Cloudflare Turnstile CAPTCHA をフォームに追加する方法
公開: 2023-03-13Cloudflare Turnstile CAPTCHA を WordPress フォームに追加しますか?
Cloudflare Turnstile は、フォームでのスパム送信を防ぐのに役立つ CAPTCHA のような代替ウィジェットです。 このウィジェットは非常にユーザーフレンドリーで、作成したフォームや既に持っているフォームで簡単に有効にできます。
この投稿では、Cloudflare Turnstile CAPTCHA をフォームに追加するための 6 つの手順について説明します。
WordPress フォームを今すぐ作成する
WordPress で Cloudflare Turnstile CAPTCHA を使用する必要があるのはなぜですか?
前述のように、Cloudflare Turnstile は、WordPress フォームに簡単に追加できる CAPTCHA のようなウィジェットです。
Cloudflare Turnstile CAPTCHA は、ユーザーがパズルを完成させる必要なく、フォーム ユーザーがスパマーやボットではなく、サイトにアクセスしている本物の人間であることを確認します。
さらに、それは無料です!
Cloudflare Turnstile は、最も多くのスパムに遭遇する可能性がある WordPress フォームに別のセキュリティ レイヤーを追加します。 このウィジェットを使用すると、設定内にあらゆる種類のカスタマイズ オプションがあるため、必要な種類のセキュリティを取得できます。
WordPress で Cloudflare Turnstile を有効にするプロセスは簡単です。その方法を 6 つのステップで説明します。
Cloudflare Turnstile CAPTCHA をフォームに追加する方法
記事上で
- 1. WPForms をインストールしてアクティブ化する
- 2. WPForms で Cloudflare ターンスタイルをセットアップする
- 3. Cloudflare にサイトを追加する
- 4. WPForms に API キーを追加する
- 5.追加設定の構成
- 6. Cloudflare ターンスタイルをフォームに追加する
1. WPForms をインストールしてアクティブ化する
まず、WordPress ダッシュボードに WPForms をインストールしてアクティブ化する必要があります。
プラグインは、WPForms サイトから直接ダウンロードできます。このサイトでは、ニーズに最適なプランとライセンスを選択できます。

WPForms プラグインのダウンロードとインストールの詳細については、このトピックに関する完全なチュートリアルをご覧ください。
2. WPForms で Cloudflare ターンスタイルをセットアップする
WordPress ダッシュボードに WPForms を配置したら、Cloudflare Turnstile をセットアップする必要があります。
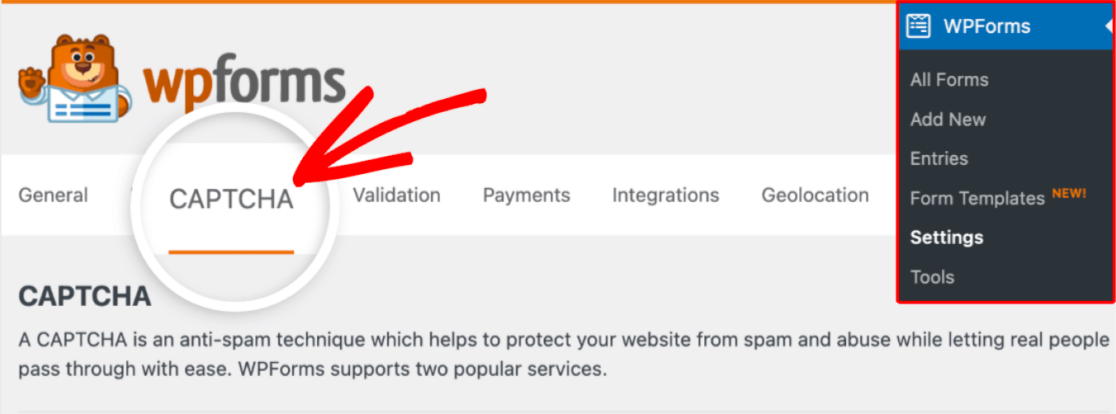
ダッシュボードからWPForms » Settingsに移動します。 次に、 CAPTCHAというタイトルのタブをクリックします。

