Largest Contentful Paint (LCP) : un guide des performances Web
Publié: 2024-04-24Après l'itération des mises à jour de l'algorithme de Google, de nombreux facteurs ont été ajoutés et supprimés, mais un facteur reste toujours sur la liste : Core Web Vitals.
Core Web Vitals se compose de divers facteurs essentiels à travers lesquels le géant des moteurs de recherche Google considère l'un de ses facteurs pour juger de l'expérience d'un site Web. Vous ne pouvez donc pas simplement l’ignorer.
Bien que Core Web Vitals dispose de diverses mesures qui contribuent à améliorer l'expérience globale du site Web, l'une des plus cruciales est la plus grande peinture de contenu.
Eh bien, en ce moment, vous vous demandez peut-être : « Qu'est-ce que ce LCP, et en quoi est-il important pour le facteur de classement d'un site WordPress dans les moteurs de recherche ? Comment pouvez-vous l'améliorer ?
Toutes ces questions trouveront une réponse claire dans cet article. De plus, vous pouvez accéder à la section souhaitée répertoriée dans la table des matières, en fonction de votre niveau de connaissances sur le LCP, ou vous pouvez commencer depuis le début. Alors, sans plus attendre, commençons !
Quelle est la plus grande peinture de contenu ou LCP ?
Largest Contentful Paint ou LCP est une mesure vitale de base du Web qui est utilisée pour mesurer la vitesse à laquelle le contenu principal d'une page Web se charge. Il vous indique généralement quand le plus grand élément d'une page Web se trouve sous le point de vue de l'utilisateur, comme une image, un bloc de texte ou une vidéo.
En bref, il vous montre à quelle vitesse la partie la plus importante d'une page Web apparaît à l'écran.
Vous pourriez être curieux de savoir de quel « contenu principal » nous parlons exactement. Eh bien, le « contenu principal » peut être n'importe quoi, cela dépend du contenu disponible sur la page Web.
En général, cela pourrait être,
- Bloc de texte : dans HTML, tous les « éléments de niveau bloc » (comme les paragraphes ou les div) qui contiennent des « nœuds de texte » (contenu de texte réel) ou des « éléments de texte de niveau en ligne » (tels que des étendues ou du texte souligné).
- Images ou graphiques : tout contenu pouvant être placé dans la balise <img> ou dans un élément <svg>.
- Vidéos : tout contenu contenu dans l'élément <video>
- Même n'importe quel élément stylisé avec une image d'arrière-plan utilisant CSS, spécifiquement chargé via la fonction
url(). Cependant, cela ne s'applique pas aux dégradés CSS.
Quelle est la différence entre la plus grande peinture de contenu et la première peinture de contenu ?
Il est également possible qu'en parcourant les éléments essentiels du Core Web, vous puissiez à un moment donné être confondu avec ces deux métriques, Largest Contentful Paint et First Contentful Paint. Au début, n’importe qui pourrait traiter ces deux termes de la même manière, mais il existe une différence significative.
Le LCP ou Largest Contentful Paint montre combien de temps il faut pour charger complètement le contenu principal de la page Web. Alors que, FCP ou First Contentful Paint. affiche le premier objet à charger, qu'il s'agisse ou non du contenu principal.
Pour une meilleure compréhension, expliquons-le avec un exemple. Imaginez que votre page Web ressemble à un livre. Lorsque vous ouvrez le livre, quelle est la première chose que vous vérifiez ? Le premier chapitre, non ? Vous iriez directement au contenu principal. C'est ce qu'est FCP, ou First Contentful Paint.
Cependant, si vous ouvrez le livre et que la page de remerciement ou la page de table des matières apparaît à la place de son contenu principal, cela est toujours considéré comme FCP ou First Contentful Paint.
Pourquoi la plus grande peinture de contenu est-elle importante pour votre site WordPress ?
Comme nous l'avons déjà mentionné au début, LCP fait partie des Core Web Vitals, qui jouent un rôle important dans la détermination de l'expérience utilisateur d'un site Web. Cela aide en fin de compte les moteurs de recherche à classer les sites Web sur les SERP.
Donc, il a deux objectifs,
- Meilleure expérience utilisateur
- Référencement
- Meilleure performance
Meilleure expérience utilisateur
- LCP ou Largest Contentful Paint est la meilleure mesure pour comprendre l'expérience de l'utilisateur avec les performances de votre site Web.
- C'est un peu comme un proxy pour évaluer le moment où les utilisateurs commencent à tirer de la valeur de votre site Web.
- Un score LCP plus élevé se traduit généralement par une meilleure expérience utilisateur, qui, à son tour, est considérée comme l'un des facteurs de classement dans les moteurs de recherche.
- Le temps nécessaire à votre site Web pour charger complètement une page n'a pas d'importance pour la majorité des utilisateurs, mais ils se soucient de la rapidité avec laquelle ils peuvent facilement accéder au contenu précieux de votre site Web.
- Les utilisateurs donnent la priorité uniquement aux sites Web à partir desquels ils peuvent obtenir de la valeur très rapidement plutôt que d'attendre le chargement de chaque script et élément.
- La métrique LCP mesure généralement le temps nécessaire au chargement du contenu principal du site Web. Elle indique le moment où les utilisateurs commencent à tirer parti du site Web.
- L'obtention d'un temps LCP rapide montre que le site Web peut offrir une solide expérience de performances aux utilisateurs.
