Самая большая содержательная отрисовка (LCP): руководство по веб-производительности
Опубликовано: 2024-04-24После итерации обновлений алгоритма Google многие факторы были добавлены и удалены, но один фактор всегда остается в списке: основные веб-показатели.
Core Web Vitals состоит из различных важных факторов, по которым гигант поисковых систем Google считает одним из факторов, позволяющих судить об удобстве веб-сайта. Таким образом, вы не можете просто игнорировать это.
Хотя основные веб-показатели имеют различные показатели, которые помогают улучшить общее впечатление от веб-сайта, одним из наиболее важных из них является «Наибольшая содержательная отрисовка».
Что ж, в этот момент вы можете подумать: «Что это за LCP и какое значение он вообще имеет для фактора ранжирования сайта WordPress в поисковых системах?» Как вы можете его улучшить?»
На все эти вопросы будут даны хорошие ответы в этом посте. Кроме того, вы можете переключиться на нужный раздел, указанный в оглавлении, в зависимости от вашего уровня знаний о LCP, или начать с самого начала. Итак, без дальнейших проволочек, приступим!
Что такое самая большая содержательная краска или LCP?
Самая большая контентная краска или LCP — это важнейшая метрика веб-ядра, которая используется для измерения скорости загрузки основного контента веб-страницы. Обычно он сообщает вам, когда самый большой элемент веб-страницы попадает под точку зрения пользователя, например изображение, блок текста или видео.
Короче говоря, он показывает, насколько быстро на экране появляется самая важная часть веб-страницы.
Возможно, вам будет интересно узнать, о каком именно «основном контенте» мы говорим. Что ж, «основной контент» может быть чем угодно, в зависимости от того, какой контент доступен на веб-странице.
В общем, это может быть,
- Блок текста: в HTML любые «элементы уровня блока» (например, абзацы или элементы div), которые содержат «текстовые узлы» (фактическое текстовое содержимое) или «текстовые элементы строкового уровня» (например, промежутки или выделенный текст).
- Изображения или графика: любой контент, который может быть помещен в тег <img> или внутри элемента <svg>.
- Видео: любой контент внутри элемента <video>.
- Даже любой элемент, оформленный с помощью фонового изображения с использованием CSS, специально загруженный с помощью функции
url(). Однако это не относится к градиентам CSS.
В чем разница между «Самой большой содержательной отрисовкой» и «Первой содержательной отрисовкой»?
Также возможно, что при изучении основных показателей веб-страницы в какой-то момент вы запутаетесь с этими двумя метриками: «Наибольшая отрисовка контента» и «Первая отрисовка контента». Поначалу любой мог бы относиться к обоим этим терминам одинаково, но есть существенная разница.
Отрисовка LCP или «Самый большой контент» показывает, сколько времени требуется для полной загрузки основного содержимого веб-страницы. Тогда как FCP или First Contentful Paint. показывает первый загружаемый объект независимо от того, является ли он основным контентом или нет.
Для лучшего понимания поясним это на примере. Представьте, что ваша веб-страница похожа на книгу. Что бы вы проверили в первую очередь, открыв книгу? Первая глава, да? Вы сразу перейдете к основному содержанию. Вот что такое FCP, или First Contentful Paint.
Однако, если вы открываете книгу и вместо основного содержимого появляется страница подтверждения или страница оглавления, это все равно считается FCP или First Contentful Paint.
Почему Largest Contentful Paint вообще имеет значение для вашего сайта WordPress?
Как мы уже упоминали вначале, LCP является частью Core Web Vitals, которая играет важную роль в определении пользовательского опыта веб-сайта. В конечном итоге это помогает поисковым системам ранжировать веб-сайты в результатах поиска.
Итак, у него две цели:
- Лучший пользовательский опыт
- SEO
- Лучшая производительность
Лучший пользовательский опыт
- LCP или Largest Contentful Paint — лучший показатель для понимания впечатлений пользователя от производительности вашего веб-сайта.
- Это что-то вроде прокси-сервера для оценки того, когда пользователи начинают получать пользу от вашего сайта.
- Более высокий балл LCP обычно означает лучший пользовательский опыт, что, в свою очередь, считается одним из факторов ранжирования в поисковых системах.
- Для большинства пользователей не имеет значения, сколько времени потребуется вашему веб-сайту для полной загрузки страницы, но их волнует, насколько быстро они смогут легко получить доступ к ценному контенту с вашего веб-сайта.
- Пользователи отдают приоритет только тем веб-сайтам, от которых они могут получить пользу очень быстро, вместо того, чтобы ждать загрузки каждого скрипта и элемента.
- Метрика LCP обычно измеряет время, необходимое для загрузки основного контента веб-сайта, и указывает на момент, когда пользователи начинают получать пользу от веб-сайта.
- Достижение быстрого времени LCP показывает, что веб-сайт может предложить пользователям высокую производительность.
- Тем не менее, одного только LCP достаточно для определения пользовательского опыта; необходимо учитывать и другие факторы, такие как удобный дизайн и удобство использования веб-сайта.
