Como otimizar o WordPress para dispositivos móveis
Publicados: 2023-04-26Seu site é compatível com dispositivos móveis? Você quer aprender como otimizar o WordPress para dispositivos móveis ? Neste artigo, ensinaremos oito maneiras de melhorar a aparência do seu site em dispositivos móveis.
Mas primeiro, vamos começar por que otimizar o site WordPress para dispositivos móveis é uma boa ideia.
Por que devemos otimizar o WordPress para dispositivos móveis?
Você deve otimizar o WordPress para dispositivos móveis porque a maioria das pessoas começou a usar dispositivos móveis para navegar na Internet.
Se você olhar em volta, quase todo mundo, inclusive crianças, carrega algum dispositivo móvel. Você provavelmente já fez de tudo para levar as pessoas a visitar seu site, como gerar um conteúdo melhor, melhorar seu SEO e assim por diante. A otimização de dispositivos móveis ajudará você a atrair mais visitantes.
Cerca de 60% dos usuários de internet usaram dispositivos móveis para navegar em sites em 2022.
Isso significa que mais da metade das pessoas usa telefones e tablets em vez de desktops e laptops. Para acompanhá-los, seu site deve ser capaz de ser exibido em qualquer tamanho de tela. Um design que funcione bem em dispositivos móveis melhorará a experiência do usuário e os ajudará a encontrar o que precisam sem complicações.
Agora você sabe por que é crucial ter um site WordPress otimizado para dispositivos móveis. A seguir, veremos como testar se um site é otimizado para celulares.
Como executar o teste de compatibilidade com dispositivos móveis?
Para otimizar o WordPress para dispositivos móveis, você deve primeiro testar a compatibilidade com dispositivos móveis do seu site. Você pode usar a ferramenta de teste de compatibilidade com dispositivos móveis do Google para testar se seu site é compatível com dispositivos móveis.

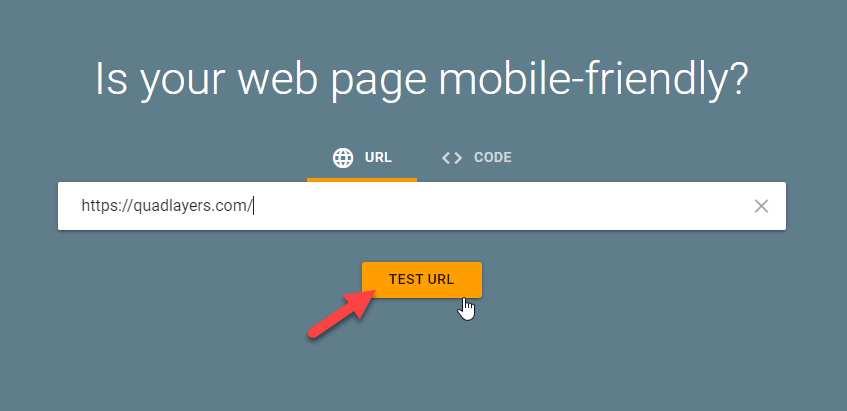
Insira a URL do seu site e clique em “ Testar URL ”.