- Cependant, le LCP seul est suffisant pour déterminer l'expérience utilisateur ; d'autres facteurs doivent également être pris en compte, tels qu'une conception conviviale et la convivialité du site Web.
Un meilleur référencement
Du point de vue du référencement, LCP, ou Largest Contentful Paint, fait partie de Web Core Vitals, qui font partie des facteurs de classement de Google. Cela signifie qu’un mauvais score LCP peut avoir un impact significatif sur votre classement dans les moteurs de recherche.
Il convient également de noter que Google donne principalement la priorité à la qualité du contenu, à la pertinence et à l'autorité des liens entrants, qui jouent tous un rôle majeur dans la détermination du classement d'un site Web.
Meilleure performance
Puisque nous avons déjà expliqué dans la section précédente que les utilisateurs souhaitent que le contenu de valeur des sites Web soit le plus rapidement possible, les sites Web doivent se charger rapidement. Pour rendre cela possible, vous devez améliorer votre score LCP afin que votre site se charge plus rapidement et soit prêt pour les utilisateurs plus rapidement.
En effet, un score LCP plus élevé peut apporter :
- Meilleur classement dans les moteurs de recherche : étant donné que LCP fait partie de Core Web Vitals, il affecte la façon dont Google classe votre site Web. En optimisant votre LCP, vous pouvez augmenter vos chances d'obtenir un meilleur classement, ce qui entraînera plus de visiteurs et générera un retour sur investissement plus élevé.
- Faible taux de rebond : des temps de chargement plus rapides signifient que les visiteurs sont moins susceptibles d'être frustrés par le chargement des pages et de quitter votre site Web trop rapidement.
- Conversions plus élevées : avec un LCP amélioré, votre site Web sera rapide, et les sites Web plus rapides génèrent généralement plus de conversions.
Dans quelle mesure le score du plus grand contenu de peinture est-il bon ?
Selon les recommandations mentionnées par Google, une bonne peinture du plus grand contenu devrait avoir moins de 2,5 secondes. (LCP est mesuré en temps)
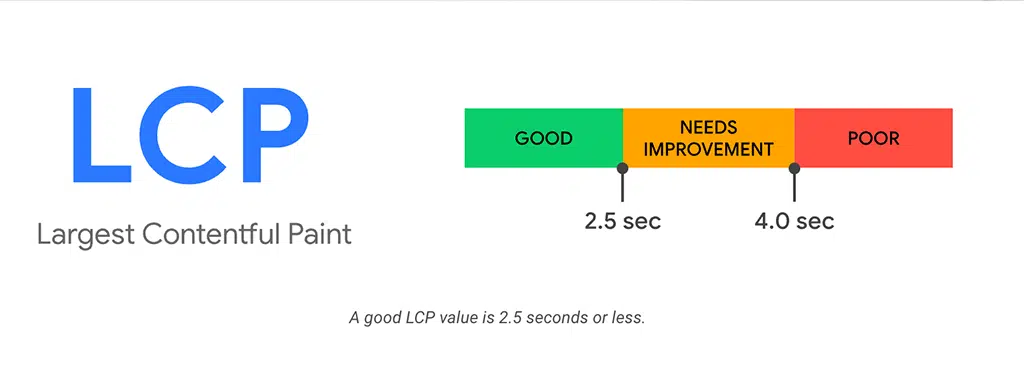
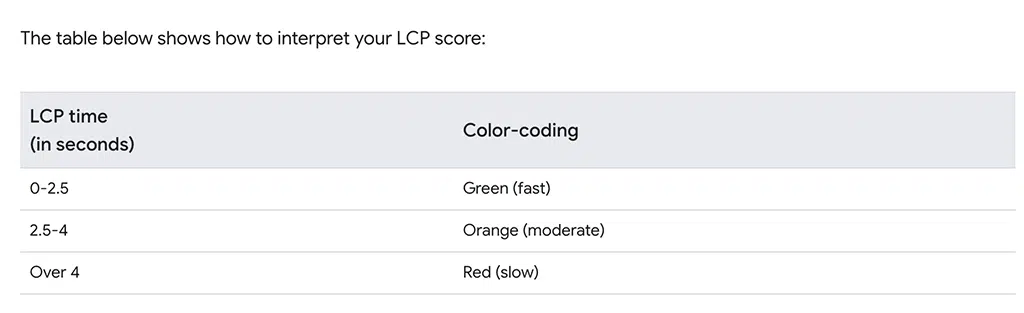
Voici une image représentant les scores LCP et leur signification par Google :

Google considère que le timing LCP inférieur à 2,5 secondes est considéré comme bon.
Le timing LCP entre 2,5 secondes et 4,0 secondes doit être amélioré.
et au-dessus du timing LCP de 4,0 secondes considéré comme médiocre.

Qu’est-ce qui cause le mauvais score de peinture de contenu le plus élevé ?
Maintenant, vous vous demandez peut-être quelle pourrait être la raison pour laquelle votre site Web a un faible score de peinture de contenu le plus élevé. Eh bien, il y a quatre facteurs qu'un webmaster ou un concepteur de sites Web doit prendre en compte lors de la conception d'un site Web pour garantir de bons scores LCP.
- Hébergement Web lent : l'une des principales raisons d'un mauvais score LCP est la lenteur de l'hébergement Web. Ces hébergeurs Web ont généralement un TTFB lent. ( WPOven a un TTFB plus rapide et possède les serveurs les plus rapides avec des ressources dédiées ).
