DiviとACFを使用して動的な紹介文モジュールを作成する方法
公開: 2022-04-17Diviは動的コンテンツでうまく機能します。 動的コンテンツを使用して、テキストやタイトルなどを表示できます。 Advanced Custom Fieldsと呼ばれるプラグインと組み合わせることで、Diviの紹介文モジュールで使用することもできます。 この投稿では、DiviとACFを使用して動的な紹介文モジュールを作成する方法を説明します。 DiviとACFは非常にうまく連携しており、この投稿はその方法を理解するのに役立ちます。
それを手に入れましょう。
高度なカスタムフィールドの設定
まず、無料バージョンのAdvancedCustomFieldsプラグインをインストールする必要があります。
高度なカスタムフィールドをインストールする
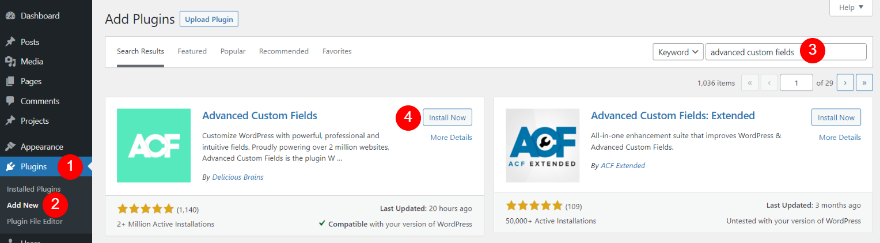
WordPressにインストールするには、WordPressダッシュボードの[プラグイン] >[新規追加]に移動します。 Advanced Custom Fieldsを検索し、[ InstallNow ]をクリックします。
- プラグイン
- 新しく追加する
- 探す
- 今すぐインストール

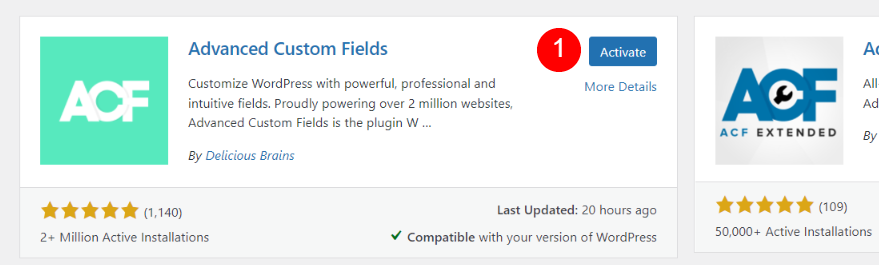
インストールが完了したら、[アクティブ化]をクリックします。
- 活性化

これで、Diviの紹介文のカスタムフィールドを設定する準備が整いました。
新しいフィールドグループを作成する
次に、フィールドグループを作成します。 このフィールドグループには、1つの紹介文に必要なすべてのフィールドが含まれます。 次に、このフィールドグループのクローンを作成して、必要な数の紹介文を作成できます。
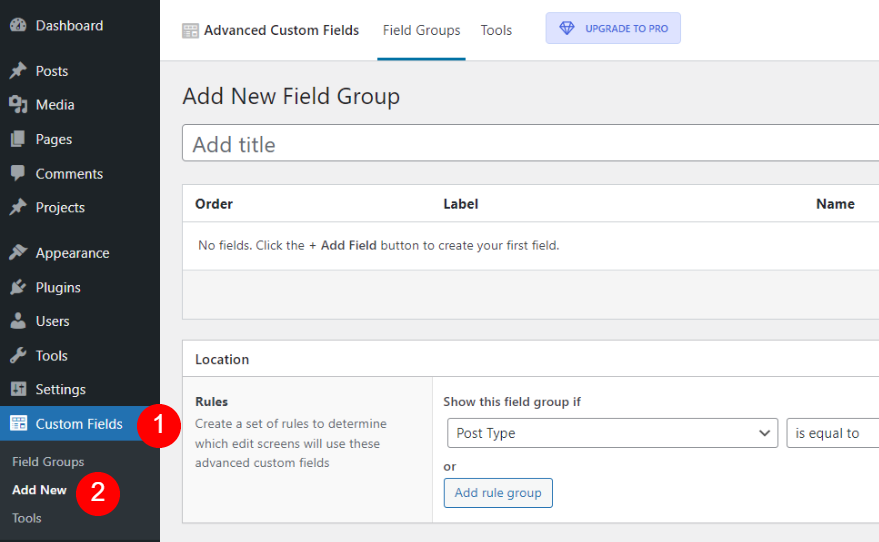
フィールドグループを作成するには、WordPressダッシュボードの[カスタムフィールド] >[新規追加]に移動します。
- カスタムフィールド
- 新しく追加する

お客様の声1のフィールドグループを作成します
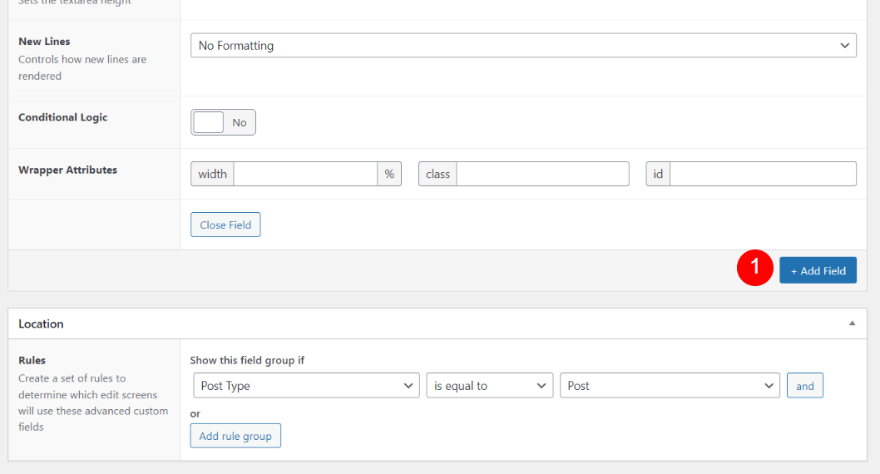
まず、タイトルを追加し、[フィールドの追加]をクリックします。
- 表題を加える
- [フィールドの追加]をクリックします

