모바일 장치용 WordPress를 최적화하는 방법
게시 됨: 2023-04-26귀하의 웹사이트는 모바일 친화적입니까? 모바일 장치용 WordPress를 최적화하는 방법을 배우고 싶습니까? 이 기사에서는 모바일 장치에서 웹 사이트를 더 보기 좋게 만드는 8가지 방법을 알려드립니다.
그러나 먼저 WordPress 웹사이트를 모바일용으로 최적화하는 것이 좋은 이유부터 시작하겠습니다.
모바일 장치용으로 WordPress를 최적화해야 하는 이유는 무엇입니까?
대부분의 사람들이 인터넷 서핑을 위해 모바일 장치를 사용하기 시작했기 때문에 모바일 장치용으로 WordPress를 최적화해야 합니다.
주위를 둘러보면 아이들을 포함해 거의 모든 사람들이 모바일 기기를 가지고 다닙니다. 더 나은 콘텐츠 생성, SEO 개선 등과 같이 사람들이 귀하의 웹사이트를 방문하도록 하기 위해 이미 모든 작업을 수행했을 것입니다. 모바일 장치 최적화는 더 많은 방문자를 모으는 데 도움이 됩니다.
2022년 인터넷 사용자의 약 60%가 휴대기기를 사용하여 사이트를 탐색했습니다.
즉, 절반 이상의 사람들이 데스크톱과 노트북 대신 휴대폰과 태블릿을 사용합니다. 이들을 따라잡으려면 웹사이트가 모든 화면 크기에 표시될 수 있어야 합니다. 모바일 장치에서 잘 작동하는 디자인은 사용자 경험을 개선하고 번거로움 없이 필요한 것을 찾는 데 도움이 됩니다.
이제 모바일에 최적화된 WordPress 웹사이트를 갖는 것이 왜 중요한지 알게 되었습니다. 다음으로 웹사이트가 모바일에 최적화되어 있는지 테스트하는 방법을 살펴보겠습니다.
모바일 친화성 테스트는 어떻게 진행하나요?
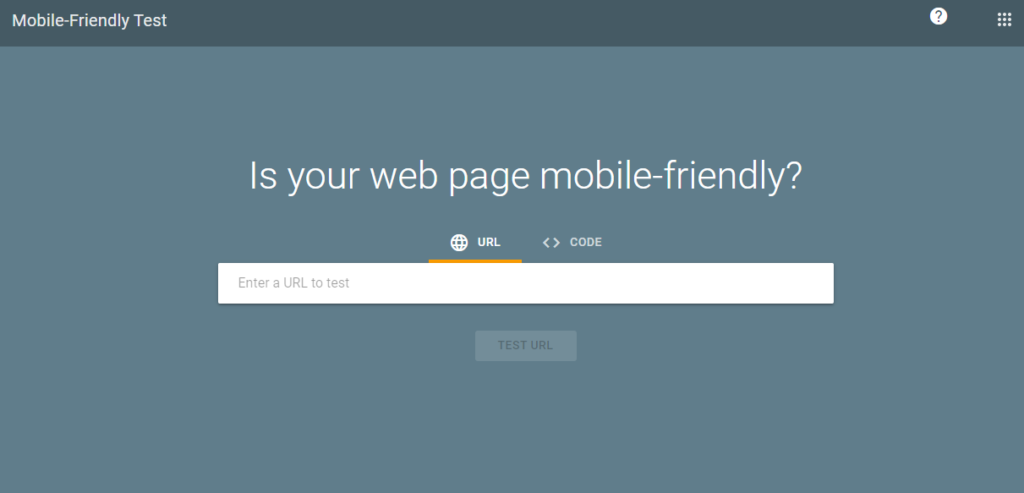
모바일용 WordPress를 최적화하려면 먼저 사이트의 모바일 친화성을 테스트해야 합니다. Google의 모바일 친화성 테스트 도구를 사용하여 사이트가 모바일 친화적인지 테스트할 수 있습니다.

