Cat Konten Terbesar (LCP): Panduan Kinerja Web
Diterbitkan: 2024-04-24Setelah pembaruan algoritme Google berulang, banyak faktor telah ditambahkan dan dihapus, tetapi satu faktor selalu ada dalam daftar: Data Web Inti.
Core Web Vitals terdiri dari berbagai faktor penting yang menjadi dasar pertimbangan raksasa mesin pencari Google sebagai salah satu faktornya untuk menilai pengalaman situs web. Jadi, Anda tidak bisa mengabaikannya begitu saja.
Meskipun Core Web Vitals memiliki berbagai metrik yang membantu meningkatkan pengalaman situs web secara keseluruhan, salah satu metrik yang paling penting adalah Largest Contentful Paint.
Saat ini, Anda mungkin berpikir, 'Apa itu LCP, dan apa pengaruhnya terhadap faktor peringkat mesin pencari situs WordPress? Bagaimana cara memperbaikinya?'
Semua pertanyaan ini akan terjawab dengan baik di postingan ini. Selain itu, Anda dapat beralih ke bagian yang Anda inginkan yang tercantum di Daftar Isi, tergantung pada tingkat pengetahuan Anda tentang LCP, atau Anda dapat memulai dari awal. Jadi, tanpa penundaan lebih lanjut, mari kita mulai!
Apa Cat Contentful atau LCP Terbesar?
Cat Konten Terbesar atau LCP adalah metrik penting inti web yang digunakan untuk mengukur seberapa cepat konten utama halaman web dimuat. Biasanya memberi tahu Anda kapan elemen terbesar halaman web berada di bawah sudut pandang pengguna, seperti gambar, blok teks, atau video.
Singkatnya, ini menunjukkan seberapa cepat bagian terpenting halaman web muncul di layar.
Anda mungkin penasaran untuk mengetahui sebenarnya “konten utama” yang sedang kita bicarakan. Ya, “konten utama” bisa apa saja, tergantung konten apa yang tersedia di halaman web.
Secara umum, bisa jadi,
- Blok teks: Dalam HTML, setiap “elemen tingkat blok” (seperti paragraf atau div) yang berisi “node teks” (konten teks sebenarnya) atau “elemen teks tingkat sebaris” (seperti bentang atau teks yang ditekankan).
- Gambar atau Grafik: Konten apa pun yang mungkin ditempatkan di dalam tag <img> atau di dalam elemen <svg>.
- Video: Konten apa pun dalam elemen <video>
- Bahkan elemen apa pun yang ditata dengan gambar latar belakang menggunakan CSS, secara khusus dimuat melalui fungsi
url(). Namun, ini tidak berlaku untuk gradien CSS.
Apa perbedaan antara Cat Contentful Terbesar dan Cat Contentful Pertama?
Mungkin juga saat menelusuri Core Web vitals, pada titik tertentu Anda mungkin bingung dengan dua metrik ini, Largest Contentful Paint dan First Contentful Paint. Pada awalnya, siapa pun dapat memperlakukan kedua istilah ini dengan cara yang sama, tetapi ada perbedaan yang signifikan.
LCP atau Largest Contentful paint menunjukkan berapa lama waktu yang dibutuhkan untuk memuat konten utama halaman web secara lengkap. Sedangkan FCP atau First Contentful Paint. menunjukkan objek pertama yang dimuat terlepas dari apakah itu konten utama atau bukan.
Untuk pemahaman yang lebih baik, mari kita jelaskan dengan sebuah contoh. Bayangkan halaman web Anda seperti buku. Saat kamu membuka bukunya, hal apa yang pertama kali kamu periksa? Bab pertama, kan? Anda akan langsung menuju ke konten utama. Itulah yang dimaksud dengan FCP, atau First Contentful Paint.
Namun, jika Anda membuka buku dan halaman pengakuan atau halaman daftar isi muncul alih-alih konten utamanya, itu masih dianggap FCP atau First Contentful Paint.
Mengapa Cat Konten Terbesar penting untuk situs WordPress Anda?
Seperti yang sudah kami sebutkan di awal, LCP merupakan bagian dari Core Web Vitals yang berperan penting dalam menentukan pengalaman pengguna sebuah website. Ini pada akhirnya membantu mesin pencari dalam menentukan peringkat situs web di SERP.
Jadi, ini memiliki dua tujuan,
- Pengalaman Pengguna yang Lebih Baik
- seo
- Performa Lebih Baik
Pengalaman Pengguna yang Lebih Baik
- LCP atau Largest Contentful Paint adalah metrik terbaik untuk memahami pengalaman pengguna terhadap kinerja situs web Anda.
- Ini seperti proxy untuk mengukur kapan pengguna mulai mendapatkan nilai dari situs web Anda.
- Skor LCP yang lebih tinggi biasanya berarti pengalaman pengguna yang lebih baik, yang pada gilirannya dianggap sebagai salah satu faktor peringkat di mesin pencari.
- Bagi sebagian besar pengguna, tidak masalah berapa lama waktu yang dibutuhkan situs web Anda untuk memuat halaman sepenuhnya, namun mereka peduli dengan seberapa cepat mereka dapat dengan mudah mengakses konten berharga dari situs web Anda.
- Pengguna hanya memprioritaskan situs web yang darinya mereka dapat memperoleh nilai dengan sangat cepat daripada menunggu setiap skrip dan elemen dimuat.
- Metrik LCP umumnya mengukur waktu yang diperlukan untuk memuat konten utama situs web, ini menunjukkan saat pengguna mulai mendapatkan nilai dari situs web.
- Pencapaian waktu LCP yang cepat menunjukkan website dapat menawarkan pengalaman kinerja yang solid kepada pengguna.