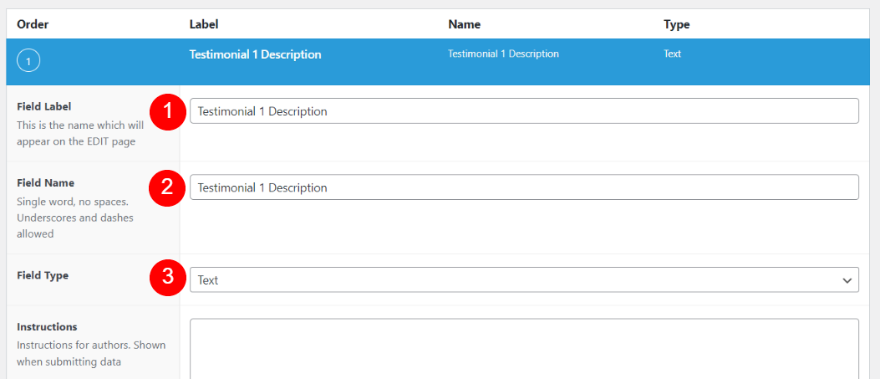
これにより、フィールドを作成するエディターが開きます。 一度に1つのフィールドを追加する必要があります。 各フィールドには、ラベル、名前、およびフィールドタイプが含まれます。 名前とラベルは一致する可能性があります。
お客様の声1の説明
フィールドラベルとフィールド名を入力します。 [フィールドタイプ]ドロップダウンボックスをクリックして、オプションを表示します。 このフィールドは、他の3つのフィールドとは異なるフィールドタイプを使用します。
- フィールドラベル:お客様の声1説明
- フィールド名:お客様の声1説明

リストから[テキストエリア]を選択します。
- フィールドタイプ:テキストエリア

お客様の声1の名前
次に、下にスクロールして[フィールドの追加]をクリックします。

次に、フィールド名とフィールドラベルに「お客様の声1の名前」と入力します。 フィールドタイプはデフォルト(テキスト)のままにします。
- フィールド名:お客様の声1の名前
- フィールドラベル:お客様の声1の名前

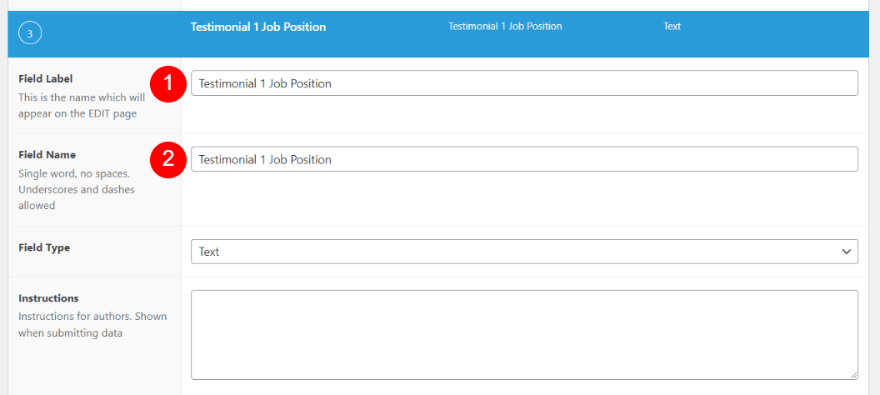
お客様の声1の職位
次に、[フィールドの追加]をクリックし、フィールド名とフィールドラベルに「お客様の声1の職位」と入力します。
- フィールド名:お客様の声1職位
- フィールドラベル:お客様の声1の職位

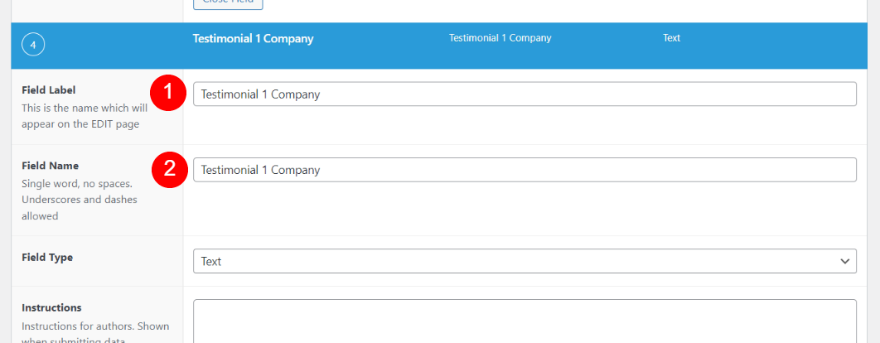
お客様の声1社
次に、[フィールドの追加]をクリックし、フィールド名とフィールドラベルに「お客様の声1会社」と入力します。
- フィールド名:お客様の声1会社
- フィールドラベル:お客様の声1社

位置
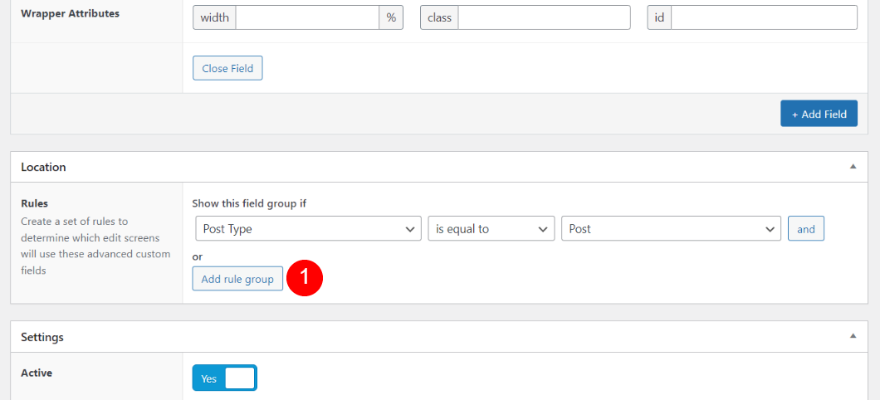
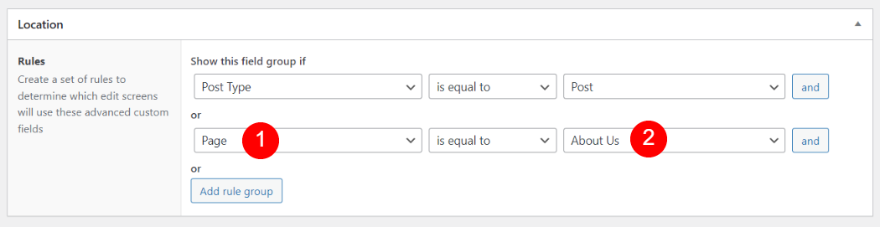
次に、ロケーションルールを設定します。 紹介文を使用する1つまたは複数のページを選択します。 デフォルトでは、投稿タイプはページと同じであるというルールがあります。 このルールを維持し、もう1つ追加します。 [ルールグループの追加]をクリックします。