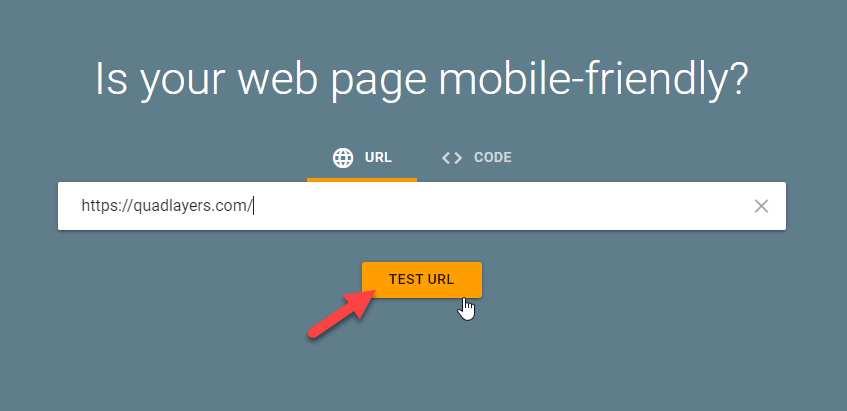
사이트 URL을 입력하고 " URL 테스트 "를 클릭하십시오.

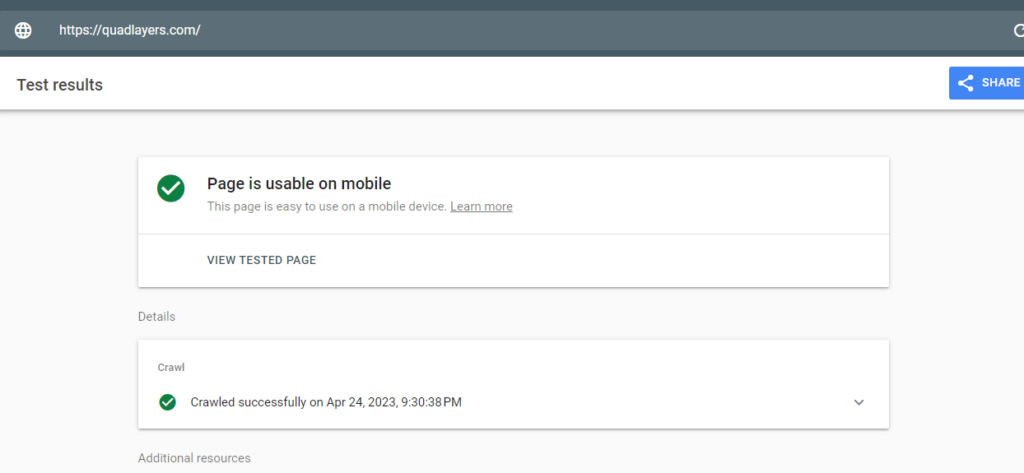
몇 초 후에 결과가 표시됩니다.

