モバイルデバイス向けに WordPress を最適化する方法
公開: 2023-04-26あなたのウェブサイトはモバイルフレンドリーですか? WordPress をモバイルデバイス向けに最適化する方法を学びたいですか? この記事では、モバイル デバイスで Web サイトの見栄えを良くする 8 つの方法を紹介します。
しかし、最初に、WordPress ウェブサイトをモバイル向けに最適化することがなぜ良い考えなのかということから始めましょう.
モバイルデバイス向けに WordPress を最適化する必要があるのはなぜですか?
ほとんどの人がモバイル デバイスを使用してインターネットを閲覧し始めているため、モバイル デバイス用に WordPress を最適化する必要があります。
周りを見渡すと、子供を含むほぼ全員が携帯端末を携帯しています。 より良いコンテンツを生成したり、SEO を改善したりするなど、ウェブサイトにアクセスしてもらうためのあらゆることをすでに行っていることでしょう。 モバイル デバイスの最適化は、より多くの訪問者を集めるのに役立ちます。
2022 年には、インターネット ユーザーの約 60% がモバイル デバイスを使用してサイトを閲覧していました。
つまり、半数以上の人がデスクトップやラップトップの代わりにスマートフォンやタブレットを使用しています。 それらに追いつくために、あなたのウェブサイトはあらゆる画面サイズで表示できる必要があります. モバイル デバイスで適切に機能するデザインは、ユーザー エクスペリエンスを向上させ、手間をかけずに必要なものを見つけるのに役立ちます。
これで、モバイル向けに最適化された WordPress Web サイトを持つことが重要である理由がわかりました。 次に、Web サイトがモバイル向けに最適化されているかどうかをテストする方法を見てみましょう。
モバイル フレンドリー テストの実行方法
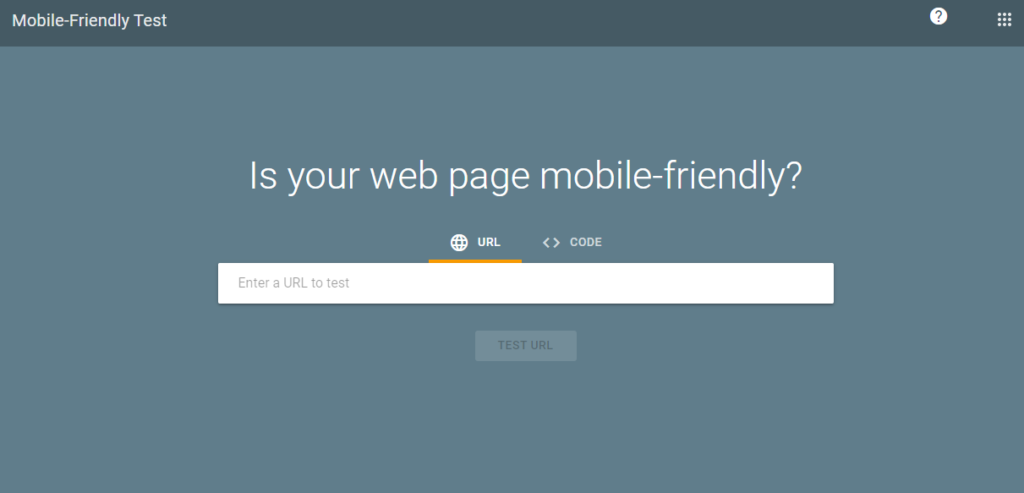
WordPress をモバイル向けに最適化するには、まずサイトのモバイル対応度をテストする必要があります。 Google のモバイル フレンドリー テスト ツールを使用して、サイトがモバイル フレンドリーかどうかをテストできます。