新しいルールの[投稿の種類]ドロップダウンボックスを選択し、[ページ]を選択します。 新しいルールの[投稿]ドロップダウンボックスを選択し、使用するページを選択します。 複数のページを使用する場合は、ページごとに新しいルールを追加します。
- 最初のフィールド:ページ
- 2番目のフィールド:ページ名

新しいフィールドグループを公開する
最後に、エディターの右上隅にある[公開]ボタンをクリックして、新しいフィールドグループを公開します。

フィールドグループが公開されると、フィールドとルールのリストが表示されます。

お客様の声のフィールドグループのクローンを作成します
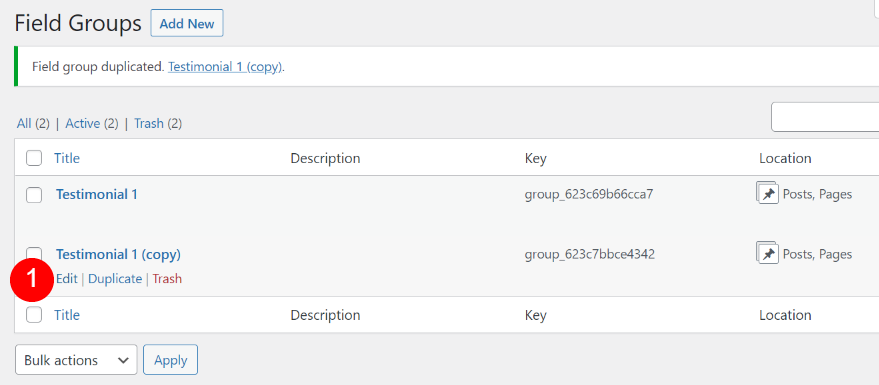
次に、紹介文のフィールドグループのクローンを作成します。 これにより、別の紹介文を作成できます。 作成するすべての紹介文について、これを繰り返す必要があります。 WordPressダッシュボードで、[カスタムフィールド] >[フィールドグループ]に移動します。 クローンを作成するフィールドグループにカーソルを合わせ、[複製]をクリックします。
- カスタムフィールド
- フィールドグループ
- 複製

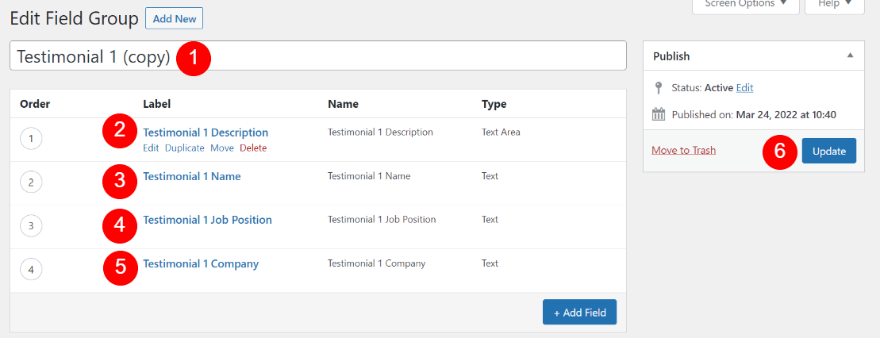
次に、[編集]をクリックして新しいフィールドグループを開き、グループの名前とグループ内の各フィールドを変更します。

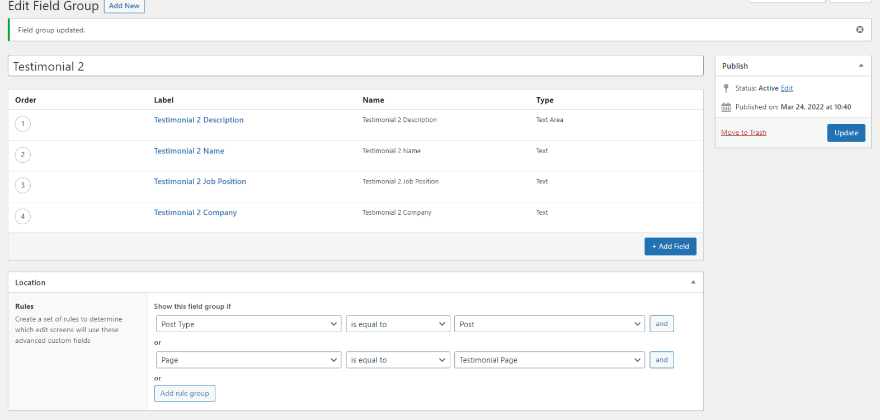
タイトルを変更して各フィールドを選択し、1を2に変更します。準備ができたら[更新]をクリックします。

次に、この紹介文を利用できるようにするページを選択します。

これで、2回目の紹介文のフィールドグループができました。

お客様の声を作成する
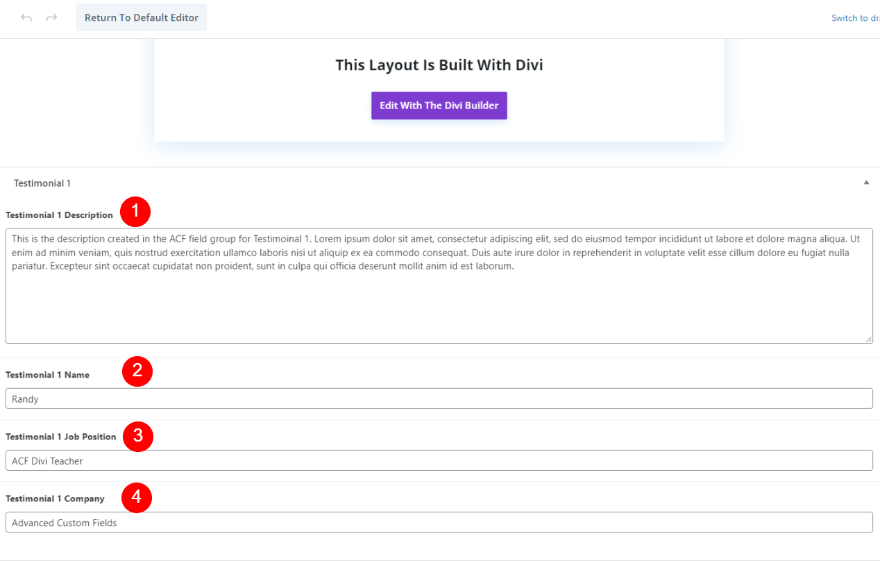
紹介文のフィールドは、紹介文の場所として選択したページのページエディタの下部に表示されます。 この例には、お客様の声1のフィールドのみが含まれています。お客様の声2の場所に別のページを選択したため、ここには表示されません。