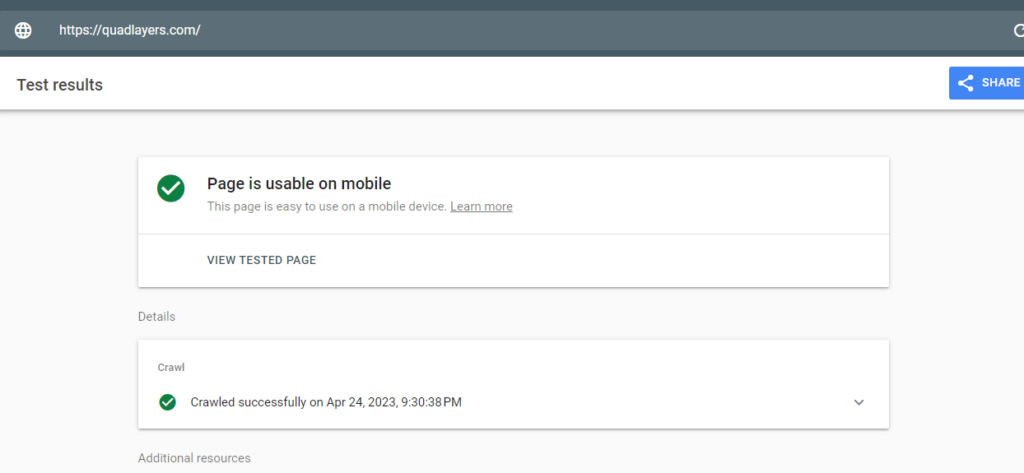
Após alguns segundos, você verá o resultado:

Se seu site for compatível com dispositivos móveis, o teste mostrará que a “Página pode ser usada em dispositivos móveis”. Se não, vamos aprender como fazer.
Como otimizar o WordPress para dispositivos móveis
Temos oito maneiras de melhorar seu site WordPress e otimizá-lo para dispositivos móveis:
- Usando um tema responsivo
- Use plug-ins compatíveis com dispositivos móveis
- Otimizar imagens
- Melhorar a velocidade do site
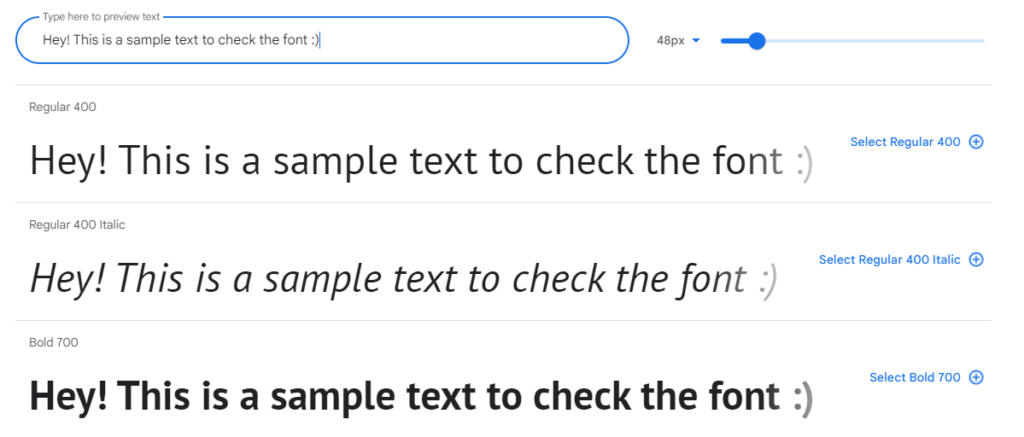
- Tipografia
- Limite pop-ups e pop-unders
- AMP
- Um bom provedor de hospedagem na web
Agora, vamos olhar para cada um deles e ver como eles ajudam na otimização.
1) Use um tema compatível com dispositivos móveis

A primeira coisa que você precisa fazer para otimizar o WordPress para dispositivos móveis é adaptá-lo a diferentes tamanhos de tela.
Isso é chamado de design responsivo.
Quase todos os temas disponíveis no repositório do WordPress são responsivos. A maioria das empresas de temas do WordPress incluirá um site de demonstração para testar os recursos do tema. Você pode verificar o site de demonstração antes de comprar o tema.
Se você precisa aprender mais sobre temas WordPress otimizados para dispositivos móveis, confira este post.
2) Use plug-ins compatíveis com dispositivos móveis

