WooCommerce에서 세금을 설정하는 방법
게시 됨: 2021-11-01온라인 상점을 운영하면 많은 특혜가 있지만 세금을 계산해야 하는 것은 그 중 하나가 아닙니다. 이 작업은 특히 이전에 한 번도 해본 적이 없는 경우 다소 어려울 수 있습니다. 다행히 WooCommerce는 작업을 빠르고 효율적으로 완료할 수 있도록 간단한 설정 프로세스를 제공합니다.
이 게시물에서는 WooCommerce 세금이 어떻게 작동하는지 자세히 살펴보겠습니다. 설정 방법도 알려드립니다. 시작하자!
WooCommerce 세금에 대해 알아야 할 사항
제품이나 서비스를 온라인으로 판매할 때 세금을 제품 가격 및 배송 비용에 통합해야 합니다. WooCommerce 스토어가 있는 경우 이 프로세스에 추가 도구를 사용할 필요가 없습니다. 이 인기 있는 전자 상거래 플랫폼에는 시작하는 데 도움이 되는 여러 기능과 설정이 포함되어 있기 때문입니다.
WooCommerce를 사용하면 비즈니스가 등록된 국가의 법률 및 규정에 따라 세금을 계산하고 설정할 수 있습니다. 그러나 회계사나 법률 전문가에게 전문적인 조언을 구하고 싶을 수도 있습니다. 이렇게 하면 정확한 세율을 사용하고 매장이 현지 세금 규칙을 준수하는지 확인할 수 있습니다.
WooCommerce에서 세금을 설정하는 방법(4단계)
앞서 언급했듯이 WooCommerce를 사용하면 상점에 대한 세금을 매우 쉽게 설정할 수 있습니다. 그러나 사용 가능한 다양한 옵션과 설정에 약간 압도될 수 있습니다. 이 튜토리얼에서는 WooCommerce에서 세금을 설정하는 전체 프로세스를 안내합니다.
1단계: WooCommerce 세금 활성화
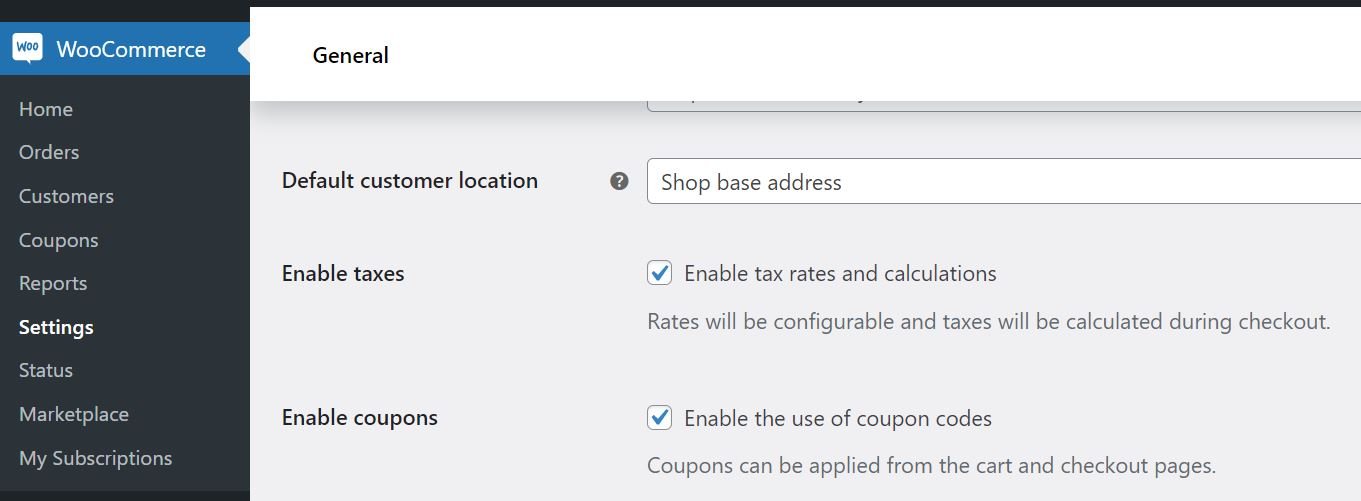
시작하려면 상점에 대한 세금을 활성화해야 합니다. WordPress 대시보드에서 WooCommerce > 설정 으로 이동합니다. 일반 탭이 선택되어 있는지 확인하고 세금 활성화 옵션을 찾습니다.

