En Büyük İçerikli Boya (LCP): Web Performansı Kılavuzu
Yayınlanan: 2024-04-24Google algoritma güncellemelerinin yinelenmesinden sonra birçok faktör eklendi ve kaldırıldı, ancak listede her zaman bir faktör kaldı: Önemli Web Verileri.
Önemli Web Verileri, arama motoru devi Google'ın bir web sitesinin deneyimini değerlendirirken dikkate aldığı çeşitli temel faktörlerden oluşur. Yani bunu görmezden gelemezsiniz.
Önemli Web Verileri'nin genel web sitesi deneyimini geliştirmeye yardımcı olan çeşitli ölçümleri olsa da, en önemlilerinden biri En Büyük İçerikli Boya'dır.
Şu anda şunu düşünüyor olabilirsiniz: 'Bu LCP nedir ve bir WordPress sitesinin arama motoru sıralama faktörü açısından ne kadar önemlidir? Bunu nasıl geliştirebilirsin?'
Tüm bu soruların cevabını bu yazıda bulacaksınız. Ayrıca LCP hakkındaki bilgi seviyenize göre İçindekiler kısmında yer alan istediğiniz bölüme geçebilir veya baştan başlayabilirsiniz. O halde daha fazla gecikmeden başlayalım!
En Büyük İçerikli Boya veya LCP Nedir?
En Büyük İçerikli Boya veya LCP, bir web sayfasının ana içeriğinin ne kadar hızlı yüklendiğini ölçmek için kullanılan bir web çekirdeği hayati ölçümüdür. Genellikle bir web sayfasının en büyük öğesinin (resim, metin bloğu veya video gibi) kullanıcının bakış açısına ne zaman geldiğini bildirir.
Kısaca bir web sayfasının en önemli bölümünün ekranda ne kadar hızlı göründüğünü gösterir.
Tam olarak neyden bahsettiğimizi merak ediyor olabilirsiniz. "Ana içerik", web sayfasında içeriğin ne olduğuna bağlı olarak herhangi bir şey olabilir.
Genel olarak şöyle olabilir
- Metin bloğu: HTML içinde, "metin düğümleri" (gerçek metin içeriği) veya "satır içi düzeydeki metin öğeleri" (yayılma alanları veya vurgulanan metin gibi) içeren herhangi bir "blok düzeyindeki öğeler" (paragraflar veya div'ler gibi).
- Resimler veya Grafikler: <img> etiketinin veya bir <svg> öğesinin içine yerleştirilebilecek herhangi bir içerik.
- Videolar: <video> öğesi içindeki herhangi bir içerik
- Özellikle
url()işlevi aracılığıyla yüklenen, CSS kullanılarak arka plan görüntüsüyle stillendirilen herhangi bir öğe bile. Ancak CSS degradeleri için geçerli değildir.
En Büyük İçerikli Boya ile İlk İçerikli Boya arasındaki fark nedir?
Ayrıca, Temel Web hayati bilgilerini incelerken bir noktada bu iki ölçümle (En Büyük İçerikli Boya ve İlk İçerikli Boya) kafanızın karışması da mümkündür. İlk başta herkes bu terimlerin her ikisini de aynı şekilde ele alabilir, ancak önemli bir fark vardır.
LCP veya En Büyük İçerikli boyası, web sayfasının ana içeriğinin tamamen yüklenmesinin ne kadar zaman aldığını gösterir. Oysa FCP veya First Contentful Paint. ana içerik olup olmadığına bakılmaksızın yüklenecek ilk nesneyi gösterir.
Daha iyi anlaşılması için bir örnekle açıklayalım. Web sayfanızın tıpkı bir kitap gibi olduğunu hayal edin. Kitabı açtığınızda ilk kontrol edeceğiniz şey nedir? İlk bölüm değil mi? Doğrudan ana içeriğe gidersiniz. FCP veya First Contentful Paint'in amacı budur.
Ancak kitabı açtığınızda ana içeriği yerine teşekkür sayfası veya içindekiler sayfası görünürse, bu yine de FCP veya First Contentful Paint olarak kabul edilir.
En Büyük İçerikli Boya WordPress siteniz için neden önemlidir?
Başlangıçta da belirttiğimiz gibi LCP, bir web sitesinin kullanıcı deneyimini belirlemede önemli bir rol oynayan Core Web Vitals'ın bir parçasıdır. Bu sonuçta arama motorlarının SERP'lerdeki web sitelerini sıralamasına yardımcı olur.
Yani iki amacı var
- Daha İyi Kullanıcı Deneyimi
- SEO
- Daha iyi performans
Daha İyi Kullanıcı Deneyimi
- LCP veya En Büyük İçerikli Boya, kullanıcının web sitenizin performansıyla ilgili deneyimini anlamak için en iyi ölçümdür.
- Kullanıcıların web sitenizden ne zaman değer elde etmeye başladığını ölçmek için bir proxy gibidir.
- Daha yüksek bir LCP puanı genellikle daha iyi bir kullanıcı deneyimi anlamına gelir ve bu da arama motorlarındaki sıralama faktörlerinden biri olarak kabul edilir.
- Kullanıcıların çoğunluğu için web sitenizin bir sayfayı tamamen yüklemesinin ne kadar zaman aldığı önemli değildir, ancak web sitenizdeki değerli içeriğe ne kadar hızlı kolayca erişebileceklerini önemserler.
- Kullanıcılar, her komut dosyasının ve öğenin yüklenmesini beklemek yerine yalnızca çok hızlı bir şekilde değer alabilecekleri web sitelerine öncelik verir.
- LCP metriği genel olarak web sitesinin ana içeriğinin yüklenmesi için geçen süreyi ölçer, kullanıcıların web sitesinden değer almaya başladığı anı belirtir.
- Hızlı bir LCP süresine ulaşmak, web sitesinin kullanıcılara sağlam bir performans deneyimi sunabildiğini gösterir.
- Ancak LCP tek başına kullanıcı deneyimini belirlemek için yeterlidir; kullanıcı dostu tasarım ve web sitesinin kullanılabilirliği gibi başka faktörlerin de dikkate alınması gerekir.