Лучшее SEO
С точки зрения SEO, LCP, или Largest Contentful Paint, является частью Web Core Vitals, которые являются одними из факторов ранжирования Google. Это означает, что плохой рейтинг LCP может существенно повлиять на ваш рейтинг в поисковых системах.
Также стоит отметить, что Google в первую очередь уделяет первоочередное внимание качеству контента, релевантности и авторитетности входящих ссылок, которые играют важную роль в определении рейтинга веб-сайта.
Лучшая производительность
Поскольку в предыдущем разделе мы уже обсуждали, что пользователям нужен ценный контент с веб-сайтов как можно быстрее, веб-сайты должны загружаться быстро. Чтобы это стало возможным, вам необходимо улучшить свой показатель LCP, чтобы ваш сайт загружался быстрее и быстрее был готов к использованию пользователями.
Это связано с тем, что более высокий балл LCP может принести:
- Улучшение рейтинга в поисковых системах . Поскольку LCP является частью Core Web Vitals, он влияет на то, как Google оценивает ваш сайт. Оптимизируя свой LCP, вы можете повысить свои шансы на повышение рейтинга, что приведет к увеличению количества посетителей и повышению рентабельности инвестиций.
- Низкий показатель отказов: более быстрая загрузка означает, что посетители с меньшей вероятностью будут разочарованы загрузкой страницы и покинут ваш сайт слишком быстро.
- Более высокие конверсии . Благодаря улучшенному LCP ваш веб-сайт будет работать быстрее, а более быстрые веб-сайты обычно имеют больше конверсий.
Насколько хорош результат «Наибольшая содержательная краска»?
Согласно рекомендациям Google, хорошая отрисовка с наибольшим содержанием должна иметь продолжительность менее 2,5 секунд. (LCP измеряется во времени)
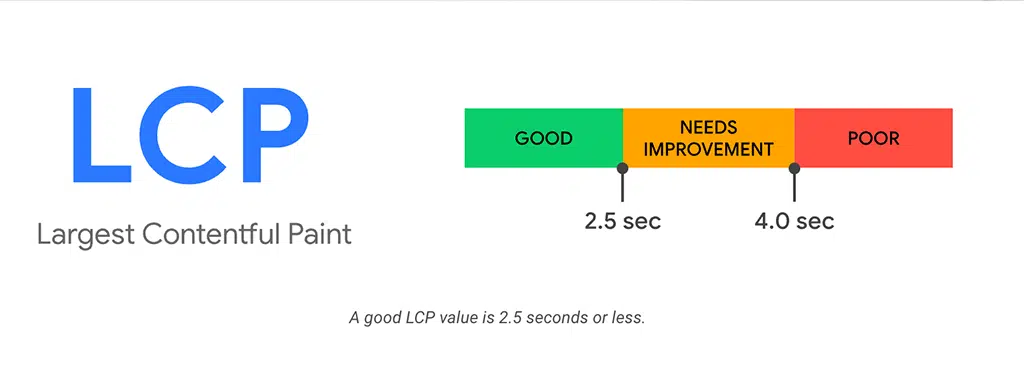
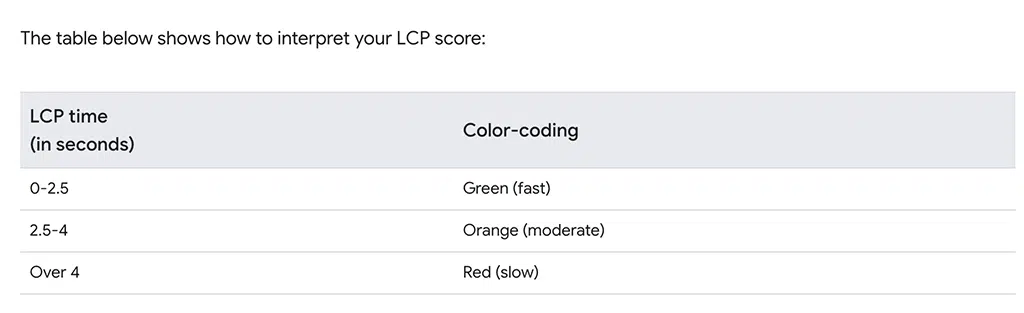
Вот изображение, показывающее оценки LCP и их значение от Google:

Google считает, что время LCP ниже 2,5 секунд считается хорошим.
Время LCP в диапазоне от 2,5 до 4,0 секунд требует улучшения.
и время LCP выше 4,0 секунды считается плохим.

Что вызывает оценку «Плохая самая большая содержательная краска»?
Теперь вам может быть интересно, что может быть причиной того, что ваш веб-сайт имеет низкий показатель наибольшего содержания. Что ж, есть четыре фактора, которые веб-мастер или веб-дизайнер должен учитывать при разработке веб-сайта, чтобы обеспечить хорошие оценки LCP.
- Медленный веб-хостинг. Одной из основных причин плохой оценки LCP является медленный веб-хостинг. Эти веб-хосты обычно имеют медленный TTFB. ( WPOven имеет более быстрый TTFB и самые быстрые серверы с выделенными ресурсами ).