함께 제공되는 확인란을 선택한 다음 변경 사항 저장 버튼을 클릭합니다. 그러면 WooCommerce 설정에서 세금에 대한 새 탭이 생성됩니다.
2단계: 세금 설정 구성
이제 WooCommerce 설정에서 새로 생성된 세금 탭으로 이동하여 세금 옵션 구성을 시작할 수 있습니다.

먼저 제품 가격에 세금을 포함할지 아니면 제외할지 결정해야 합니다. 후자를 선택하면 세금이 계산되어 체크아웃 시 각 사용자의 청구서에 추가됩니다.
다음으로 세금 계산의 기준이 될 위치를 선택할 수 있습니다. 드롭다운 메뉴를 클릭하고 다음 옵션 중 하나를 선택합니다. 고객 배송 주소 , 고객 기반 주소 또는 쇼핑 기반 주소 . 세 번째 옵션을 선택하는 경우 세금은 상점 위치를 기준으로 합니다.
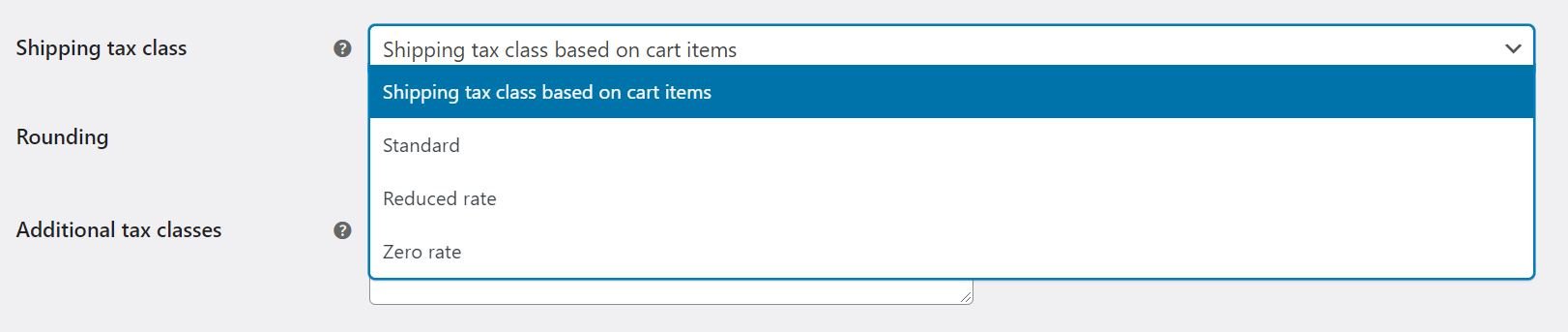
배송 등급도 설정해야 합니다. 다시 한 번, 선택할 수 있는 몇 가지 옵션이 있습니다.

기본적으로 배송세 등급은 사용자의 장바구니에 있는 항목을 기반으로 합니다. 예를 들어, 사용자가 다른 세율에 해당하는 품목을 구매하는 경우 배송비는 유사한 세율로 계산됩니다. 귀하의 세금 관할 구역에서 이것이 허용되지 않는 경우 다른 세금 클래스를 선택할 수 있습니다.
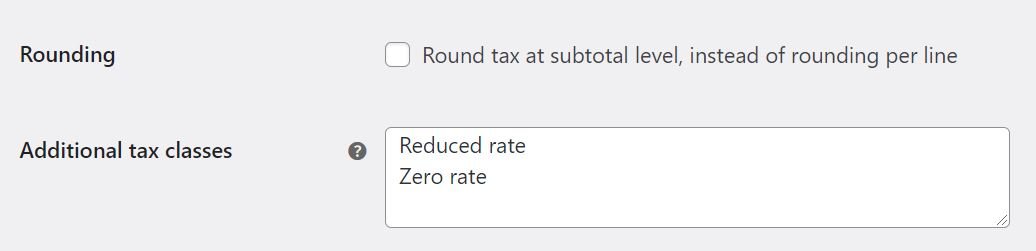
라인 단위가 아닌 소계 수준에서 세금 반올림을 활성화할 수도 있습니다.

