostro post sui migliori plugin per la memorizzazione nella cache di WordPress per ulteriori opzioni. Il tempo di caricamento della pagina è strettamente correlato alla velocità con cui il tuo server web risponde alle richieste.
Oltre a ciò puoi seguire questi suggerimenti di seguito per risultati migliori:
- Implementazione della memorizzazione nella cache lato server, disponibile nella configurazione del tuo hosting.
- Aggiornamento delle specifiche del server, come CPU e capacità di archiviazione.
- L'ottimizzazione di tutti gli script o codici, come le query sul database, può essere tecnica e potrebbe richiedere l'aiuto degli sviluppatori web.
Per ottimizzare il tuo database, puoi utilizzare il plug-in WP-DB Manager per il tuo sito WordPress. Questo plugin può ottimizzare il tuo database riducendone l'ingombro e ripulendolo automaticamente di tanto in tanto.
6. Disabilita JavaScript e CSS con blocco del rendering (eliminazione di rinvio)
JavaScript con blocco del rendering è un file JavaScript che inizia a caricarsi anche prima che inizi a caricare il contenuto principale della pagina Web (sebbene non sia immediatamente necessario). A causa di questo processo, può rallentare la velocità con cui il contenuto principale, noto come LCP o Largest Contentful Paint, appare sullo schermo.
Pertanto, per risolvere questo problema, ecco alcune strategie che puoi applicare:
- Prova sempre a rimuovere qualsiasi JavaScript di cui la tua pagina web non ha bisogno.
- Ritarda o impedisci il caricamento di JavaScript in modo da non bloccare il caricamento del contenuto principale.
- Ritarda il processo di caricamento di JavaScript finché l'utente non inizia a interagire con la tua pagina web.
Tuttavia, se il tuo sito web è su WordPress, il modo più semplice per farlo è utilizzare un plugin WordPress come WP Rocket.
Allo stesso modo, un CSS non ottimizzato può anche ostacolare i tempi di caricamento del tuo sito web e avere un impatto sull’LCP. Pertanto, è necessario caricare il minor numero di CSS possibile e caricare prima solo i CSS importanti, ritardando a più tardi i CSS critici meno importanti.
Per aiutare in questo senso sono sufficienti plugin WordPress come WP Rocket soprattutto se non sei uno sviluppatore.
Inoltre, ricorda di seguire i suggerimenti e i suggerimenti degli strumenti di ottimizzazione del tuo sito web su quali file CSS o JavaScript puoi rimuovere in sicurezza.
7. Abilita la funzionalità di precaricamento per le risorse critiche
Il precaricamento è un processo speciale che aiuta a velocizzare la tua pagina web. Funziona semplicemente caricando le risorse critiche di una pagina web in background durante il caricamento della pagina. Queste risorse vengono salvate nella cache del tuo browser in modo che possano essere utilizzate rapidamente quando necessario.
Quando precarichi risorse importanti come CSS, caratteri e immagini che vengono visualizzate nella parte superiore della pagina, puoi interrompere i ritardi e velocizzare il caricamento della tua pagina web.
8. Attiva la memorizzazione nella cache delle pagine
Il caching è un processo in cui alcune parti di una pagina web vengono temporaneamente archiviate sotto forma di cache in modo che i dati possano essere recuperati molto rapidamente quando richiesto.
- Esistono principalmente due modi in cui è possibile archiviare i dati: memorizzazione nella cache del browser e memorizzazione nella cache lato server. La memorizzazione nella cache del browser consente agli utenti di salvare alcune parti della pagina Web sul proprio dispositivo locale, ad esempio il computer, in modo da non doverle scaricare nuovamente quando visitano nuovamente la stessa pagina Web.
Puoi abilitare la memorizzazione nella cache del browser da solo semplicemente controllando le impostazioni del tuo browser o utilizzando un plug-in per assistenza.
- D'altro canto, la memorizzazione nella cache lato server memorizza una versione completa di una pagina Web sul server, quindi non è necessario renderla ogni volta che qualcuno visita la pagina Web.
Ora, la memorizzazione nella cache della pagina è una parte della memorizzazione nella cache del browser in cui una pagina Web viene archiviata sotto forma di file HTML statico quando l'utente visita il sito Web per la prima volta. Questo processo evita che il database del tuo sito web richieda più volte le stesse informazioni ogni volta che qualcuno visita.
Nota: la memorizzazione nella cache delle pagine potrebbe non funzionare bene per tutti i siti Web, soprattutto se il sito Web dipende completamente da contenuti dinamici e informazioni quali posizione, lingua, ecc. È probabile che la memorizzazione nella cache delle pagine sia di aiuto in questo caso.
9. Abilita la minimizzazione dei file CSS, JavaScript e HTML
Poiché abbiamo già menzionato l'ottimizzazione di script e codice, puoi anche aggiungere questo approccio in cui devi ridurre le dimensioni del codice minimizzando HTML, CSS e JavaScript del tuo sito.
Il processo di minimizzazione qui significa semplicemente rimuovere caratteri non necessari, spazi aggiuntivi e commenti dal codice o dagli script del tuo sito web per renderlo più piccolo e garantire tempi di caricamento più rapidi.
Se hai ospitato il tuo sito con WPOven, possono farlo automaticamente tramite l'integrazione gratuita di Cloudflare e WP Rocket, nonché il plug-in di minimizzazione proprietario.
Tuttavia, se ospiti il tuo sito web altrove, puoi utilizzare qualsiasi plugin WordPress Performance gratuito o Premium (per risultati migliori) per minimizzare il tuo codice.