Daha İyi SEO
SEO açısından bakıldığında, LCP veya En Büyük İçerikli Boya, Google'ın sıralama faktörleri arasında yer alan Web Core Vitals'ın bir parçasıdır. Bu, zayıf bir LCP puanının arama motorlarındaki sıralamanızı önemli ölçüde etkileyebileceği anlamına gelir.
Google'ın öncelikle içerik kalitesine, alaka düzeyine ve gelen bağlantıların otoritesine öncelik verdiğini ve bunların hepsinin bir web sitesinin sıralamasını belirlemede önemli bir rol oynadığını belirtmekte fayda var.
Daha iyi performans
Kullanıcıların web sitelerinden mümkün olan en kısa sürede değerli içerik istediğini önceki bölümde tartıştığımız için web sitelerinin hızlı yüklenmesi gerekir. Bunu mümkün kılmak için, sitenizin daha hızlı yüklenmesini ve kullanıcılara daha hızlı hazır olmasını sağlayacak şekilde LCP puanınızı yükseltmeniz gerekir.
Bunun nedeni, Daha Yüksek bir LCP puanının şunları getirebilmesidir:
- Daha İyi Arama Motoru Sıralaması : LCP, Temel Web Verileri'nin bir parçası olduğundan, Google'ın web sitenizi nasıl sıraladığını etkiler. LCP'nizi optimize ederek daha iyi sıralamalar elde etme, daha fazla ziyaretçi çekme ve daha yüksek yatırım getirisi elde etme şansınızı artırabilirsiniz.
- Düşük Hemen Çıkma Oranı: Daha hızlı yükleme süreleri, ziyaretçilerin sayfa yüklenirken hayal kırıklığına uğrama ve web sitenizi çok hızlı terk etme olasılıklarının daha düşük olduğu anlamına gelir.
- Daha yüksek dönüşümler : Geliştirilmiş LCP ile web siteniz daha hızlı olacaktır ve daha hızlı web siteleri genellikle daha fazla dönüşüme sahip olacaktır.
En Büyük İçerikli Boya puanı ne kadar iyi?
Google'ın belirttiği tavsiyelere göre, iyi bir En Büyük İçerikli boyanın süresi 2,5 saniyenin altında olmalıdır. (LCP zamanla ölçülür)
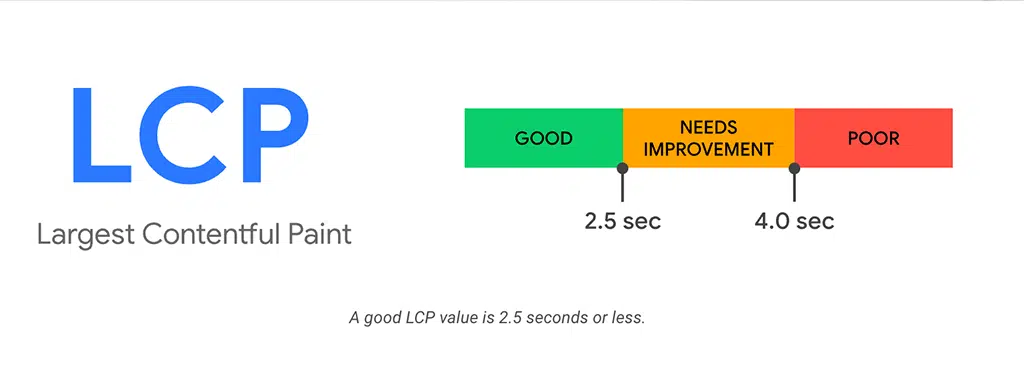
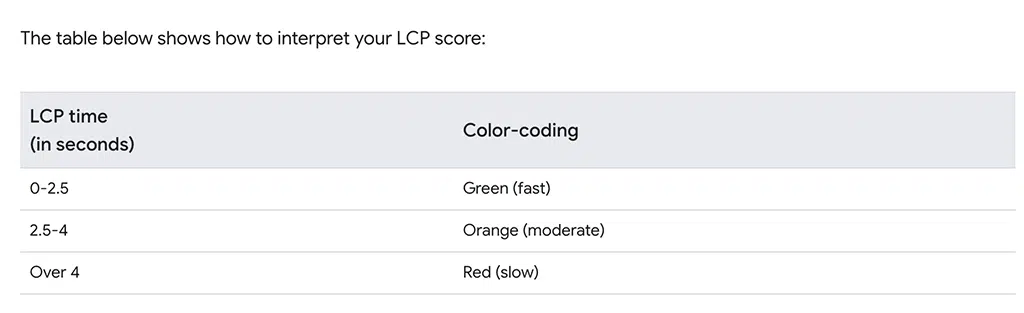
Google tarafından LCP puanlarını ve anlamlarını temsil eden bir resim:

Google, 2,5 saniyenin altındaki LCP zamanlamasını İyi olarak kabul eder.
2,5 saniye ila 4,0 saniye arasındaki LCP zamanlamasının iyileştirilmesi gerekiyor.
ve 4,0 saniyenin üzerindeki LCP zamanlaması kötü olarak kabul edilir.

Zayıf En Büyük İçerikli Boya puanının nedeni nedir?
Şimdi, web sitenizin En Büyük İçerikli Boya Puanının düşük olmasının nedeninin ne olabileceğini merak ediyor olabilirsiniz. İyi LCP puanları elde etmek için bir web sitesi tasarlarken bir web yöneticisinin veya web tasarımcısının dikkate alması gereken dört faktör vardır.
- Yavaş Web Barındırma: Düşük LCP puanının başlıca nedenlerinden biri yavaş web barındırmadır. Bu web barındırıcıları genellikle yavaş TTFB'ye sahiptir. ( WPOven Daha Hızlı TTFB'ye sahiptir ve özel kaynaklara sahip en hızlı sunuculara sahiptir ).
Not: İlk Bayta Kadar Geçen Süre (TTFB), tarayıcınızın siz talep ettikten sonra bir web sitesinden bilgi almaya başlaması için geçen süredir. Bu, bir mektubu gönderdikten sonra ilk postanın ulaşması için geçen süreye benzer. Daha düşük bir TTFB, web sitesinden daha hızlı bilgi almaya başlayacağınız anlamına gelir.
