Maior Contentful Paint (LCP): um guia para desempenho na Web
Publicados: 2024-04-24Após a iteração das atualizações do algoritmo do Google, muitos fatores foram adicionados e removidos, mas um fator sempre permanece na lista: Core Web Vitals.
Core Web Vitals consiste em vários fatores essenciais por meio dos quais o gigante dos mecanismos de busca Google considera um de seus fatores para julgar a experiência de um site. Portanto, você não pode simplesmente ignorá-lo.
Embora Core Web Vitals tenha várias métricas que ajudam a melhorar a experiência geral do site, uma das mais importantes é a Largest Contentful Paint.
Bem, neste momento, você pode estar pensando: 'O que é esse LCP e como isso importa para o fator de classificação do mecanismo de pesquisa de um site WordPress? Como você pode melhorar isso?
Todas essas perguntas serão bem respondidas neste post. Além disso, você pode mudar para a seção desejada listada no Índice, dependendo do seu nível de conhecimento sobre LCP, ou pode começar do início. Então, sem mais delongas, vamos começar!
Qual é a pintura ou LCP com maior conteúdo?
Largest Contentful Paint ou LCP é uma métrica vital do núcleo da web usada para medir a velocidade de carregamento do conteúdo principal de uma página da web. Geralmente informa quando o maior elemento de uma página da web está sob o ponto de vista do usuário, como uma imagem, bloco de texto ou vídeo.
Resumindo, mostra a rapidez com que a parte mais importante de uma página da web aparece na tela.
Você pode estar curioso para saber exatamente de que “conteúdo principal” estamos falando. Bem, o “conteúdo principal” pode ser qualquer coisa, depende do conteúdo que está disponível na página web.
Geralmente, poderia ser,
- Bloco de texto: dentro do HTML, quaisquer “elementos de nível de bloco” (como parágrafos ou divs) que contenham “nós de texto” (conteúdo de texto real) ou “elementos de texto de nível inline” (como extensões ou texto enfatizado).
- Imagens ou gráficos: qualquer conteúdo que possa ser colocado dentro da tag <img> ou dentro de um elemento <svg>.
- Vídeos: qualquer conteúdo dentro do elemento <video>
- Mesmo qualquer elemento estilizado com uma imagem de fundo usando CSS, carregado especificamente através da função
url(). No entanto, isso não se aplica a gradientes CSS.
Qual é a diferença entre a pintura com maior conteúdo e a primeira pintura com conteúdo?
Também é possível que, ao passar pelos Core Web Vitals, em algum momento você se confunda com essas duas métricas, Largest Contentful Paint e First Contentful Paint. A princípio, qualquer um poderia tratar ambos os termos de forma semelhante, mas há uma diferença significativa.
A pintura LCP ou Maior Conteúdo mostra quanto tempo leva para carregar completamente o conteúdo principal da página da web. Considerando que FCP ou First Contentful Paint. mostra o primeiro objeto a ser carregado, independentemente de ser o conteúdo principal ou não.
Para melhor compreensão, vamos explicar com um exemplo. Imagine que sua página da web é como um livro. Ao abrir o livro, qual é a primeira coisa que você verifica? O primeiro capítulo, certo? Você iria direto para o conteúdo principal. É disso que se trata o FCP, ou First Contentful Paint.
No entanto, se você abrir o livro e a página de agradecimento ou a página do índice aparecer em vez de seu conteúdo principal, isso ainda será considerado FCP ou First Contentful Paint.
Por que o Largest Contentful Paint é importante para o seu site WordPress?
Como já mencionamos no início, o LCP faz parte do Core Web Vitals, que desempenha um papel importante na determinação da experiência do usuário de um site. Em última análise, isso ajuda os mecanismos de pesquisa a classificar sites nas SERPs.
Então, tem dois propósitos,
- Melhor experiência do usuário
- SEO
- Melhor performance
Melhor experiência do usuário
- LCP ou Largest Contentful Paint é a melhor métrica para entender a experiência do usuário com o desempenho do seu site.
- É como um proxy para avaliar quando os usuários começam a obter valor do seu site.
- Uma pontuação LCP mais alta geralmente se traduz em uma melhor experiência do usuário, o que, por sua vez, é considerado um dos fatores de classificação nos motores de busca.
- Para a maioria dos usuários, não importa quanto tempo leva para o seu site carregar uma página completamente, mas eles se preocupam com a rapidez com que podem acessar facilmente o conteúdo valioso do seu site.
- Os usuários priorizam apenas os sites dos quais podem obter valor muito rapidamente, em vez de esperar o carregamento de cada script e elemento.
- A métrica LCP geralmente mede o tempo que leva para o conteúdo principal do site carregar, indica o momento em que os usuários começam a obter valor do site.
- Alcançar um tempo de LCP rápido mostra que o site pode oferecer uma experiência de desempenho sólida aos usuários.
- No entanto, o LCP por si só é suficiente para determinar a experiência do usuário; há outros fatores que também precisam ser considerados, como o design amigável e a usabilidade do site.
Melhor SEO
Do ponto de vista de SEO, LCP, ou Largest Contentful Paint, faz parte do Web Core Vitals, que está entre os fatores de classificação do Google. Isso significa que uma pontuação LCP baixa pode impactar significativamente sua classificação nos motores de busca.