WooCommerce를 사용하면 새로운 세금 클래스를 생성할 수도 있습니다. 기본 표준 요금 외에 두 가지 추가 옵션이 있습니다. 할인 요금 및 제로 요금 . 다른 클래스를 추가하려면 필드에 이름을 입력하기만 하면 됩니다(한 줄에 하나의 클래스). 나중에 WooCommerce에서 추가 세율을 완전히 설정하는 방법을 보여 드리겠습니다.
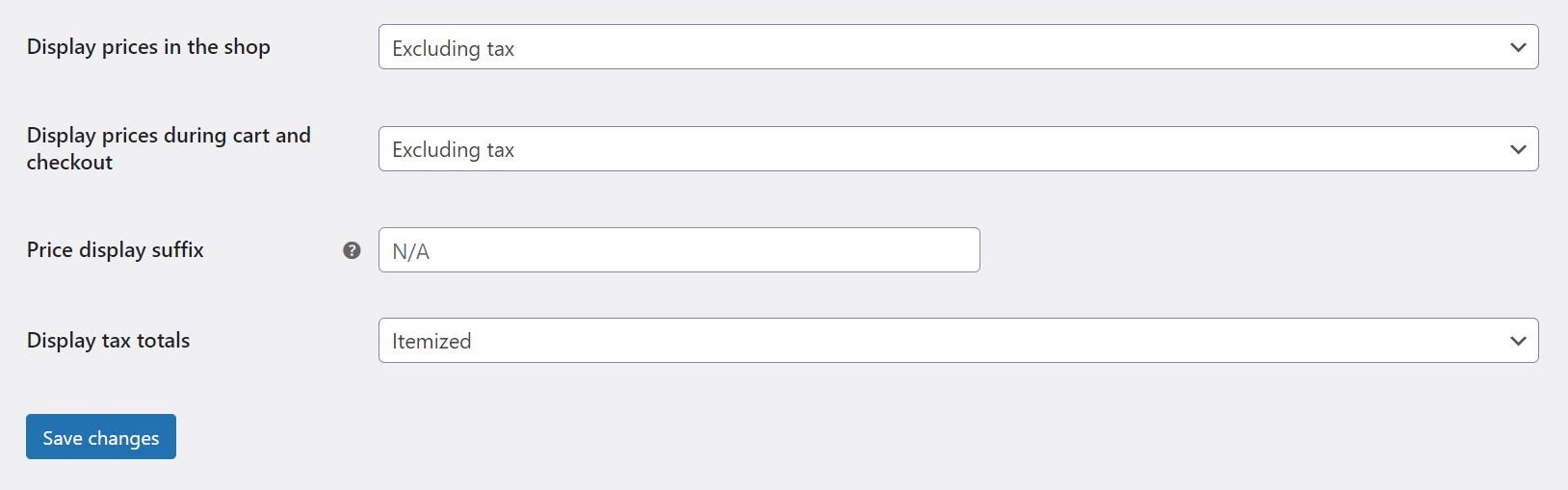
다음으로 상점 프런트 엔드에 표시되는 제품 가격에 세금이 포함되거나 포함되지 않은지 여부를 선택할 수 있습니다. 장바구니에 표시되는 가격과 결제하는 동안 동일한 설정을 구성할 수도 있습니다.

또한 제품 가격과 함께 표시될 텍스트를 사용자 정의할 수 있습니다. 이를 통해 사용자는 가격에 세금이 포함되었는지 또는 제외되었는지 알 수 있습니다. WooCommerce는 이 목적을 위해 {price_include_tax} 및 {price_except_tax} 라는 두 가지 자리 표시자를 제공합니다.

