أكبر طلاء محتوى (LCP): دليل لأداء الويب
نشرت: 2024-04-24بعد تكرار تحديثات خوارزمية Google، تمت إضافة العديد من العوامل وإزالتها، ولكن يبقى عامل واحد دائمًا في القائمة: مؤشرات أداء الويب الأساسية.
تتكون Core Web Vitals من عوامل أساسية متعددة من خلالها يعتبر عملاق محرك البحث Google أحد عوامله للحكم على تجربة موقع الويب. لذا، لا يمكنك ببساطة تجاهلها.
على الرغم من أن مؤشرات أداء الويب الأساسية تحتوي على مقاييس مختلفة تساعد على تحسين تجربة موقع الويب بشكل عام، إلا أن أحد أهمها هو أكبر رسم محتوى.
حسنًا، في هذه اللحظة، ربما تفكر، "ما هو LCP هذا، وكيف يهم حتى بالنسبة لعامل تصنيف محرك البحث لموقع WordPress؟" كيف يمكنك تحسينه؟
سيتم الرد على كل هذه الأسئلة بشكل جيد في هذه التدوينة. بالإضافة إلى ذلك، يمكنك التبديل إلى القسم المطلوب المدرج في جدول المحتويات، اعتمادًا على مستوى معرفتك بـ LCP، أو يمكنك البدء من البداية. لذلك، دون مزيد من التأخير دعونا نبدأ!
ما هو أكبر طلاء محتوى أو LCP؟
يعد أكبر طلاء محتوى أو LCP مقياسًا حيويًا أساسيًا للويب يُستخدم لقياس مدى سرعة تحميل المحتوى الرئيسي لصفحة الويب. ويخبرك بشكل عام عندما يكون العنصر الأكبر في صفحة الويب ضمن وجهة نظر المستخدم، مثل صورة أو كتلة نصية أو مقطع فيديو.
باختصار، فهو يوضح لك مدى سرعة ظهور الجزء الأكثر أهمية في صفحة الويب على الشاشة.
قد يكون لديك فضول لمعرفة "المحتوى الرئيسي" الذي نتحدث عنه بالضبط. حسنًا، يمكن أن يكون "المحتوى الرئيسي" أي شيء يعتمد على المحتوى المتوفر على صفحة الويب.
عموماً، يمكن أن يكون،
- كتلة النص: ضمن HTML، أي "عناصر على مستوى الكتلة" (مثل الفقرات أو divs) تحتوي على "عقد نصية" (محتوى النص الفعلي) أو "عناصر نصية على مستوى السطر" (مثل الامتدادات أو النص المميز).
- الصور أو الرسومات: أي محتوى يمكن وضعه ضمن العلامة <img> أو داخل عنصر <svg>.
- مقاطع الفيديو: أي محتوى ضمن عنصر <video>
- حتى أي عنصر مصمم بصورة خلفية باستخدام CSS، يتم تحميله خصيصًا من خلال وظيفة
url(). ومع ذلك، فإنه لا ينطبق على تدرجات CSS.
ما الفرق بين أكبر طلاء محتوى وأول طلاء محتوى؟
من الممكن أيضًا أنه أثناء تصفح مؤشرات الويب الأساسية، قد تختلط عليك الأمور في مرحلة ما بين هذين المقياسين، أكبر رسم محتوى ورسم المحتوى الأول. في البداية، يمكن لأي شخص التعامل مع هذين المصطلحين بشكل مماثل ولكن هناك فرق كبير.
يُظهر LCP أو طلاء المحتوى الأكبر مقدار الوقت المستغرق لتحميل المحتوى الرئيسي لصفحة الويب بالكامل. حيث أن FCP أو First Contentful Paint. يُظهر الكائن الأول الذي سيتم تحميله بغض النظر عما إذا كان المحتوى الرئيسي أم لا.
لفهم أفضل، دعونا نشرح ذلك بمثال. تخيل أن صفحة الويب الخاصة بك تشبه الكتاب تمامًا. عندما تفتح الكتاب ما هو أول شيء ستتأكد منه؟ الفصل الأول، أليس كذلك؟ ستنتقل مباشرة إلى المحتوى الرئيسي. هذا هو ما يدور حوله FCP، أو First Contentful Paint.
ومع ذلك، إذا قمت بفتح الكتاب وظهرت صفحة الإقرار أو صفحة جدول المحتويات بدلاً من محتواها الرئيسي، فلا يزال هذا يعتبر FCP أو First Contentful Paint.
لماذا يعتبر أكبر رسم محتوى مهمًا لموقع WordPress الخاص بك؟
كما ذكرنا في البداية، يعد LCP جزءًا من Core Web Vitals، والذي يلعب دورًا مهمًا في تحديد تجربة مستخدم موقع الويب. يساعد هذا في النهاية محركات البحث في تصنيف مواقع الويب على SERPs.
إذن فهو له غرضان
- تجربة مستخدم أفضل
- تحسين محركات البحث
- أداء أفضل
تجربة مستخدم أفضل
- يعد LCP أو أكبر رسم محتوى هو أفضل مقياس لفهم تجربة المستخدم مع أداء موقع الويب الخاص بك.
- إنه يشبه إلى حد ما وكيلًا لقياس الوقت الذي يبدأ فيه المستخدمون في الحصول على قيمة من موقع الويب الخاص بك.
- عادةً ما تُترجم درجة LCP الأعلى إلى تجربة مستخدم أفضل، والتي تعتبر بدورها أحد عوامل التصنيف في محركات البحث.
- لا يهم غالبية المستخدمين مقدار الوقت الذي يستغرقه موقع الويب الخاص بك لتحميل الصفحة بالكامل، لكنهم يهتمون بمدى سرعة الوصول بسهولة إلى المحتوى القيم من موقع الويب الخاص بك.
- يعطي المستخدمون الأولوية فقط لمواقع الويب التي يمكنهم الحصول على القيمة منها بسرعة كبيرة بدلاً من انتظار تحميل كل برنامج نصي وعنصر.
- يقيس مقياس LCP بشكل عام الوقت الذي يستغرقه تحميل المحتوى الرئيسي لموقع الويب، ويشير إلى اللحظة التي يبدأ فيها المستخدمون في الحصول على قيمة من موقع الويب.
- يُظهر تحقيق وقت LCP سريع أن موقع الويب يمكن أن يقدم تجربة أداء قوية للمستخدمين.
- ومع ذلك، يعد LCP وحده كافيًا لتحديد تجربة المستخدم، وهناك عوامل أخرى يجب أيضًا أخذها في الاعتبار مثل التصميم سهل الاستخدام وسهولة استخدام موقع الويب.