Remarque : Le temps jusqu'au premier octet (TTFB) est le temps nécessaire à votre navigateur pour commencer à recevoir des informations d'un site Web après que vous les avez demandées. C'est comme le temps qu'il faut pour que le premier courrier arrive après que vous avez envoyé une lettre. Un TTFB inférieur signifie que vous commencez à obtenir des informations du site Web plus rapidement.
- Fichiers multimédias non optimisés : si votre site Web contient des fichiers multimédias volumineux tels que des images, des vidéos ou d'autres fichiers dont le chargement prend beaucoup de temps, cela peut ralentir le LCP.
- Ressources bloquant le rendu : les scripts ou feuilles de style qui bloquent le rendu du contenu principal peuvent retarder le LCP.
- Temps de réponse lent du serveur : si le serveur hébergeant votre site Web est lent à répondre aux demandes des utilisateurs, cela peut augmenter le temps nécessaire au chargement du contenu principal.
- CDN non installé : CDN ou Content Delivery Network peut améliorer TTFB en fournissant du contenu à partir de serveurs mondiaux plutôt qu'en téléchargeant du contenu Web à partir du serveur d'origine.
- Code non optimisé : un code HTML, CSS ou JavaScript mal optimisé peut entraîner des retards dans le rendu du contenu principal de la page Web.
- Polices non optimisées : si l'élément FCP est du texte et que vous utilisez des polices personnalisées qui, comme non optimisées, peuvent prendre plus de temps à charger.
- Ne pas utiliser de fichiers compressés : Si vous n'utilisez aucune technologie de compression telle que Gzip ou Brotli, les navigateurs mettront plus de temps à charger les fichiers de votre site Web.
- Scripts tiers : l'intégration de scripts tiers, tels que des widgets d'analyse ou de réseaux sociaux, peut introduire des retards supplémentaires dans le chargement du contenu principal.
- Problèmes de réseau : des connexions Internet lentes ou un trafic réseau élevé peuvent affecter le temps nécessaire à l'affichage du contenu principal.
Comment pouvez-vous vérifier le plus grand score de peinture de contenu sur votre site Web ?
Il existe de nombreux outils en ligne gratuits disponibles, grâce auxquels vous pouvez facilement vérifier le score LCP de votre site Web. Vous en trouverez ci-dessous quelques-uns pour votre référence.
1. Aperçu de la vitesse de page
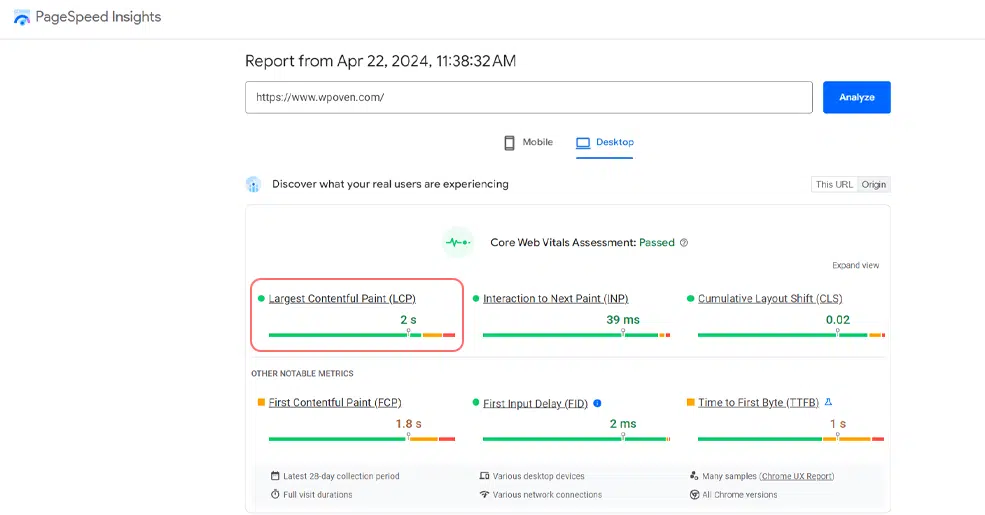
PagepSeed Insight de Google est l'un des meilleurs outils que vous puissiez utiliser. Tout ce que vous avez à faire est d'accéder au site Web PageSpeed Insight et de saisir votre domaine.

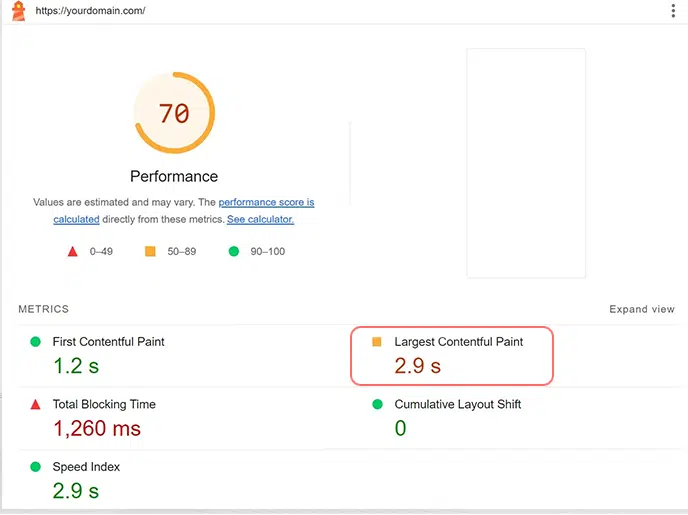
Après cela, cliquez sur le bouton Analyser. Google affichera alors tous les résultats pour mobile et ordinateur.

