특정 페이지에서 Divi 바닥글을 제거하는 방법
게시 됨: 2021-11-07Divi Theme Builder의 가장 중요한 기능 중 하나는 사용자 지정 템플릿을 만들고 특정 페이지나 게시물에 할당하는 기능입니다. 모든 페이지 또는 게시물, 특정 게시물 유형, 태그, 카테고리, 제품 등에 대해 다른 템플릿을 만들 수 있습니다. 테마 빌더를 사용하여 동일한 세부 수준으로 해당 템플릿을 제거할 수도 있습니다. 이 기사에서는 Divi 테마 빌더를 사용하여 특정 페이지에서 Divi 바닥글을 제거하는 몇 가지 방법을 살펴보겠습니다.
YouTube 채널 구독
방법 1: Divi Builder로 만든 바닥글 제거
Divi 테마 빌더를 사용하여 Divi 바닥글을 제거하는 방법에는 여러 가지가 있습니다. 이것은 Divi로 구축된 전역 바닥글을 사용하려는 경우 사용해야 하는 방법입니다.
전역 바닥글 만들기

첫 번째 방법은 전역 바닥글을 만드는 것으로 시작됩니다. 글로벌 바닥글을 만들거나 추가하려면 WordPress 대시보드에서 Divi > Theme Builder로 이동합니다.

다음으로 바닥글 템플릿을 만들거나 업로드합니다. 오른쪽 상단 모서리에 있는 이식성 아이콘을 선택하여 컴퓨터에서 레이아웃의 JSON 파일을 가져옵니다. 또한 전역 바닥글 추가라고 표시된 기본 웹 사이트 템플릿 영역을 클릭하여 처음부터 만들거나 라이브러리에서 로드할 수 있습니다.
우아한 테마 블로그에서 다운로드할 수 있는 무료 바닥글 템플릿이 많이 있습니다. 테마 빌더용으로 설계되었으며 매주 제공되는 무료 레이아웃 팩과 일치합니다. 그것들을 찾으려면 블로그로 이동하여 "free footer"를 검색하십시오. 내 예에서는 Divi의 Blogger Layout Pack의 무료 바닥글 템플릿을 사용하고 있습니다.

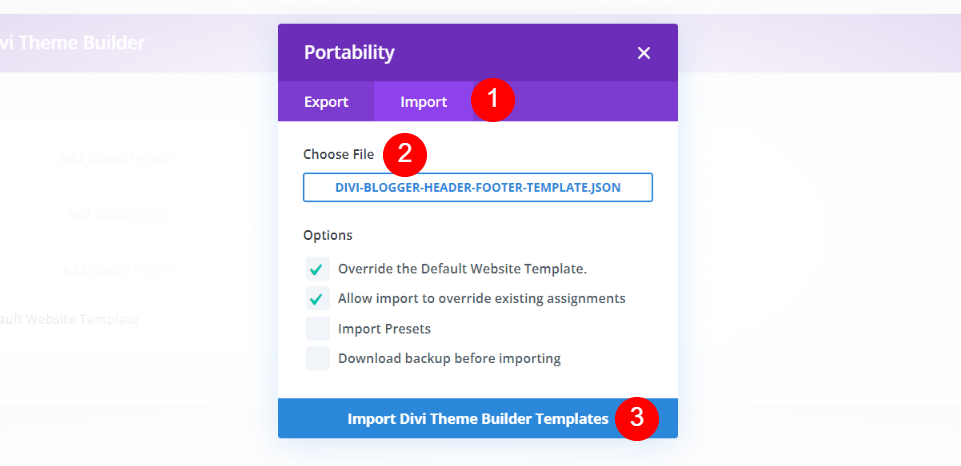
이식성 아이콘을 선택하면 모달이 열립니다. 가져오기 탭을 선택합니다. 클릭하여 파일을 선택하고 컴퓨터에서 파일로 이동하여 선택합니다. 그런 다음 모달 하단에 있는 Import Divi Theme Builder Templates 버튼을 클릭합니다. 가져오기가 완료될 때까지 기다리십시오.