- Namun, LCP saja sudah cukup untuk menentukan pengalaman pengguna. Ada faktor lain yang juga perlu dipertimbangkan seperti desain yang ramah pengguna dan kegunaan situs web.
SEO yang lebih baik
Dari perspektif SEO, LCP, atau Largest Contentful Paint, adalah bagian dari Web Core Vitals, yang merupakan salah satu faktor peringkat Google. Artinya, skor LCP yang buruk dapat berdampak signifikan terhadap peringkat Anda di mesin pencari.
Perlu juga dicatat bahwa Google terutama memprioritaskan kualitas konten, relevansi, dan otoritas tautan masuk, yang semuanya memainkan peran utama dalam menentukan peringkat situs web.
Performa Lebih Baik
Karena kita telah membahas di bagian sebelumnya bahwa pengguna menginginkan konten berharga dari situs web secepat mungkin, situs web harus dimuat dengan cepat. Untuk mewujudkannya, Anda perlu meningkatkan skor LCP agar situs Anda dimuat lebih cepat dan siap untuk pengguna dengan lebih cepat.
Hal ini karena skor LCP yang lebih tinggi dapat membawa:
- Peringkat Mesin Pencari yang Lebih Baik : Karena LCP adalah bagian dari Core Web Vitals, hal ini memengaruhi cara Google memberi peringkat pada situs web Anda. Dengan mengoptimalkan LCP, Anda dapat meningkatkan peluang mendapatkan peringkat yang lebih baik, menghasilkan lebih banyak pengunjung, dan mendorong ROI lebih tinggi.
- Rasio Pentalan Rendah: Waktu pemuatan yang lebih cepat berarti pengunjung cenderung tidak merasa frustrasi dengan pemuatan halaman dan meninggalkan situs web Anda terlalu cepat.
- Konversi lebih tinggi : Dengan peningkatan LCP, situs web Anda akan menjadi cepat, dan situs web yang lebih cepat biasanya memiliki lebih banyak konversi.
Berapa skor Cat Contentful Terbesar yang bagus?
Sesuai rekomendasi yang disebutkan oleh Google, cat Largest Contentful yang bagus harus berdurasi kurang dari 2,5 detik. (LCP diukur dalam waktu)
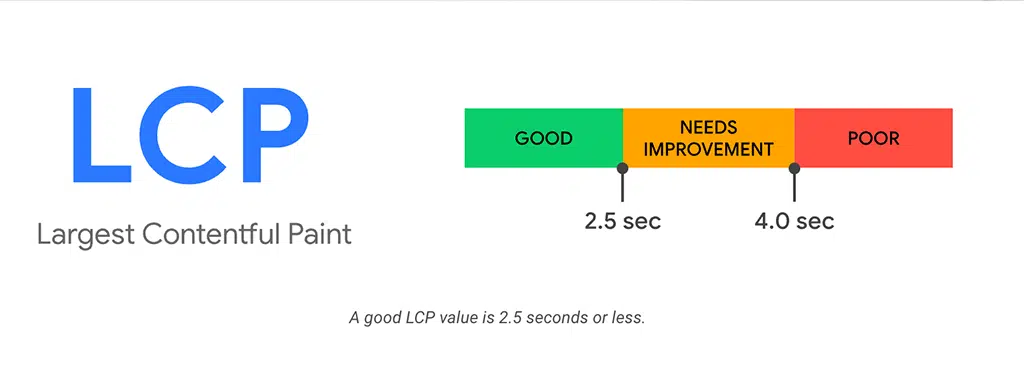
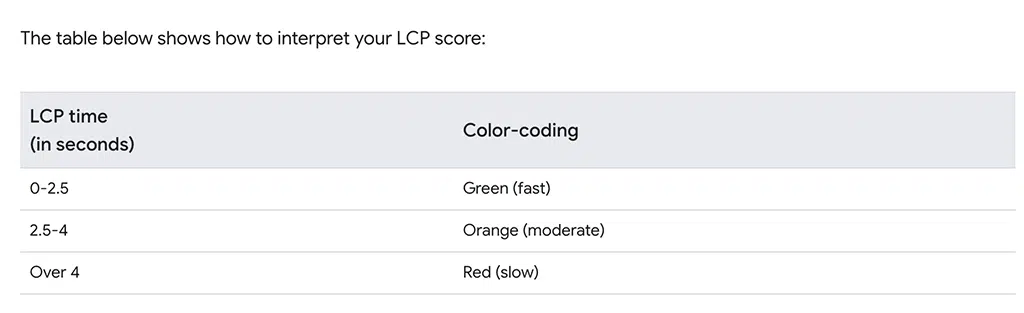
Berikut adalah gambar yang mewakili skor LCP dan artinya menurut Google:

Google menganggap waktu LCP di bawah 2,5 detik dianggap Baik.
Waktu LCP antara 2,5 detik hingga 4,0 detik perlu ditingkatkan.
dan waktu LCP di atas 4,0 detik dianggap buruk.

Apa yang menyebabkan skor Cat Contentful Terbesar yang Buruk?
Sekarang, Anda mungkin bertanya-tanya apa yang menjadi alasan situs web Anda memiliki Skor Cat Konten Terbesar yang rendah. Ada empat faktor yang harus dipertimbangkan oleh seorang webmaster atau desainer web saat merancang situs web untuk memastikan skor LCP yang baik.
- Hosting Web Lambat: Salah satu alasan utama skor LCP buruk adalah hosting web yang lambat. Host web ini umumnya memiliki TTFB yang lambat. ( WPOven memiliki TTFB Lebih Cepat dan memiliki server tercepat dengan sumber daya khusus ).