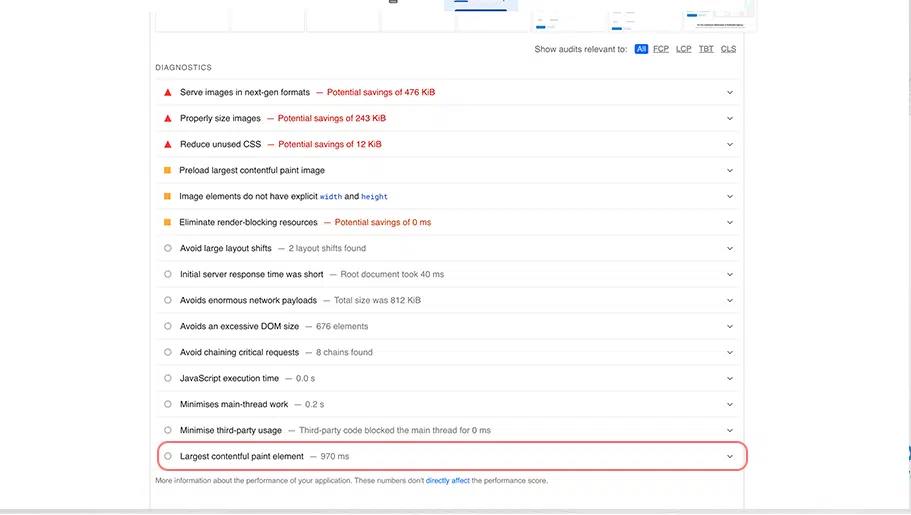
Vérifiez les résultats sur mobile et sur ordinateur et consultez les domaines d'amélioration recommandés par Google dans la section Diagnostics, comme indiqué ci-dessous :

2. Le phare de Google
Un autre meilleur outil fourni par Google est Lighthouse, c'est un outil open source et gratuit qui peut vous aider à améliorer les performances de votre site Web. Il vous suffit d'installer l'extension Lighthouse sur votre navigateur Chrome.
Après l'avoir installé avec succès sur votre navigateur Chrome, visitez votre site Web et cliquez sur l'icône d'extension sur Google Chrome > Cliquez sur Générer un rapport.

3. Outil d'audit de site SEMrush
Si vous n'êtes pas débutant et que vous pratiquez le commerce en ligne depuis assez longtemps, vous devez connaître l'outil de référencement le plus intéressant, SEMrush.
SEMrush dispose d'un outil d'audit de site grâce auquel vous pouvez facilement diagnostiquer complètement les aspects techniques de votre site Web. Pour cela, vous devez suivre les instructions ci-dessous :
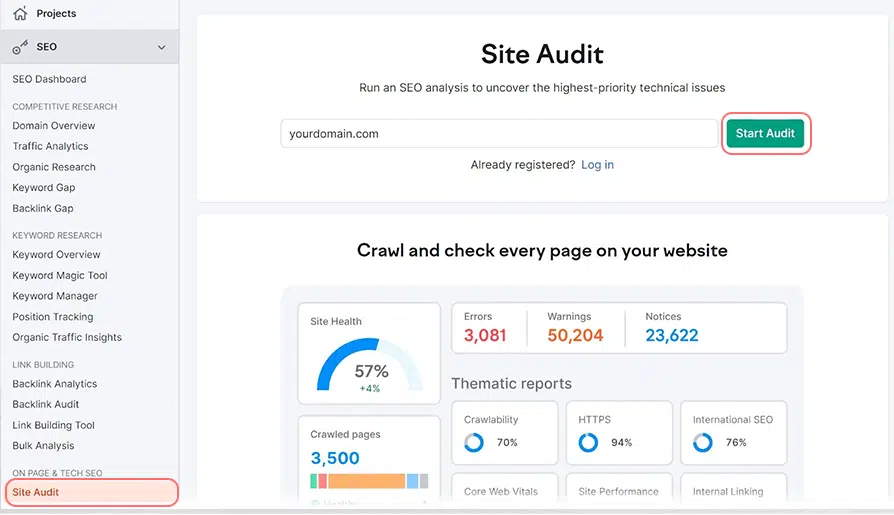
- Accédez à l'outil d'audit de site et entrez l'adresse de votre site Web dans l'outil.

- Cliquez sur le bouton « Démarrer l'audit ».
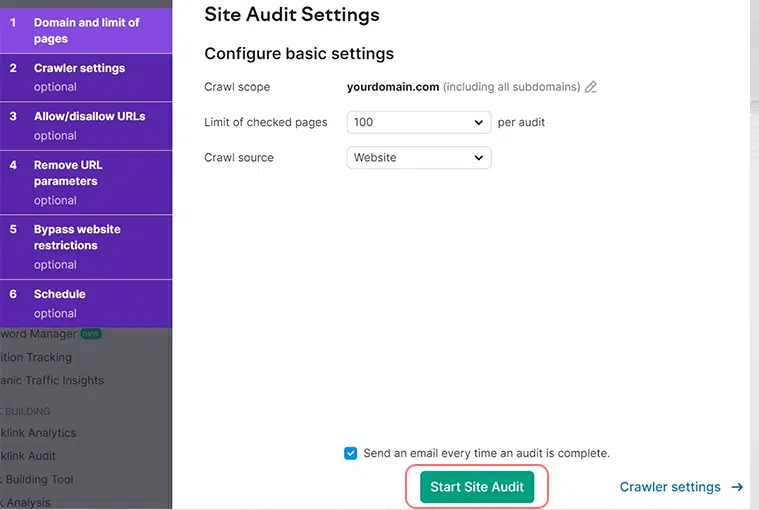
- Sur la page suivante, vous avez la possibilité de personnaliser les paramètres selon vos besoins. Vous pouvez ajuster certains paramètres si vous le souhaitez. Par exemple, vous pouvez sélectionner le nombre de pages que l'outil vérifie. De plus, vous avez également la possibilité de vérifier la version mobile ou de bureau de votre site Web.