Também é importante notar que o Google prioriza principalmente a qualidade do conteúdo, a relevância e a autoridade dos links de entrada, que desempenham um papel importante na determinação da classificação de um site.
Melhor performance
Como já discutimos na seção anterior que os usuários desejam conteúdo valioso dos sites o mais rápido possível, os sites devem carregar rapidamente. Para tornar isso possível, você precisa melhorar sua pontuação LCP para que seu site carregue mais rápido e fique pronto para os usuários com mais rapidez.
É porque uma pontuação LCP mais alta pode trazer:
- Melhores classificações nos mecanismos de pesquisa : como o LCP faz parte do Core Web Vitals, ele afeta a forma como o Google classifica o seu site. Ao otimizar seu LCP, você pode aumentar suas chances de obter melhores classificações, gerando mais visitantes e gerando maior ROI.
- Baixa taxa de rejeição: tempos de carregamento mais rápidos significam que os visitantes têm menos probabilidade de ficar frustrados com o carregamento da página e sair do seu site muito rapidamente.
- Conversões mais altas : com LCP aprimorado, seu site será rápido, e sites mais rápidos geralmente têm mais conversões.
Quanto é boa a pontuação do Largest Contentful Paint?
De acordo com as recomendações mencionadas pelo Google, uma boa pintura de Maior Conteúdo deve ter menos de 2,5 segundos. (LCP é medido em tempo)
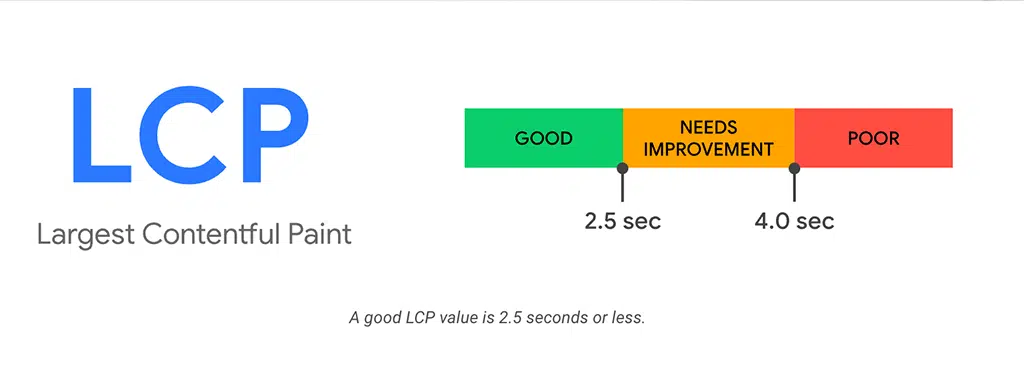
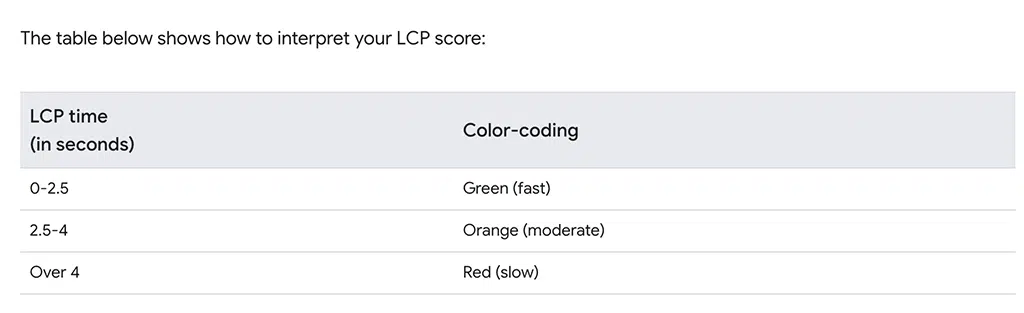
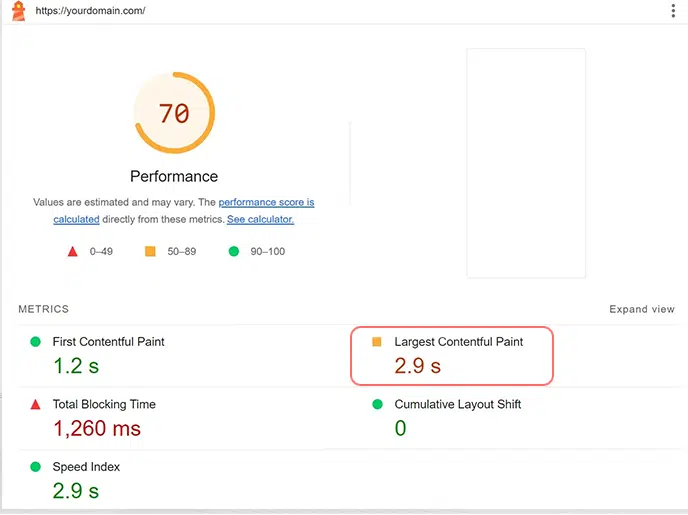
Aqui está uma imagem que representa as pontuações do LCP e seu significado pelo Google:

O Google considera o tempo LCP abaixo de 2,5 segundos como bom.