- Optimize Edilmemiş Medya Dosyaları : Web sitenizde resimler, videolar veya yüklenmesi uzun süren diğer dosyalar gibi büyük medya dosyaları varsa, LCP'yi yavaşlatabilir.
- İşlemeyi Engelleyen Kaynaklar : Ana içeriğin oluşturulmasını engelleyen komut dosyaları veya stil sayfaları LCP'yi geciktirebilir.
- Yavaş Sunucu Yanıt Süresi : Web sitenizi barındıran sunucunun kullanıcı isteklerine yanıt vermede yavaş olması, ana içeriğin yüklenmesi için gereken süreyi artırabilir.
- CDN yüklü değil : CDN veya İçerik Dağıtım Ağı, web içeriğini kaynak sunucudan indirmek yerine küresel sunuculardan içerik sunarak TTFB'yi geliştirebilir.
- Optimize Edilmemiş Kod : Kötü optimize edilmiş HTML, CSS veya JavaScript kodu, web sayfasının ana içeriğinin oluşturulmasında gecikmelere neden olabilir.
- Optimize Edilmemiş Yazı Tipleri : FCP öğesi metinse ve optimize edilmemiş özel yazı tipleri kullanıyorsanız yüklenmesi daha uzun sürebilir.
- Sıkıştırılmış dosya kullanmamak : Gzip veya Brotli gibi herhangi bir sıkıştırma teknolojisi kullanmıyorsanız tarayıcıların web sitenizin dosyalarını yüklemesi daha uzun sürer.
- Üçüncü Taraf Komut Dosyaları : Analizler veya sosyal medya widget'ları gibi üçüncü taraf komut dosyalarının entegre edilmesi, ana içeriğin yüklenmesinde ek gecikmelere neden olabilir.
- Ağ Sorunları : Yavaş internet bağlantıları veya yüksek ağ trafiği, ana içeriğin görüntülenmesi için gereken süreyi etkileyebilir.
Web Sitenizdeki En Büyük İçerikli Boya Puanını nasıl kontrol edebilirsiniz?