사이트가 모바일 친화적인 경우 테스트에서 "모바일에서 페이지를 사용할 수 있습니다."라고 표시됩니다. 그렇지 않다면 어떻게 하는지 알아봅시다.
모바일 장치용 WordPress를 최적화하는 방법
WordPress 웹사이트를 개선하고 모바일 장치에 맞게 최적화하는 8가지 방법이 있습니다.
- 반응형 테마 사용
- 모바일 친화적인 플러그인 사용
- 이미지 최적화
- 웹사이트 속도 향상
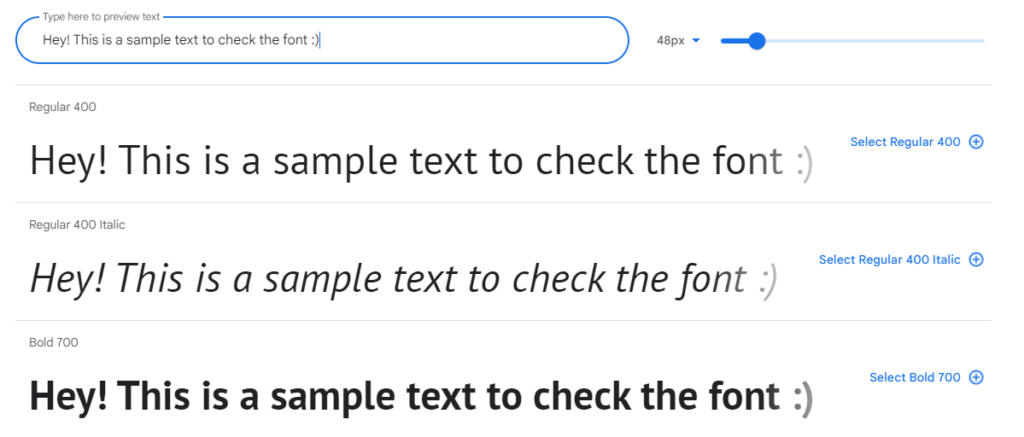
- 타이포그래피
- 팝업 및 팝언더 제한
- 앰프
- 좋은 웹 호스팅 제공 업체
이제 각각을 살펴보고 최적화에 어떻게 도움이 되는지 살펴보겠습니다.
1) 모바일 친화적인 테마 사용

모바일용 워드프레스를 최적화하기 위해 가장 먼저 해야 할 일은 다양한 화면 크기에 맞게 조정하는 것입니다.
이를 반응형 디자인이라고 합니다.
WordPress 리포지토리에서 사용할 수 있는 거의 모든 테마는 반응형입니다. 대부분의 WordPress 테마 회사는 테마의 기능을 테스트하기 위한 데모 웹사이트를 포함합니다. 테마를 구매하기 전에 데모 사이트를 확인하실 수 있습니다.
모바일에 최적화된 WordPress 테마에 대해 자세히 알아보려면 이 게시물을 확인하세요.
2) 모바일 친화적 플러그인 사용

반응형 WordPress 테마가 없어도 문제가 없습니다. WordPress의 가장 좋은 점 중 하나는 웹사이트 소유자의 작업을 훨씬 쉽고 체계적으로 만드는 플러그인이 있다는 것입니다. WordPress 사이트를 모바일 친화적으로 만드는 등 다양한 목적으로 이러한 플러그인을 사용할 수 있습니다.
사이트 소유자는 사이트가 작동하도록 뒤에서 진행되는 모든 기술 용어보다 사이트 콘텐츠에 시간과 비용을 소비하고 싶습니까? 간단한 플러그인을 사용하면 휴대전화에서 사이트 콘텐츠를 쉽게 읽을 수 있으므로 사람들이 단락을 읽기 위해 수천 번 확대하거나 왼쪽에서 오른쪽으로 스크롤할 필요가 없습니다.
테마와 마찬가지로 플러그인의 기능에 주의를 기울이고 구입하기 전에 리뷰를 읽거나 데모를 검색해 보십시오. 그리고 새 플러그인을 활성화할 때마다 사이트의 빠른 품질 검사를 수행하여 모든 화면 크기에 올바르게 맞는지 확인하십시오.
3) 최적화된 이미지 사용