تحسين محركات البحث
من منظور تحسين محركات البحث، يعد LCP، أو أكبر رسم محتوى، جزءًا من Web Core Vitals، والتي تعد من بين عوامل التصنيف بالنسبة لـ Google. وهذا يعني أن درجة LCP الضعيفة يمكن أن تؤثر بشكل كبير على ترتيبك في محركات البحث.
ومن الجدير بالذكر أيضًا أن Google تعطي الأولوية في المقام الأول لجودة المحتوى ومدى ملاءمته وسلطة الروابط الواردة، والتي تلعب جميعها دورًا رئيسيًا في تحديد تصنيف موقع الويب.
أداء أفضل
وبما أننا ناقشنا بالفعل في القسم السابق أن المستخدمين يريدون محتوى قيمًا من مواقع الويب في أسرع وقت ممكن، فيجب تحميل مواقع الويب بسرعة. ولجعل ذلك ممكنًا، تحتاج إلى تحسين درجة LCP الخاصة بك بحيث يتم تحميل موقعك بشكل أسرع ويكون جاهزًا للمستخدمين بشكل أسرع.
ذلك لأن درجة LCP الأعلى يمكن أن تحقق ما يلي:
- تصنيفات أفضل لمحركات البحث : نظرًا لأن LCP جزء من Core Web Vitals، فإنه يؤثر على كيفية تصنيف Google لموقع الويب الخاص بك. من خلال تحسين LCP الخاص بك، يمكنك زيادة فرصك في الحصول على تصنيفات أفضل، مما يؤدي إلى جذب المزيد من الزوار وزيادة عائد الاستثمار.
- معدل ارتداد منخفض: أوقات التحميل الأسرع تعني أن الزائرين أقل عرضة للإحباط بسبب تحميل الصفحة ومغادرة موقع الويب الخاص بك بسرعة كبيرة.
- تحويلات أعلى : مع LCP المحسّن، سيكون موقع الويب الخاص بك سريعًا، وستحصل مواقع الويب الأسرع بشكل عام على عدد أكبر من التحويلات.
ما مدى جودة أكبر نتيجة للرسم المحتوى؟
وفقًا للتوصيات التي ذكرتها Google، يجب أن تكون مدة الطلاء الجيد ذو المحتوى الأكبر أقل من 2.5 ثانية. (يتم قياس LCP في الوقت المناسب)
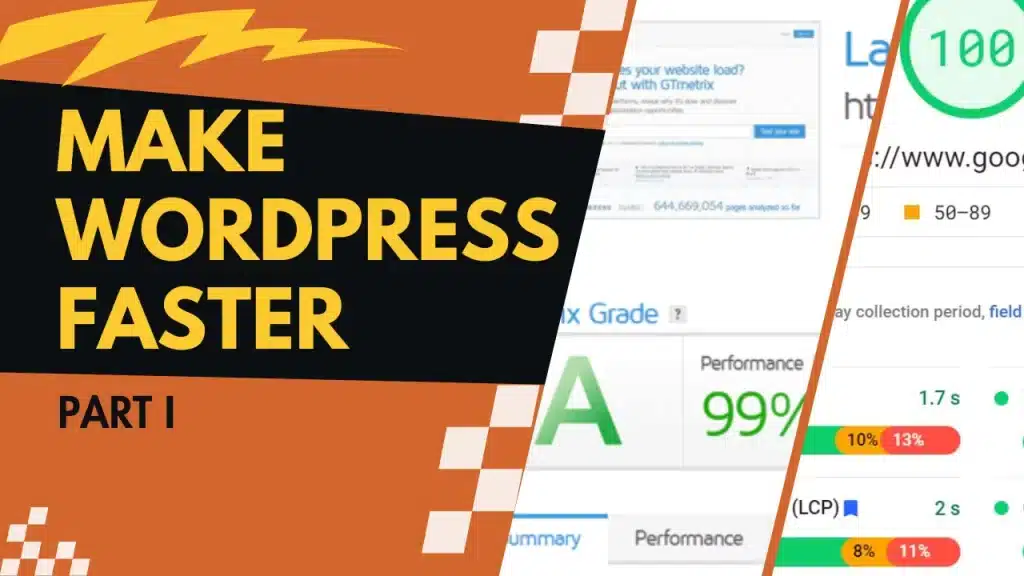
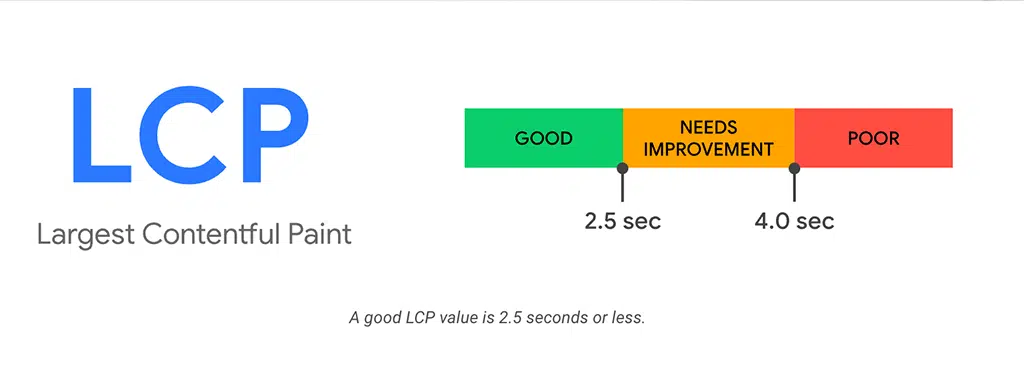
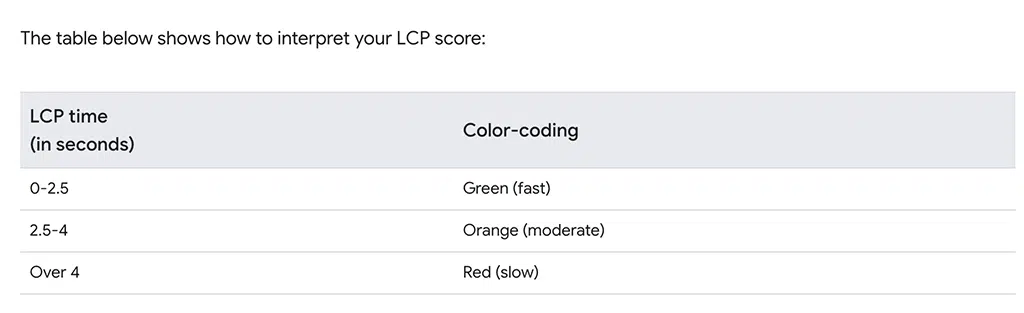
فيما يلي صورة تمثل درجات LCP ومعناها بواسطة Google:

تعتبر Google أن توقيت LCP أقل من 2.5 ثانية يعتبر جيدًا.