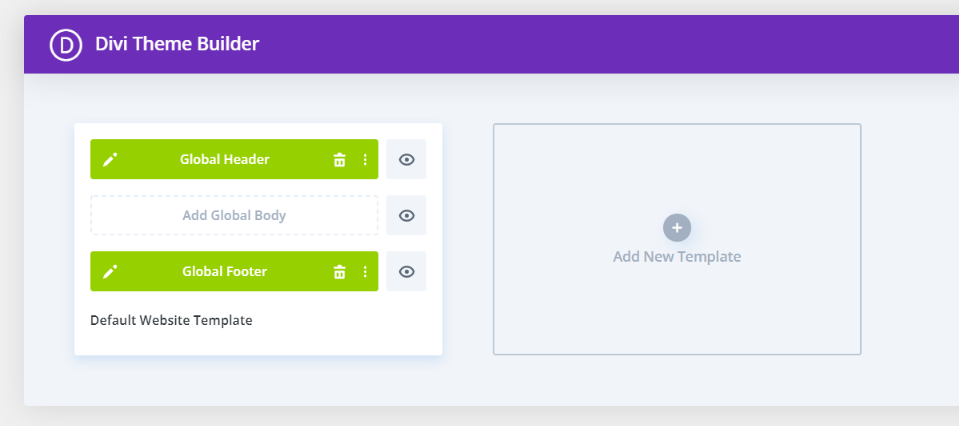
이제 전역 바닥글이 있습니다. 이 바닥글은 Divi 웹사이트의 모든 페이지와 게시물에 자동으로 적용됩니다. JSON 파일에는 전역 헤더가 포함되어 있습니다. 내가 사용하고 있는 무료 레이아웃 팩에는 머리글 및 바닥글 템플릿이 포함되어 있습니다. 헤더를 사용하지 않기 때문에 삭제하겠습니다. 특정 페이지에서 숨기는 두 가지 방법을 살펴보겠습니다.
특정 페이지 바닥글에서 전역 Divi 바닥글 숨기기

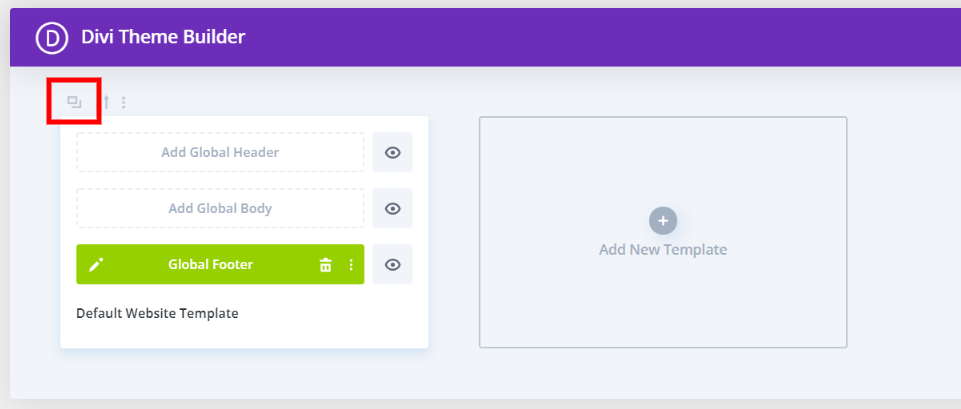
먼저 템플릿을 복사해야 합니다. 특정 페이지의 바닥글을 숨기기 위해 전역 템플릿을 사용할 수 없습니다. 해당 템플릿을 선택할 수 없기 때문입니다. 템플릿 위로 마우스를 가져가면 그 위에 있는 도구가 표시됩니다. 다음으로 클론 아이콘을 선택합니다.

두 개의 탭과 페이지, 게시물 등의 목록이 있는 모달이 표시됩니다. 사용 위치 탭 내에서 바닥글을 숨기려는 모든 페이지를 선택합니다. 준비가 되면 저장을 클릭합니다. 이렇게 하면 전역 바닥글을 재정의할 사용자 지정 바닥글이 생성됩니다.