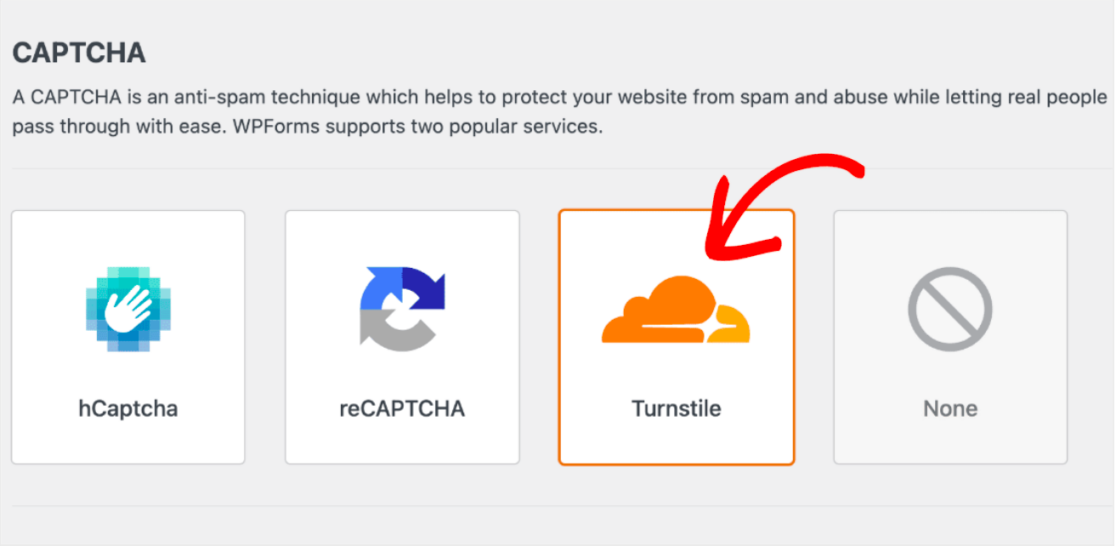
次に、改札口の四角形をクリックして、CAPTCHA メソッドとして Cloudflare 改札口を選択します。

Turnstile を選択したら、新しい Cloudflare アカウントを作成し、それを WPForms に接続するために一連の API キーを生成する必要があります。 これについては、ステップ 3 で後述します。
したがって、当面はこのタブを開いたままにして、次のステップに進みます。
3. Cloudflare にサイトを追加する
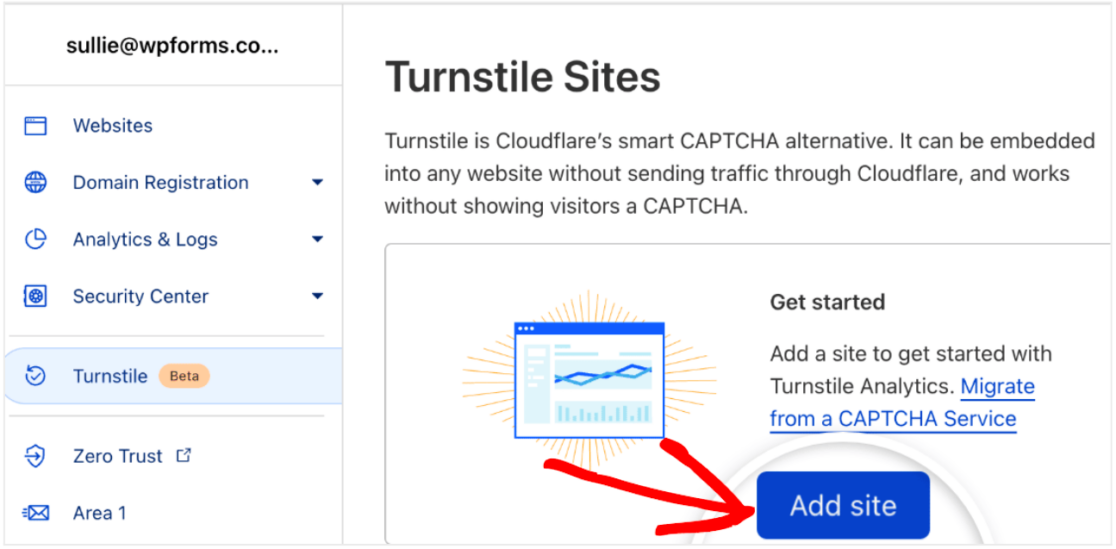
サイトを追加して API キーを生成するには、まず Cloudflare アカウントをセットアップする必要があります。
Cloudflare ダッシュボードに入ったら、 Turnstileタブまで下にスクロールし、 Add siteをクリックします。