توقيت LCP بين 2.5 ثانية إلى 4.0 ثانية يحتاج إلى تحسين.
وما فوق توقيت LCP البالغ 4.0 ثانية يعتبر سيئًا.

ما الذي يسبب نتيجة الطلاء الأكثر ضعفًا والمحتوى؟
الآن، ربما تتساءل ما هو السبب وراء حصول موقع الويب الخاص بك على أكبر نقاط رسم للمحتوى منخفضة. حسنًا، هناك أربعة عوامل يجب على مشرف الموقع أو مصمم الويب مراعاتها أثناء تصميم موقع ويب لضمان الحصول على درجات جيدة في LCP.
- بطء استضافة الويب: أحد الأسباب الرئيسية لضعف نقاط LCP هو بطء استضافة الويب. يمتلك مضيفو الويب هؤلاء TTFB بطيئًا بشكل عام. ( WPOven لديه أسرع TTFB ولديه أسرع الخوادم ذات الموارد المخصصة ).
ملاحظة: الوقت اللازم لأول بايت (TTFB) هو الوقت الذي يستغرقه متصفحك لبدء تلقي المعلومات من موقع ويب بعد أن طلبتها. إنه مثل الوقت الذي يستغرقه وصول أول رسالة بريدية بعد إرسال خطاب. يعني انخفاض TTFB أنك تبدأ في الحصول على المعلومات من موقع الويب بشكل أسرع.
- ملفات الوسائط غير المحسنة : إذا كان موقع الويب الخاص بك يحتوي على ملفات وسائط كبيرة مثل الصور أو مقاطع الفيديو أو الملفات الأخرى التي تستغرق وقتًا طويلاً للتحميل، فقد يؤدي ذلك إلى إبطاء LCP.
- موارد حظر العرض : يمكن أن تؤدي البرامج النصية أو أوراق الأنماط التي تمنع عرض المحتوى الرئيسي إلى تأخير LCP.
- بطء وقت استجابة الخادم : إذا كان الخادم الذي يستضيف موقع الويب الخاص بك بطيئًا في الاستجابة لطلبات المستخدم، فقد يؤدي ذلك إلى زيادة الوقت الذي يستغرقه تحميل المحتوى الرئيسي.
- لم يتم تثبيت CDN : يمكن لـ CDN أو شبكة تسليم المحتوى تحسين TTFB من خلال تسليم المحتوى من الخوادم العالمية بدلاً من تنزيل محتوى الويب من الخادم الأصلي.
- تعليمات برمجية غير محسّنة : يمكن أن تتسبب تعليمات HTML أو CSS أو JavaScript المُحسَّنة بشكل سيئ في حدوث تأخيرات في عرض المحتوى الرئيسي لصفحة الويب.
- الخطوط غير المحسنة : إذا كان عنصر FCP عبارة عن نص وكنت تستخدم خطوطًا مخصصة قد يستغرق تحميلها وقتًا أطول إذا لم يتم تحسينها.
- عدم استخدام الملفات المضغوطة : إذا كنت لا تستخدم أي تقنيات ضغط مثل Gzip أو Brotli، فستستغرق المتصفحات وقتًا أطول لتحميل ملفات موقع الويب الخاص بك.
- البرامج النصية للجهات الخارجية : يمكن أن يؤدي دمج البرامج النصية للجهات الخارجية، مثل التحليلات أو أدوات الوسائط الاجتماعية، إلى حدوث تأخيرات إضافية في تحميل المحتوى الرئيسي.
- مشكلات الشبكة : يمكن أن تؤثر اتصالات الإنترنت البطيئة أو حركة مرور الشبكة العالية على الوقت الذي يستغرقه عرض المحتوى الرئيسي.
كيف يمكنك التحقق من أكبر نتيجة رسم محتوى على موقع الويب الخاص بك؟
هناك الكثير من الأدوات المجانية المتاحة عبر الإنترنت، والتي يمكنك من خلالها التحقق بسهولة من درجة LCP لموقعك على الويب. فيما يلي بعض منها للرجوع إليها.
1. انسايت سرعة الصفحة
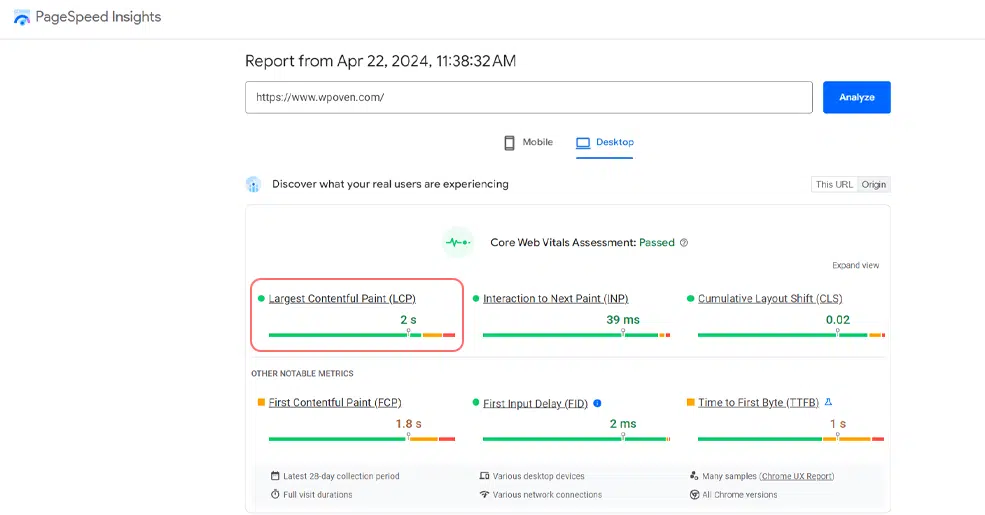
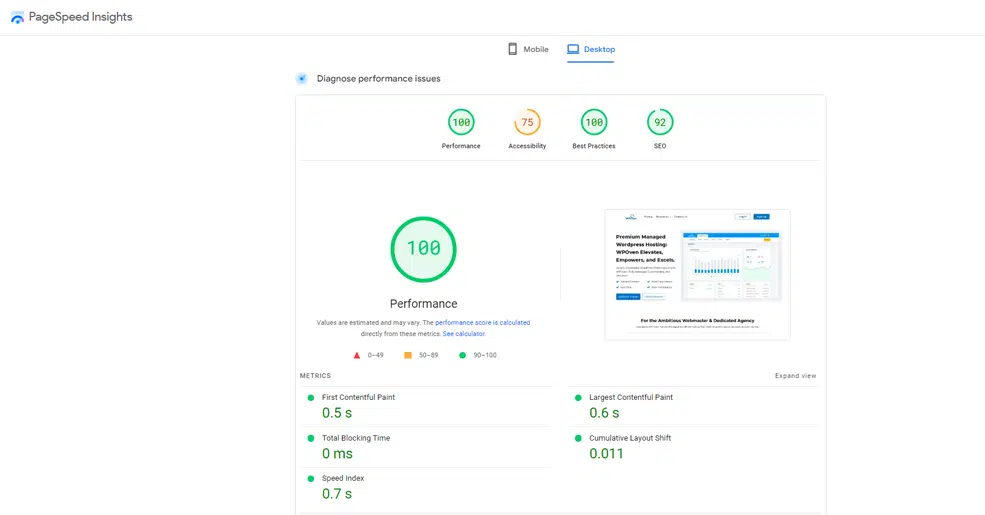
تعد PagepSeed Insight من Google واحدة من أفضل الأدوات التي يمكنك استخدامها. كل ما عليك فعله هو الانتقال إلى موقع PageSpeed Insight وإدخال المجال الخاص بك.