Примечание. Время до первого байта (TTFB) — это время, необходимое вашему браузеру, чтобы начать получать информацию с веб-сайта после того, как вы ее запросили. Это похоже на время, необходимое для получения первого письма после того, как вы отправили письмо. Более низкий TTFB означает, что вы начнете быстрее получать информацию с веб-сайта.
- Неоптимизированные медиафайлы . Если на вашем веб-сайте есть большие медиафайлы, такие как изображения, видео или другие файлы, загрузка которых занимает много времени, это может замедлить работу LCP.
- Ресурсы, блокирующие рендеринг : сценарии или таблицы стилей, которые блокируют рендеринг основного контента, могут задерживать LCP.
- Медленное время ответа сервера . Если сервер, на котором размещен ваш веб-сайт, медленно отвечает на запросы пользователей, это может увеличить время, необходимое для загрузки основного контента.
- CDN не установлен : CDN или сеть доставки контента могут улучшить TTFB, доставляя контент с глобальных серверов, а не загружая веб-контент с исходного сервера.
- Неоптимизированный код . Плохо оптимизированный код HTML, CSS или JavaScript может привести к задержкам при отображении основного содержимого веб-страницы.
- Неоптимизированные шрифты : если элемент FCP представляет собой текст и вы используете пользовательские шрифты, которые не оптимизированы, загрузка может занять больше времени.
- Не использовать сжатые файлы . Если вы не используете какие-либо технологии сжатия, такие как Gzip или Brotli, браузерам потребуется больше времени для загрузки файлов вашего веб-сайта.
- Сторонние скрипты . Интеграция сторонних скриптов, таких как аналитика или виджеты социальных сетей, может привести к дополнительным задержкам при загрузке основного контента.
- Проблемы с сетью . Медленное подключение к Интернету или высокий сетевой трафик могут повлиять на время, необходимое для отображения основного контента.
Как вы можете проверить самый большой балл по содержанию контента на своем веб-сайте?
Существует множество бесплатных онлайн-инструментов, с помощью которых вы можете легко проверить рейтинг LCP вашего веб-сайта. Ниже приведены некоторые из них для вашего удобства.
1. PageSpeed Insight
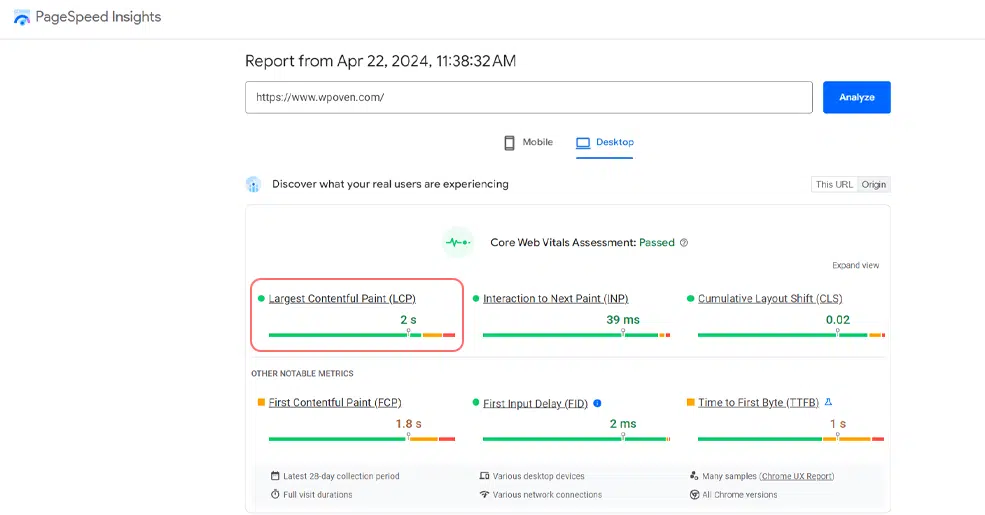
PagepSeed Insight от Google — один из лучших инструментов, которые вы можете использовать. Все, что вам нужно сделать, это зайти на сайт PageSpeed Insight и ввести свой домен.

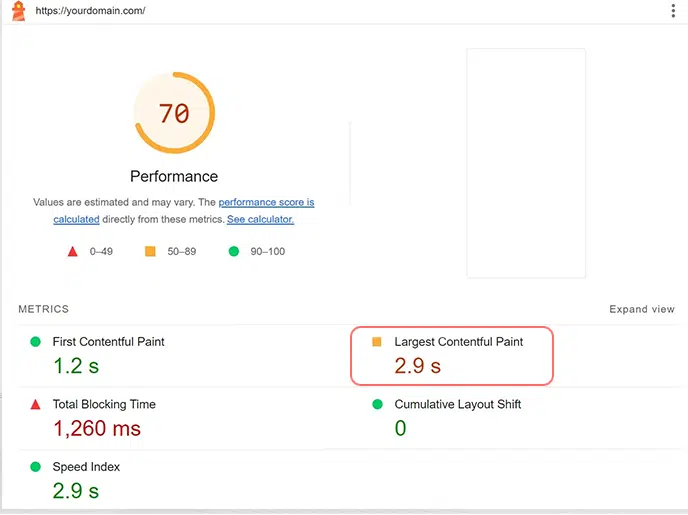
После этого нажмите кнопку Анализировать. Затем Google отобразит все результаты как для мобильных устройств, так и для настольных компьютеров.