O tempo do LCP entre 2,5 segundos e 4,0 segundos precisa de melhorias.
e acima do tempo LCP de 4,0 segundos considerado ruim.

O que causa a pontuação de pintura com maior conteúdo ruim?
Agora, você deve estar se perguntando qual poderia ser o motivo do seu site ter uma pontuação de pintura de maior conteúdo baixa. Bem, há quatro fatores que um webmaster ou web designer deve considerar ao projetar um site para garantir boas pontuações no LCP.
- Hospedagem lenta na web: um dos principais motivos para a pontuação baixa do LCP é a hospedagem lenta na web. Esses hosts da web geralmente têm TTFB lento. ( WPOven possui TTFB mais rápido e possui os servidores mais rápidos com recursos dedicados ).
Observação: o tempo até o primeiro byte (TTFB) é o tempo que leva para o seu navegador começar a receber informações de um site após você solicitá-las. É como o tempo que leva para a primeira correspondência chegar depois de você enviar uma carta. Um TTFB mais baixo significa que você começa a obter informações do site com mais rapidez.
- Arquivos de mídia não otimizados : se o seu site tiver arquivos de mídia grandes, como imagens, vídeos ou outros arquivos que demoram muito para carregar, isso pode tornar o LCP lento.
- Recursos de bloqueio de renderização : scripts ou folhas de estilo que bloqueiam a renderização do conteúdo principal podem atrasar o LCP.
- Tempo de resposta lento do servidor : se o servidor que hospeda seu site demorar para responder às solicitações do usuário, isso pode aumentar o tempo de carregamento do conteúdo principal.
- CDN não instalado : CDN ou Content Delivery Network pode aprimorar o TTFB entregando conteúdo de servidores globais em vez de baixar conteúdo da web do servidor de origem.
- Código não otimizado : código HTML, CSS ou JavaScript mal otimizado pode causar atrasos na renderização do conteúdo principal da página da web.
- Fontes não otimizadas : se o elemento FCP for texto e você estiver usando fontes personalizadas que não estão otimizadas, podem demorar mais para carregar.
- Não usar arquivos compactados : se você não estiver usando nenhuma tecnologia de compactação, como Gzip ou Brotli, os navegadores demorarão mais para carregar os arquivos do seu site.
- Scripts de terceiros : a integração de scripts de terceiros, como análises ou widgets de mídia social, pode introduzir atrasos adicionais no carregamento do conteúdo principal.
- Problemas de rede : conexões lentas com a Internet ou alto tráfego de rede podem afetar o tempo que leva para o conteúdo principal ser exibido.
Como você pode verificar a maior pontuação de pintura com conteúdo em seu site?
Existem muitas ferramentas online gratuitas disponíveis, por meio das quais você pode verificar facilmente a pontuação LCP do seu site. Abaixo estão alguns deles para sua referência.
1. Insight do PageSpeed
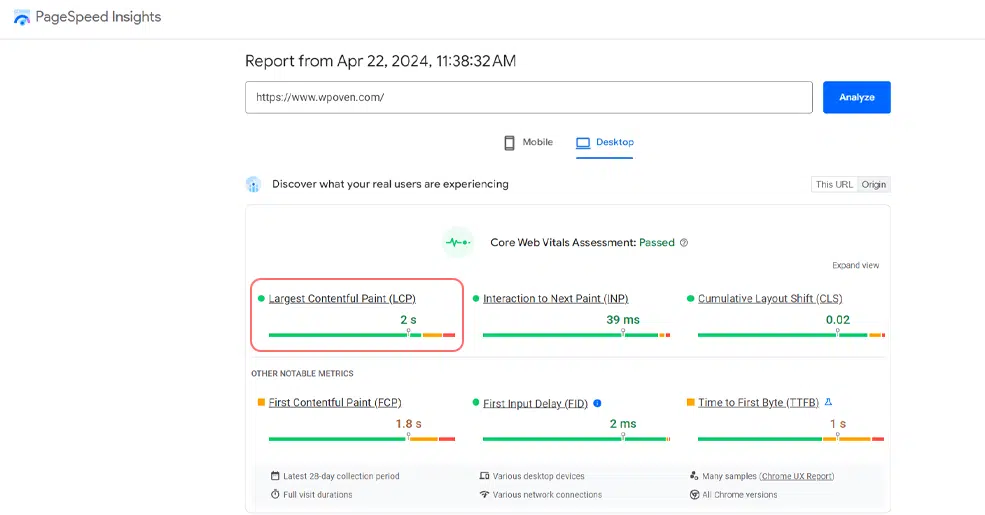
O PagepSeed Insight do Google é uma das melhores ferramentas que você pode utilizar. Tudo que você precisa fazer é acessar o site do PageSpeed Insight e inserir seu domínio.

Depois disso, clique no botão Analisar. O Google exibirá então todos os resultados para dispositivos móveis e computadores.