通常どおりフィールドに入力します。 これで、このページのDiviレイアウト内のフィールドを使用する準備が整います。

ダイナミックDiviの声モジュールを作成する
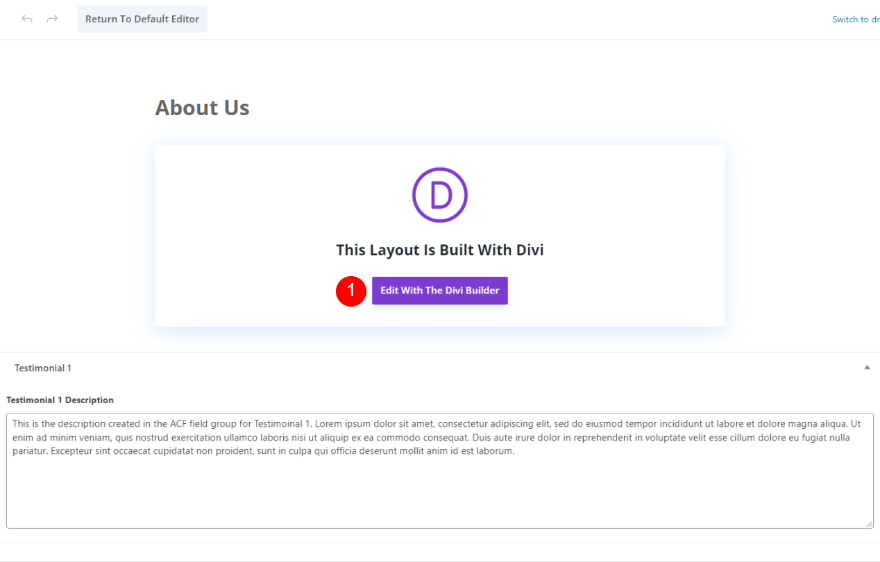
彼の利点の1つは、Diviモジュールを開かなくても、誰でも情報を入力したり、フィールドを編集したりできることです。 フィールドは、Diviの紹介文モジュール内にマッピングする必要があります。 このページでDiviBuilderを使用するには、クリックしてください。

カスタムフィールドグループは任意のページに追加できますが、新しいページを作成します。 このページにAboutUsという名前を付けたので、Divi内で入手できる無料のCamera ProductLayoutPackのAboutページを使用します。 新しい紹介文モジュールを追加し、ページに基づいてスタイルを設定します。 まず、紹介文をページに追加するプロセスを順を追って説明します。
新しいDiviの紹介文のセクションと行を追加する
レイアウトの2番目のセクションの下に新しい通常のセクションを追加します。

次に、単一列の行を追加します。


Diviの紹介文モジュールを追加する
次に、紹介文モジュールを行に追加します。

動的な紹介文コンテンツを作成する
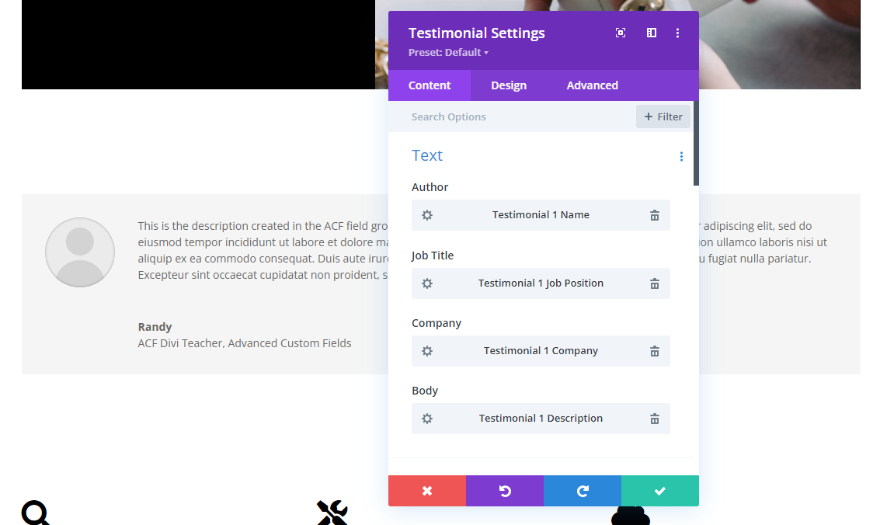
次に、AdvancedCustomFieldsのデータを紹介文モジュールに追加します。 これを実現するには、フィールドグループのデータを動的コンテンツとして各フィールドに追加します。 通常どおりモジュールの設定を開きます。 下の画像に示すように、各フィールドにカーソルを合わせると、動的オプションが表示されます。