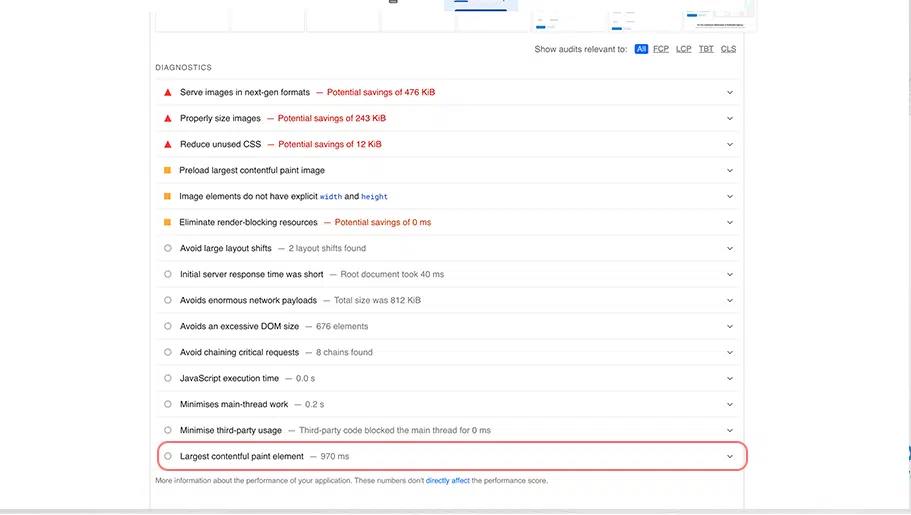
Проверьте результаты как на мобильных устройствах, так и на настольных компьютерах и просмотрите области улучшения, рекомендованные Google, в разделе «Диагностика», как показано ниже:

2. Маяк Google
Еще один лучший инструмент Google — Lighthouse. Это бесплатный инструмент с открытым исходным кодом, который поможет вам улучшить производительность вашего сайта. Вам нужно всего лишь установить расширение Lighthouse в браузер Chrome.
После успешной установки в браузере Chrome посетите свой веб-сайт и щелкните значок расширения в Google Chrome > нажмите «Создать отчет».

3. Инструмент аудита сайта SEMrush
Если вы не новичок и уже давно занимаетесь онлайн-бизнесом, вы наверняка знакомы с интереснейшим SEO-инструментом SEMrush.
В SEMrush есть инструмент аудита сайта, с помощью которого вы можете легко и полностью диагностировать технические аспекты вашего веб-сайта. Для этого вам необходимо следовать инструкциям, приведенным ниже:
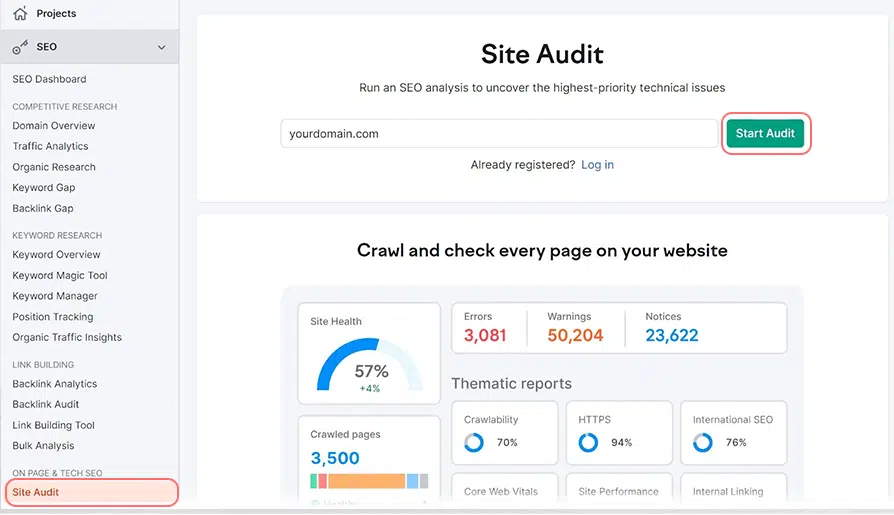
- Перейдите к инструменту аудита сайта и введите адрес вашего веб-сайта в инструмент.

- Нажмите кнопку «Начать аудит».
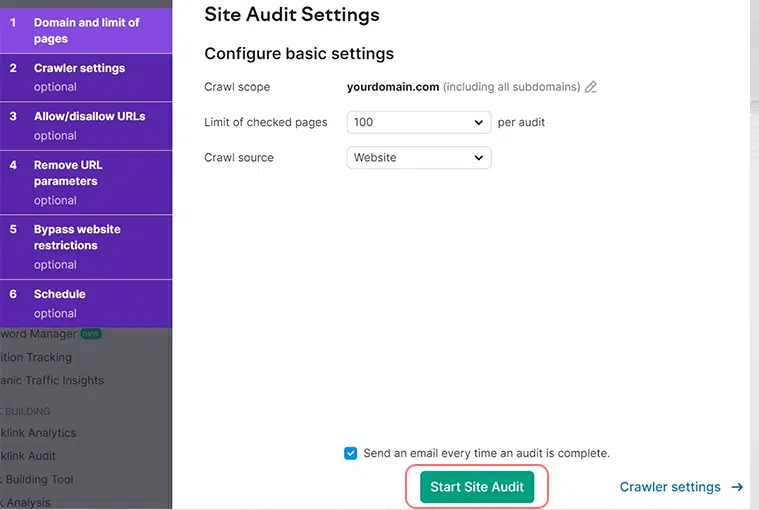
- На следующей странице у вас есть возможность настроить параметры в соответствии с вашими потребностями. При желании вы можете изменить некоторые настройки. Например, вы можете выбрать, сколько страниц будет проверять инструмент. Кроме того, у вас также есть возможность проверить мобильную или настольную версию вашего сайта.