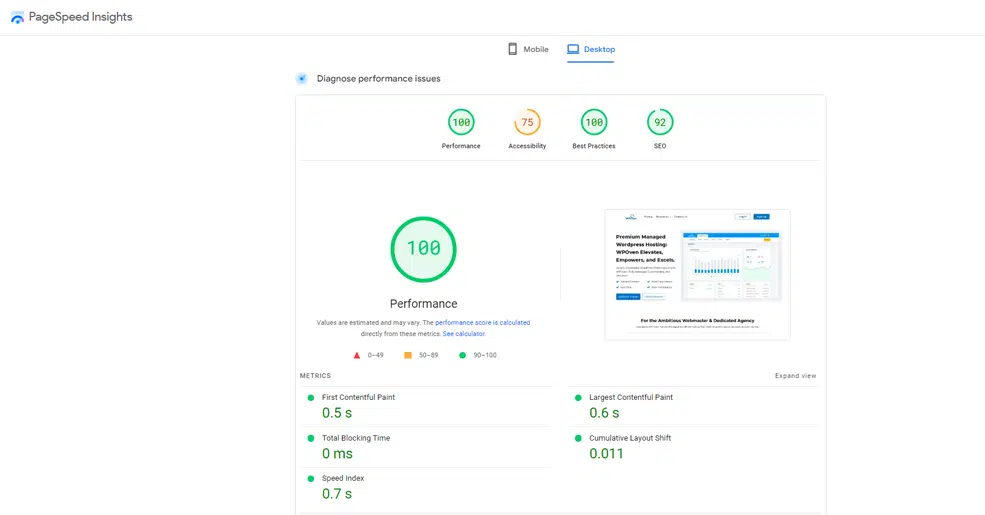
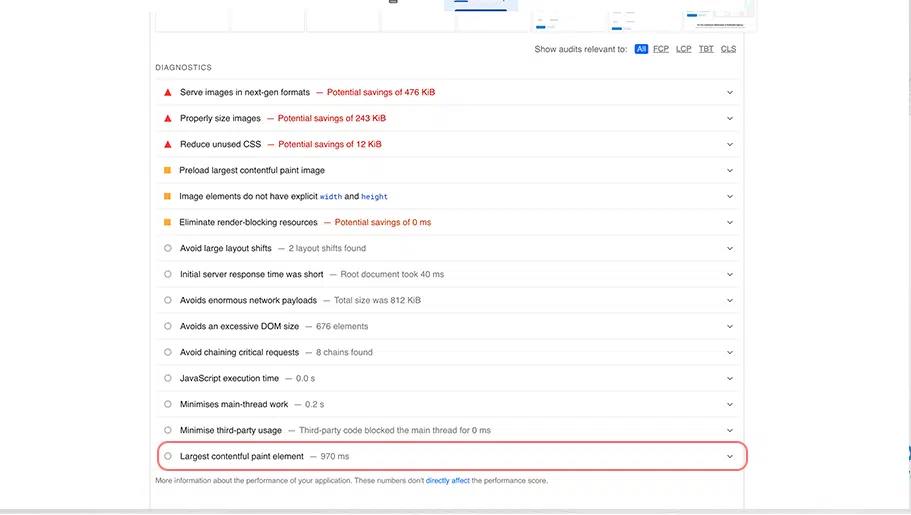
Verifique os resultados para dispositivos móveis e computadores e veja as áreas de melhoria recomendadas pelo Google na seção Diagnóstico, conforme mostrado abaixo:

2. Farol do Google
Outra melhor ferramenta fornecida pelo Google é o Lighthouse, é uma ferramenta gratuita e de código aberto que pode ajudá-lo a melhorar o desempenho do seu site. Você só precisa instalar a extensão Lighthouse em seu navegador Chrome.
Após instalá-lo com sucesso em seu navegador Chrome, visite seu site e clique no ícone da extensão no Google Chrome > Clique em Gerar relatório.

3. Ferramenta de auditoria de site SEMrush
Se você não é iniciante e já está no negócio online há muito tempo, deve estar familiarizado com a ferramenta de SEO mais interessante SEMrush.
SEMrush possui uma ferramenta de Auditoria de Site por meio da qual você pode diagnosticar facilmente os aspectos técnicos do seu site por completo. Para isso, você deve seguir as instruções abaixo:
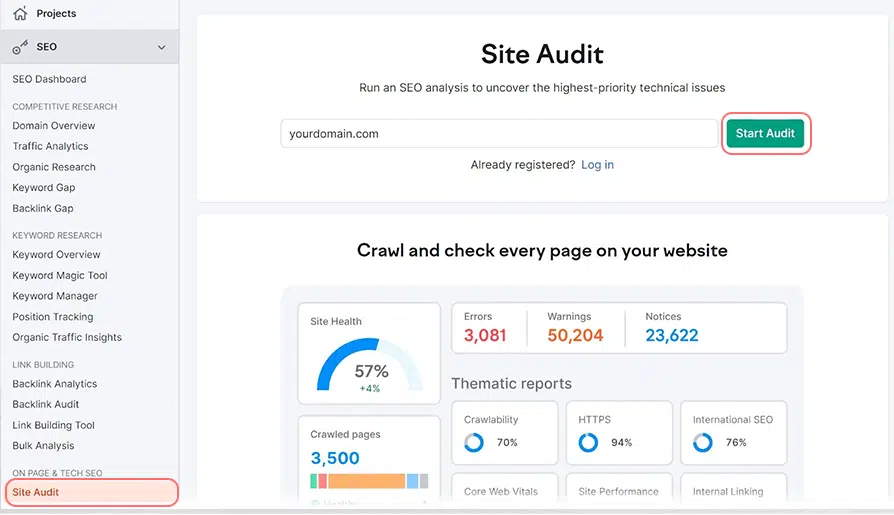
- Vá para a ferramenta de auditoria de site e insira o endereço do seu site na ferramenta.