動的作成者名
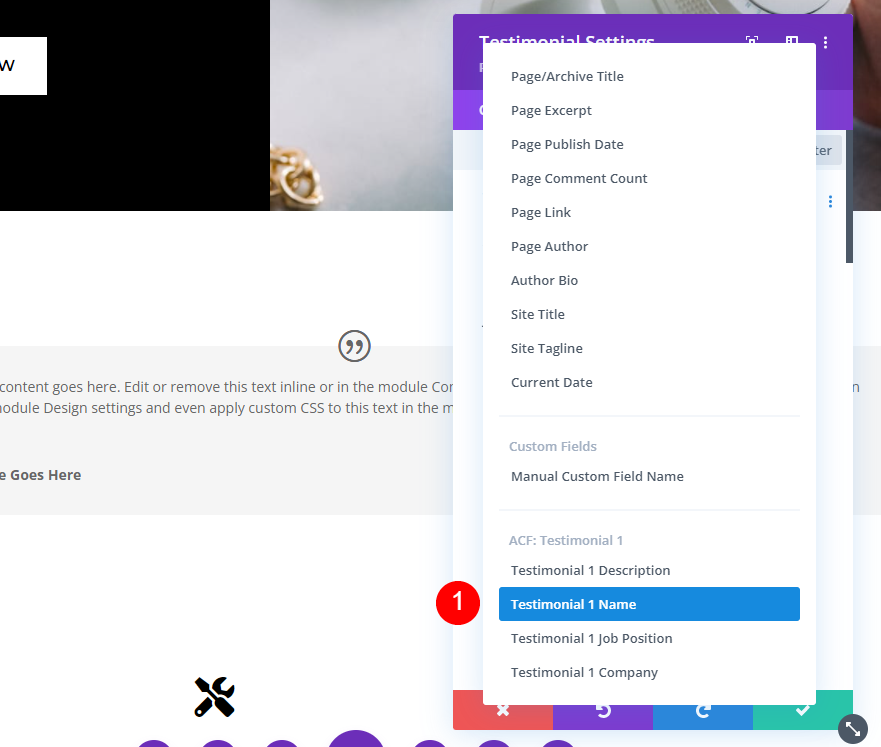
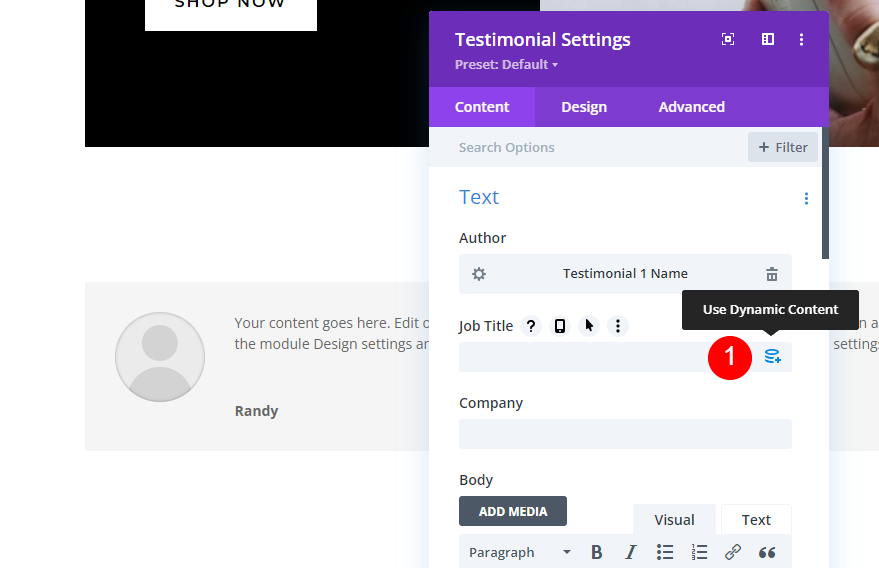
まず、[作成者]フィールドにカーソルを合わせ、動的コンテンツアイコンをクリックします。

リストの下部にACFオプションが表示されます。 これらは、フィールドグループを作成したときにフィールドに付けたラベルです。 お客様の声1の名前を選択します。

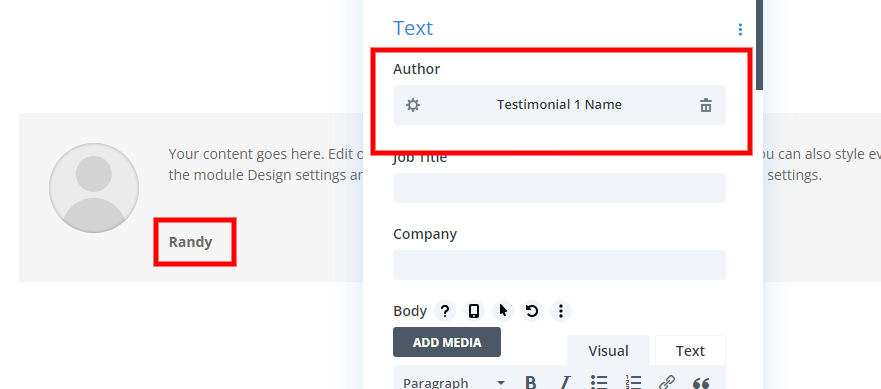
名前の前または後にテキストが必要な場合は、[前]または[後]フィールドに追加します。 有効にする場合は、HTMLを追加することもできます。 完了したら、緑色のチェックをクリックします。

[作成者]フィールドに、動的コンテンツの名前が表示されるようになりました。 フィールドに入力したテキストが作成者の名前として表示されます。

動的な役職
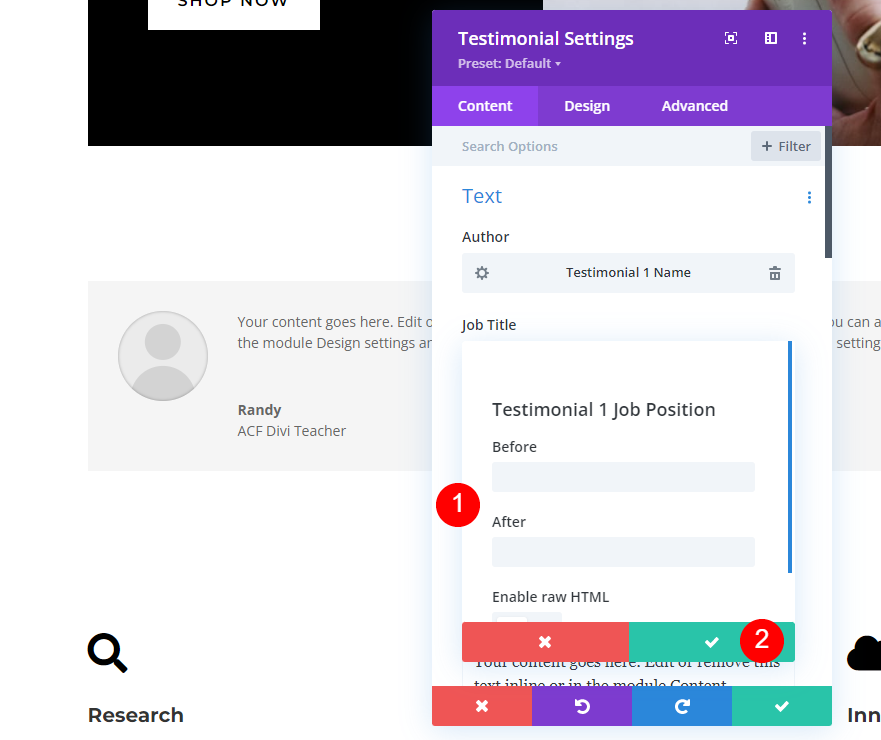
次に、[役職]のフィールドにカーソルを合わせ、動的コンテンツアイコンをクリックします。

