Как оптимизировать WordPress для мобильных устройств
Опубликовано: 2023-04-26Подходит ли ваш сайт для мобильных устройств? Хотите узнать, как оптимизировать WordPress для мобильных устройств ? В этой статье мы научим вас восьми способам улучшить внешний вид вашего сайта на мобильных устройствах.
Но сначала давайте начнем с того, почему оптимизация веб-сайта WordPress для мобильных устройств — это хорошая идея.
Почему мы должны оптимизировать WordPress для мобильных устройств?
Вы должны оптимизировать WordPress для мобильных устройств, потому что большинство людей начали использовать мобильные устройства для серфинга в Интернете.
Если вы посмотрите вокруг, почти все, включая детей, носят с собой какое-нибудь мобильное устройство. Вы, вероятно, уже сделали все, чтобы люди посещали ваш сайт, например, создали более качественный контент, улучшили SEO и так далее. Оптимизация для мобильных устройств поможет вам привлечь больше посетителей.
В 2022 году около 60% интернет-пользователей использовали мобильные устройства для просмотра сайтов.
Это означает, что более половины людей используют телефоны и планшеты вместо настольных компьютеров и ноутбуков. Чтобы не отставать от них, ваш сайт должен отображаться на экране любого размера. Дизайн, хорошо работающий на мобильных устройствах, улучшит взаимодействие с пользователем и поможет ему без проблем найти то, что ему нужно.
Теперь вы знаете, почему так важно иметь веб-сайт WordPress, оптимизированный для мобильных устройств. Далее давайте посмотрим, как проверить, оптимизирован ли веб-сайт для мобильных устройств.
Как запустить мобильный дружественный тест?
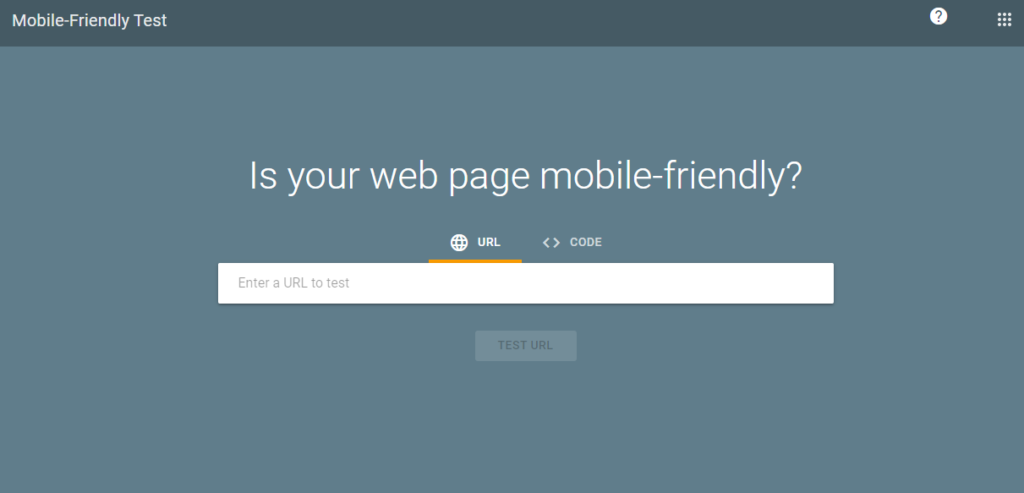
Чтобы оптимизировать WordPress для мобильных устройств, вы должны сначала проверить удобство вашего сайта для мобильных устройств. Вы можете использовать тестовый инструмент Google Mobile-Friendly, чтобы проверить, подходит ли ваш сайт для мобильных устройств.

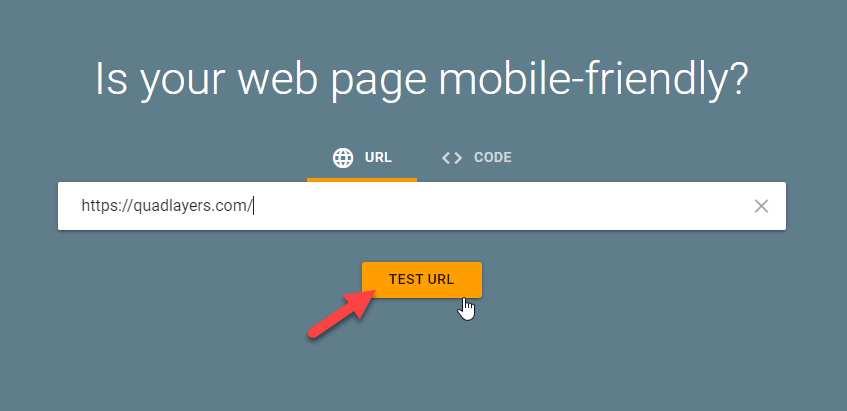
Введите URL своего сайта и нажмите « Проверить URL ».