- Clique no botão “Iniciar auditoria”.
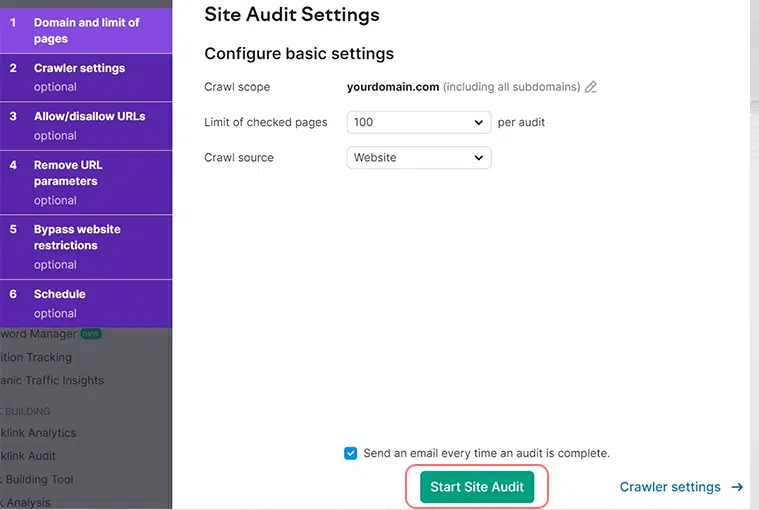
- Na próxima página, você tem a opção de personalizar as configurações conforme sua necessidade. Você pode ajustar algumas configurações, se desejar. Por exemplo, você pode selecionar quantas páginas a ferramenta verifica. Além disso, você também tem a opção de verificar a versão mobile ou desktop do seu site.

- Mas na maioria das vezes, você pode deixar as configurações como estão. Basta clicar em “Iniciar auditoria do site” e a ferramenta rastreará minuciosamente o seu site e verificará tudo.
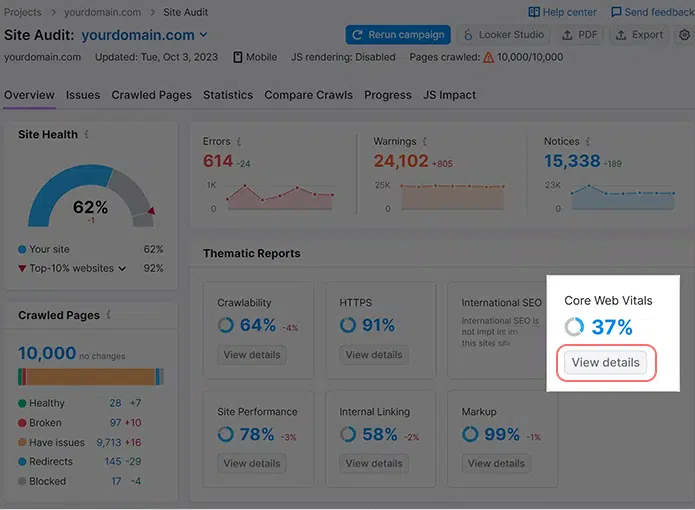
- Depois que tudo estiver feito, você verá um relatório. Clique em “Ver detalhes” na seção chamada “Core Web Vitals”.

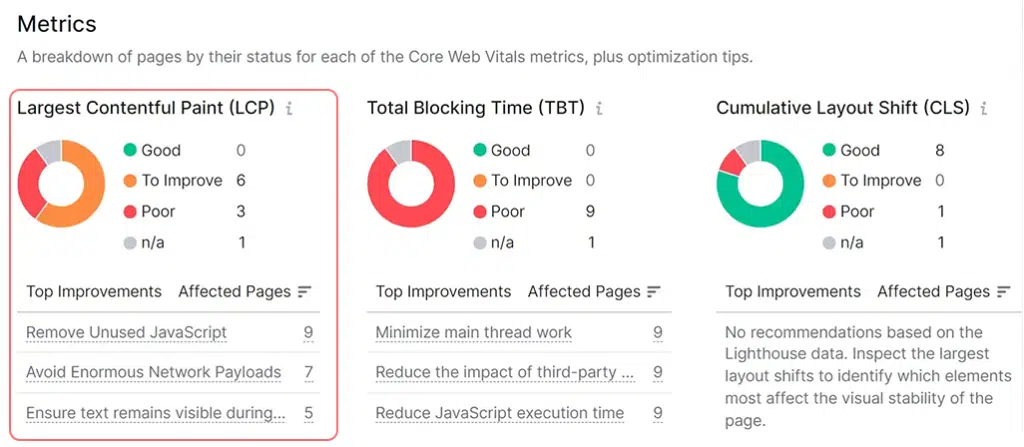
- Na próxima página, você verá uma seção chamada “Métricas”. É aqui que você pode ver sua pontuação LCP. Você também verá sugestões sobre como torná-lo melhor.