リストからお客様の声1の職位を選択します。

フィールドに必要な前または後のテキストを追加し、緑色のチェックを選択します。

動的な会社名
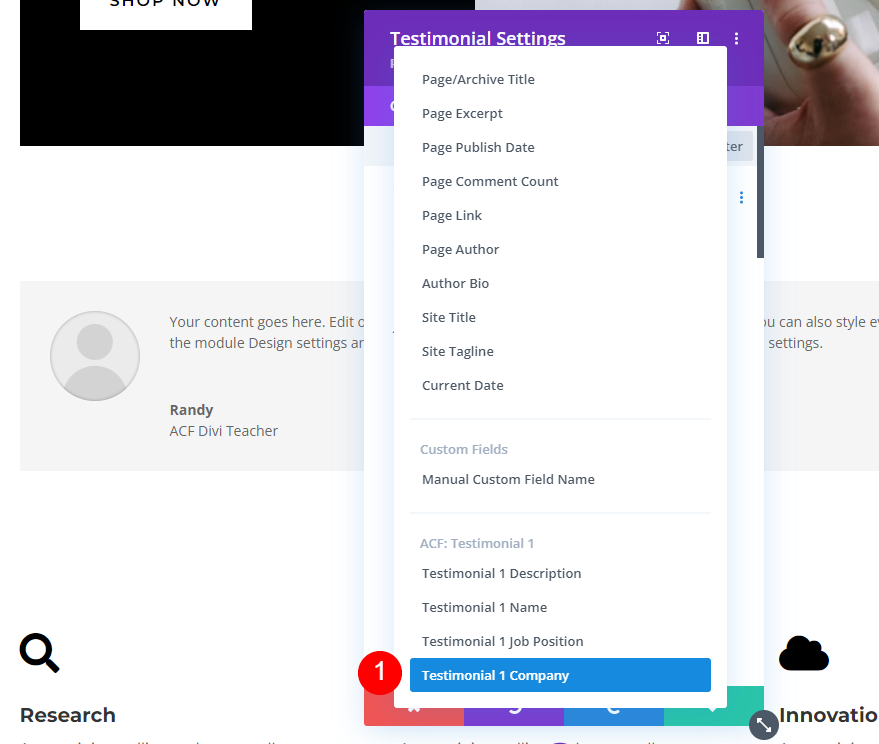
次に、[会社]フィールドにカーソルを合わせ、動的アイコンを選択します。

リストからお客様の声1会社を選択します。

必要に応じて前と後のテキストを追加し、緑色のチェックをクリックします。

動的な説明
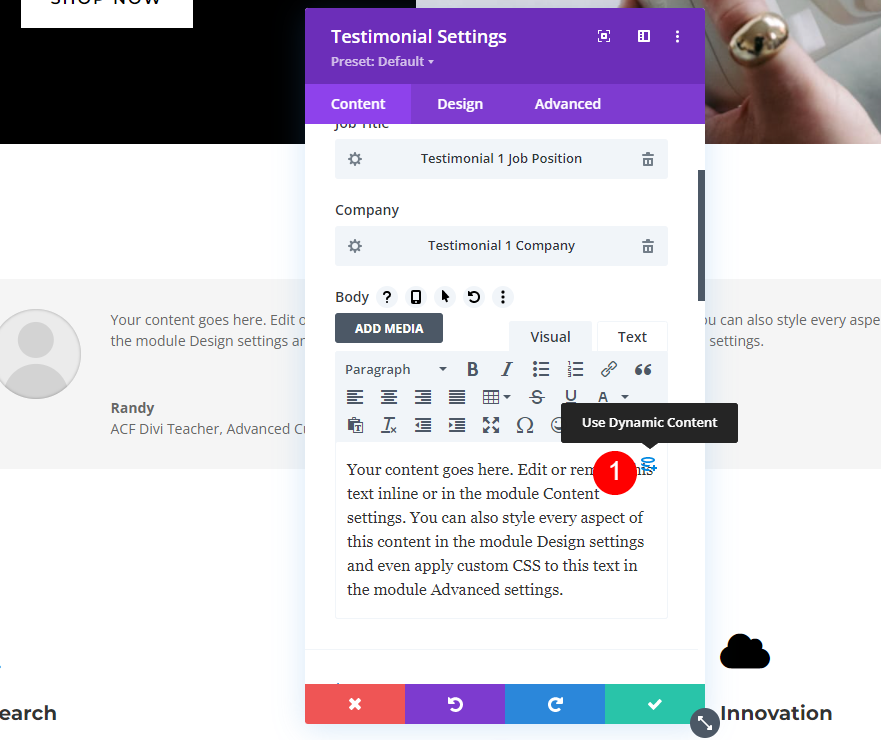
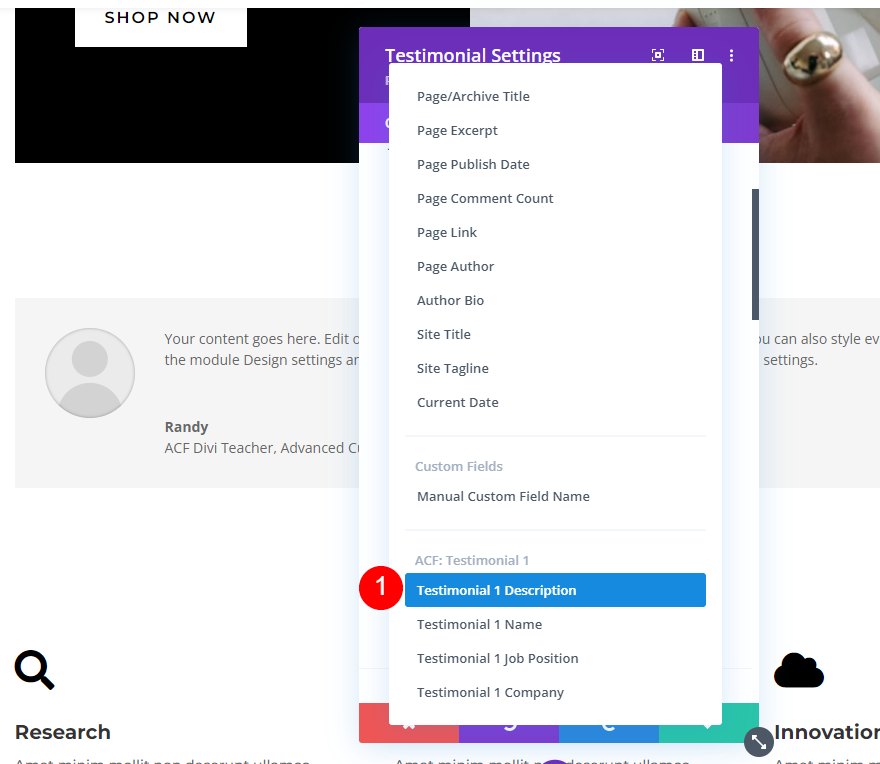
最後に、本文のコンテンツ領域にカーソルを合わせて、動的アイコンを選択します。