Catatan: Time To First Byte (TTFB) adalah waktu yang diperlukan browser Anda untuk mulai menerima informasi dari situs web setelah Anda memintanya. Ini seperti waktu yang dibutuhkan sampai surat pertama sampai setelah Anda mengirim surat. TTFB yang lebih rendah berarti Anda mulai mendapatkan informasi dari situs web lebih cepat.
- File Media yang Tidak Dioptimalkan : Jika website Anda memiliki file media berukuran besar seperti gambar, video, atau file lain yang membutuhkan waktu lama untuk dimuat, hal ini dapat memperlambat LCP.
- Sumber Daya yang Memblokir Render : Skrip atau stylesheet yang memblokir rendering konten utama dapat menunda LCP.
- Waktu Respons Server Lambat : Jika server yang menghosting situs web Anda lambat dalam merespons permintaan pengguna, hal ini dapat menambah waktu yang diperlukan untuk memuat konten utama.
- CDN tidak diinstal : CDN atau Jaringan Pengiriman Konten dapat meningkatkan TTFB dengan mengirimkan konten dari server global daripada mengunduh konten web dari server asal.
- Kode Tidak Dioptimalkan : Kode HTML, CSS, atau JavaScript yang tidak dioptimalkan dengan baik dapat menyebabkan penundaan dalam rendering konten utama halaman web.
- Font yang Tidak Dioptimalkan : Jika elemen FCP berupa teks dan Anda menggunakan font khusus yang tidak dioptimalkan, mungkin memerlukan waktu lebih lama untuk dimuat.
- Tidak menggunakan file terkompresi : Jika Anda tidak menggunakan teknologi kompresi apa pun seperti Gzip atau Brotli, browser akan membutuhkan waktu lebih lama untuk memuat file situs web Anda.
- Skrip Pihak Ketiga : Mengintegrasikan skrip pihak ketiga, seperti analitik atau widget media sosial, dapat menyebabkan penundaan tambahan dalam memuat konten utama.
- Masalah Jaringan : Koneksi internet yang lambat atau lalu lintas jaringan yang tinggi dapat memengaruhi waktu yang diperlukan untuk menampilkan konten utama.
Bagaimana Anda dapat memeriksa Skor Cat Contentful Terbesar di Situs Web Anda?
Ada banyak alat online gratis yang tersedia sehingga Anda dapat dengan mudah memeriksa skor LCP situs web Anda. Di bawah ini beberapa di antaranya untuk referensi Anda.
1. Wawasan Kecepatan Laman
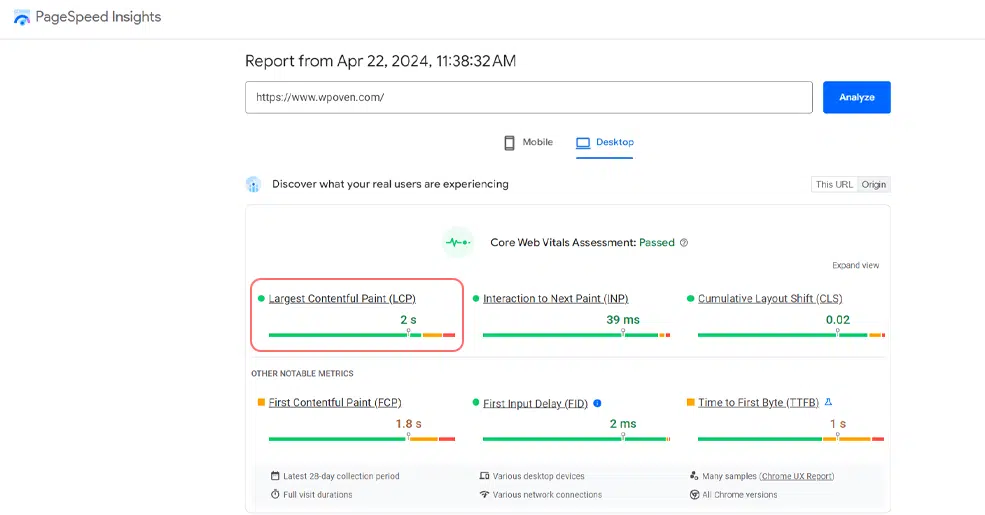
PagepSeed Insight Google adalah salah satu alat terbaik yang dapat Anda manfaatkan. Yang harus Anda lakukan adalah, buka Website PageSpeed Insight dan masukkan domain Anda.

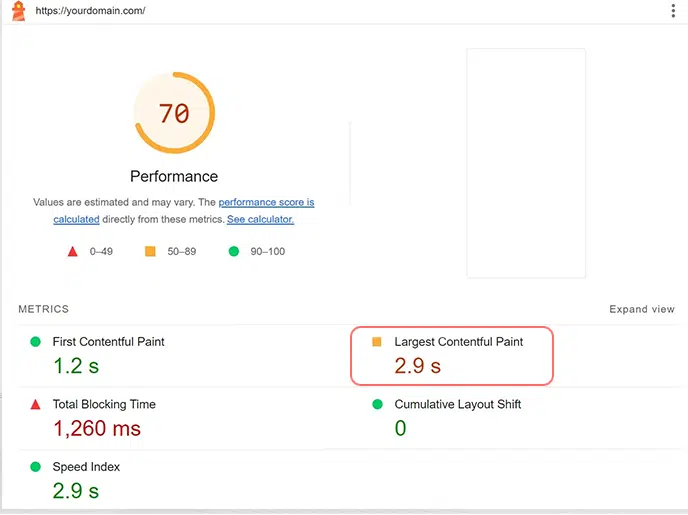
Setelah itu, klik tombol Analisis. Google kemudian akan menampilkan semua hasil untuk seluler dan desktop.