Web sitenizin LCP puanını kolayca kontrol edebileceğiniz çok sayıda Ücretsiz çevrimiçi araç bulunmaktadır. Aşağıda referansınız için bunlardan bazılarını bulabilirsiniz.
1. Sayfa Hızı Analizi
Google'ın PagepSeed Insight'ı kullanabileceğiniz en iyi araçlardan biridir. Tek yapmanız gereken PageSpeed Insight Web Sitesine gidip alan adınızı girmek.

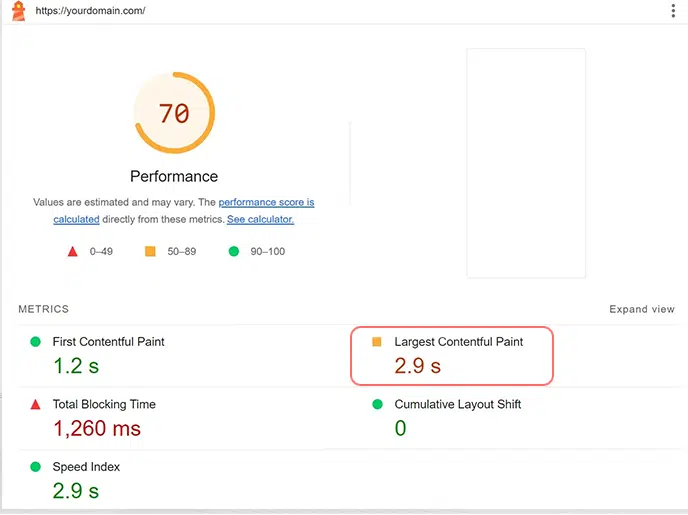
Bundan sonra Analiz Et butonuna tıklayın. Google daha sonra hem mobil hem de masaüstü için tüm sonuçları gösterecektir.

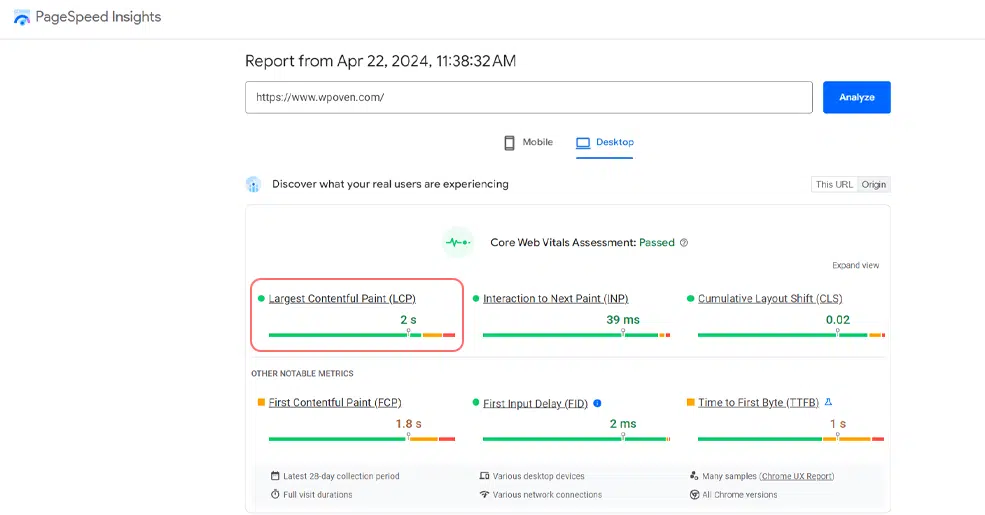
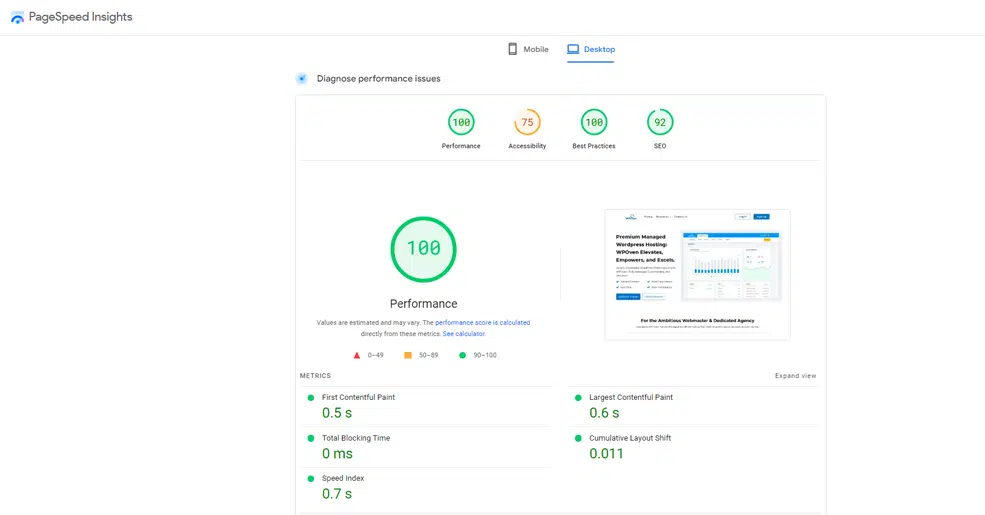
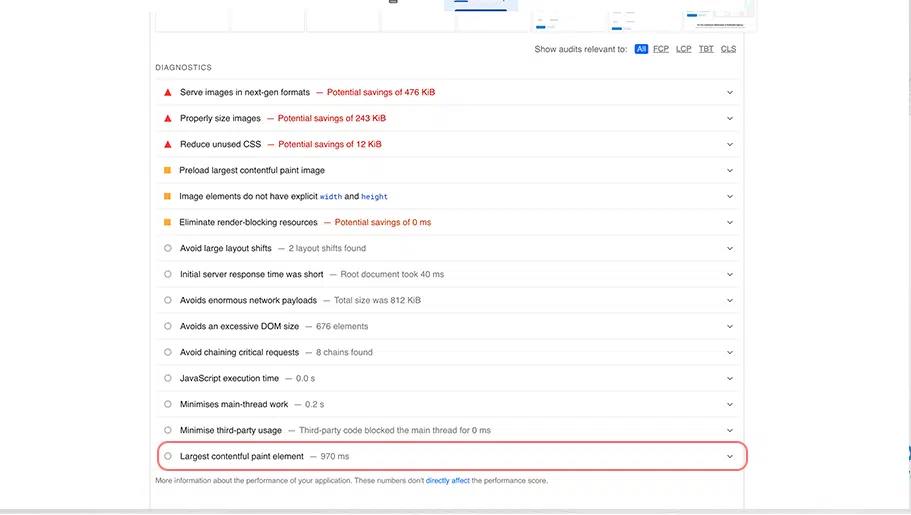
Hem mobil hem de Masaüstü sonuçlarını kontrol edin ve aşağıda gösterildiği gibi Teşhis bölümünde Google tarafından önerilen iyileştirme alanlarını görün:

2. Google'ın Deniz Feneri
Google tarafından sağlanan bir diğer en iyi araç Lighthouse'dur; web sitenizin performansını artırmanıza yardımcı olabilecek açık kaynaklı ve ücretsiz bir araçtır. Lighthouse uzantısını Chrome tarayıcınıza yüklemeniz yeterlidir.
Chrome Tarayıcınıza başarıyla yükledikten sonra web sitenizi ziyaret edin ve Google Chrome'daki uzantı simgesine tıklayın > Rapor oluştur'a tıklayın.

3. SEMrush Site Denetim Aracı
Yeni başlayan biri değilseniz ve uzun süredir çevrimiçi işlerle ilgileniyorsanız, en ilginç SEO aracı SEMrush'a aşina olmalısınız.
SEMrush, web sitenizin teknik yönlerini kolayca teşhis edebileceğiniz bir Site Denetim aracına sahiptir. Bunun için aşağıda verilen talimatları uygulamanız gerekir:
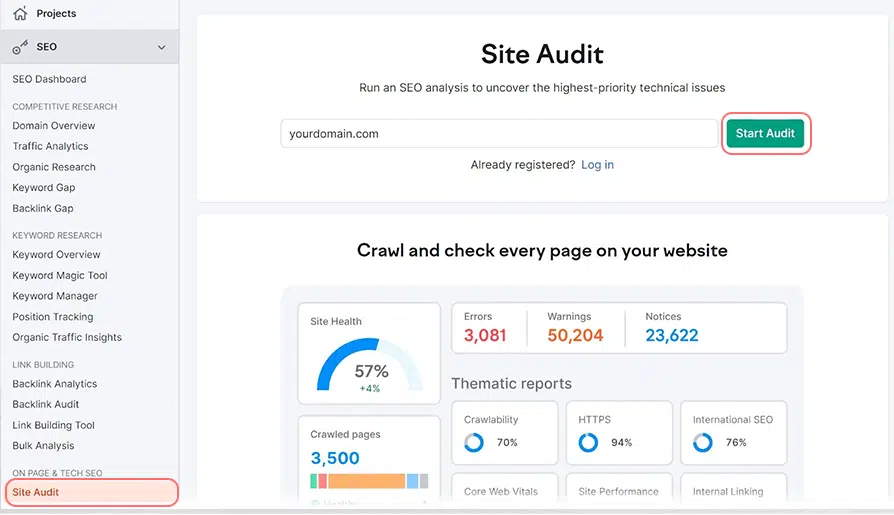
- Site Denetim Aracına gidin ve web sitenizin Adresini araca girin.

- “Denetim Başlat” butonuna tıklayın.