다음으로 사용자 지정 바닥글을 숨겨야 합니다. 사용자 정의 바닥글 옆에 있는 눈 아이콘을 선택하고 선택을 취소합니다. 또는 사용자 정의 바닥글을 마우스 오른쪽 버튼으로 클릭하고 프런트 엔드에서 숨기기를 선택할 수 있습니다. 그러면 눈이 회색으로 변하고 대각선이 나타납니다.
이제 바닥글이 선택한 모든 페이지에서 제거됩니다. 이 페이지에는 바닥글이 표시되지 않습니다. 그들은 기본 Divi 바닥글을 표시하지 않으므로 아이콘, 바닥글 텍스트, 위젯 등이 없습니다. 템플릿은 선택한 항목에 따라 자동으로 레이블이 지정됩니다. 내 예에서는 전체 바닥글이 모든 게시물에서 숨겨집니다.

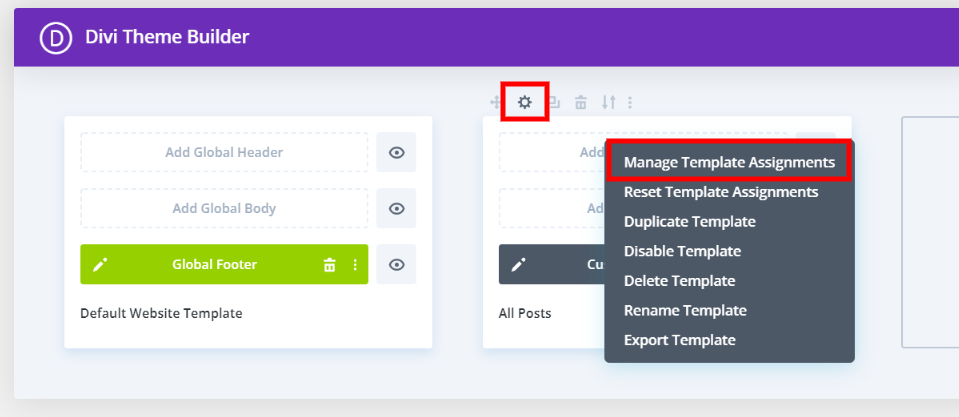
포함된 페이지를 변경하려면 템플릿 위의 설정을 선택합니다. 또는 템플릿을 마우스 오른쪽 버튼으로 클릭하고 템플릿 할당 관리를 선택할 수 있습니다. 두 작업 모두 설정을 다시 조정할 수 있는 모달을 엽니다.


여기 페이지 하단에 글로벌 Divi 바닥글을 보여주는 내 홈페이지가 있습니다. 바닥글을 정상적으로 표시합니다.

다음은 블로그 게시물입니다. 모든 게시물에서 바닥글을 제거하도록 선택했기 때문에 전체 바닥글이 표시되지 않습니다. 또한 원래 바닥글로 돌아가지 않습니다. 대신 바닥글이 없습니다. 완전히 제거되었습니다.
방법 2: 특정 페이지에서 바닥글 제외
바닥글을 표시하지 않을 페이지와 게시물을 개별적으로 선택하려면 이 방법을 사용하세요.
제외 대상 탭에서 페이지 제외

특정 페이지에서 바닥글을 제외할 수도 있습니다. 이 방법은 사용자 정의 바닥글을 사용할 때만 작동합니다. 사용 탭에서 하나 이상의 페이지를 선택해야 합니다. 그런 다음 바닥글을 제외할 모든 페이지를 선택할 수 있습니다. 페이지가 제외될 것임을 나타내는 빨간색 체크가 표시됩니다.