Não há problemas se você não tiver um tema WordPress responsivo. Uma das melhores coisas sobre o WordPress é que ele possui plugins que tornam o trabalho do proprietário do site muito mais fácil e organizado. Você pode usar esses plug-ins para muitas finalidades, incluindo tornar os sites do WordPress compatíveis com dispositivos móveis.
Como proprietário de um site, você prefere gastar seu tempo e dinheiro no conteúdo do seu site do que em todos os termos técnicos que acontecem nos bastidores para fazê-lo funcionar, certo? Com um plug-in simples, você pode facilitar a leitura do conteúdo do seu site em telefones, para que as pessoas não precisem aumentar o zoom mil vezes ou rolar da esquerda para a direita para ler um parágrafo.
Assim como os temas, preste atenção aos recursos do plug-in e tente ler as análises ou procurar uma demonstração antes de comprar uma. E toda vez que você ativar um novo plug-in, faça uma rápida verificação de qualidade do seu site para garantir que ele se encaixe corretamente em todos os tamanhos de tela.
3) Use Imagens Otimizadas

Esteja você lidando com um blog, um site de portfólio ou um site de comércio eletrônico, verifique os arquivos de mídia e verifique se eles não estão causando problemas no front-end.
Aquela grande imagem de fundo em seu site pode parecer fantástica em um desktop, mas se não for dimensionada corretamente, pode perder todos os contextos e resultar em uma péssima experiência de visualização em celulares.
Então, qual é a primeira regra da mídia responsiva?
É assim que as coisas escalam .
Se dimensionar não for a melhor solução para seu site, considere ocultar alguns elementos quando os visitantes carregarem seu site em um dispositivo móvel. Isso tornaria as coisas mais fáceis para os usuários e os ajudaria a acessar as informações mais críticas mais rapidamente.
Por fim, seria melhor considerar o tamanho do arquivo da mídia que você adiciona ao seu site. Isso não apenas melhorará a experiência móvel, mas também acelerará o tempo de carregamento. Se os arquivos de mídia em um site forem maiores, eles causarão tempos de carregamento mais longos, o que é péssimo para SEO e conversões.
4) Desempenho do Local

A velocidade da página sempre foi um fator em como o Google classifica seu site para pesquisas na área de trabalho. Ele também determina como ele classifica seu site para pesquisas em dispositivos móveis. Portanto, se você precisa obter melhores resultados em SERPs móveis, considere tornar seu site mais rápido.

As imagens desempenham um papel significativo no desempenho do site. Você pode resolver rapidamente esse problema com um plug-in de compactação de imagem WordPress adequado – quando se trata de velocidade do site, sua hospedagem WordPress e os plug-ins instalados são importantes.
Ações como minificação também desempenham um papel essencial em seu código. A minificação é um processo simples que envolve a otimização do código HTML, CSS e JavaScript.
5) Tipografia

Escolher a fonte e o tamanho corretos é essencial. Vários serviços de hospedagem de fontes estão disponíveis, como Google Fonts, Adobe Typekit, etc. Lá, você pode ver centenas de milhares de fontes gratuitas/premium. Você pode escolher uma fonte que ficará bem em dispositivos móveis.
Depois de selecionar uma fonte, você pode visualizar como ela ficará em seu site.

Além disso, certifique-se de usar o tamanho de fonte, peso e altura de linha corretos. Todas essas coisas podem ser personalizadas com um pouco de código CSS por meio do personalizador do WordPress.
6) Evite usar pop-ups

Outra opção fácil para otimizar o WordPress para dispositivos móveis é limitar pop-ups agressivos em dispositivos móveis, especialmente na primeira página. O Google começou a penalizar sites que usam intersticiais invasivos (opt-ins) que cobrem o conteúdo de um site. Isso inclui pop-ups que aparecem imediatamente ou depois de algum tempo e qualquer outro opt-in, um usuário deve fechar antes de ver o conteúdo da página.
Você deve evitar pop-ups para tornar seu site WordPress compatível com dispositivos móveis. Isso pode ajudá-lo com o processo de otimização.
7) Página móvel acelerada do Google