10. Ottimizza il caricamento dei caratteri
Se il contenuto principale o l'elemento LCP è testo, il processo di caricamento dei caratteri del tuo sito web potrebbe essere lento e pertanto i caratteri verranno visualizzati in ritardo sullo schermo. Potrebbe essere dovuto al modo in cui vengono caricati i caratteri, di solito nel caso di caratteri personalizzati.
Per risolvere questo problema, puoi utilizzare un trucco CSS chiamato Font-Display: descrittore CSS opzionale. Ciò indica al browser di utilizzare un carattere di backup se quello personalizzato non si carica rapidamente.
In un linguaggio semplice, puoi intenderlo come dare la possibilità di caricare il carattere personalizzato. Ma se risulta lento, il browser utilizza invece un carattere di backup per evitare di ritardare il contenuto.
Un'altra opzione è Font-Display: Swap, che carica prima il carattere di backup e poi passa a quello personalizzato una volta pronto. Ma fai attenzione, poiché ciò può causare problemi di layout se i caratteri hanno dimensioni diverse.
Inoltre, puoi anche seguire questi suggerimenti per evitare problemi LCP causati dai caratteri:
- Se possibile, attieniti ai caratteri di sistema.
- Ospita tu stesso i caratteri per evitare di fare affidamento su fonti esterne.
- Crea sottoinsiemi di caratteri con solo i caratteri necessari per rimpicciolirli.
- Utilizza "font-display: optional" nel tuo CSS per far sapere al browser che è consentito utilizzare un carattere di backup, se necessario.
Ricorda, questi suggerimenti non solo aiutano con LCP ma migliorano anche le prestazioni generali del sito web.
11. Non utilizzare il caricamento lento
Il caricamento lento è una tecnica speciale utilizzata per velocizzare il tuo sito web ritardando il caricamento di determinati elementi, come le immagini, finché un utente non interagisce con il tuo sito web. Anche se può sembrare utile, può anche rallentare il tempo di Largest Contentful Paint (LCP) del tuo sito web, soprattutto se sta tentando di caricare in modo lento il contenuto principale o l'immagine della tua pagina web.
Se stai utilizzando la funzionalità di caricamento lento integrata introdotta in WordPress 5.5. Potresti non riscontrare questo problema perché WordPress esclude automaticamente la prima immagine nel tuo contenuto dal caricamento lento a partire da WordPress 5.9.
Tuttavia, se utilizzi un plug-in di caricamento lento esterno, in particolare uno basato su JavaScript, potrebbe essere necessario riconfigurarlo per evitare il caricamento lento dell'immagine principale sulla tua pagina.
In alternativa, puoi taggare l'immagine principale con un attributo speciale chiamato “loading='eager'” per assicurarti che venga caricata immediatamente.
12. Abilita la compressione Gzip o Brotli a livello di server
La compressione a livello di server ha i suoi vantaggi. Questo metodo aiuta a ridurre le dimensioni dei file del tuo sito web, come risorse di testo come CSS, HTML e JavaScript. Accelera il loro trasferimento e migliora il tempo di caricamento del tuo sito, ottenendo in definitiva un punteggio LCP (Largest Contentful Paint) migliore.
A questo scopo utilizziamo generalmente due metodi di compressione: Gzip o Brotli. Questi metodi conservano tutte le informazioni nel file durante la compressione senza alcuna perdita.
Poiché WPOven è un orgoglioso partner di Cloudflare, la compressione Brotli viene abilitata automaticamente. Tuttavia, se sei ospitato altrove, devi verificare se sul tuo sito è abilitato Gzip o Brotli o meno. In caso contrario, puoi anche ottenere aiuto dai plugin di WordPress per abilitarlo, come WP Rocket , o chiedere al tuo provider di hosting.
Riepilogo
Imparare a ottimizzare il punteggio LCP non solo può migliorare l'esperienza dell'utente, ma è anche una metrica molto critica dal punto di vista SEO. Pertanto, in questo articolo, cerchiamo di portare il meglio delle tecniche di ottimizzazione LCP più collaudate che ti aiutano a far emergere il miglior punteggio LCP nel test Web vitals web core.
Ecco i 12 metodi migliori che puoi applicare per ottimizzare il tuo punteggio LCP:
- Scopri l'elemento LCP
- Passa all'host Web più veloce
- Utilizza la rete per la distribuzione di contenuti (CDN)
- Ottimizza le immagini
- Ottimizza i tempi di risposta del server
- Disabilita JavaScript e CSS con blocco del rendering (eliminazione di rinvio)
- Abilita la funzionalità di precaricamento per le risorse critiche
- Attiva la memorizzazione nella cache delle pagine
- Abilita la minimizzazione dei file CSS, JavaScript e HTML
- Ottimizza il caricamento dei caratteri
- Non utilizzare il caricamento lento
- Abilita la compressione Gzip o Brotli a livello di server
Ci auguriamo che questo post ti aiuti a migliorare il tuo punteggio LCP. Tuttavia, se hai ulteriori suggerimenti o suggerimenti, faccelo sapere nella sezione commenti qui sotto.

Rahul Kumar è un appassionato di web e content strategist specializzato in WordPress e web hosting. Con anni di esperienza e l'impegno a rimanere aggiornato sulle tendenze del settore, crea strategie online efficaci che indirizzano il traffico, aumentano il coinvolgimento e aumentano le conversioni. L'attenzione ai dettagli e la capacità di creare contenuti accattivanti di Rahul lo rendono una risorsa preziosa per qualsiasi marchio che desideri migliorare la propria presenza online.


![22 modi migliori per accelerare le prestazioni di WordPress [AGGIORNATO] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)