- Mais la plupart du temps, vous pouvez laisser les paramètres tels quels. Cliquez simplement sur « Démarrer l’audit du site » et l’outil explorera minutieusement votre site Web et vérifiera tout.
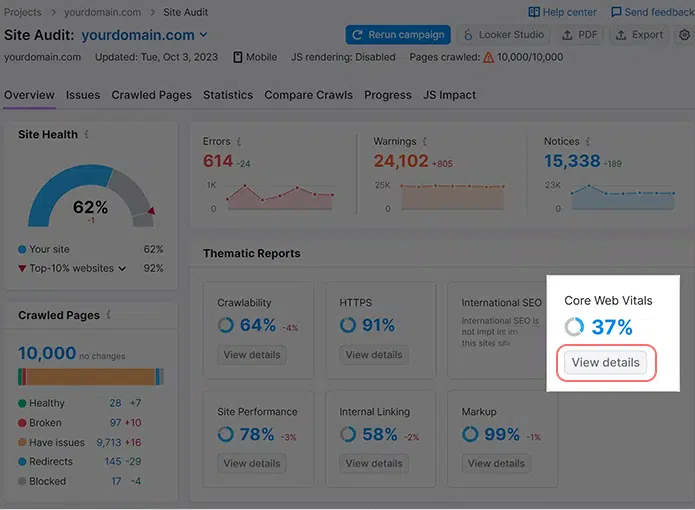
- Une fois que tout est terminé, vous verrez un rapport. Cliquez sur « Afficher les détails » dans la section intitulée « Core Web Vitals ».

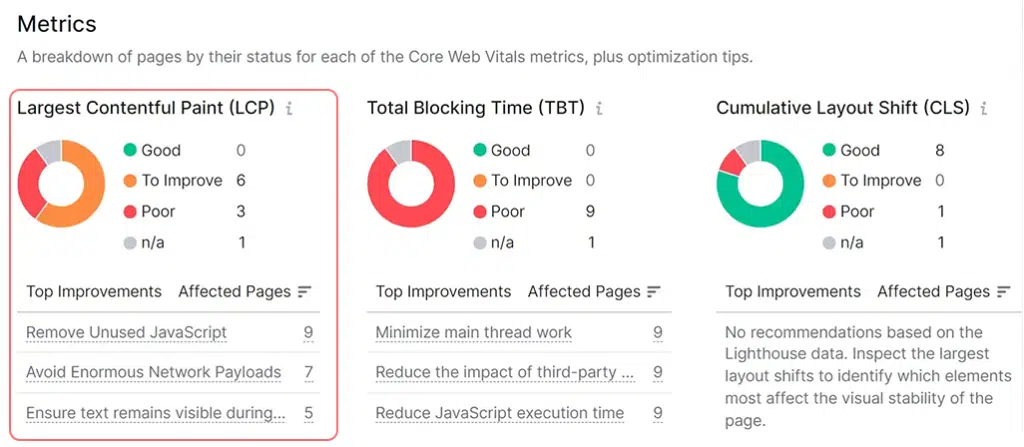
- Sur la page suivante, vous verrez une section intitulée « Métriques ». C'est ici que vous pouvez voir votre score LCP. Vous verrez également des suggestions sur la façon de l’améliorer.


Comment améliorer la plus grande peinture de contenu de votre site Web ? (10 méthodes efficaces)
Vous devez maintenant être familier avec le terme Largest Contentful Paint et sa signification. Voyons quelques conseils supplémentaires sur la façon dont vous pouvez améliorer le LCP de votre site Web pour offrir de meilleures performances. Vous trouverez ci-dessous quelques méthodes efficaces qui s’appliquent à tout type de site Web, qu’il s’agisse de WordPress ou non.