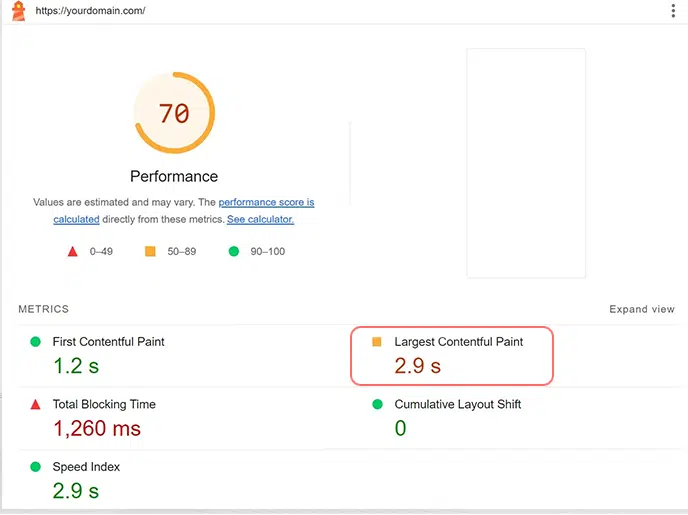
بعد ذلك قم بالضغط على زر التحليل. ستعرض Google بعد ذلك جميع النتائج لكل من الهاتف المحمول وسطح المكتب.

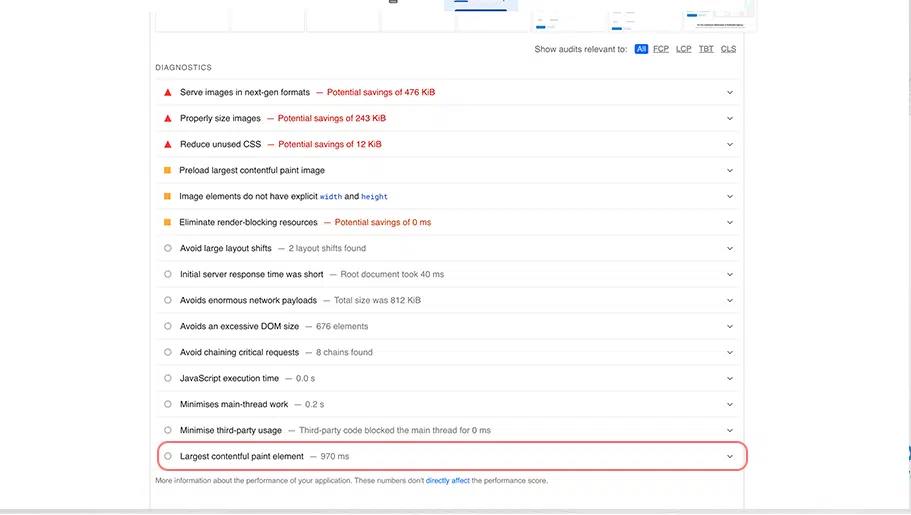
تحقق من نتائج الهاتف المحمول وسطح المكتب واطلع على مجالات التحسين التي أوصت بها Google في قسم التشخيص كما هو موضح أدناه:

2. منارة جوجل
أفضل أداة أخرى تقدمها Google هي Lighthouse، وهي أداة مفتوحة المصدر ومجانية يمكنها مساعدتك على تحسين أداء موقع الويب الخاص بك. ما عليك سوى تثبيت ملحق Lighthouse على متصفح Chrome لديك.
بعد تثبيته بنجاح على متصفح Chrome، قم بزيارة موقع الويب الخاص بك وانقر على أيقونة الإضافة في Google Chrome > انقر على إنشاء تقرير.

3. أداة تدقيق موقع SEMrush
إذا لم تكن مبتدئًا في مجال الأعمال التجارية عبر الإنترنت لفترة طويلة جدًا، فيجب أن تكون على دراية بأداة SEO الأكثر إثارة للاهتمام SEMrush.