リストからお客様の声1の説明を選択します。

次に、必要に応じて前と後のテキストを追加し、緑色のチェックをクリックします。 モジュールを終了し、ページを保存します。

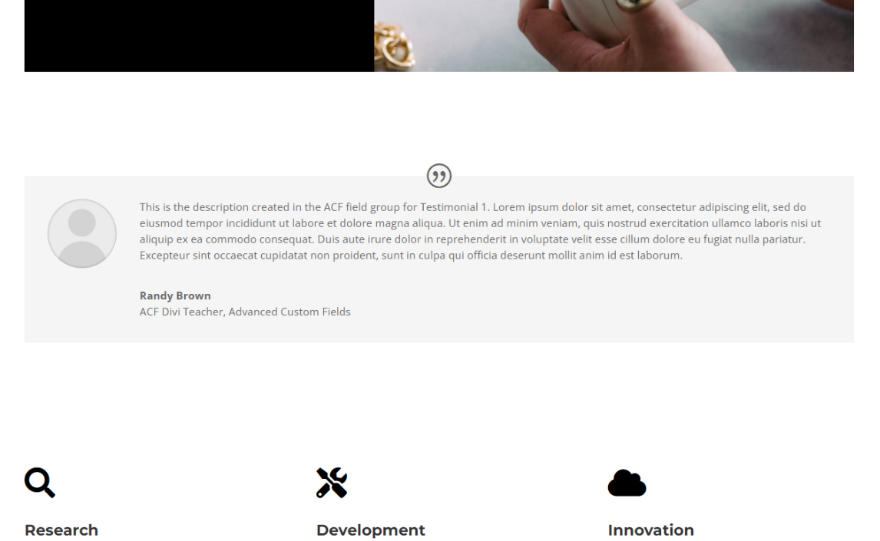
これで、フィールドに動的コンテンツを使用する紹介文モジュールができました。

動的な紹介文のコンテンツの編集
紹介文のフィールドはどれも、Diviビルダーを開かなくても更新できます。 動的コンテンツを編集するには、ページエディターに移動し、ページ下部のフィールドのコンテンツを変更するだけです。 この例では、「お客様の声1の名前」フィールドに自分の名前を追加します。

名前はモジュールで自動的に更新されます。

動的な紹介文モジュールのスタイルを設定する
次に、ページテンプレートに一致するように紹介文モジュールのスタイルを設定しましょう。
コンテンツ画像
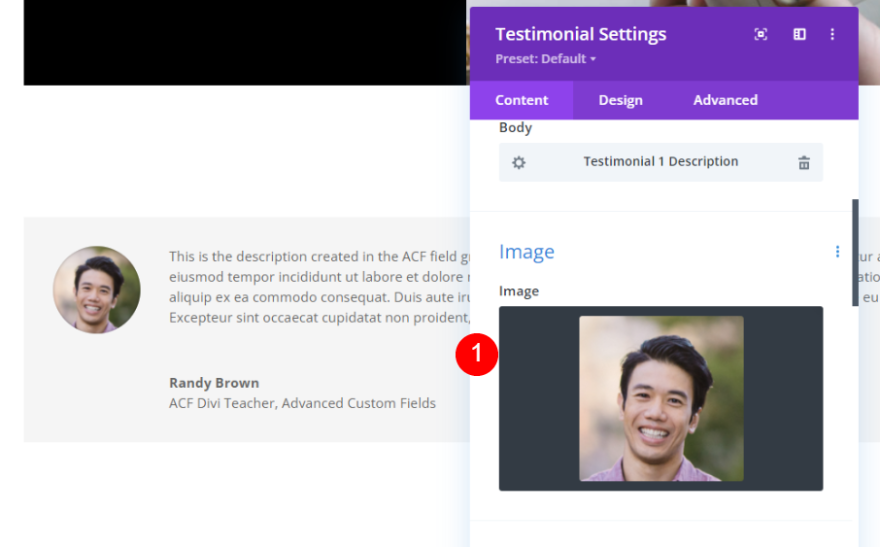
[コンテンツ]タブで、[画像]まで下にスクロールし、メディアライブラリから人物の画像を追加します。
- 画像:人の写真

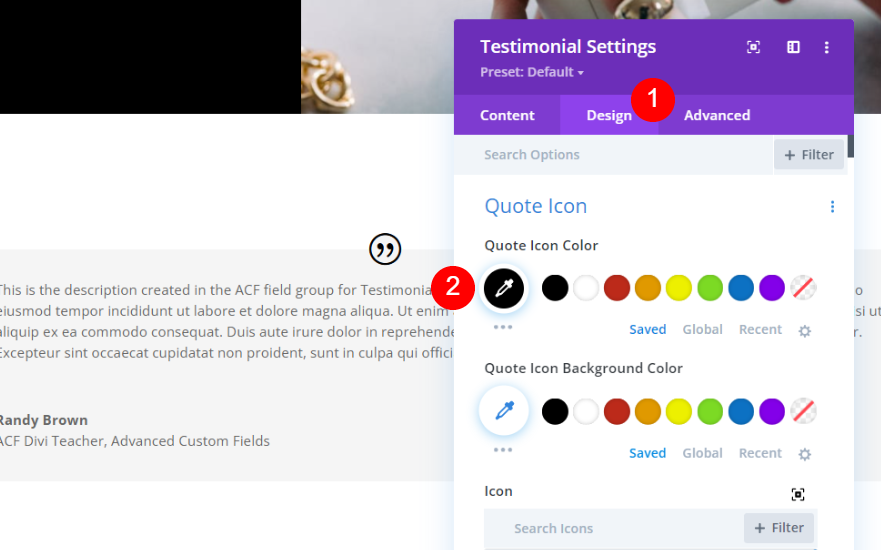
引用アイコン
次に、[デザイン]タブに移動します。 見積もりアイコンの色には黒を選択します。
- 色:#000000

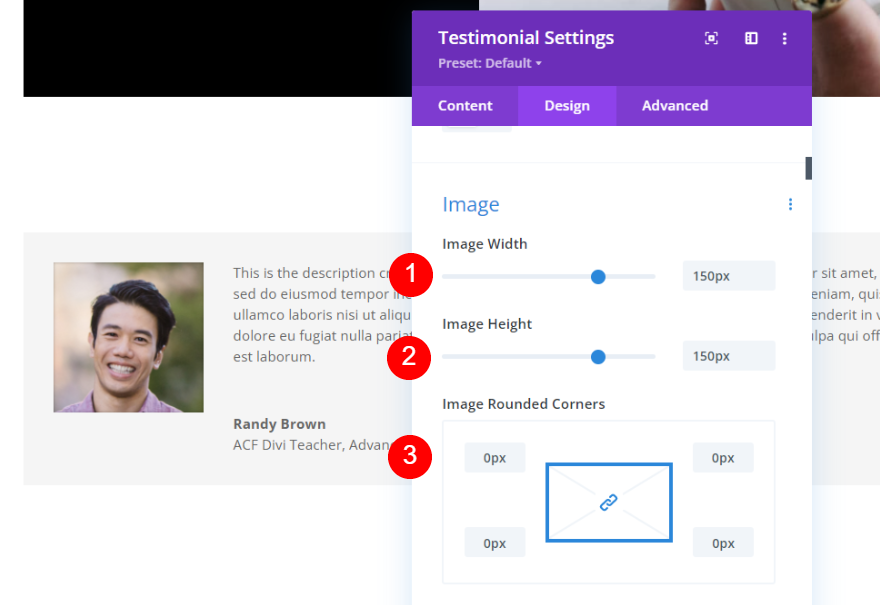
画像
次に、[画像]まで下にスクロールします。 幅と高さを150pxに設定します。 RoundedCornersを0pxに変更します。
- 幅:150px
- 高さ:150px
- 丸みを帯びた角:0px