제목은 적용되는 페이지 또는 게시물과 제외된 페이지를 표시합니다. 제외 대상은 제외 대상 탭에서 선택한 경우에만 제목에 추가됩니다. 그런 다음 눈 아이콘을 클릭하여 회색으로 표시하여 전역 바닥글을 숨김으로 설정합니다. 기본 웹사이트 템플릿에서 전체 바닥글을 숨기지 않은 경우 제외된 모든 페이지 또는 게시물에는 바닥글이 표시되지 않습니다.
방법 3: 기본 Divi 바닥글 제거
전역 바닥글을 사용하지 않으려면 이 방법을 사용하십시오. 이 방법은 아이콘, 위젯, 바닥글 텍스트 등이 포함된 표준 기본 Divi 바닥글을 표시합니다. 기본 바닥글을 숨길 수 있습니다.
빈 바닥글 만들기

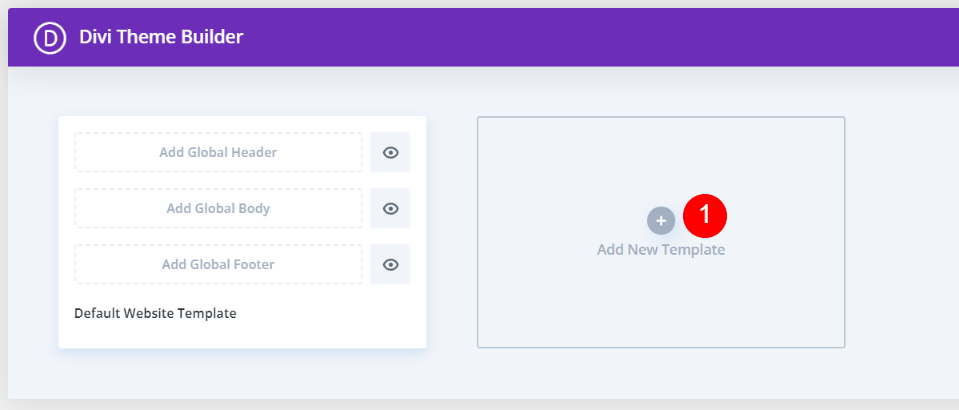
먼저 빈 템플릿 영역에서 새 템플릿 추가를 클릭합니다. 이렇게 하면 선택할 수 있는 모달이 열립니다.
특정 페이지에서 기본 Divi 바닥글 숨기기

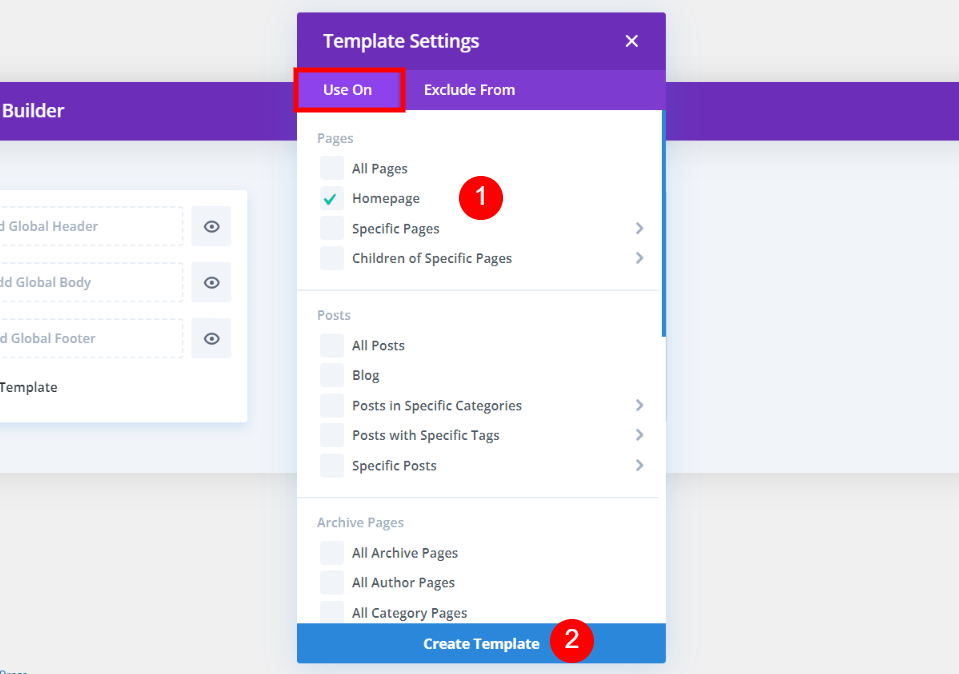
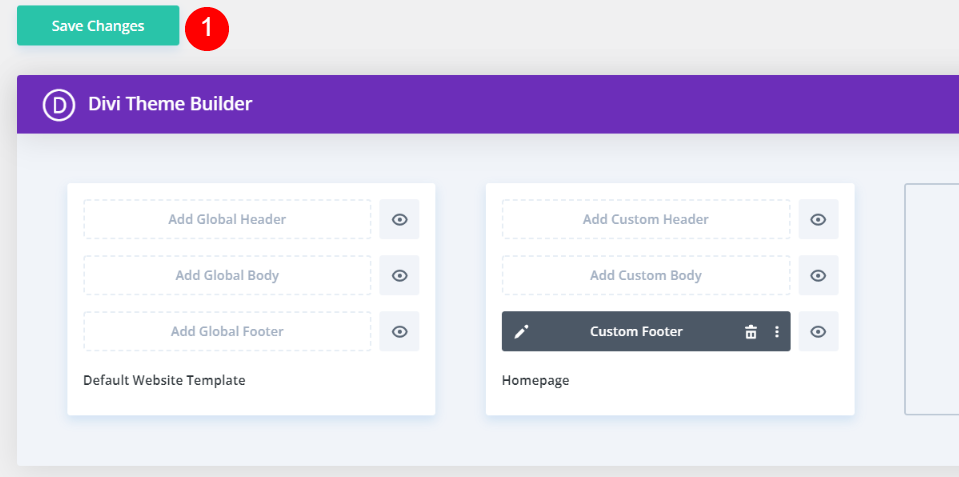
사용 위치 탭에서 바닥글을 제거할 모든 페이지를 선택합니다. 페이지에 기본 바닥글이 표시되지 않도록 하려면 템플릿 만들기를 클릭합니다. 다른 모든 페이지에는 기본 바닥글이 표시됩니다. 모달 하단에서 템플릿 만들기를 선택합니다.