- Но в большинстве случаев вы можете оставить настройки как есть. Просто нажмите «Начать аудит сайта», и инструмент тщательно просканирует ваш сайт и все проверит.
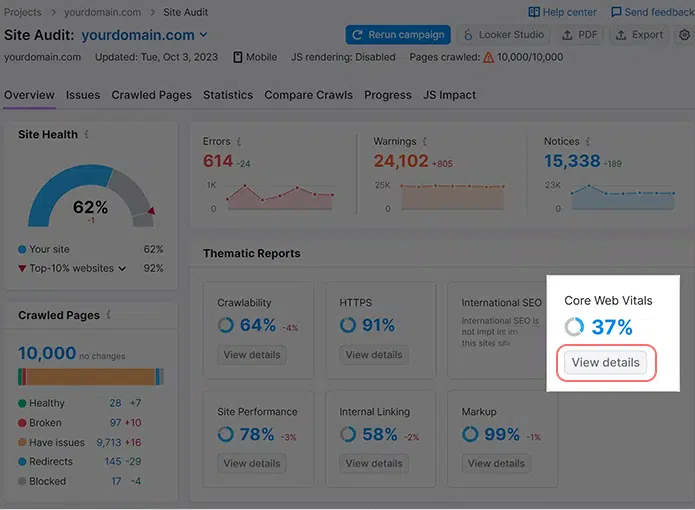
- После того, как все будет сделано, вы увидите отчет. Нажмите «Просмотреть подробности» в разделе «Основные веб-показатели».

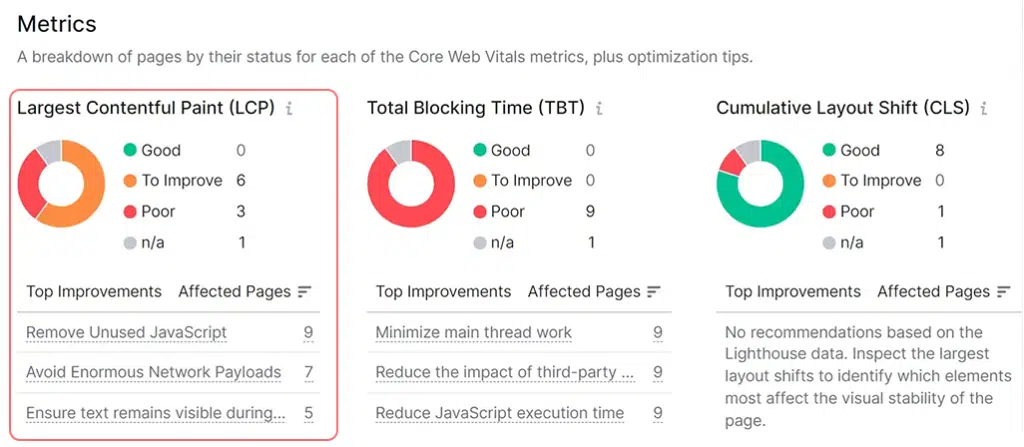
- На следующей странице вы увидите раздел «Метрики». Здесь вы можете увидеть свой балл LCP. Вы также увидите предложения о том, как сделать его лучше.


Как улучшить самую большую содержательную отрисовку вашего веб-сайта? (10 эффективных методов)
Теперь вы, должно быть, знакомы с термином «Самая большая содержательная краска» и его значением. Давайте получим несколько дополнительных советов о том, как можно улучшить LCP вашего веб-сайта, чтобы повысить производительность. Ниже приведены некоторые эффективные методы, которые применимы к любому типу веб-сайтов, независимо от того, WordPress это или нет.