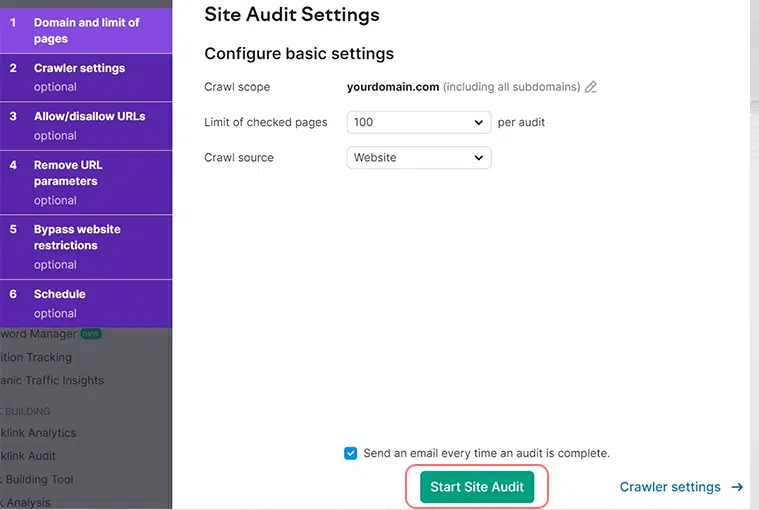
- Bir sonraki sayfada ayarları ihtiyaçlarınıza göre özelleştirme seçeneğiniz vardır. İsterseniz bazı ayarları değiştirebilirsiniz. Örneğin, aracın kaç sayfayı kontrol edeceğini seçebilirsiniz. Ayrıca web sitenizin mobil veya masaüstü sürümünü kontrol etme seçeneğiniz de vardır.

- Ancak çoğu zaman ayarları olduğu gibi bırakabilirsiniz. Sadece “Site Denetimini Başlat”a tıklayın; araç web sitenizi kapsamlı bir şekilde tarayacak ve her şeyi kontrol edecektir.
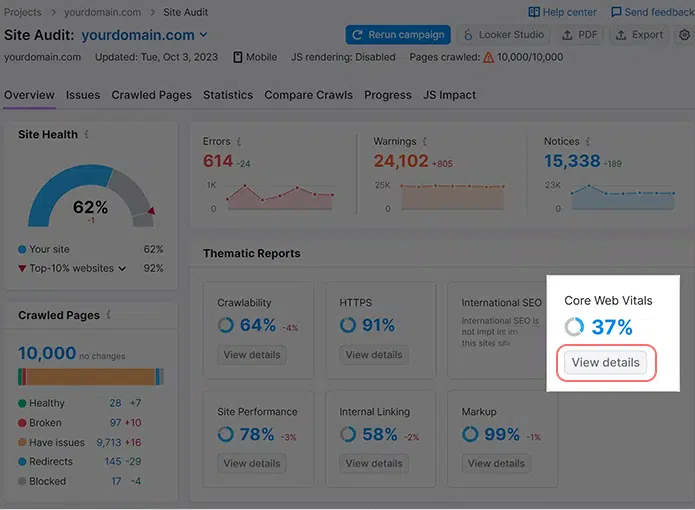
- Her şey tamamlandıktan sonra bir rapor göreceksiniz. “Önemli Web Verileri” adlı bölümde “Ayrıntıları Görüntüle”yi tıklayın.

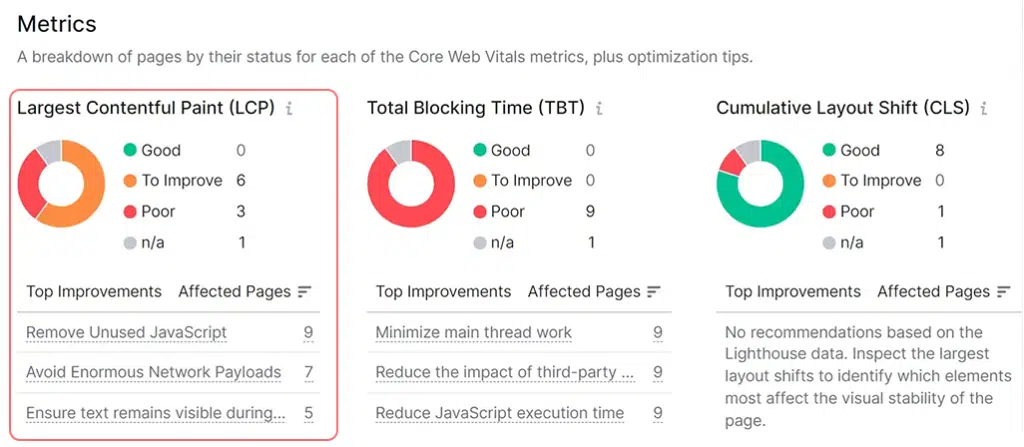
- Bir sonraki sayfada “Metrikler” adlı bir bölüm göreceksiniz. LCP puanınızı burada görebilirsiniz. Ayrıca nasıl daha iyi hale getirilebileceğine dair öneriler de göreceksiniz.


Web Sitenizin En Büyük İçerikli Boyasını nasıl geliştirirsiniz? (10 etkili yöntem)
Artık En Büyük İçerikli Boya terimine ve önemine aşina olmalısınız. Daha iyi performans sunmak için web sitenizin LCP'sini nasıl geliştirebileceğinize dair bazı ek ipuçları alalım. Aşağıda, WordPress olsun ya da olmasın, her tür web sitesi için geçerli olan bazı etkili yöntemler bulunmaktadır.

1. LCP Öğesini Anlayın
Yapmanız gereken ilk şey, bir web çekirdek hayati testi çalıştırmak ve hangi LCP öğesini optimize etmeniz gerektiğini bulmaktır. Yukarıda belirtilen herhangi bir ücretsiz aracı kullanarak LCP öğesini kontrol edebilirsiniz. Örneğin, eğer PageSpeed Insight aracını seçtiyseniz teşhis bölümünde sonuçlar şu şekilde gösterilecektir:
LCP öğesi farklı sayfalar için farklı olabilir, bazı sayfalarda bir paragraf metin olabilir, bazı sayfalarda ise resim veya video olabilir.
Bir sayfanın LCP öğesini anlamak, LCP puanınızı artırmak için doğru yaklaşımı izlemenizi kolaylaştırır.