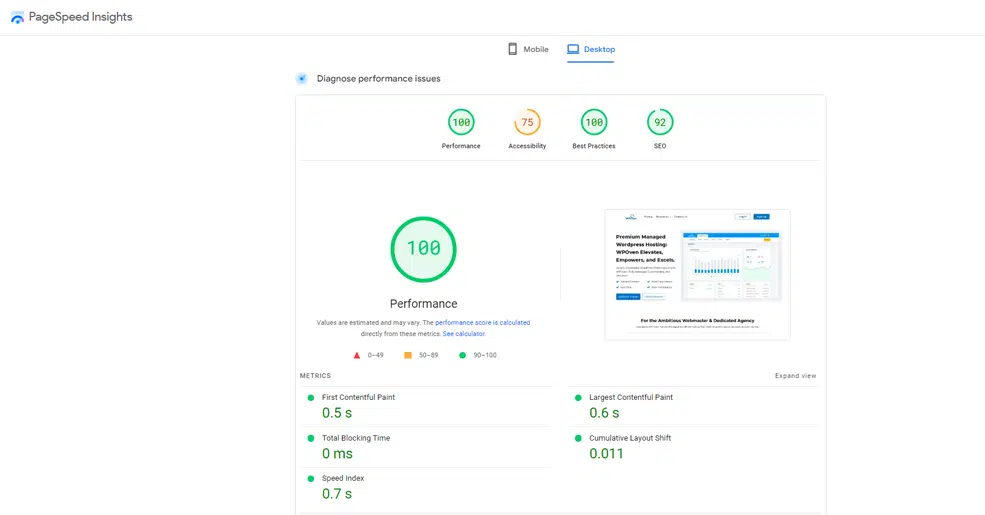
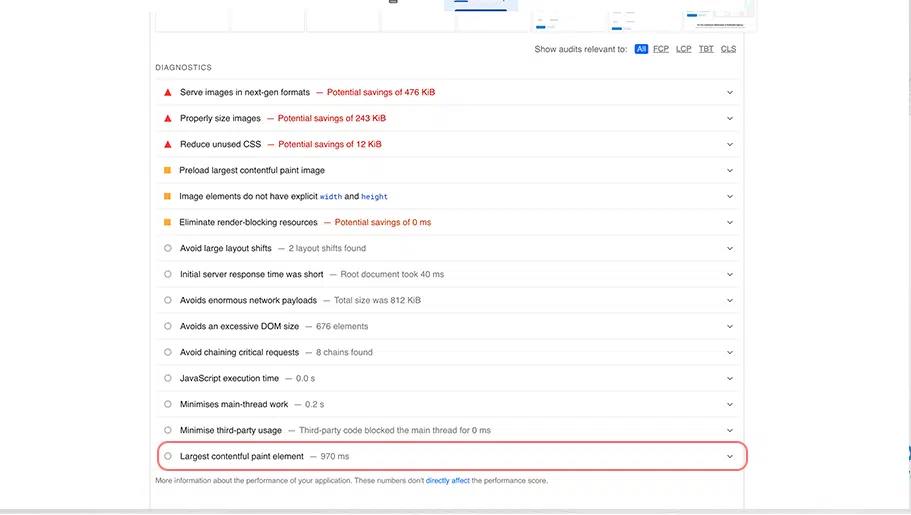
Periksa hasil seluler dan Desktop dan lihat area peningkatan yang direkomendasikan oleh Google di bagian Diagnostik seperti yang ditunjukkan di bawah ini:

2. Mercusuar Google
Alat terbaik lainnya yang disediakan oleh Google adalah Lighthouse, ini adalah alat sumber terbuka dan gratis yang dapat membantu Anda meningkatkan kinerja situs web Anda. Anda hanya perlu menginstal ekstensi Lighthouse di browser Chrome Anda.
Setelah Berhasil menginstalnya di Browser Chrome Anda, kunjungi situs web Anda dan klik ikon ekstensi di Google Chrome > Klik Hasilkan laporan.

3. Alat Audit Situs SEMrush
Jika Anda bukan seorang pemula dan sudah cukup lama menekuni bisnis online, Anda pasti sudah familiar dengan alat SEO paling menarik, SEMrush.
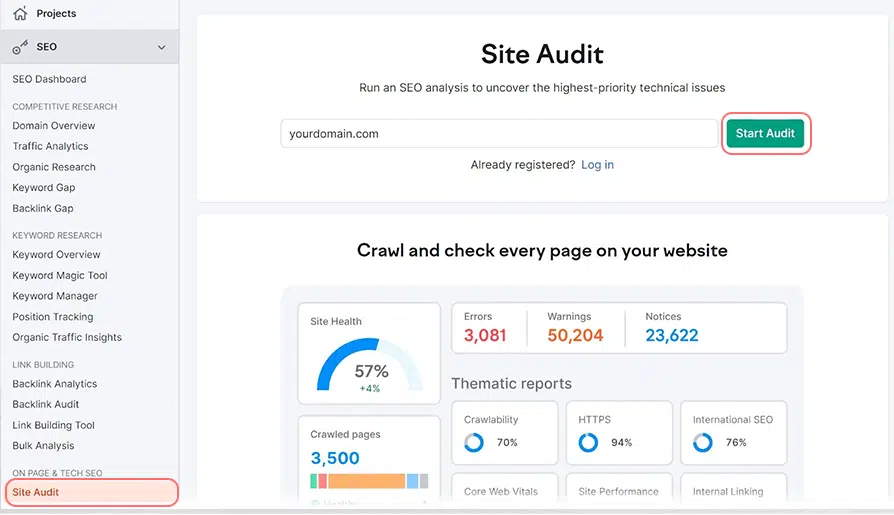
SEMrush memiliki alat Audit Situs yang melaluinya Anda dapat dengan mudah mendiagnosis aspek teknis situs web Anda secara lengkap. Untuk ini, Anda harus mengikuti petunjuk yang diberikan di bawah ini:
- Buka Alat Audit Situs dan Masukkan Alamat situs web Anda ke dalam alat tersebut.