1. Разбираемся с элементом LCP
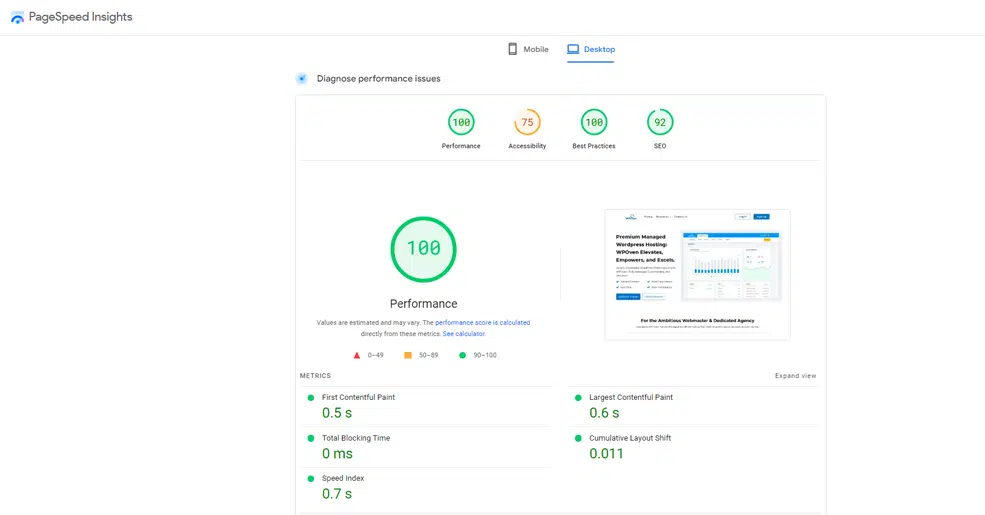
Первое, что вам нужно сделать, — это запустить тест веб-ядра и выяснить, какой элемент LCP вам нужно оптимизировать. Вы можете проверить элемент LCP с помощью любого бесплатного инструмента, упомянутого выше. Например, если вы выбрали инструмент PageSpeed Insight, в разделе диагностики результаты будут показаны следующим образом:
Элемент LCP может быть разным для разных страниц, это может быть абзац текста на некоторых страницах или изображение или видео на других страницах.
Понимание элемента LCP на странице поможет вам выбрать правильный подход для повышения оценки LCP.
2. Обновитесь до самого быстрого веб-хостинга.
Прежде всего, всегда настоятельно рекомендуется выбирать самый быстрый и надежный веб-хостинг. Самый быстрый веб-хостинг может решить 90% всех ваших проблем с веб-хостингом.
Эти типы веб-хостов предлагают выделенные серверы и оснащены самым быстрым технологическим стеком серверов, способным обеспечить быстрое время ответа сервера и, следовательно, могут улучшить ваш показатель LCP.
Если вы хотите выбрать быстрый способ сократить время работы LCP, просто перенесите свой сайт WordPress на WPOven.
WPOven не только предлагает оптимизированную по производительности инфраструктуру хостинга, но также имеет интегрированные и встроенные функции, которые улучшат работу вашего веб-сайта.
Это означает полное спокойствие при использовании хостинга, чтобы вы могли полностью сосредоточиться на развитии своего бизнеса и не возиться с улучшением времени наибольшего контента.
Однако вы также можете использовать другие эффективные методы, перечисленные ниже. Если ни один из методов вам не подходит, все равно лучше перейти на более управляемую службу веб-хостинга.
3. Используйте сеть доставки контента (CDN)
CDN, или сеть доставки контента, — это один из лучших инструментов, который помогает доставлять контент веб-сайта быстрее по сравнению с традиционным методом. При традиционном методе, когда пользователь отправляет запрос из браузера, весь контент сайта, включая файлы HTML и статические ресурсы, извлекается с исходного сервера.
Читайте: Как активировать бесплатный CDN на сайте WordPress?
Благодаря этому CDN также может помочь улучшить LCP за счет балансировки сетевой нагрузки, поскольку запросы посетителей не должны стоять в очереди на одном и том же сервере и загружаться быстрее.
В WPOven вам будет предоставлен бесплатный CDN на базе Cloudflare, а также встроенная функция кэширования Edge, которая повысит производительность вашего веб-сайта.
Однако, если ваш хостинг-провайдер не предлагает бесплатный CDN, вы также можете установить его вручную. Вы можете обратиться к нашим двум специальным публикациям «Как установить Cloudflare на свой сайт WordPress?» и «Как настроить параметры Cloudflare в WordPress?» » для получения полного пошагового руководства.
4. Оптимизируйте изображения
Большие медиафайлы, особенно изображения высокой четкости, могут задерживать загрузку, что, в свою очередь, влияет на ваш показатель LCP. Чтобы решить эту проблему, вам необходимо оптимизировать изображения до меньших размеров и сжать их с помощью различных бесплатных онлайн-инструментов, таких как Kraken или ImageOptim. Вы даже можете использовать встроенную функцию Cloudflare « Cloudflare Polish», если вы установили Cloudflare на свой сайт WordPress.
Кроме того, вы также можете выбрать формат файла WebP, поскольку Google настоятельно рекомендует его из-за его высокопроизводительного формата изображения, который на 34% меньше, чем традиционные аналоги PNG и JPG, сохраняя при этом качество изображения.
5. Оптимизируйте время ответа сервера
Кэширование помогает ускорить работу вашего веб-сайта за счет сокращения работы вашего сервера перед отправкой готового HTML-документа в браузеры посетителей.
Если вы разместили свой сайт WordPress на WPOven, кеширование автоматически оптимизируется для вас. Если вы размещаете где-то еще, вы можете включить кеширование с помощью бесплатных плагинов, таких как WP Super Cache, или платных, таких как WP Rocket.
