Shopify 테마와 페이지 빌더: 비교
게시 됨: 2024-04-22Shopify 스토어를 디자인하는 최선의 접근 방식을 고민하고 계십니까? 성공적인 전자상거래 비즈니스를 창출하려면 올바른 디자인 기반을 선택하는 것이 필수적입니다. 다양한 옵션을 사용할 수 있으며 인기 있는 두 가지 선택 사항은 Shopify 테마와 페이지 빌더입니다. 두 가지 모두 고유한 장점을 제공하지만 올바른 결정을 내리려면 차이점을 이해하는 것이 중요합니다.
이 문서에서는 Shopify 테마와 페이지 빌더의 차이점을 살펴보고 각각의 이점과 제한 사항에 대한 통찰력을 제공합니다. 브랜드의 고유한 정체성을 반영할 뿐만 아니라 고객을 사로잡고 기쁘게 하는 온라인 매장을 만드는 방법을 알아보세요.
Shopify 테마
Shopify 테마는 온라인 스토어의 기반을 제공하는 사전 디자인된 템플릿입니다. 코딩 기술 없이도 다양한 스타일과 사용자 정의 옵션을 제공하므로 디자인 및 개발에 너무 많은 시간을 투자하지 않고 신속하게 매장을 설정하려는 판매자에게 매력적인 선택입니다.
Shopify 테마의 장점은 다음과 같습니다.
- 사용 용이성 : 테마는 사용자 친화적이며 Shopify 테마를 사용하면 초보자도 빠르게 온라인 스토어를 설정할 수 있습니다.
- 다양성 : Shopify의 테마 스토어는 다양한 산업과 미학에 맞는 무료 테마와 프리미엄 테마를 모두 제공합니다. 이러한 다양성을 통해 온라인 상점의 틈새 시장과 대상 고객에게 가장 적합한 테마를 선택할 수 있습니다.
- 내장 기능 : 테마에는 탐색 메뉴, 이미지 갤러리, 슬라이더 등의 내장 기능이 포함되어 있어 브랜드에 맞게 쉽게 사용자 정의할 수 있습니다. 이러한 기능은 디자인이나 코딩 경험이 없더라도 세련되고 전문적인 매장을 만드는 데 도움이 됩니다.
그러나 Shopify 테마에는 다음과 같은 제한 사항이 있습니다.
- 제한된 사용자 정의 : 테마는 색 구성표 및 글꼴 변경과 같은 사용자 정의 옵션을 제공하지만 처음에 제공하는 것 이상의 고유한 레이아웃이나 사용자 정의 기능을 구축할 수 있는 유연성을 제공하지 못할 수 있습니다.
- 호환성 : 일부 테마는 특정 앱이나 기능에 최적화되지 않을 수 있으며, 이로 인해 호환성 문제가 발생하고 스토어 성능에 부정적인 영향을 미칠 수 있습니다.
Shopify 페이지 빌더
페이지 빌더는 Shopify 테마가 제공하는 것 이상으로 사용자 정의 옵션을 강화하는 앱으로, 테마만으로는 불가능할 수 있는 고유한 레이아웃과 디자인을 생성할 수 있습니다. 배우려면 더 많은 시간과 노력이 필요하지만 페이지 빌더는 상점의 모양과 기능에 대한 더 높은 수준의 유연성과 제어 기능을 제공합니다.
Shopify 페이지 빌더의 장점은 다음과 같습니다.
- 유연성 : 페이지 빌더는 광범위한 사용자 정의 옵션을 제공하여 경쟁업체보다 눈에 띄는 고유한 매장 디자인과 레이아웃을 허용합니다.
- 통합 : 페이지 빌더는 Shopify 테마 및 앱과 호환되도록 설계되어 원활한 통합을 보장하고 호환성 문제를 최소화합니다.
- 드래그 앤 드롭 기능 : 페이지 빌더는 페이지 디자인을 위한 직관적인 인터페이스를 제공하므로 코딩 기술 없이도 매장 디자인을 만들고 수정할 수 있습니다.
그러나 Shopify 페이지 빌더에는 다음과 같은 제한 사항 도 있습니다.

- 비용 : 대부분의 페이지 빌더는 프리미엄 앱이므로 매장 운영 비용이 추가됩니다. 이는 특히 전자상거래 여정을 이제 막 시작하는 경우 예산에 영향을 미칠 수 있습니다.