1. Déterminez l'élément LCP
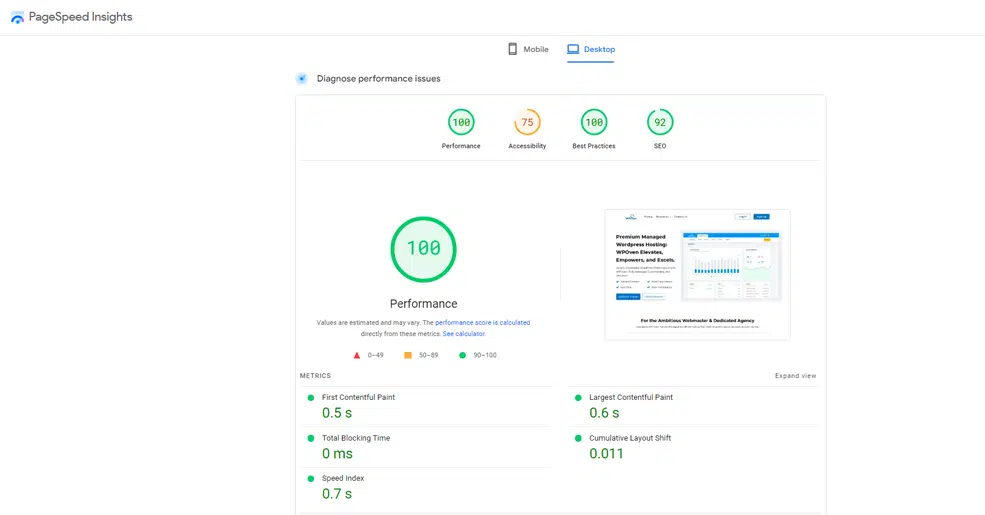
La première chose que vous devez faire est d'exécuter un test Web Core Vitals et de déterminer pour quel élément LCP vous devez optimiser. Vous pouvez consulter l'élément LCP en utilisant n'importe quel outil gratuit mentionné ci-dessus. Par exemple, si vous avez choisi l'outil PageSpeed Insight, dans la section diagnostic, les résultats s'afficheront comme ceci :
L'élément LCP peut être différent selon les pages, il peut s'agir d'un paragraphe de texte sur certaines pages ou d'une image ou d'une vidéo sur d'autres pages.
Comprendre l'élément LCP d'une page vous permet de suivre plus facilement la bonne approche pour améliorer votre score LCP.
2. Mise à niveau vers l'hébergeur Web le plus rapide
Tout d’abord, il est toujours fortement recommandé de choisir l’hébergeur le plus rapide et le plus fiable. L'hébergement Web le plus rapide peut résoudre 90 % de tous vos problèmes d'hébergement Web.
Ces types d'hébergeurs Web proposent des serveurs dédiés et sont équipés de la pile de serveurs technologiques la plus rapide, capable de fournir un temps de réponse rapide du serveur et peuvent donc améliorer votre score LCP.
Si vous souhaitez choisir un raccourci pour améliorer votre temps LCP, migrez simplement votre site WordPress vers WPOven.
WPOven propose non seulement une infrastructure d'hébergement aux performances optimisées, mais nous disposons également de fonctionnalités intégrées qui donnent un coup de pouce à votre site Web.
Cela signifie une tranquillité d'esprit totale grâce à l'expérience d'hébergement afin que vous puissiez vous concentrer entièrement sur la croissance de votre entreprise et ne pas vous embêter à améliorer les délais de peinture du plus grand contenu.
Cependant, vous pouvez également opter pour les autres méthodes efficaces répertoriées ci-dessous. Si aucune des méthodes ne fonctionne pour vous, il est toujours préférable de migrer vers un service d'hébergement Web mieux géré.
3. Utilisez le réseau de diffusion de contenu (CDN)
Un CDN, ou Content Delivery Network, est l'un des meilleurs outils permettant de diffuser le contenu d'un site Web plus rapidement que la méthode traditionnelle. Dans la méthode traditionnelle, lorsqu'un utilisateur envoie une requête depuis le navigateur, l'intégralité du contenu du site, y compris les fichiers HTML et les ressources statiques, est récupéré du serveur d'origine.
Lire : Comment activer un CDN gratuit sur un site WordPress ?
De ce fait, un CDN peut également contribuer à améliorer le LCP en équilibrant la charge du réseau, car les demandes des visiteurs n'ont pas besoin d'être mises en file d'attente sur le même serveur et se chargent plus rapidement.
Chez WPOven, vous recevrez un CDN gratuit alimenté par Cloudflare ainsi qu'une fonctionnalité de mise en cache Edge intégrée qui améliore les performances de votre site Web.
Cependant, si votre fournisseur d'hébergement ne propose pas votre CDN gratuit, vous pouvez également l'installer manuellement. Vous pouvez vous référer à nos deux articles dédiés sur « Comment installer Cloudflare sur votre site WordPress ? et « Comment configurer les paramètres Cloudflare sur WordPress ? » pour un guide complet étape par étape.
4. Optimiser les images
Les fichiers multimédias volumineux, en particulier les images haute définition, peuvent retarder les temps de chargement, ce qui, à son tour, a un impact sur votre score LCP. Pour résoudre ce problème, vous devez optimiser les images dans des dimensions plus petites et les compresser à l'aide de divers outils en ligne gratuits tels que Kraken ou ImageOptim. Vous pouvez même utiliser la fonctionnalité intégrée de Cloudflare, « Cloudflare Polish », si vous avez installé Cloudflare sur votre site WordPress.
De plus, vous pouvez également opter pour le format de fichier WebP, car Google le recommande vivement en raison de son format d'image très performant, qui est 34 % plus petit que ses homologues traditionnels PNG et JPG tout en conservant la qualité de l'image.
5. Optimiser le temps de réponse du serveur
La mise en cache permet d'accélérer votre site Web en réduisant le travail de votre serveur avant d'envoyer le document HTML terminé aux navigateurs des visiteurs.
Si vous avez hébergé votre site WordPress sur WPOven, la mise en cache est automatiquement optimisée pour vous. Si vous hébergez ailleurs, vous pouvez activer la mise en cache à l'aide de plugins gratuits comme WP Super Cache ou payants comme WP Rocket.