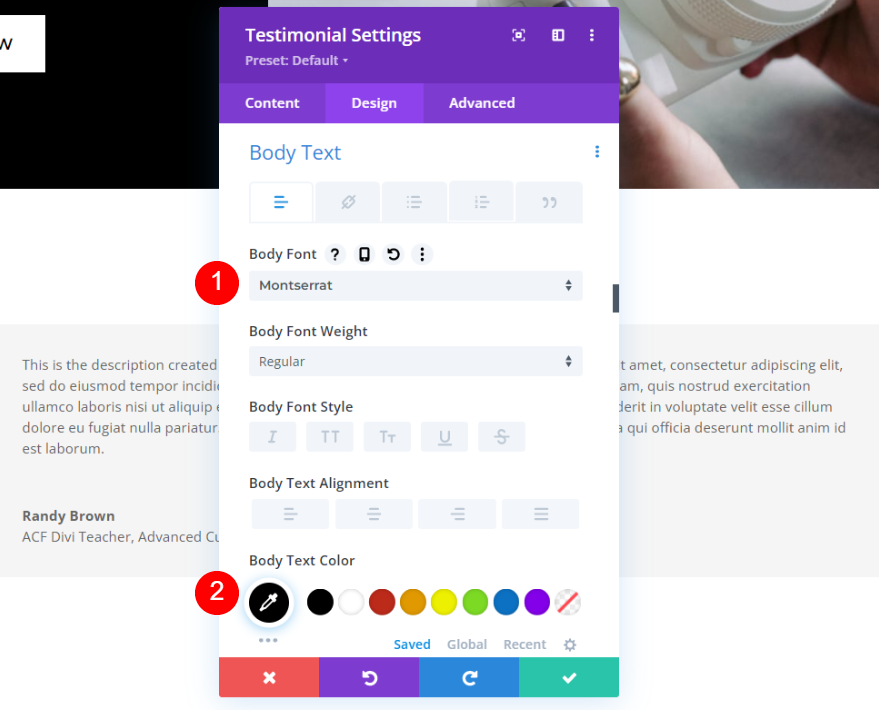
本文
本文テキストまで下にスクロールします。 フォントとしてMontserratを選択します。 色を黒に変更します。
- フォント:Montserrat
- 色:#000000

デスクトップサイズを16ピクセル、電話サイズを14ピクセル、回線の高さを1.8emに設定します。
- サイズ:16px、14px
- 線の高さ:1.8em

著者テキスト
[作成者のテキスト]まで下にスクロールします。 フォントをMontserratに変更し、色を黒に変更します。 デスクトップサイズを20ピクセル、タブレットサイズを18ピクセル、電話サイズを16ピクセルに設定します。
- フォント:Montserrat
- 色:#000000
- サイズ:20px、18px、16px

位置テキスト
次に、 Position Textまで下にスクロールし、フォントをMontserratに変更します。
- フォント:Montserrat

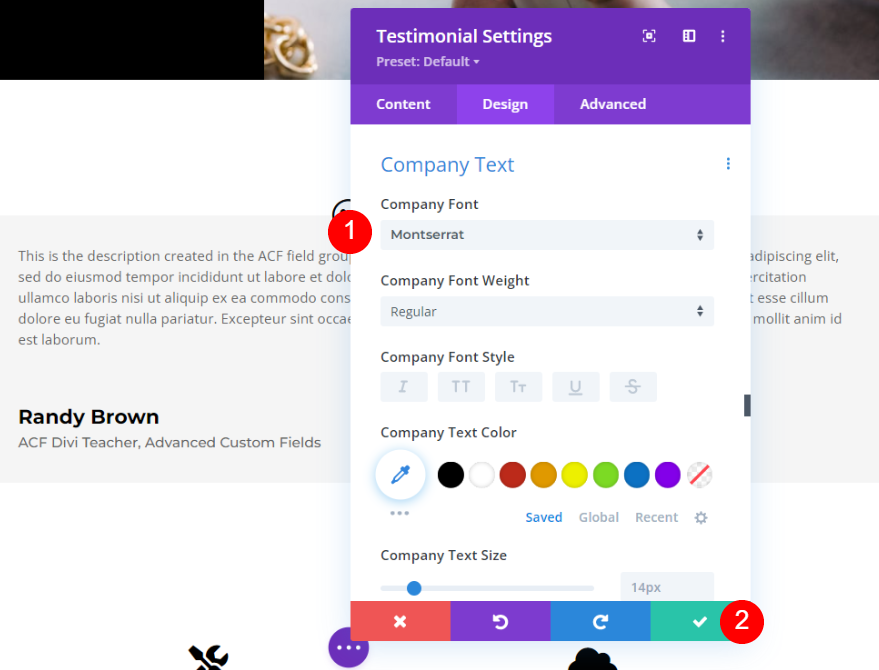
会社テキスト
最後に、 Company Textまで下にスクロールし、フォントをMontserratに設定します。 モジュールを閉じてページを保存します。
- フォント:Montserrat

動的な推薦状モジュールの結果
これが、動的なDiviの紹介文モジュールの完成した外観です。

ページレイアウト内での表示は次のとおりです。

終わりの考え
これが、Divi&ACFを使用して動的な紹介文モジュールを作成する方法についての説明です。 カスタムフィールドをDiviの紹介文モジュールに追加するのは、Diviの動的コンテンツを使用するだけです。 フィールドグループとしてフィールドを作成し、Diviの動的コンテンツを含むフィールドを選択するのと同じくらい簡単です。
私たちはあなたから聞きたい。 DiviとACFで動的な紹介文コンテンツを使用していますか? コメントで教えてください。