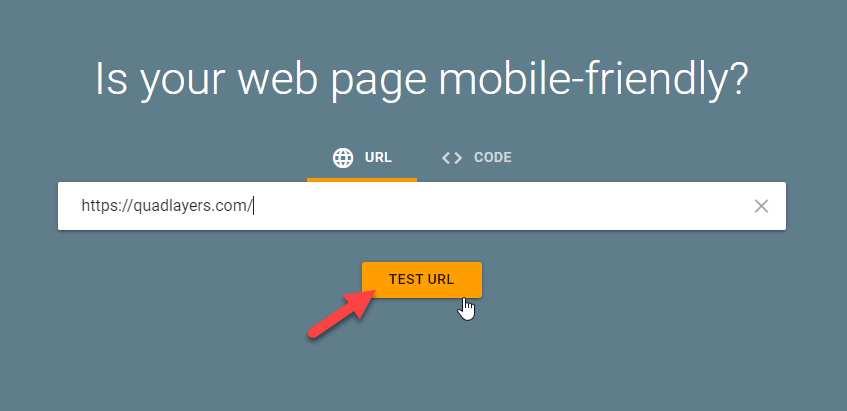
サイトの URL を入力し、[ URL のテスト] をクリックします。

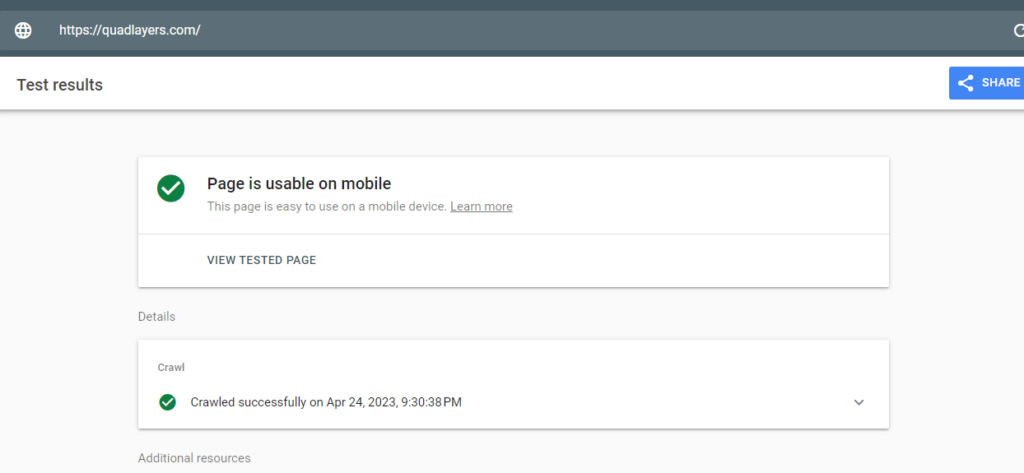
数秒後、結果が表示されます。

サイトがモバイル フレンドリーである場合、テストでは「ページはモバイルで使用可能」であることが示されます。 そうでない場合は、その方法を学びましょう。
モバイルデバイス向けに WordPress を最適化する方法
WordPress ウェブサイトを改善し、モバイル デバイス向けに最適化する 8 つの方法があります。
- レスポンシブ テーマの使用
- モバイルフレンドリーなプラグインを使用する
- 画像を最適化する
- ウェブサイトの速度を改善する
- タイポグラフィ
- ポップアップとポップアンダーを制限する
- アンプ
- 優れた Web ホスティング プロバイダー
それでは、それぞれを見て、最適化にどのように役立つかを見てみましょう。
1) モバイルフレンドリーなテーマを使用する

WordPress をモバイル向けに最適化するために最初に行う必要があるのは、さまざまな画面サイズに適応させることです。
これをレスポンシブデザインと呼びます。
WordPress リポジトリで利用可能なほとんどすべてのテーマはレスポンシブです。 ほとんどの WordPress テーマ会社には、テーマの機能をテストするためのデモ Web サイトが含まれています。 テーマを購入する前に、デモ Web サイトを確認できます。
モバイル向けに最適化された WordPress テーマについて詳しく知りたい場合は、この投稿をご覧ください。
2) モバイルフレンドリーなプラグインを使用する

レスポンシブな WordPress テーマがなくても問題ありません。 WordPress の最も優れた点の 1 つは、Web サイト所有者の仕事をより簡単に、より整理できるようにするプラグインがあることです。 これらのプラグインは、WordPress サイトをモバイル対応にするなど、さまざまな目的で使用できます。
サイトの所有者として、サイトを機能させるために舞台裏で行われているすべての技術用語よりも、サイトのコンテンツに時間とお金を費やしたいと思いませんか? シンプルなプラグインを使用すると、携帯電話でサイトのコンテンツを読みやすくすることができます。そのため、段落を読むために何度もズームインしたり、左から右にスクロールしたりする必要はありません。
テーマと同様に、プラグインの機能に注意を払い、レビューを読んだり、デモを検索してから購入してください。 また、新しいプラグインを有効にするたびに、サイトの品質を簡単にチェックして、すべての画面サイズに正しく適合することを確認してください。
3) 最適化された画像を使用する