Remarque : WPOven inclut une fonctionnalité de mise en cache périphérique intégrée au niveau du serveur, un plugin minify propriétaire et un WProcket premium intégré, le tout gratuit dans chaque plan pour offrir des temps de chargement ultra-rapides et l'expérience de serveur la plus rapide.
Consultez notre article sur les meilleurs plugins de mise en cache WordPress pour plus d'options. Le temps de chargement de votre page est étroitement lié à la rapidité avec laquelle votre serveur Web répond aux demandes.
En dehors de cela, vous pouvez suivre les conseils ci-dessous pour de meilleurs résultats :
- Implémentation de la mise en cache côté serveur, disponible dans votre configuration d'hébergement.
- Mise à niveau des spécifications du serveur, comme le processeur et la capacité de stockage.
- L'optimisation de tous vos scripts ou codes, tels que les requêtes de base de données, peut être technique et nécessiter l'aide des développeurs Web.
Pour optimiser votre base de données, vous pouvez utiliser le plugin WP-DB Manager pour votre site WordPress. Ce plugin peut optimiser votre base de données en réduisant les ballonnements et en la nettoyant automatiquement de temps en temps.
6. Désactivez JavaScript et CSS bloquant le rendu (suppression du report)
JavaScript bloquant le rendu est un fichier JavaScript qui commence à se charger avant même que le contenu principal de votre page Web ne commence à se charger (bien que ce ne soit pas immédiatement nécessaire). En raison de ce processus, cela peut ralentir la rapidité avec laquelle votre contenu principal, connu sous le nom de LCP ou Largest Contentful Paint, apparaît à l'écran.
Par conséquent, pour résoudre ce problème, voici quelques stratégies que vous pouvez appliquer :
- Essayez toujours de supprimer tout code JavaScript dont votre page Web n'a pas besoin.
- Retardez ou interdisez le chargement de JavaScript afin qu'il ne bloque pas le chargement du contenu principal.
- Retardez le processus de chargement de JavaScript jusqu'à ce que l'utilisateur ne commence pas à interagir avec votre page Web.
Cependant, si votre site Web est sur WordPress, le moyen le plus simple de le faire est d’utiliser un plugin WordPress tel que WP Rocket.
De même, un CSS non optimisé peut également ralentir le temps de chargement de votre site Web et avoir un impact sur le LCP. Par conséquent, vous devez charger le moins de CSS possible et ne charger que les CSS importants en premier tout en retardant les CSS critiques moins importants à plus tard.
Pour vous aider à cet égard, un plugin WordPress tel que WP Rocket est suffisant surtout si vous n'êtes pas développeur.
N'oubliez pas non plus de suivre les conseils et suggestions des outils d'optimisation de votre site Web sur les fichiers CSS ou JavaScript que vous pouvez supprimer en toute sécurité.
7. Activez la fonctionnalité de préchargement pour les ressources critiques
Le préchargement est un processus spécial qui permet d'accélérer votre page Web. Cela fonctionne simplement en chargeant les ressources critiques d'une page Web en arrière-plan pendant le chargement de votre page. Ces ressources sont enregistrées dans le cache de votre navigateur afin de pouvoir être utilisées rapidement en cas de besoin.
Lorsque vous préchargez des ressources importantes telles que CSS, polices et images qui apparaissent en haut de votre page, vous pouvez arrêter les retards et accélérer le chargement de votre page Web.
8. Activer la mise en cache des pages
La mise en cache est un processus dans lequel certaines parties d'une page Web sont temporairement stockées sous forme de cache afin que les données puissent être récupérées très rapidement sur demande.
- Il existe principalement deux manières de stocker les données : la mise en cache du navigateur et la mise en cache côté serveur. La mise en cache du navigateur permet aux utilisateurs de sauvegarder certaines parties de la page Web sur leur appareil local, c'est-à-dire leur ordinateur, afin de ne pas avoir à les télécharger à nouveau lorsqu'ils revisitent la même page Web.
Vous pouvez activer vous-même la mise en cache du navigateur en vérifiant simplement les paramètres de votre navigateur ou en utilisant un plugin pour obtenir de l'aide.
- D'un autre côté, la mise en cache côté serveur stocke une version complète d'une page Web sur le serveur, de sorte qu'il n'est pas nécessaire de la restituer à chaque fois que quelqu'un visite la page Web.
Désormais, la mise en cache des pages fait partie de la mise en cache du navigateur dans laquelle une page Web est stockée sous la forme d'un fichier HTML statique lorsque l'utilisateur visite le site Web pour la première fois. Ce processus évite à la base de données de votre site Web de demander plusieurs fois les mêmes informations à chaque visite.
Remarque : La mise en cache des pages peut ne pas fonctionner correctement pour tous les sites Web, en particulier si le site Web dépend entièrement d'un contenu dynamique et d'informations telles que l'emplacement, la langue, etc. La mise en cache des pages est susceptible d'être utile dans ce cas.
9. Activer la minification des fichiers CSS, JavaScript et HTML
Puisque nous avons déjà mentionné l'optimisation des scripts et du code, vous pouvez également ajouter cette approche dans laquelle vous devez réduire la taille de votre code en réduisant le code HTML, CSS et JavaScript de votre site.
Le processus de minification signifie ici simplement supprimer les caractères inutiles, les espaces supplémentaires et les commentaires du code ou des scripts de votre site Web pour le rendre plus petit et entraîner des temps de chargement plus rapides.