마지막으로 세금 총액 표시 옵션이 표시됩니다. 이를 통해 결제 시 여러 세금을 단일 합계로 표시할지 항목별 목록으로 표시할지 선택할 수 있습니다.
그게 다야! WooCommerce에서 사용할 수 있는 모든 세금 옵션을 다뤘습니다. 설정이 만족스러우면 페이지 하단의 변경 사항 저장 버튼을 클릭합니다.
3단계: 세율 설정
앞서 WooCommerce에는 표준 세율, 할인 세율 및 제로 세율의 세 가지 유형의 세금 클래스가 제공된다고 언급했습니다. 또한 새 세금 클래스를 추가하는 방법도 보여주었습니다. 이제 상점에 대한 세율을 설정하는 방법을 살펴보겠습니다.
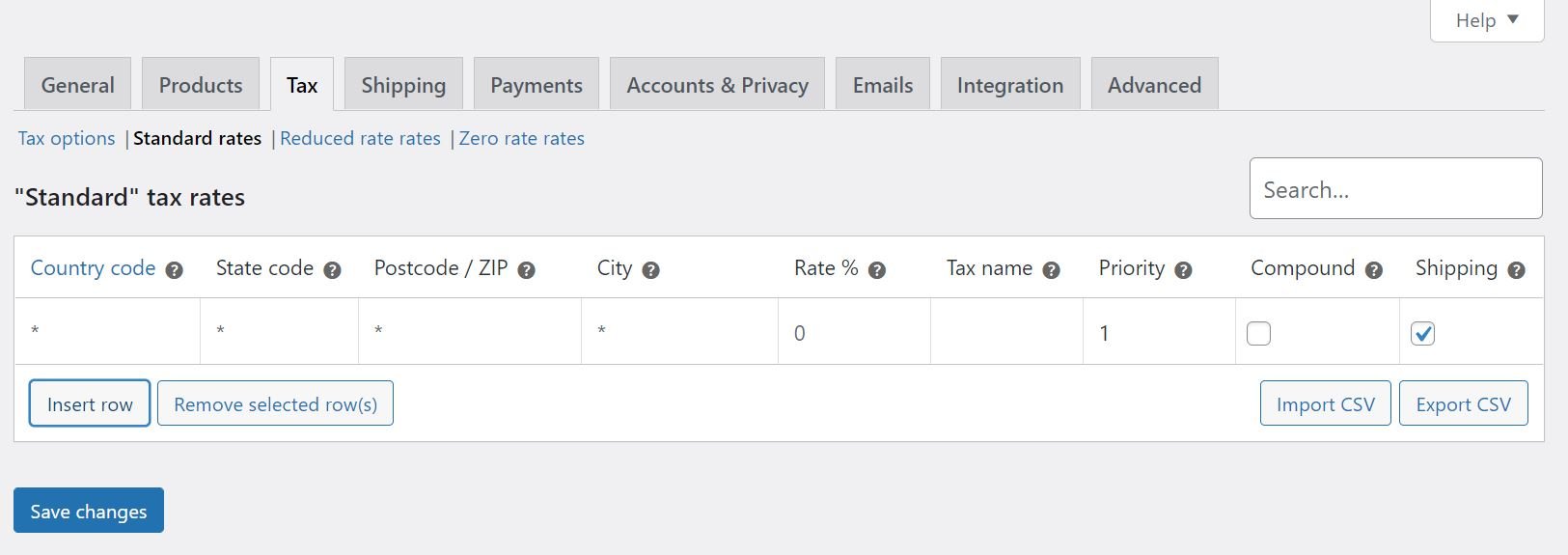
세금 설정에서 구성하려는 세금 클래스를 클릭합니다. 이 자습서에서는 표준 요금 으로 작업합니다.

새 세율을 추가하려면 행 삽입 옵션을 클릭하십시오. 그런 다음 사용 가능한 필드에 관련 정보를 입력할 수 있습니다. 각 세율의 속성을 살펴보겠습니다.