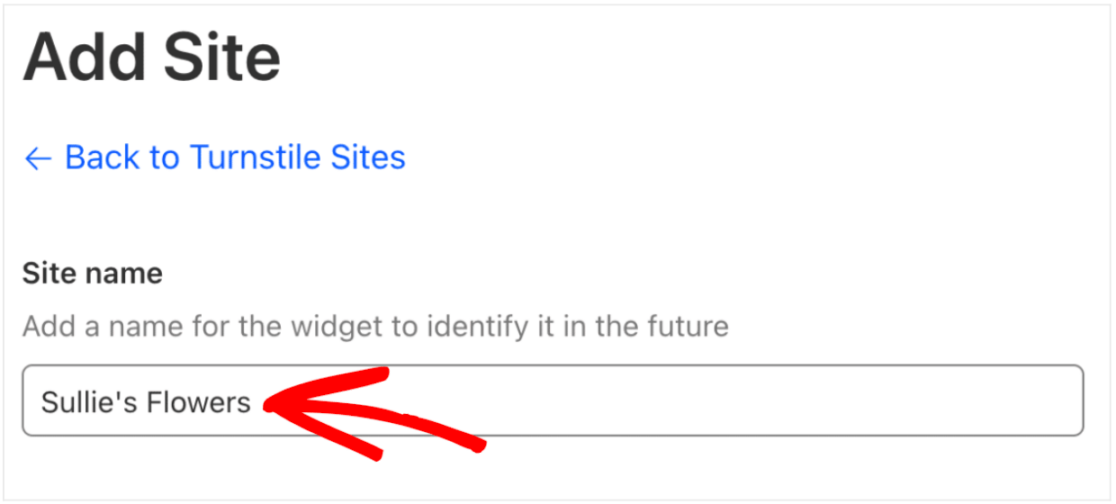
次に、回転式改札口を使用するサイト名を入力します。

このサイト名は公開されていません。Cloudflare アカウントで識別できるようにするためのものです。
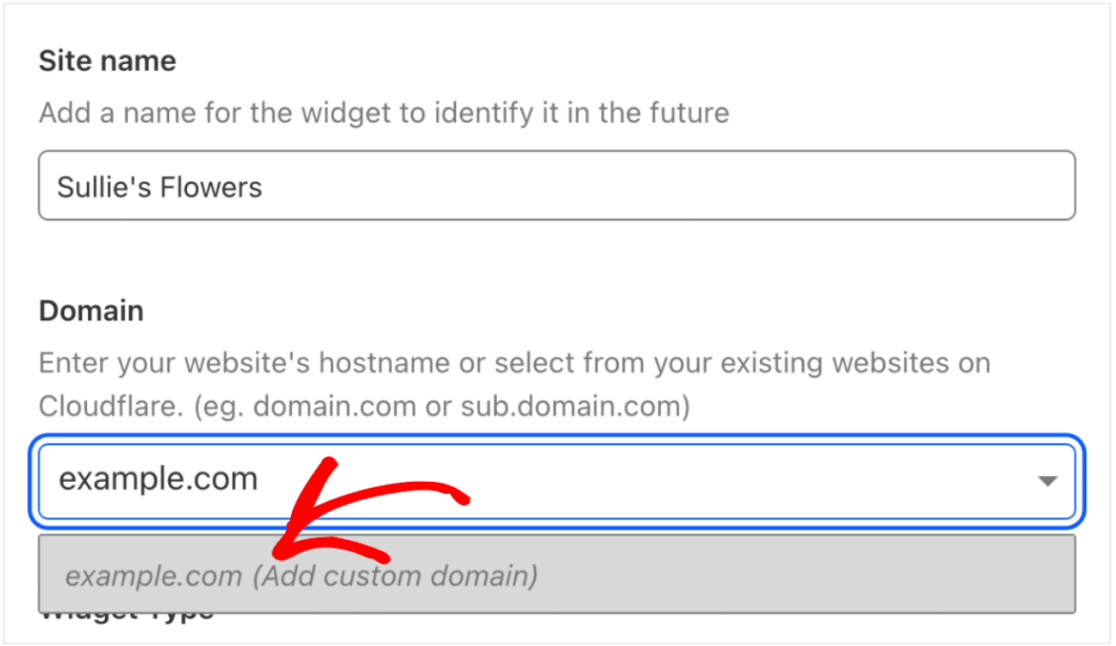
次に、 Domainというラベルの付いたボックスに Web サイトのアドレスを入力します。