블로그, 포트폴리오 사이트 또는 전자 상거래 사이트를 다루는 경우 미디어 파일을 확인하고 프런트 엔드에서 문제를 일으키지 않는지 확인하십시오.
사이트의 큰 배경 이미지는 데스크톱에서는 환상적으로 보일 수 있지만 적절하게 확장되지 않으면 모든 컨텍스트가 손실되어 휴대폰에서 끔찍한 보기 경험을 초래할 수 있습니다.
그렇다면 반응형 미디어의 첫 번째 규칙은 무엇일까요?
그것은 사물이 확장되는 방식입니다 .
크기 조정이 사이트에 가장 적합한 솔루션이 아닌 경우 방문자가 모바일 장치에서 사이트를 로드할 때 일부 요소를 숨기는 것이 좋습니다. 이렇게 하면 사용자가 작업을 더 쉽게 수행하고 가장 중요한 정보에 더 빠르게 액세스할 수 있습니다.
마지막으로 사이트에 추가하는 미디어의 파일 크기를 고려하는 것이 가장 좋습니다. 이렇게 하면 모바일 환경이 개선될 뿐만 아니라 로딩 시간도 빨라집니다. 웹사이트의 미디어 파일이 더 크면 로딩 시간이 길어져 SEO 및 전환에 좋지 않습니다.
4) 사이트 성능

페이지 속도는 Google이 데스크톱 검색을 위해 귀하의 사이트 순위를 매기는 방식에서 항상 한 가지 요소였습니다. 또한 모바일 검색을 위해 사이트 순위를 결정하는 방법도 결정합니다. 따라서 모바일 SERP에서 더 나은 결과를 얻으려면 웹 사이트를 더 빠르게 만드는 것을 고려해야 합니다.

이미지는 사이트 성능에 중요한 역할을 합니다. 적절한 WordPress 이미지 압축 플러그인을 사용하여 이 문제를 빠르게 해결할 수 있습니다. 웹 사이트 속도와 관련하여 WordPress 호스팅 및 설치된 플러그인이 중요합니다.
축소와 같은 작업도 코드에서 중요한 역할을 합니다. 축소는 HTML, CSS 및 JavaScript 코드를 최적화하는 것과 관련된 간단한 프로세스입니다.
5) 타이포그래피

올바른 글꼴과 글꼴 크기를 선택하는 것이 중요합니다. Google Fonts, Adobe Typekit 등과 같은 여러 글꼴 호스팅 서비스를 사용할 수 있습니다. 여기에서 수십만 개의 무료/프리미엄 글꼴을 볼 수 있습니다. 모바일 장치에서 잘 보이는 글꼴을 선택할 수 있습니다.
글꼴을 선택하면 웹 사이트에서 어떻게 보일지 미리 볼 수 있습니다.

또한 올바른 글꼴 크기, 두께 및 줄 높이를 사용했는지 확인하십시오. 이 모든 것들은 워드프레스 커스터마이저를 통해 약간의 CSS 코드로 커스터마이징할 수 있습니다.
6) 팝업 사용 피하기

모바일용 WordPress를 최적화하는 또 다른 쉬운 옵션은 모바일 장치, 특히 첫 페이지에서 공격적인 팝업을 제한하는 것입니다. Google은 사이트의 콘텐츠를 가리는 침입성 전면 광고(옵트인)를 사용하는 사이트에 불이익을 주기 시작했습니다. 여기에는 즉시 또는 일정 시간 후에 표시되는 팝업과 기타 모든 옵트인이 포함되며 사용자는 페이지의 콘텐츠를 보기 전에 닫아야 합니다.
WordPress 사이트를 모바일 친화적으로 만들려면 팝업을 피해야 합니다. 이는 최적화 프로세스에 도움이 될 수 있습니다.
7) Google 가속 모바일 페이지

Google의 검색 알고리즘은 오랫동안 페이지 속도를 고려했습니다.
Google은 항상 컴퓨터나 휴대기기를 사용하는 사용자에게 최상의 경험을 제공하기 위해 노력합니다. 같은 이유로 모바일 장치에서 웹 페이지를 더 빨리 로드할 수 있도록 도와주는 AMP(Accelerated Mobile Pages)를 만들었습니다.
페이지 속도는 검색 순위 요소이며 AMP는 모바일 웹 페이지 순위를 더 높게 만듭니다. 따라서 AMP가 귀사의 웹사이트가 SERP로 올라가는 데 도움이 되는 것은 사실입니다. 올바른 AMP WordPress 플러그인을 사용하면 WordPress 사이트에서 AMP를 쉽게 설정할 수 있습니다.
8) 신뢰할 수 있는 웹 호스트