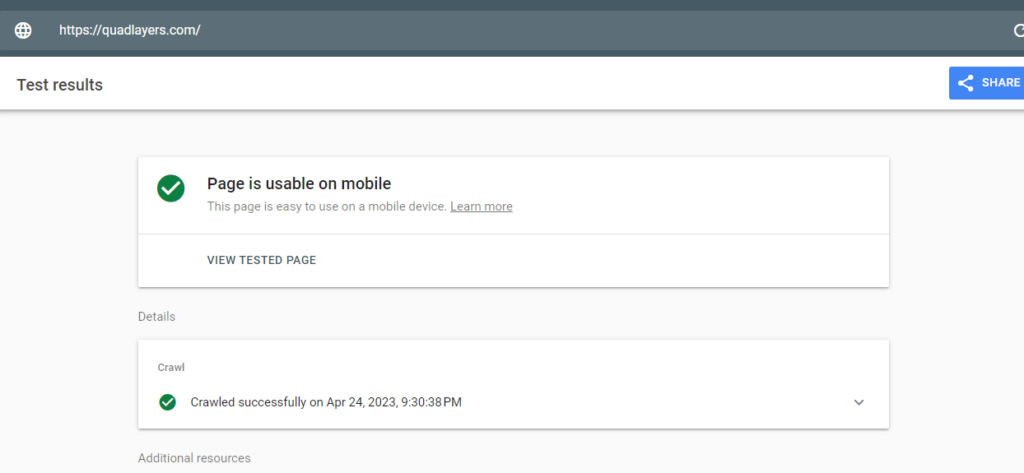
Через несколько секунд вы увидите результат:

Если ваш сайт оптимизирован для мобильных устройств, тест покажет, что «Страницу можно использовать на мобильных устройствах». Если нет, давайте научимся это делать.
Как оптимизировать WordPress для мобильных устройств
У нас есть восемь способов улучшить ваш сайт WordPress и оптимизировать его для мобильных устройств:
- Использование адаптивной темы
- Используйте мобильные плагины
- Оптимизация изображений
- Улучшить скорость сайта
- Типография
- Ограничение всплывающих окон и всплывающих окон
- AMP
- Хороший хостинг-провайдер
Теперь давайте рассмотрим каждый из них и посмотрим, как он помогает в оптимизации.
1) Используйте мобильную тему

Первое, что вам нужно сделать, чтобы оптимизировать WordPress для мобильных устройств, — это адаптировать его к разным размерам экрана.
Это называется адаптивным дизайном.
Почти каждая тема, доступная в репозитории WordPress, является адаптивной. Большинство компаний, занимающихся темами WordPress, включают демонстрационный веб-сайт для тестирования функций темы. Вы можете проверить демо-сайт перед покупкой темы.
Если вам нужно узнать больше о темах WordPress, оптимизированных для мобильных устройств, ознакомьтесь с этим постом.
2) Используйте плагины для мобильных устройств

Нет проблем, если у вас нет адаптивной темы WordPress. Одна из лучших особенностей WordPress заключается в том, что в нем есть плагины, которые значительно упрощают работу владельца веб-сайта и делают ее более организованной. Вы можете использовать эти плагины для многих целей, включая создание мобильных сайтов WordPress.
Как владелец сайта, вы скорее потратите свое время и деньги на содержание своего сайта, чем на все технические термины, которые используются за кулисами, чтобы заставить его работать, верно? С помощью простого плагина вы можете сделать содержимое вашего сайта удобным для чтения на телефонах, чтобы людям не приходилось увеличивать масштаб в тысячу раз или прокручивать слева направо, чтобы прочитать абзац.
Как и в случае с темами, обратите внимание на функции плагина и попробуйте прочитать отзывы или найти демоверсию, прежде чем покупать ее. И каждый раз, когда вы активируете новый плагин, быстро проверяйте качество своего сайта, чтобы убедиться, что он правильно подходит для всех размеров экрана.
3) Используйте оптимизированные изображения