ブログ、ポートフォリオ サイト、または e コマース サイトのいずれを扱っている場合でも、メディア ファイルを調べて、フロント エンドで問題が発生していないことを確認してください。
あなたのサイトの大きな背景画像は、デスクトップでは素晴らしいように見えるかもしれませんが、適切に拡大縮小しないと、すべてのコンテキストが失われ、携帯電話での閲覧体験がひどいものになる可能性があります.
では、レスポンシブ メディアの最初のルールは何でしょうか?
それは物事がどのようにスケールするかです。
スケーリングがサイトにとって最適なソリューションではない場合は、訪問者がモバイル デバイスでサイトを読み込んだときに一部の要素を非表示にすることを検討してください。 これにより、ユーザーにとって物事がより簡単になり、最も重要な情報にすばやくアクセスできるようになります。
最後に、サイトに追加するメディアのファイル サイズを考慮することをお勧めします。 これにより、モバイル エクスペリエンスが向上するだけでなく、読み込み時間も短縮されます。 Web サイトのメディア ファイルが大きいと、読み込み時間が長くなり、SEO とコンバージョンに悪影響を及ぼします。
4) サイトのパフォーマンス

ページ速度は常に、Google がデスクトップ検索でサイトをランク付けする際の要因となっています。 また、モバイル検索でサイトをランク付けする方法も決定します。 したがって、モバイル SERP でより良い結果を得る必要がある場合は、Web サイトの高速化を検討する必要があります。

画像は、サイトのパフォーマンスに重要な役割を果たします。 この問題は、適切な WordPress 画像圧縮プラグインですばやく解決できます。Web サイトの速度に関しては、WordPress のホスティングとインストールされているプラグインが重要です。
縮小などのアクションも、コード内で重要な役割を果たします。 縮小は、HTML、CSS、および JavaScript コードの最適化を含む単純なプロセスです。
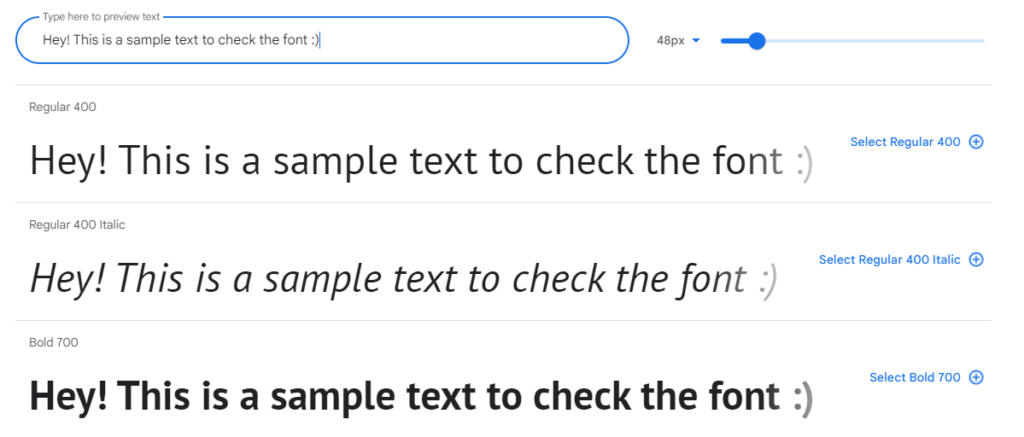
5) タイポグラフィ

適切なフォントとフォント サイズを選択することが不可欠です。 Google Fonts、Adobe Typekit など、いくつかのフォント ホスティング サービスを利用できます。そこでは、何十万もの無料/プレミアム フォントを見ることができます。 モバイル デバイスで見栄えのするフォントを選択できます。
フォントを選択したら、Web サイトでどのように表示されるかをプレビューできます。

また、正しいフォント サイズ、太さ、および行の高さを使用していることを確認してください。 これらはすべて、WordPress カスタマイザーを使用して、わずかな CSS コードでカスタマイズできます。
6) ポップアップの使用を避ける