ここで複数のドメインを追加できることに注意してください。 つまり、Cloudflare Turnstile を使用するすべての Web サイトで、1 セットの API キーのみを使用できます。
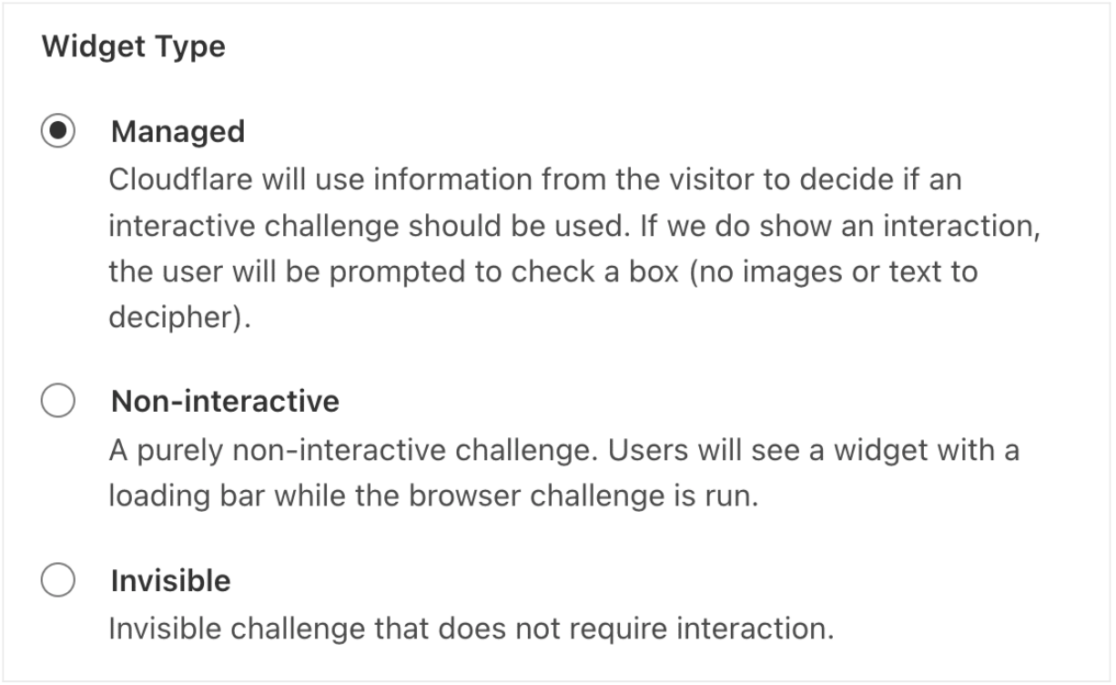
ここで、Web サイトのフォームで Cloudflare が CAPTCHA リクエストを処理する方法を決定します。 Managed 、 Non-interactive 、またはInvisibleから選択できます。
[ウィジェット タイプ]で選択を行います。