- Klik tombol “Mulai Audit”.
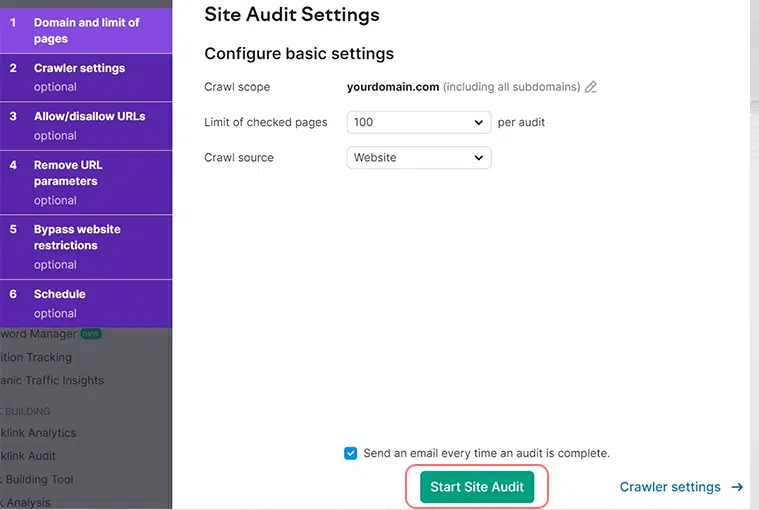
- Di halaman berikutnya, Anda memiliki opsi untuk menyesuaikan pengaturan sesuai kebutuhan Anda. Anda dapat menyesuaikan beberapa pengaturan jika Anda mau. Misalnya, Anda dapat memilih berapa banyak halaman yang diperiksa alat tersebut. Selain itu, Anda juga memiliki opsi untuk memeriksa versi seluler atau desktop situs web Anda.

- Namun seringkali, Anda dapat membiarkan pengaturannya apa adanya. Cukup klik “Mulai Audit Situs” dan alat ini akan merayapi situs web Anda secara menyeluruh dan memeriksa semuanya.
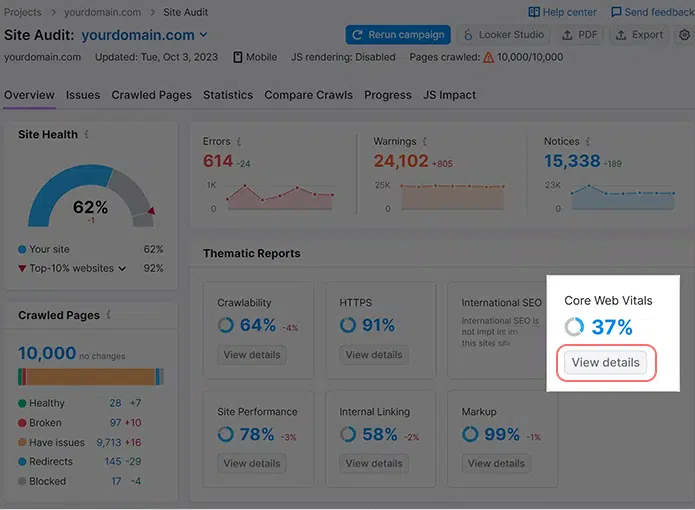
- Setelah semuanya selesai, Anda akan melihat laporan. Klik “Lihat Detail” di bagian yang disebut “Data Web Inti”.

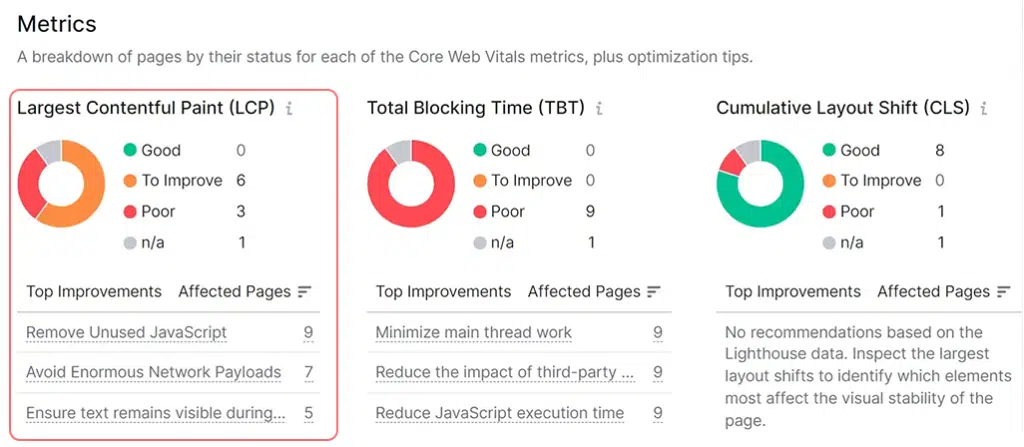
- Di halaman berikutnya, Anda akan melihat bagian yang disebut “Metrik”. Di sinilah Anda dapat melihat skor LCP Anda. Anda juga akan melihat saran tentang cara menjadikannya lebih baik.


Bagaimana Anda meningkatkan Cat Konten Terbesar di Situs Web Anda? (10 metode efektif)
Sekarang Anda pasti sudah tidak asing lagi dengan istilah Cat Konten Terbesar dan Maknanya. Mari dapatkan beberapa tips tambahan tentang bagaimana Anda dapat meningkatkan LCP situs web Anda untuk memberikan kinerja yang lebih baik. Di bawah ini adalah beberapa metode efektif yang berlaku untuk semua jenis situs web, baik itu WordPress atau bukan.