WordPress をモバイル向けに最適化するもう 1 つの簡単なオプションは、モバイル デバイス、特に最初のページでの積極的なポップアップを制限することです。 Google は、サイトのコンテンツをカバーする侵襲的なインタースティシャル (オプトイン) を使用するサイトに罰則を科し始めました。 これには、すぐにまたはしばらくしてから表示されるポップアップや、その他のオプトインが含まれ、ユーザーはページのコンテンツを表示する前に閉じる必要があります。
WordPress サイトをモバイルフレンドリーにするには、ポップアップを避ける必要があります。 これは、最適化プロセスに役立ちます。
7) Google アクセラレーション モバイル ページ

Google の検索アルゴリズムは、長い間ページ速度を考慮してきました。
Google では、パソコンや携帯端末を使用するユーザーに可能な限り最高のエクスペリエンスを提供するよう常に努めています。 また、同じ理由で、モバイル デバイスでの Web ページの読み込みを高速化する Accelerated Mobile Pages (AMP) を作成しました。
ページの速度は検索のランキング要因であり、AMP はモバイル Web ページのランキングを高めます。 したがって、AMP がウェブサイトを SERP で上位に移動させるのに役立つのは事実です。 適切な AMP WordPress プラグインを使用すると、WordPress サイトに AMP を簡単に設定できます。
8) 信頼できる Web ホスト

WordPress をモバイル向けに最適化するために行ったすべての決定は、信頼できない Web ホスティング プロバイダーを選択した場合は何の意味もありません。
適切なトラフィックを受け取る Web サイトがある場合は、共有ホスティング プランを避ける必要があります。 共有ホスティング プランで実行している場合、他の誰かの大量のトラフィック スパイクによってサイトがダウンする可能性もあります。 社内キャッシング技術、コンテンツ配信ネットワーク (CDN)、優れたインフラストラクチャなどのサービスを提供する優れた会社と協力していることを常に確認してください。
Web ホスティング プロバイダーの詳細については、こちらの記事をご覧ください。
それでおしまい!
これらの方法を使用すると、WordPress Web サイトをモバイル用に最適化し、より多くのコンバージョンを達成できます。
おまけ: モバイルでサイトの速度を上げるためのヒント
モバイル デバイスでサイトの速度を上げる方法はたくさんあります。 サイトの速度を最適化するために使用できるリソースの一部を次に示します。
- JavaScript の延期: JavaScript の解析を延期すると、First Contentful Paint (FCP) の重要なファイルをより速く読み込むことができます。 専用の WordPress キャッシュ プラグインを使用すると、このタスクを完了できます。
- レンダリング ブロック リソースの削除: レンダリング ブロック リソースを削除すると、サイトの FCP をより高速にレンダリングするのに役立ちます。
- Keep-Alive をオンにする: Keep-Alive を有効にすると、サーバーは可能な限り最適な方法でファイルを配信します。 このようにして、HTTP 要求を減らすことができます。
- Gzip 圧縮: Gzip 圧縮を有効にすると、サーバーから小さな圧縮ファイルが配信されます。 これは、Web サイトの速度を向上させる非常に効率的な方法です。
結論
統計を考慮すると、モバイル デバイス用に最適化された WordPress サイトは非常に重要です。 Web サイトの訪問者と検索エンジンは、サイトがモバイル デバイスで正しく機能することを望んでいます。 モバイルフレンドリー/レスポンシブな WordPress テーマを使用する以外に、フォントサイズの調整、画像の最適化など、複数のことを行うこともできます.
この記事では、WordPress ウェブサイトをモバイル ユーザー向けに最適化する 8 つのエレガントな方法を紹介しました。
- レスポンシブ テーマの使用
- モバイルフレンドリーなプラグインを使用する
- 画像を最適化する
- ウェブサイトの速度を改善する
- タイポグラフィ
- ポップアップとポップアンダーを制限する
- アンプ
- 優れた Web ホスティング プロバイダー
これらの方法に従うと、全体的なユーザー エクスペリエンスとコンバージョン率が向上する可能性があります。 この記事が役に立ち、WordPress をモバイルデバイス向けに最適化する方法を学んだことを願っています。 そうした場合は、この投稿をソーシャル メディアで友達と共有することを検討してください。 ウェブサイトを改善するのに役立ちます。
WordPress サイトをモバイルフレンドリーにするために、これらの方法のいずれかを使用していますか?
WordPress をモバイル向けに最適化する他の方法を知っていますか?
以下のコメントセクションで教えてください。
チェックしたい記事:
- 最高のモバイルフレンドリーな WordPress テーマ
- モバイル対応の WordPress メニューを作成する方法
- デスクトップとモバイルのメニューを一致させる方法