2. En Hızlı Web sunucusuna yükseltin
İlk olarak, her zaman en hızlı ve en güvenilir web barındırıcısını seçmeniz önemle tavsiye edilir. En hızlı web barındırma, tüm web barındırma sorunlarınızın %90'ını çözebilir.
Bu tür web barındırıcıları özel sunucular sunar ve hızlı sunucu yanıt süresi sağlayabilen en hızlı teknolojiye sahip sunucu yığınıyla donatılmıştır ve dolayısıyla LCP puanınızı artırabilir.
LCP sürenizi iyileştirmenin kısayol yolunu seçmek isterseniz WordPress sitenizi WPOven'e taşımanız yeterlidir.
WPOven yalnızca performansı optimize edilmiş barındırma altyapısı sunmakla kalmıyor, aynı zamanda web sitenizi güçlendiren entegre ve yerleşik özelliklere de sahibiz.
Bu, barındırma deneyimi konusunda tam bir gönül rahatlığına sahip olmanız ve böylece tamamen işletmenizin büyümesine odaklanabilmeniz ve En Büyük İçerikli Boyama sürelerini iyileştirmekle uğraşmamanız anlamına gelir.
Ancak aşağıda listelenen diğer etkili yöntemlere de başvurabilirsiniz. Yöntemlerden hiçbiri işinize yaramazsa, daha iyi yönetilen bir web barındırma hizmetine geçmek yine de en iyisidir.
3. İçerik Dağıtım Ağını (CDN) kullanın
CDN veya İçerik Dağıtım Ağı, web sitesi içeriğinin geleneksel yöntemle karşılaştırıldığında daha hızlı sunulmasına yardımcı olan en iyi araçlardan biridir. Geleneksel yöntemde, bir kullanıcı tarayıcıdan bir istek gönderdiğinde, HTML dosyaları ve statik varlıklar da dahil olmak üzere site içeriğinin tamamı kaynak sunucudan getirilir.
Okuyun: Bir WordPress Sitesinde Ücretsiz CDN Nasıl Etkinleştirilir?
Bu nedenle, ziyaretçilerin isteklerinin aynı sunucuda sıraya girmesine ve daha hızlı yüklenmesine gerek olmadığından CDN, ağ yükünü dengeleyerek LCP'nin iyileştirilmesine de yardımcı olabilir.
WPOven'de size Cloudflare tarafından desteklenen Ücretsiz CDN'nin yanı sıra web sitenizin performansını artıran dahili Edge önbelleğe alma özelliği sunulacaktır.
Ancak barındırma sağlayıcınız Ücretsiz CDN'nizi sunmuyorsa bunu manuel olarak da yükleyebilirsiniz. “WordPress sitenize Cloudflare nasıl kurulur?” başlıklı iki özel yazımıza başvurabilirsiniz. ve ” WordPress’te Cloudflare Ayarları Nasıl Yapılır? Tam bir adım adım kılavuz için.
4. Görselleri Optimize Edin
Büyük medya dosyaları, özellikle de yüksek çözünürlüklü resimler yükleme sürelerini geciktirebilir ve bu da LCP puanınızı etkileyebilir. Bu sorunu çözmek için görselleri daha küçük boyutlara optimize etmeniz ve Kraken veya ImageOptim gibi çeşitli ücretsiz çevrimiçi araçların yardımıyla sıkıştırmanız gerekir. WordPress sitenize Cloudflare yüklediyseniz Cloudflare'in yerleşik özelliği olan “ Cloudflare Polish ” özelliğini bile kullanabilirsiniz.
Ayrıca, görüntünün kalitesini korurken geleneksel PNG ve JPG benzerlerinden %34 daha küçük olan yüksek performans odaklı görüntü biçimi nedeniyle Google'ın şiddetle tavsiye ettiği WebP dosya biçimini de tercih edebilirsiniz.
5. Sunucu Yanıt Süresini Optimize Edin
Önbelleğe alma, bitmiş HTML belgesini ziyaretçilerin tarayıcılarına göndermeden önce sunucunuzun çalışmasını azaltarak web sitenizi hızlandırmanıza yardımcı olur.
WordPress sitenizi WPOven'da barındırdıysanız önbellekleme sizin için otomatik olarak optimize edilir. Başka bir yerde barındırıyorsanız, WP Super Cache gibi ücretsiz eklentileri veya WP Rocket gibi ücretli eklentileri kullanarak önbelleğe almayı etkinleştirebilirsiniz.
Not: WPOven, çok hızlı yükleme süreleri ve en hızlı sunucu deneyimini sunmak için her planda tamamen Ücretsiz olan yerleşik bir sunucu düzeyinde uç önbellekleme özelliği, özel bir küçültme eklentisi ve entegre premium WProcket içerir.
Daha fazla seçenek için en iyi WordPress önbellek eklentileri hakkındaki yazımıza göz atın. Sayfa yükleme süreniz, web sunucunuzun isteklere ne kadar hızlı yanıt verdiğiyle yakından ilgilidir.
Bunun dışında daha iyi sonuçlar için aşağıdaki ipuçlarını takip edebilirsiniz:
- Barındırma yapılandırmanızda mevcut olan sunucu tarafı önbelleğe almanın uygulanması.
- CPU ve depolama kapasitesi gibi sunucu özelliklerinin yükseltilmesi.
- Veritabanı sorguları gibi tüm komut dosyalarınızı veya kodlarınızı optimize etmek teknik olabilir ve web geliştiricilerinin yardımını gerektirebilir.
Veritabanınızı optimize etmek için WordPress siteniz için WP-DB Manager eklentisini kullanabilirsiniz. Bu eklenti, şişkinliği azaltarak ve zaman zaman otomatik olarak temizleyerek veritabanınızı optimize edebilir.
6. Oluşturmayı Engelleyen JavaScript ve CSS'yi Devre Dışı Bırakın (Ertelemenin Silinmesi)
Oluşturmayı engelleyen JavaScript, web sayfanızın ana içeriği yüklenmeye başlamadan önce bile yüklenmeye başlayan bir JavaScript dosyasıdır (Anında gerekli olmasa da). Bu işlem nedeniyle LCP veya En Büyük İçerikli Boya olarak bilinen ana içeriğinizin ekranda görünme hızı yavaşlayabilir.