1. Cari tahu Elemen LCP
Hal pertama yang perlu Anda lakukan adalah menjalankan pengujian web core vitals dan mencari tahu elemen LCP mana yang harus Anda optimalkan. Anda dapat memeriksa elemen LCP dengan menggunakan alat gratis apa pun yang disebutkan di atas. Misalnya, jika Anda telah memilih alat PageSpeed Insight, pada bagian diagnostik, hasilnya akan ditampilkan seperti ini:
Elemen LCP dapat berbeda untuk halaman yang berbeda, mungkin berupa paragraf teks di beberapa halaman atau mungkin berupa gambar atau video di halaman lain.
Memahami elemen LCP suatu halaman memudahkan Anda mengikuti pendekatan yang tepat untuk meningkatkan skor LCP Anda.
2. Tingkatkan ke host Web Tercepat
Hal pertama yang pertama, sangat disarankan untuk memilih host web tercepat dan paling andal. Web hosting tercepat dapat menyelesaikan 90% dari semua masalah web hosting Anda.
Jenis web host ini menawarkan server khusus dan dilengkapi dengan tumpukan server berteknologi tercepat yang mampu memberikan waktu respons server cepat sehingga dapat meningkatkan skor LCP Anda.
Jika Anda ingin memilih cara pintas untuk meningkatkan waktu LCP Anda, cukup migrasikan situs WordPress Anda ke WPOven.
WPOven tidak hanya menawarkan infrastruktur hosting dengan kinerja optimal, namun kami juga memiliki fitur terintegrasi dan bawaan yang memberikan peningkatan pada situs web Anda.
Artinya, Anda merasa tenang sepenuhnya dengan pengalaman menerima tamu sehingga Anda bisa sepenuhnya fokus pada pertumbuhan bisnis Anda dan tidak dipusingkan dengan peningkatan waktu Cat Contentful Terbesar.
Namun, Anda juga dapat menggunakan metode efektif lainnya yang tercantum di bawah ini. Jika tidak ada metode yang berhasil untuk Anda, yang terbaik adalah bermigrasi ke layanan hosting web yang dikelola lebih baik.
3. Gunakan Jaringan Pengiriman Konten (CDN)
CDN, atau Jaringan Pengiriman Konten, adalah salah satu alat terbaik yang membantu mengirimkan konten situs web lebih cepat dibandingkan dengan metode tradisional. Dalam metode tradisional, saat pengguna mengirimkan permintaan dari browser, seluruh konten situs, termasuk file HTML dan aset statis, diambil dari server asal.
Baca: Bagaimana Cara Aktivasi CDN Gratis di Situs WordPress?
Oleh karena itu, CDN juga dapat membantu meningkatkan LCP dengan menyeimbangkan beban jaringan, karena permintaan pengunjung tidak perlu mengantri di server yang sama dan memuat lebih cepat.
Di WPOven, Anda akan diberikan CDN Gratis yang didukung oleh Cloudflare bersama dengan fitur cache Edge bawaan yang meningkatkan kinerja situs web Anda.
Namun, jika penyedia hosting Anda tidak menawarkan CDN Gratis, Anda juga dapat menginstalnya secara manual. Anda dapat merujuk ke dua postingan khusus kami tentang “Bagaimana cara menginstal Cloudflare di situs WordPress Anda?” dan ” Bagaimana Cara Mengatur Pengaturan Cloudflare di WordPress? ” untuk panduan langkah demi langkah yang lengkap.
4. Optimalkan Gambar
File media berukuran besar, terutama gambar definisi tinggi, dapat menunda waktu pemuatan, yang pada akhirnya berdampak pada skor LCP Anda. Untuk memperbaiki masalah ini, Anda perlu mengoptimalkan gambar ke dimensi yang lebih kecil dan mengompresnya dengan bantuan berbagai alat online gratis seperti Kraken atau ImageOptim. Anda bahkan dapat memanfaatkan fitur bawaan Cloudflare, “ Cloudflare Polish, ” jika Anda telah menginstal Cloudflare di situs WordPress Anda.
Selain itu, Anda juga dapat memilih format file WebP, karena Google sangat merekomendasikannya karena format gambarnya yang sangat berorientasi pada kinerja, yang 34% lebih kecil dibandingkan format PNG dan JPG tradisional dengan tetap menjaga kualitas gambar.
5. Optimalkan Waktu Respon Server
Caching membantu mempercepat situs web Anda dengan mengurangi pekerjaan server Anda sebelum mengirimkan dokumen HTML yang sudah jadi ke browser pengunjung.
Jika Anda telah menghosting situs WordPress Anda di WPOven, caching secara otomatis dioptimalkan untuk Anda. Jika Anda menghosting di tempat lain, Anda dapat mengaktifkan caching menggunakan plugin gratis seperti WP Super Cache atau yang berbayar seperti WP Rocket.
Catatan: WPOven menyertakan fitur cache edge tingkat server bawaan, plugin minify berpemilik, dan WProcket premium terintegrasi, semuanya Gratis dalam setiap paket untuk memberikan waktu pemuatan sangat cepat dan pengalaman server tercepat.
Lihat posting kami tentang plugin caching WordPress terbaik untuk opsi lebih lanjut. Waktu buka halaman Anda berkaitan erat dengan seberapa cepat server web Anda merespons permintaan.
Selain itu Anda dapat mengikuti tips di bawah ini untuk hasil yang lebih baik:
- Menerapkan cache sisi server, tersedia di konfigurasi hosting Anda.
- Meningkatkan spesifikasi server, seperti CPU dan kapasitas penyimpanan.