Como você melhora a pintura de maior conteúdo do seu site? (10 métodos eficazes)
Agora você deve estar familiarizado com o termo Largest Contentful Paint e seu significado. Vejamos algumas dicas adicionais sobre como você pode melhorar o LCP do seu site para oferecer melhor desempenho. Abaixo estão alguns métodos eficazes que se aplicam a qualquer tipo de site, seja WordPress ou não.

1. Descubra o elemento LCP
A primeira coisa que você precisa fazer é executar um teste de sinais vitais do núcleo da web e descobrir qual elemento LCP você deve otimizar. Você pode verificar o elemento LCP usando qualquer ferramenta gratuita mencionada acima. Por exemplo, se você escolheu a ferramenta PageSpeed Insight, na seção de diagnóstico os resultados serão mostrados assim:
O elemento LCP pode ser diferente para páginas diferentes, pode ser um parágrafo de texto em algumas páginas ou pode ser uma imagem ou vídeo em outras páginas.
Compreender o elemento LCP de uma página torna mais fácil seguir a abordagem correta para melhorar sua pontuação LCP.
2. Atualize para o host mais rápido
Em primeiro lugar, é sempre altamente recomendável escolher o host mais rápido e confiável. A hospedagem na web mais rápida pode resolver 90% de todos os seus problemas de hospedagem na web.
Esses tipos de hosts da web oferecem servidores dedicados e são equipados com a pilha de servidores de tecnologia mais rápida, capaz de fornecer um tempo de resposta rápido do servidor e, portanto, podem melhorar sua pontuação LCP.
Se você gosta de escolher um atalho para melhorar seu tempo de LCP, basta migrar seu site WordPress para WPOven.
O WPOven não apenas oferece infraestrutura de hospedagem com desempenho otimizado, mas também possui recursos integrados e integrados que impulsionam o seu site.
Isso significa total tranquilidade com a experiência de hospedagem para que você possa se concentrar totalmente no crescimento do seu negócio e não se preocupar em melhorar os tempos de pintura com maior conteúdo.
No entanto, você também pode optar por outros métodos eficazes listados abaixo. Se nenhum dos métodos funcionar para você, ainda é melhor migrar para um serviço de hospedagem na web mais bem gerenciado.
3. Use Rede de Distribuição de Conteúdo (CDN)
Um CDN, ou Content Delivery Network, é uma das melhores ferramentas que ajuda a entregar o conteúdo do site com mais rapidez em comparação ao método tradicional. No método tradicional, quando um usuário envia uma solicitação do navegador, todo o conteúdo do site, incluindo arquivos HTML e ativos estáticos, é obtido do servidor de origem.
Leia: Como ativar CDN grátis em um site WordPress?
Devido a esse fato, uma CDN também pode ajudar a melhorar o LCP ao equilibrar a carga da rede, já que as solicitações dos visitantes não precisam ficar na fila no mesmo servidor e carregar mais rápido.
No WPOven, você receberá CDN grátis desenvolvido pela Cloudflare junto com um recurso de cache Edge integrado que aumenta o desempenho do seu site.
No entanto, se o seu provedor de hospedagem não oferecer seu CDN gratuito, você também poderá instalá-lo manualmente. Você pode consultar nossos dois posts dedicados sobre “Como instalar Cloudflare em seu site WordPress?” e ”Como definir as configurações do Cloudflare no WordPress? ”Para obter um guia passo a passo completo.
4. Otimize imagens
Arquivos de mídia grandes, especialmente imagens de alta definição, podem atrasar o tempo de carregamento, o que, por sua vez, afeta sua pontuação LCP. Para corrigir esse problema, você precisa otimizar as imagens para dimensões menores e compactá-las com a ajuda de várias ferramentas online gratuitas, como Kraken ou ImageOptim. Você pode até utilizar o recurso integrado do Cloudflare, “ Cloudflare Polish”, se tiver instalado o Cloudflare em seu site WordPress.
Além disso, você também pode optar pelo formato de arquivo WebP, pois o Google o recomenda fortemente devido ao seu formato de imagem altamente orientado para o desempenho, que é 34% menor que os tradicionais PNG e JPG, mantendo a qualidade da imagem.
5. Otimize o tempo de resposta do servidor
O cache ajuda a acelerar o seu site, reduzindo o trabalho do servidor antes de enviar o documento HTML finalizado aos navegadores dos visitantes.
Se você hospedou seu site WordPress no WPOven, o cache é automaticamente otimizado para você. Se você hospedar em outro lugar, poderá ativar o cache usando plug-ins gratuitos como WP Super Cache ou pagos como WP Rocket.
Nota: WPOven inclui um recurso de cache de borda de nível de servidor integrado, um plugin minify proprietário e WProcket premium integrado, tudo gratuito em todos os planos para fornecer tempos de carregamento extremamente rápidos e a experiência de servidor mais rápida.
