如何针对移动设备优化 WordPress
已发表: 2023-04-26您的网站适合移动设备吗? 您想了解如何针对移动设备优化 WordPress吗? 在本文中,我们将教您八种让您的网站在移动设备上看起来更好的方法。
但首先,让我们从为什么针对移动设备优化 WordPress 网站是个好主意开始。
为什么我们必须针对移动设备优化 WordPress?
您应该针对移动设备优化 WordPress,因为大多数人已经开始使用移动设备上网。
如果你环顾四周,几乎每个人,包括孩子,都会携带一些移动设备。 您可能已经采取了一切措施来吸引人们访问您的网站,例如生成更好的内容、改进您的 SEO 等等。 移动设备优化将帮助您吸引更多访问者。
到 2022 年,约 60% 的互联网用户使用移动设备浏览网站。
这意味着超过一半的人使用手机和平板电脑,而不是台式机和笔记本电脑。 为了跟上他们的步伐,您的网站应该能够在任何屏幕尺寸上显示。 在移动设备上运行良好的设计将改善用户体验并帮助他们轻松找到所需的内容。
现在您知道为什么拥有针对移动设备优化的 WordPress 网站至关重要。 接下来,让我们看看如何测试网站是否针对手机进行了优化。
如何运行移动友好测试?
要针对移动设备优化 WordPress,您应该首先测试您网站的移动友好性。 您可以使用 Google 的移动设备友好测试工具来测试您的网站是否适合移动设备。

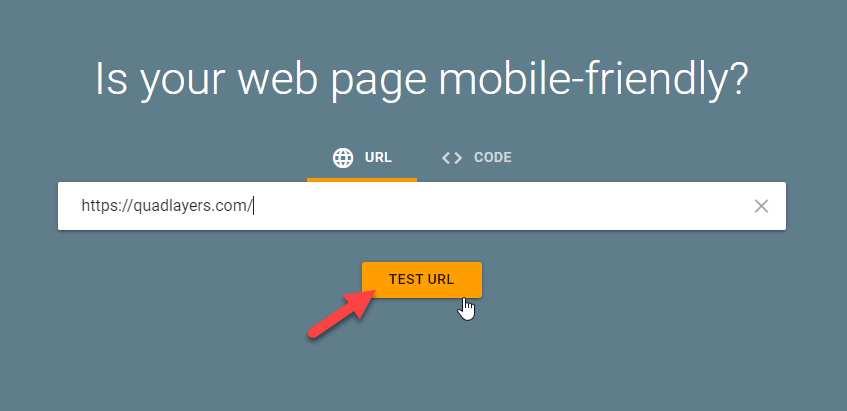
输入您的站点 URL 并单击“测试 URL ”。

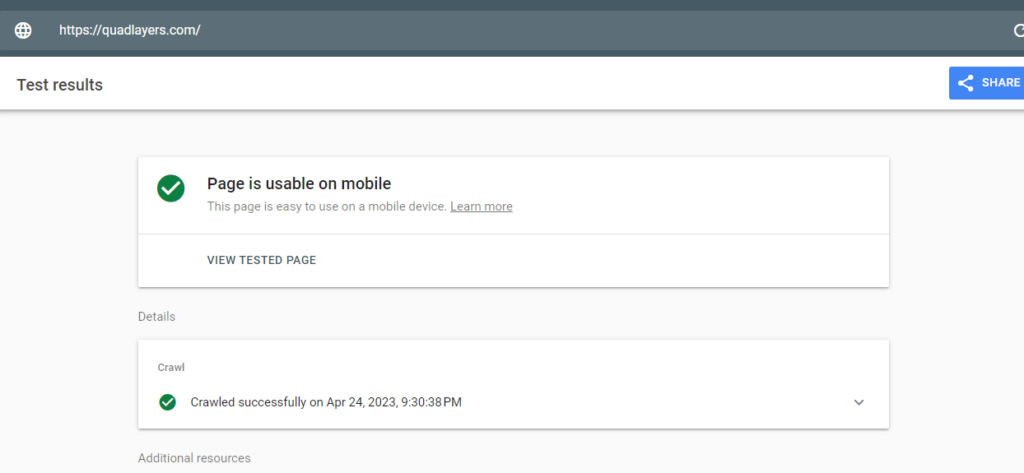
几秒钟后,您将看到结果:

如果您的网站适合移动设备,测试将显示“页面可在移动设备上使用”。 如果没有,让我们学习如何去做。
如何针对移动设备优化 WordPress
我们有八种方法来改进您的 WordPress 网站并针对移动设备对其进行优化:
- 使用响应式主题
- 使用适合移动设备的插件
- 优化图像
- 提高网站速度
- 排版
- 限制弹出式窗口和背后弹出式窗口
- 安培
- 一个好的虚拟主机提供商
现在,让我们看看它们中的每一个,看看它如何帮助优化。
1)使用适合移动设备的主题

为移动设备优化 WordPress 需要做的第一件事是让它适应不同的屏幕尺寸。
这称为响应式设计。
WordPress 存储库中几乎所有可用的主题都是响应式的。 大多数 WordPress 主题公司都会提供一个演示网站来测试主题的功能。 您可以在购买主题之前查看演示网站。
如果您需要了解有关针对移动设备优化的 WordPress 主题的更多信息,请查看这篇文章。
2)使用移动友好的插件

如果您没有响应式 WordPress 主题,也没有问题。 关于 WordPress 的最好的事情之一是它有插件,使网站所有者的工作更加轻松和更有条理。 您可以将这些插件用于多种用途,包括使 WordPress 网站适合移动设备。
作为站点所有者,您宁愿将时间和金钱花在站点的内容上,也不愿花在幕后运行的所有技术术语上,对吗? 通过一个简单的插件,您可以使您网站的内容在手机上易于阅读,这样人们就不必放大一千倍或从左向右滚动来阅读段落。
与主题一样,请注意插件的功能,并在购买前尝试阅读评论或搜索演示。 每次激活新插件时,请对您的网站进行快速质量检查,以确保它适合所有屏幕尺寸。
3)使用优化图像

无论您是在处理博客、投资组合网站还是电子商务网站,请考虑检查媒体文件并确保它们不会在前端造成任何问题。
您网站上的大背景图片在台式机上可能看起来很棒,但如果不能正确缩放,它可能会丢失所有上下文并导致手机上的糟糕观看体验。
那么响应式媒体的首要规则是什么?
这就是事情的规模。
如果缩放不是您网站的最佳解决方案,请考虑在访问者在移动设备上加载您的网站时隐藏一些元素。 这将使用户更轻松,并帮助他们更快地访问最关键的信息。
最后,最好考虑添加到站点的媒体的文件大小。 这不仅会使移动体验更好,而且还会使加载时间更快。 如果网站上的媒体文件更大,它们会导致更长的加载时间,这对 SEO 和转换来说非常糟糕。
4) 现场表现

页面速度一直是 Google 如何对您的网站进行桌面搜索排名的一个因素。 它还决定了它如何对您的网站进行移动搜索排名。 因此,如果您需要在移动 SERP 中获得更好的结果,您应该考虑让您的网站更快。

图像在站点性能中起着重要作用。 您可以使用合适的 WordPress 图像压缩插件快速解决这个问题——当涉及到网站速度时,您的 WordPress 主机和安装的插件很重要。
缩小等操作在您的代码中也起着至关重要的作用。 缩小是一个简单的过程,涉及优化 HTML、CSS 和 JavaScript 代码。
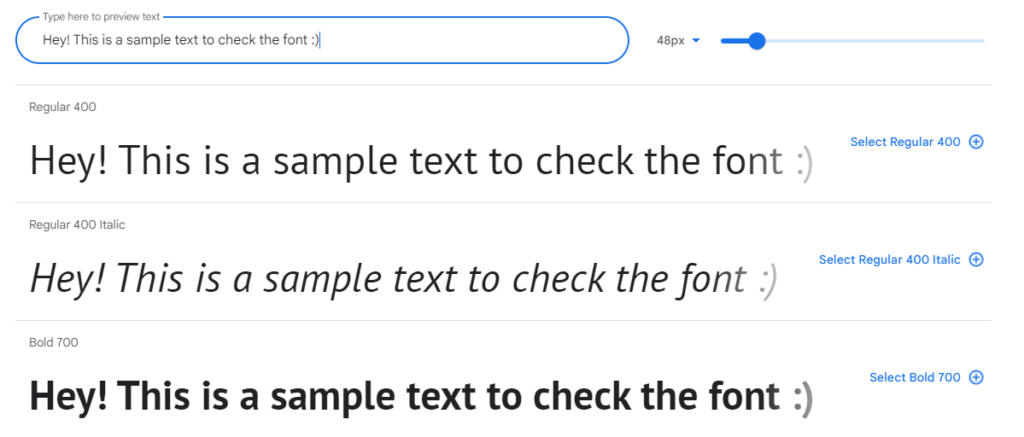
5)排版