- 학습 곡선 : 페이지 빌더는 학습하는 데 시간이 필요하므로 잠재적으로 디자인 프로세스가 느려지고 실행하는 데 걸리는 시간이 늘어날 수 있습니다. 페이지 빌더의 기능을 최대한 활용하려면 학습 리소스에 투자하거나 전문가를 고용해야 할 수도 있습니다.
Shopify 테마와 페이지 빌더의 장단점을 이해하면 디자인 요구 사항, 예산, 기술 능력, 앱 호환성 요구 사항을 기준으로 온라인 스토어에 가장 적합한 옵션을 정보에 근거하여 결정할 수 있습니다.
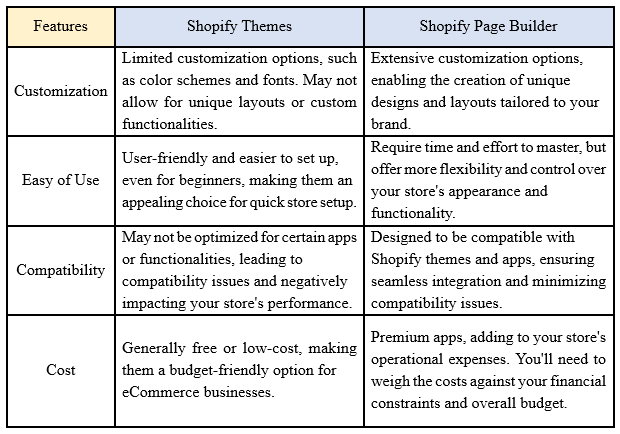
Shopify 테마와 페이지 빌더 비교

이러한 4가지 요소를 기반으로 Shopify 테마와 페이지 빌더를 비교하면 디자인 요구 사항, 예산, 기술 능력 및 앱 호환성 요구 사항을 고려하여 온라인 스토어에 가장 적합한 옵션에 대해 더 많은 정보를 바탕으로 결정할 수 있습니다.
온라인 상점에 적합한 옵션 선택
이 섹션에서는 특정 요구 사항과 요구 사항에 따라 Shopify 스토어에 가장 적합한 옵션을 선택하는 방법에 대한 지침을 제공합니다. 고려해야 할 요소는 다음과 같습니다.
- 디자인 요구 사항 : 매장에 필요한 디자인 복잡성과 맞춤화를 평가합니다.
- 예산 : 각 옵션과 관련된 비용을 평가하고 재정적 제약과 비교하여 평가합니다.
- 학습 곡선 : 페이지 빌더를 학습하고 마스터하는 데 투자할 시간과 노력을 결정합니다.
- 앱 호환성: 선택한 테마 또는 페이지 빌더가 필요한 앱 및 기능과 호환되는지 확인하세요.
- 지원 및 업데이트 : 테마 또는 페이지 빌더 개발자가 제공하는 지원 및 업데이트 수준을 고려하세요.
- 미래 성장 : 비즈니스의 잠재적 성장과 선택한 디자인 솔루션이 시간이 지남에 따라 어떻게 확장될 수 있는지 생각해 보세요.
이러한 요소를 신중하게 고려하고 Shopify 테마와 페이지 빌더 간의 차이점을 이해하면 온라인 스토어에 가장 적합한 솔루션을 현명한 결정을 내릴 수 있습니다.
다음 섹션에서는 사용자 정의와 사용 용이성 사이에서 올바른 균형을 유지하는 것의 중요성을 이해하여 요구 사항을 충족하고 비즈니스 목표를 지원하는 시각적으로 매력적이고 기능적인 Shopify 스토어를 만드는 데 도움이 될 것입니다.
결론: Shopify 테마와 Page Builder: 비교
Shopify 스토어를 디자인할 때 테마와 페이지 빌더의 장점과 한계를 모두 고려하십시오. 테마는 사용 편의성, 경제성 및 다양한 옵션을 제공하는 반면, 페이지 빌더는 더 뛰어난 사용자 정의, 호환성 및 통합을 제공합니다. 디자인 요구 사항, 예산, 학습 곡선, 앱 호환성, 지원 및 성장 잠재력을 평가하십시오.
사용자 정의와 사용 편의성 간의 적절한 균형을 찾으면 비즈니스 요구 사항을 충족하는 매력적이고 기능적인 Shopify 스토어를 만들 수 있습니다. 올바른 기반을 갖추면 타겟 고객에게 도달하고 판매를 촉진하는 성공적인 전자상거래 매장을 구축할 수 있습니다.