- 국가 코드. 요금에 대해 2자리 국가 코드를 지정합니다. ISO 3166-1 alpha-2 코드를 사용하여 각 국가의 공식 코드를 조회할 수 있습니다. 특정 국가를 지정하지 않으려면 이 필드를 비워 둘 수 있습니다.
- 주 코드. 요금에 대한 2자리 주 코드를 입력합니다(해당되는 경우). 모든 주에 요금을 적용하려면 코드를 입력할 필요가 없습니다.
- 우편번호. 요금에 대한 우편번호를 입력합니다. 각 코드를 세미콜론(;)으로 구분하고 와일드카드와 범위를 사용할 수 있습니다(예: "50"을 입력하여 해당 두 자리 숫자로 시작하는 모든 우편 번호에 요금을 적용할 수 있음).
- 도시. 이 세율이 적용되는 도시를 지정하십시오.
- 비율. 소수점 이하 네 자리를 사용하여 세율을 입력합니다. 예를 들어 세율이 30%인 경우 "30.000"을 입력합니다.
- 세금 이름. "판매세" 또는 "VAT"와 같은 세율 이름을 입력합니다.
- 우선 사항. 이 세율의 우선순위를 선택하십시오. 우선 순위당 하나의 일치 비율을 사용할 수 있습니다. 동일한 영역에 대해 여러 세율을 정의하려면 각 세율에 대해 다른 우선순위를 지정해야 합니다.
- 화합물. 다른 모든 세금에 세율을 적용하려면 이 확인란을 선택하십시오.
- 배송. 요금이 배송료에 적용되는 경우 이 옵션을 선택합니다.
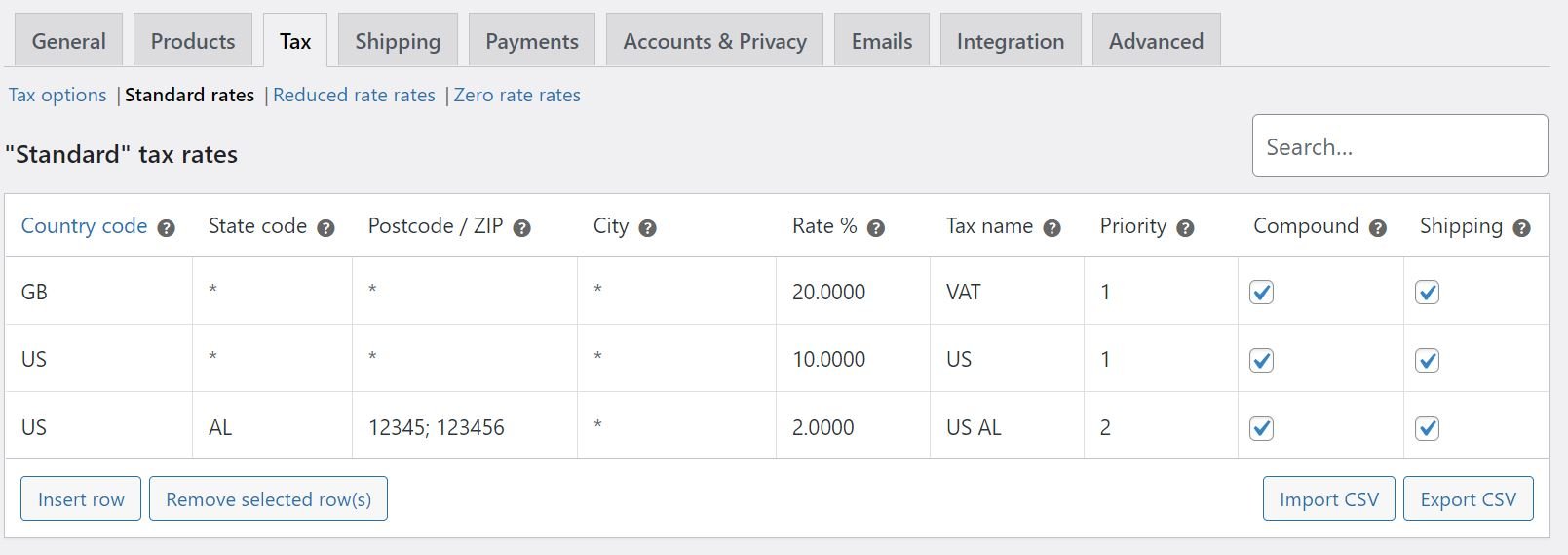
준비가 되면 변경 사항 저장 을 클릭합니다. 다음은 WooCommerce 스토어에 대한 세금 설정의 예입니다.