يحتوي SEMrush على أداة تدقيق الموقع التي يمكنك من خلالها بسهولة تشخيص الجوانب الفنية لموقع الويب الخاص بك بالكامل. ولهذا عليك اتباع التعليمات الواردة أدناه:
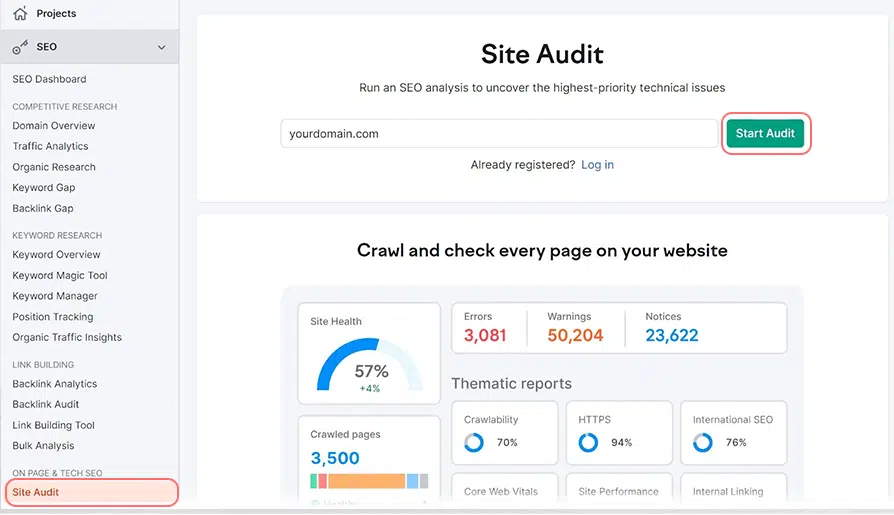
- انتقل إلى أداة تدقيق الموقع وأدخل عنوان موقع الويب الخاص بك في الأداة.

- انقر على زر "بدء التدقيق".
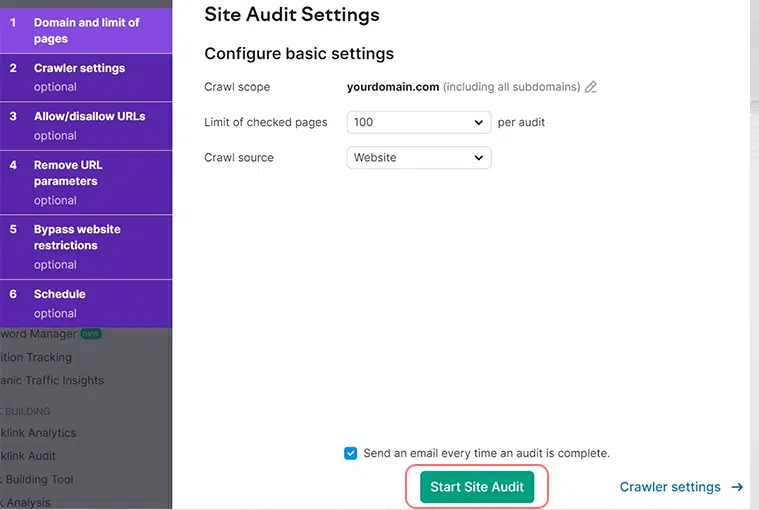
- في الصفحة التالية، لديك خيار تخصيص الإعدادات حسب حاجتك. يمكنك ضبط بعض الإعدادات إذا أردت. على سبيل المثال، يمكنك تحديد عدد الصفحات التي تقوم الأداة بفحصها. بالإضافة إلى ذلك، لديك أيضًا خيار التحقق من إصدار الهاتف المحمول أو سطح المكتب لموقع الويب الخاص بك.

- ولكن في أغلب الأحيان، يمكنك ترك الإعدادات كما هي. ما عليك سوى النقر على "بدء تدقيق الموقع" وستقوم الأداة بالزحف بشكل كامل إلى موقع الويب الخاص بك والتحقق من كل شيء.
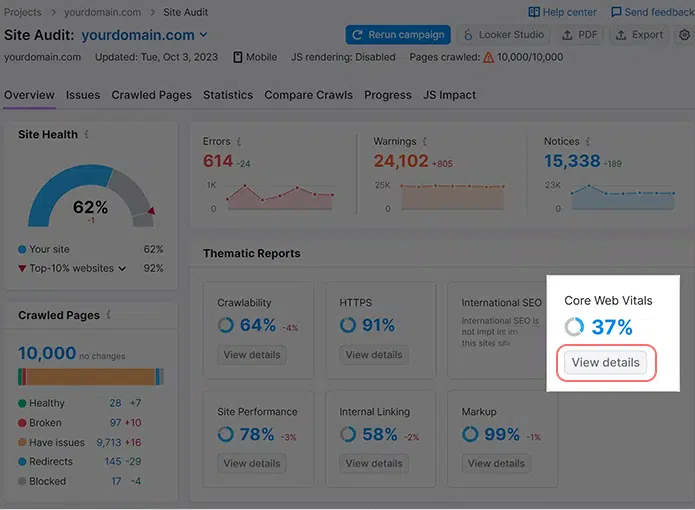
- بعد الانتهاء من كل شيء، سيظهر لك تقرير. انقر على "عرض التفاصيل" في القسم المسمى "Core Web Vitals".

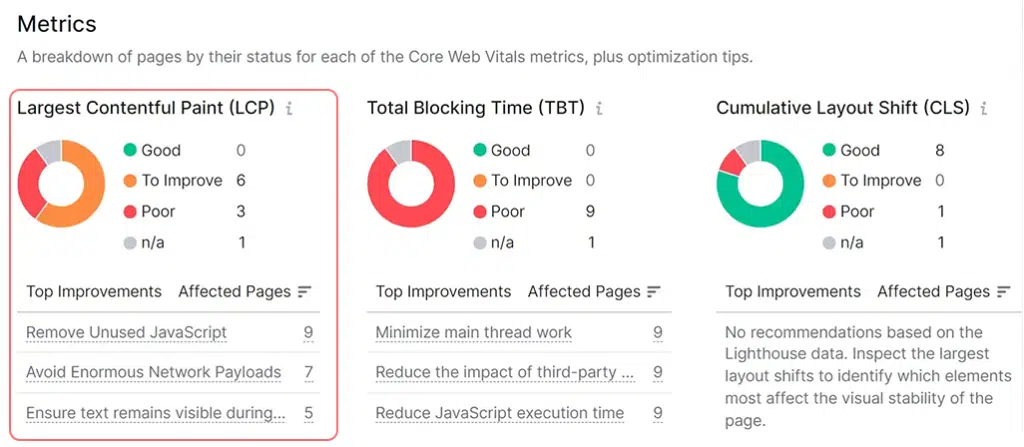
- في الصفحة التالية، سترى قسمًا يسمى "المقاييس". هذا هو المكان الذي يمكنك فيه رؤية نقاط LCP الخاصة بك. سترى أيضًا اقتراحات حول كيفية تحسينها.


كيف يمكنك تحسين أكبر رسم محتوى لموقعك على الويب؟ (10 طرق فعالة)
الآن يجب أن تكون على دراية بمصطلح أكبر طلاء محتوى وأهميته. دعنا نحصل على بعض النصائح الإضافية حول كيفية تحسين LCP لموقعك على الويب لتقديم أداء أفضل. فيما يلي بعض الطرق الفعالة التي تنطبق على أي نوع من مواقع الويب، سواء كان WordPress أم لا.