O algoritmo de pesquisa do Google leva em consideração a velocidade da página há muito tempo.
O Google sempre tenta oferecer aos usuários a melhor experiência possível usando um computador ou dispositivo móvel. E pelo mesmo motivo, eles criaram Accelerated Mobile Pages (AMPs), que ajudam as páginas da web a carregar mais rapidamente em dispositivos móveis.
A velocidade da página é um fator de classificação de pesquisa e o AMP faz com que as páginas da Web para dispositivos móveis tenham uma classificação mais alta. Então, é verdade que o AMP ajuda seu site a subir nas SERPs. Usando os plug-ins AMP WordPress certos, é fácil configurar o AMP em seu site WordPress.
8) Hospedagem confiável

Toda a decisão que você toma para otimizar o WordPress para dispositivos móveis não significa nada se você selecionou um provedor de hospedagem não confiável.
Você deve evitar planos de hospedagem compartilhada se tiver um site que receba tráfego decente. O pico de tráfego maciço de outra pessoa também pode derrubar seu site quando você usa o plano de hospedagem compartilhada. Sempre verifique se você está trabalhando com uma boa empresa que oferece serviços como tecnologia de cache interna, uma rede de entrega de conteúdo (CDN) e boa infraestrutura.
Se você precisa saber mais sobre provedores de hospedagem na web, confira este artigo.
É isso!
Com esses métodos, você pode otimizar seu site WordPress para dispositivos móveis e fazer mais conversões.
Bônus: dicas para aumentar a velocidade do site no celular
Existem muitas maneiras de aumentar a velocidade do site em dispositivos móveis. Aqui estão alguns dos recursos que você pode usar para otimizar a velocidade do site;
- Adiar JavaScript: adiar a análise de JavaScript pode ajudá-lo a carregar arquivos importantes mais rapidamente para a primeira pintura de conteúdo (FCP). Com um plug-in de cache WordPress dedicado, você pode concluir esta tarefa.
- Remoção de recursos de bloqueio de renderização : A eliminação de recursos de bloqueio de renderização pode ajudá-lo a renderizar o FCP do seu site mais rapidamente.
- Ative o Keep-Alive: Se você ativar o Keep-Alive, seu servidor entregará o arquivo da melhor maneira possível. Dessa forma, você pode reduzir as solicitações HTTP.
- Compactação Gzip: se você ativar a compactação Gzip, ela fornecerá arquivos pequenos e compactados do servidor. É uma maneira altamente eficiente de aumentar a velocidade do seu site.
Conclusão
Um site WordPress otimizado para dispositivos móveis é crucial, considerando as estatísticas. Os visitantes do seu site e os mecanismos de pesquisa desejam que seu site funcione corretamente em dispositivos móveis. Além de usar um tema WordPress compatível com dispositivos móveis/responsivo, você também pode fazer várias coisas, como ajustar o tamanho da fonte, otimizar as imagens, etc.
Este artigo mostrou oito maneiras elegantes de otimizar seu site WordPress para visitantes móveis:
- Usando um tema responsivo
- Use plug-ins compatíveis com dispositivos móveis
- Otimizar imagens
- Melhorar a velocidade do site
- Tipografia
- Limite pop-ups e pop-unders
- AMP
- Um bom provedor de hospedagem na web
Seguir esses métodos pode melhorar a experiência geral do usuário e as taxas de conversão. Esperamos que você tenha achado este artigo útil e aprendido como otimizar o WordPress para dispositivos móveis. Se sim, considere compartilhar este post com seus amigos nas redes sociais. Isso os ajudará a melhorar seu site.
Você está usando algum desses métodos para tornar seu site WordPress compatível com dispositivos móveis?
Você conhece alguma outra maneira de otimizar o WordPress para dispositivos móveis?
Diga nos na seção de comentários abaixo.
Artigos que você pode querer verificar:
- Melhores temas WordPress compatíveis com dispositivos móveis
- Como criar um menu WordPress responsivo para dispositivos móveis
- Como combinar menus de desktop e dispositivos móveis