Bu nedenle, bu sorunu çözmek için uygulayabileceğiniz bazı stratejiler şunlardır:
- Her zaman web sayfanızın ihtiyaç duymadığı JavaScript'leri kaldırmaya çalışın.
- Ana içeriğin yüklenmesini engellememesi için JavaScript'in yüklenmesini geciktirin veya buna izin vermeyin.
- Kullanıcı web sayfanızla etkileşime girmeyene kadar JavaScript yükleme işlemini erteleyin.
Ancak web siteniz WordPress üzerindeyse bunu yapmanın en kolay yolu WP Rocket gibi bir WordPress eklentisi kullanmaktır.
Benzer şekilde, optimize edilmemiş bir CSS de web sitenizin yükleme süresini engelleyebilir ve LCP'yi etkileyebilir. Bu nedenle, mümkün olduğu kadar az CSS yüklemeniz ve önce yalnızca önemli CSS'yi yüklemeniz, daha az önemli olan CSS'yi ise daha sonraya ertelemeniz gerekir.
Bu konuda yardımcı olmak için özellikle geliştirici değilseniz WP Rocket gibi WordPress eklentileri yeterlidir.
Ayrıca, web sitenizin optimizasyon araçlarının hangi CSS veya JavaScript dosyalarını güvenle kaldırabileceğinize dair ipuçlarını ve önerilerini takip etmeyi unutmayın.
7. Kritik kaynaklar için Ön Yükleme özelliğini etkinleştirin
Ön yükleme, web sayfanızı hızlandırmaya yardımcı olan özel bir işlemdir. Sayfanız yüklenirken bir web sayfasının kritik kaynaklarını arka planda yükleyerek çalışır. Bu kaynaklar, gerektiğinde hızlı bir şekilde kullanılabilmeleri için tarayıcınızın önbelleğine kaydedilir.
Sayfanızın üst kısmında görünen CSS, yazı tipleri ve resimler gibi önemli kaynakları önceden yüklediğinizde gecikmeleri durdurabilir ve web sayfanızın daha hızlı yüklenmesini sağlayabilirsiniz.
8. Sayfa Önbelleğe Alma'yı etkinleştirin
Önbelleğe alma, istendiğinde verilerin çok hızlı bir şekilde alınabilmesi için bir web sayfasının belirli bölümlerinin geçici olarak önbellek biçiminde saklandığı bir işlemdir.
- Verilerin saklanmasının başlıca iki yolu vardır: Tarayıcı önbelleğe alma ve sunucu tarafı önbelleğe alma. Tarayıcı önbelleğe alma, kullanıcıların web sayfasının bazı bölümlerini kendi yerel cihazlarına, yani bilgisayarlarına kaydetmelerine olanak tanır, böylece aynı web sayfasını tekrar ziyaret ettiklerinde bunları tekrar indirmek zorunda kalmazlar.
Tarayıcınızın ayarlarını kontrol ederek veya yardım için bir eklenti kullanarak Tarayıcı önbelleğe almayı kendiniz etkinleştirebilirsiniz.
- Öte yandan, Sunucu tarafı önbelleğe alma, bir web sayfasının tam sürümünü sunucuda saklar, böylece birisi web sayfasını her ziyaret ettiğinde bu sürümün oluşturulmasına gerek kalmaz.
Artık Sayfa önbelleğe alma, kullanıcı web sitesini ilk kez ziyaret ettiğinde bir web sayfasının statik bir HTML dosyası biçiminde depolandığı Tarayıcı önbelleğe alma işleminin bir parçasıdır. Bu işlem, web sitenizin veritabanını, birisi her ziyaret ettiğinde aynı bilgiyi birden çok kez sorgulama zorunluluğundan kurtarır.
Not: Sayfaları önbelleğe alma, özellikle web sitesi tamamen konum, dil vb. gibi dinamik içerik ve bilgilere bağlıysa, tüm web siteleri için iyi çalışmayabilir. Sayfa önbelleğe almanın bu durumda herhangi bir yardımı olması muhtemeldir.
9. CSS, JavaScript ve HTML dosyalarının küçültülmesini etkinleştirin
Komut dosyalarını ve kodları optimize etmekten daha önce bahsettiğimiz için, sitenizin HTML, CSS ve JavaScript'ini küçülterek kodunuzu küçültmeniz gereken bu yaklaşımı da ekleyebilirsiniz.
Buradaki küçültme işlemi, web sitenizin kodundan veya komut dosyalarından gereksiz karakterleri, fazladan boşlukları ve yorumları kaldırarak siteyi küçültmek ve daha hızlı yükleme süreleri sağlamak anlamına gelir.
Sitenizi WPOven ile barındırdıysanız, ücretsiz Cloudflare ve WP Rocket entegrasyonunun yanı sıra özel küçültme eklentisi aracılığıyla bunu otomatik olarak yapabilirler.
Ancak, web sitenizi başka bir yerde barındırıyorsanız, kodunuzu küçültmek için herhangi bir Ücretsiz WordPress Performans eklentisini veya Premium eklentilerini (daha iyi sonuçlar için) kullanabilirsiniz.
10. Yazı Tipi Yüklemeyi Optimize Edin
Ana içeriğiniz veya LCP öğeniz metinse, web sitenizin yazı tipi yükleme işlemi yavaş olabilir ve bu da yazı tiplerinin ekranda geç görünmesine neden olabilir. Bunun nedeni, genellikle özel yazı tiplerinde görülen, yazı tiplerinizin yüklenme şekli olabilir.
Bu sorunu çözmek için Font-Display: Optional CSS Descriptor adlı bir CSS numarası kullanabilirsiniz. Bu, özel yazı tipi hızlı bir şekilde yüklenmezse tarayıcıya yedek yazı tipi kullanmasını söyler.