管理オプションを使用すると、Cloudflare は、インタラクティブなチャレンジを表示するか、ユーザーを自動的に検証するかを決定できます。 Cloudflare は、ユーザーのブラウザ データとインタラクションに基づいてこの決定を下します。
非インタラクティブオプションでは、Web サイトのフロントエンドに CAPTCHA ウィジェットが表示され、Web サイト ユーザーによる操作は必要ありません。 Cloudflare はチャレンジを実行し、ユーザーを自動的に検証します。
最後に、非表示オプションもユーザーの操作を必要とせず、単にバックグラウンドで実行されます。
選択したら、 [作成]をクリックして、オプションを Web サイトに追加します。
![[作成] - [WPForms] をクリックします。 Clicking create in Turnstile settings](/uploads/article/46739/ca1G9ulb8gdShxON.png)
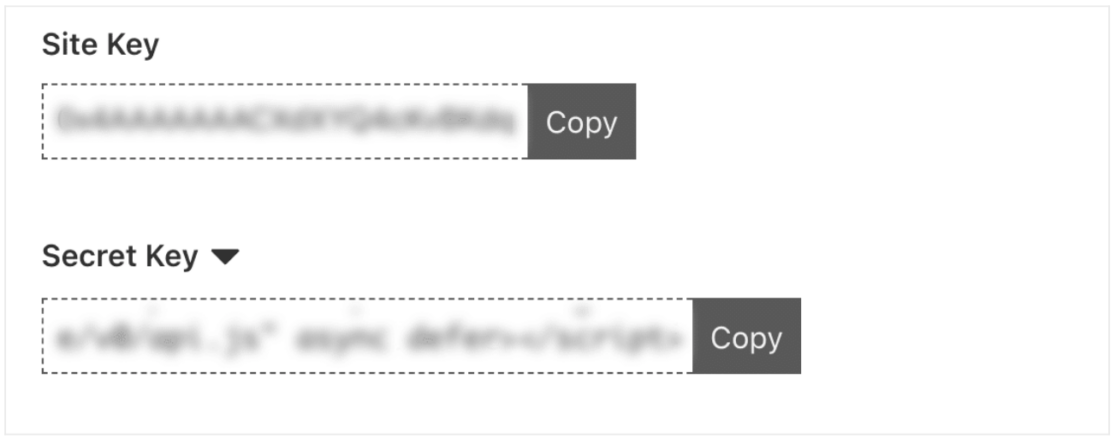
これで、WordPress サイトに必要な API キーの一意のセットを最終的に生成できます。 [作成]をクリックすると、これらのキーが自動的に生成されます。


WPForms の設定にはサイト キーとシークレット キーが必要なので、次のステップでコピーして貼り付ける準備をしておいてください。
4. WPForms に API キーを追加する
Cloudflare Turnstile から API キーを取得したので、それらを WPForms に追加する必要があります。
WPForms 設定に戻り、各キーを必要なフィールドに貼り付けます。

ここで、WPForms で Cloudflare Turnstile 設定を構成します。
5.追加設定の構成
構成できる最初の追加設定は、フォーム ユーザーが受け取る可能性のある失敗メッセージです。 ユーザーが Cloudflare Turnstile チャレンジを完了せずにフォームを送信しようとすると、このメッセージが表示されます。
このメッセージ設定は、上で入力した秘密鍵のすぐ下にあります。 このメッセージを更新して、ユーザーが受信したいものを表示できます。