Si vous avez hébergé votre site avec WPOven, ils peuvent le faire automatiquement via leur intégration gratuite Cloudflare et WP Rocket, ainsi que leur plugin de minification propriétaire.
Cependant, si vous hébergez votre site Web ailleurs, vous pouvez utiliser n’importe quel plugin WordPress Performance gratuit ou Premium (pour de meilleurs résultats) pour réduire votre code.
10. Optimiser le chargement des polices
Si votre contenu principal ou élément LCP est du texte, le processus de chargement des polices de votre site Web peut être lent, ce qui entraîne un affichage tardif des polices à l'écran. Cela peut être dû à la façon dont vos polices se chargent, généralement observée dans le cas des polices personnalisées.
Pour résoudre ce problème, vous pouvez utiliser une astuce CSS appelée Font-Display : Descripteur CSS facultatif. Cela indique au navigateur d'utiliser une police de sauvegarde si la police personnalisée ne se charge pas rapidement.
En langage simple, vous pouvez comprendre cela comme donnant à la police personnalisée une chance de se charger. Mais s'il s'avère lent, le navigateur utilise plutôt une police de sauvegarde pour éviter de retarder le contenu.
Une autre option est Font-Display: Swap, qui charge d'abord la police de sauvegarde, puis passe à la police personnalisée une fois qu'elle est prête. Mais soyez prudent, car cela peut entraîner des problèmes de mise en page si les polices sont de tailles différentes.
De plus, vous pouvez également suivre ces conseils pour éviter les problèmes LCP causés par les polices :
- Tenez-vous-en aux polices système si possible.
- Hébergez vous-même les polices pour éviter de dépendre de sources externes.
- Créez des sous-ensembles de polices avec uniquement les caractères dont vous avez besoin pour les réduire.
- Utilisez « font-display : facultatif » dans votre CSS pour indiquer au navigateur qu'il peut utiliser une police de sauvegarde si nécessaire.
N'oubliez pas que ces conseils aident non seulement avec LCP, mais améliorent également les performances globales du site Web.
11. N'utilisez pas le chargement paresseux
Le chargement paresseux est une technique spéciale utilisée pour accélérer votre site Web en retardant le chargement de certains éléments, tels que les images, jusqu'à ce qu'un utilisateur interagisse avec votre site Web. Bien que cela puisse sembler utile, cela peut également ralentir le temps de peinture du plus grand contenu (LCP) de votre site Web, surtout s'il essaie de charger paresseusement le contenu principal ou l'image de votre page Web.
Si vous utilisez la fonctionnalité de chargement paresseux intégrée introduite dans WordPress 5.5. Vous ne rencontrerez peut-être pas ce problème car WordPress exclut automatiquement la première image de votre contenu du chargement différé à partir de WordPress 5.9.
Cependant, si vous utilisez un plugin de chargement paresseux externe, en particulier un plugin alimenté par JavaScript, vous devrez peut-être le reconfigurer pour éviter de charger paresseusement l'image principale de votre page.
Alternativement, vous pouvez baliser l'image principale avec un attribut spécial appelé « loading='eager' » pour garantir qu'elle se charge immédiatement.
12. Activer la compression Gzip ou Brotli au niveau du serveur
La compression au niveau du serveur présente des avantages. Cette méthode permet de réduire la taille des fichiers de votre site Web, tels que les ressources texte telles que CSS, HTML et JavaScript. Il accélère leur transfert et améliore le temps de chargement de votre site, ce qui se traduit finalement par un meilleur score Largest Contentful Paint (LCP).
Pour cela, nous utilisons généralement deux méthodes de compression : Gzip ou Brotli. Ces méthodes conservent toutes les informations du fichier pendant la compression sans aucune perte.
Puisque WPOven est un fier partenaire de Cloudflare, la compression Brotli est automatiquement activée. Cependant, si vous êtes hébergé ailleurs, vous devez vérifier si Gzip ou Brotli sont activés ou non sur votre site. Sinon, vous pouvez également obtenir de l'aide des plugins WordPress pour l'activer, comme WP Rocket , ou demander à votre hébergeur.
Résumé
Apprendre à optimiser le score LCP peut non seulement améliorer l'expérience utilisateur, mais constitue également une mesure très critique du point de vue du référencement. Par conséquent, dans cet article, nous essayons d'apporter le meilleur des techniques d'optimisation LCP les plus éprouvées qui vous aident à faire ressortir le meilleur score LCP dans le test Web Core Web Vitals.
Voici les 12 meilleures méthodes que vous pouvez appliquer pour optimiser votre score LCP :
- Comprendre l'élément LCP
- Mise à niveau vers l'hébergeur Web le plus rapide
- Utiliser le réseau de diffusion de contenu (CDN)
- Optimiser les images
- Optimiser le temps de réponse du serveur
- Désactiver JavaScript et CSS bloquant le rendu (suppression ou report)
- Activer la fonctionnalité de préchargement pour les ressources critiques
- Activer la mise en cache des pages
- Activer la minification des fichiers CSS, JavaScript et HTML
- Optimiser le chargement des polices
- N'utilisez pas le chargement paresseux
- Activer la compression Gzip ou Brotli au niveau du serveur
Nous espérons que cet article vous aidera à améliorer votre score LCP. Cependant, si vous avez des conseils ou des suggestions supplémentaires, veuillez nous en informer dans la section commentaires ci-dessous.

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Avec des années d'expérience et un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.


![22 meilleures façons d'accélérer les performances de WordPress [MISE À JOUR] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)