Примечание. WPOven включает в себя встроенную функцию пограничного кэширования на уровне сервера, собственный плагин минимизации и встроенный премиум-WProcket, все они бесплатны в каждом плане и обеспечивают невероятно быструю загрузку и максимально быструю работу сервера.
Прочтите нашу публикацию о лучших плагинах кеширования WordPress, чтобы узнать больше. Время загрузки вашей страницы тесно связано с тем, насколько быстро ваш веб-сервер отвечает на запросы.
Кроме того, для достижения лучших результатов вы можете следовать следующим советам:
- Реализация кэширования на стороне сервера, доступная в конфигурации вашего хостинга.
- Обновление характеристик сервера, таких как процессор и емкость хранилища.
- Оптимизация всех ваших скриптов или кодов, например запросов к базе данных, может быть технической и может потребовать помощи веб-разработчиков.
Для оптимизации вашей базы данных вы можете использовать плагин WP-DB Manager для своего сайта WordPress. Этот плагин может оптимизировать вашу базу данных, уменьшая ее раздувание и время от времени автоматически очищая ее.
6. Отключите JavaScript и CSS, блокирующие рендеринг (удаление Defer).
JavaScript, блокирующий рендеринг, — это файл JavaScript, который начинает загружаться еще до того, как начнет загружаться основной контент вашей веб-страницы (хотя в этом нет немедленной необходимости). Из-за этого процесса может замедлиться скорость отображения вашего основного контента, известного как LCP или Largest Contentful Paint, на экране.
Поэтому, чтобы решить эту проблему, вы можете применить следующие стратегии:
- Всегда старайтесь удалить весь JavaScript, который не нужен вашей веб-странице.
- Задержите или запретите загрузку JavaScript, чтобы он не блокировал загрузку основного контента.
- Отложите процесс загрузки JavaScript до тех пор, пока пользователь не начнет взаимодействовать с вашей веб-страницей.
Однако, если ваш веб-сайт создан на WordPress, самый простой способ сделать это — использовать плагин WordPress, такой как WP Rocket.
Аналогичным образом, неоптимизированный CSS также может замедлить загрузку вашего сайта и повлиять на LCP. Таким образом, вам необходимо загружать как можно меньше CSS и сначала загружать только важный CSS, а менее важный CSS откладывать на потом.
Чтобы помочь в этом отношении, достаточно плагина WordPress, такого как WP Rocket, особенно если вы не разработчик.
Кроме того, не забывайте следовать советам и предложениям инструментов оптимизации вашего веб-сайта, какие файлы CSS или JavaScript можно безопасно удалить.
7. Включите функцию предварительной загрузки для критически важных ресурсов.
Предварительная загрузка — это специальный процесс, который помогает ускорить вашу веб-страницу. Он работает путем простой загрузки критически важных ресурсов веб-страницы в фоновом режиме во время загрузки вашей страницы. Эти ресурсы сохраняются в кеше вашего браузера, поэтому при необходимости их можно быстро использовать.
Когда вы предварительно загружаете важные ресурсы, такие как CSS, шрифты и изображения, которые отображаются вверху вашей страницы, вы можете остановить задержки и ускорить загрузку веб-страницы.
8. Активируйте кэширование страниц.
Кэширование — это процесс, при котором определенные части веб-страницы временно сохраняются в виде кеша, чтобы данные можно было очень быстро получить по запросу.
- В основном существует два способа хранения данных: кэширование браузера и кэширование на стороне сервера. Кэширование браузера позволяет пользователям сохранять некоторые части веб-страницы на своем локальном устройстве, например, компьютере, поэтому им не нужно загружать их снова при повторном посещении той же веб-страницы.
Вы можете включить кеширование браузера самостоятельно, просто проверив настройки вашего браузера или воспользовавшись плагином для помощи.
- С другой стороны, кэширование на стороне сервера хранит полную версию веб-страницы на сервере, поэтому ее не нужно отображать каждый раз, когда кто-то посещает веб-страницу.
Теперь кэширование страниц — это часть кэширования браузера, при которой веб-страница сохраняется в виде статического HTML-файла, когда пользователь впервые посещает веб-сайт. Этот процесс избавляет базу данных вашего веб-сайта от многократного запроса одной и той же информации каждый раз, когда кто-то посещает ее.
Примечание. Кэширование страниц может не работать должным образом для всех веб-сайтов, особенно если веб-сайт полностью зависит от динамического контента и информации, такой как местоположение, язык и т. д. В этом случае кэширование страниц может оказаться полезным.
9. Включите минимизацию файлов CSS, JavaScript и HTML.
Поскольку мы уже упоминали об оптимизации скриптов и кода, вы также можете добавить этот подход, при котором вам нужно уменьшить размер кода за счет минимизации HTML, CSS и JavaScript вашего сайта.
Процесс минификации здесь просто означает удаление ненужных символов, лишних пробелов и комментариев из кода или скриптов вашего веб-сайта, чтобы сделать его меньше и ускорить загрузку.
Если вы разместили свой сайт на WPOven, они могут сделать это автоматически благодаря бесплатной интеграции Cloudflare и WP Rocket, а также собственному плагину минимизации.
Однако, если вы размещаете свой веб-сайт в другом месте, вы можете использовать любой бесплатный плагин WordPress Performance или премиум-версию (для достижения лучших результатов), чтобы минимизировать свой код.