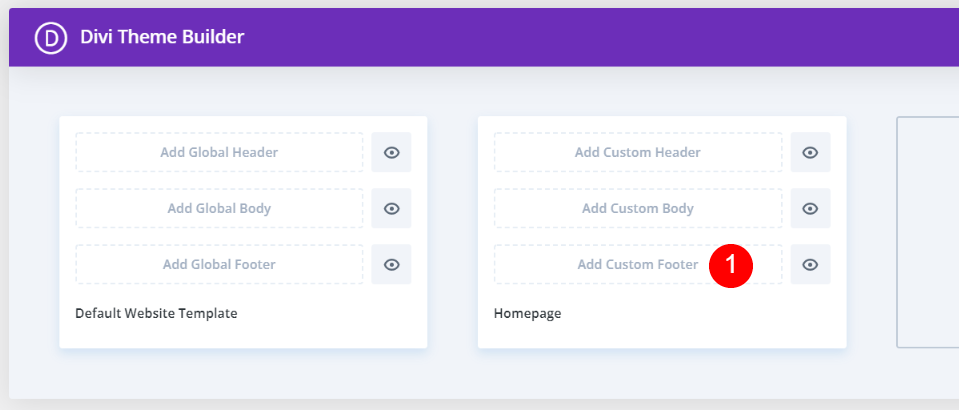
사용자 지정 바닥글 추가를 클릭하고 템플릿에 아무것도 추가하지 않고 템플릿을 저장합니다.

변경 사항을 저장하면 선택한 페이지에서 기본 Divi 바닥글이 제거됩니다. 다른 모든 페이지에는 바닥글이 정상적으로 표시됩니다. 내 예에서 내 홈페이지에는 바닥글이 제거되고 다른 모든 페이지에는 바닥글이 표시됩니다.