CSV 가져오기 또는 CSV 내보내기 버튼을 클릭하여 세율을 가져오거나 내보낼 수도 있습니다. 세율을 삭제하려면 관련 행을 선택하고 선택한 행 제거 를 클릭하기만 하면 됩니다.
다른 세금 클래스(감면 세율 및 제로 세율)에 대한 세율도 설정할 수 있습니다. 페이지 상단에서 세금 클래스를 선택하기만 하면 됩니다.
4단계: 세금 보고서 보기
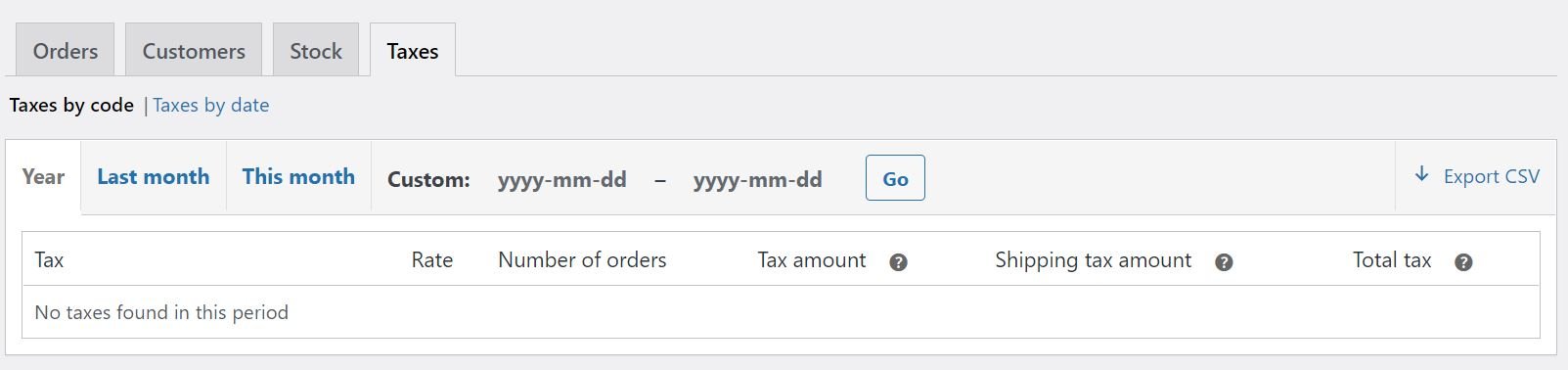
세금을 설정하면 WooCommerce의 세금 보고 기능에 액세스할 수 있습니다. WooCommerce > 보고서 > 세금 으로 이동합니다.

날짜별 세금 을 선택하면 선택한 타임라인에 따라 세금 보고서를 볼 수 있습니다. 한편 코드별 세금 을 선택하면 상점의 각 세율에 대한 데이터에 액세스할 수 있습니다.
결론
온라인 상점에 대한 세금을 설정하는 것은 다소 지루한 작업일 수 있습니다. 다행히 WooCommerce를 사용하면 몇 번의 클릭만으로 세율과 계산을 구성할 수 있습니다.
이 게시물에서는 WooCommerce에서 세금을 설정하는 방법을 간단한 4단계로 보여주었습니다.
- WooCommerce 설정에서 세율 및 세금 계산을 활성화합니다.
- 운송세 클래스 및 세금 반올림과 같은 몇 가지 기본 설정을 구성합니다.
- 여러 국가 및 주에 따라 세율을 설정합니다.
- 세금 보고서를 봅니다.
WooCommerce에서 세금을 설정하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
VectorHot/Shutterstock.com을 통한 추천 이미지