このページで構成する次の設定は、ウィジェットのスタイルです。
[タイプ]ドロップダウン メニューから選択し、自動、ライト、またはダーク スタイルから選択します。

ここで、デフォルトの自動スタイルを選択すると、フォーム ユーザーの設定に応じてライト モードからダーク モードに切り替わることに注意してください。
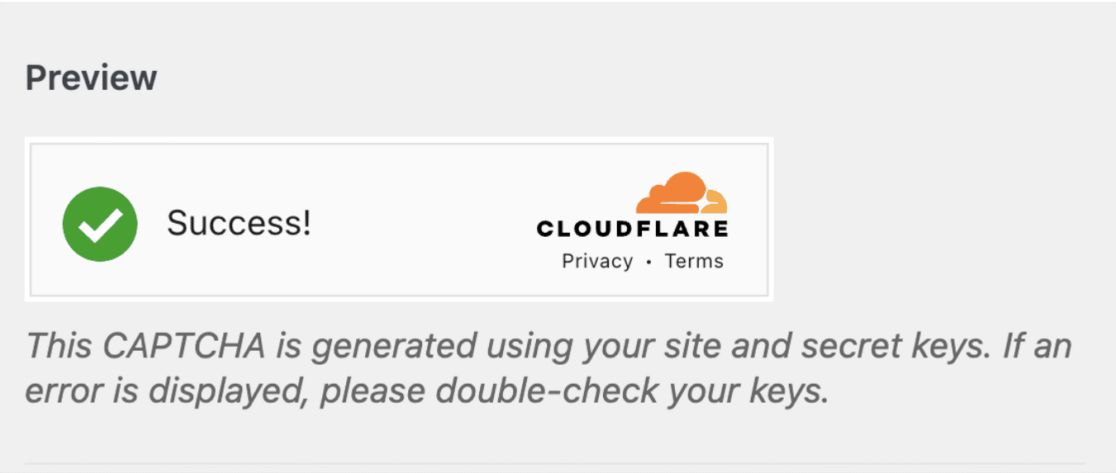
次に、このページの[プレビュー]セクションが表示され、Cloudflare Turnstile ウィジェットが Web サイトにどのように表示されるかが示されます。
ウィジェットをプレビューする前に、必ず設定を保存してください。

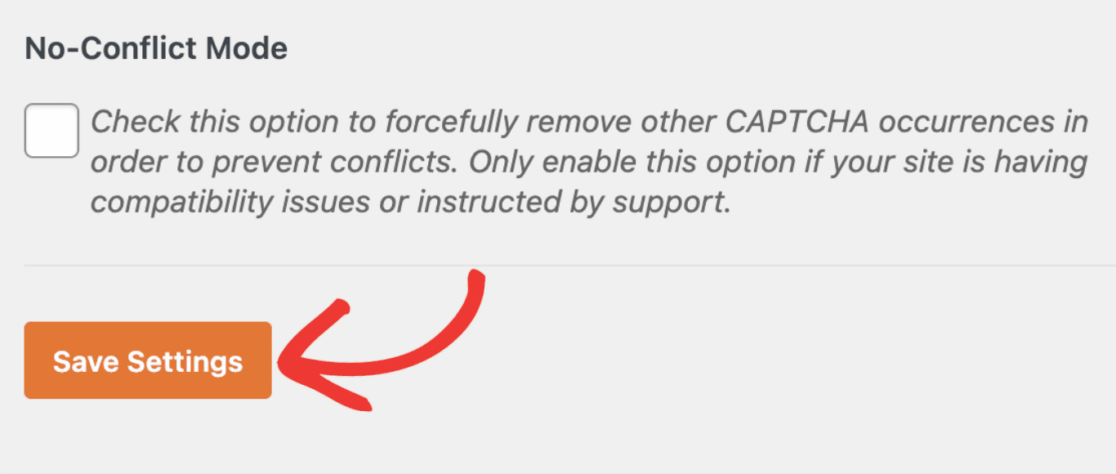
プレビュー設定のすぐ下には、非競合モード設定があります。
非競合モードは、WPForms によってロードされていない Cloudflare Turnstile コードをすべて削除します。 たとえば、Cloudflare Turnstile が WPForms と WordPress テーマの両方でアップロードされている場合、Turnstile CAPTCHA が正しく機能しない可能性があります。
サイトで Turnstile を動作させるのに問題がある場合は、この設定を有効にして問題をトラブルシューティングする必要がある場合があります。 ただし、改札口で問題が発生していない限り、非競合モードをオンにすることはお勧めしません。