10. Оптимизируйте загрузку шрифтов
Если ваш основной контент или элемент LCP представляет собой текст, процесс загрузки шрифтов вашего веб-сайта может быть медленным, что приведет к тому, что шрифты будут поздно появляться на экране. Это может быть связано с тем, как загружаются ваши шрифты, что обычно наблюдается в случае пользовательских шрифтов.
Чтобы решить эту проблему, вы можете использовать трюк CSS под названием Font-Display: дополнительный дескриптор CSS. Это говорит браузеру использовать резервный шрифт, если пользовательский не загружается быстро.
Говоря простым языком, вы можете понять это как предоставление пользовательскому шрифту возможности загрузиться. Но если окажется, что он работает медленно, браузер вместо этого использует резервный шрифт, чтобы избежать задержки содержимого.
Другой вариант — Font-Display: Swap, который сначала загружает резервный шрифт, а затем переключается на пользовательский, как только он будет готов. Но будьте осторожны, так как это может вызвать проблемы с макетом, если шрифты имеют разные размеры.
Кроме того, вы также можете следовать этим советам, чтобы избежать проблем с LCP, вызванных шрифтами:
- Если возможно, придерживайтесь системных шрифтов.
- Размещайте шрифты самостоятельно, чтобы не полагаться на внешние источники.
- Создавайте подмножества шрифтов, содержащие только те символы, которые вам нужны, чтобы уменьшить их размер.
- Используйте «font-display: option» в своем CSS, чтобы браузер знал, что при необходимости можно использовать резервный шрифт.
Помните, что эти советы не только помогут с LCP, но и улучшат общую производительность веб-сайта.
11. Не используйте отложенную загрузку.
Отложенная загрузка — это специальный метод, используемый для ускорения вашего веб-сайта путем задержки загрузки определенных элементов, например изображений, до тех пор, пока пользователь не взаимодействует с вашим веб-сайтом. Хотя это может показаться полезным, оно также может замедлить время отрисовки наибольшего контента (LCP) вашего веб-сайта, особенно если он пытается отложенно загружать основной контент или изображение вашей веб-страницы.
Если вы используете встроенную функцию отложенной загрузки, представленную в WordPress 5.5. Вы можете не столкнуться с этой проблемой, поскольку WordPress автоматически исключает первое изображение в вашем контенте из отложенной загрузки, начиная с WordPress 5.9.
Однако, если вы используете внешний плагин отложенной загрузки, особенно на базе JavaScript, вам может потребоваться перенастроить его, чтобы избежать отложенной загрузки основного изображения на вашей странице.
Альтернативно, вы можете пометить основное изображение специальным атрибутом «loading='eager'», чтобы гарантировать его немедленную загрузку.
12. Включите сжатие Gzip или Brotli на уровне сервера.
Сжатие на уровне сервера имеет свои преимущества. Этот метод помогает уменьшить размер файлов вашего веб-сайта, таких как текстовые ресурсы, такие как CSS, HTML и JavaScript. Это ускоряет их передачу и сокращает время загрузки вашего сайта, что в конечном итоге приводит к повышению оценки наибольшего количества контента (LCP).
Для этой цели мы обычно используем два метода сжатия: Gzip или Brotli. Эти методы сохраняют всю информацию в файле во время сжатия без каких-либо потерь.
Поскольку WPOven является партнером Cloudflare, сжатие Brotli включается автоматически. Однако, если вы размещены в другом месте, вам необходимо проверить, включен ли на вашем сайте Gzip или Brotli. Если нет, вы также можете получить помощь от плагинов WordPress для его включения, таких как WP Rocket , или обратиться к своему хостинг-провайдеру.
Краткое содержание
Изучение того, как оптимизировать оценку LCP, может не только улучшить взаимодействие с пользователем, но также является очень важным показателем с точки зрения SEO. Поэтому в этой статье мы пытаемся представить лучшие из лучших и проверенных методов оптимизации LCP, которые помогут вам получить лучший результат LCP в тесте Web Core Web Vitals.
Вот отмеченные 12 лучших методов, которые вы можете применить для оптимизации показателя LCP:
- Выясните элемент LCP
- Обновитесь до самого быстрого веб-хостинга
- Используйте сеть доставки контента (CDN)
- Оптимизация изображений
- Оптимизируйте время ответа сервера
- Отключить JavaScript и CSS, блокирующие рендеринг (удаление Defer)
- Включите функцию предварительной загрузки для критически важных ресурсов.
- Активировать кэширование страниц
- Включите минимизацию файлов CSS, JavaScript и HTML.
- Оптимизация загрузки шрифтов
- Не используйте отложенную загрузку
- Включите сжатие Gzip или Brotli на уровне сервера.
Мы надеемся, что этот пост поможет вам улучшить свой балл LCP. Однако, если у вас есть какие-либо дополнительные советы или предложения, сообщите нам об этом в разделе комментариев ниже.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и повышают конверсию. Внимание Рахула к деталям и способность создавать интересный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.


![22 лучших способа ускорить производительность WordPress [ОБНОВЛЕНО] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)