Независимо от того, имеете ли вы дело с блогом, сайтом-портфолио или сайтом электронной коммерции, рассмотрите возможность проверки медиафайлов и убедитесь, что они не вызывают никаких проблем во внешнем интерфейсе.
Это большое фоновое изображение на вашем сайте может показаться фантастическим на настольном компьютере, но если оно не масштабируется должным образом, оно может потерять все контексты и привести к ужасным впечатлениям от просмотра на мобильных телефонах.
Итак, каково первое правило адаптивных медиа?
Это то, как масштабируются вещи .
Если масштабирование — не лучшее решение для вашего сайта, подумайте о том, чтобы скрыть некоторые элементы, когда посетители загружают ваш сайт на мобильном устройстве. Это упростит работу пользователей и поможет им быстрее получить доступ к наиболее важной информации.
Наконец, было бы лучше учитывать размер файла мультимедиа, который вы добавляете на свой сайт. Это не только улучшит работу с мобильными устройствами, но и ускорит загрузку. Если медиафайлы на веб-сайте больше, они увеличивают время загрузки, что ужасно для SEO и конверсии.
4) Производительность сайта

Скорость страницы всегда была фактором, влияющим на то, как Google ранжирует ваш сайт при поиске на рабочем столе. Он также определяет, как он ранжирует ваш сайт для мобильного поиска. Поэтому, если вам нужно получить лучшие результаты в мобильной поисковой выдаче, вам следует подумать о том, чтобы сделать свой сайт быстрее.

Изображения играют важную роль в эффективности сайта. Вы можете быстро решить эту проблему с помощью подходящего плагина сжатия изображений WordPress — когда дело доходит до скорости сайта, ваш хостинг WordPress и установленные плагины имеют значение.
Такие действия, как минификация, также играют важную роль в вашем коде. Минификация — это простой процесс, включающий оптимизацию кода HTML, CSS и JavaScript.
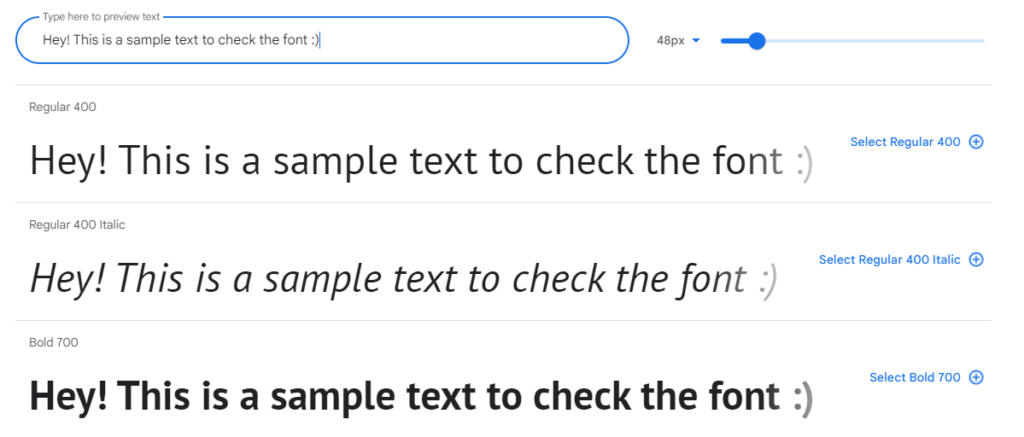
5) Типография

Очень важно выбрать правильный шрифт и размер шрифта. Доступно несколько сервисов хостинга шрифтов, таких как Google Fonts, Adobe Typekit и т. д. Там вы можете увидеть сотни тысяч бесплатных/премиальных шрифтов. Вы можете выбрать шрифт, который будет хорошо смотреться на мобильных устройствах.
После того, как вы выбрали шрифт, вы можете просмотреть, как он будет выглядеть на вашем сайте.