Basit bir dille bunu, özel yazı tipine yüklenme şansı vermek olarak anlayabilirsiniz. Ancak yavaş olduğu tespit edilirse tarayıcı, içeriğin gecikmesini önlemek için bunun yerine yedek bir yazı tipi kullanır.
Diğer bir seçenek ise, önce yedek yazı tipini yükleyen ve hazır olduğunda özel yazı tipine geçiş yapan Font-Display: Swap'tır. Ancak dikkatli olun çünkü yazı tipleri farklı boyutlardaysa bu durum düzen sorunlarına neden olabilir.
Ayrıca yazı tiplerinin neden olduğu LCP sorunlarından kaçınmak için şu ipuçlarını da takip edebilirsiniz:
- Mümkünse sistem yazı tiplerine bağlı kalın.
- Harici kaynaklara bağlı kalmaktan kaçınmak için yazı tiplerini kendiniz barındırın.
- Onları küçültmek için yalnızca ihtiyacınız olan karakterleri içeren alt küme yazı tipleri oluşturun.
- Gerektiğinde yedek yazı tipini kullanmanın sorun olmadığını tarayıcıya bildirmek için CSS'nizde “font-display: Optional” ifadesini kullanın.
Bu ipuçlarının yalnızca LCP'ye yardımcı olmakla kalmayıp aynı zamanda genel web sitesi performansını da iyileştirdiğini unutmayın.
11. Tembel Yüklemeyi kullanmayın
Tembel yükleme, bir kullanıcı web sitenizle etkileşime girene kadar resimler gibi belirli öğelerin yüklenmesini geciktirerek web sitenizi hızlandırmak için kullanılan özel bir tekniktir. Yararlı görünse de, özellikle web sayfanızın ana içeriğini veya görselini geç yüklemeye çalışıyorsa, web sitenizin En Büyük İçerikli Boyama (LCP) süresini de yavaşlatabilir.
WordPress 5.5'te sunulan yerleşik yavaş yükleme özelliğini kullanıyorsanız. Bu sorunla karşılaşmayabilirsiniz çünkü WordPress, WordPress 5.9'dan itibaren içeriğinizdeki ilk görseli otomatik olarak yavaş yüklemeden hariç tutar.
Ancak, özellikle JavaScript destekli harici bir yavaş yükleme eklentisi kullanıyorsanız, ana görselin sayfanıza geç yüklenmesini önlemek için eklentiyi yeniden yapılandırmanız gerekebilir.
Alternatif olarak, ana görselin hemen yüklenmesini sağlamak için “loading='eager'” adı verilen özel bir özellik ile etiketleyebilirsiniz.
12. Sunucu düzeyinde Gzip veya Brotli Sıkıştırmayı etkinleştirin
Sunucu düzeyinde sıkıştırmanın faydaları vardır. Bu yöntem, web sitenizin CSS, HTML ve JavaScript gibi metin kaynakları gibi dosyalarının boyutunun azaltılmasına yardımcı olur. Aktarımlarını hızlandırır ve sitenizin yükleme süresini iyileştirir, sonuçta daha iyi bir En Büyük İçerikli Boya (LCP) puanı elde edilir.
Bu amaçla genellikle iki sıkıştırma yöntemi kullanırız: Gzip veya Brotli. Bu yöntemler, sıkıştırma sırasında dosyadaki tüm bilgileri herhangi bir kayıp olmadan korur.
WPOven, Cloudflare'in Gururlu Ortağı olduğundan Brotli sıkıştırması otomatik olarak etkinleştirilir. Ancak başka bir yerde barındırılıyorsanız sitenizde Gzip veya Brotli'nin etkin olup olmadığını kontrol etmeniz gerekir. Değilse, bunu etkinleştirmek için WP Rocket gibi WordPress eklentilerinden de yardım alabilir veya barındırma sağlayıcınıza sorabilirsiniz.
Özet
LCP puanının nasıl optimize edileceğini öğrenmek yalnızca kullanıcı deneyimini geliştirmekle kalmaz, aynı zamanda SEO açısından da çok kritik bir ölçümdür. Bu nedenle, bu makalede, Web temel web hayati bilgiler testinde En İyi LCP puanını ortaya çıkarmanıza yardımcı olacak, en iyi denenmiş ve test edilmiş LCP Optimizasyon tekniklerinin en iyilerini sunmaya çalışıyoruz.
LCP puanınızı optimize etmek için uygulayabileceğiniz en iyi 12 yöntem şunlardır:
- LCP Öğesini Anlayın
- En Hızlı Web barındırıcısına yükseltin
- İçerik Dağıtım Ağı'nı (CDN) kullanın
- Görselleri Optimize Edin
- Sunucu Yanıt Süresini Optimize Edin
- Oluşturmayı Engelleyen JavaScript ve CSS'yi Devre Dışı Bırakın (Ertelemenin Silinmesi)
- Kritik kaynaklar için Ön Yükleme özelliğini etkinleştirin
- Sayfa Önbelleğe Almayı Etkinleştir
- CSS, JavaScript ve HTML dosyalarının küçültülmesini etkinleştirin
- Yazı Tipi Yüklemeyi Optimize Etme
- Tembel Yükleme'yi kullanmayın
- Sunucu düzeyinde Gzip veya Brotli Sıkıştırmayı Etkinleştir
Bu yazının LCP puanınızı artırmanıza yardımcı olacağını umuyoruz. Ancak ek ipuçlarınız veya önerileriniz varsa lütfen aşağıdaki yorum bölümünde bize bildirin.

Rahul Kumar, WordPress ve web barındırma konusunda uzmanlaşmış bir web tutkunu ve içerik stratejistidir. Yılların deneyimi ve sektör trendlerini takip etme kararlılığıyla trafiği yönlendiren, etkileşimi artıran ve dönüşümleri artıran etkili çevrimiçi stratejiler oluşturuyor. Rahul'ın ayrıntılara olan ilgisi ve ilgi çekici içerik oluşturma yeteneği, onu çevrimiçi varlığını geliştirmek isteyen her marka için değerli bir varlık haline getiriyor.


![WordPress Performansını Hızlandırmanın En İyi 22 Yolu [GÜNCELLENDİ] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)