1. اكتشف عنصر LCP
أول شيء عليك القيام به هو إجراء اختبار للعناصر الحيوية الأساسية للويب ومعرفة عنصر LCP الذي يتعين عليك تحسينه. يمكنك التحقق من عنصر LCP باستخدام أي أداة مجانية مذكورة أعلاه. على سبيل المثال، إذا اخترت أداة PageSpeed Insight، ففي قسم التشخيص، ستظهر النتائج على النحو التالي:
يمكن أن يختلف عنصر LCP باختلاف الصفحات، فقد يكون عبارة عن فقرة من النص في بعض الصفحات أو قد يكون صورة أو فيديو في صفحات أخرى.
إن فهم عنصر LCP للصفحة يجعل من السهل عليك اتباع النهج الصحيح لتعزيز درجة LCP الخاصة بك.
2. الترقية إلى أسرع مضيف ويب
أول الأشياء أولاً، يوصى دائمًا بشدة باختيار مضيف الويب الأسرع والأكثر موثوقية. يمكن لأسرع استضافة ويب أن تحل 90% من جميع مشكلات استضافة الويب لديك.
توفر هذه الأنواع من مضيفي الويب خوادم مخصصة ومجهزة بأسرع حزمة خوادم تقنية قادرة على توفير وقت استجابة سريع للخادم وبالتالي يمكنها تحسين درجة LCP الخاصة بك.
إذا كنت ترغب في اختيار طريقة مختصرة لتحسين وقت LCP الخاص بك، فما عليك سوى ترحيل موقع WordPress الخاص بك إلى WPOven.
لا تقدم WPOven بنية تحتية للاستضافة محسنة الأداء فحسب، بل لدينا أيضًا ميزات مدمجة ومدمجة تمنح موقع الويب الخاص بك دفعة.
وهذا يعني راحة البال الكاملة مع تجربة الاستضافة بحيث يمكنك التركيز بشكل كامل على نمو أعمالك وعدم العبث بتحسين أوقات الطلاء ذات المحتوى الأكبر.
ومع ذلك، يمكنك أيضًا استخدام الطرق الفعالة الأخرى المذكورة أدناه. إذا لم تنجح أي من الطرق بالنسبة لك، فلا يزال من الأفضل الانتقال إلى خدمة استضافة ويب مُدارة بشكل أفضل.
3. استخدم شبكة توصيل المحتوى (CDN)
تعد شبكة CDN، أو شبكة توصيل المحتوى، واحدة من أفضل الأدوات التي تساعد في تقديم محتوى موقع الويب بشكل أسرع مقارنة بالطريقة التقليدية. في الطريقة التقليدية، عندما يرسل المستخدم طلبًا من المتصفح، يتم جلب محتوى الموقع بالكامل، بما في ذلك ملفات HTML والأصول الثابتة، من الخادم الأصلي.
اقرأ: كيفية تفعيل CDN المجاني على موقع WordPress؟
ونتيجة لهذه الحقيقة، يمكن أن تساعد شبكة CDN أيضًا في تحسين LCP من خلال موازنة حمل الشبكة، حيث لا تحتاج طلبات الزائرين إلى الانتظار على نفس الخادم وتحميلها بشكل أسرع.
في WPOven، سيتم تزويدك بشبكة CDN مجانية مدعومة من Cloudflare بالإضافة إلى ميزة التخزين المؤقت المدمجة في Edge والتي تعزز أداء موقع الويب الخاص بك.
ومع ذلك، إذا كان موفر الاستضافة الخاص بك لا يقدم CDN المجاني الخاص بك، فيمكنك تثبيته يدويًا أيضًا. يمكنك الرجوع إلى المنشورين المخصصين لدينا حول "كيفية تثبيت Cloudflare على موقع WordPress الخاص بك؟" و"كيفية إعداد إعدادات Cloudflare على WordPress؟ "للحصول على دليل كامل خطوة بخطوة.
4. تحسين الصور
قد تؤدي ملفات الوسائط الكبيرة، وخاصة الصور عالية الدقة، إلى تأخير أوقات التحميل، مما يؤثر بدوره على درجة LCP الخاصة بك. لإصلاح هذه المشكلة، تحتاج إلى تحسين الصور إلى أبعاد أصغر وضغطها بمساعدة العديد من الأدوات المجانية عبر الإنترنت مثل Kraken أو ImageOptim. يمكنك أيضًا الاستفادة من ميزة Cloudflare المضمنة، " Cloudflare Polish"، إذا قمت بتثبيت Cloudflare على موقع WordPress الخاص بك.
بالإضافة إلى ذلك، يمكنك أيضًا اختيار تنسيق ملف WebP، حيث توصي Google به بشدة نظرًا لتنسيق الصور الموجه نحو الأداء العالي، والذي يعد أصغر بنسبة 34% من نظيراته التقليدية بتنسيق PNG وJPG مع الحفاظ على جودة الصورة.
5. تحسين وقت استجابة الخادم
يساعد التخزين المؤقت على تسريع موقع الويب الخاص بك عن طريق تقليل عمل الخادم الخاص بك قبل إرسال مستند HTML النهائي إلى متصفحات الزوار.
إذا قمت باستضافة موقع WordPress الخاص بك على WPOven، فسيتم تحسين التخزين المؤقت تلقائيًا لك. إذا كنت تستضيف في مكان آخر، فيمكنك تمكين التخزين المؤقت باستخدام المكونات الإضافية المجانية مثل WP Super Cache أو المكونات الإضافية المدفوعة مثل WP Rocket.
ملاحظة: يشتمل WPOven على ميزة التخزين المؤقت على مستوى الخادم المضمنة، ومكون إضافي خاص للتصغير، وWProcket المتميز المدمج، وكلها مجانية في كل خطة لتوفير أوقات تحميل فائقة السرعة وأسرع تجربة للخادم.
تحقق من منشورنا حول أفضل المكونات الإضافية للتخزين المؤقت في WordPress لمزيد من الخيارات. يرتبط وقت تحميل صفحتك ارتباطًا وثيقًا بمدى سرعة استجابة خادم الويب للطلبات.
وبصرف النظر عن ذلك يمكنك اتباع هذه النصائح أدناه للحصول على نتائج أفضل:
- تنفيذ التخزين المؤقت من جانب الخادم، وهو متاح في تكوين الاستضافة الخاص بك.
- ترقية مواصفات الخادم، مثل وحدة المعالجة المركزية وسعة التخزين.