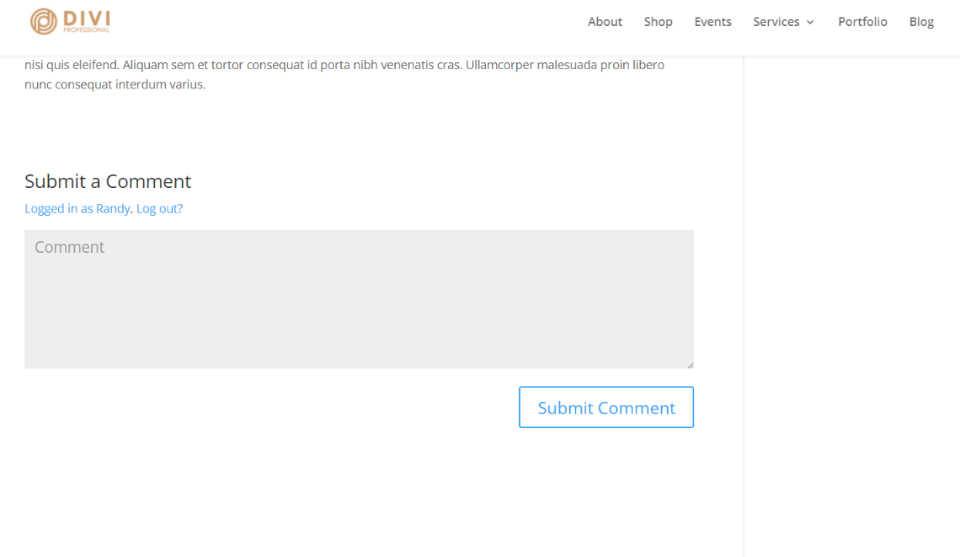
제 홈페이지 하단입니다. 바닥글을 표시하지 않습니다.

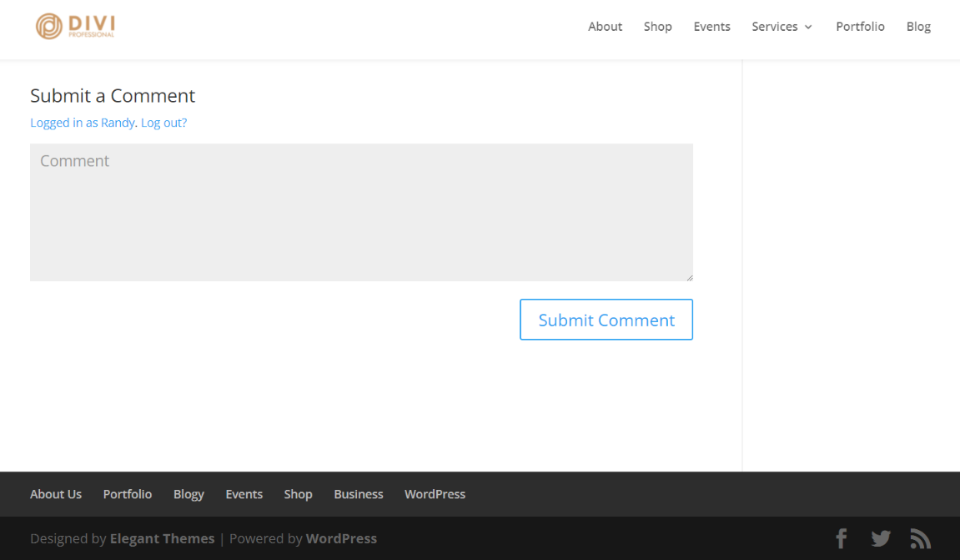
다음은 기본 Divi 바닥글을 보여주는 블로그 게시물입니다.
마무리 생각
특정 페이지에서 Divi 바닥글을 제거하는 방법을 살펴보았습니다. 기본 Divi 바닥글을 사용하는지 아니면 글로벌 Divi 바닥글을 사용하는지에 관계없이 Divi 테마 빌더는 이것을 간단한 작업으로 만듭니다. 여러 가지 방법 중에서 선택할 수 있으므로 필요에 가장 적합한 방법을 사용할 수 있습니다. 핵심은 무엇을 표시하고 어디에 표시할 것인지 알고 Divi 테마 빌더에서 선택하는 것입니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 테마 빌더를 사용하여 특정 페이지에서 Divi 바닥글을 제거합니까? 의견에서 가장 좋아하는 방법에 대해 알려주십시오.
vasabii/Shutterstock.com을 통한 주요 이미지