Confira nossa postagem sobre os melhores plug-ins de cache do WordPress para mais opções. O tempo de carregamento da sua página está intimamente relacionado à rapidez com que o seu servidor web responde às solicitações.
Além disso, você pode seguir as dicas abaixo para obter melhores resultados:
- Implementação de cache do lado do servidor, disponível na sua configuração de hospedagem.
- Atualizando as especificações do servidor, como CPU e capacidade de armazenamento.
- Otimizar todos os seus scripts ou códigos, como consultas de banco de dados, pode ser técnico e exigir ajuda de desenvolvedores web.
Para otimizar seu banco de dados, você pode utilizar o plugin WP-DB Manager para seu site WordPress. Este plugin pode otimizar seu banco de dados, reduzindo o inchaço e limpando-o automaticamente de tempos em tempos.
6. Desative JavaScript e CSS de bloqueio de renderização (exclusão de adiamento)
JavaScript de bloqueio de renderização é um arquivo JavaScript que começa a carregar antes mesmo de o conteúdo principal da sua página da web começar a carregar (embora não seja imediatamente necessário). Devido a esse processo, pode diminuir a rapidez com que seu conteúdo principal, conhecido como LCP ou Largest Contentful Paint, aparece na tela.
Portanto, para corrigir esse problema, aqui estão algumas estratégias que você pode aplicar:
- Sempre tente remover qualquer JavaScript que sua página não precise.
- Atrase ou proíba o carregamento do JavaScript para que não bloqueie o carregamento do conteúdo principal.
- Atrase o processo de carregamento do JavaScript até que o usuário não comece a interagir com sua página da web.
No entanto, se o seu site for WordPress, a maneira mais fácil de fazer isso é usando um plugin WordPress como o WP Rocket.
Da mesma forma, um CSS não otimizado também pode prejudicar o tempo de carregamento do seu site e impactar o LCP. Portanto, você deve carregar o mínimo de CSS possível e carregar apenas o CSS importante primeiro, enquanto adia o CSS crítico menos importante para mais tarde.
Para ajudar nesse sentido, um plugin WordPress como o WP Rocket é suficiente, especialmente se você não for um desenvolvedor.
Além disso, lembre-se de seguir dicas e sugestões das ferramentas de otimização de seu site sobre quais arquivos CSS ou JavaScript você pode remover com segurança.
7. Habilite o recurso de pré-carregamento para recursos críticos
O pré-carregamento é um processo especial que ajuda a acelerar sua página da web. Funciona simplesmente carregando os recursos críticos de uma página da web em segundo plano enquanto sua página está carregando. Esses recursos são salvos no cache do seu navegador para que possam ser usados rapidamente quando necessário.
Ao pré-carregar recursos importantes como CSS, fontes e imagens que aparecem na parte superior da sua página, você pode evitar atrasos e fazer com que sua página carregue mais rápido.
8. Ative o cache da página
Cache é um processo no qual certas partes de uma página da web são armazenadas temporariamente na forma de cache para que os dados possam ser recuperados muito rapidamente quando solicitados.
- Existem basicamente duas maneiras pelas quais os dados podem ser armazenados: cache do navegador e cache do servidor. O cache do navegador permite que os usuários salvem algumas partes da página da web em seu dispositivo local, ou seja, computador, para que não precisem baixá-las novamente ao revisitar a mesma página da web.
Você pode ativar o cache do navegador simplesmente verificando as configurações do seu navegador ou utilizando um plug-in para obter ajuda.
- Por outro lado, o cache do lado do servidor armazena uma versão completa de uma página da Web no servidor, para que ela não precise ser renderizada toda vez que alguém visita a página da Web.
Agora, o cache de páginas faz parte do cache do navegador, onde uma página da web é armazenada na forma de um arquivo HTML estático quando o usuário visita o site pela primeira vez. Esse processo evita que o banco de dados do seu site consulte várias vezes as mesmas informações sempre que alguém o visita.
Nota: O cache de páginas pode não funcionar bem para todos os sites, especialmente se o site for completamente dependente de conteúdo dinâmico e informações como localização, idioma, etc. O cache de páginas provavelmente será de alguma ajuda neste caso.
9. Habilite a minificação de arquivos CSS, JavaScript e HTML
Como já mencionamos a otimização de scripts e código, você também pode adicionar esta abordagem na qual precisa diminuir o tamanho do seu código, minimizando o HTML, CSS e JavaScript do seu site.
O processo de minificação aqui significa simplesmente remover caracteres desnecessários, espaços extras e comentários do código ou scripts do seu site para torná-lo menor e resultar em tempos de carregamento mais rápidos.
Se você hospedou seu site com WPOven, eles podem fazer isso automaticamente por meio de sua integração gratuita com Cloudflare e WP Rocket, bem como seu plugin de minificação proprietário.
No entanto, se você hospedar seu site em outro lugar, poderá utilizar qualquer plug-in gratuito de desempenho do WordPress ou Premium (para melhores resultados) para reduzir seu código.