- Mengoptimalkan semua skrip atau kode Anda, seperti kueri basis data, dapat bersifat teknis dan mungkin memerlukan bantuan dari pengembang web.
Untuk mengoptimalkan database Anda, Anda dapat menggunakan plugin WP-DB Manager untuk situs WordPress Anda. Plugin ini dapat mengoptimalkan database Anda dengan mengurangi pembengkakan dan membersihkannya secara otomatis dari waktu ke waktu.
6. Nonaktifkan JavaScript dan CSS Pemblokiran Render (Hapus dari Tunda)
JavaScript yang memblokir perenderan adalah file JavaScript yang mulai dimuat bahkan sebelum konten utama laman web Anda mulai dimuat (Meskipun hal ini tidak diperlukan secara langsung). Karena proses ini, dapat memperlambat kecepatan konten utama Anda, yang dikenal sebagai LCP atau Largest Contentful Paint, muncul di layar.
Oleh karena itu, untuk mengatasi masalah ini, berikut beberapa strategi yang dapat Anda terapkan:
- Usahakan untuk selalu menghapus JavaScript apa pun yang tidak diperlukan laman web Anda.
- Tunda atau larang pemuatan JavaScript agar tidak memblokir konten utama agar tidak dimuat.
- Tunda proses pemuatan JavaScript hingga pengguna tidak mulai berinteraksi dengan halaman web Anda.
Namun, jika website Anda menggunakan WordPress, cara termudah untuk melakukannya adalah dengan menggunakan plugin WordPress seperti WP Rocket.
Demikian pula, CSS yang tidak dioptimalkan juga dapat menghambat waktu pemuatan situs web Anda dan berdampak pada LCP. Oleh karena itu, Anda diharuskan memuat CSS sesedikit mungkin dan hanya memuat CSS penting terlebih dahulu sambil menunda CSS penting yang kurang penting hingga nanti.
Untuk membantu dalam hal ini, plugin WordPress seperti WP Rocket sudah cukup terutama jika Anda bukan seorang pengembang.
Selain itu, ingatlah untuk mengikuti Tip dan saran dari alat pengoptimalan situs web Anda tentang file CSS atau JavaScript yang dapat Anda hapus dengan aman.
7. Aktifkan fitur Pramuat untuk sumber daya penting
Pramuat adalah proses khusus yang membantu mempercepat halaman web Anda. Ia bekerja hanya dengan memuat sumber daya penting halaman web di latar belakang saat halaman Anda dimuat. Sumber daya ini disimpan dalam cache browser Anda sehingga dapat digunakan dengan cepat bila diperlukan.
Saat Anda melakukan pramuat sumber daya penting seperti CSS, font, dan gambar yang muncul di bagian atas halaman, Anda dapat menghentikan penundaan dan membuat halaman web Anda dimuat lebih cepat.
8. Aktifkan Caching Halaman
Caching adalah suatu proses dimana bagian-bagian tertentu dari suatu halaman web disimpan sementara dalam bentuk cache sehingga data dapat diambil dengan sangat cepat saat diminta.
- Ada dua cara utama untuk menyimpan data: Caching browser dan caching sisi server. Cache browser memungkinkan pengguna menyimpan beberapa bagian halaman web di perangkat lokal mereka, misalnya komputer, sehingga mereka tidak perlu mendownloadnya lagi saat mengunjungi kembali halaman web yang sama.
Anda dapat mengaktifkan cache Browser sendiri hanya dengan memeriksa pengaturan browser Anda atau menggunakan plugin untuk bantuan.
- Di sisi lain, cache sisi server menyimpan versi lengkap halaman web di server sehingga tidak perlu dirender setiap kali seseorang mengunjungi halaman web tersebut.
Sekarang, Page caching adalah bagian dari cache Browser dimana halaman web disimpan dalam bentuk file HTML statis ketika pengguna mengunjungi situs web untuk pertama kalinya. Proses ini membebaskan database situs web Anda dari menanyakan informasi yang sama berkali-kali setiap kali seseorang berkunjung.
Catatan: Penyimpanan cache halaman mungkin tidak berfungsi dengan baik untuk semua situs web, terutama jika situs web sepenuhnya bergantung pada konten dan informasi dinamis seperti lokasi, bahasa, dll. Penyimpanan cache halaman mungkin dapat membantu dalam kasus ini.
9. Aktifkan Minifikasi file CSS, JavaScript dan HTML
Karena kami telah menyebutkan pengoptimalan skrip dan kode, Anda juga dapat menambahkan pendekatan ini yang mengharuskan Anda memperkecil kode dengan mengecilkan HTML, CSS, dan JavaScript situs Anda.
Proses minifikasi di sini berarti menghapus karakter yang tidak perlu, spasi tambahan, dan komentar dari kode atau skrip situs web Anda untuk membuatnya lebih kecil dan menghasilkan waktu pemuatan yang lebih cepat.
Jika Anda telah menghosting situs Anda dengan WPOven, mereka dapat secara otomatis melakukan ini melalui integrasi Cloudflare dan WP Rocket gratis, serta plugin minifikasi milik mereka.
Namun, jika Anda menghosting situs web Anda di tempat lain, Anda dapat menggunakan plugin Kinerja WordPress Gratis atau plugin Premium (Untuk hasil yang lebih baik) untuk memperkecil kode Anda.
10. Optimalkan Pemuatan Font
Jika konten utama atau elemen LCP Anda adalah teks, proses pemuatan font situs web Anda mungkin lambat sehingga font muncul terlambat di layar. Mungkin karena cara font Anda dimuat, biasanya terlihat pada font khusus.