これで、Cloudflare Turnstile ウィジェットをプレビューできるはずです。

以上で、すべての追加設定を構成できます。 これで、ウィジェットをフォームに追加する準備が整いました。
6. Cloudflare ターンスタイルをフォームに追加する
サイトのキーと設定を構成したら、Cloudflare Turnstile を WPForms の新規または既存のフォームに追加できるようになりました。
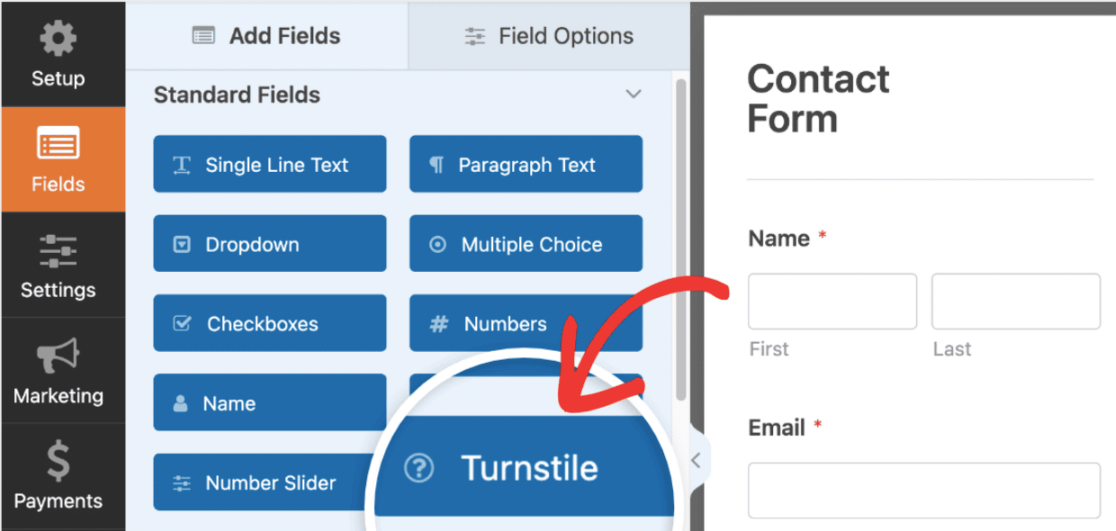
新しいフォームまたは作成済みのフォームのフォーム ビルダーにアクセスして、この新しいフィールドを確認してください。
標準フィールドをスクロールしてターンスタイルフィールドを選択し、フォームにドラッグ アンド ドロップします。

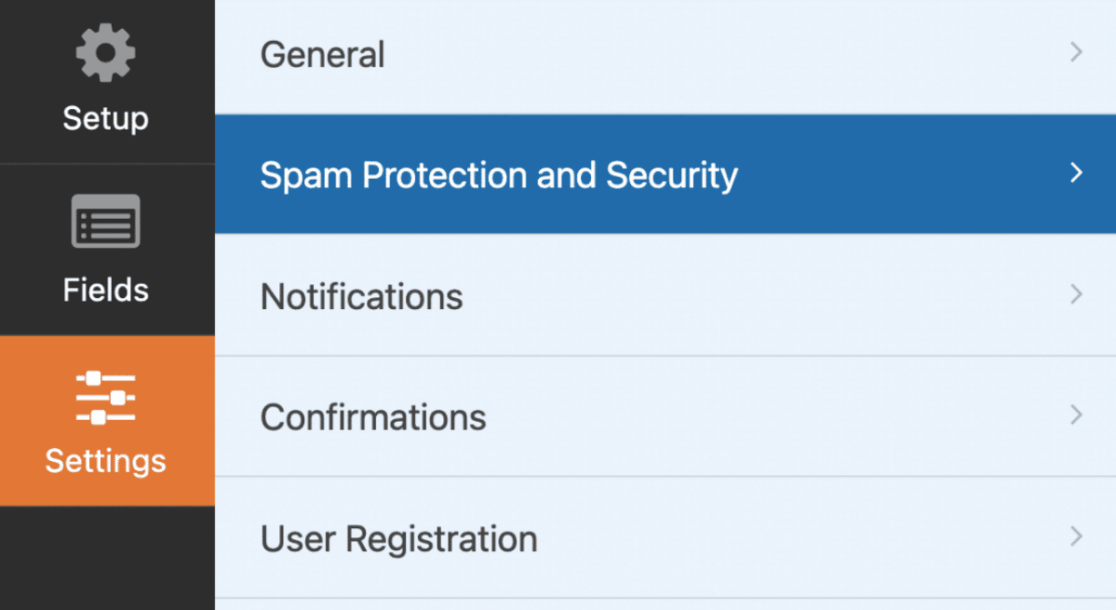
Settings » Spam Protection and Securityから、フォームの Cloudflare Turnstile を有効または無効にすることもできます。