10. Otimize o carregamento de fontes
Se o seu conteúdo principal ou elemento LCP for texto, o processo de carregamento de fontes do seu site poderá ser lento, resultando no aparecimento tardio das fontes na tela. Pode ser por causa de como suas fontes são carregadas, geralmente visto no caso de fontes personalizadas.
Para corrigir esse problema, você pode usar um truque CSS chamado Font-Display: opcional CSS Descriptor. Isso informa ao navegador para usar uma fonte de backup se a fonte personalizada não carregar rapidamente.
Em linguagem simples, você pode entender isso como uma oportunidade de carregar a fonte personalizada. Mas se for lento, o navegador usará uma fonte de backup para evitar atrasar o conteúdo.
Outra opção é Font-Display: Swap, que carrega primeiro a fonte de backup e depois muda para a personalizada quando estiver pronta. Mas tenha cuidado, pois isso pode causar problemas de layout se as fontes forem de tamanhos diferentes.
Além disso, você também pode seguir estas dicas para evitar problemas de LCP causados por fontes:
- Atenha-se às fontes do sistema, se possível.
- Hospede você mesmo as fontes para evitar depender de fontes externas.
- Crie subconjuntos de fontes apenas com os caracteres necessários para torná-los menores.
- Use “font-display: opcional” em seu CSS para que o navegador saiba que não há problema em usar uma fonte de backup, se necessário.
Lembre-se de que essas dicas não apenas ajudam no LCP, mas também melhoram o desempenho geral do site.
11. Não use carregamento lento
O carregamento lento é uma técnica especial usada para acelerar o seu site, atrasando o carregamento de certos elementos, como imagens, até que um usuário interaja com o seu site. Embora possa parecer útil, também pode retardar o tempo de Largest Contentful Paint (LCP) do seu site, especialmente se ele estiver tentando carregar lentamente o conteúdo principal ou imagem da sua página da web.
Se você estiver usando o recurso de carregamento lento integrado introduzido no WordPress 5.5. Você pode não encontrar esse problema porque o WordPress exclui automaticamente a primeira imagem do seu conteúdo do carregamento lento a partir do WordPress 5.9.
No entanto, se você estiver usando um plug-in externo de carregamento lento, especialmente um desenvolvido com JavaScript, pode ser necessário reconfigurá-lo para evitar o carregamento lento da imagem principal em sua página.
Alternativamente, você pode marcar a imagem principal com um atributo especial chamado “loading='eager'” para garantir que ela carregue imediatamente.
12. Habilite a compactação Gzip ou Brotli no nível do servidor
A compactação no nível do servidor tem seus benefícios. Este método ajuda a reduzir o tamanho dos arquivos do seu site, como recursos de texto como CSS, HTML e JavaScript. Ele acelera a transferência e melhora o tempo de carregamento do seu site, resultando em uma melhor pontuação no Largest Contentful Paint (LCP).
Para isso, geralmente utilizamos dois métodos de compactação: Gzip ou Brotli. Esses métodos retêm todas as informações do arquivo durante a compactação sem qualquer perda.
Como a WPOven é uma parceira orgulhosa da Cloudflare, a compactação Brotli é ativada automaticamente. No entanto, se você estiver hospedado em outro lugar, será necessário verificar se o seu site tem Gzip ou Brotli habilitado ou não. Caso contrário, você também pode obter ajuda de plug-ins do WordPress para habilitá-lo, como WP Rocket , ou perguntar ao seu provedor de hospedagem.
Resumo
Aprender como otimizar a pontuação LCP pode não apenas melhorar a experiência do usuário, mas também é uma métrica muito crítica do ponto de vista de SEO. Portanto, neste artigo, tentamos trazer o melhor das melhores técnicas de otimização de LCP testadas e comprovadas que ajudam você a obter a melhor pontuação de LCP no teste Web core web vitals.
Aqui estão os 12 melhores métodos que você pode aplicar para otimizar sua pontuação LCP:
- Descubra o elemento LCP
- Atualize para o host mais rápido
- Use rede de distribuição de conteúdo (CDN)
- Otimizar imagens
- Otimize o tempo de resposta do servidor
- Desativar JavaScript e CSS de bloqueio de renderização (excluir ou adiar)
- Habilite o recurso de pré-carregamento para recursos críticos
- Ativar cache de página
- Habilite a minificação de arquivos CSS, JavaScript e HTML
- Otimize o carregamento de fontes
- Não use carregamento lento
- Habilitar compactação Gzip ou Brotli no nível do servidor
Esperamos que esta postagem ajude você a melhorar sua pontuação LCP. No entanto, se você tiver alguma dica ou sugestão adicional, informe-nos na seção de comentários abaixo.

Rahul Kumar é um entusiasta da web e estrategista de conteúdo especializado em WordPress e hospedagem na web. Com anos de experiência e o compromisso de se manter atualizado com as tendências do setor, ele cria estratégias online eficazes que direcionam o tráfego, aumentam o engajamento e aumentam as conversões. A atenção de Rahul aos detalhes e a capacidade de criar conteúdo atraente fazem dele um recurso valioso para qualquer marca que busca melhorar sua presença online.


![22 melhores maneiras de acelerar o desempenho do WordPress [ATUALIZADO] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)