Untuk memperbaiki masalah ini, Anda dapat menggunakan trik CSS yang disebut Font-Display: Optional CSS Descriptor. Ini memberitahu browser untuk menggunakan font cadangan jika font kustom tidak dimuat dengan cepat.
Dalam bahasa sederhana, Anda dapat memahaminya sebagai memberi kesempatan pada font khusus untuk dimuat. Namun jika ternyata lambat, browser akan menggunakan font cadangan untuk menghindari penundaan konten.
Pilihan lainnya adalah Font-Display: Swap, yang memuat font cadangan terlebih dahulu dan kemudian beralih ke font khusus setelah siap. Namun hati-hati, karena ini dapat menyebabkan masalah tata letak jika ukuran font berbeda.
Selain itu, Anda juga dapat mengikuti tips berikut untuk menghindari masalah LCP yang disebabkan oleh font:
- Tetap gunakan font sistem jika memungkinkan.
- Host font sendiri untuk menghindari ketergantungan pada sumber eksternal.
- Buat subset font hanya dengan karakter yang Anda perlukan untuk memperkecilnya.
- Gunakan “font-display: opsional” di CSS Anda untuk memberi tahu browser bahwa boleh saja menggunakan font cadangan jika diperlukan.
Ingat, tips ini tidak hanya membantu LCP tetapi juga meningkatkan kinerja situs web secara keseluruhan.
11. Jangan gunakan Lazy Loading
Lazy loading adalah teknik khusus yang digunakan untuk mempercepat website Anda dengan menunda pemuatan elemen tertentu, seperti gambar hingga pengguna berinteraksi dengan website Anda. Meskipun terlihat bermanfaat, hal ini juga dapat memperlambat waktu Largest Contentful Paint (LCP) situs web Anda, terutama jika aplikasi tersebut mencoba untuk memperlambat pemuatan konten atau gambar utama halaman web Anda.
Jika Anda menggunakan fitur pemuatan lambat bawaan yang diperkenalkan di WordPress 5.5. Anda mungkin tidak mengalami masalah ini karena WordPress secara otomatis mengecualikan gambar pertama di konten Anda dari pemuatan lambat pada WordPress 5.9.
Namun, jika Anda menggunakan plugin pemuatan lambat eksternal, terutama yang didukung oleh JavaScript, Anda mungkin perlu mengonfigurasi ulang plugin tersebut untuk menghindari pemuatan lambat gambar utama di laman Anda.
Alternatifnya, Anda dapat menandai gambar utama dengan atribut khusus yang disebut “loading='eager'” untuk memastikan gambar segera dimuat.
12. Aktifkan Kompresi Gzip atau Brotli tingkat Server
Kompresi di tingkat server memiliki kelebihan. Metode ini membantu mengurangi ukuran file situs web Anda, seperti sumber daya teks seperti CSS, HTML, dan JavaScript. Ini mempercepat transfernya dan meningkatkan waktu pemuatan situs Anda, yang pada akhirnya menghasilkan skor Largest Contentful Paint (LCP) yang lebih baik.
Untuk tujuan ini, kami biasanya menggunakan dua metode kompresi: Gzip atau Brotli. Metode ini menyimpan semua informasi dalam file selama kompresi tanpa kehilangan apa pun.
Karena WPOven adalah Mitra Bangga dengan Cloudflare, kompresi Brotli diaktifkan secara otomatis. Namun, jika Anda dihosting di tempat lain, Anda perlu memeriksa apakah situs Anda mengaktifkan Gzip atau Brotli atau tidak. Jika tidak, Anda juga bisa mendapatkan bantuan dari plugin WordPress untuk mengaktifkannya, seperti WP Rocket , atau tanyakan pada penyedia hosting Anda.
Ringkasan
Mempelajari Cara mengoptimalkan skor LCP tidak hanya dapat meningkatkan pengalaman pengguna tetapi juga merupakan metrik yang sangat penting dari sudut pandang SEO. Oleh karena itu, dalam artikel ini, kami mencoba menghadirkan teknik Pengoptimalan LCP terbaik yang telah dicoba dan diuji yang membantu Anda menghasilkan skor LCP Terbaik dalam pengujian Web core web vitals.
Berikut adalah 12 metode terbaik yang dapat Anda terapkan untuk mengoptimalkan skor LCP Anda:
- Cari tahu Elemen LCP
- Tingkatkan ke host Web Tercepat
- Gunakan Jaringan Pengiriman Konten (CDN)
- Optimalkan Gambar
- Optimalkan Waktu Respons Server
- Nonaktifkan JavaScript dan CSS Pemblokiran Render (Hapus dari Tunda)
- Aktifkan fitur Pramuat untuk sumber daya penting
- Aktifkan Caching Halaman
- Aktifkan Minifikasi file CSS, JavaScript, dan HTML
- Optimalkan Pemuatan Font
- Jangan gunakan Pemuatan Lambat
- Aktifkan Kompresi Gzip atau Brotli tingkat Server
Kami berharap postingan ini akan membantu Anda meningkatkan skor LCP Anda. Namun, jika Anda memiliki tips atau saran tambahan, silakan beri tahu kami di bagian komentar di bawah.

Rahul Kumar adalah penggemar web, dan ahli strategi konten yang berspesialisasi dalam WordPress & hosting web. Dengan pengalaman bertahun-tahun dan komitmen untuk selalu mengikuti perkembangan tren industri, dia menciptakan strategi online efektif yang mengarahkan lalu lintas, meningkatkan keterlibatan, dan meningkatkan konversi. Perhatian Rahul terhadap detail dan kemampuannya membuat konten yang menarik menjadikannya aset berharga bagi merek mana pun yang ingin meningkatkan kehadiran online-nya.


![22 Cara Terbaik Mempercepat Kinerja WordPress [DIPERBARUI] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)