Кроме того, убедитесь, что вы используете правильный размер шрифта, толщину и высоту строки. Все эти вещи можно настроить с помощью кода CSS через настройщик WordPress.
6) Избегайте использования всплывающих окон

Еще один простой способ оптимизировать WordPress для мобильных устройств — ограничить агрессивные всплывающие окна на мобильных устройствах, особенно на первой странице. Google начал наказывать сайты, которые используют инвазивные межстраничные объявления (opt-ins), которые охватывают контент сайта. Сюда входят всплывающие окна, которые появляются сразу или через некоторое время, и любые другие подписки, которые пользователь должен закрыть, прежде чем увидеть содержимое страницы.
Вы должны избегать всплывающих окон, чтобы сделать ваш сайт WordPress удобным для мобильных устройств. Это может помочь вам в процессе оптимизации.
7) Google-ускоренная мобильная страница

Алгоритм поиска Google уже давно учитывает скорость страницы.
Google всегда старается предоставить пользователям наилучшие возможности при использовании компьютера или мобильного устройства. По той же причине они создали ускоренные мобильные страницы (AMP), которые помогают веб-страницам быстрее загружаться на мобильных устройствах.
Скорость страницы является фактором ранжирования в поиске, а AMP повышает рейтинг мобильных веб-страниц. Итак, это правда, что AMP помогает вашему сайту продвигаться в поисковой выдаче. Используя правильные плагины AMP WordPress, настроить AMP на своем сайте WordPress очень просто.
8) Надежный веб-хостинг

Все решения, которые вы принимаете по оптимизации WordPress для мобильных устройств, ничего не значат, если вы выбрали ненадежного провайдера веб-хостинга.
Вам следует избегать планов виртуального хостинга, если у вас есть веб-сайт с приличным трафиком. Чужой массовый всплеск трафика также может вывести ваш сайт из строя, если вы работаете на тарифном плане виртуального хостинга. Всегда убедитесь, что вы работаете с хорошей компанией, которая предлагает такие услуги, как собственная технология кэширования, сеть доставки контента (CDN) и хорошая инфраструктура.
Если вам нужно узнать больше о провайдерах веб-хостинга, ознакомьтесь с этой статьей.
Вот и все!
С помощью этих методов вы можете оптимизировать свой веб-сайт WordPress для мобильных устройств и увеличить количество конверсий.
Бонус: советы по увеличению скорости сайта на мобильных устройствах
Есть много способов увеличить скорость сайта на мобильных устройствах. Вот некоторые из ресурсов, которые вы можете использовать для оптимизации скорости сайта;
- Отложить JavaScript: Отсрочка анализа JavaScript может помочь вам быстрее загружать важные файлы для First Contentful Paint (FCP). С помощью специального плагина кэширования WordPress вы можете выполнить эту задачу.
- Удаление ресурсов, блокирующих рендеринг : Устранение ресурсов, блокирующих рендеринг, может помочь вам быстрее отображать FCP вашего сайта.
- Включите Keep-Alive: если вы включите Keep-Alive, ваш сервер доставит файл наилучшим образом. Таким образом, вы можете уменьшить HTTP-запросы.
- Сжатие Gzip: если вы включите сжатие Gzip, оно будет доставлять с сервера небольшие сжатые файлы. Это очень эффективный способ повысить скорость вашего сайта.
Заключение
Оптимизированный сайт WordPress для мобильных устройств имеет решающее значение, учитывая статистику. Посетители вашего сайта и поисковые системы хотят, чтобы ваш сайт корректно работал на мобильных устройствах. Помимо использования мобильной/отзывчивой темы WordPress, вы также можете делать несколько вещей, таких как настройка размера шрифта, оптимизация изображений и т. д.
Эта статья показала вам восемь элегантных способов оптимизации вашего веб-сайта WordPress для мобильных посетителей:
- Использование адаптивной темы
- Используйте мобильные плагины
- Оптимизация изображений
- Улучшить скорость сайта
- Типография
- Ограничение всплывающих окон и всплывающих окон
- AMP
- Хороший хостинг-провайдер
Следование этим методам может улучшить общий пользовательский опыт и коэффициент конверсии. Мы надеемся, что вы нашли эту статью полезной и узнали, как оптимизировать WordPress для мобильных устройств. Если вы это сделали, рассмотрите возможность поделиться этим постом со своими друзьями в социальных сетях. Это поможет им улучшить свой сайт.
Используете ли вы какой-либо из этих методов, чтобы сделать свой сайт WordPress мобильным?
Знаете ли вы какой-либо другой способ оптимизировать WordPress для мобильных устройств?
Расскажите нам в разделе комментариев ниже.
Статьи, которые вы, возможно, захотите проверить:
- Лучшие темы WordPress для мобильных устройств
- Как создать адаптивное меню WordPress для мобильных устройств
- Как совместить десктопное и мобильное меню