- يمكن أن يكون تحسين جميع البرامج النصية أو الرموز الخاصة بك، مثل استعلامات قاعدة البيانات، أمرًا تقنيًا وقد يتطلب مساعدة من مطوري الويب.
لتحسين قاعدة البيانات الخاصة بك، يمكنك استخدام البرنامج الإضافي WP-DB Manager لموقع WordPress الخاص بك. يمكن لهذا البرنامج المساعد تحسين قاعدة البيانات الخاصة بك عن طريق تقليل الانتفاخ وتنظيفها تلقائيًا من وقت لآخر.
6. تعطيل جافا سكريبت وCSS لحظر العرض (حذف التأجيل)
JavaScript الذي يحظر العرض هو ملف JavaScript يبدأ تحميله حتى قبل أن يبدأ تحميل المحتوى الرئيسي لصفحة الويب الخاصة بك (على الرغم من أنه ليس ضروريًا على الفور). ونتيجة لهذه العملية، يمكن أن تؤدي إلى إبطاء سرعة ظهور المحتوى الرئيسي الخاص بك، المعروف باسم LCP أو أكبر رسم محتوى على الشاشة.
لذلك، لإصلاح هذه المشكلة، إليك بعض الاستراتيجيات التي يمكنك تطبيقها:
- حاول دائمًا إزالة أي JavaScript لا تحتاج إليه صفحة الويب الخاصة بك.
- قم بتأخير أو عدم السماح بتحميل JavaScript حتى لا يمنع تحميل المحتوى الرئيسي.
- قم بتأخير عملية تحميل JavaScript حتى لا يبدأ المستخدم في التفاعل مع صفحة الويب الخاصة بك.
ومع ذلك، إذا كان موقع الويب الخاص بك موجودًا على WordPress، فإن أسهل طريقة للقيام بذلك هي استخدام مكون WordPress الإضافي مثل WP Rocket.
وبالمثل، يمكن أن يعيق CSS غير المحسّن أيضًا وقت تحميل موقع الويب الخاص بك ويؤثر على LCP. لذلك، يتعين عليك تحميل أقل قدر ممكن من ملفات CSS وتحميل ملفات CSS المهمة أولاً فقط مع تأخير ملفات CSS المهمة الأقل أهمية إلى وقت لاحق.
للمساعدة في هذا الصدد، يعد مكون WordPress الإضافي مثل WP Rocket كافيًا خاصة إذا لم تكن مطورًا.
تذكر أيضًا اتباع النصائح والاقتراحات من أدوات تحسين موقع الويب الخاص بك والتي يمكنك من خلالها إزالة ملفات CSS أو JavaScript بأمان.
7. قم بتمكين ميزة التحميل المسبق للموارد المهمة
التحميل المسبق هو عملية خاصة تساعد على تسريع صفحة الويب الخاصة بك. إنه يعمل ببساطة عن طريق تحميل الموارد المهمة لصفحة الويب في الخلفية أثناء تحميل صفحتك. يتم حفظ هذه الموارد في ذاكرة التخزين المؤقت للمتصفح الخاص بك حتى يمكن استخدامها بسرعة عند الحاجة.
عند التحميل المسبق للموارد المهمة مثل CSS والخطوط والصور التي تظهر في أعلى صفحتك، يمكنك إيقاف التأخيرات وجعل تحميل صفحة الويب الخاصة بك أسرع.
8. تفعيل التخزين المؤقت للصفحة
التخزين المؤقت هو عملية يتم فيها تخزين أجزاء معينة من صفحة الويب مؤقتًا في شكل ذاكرة تخزين مؤقت بحيث يمكن استرجاع البيانات بسرعة كبيرة عند الطلب.
- هناك طريقتان أساسيتان يمكن من خلالهما تخزين البيانات: التخزين المؤقت للمتصفح والتخزين المؤقت من جانب الخادم. يتيح التخزين المؤقت للمتصفح للمستخدمين حفظ بعض أجزاء صفحة الويب على أجهزتهم المحلية، أي جهاز الكمبيوتر، حتى لا يضطروا إلى تنزيلها مرة أخرى عند إعادة زيارة نفس صفحة الويب.
يمكنك تمكين التخزين المؤقت للمتصفح بنفسك بمجرد التحقق من إعدادات المتصفح الخاص بك أو استخدام مكون إضافي للحصول على المساعدة.
- من ناحية أخرى، يقوم التخزين المؤقت من جانب الخادم بتخزين نسخة كاملة من صفحة الويب على الخادم، لذلك لا يلزم عرضها في كل مرة يزور فيها شخص ما صفحة الويب.
الآن، يعد التخزين المؤقت للصفحة جزءًا من التخزين المؤقت للمتصفح حيث يتم تخزين صفحة الويب في شكل ملف HTML ثابت عندما يزور المستخدم موقع الويب لأول مرة. تعمل هذه العملية على إعفاء قاعدة بيانات موقع الويب الخاص بك من الاستعلام عدة مرات عن نفس المعلومات في كل مرة يقوم فيها شخص ما بزيارة الموقع.
ملاحظة: قد لا يعمل التخزين المؤقت للصفحة بشكل جيد مع جميع مواقع الويب، خاصة إذا كان موقع الويب يعتمد بشكل كامل على المحتوى الديناميكي والمعلومات مثل الموقع واللغة وما إلى ذلك. ومن المرجح أن يكون التخزين المؤقت للصفحة مفيدًا في هذه الحالة.
9. تمكين تصغير ملفات CSS وJavaScript وHTML
نظرًا لأننا ذكرنا بالفعل تحسين البرامج النصية والتعليمات البرمجية، يمكنك أيضًا إضافة هذا الأسلوب الذي تحتاج من خلاله إلى تصغير حجم التعليمات البرمجية الخاصة بك عن طريق تصغير HTML وCSS وJavaScript لموقعك.
تعني عملية التصغير هنا ببساطة إزالة الأحرف غير الضرورية والمسافات الإضافية والتعليقات من التعليمات البرمجية أو البرامج النصية لموقع الويب الخاص بك لجعلها أصغر حجمًا وتؤدي إلى أوقات تحميل أسرع.
إذا قمت باستضافة موقعك مع WPOven، فيمكنهم القيام بذلك تلقائيًا من خلال تكامل Cloudflare وWP Rocket المجاني، بالإضافة إلى المكون الإضافي الخاص بهم للتصغير.