选择正确的字体和字体大小至关重要。 有几种字体托管服务可用,如 Google Fonts、Adobe Typekit 等。在那里,您可以看到数十万种免费/高级字体。 您可以选择在移动设备上看起来不错的字体。
选择字体后,您可以预览它在您的网站上的外观。

此外,确保使用正确的字体大小、粗细和行高。 所有这些都可以通过 WordPress 定制器使用一些 CSS 代码进行定制。
6) 避免使用弹出窗口

为移动设备优化 WordPress 的另一个简单选项是限制移动设备上的攻击性弹出窗口,尤其是在第一页上。 谷歌已经开始惩罚使用覆盖网站内容的侵入性插页式广告(选择加入)的网站。 这包括立即或一段时间后出现的弹出窗口,以及任何其他选择加入,用户必须在看到页面内容之前关闭。
您必须避免弹出窗口才能使您的 WordPress 网站适合移动设备。 这可以帮助您进行优化过程。
7) 谷歌加速移动页面

谷歌的搜索算法长期以来一直将页面速度考虑在内。
Google 始终努力为用户提供使用计算机或移动设备的最佳体验。 出于同样的原因,他们创建了加速移动页面 (AMP),帮助网页在移动设备上更快地加载。
页面速度是一个搜索排名因素,AMP 使移动网页排名更高。 因此,AMP 确实可以帮助您的网站在 SERP 中提升。 使用正确的 AMP WordPress 插件,在您的 WordPress 网站上设置 AMP 非常简单。
8) 可靠的虚拟主机

如果您选择了一个不可靠的网络托管服务提供商,那么您为移动优化 WordPress 所做的所有决定都毫无意义。
如果您的网站流量不错,则应避免使用共享主机计划。 当您运行共享托管计划时,其他人的大量流量高峰也可能使您的网站瘫痪。 始终确保您与一家提供内部缓存技术、内容交付网络 (CDN) 和良好基础设施等服务的优秀公司合作。
如果您需要了解有关网络托管服务提供商的更多信息,请查看这篇文章。
就是这样!
使用这些方法,您可以针对移动设备优化您的 WordPress 网站并获得更多转化。
奖励:提高移动网站速度的技巧
有很多方法可以提高移动设备上的站点速度。 以下是您可以用来优化站点速度的一些资源;
- 延迟 JavaScript:延迟 JavaScript 解析可以帮助您更快地为 First Contentful Paint (FCP) 加载重要文件。 使用专用的 WordPress 缓存插件,您可以完成此任务。
- 移除渲染阻塞资源:消除渲染阻塞资源可以帮助您更快地渲染站点的 FCP。
- 打开 Keep-Alive:如果启用 Keep-Alive,您的服务器将以最佳方式传送文件。 这样,您可以减少 HTTP 请求。
- Gzip 压缩:如果启用 Gzip 压缩,它将从服务器传送小型压缩文件。 这是提高网站速度的高效方法。
结论
考虑到统计数据,针对移动设备优化的 WordPress 网站至关重要。 您的网站访问者和搜索引擎希望您的网站在移动设备上正常运行。 除了使用适合移动设备/响应式的 WordPress 主题外,您还可以执行多种操作,例如调整字体大小、优化图像等。
本文向您展示了八种为移动访问者优化 WordPress 网站的优雅方法:
- 使用响应式主题
- 使用适合移动设备的插件
- 优化图像
- 提高网站速度
- 排版
- 限制弹出式窗口和背后弹出式窗口
- 安培
- 一个好的虚拟主机提供商
遵循这些方法可以改善整体用户体验和转化率。 我们希望您发现本文对您有所帮助,并了解了如何针对移动设备优化 WordPress。 如果你这样做了,请考虑在社交媒体上与你的朋友分享这篇文章。 这将帮助他们改进他们的网站。
您是否正在使用这些方法中的任何一种来使您的 WordPress 网站适合移动设备?
您知道其他优化移动 WordPress 的方法吗?
在下面的评论部分告诉我们。
您可能想查看的文章:
- 最佳移动友好型 WordPress 主题
- 如何创建移动响应式 WordPress 菜单
- 如何匹配桌面和移动菜单