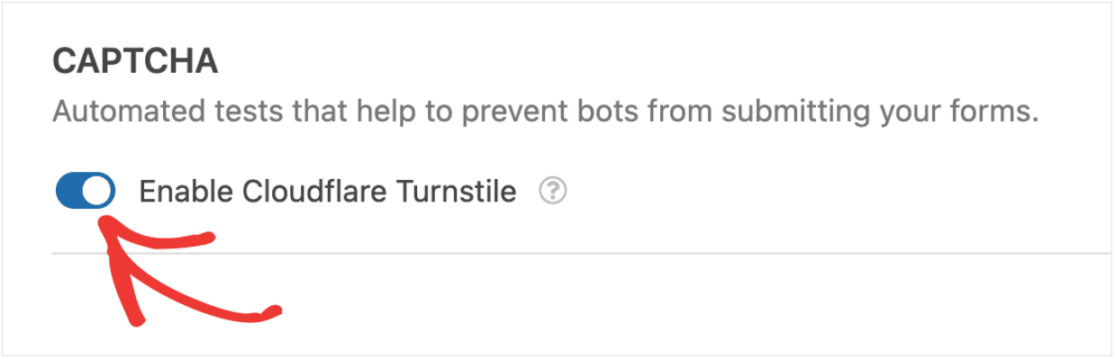
ここから、CAPTCHA セクションに移動し、 [Cloudflare Turnstile を有効にする]オプションがオンの位置に切り替えられていることを確認します。

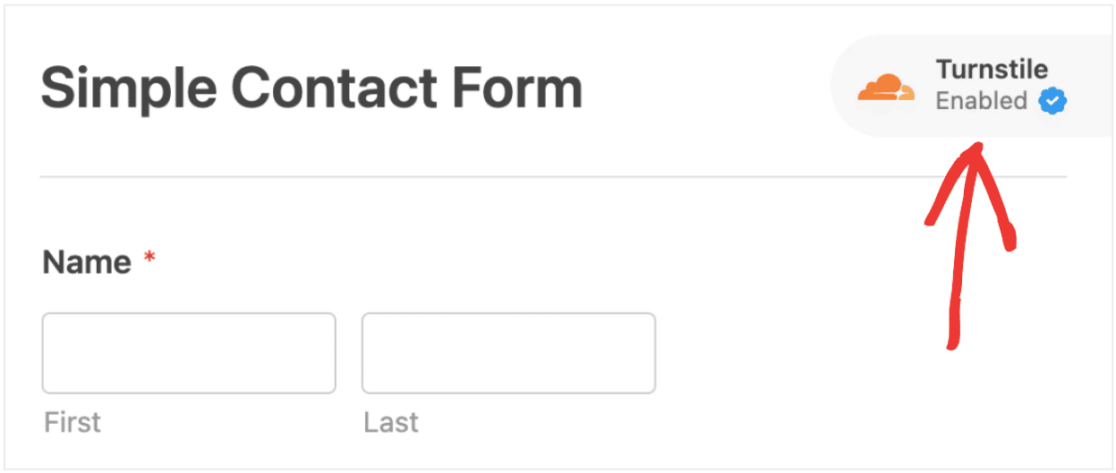
次に、フォーム ビルダーで有効になっていることを確認するには、右上隅にあるターンスタイルバッジを探します。

フォーム ビルダーにターンスタイル バッジが表示されない場合は、Cloudflare ターンスタイル API キーを確認してください。 正しく設定されていない可能性があります。
あとは、Cloudflare Turnstile がフォーム上で希望どおりに機能することを確認するだけです!
フォームにテスト エントリを送信するだけで、Cloudflare Turnstile CAPTCHA を確認できます。
以上です! これで、WordPress サイトにセキュリティ層が追加されました。
WordPress フォームを今すぐ作成する
次に、他の reCAPTCHA の代替案を検討します
Cloudflare Turnstile は reCAPTCHA に代わる優れた方法ですが、これは数ある方法の 1 つにすぎません。 reCAPTCHA を使用せずにサイトを保護する方法に関するその他の提案については、お問い合わせフォームで使用できるお気に入りの代替手段をご覧ください。
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