ومع ذلك، إذا كنت تستضيف موقع الويب الخاص بك في مكان آخر، فيمكنك استخدام أي مكون إضافي مجاني لأداء WordPress أو مكون إضافي مميز (للحصول على نتائج أفضل) لتقليل التعليمات البرمجية الخاصة بك.
10. تحسين تحميل الخط
إذا كان المحتوى الرئيسي أو عنصر LCP عبارة عن نص، فقد تكون عملية تحميل الخط في موقع الويب الخاص بك بطيئة مما يؤدي إلى ظهور الخطوط في وقت متأخر على الشاشة. قد يكون السبب هو كيفية تحميل الخطوط، والتي تظهر عادةً في حالة الخطوط المخصصة.
لإصلاح هذه المشكلة، يمكنك استخدام خدعة CSS تسمى عرض الخط: واصف CSS الاختياري. يخبر هذا المتصفح باستخدام خط احتياطي إذا لم يتم تحميل الخط المخصص بسرعة.
بلغة بسيطة، يمكنك فهم ذلك على أنه إعطاء الخط المخصص فرصة للتحميل. ولكن إذا تبين أنه بطيء، يستخدم المتصفح خطًا احتياطيًا بدلاً من ذلك لتجنب تأخير المحتوى.
هناك خيار آخر وهو Font-Display: Swap، الذي يقوم بتحميل الخط الاحتياطي أولاً ثم يقوم بالتبديل إلى الخط المخصص بمجرد أن يصبح جاهزًا. لكن كن حذرًا، لأن هذا قد يسبب مشكلات في التخطيط إذا كانت الخطوط بأحجام مختلفة.
بالإضافة إلى ذلك، يمكنك أيضًا اتباع هذه النصائح لتجنب مشكلات LCP التي تسببها الخطوط:
- التزم بخطوط النظام إن أمكن.
- قم باستضافة الخطوط بنفسك لتجنب الاعتماد على مصادر خارجية.
- قم بإنشاء خطوط مجموعة فرعية بالأحرف التي تحتاجها فقط لتصغير حجمها.
- استخدم "font-display: اختياري" في CSS الخاص بك للسماح للمتصفح بمعرفة أنه من المقبول استخدام خط احتياطي إذا لزم الأمر.
تذكر أن هذه النصائح لا تساعد فقط في LCP ولكنها تعمل أيضًا على تحسين الأداء العام لموقع الويب.
11. لا تستخدم التحميل البطيء
التحميل البطيء هو أسلوب خاص يستخدم لتسريع موقع الويب الخاص بك عن طريق تأخير تحميل عناصر معينة، مثل الصور حتى يتفاعل المستخدم مع موقع الويب الخاص بك. على الرغم من أن ذلك قد يبدو مفيدًا، إلا أنه قد يؤدي أيضًا إلى إبطاء وقت أكبر رسم للمحتوى (LCP) لموقع الويب الخاص بك، خاصة إذا كان يحاول التحميل البطيء للمحتوى الرئيسي أو الصورة لصفحة الويب الخاصة بك.
إذا كنت تستخدم ميزة التحميل البطيء المضمنة المقدمة في WordPress 5.5. قد لا تواجه هذه المشكلة لأن WordPress يستبعد تلقائيًا الصورة الأولى في المحتوى الخاص بك من التحميل البطيء اعتبارًا من WordPress 5.9.
ومع ذلك، إذا كنت تستخدم مكونًا إضافيًا خارجيًا للتحميل البطيء، خاصة تلك التي تدعم JavaScript، فقد تحتاج إلى إعادة تكوينه لتجنب التحميل البطيء للصورة الرئيسية على صفحتك.
وبدلاً من ذلك، يمكنك وضع علامة على الصورة الرئيسية باستخدام سمة خاصة تسمى "loading='eager'" لضمان تحميلها على الفور.
12. تمكين ضغط Gzip أو Brotli على مستوى الخادم
الضغط على مستوى الخادم له فوائده. تساعد هذه الطريقة على تقليل حجم ملفات موقع الويب الخاص بك، مثل الموارد النصية مثل CSS وHTML وJavaScript. فهو يعمل على تسريع عملية نقلها وتحسين وقت تحميل موقعك، مما يؤدي في النهاية إلى الحصول على نتيجة أفضل لأكبر رسم محتوى (LCP).
ولهذا الغرض، نستخدم بشكل عام طريقتين للضغط: Gzip أو Brotli. تحتفظ هذه الطرق بجميع المعلومات الموجودة في الملف أثناء الضغط دون أي خسارة.
نظرًا لأن WPOven شريك فخور مع Cloudflare، يتم تمكين ضغط Brotli تلقائيًا. ومع ذلك، إذا تمت استضافتك في مكان آخر، فستحتاج إلى التحقق مما إذا كان موقعك مزودًا بـ Gzip أو Brotli أم لا. إذا لم يكن الأمر كذلك، فيمكنك أيضًا الحصول على مساعدة من مكونات WordPress الإضافية لتمكينها، مثل WP Rocket ، أو اطلب من موفر الاستضافة الخاص بك.
ملخص
إن تعلم كيفية تحسين درجة LCP لا يؤدي إلى تحسين تجربة المستخدم فحسب، بل يعد أيضًا مقياسًا بالغ الأهمية من وجهة نظر تحسين محركات البحث. لذلك، في هذه المقالة، نحاول تقديم أفضل تقنيات تحسين LCP المجربة والمختبرة والتي تساعدك على الحصول على أفضل نتيجة LCP في اختبار مؤشرات الويب الأساسية للويب.
فيما يلي أفضل 12 طريقة ملحوظة يمكنك تطبيقها لتحسين درجة LCP الخاصة بك:
- اكتشف عنصر LCP
- الترقية إلى أسرع مضيف ويب
- استخدم شبكة توصيل المحتوى (CDN)
- تحسين الصور
- تحسين وقت استجابة الخادم
- تعطيل جافا سكريبت وCSS لحظر العرض (حذف التأجيل)
- تمكين ميزة التحميل المسبق للموارد الهامة
- تفعيل التخزين المؤقت للصفحة
- تمكين تصغير ملفات CSS وJavaScript وHTML
- تحسين تحميل الخط
- لا تستخدم التحميل البطيء
- تمكين ضغط Gzip أو Brotli على مستوى الخادم
نأمل أن تساعدك هذه المشاركة على تحسين درجة LCP الخاصة بك. ومع ذلك، إذا كان لديك أي نصائح أو اقتراحات إضافية، فيرجى إخبارنا بها في قسم التعليقات أدناه.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.


![22 أفضل طريقة لتسريع أداء WordPress [محدثة] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)