신뢰할 수 없는 웹 호스팅 제공업체를 선택한 경우 모바일용 WordPress를 최적화하기 위해 내리는 모든 결정은 아무 의미가 없습니다.
적절한 트래픽을 받는 웹사이트가 있는 경우 공유 호스팅 계획을 피해야 합니다. 공유 호스팅 계획을 실행할 때 다른 사람의 엄청난 트래픽 급증으로 인해 사이트가 다운될 수도 있습니다. 사내 캐싱 기술, 콘텐츠 전송 네트워크(CDN) 및 우수한 인프라와 같은 서비스를 제공하는 우수한 회사와 항상 협력하고 있는지 확인하십시오.
웹 호스팅 제공업체에 대해 자세히 알아보려면 이 문서를 확인하세요.
그게 다야!
이러한 방법을 사용하면 WordPress 웹사이트를 모바일용으로 최적화하고 더 많은 전환을 만들 수 있습니다.
보너스: 모바일에서 사이트 속도를 높이는 팁
모바일 장치에서 사이트 속도를 높이는 방법에는 여러 가지가 있습니다. 다음은 사이트 속도를 최적화하는 데 사용할 수 있는 리소스 중 일부입니다.
- JavaScript 지연: JavaScript 구문 분석을 지연하면 FCP(First Contentful Paint)에 대한 중요한 파일을 더 빠르게 로드할 수 있습니다. 전용 WordPress 캐싱 플러그인을 사용하면 이 작업을 완료할 수 있습니다.
- 렌더링 차단 리소스 제거 : 렌더링 차단 리소스를 제거하면 사이트의 FCP를 더 빠르게 렌더링할 수 있습니다.
- Keep-Alive 켜기: Keep-Alive를 활성화하면 서버가 가능한 최상의 방법으로 파일을 제공합니다. 이렇게 하면 HTTP 요청을 줄일 수 있습니다.
- Gzip 압축: Gzip 압축을 활성화하면 서버에서 작고 압축된 파일을 전달합니다. 웹 사이트의 속도를 높이는 매우 효율적인 방법입니다.
결론
모바일 기기에 최적화된 WordPress 사이트는 통계를 고려할 때 매우 중요합니다. 귀하의 웹사이트 방문자와 검색 엔진은 귀하의 사이트가 모바일 장치에서 올바르게 작동하기를 원합니다. 모바일 친화적/반응형 WordPress 테마를 사용하는 것 외에도 글꼴 크기 조정, 이미지 최적화 등과 같은 여러 작업을 수행할 수 있습니다.
이 기사에서는 모바일 방문자를 위해 WordPress 웹사이트를 최적화하는 8가지 우아한 방법을 보여줍니다.
- 반응형 테마 사용
- 모바일 친화적인 플러그인 사용
- 이미지 최적화
- 웹사이트 속도 향상
- 타이포그래피
- 팝업 및 팝언더 제한
- 앰프
- 좋은 웹 호스팅 제공 업체
이러한 방법을 따르면 전반적인 사용자 경험과 전환율을 향상시킬 수 있습니다. 이 기사가 도움이 되었고 모바일 장치용 WordPress를 최적화하는 방법을 배웠기를 바랍니다. 그렇다면 이 게시물을 소셜 미디어에서 친구들과 공유하는 것을 고려해 보십시오. 웹 사이트를 개선하는 데 도움이 될 것입니다.
WordPress 사이트를 모바일 친화적으로 만들기 위해 이러한 방법을 사용하고 있습니까?
WordPress를 모바일용으로 최적화하는 다른 방법을 알고 있습니까?
아래 의견란에 알려주십시오.
확인하고 싶은 기사:
- 최고의 모바일 친화적인 WordPress 테마
- 반응형 모바일 WordPress 메뉴를 만드는 방법
- 데스크탑과 모바일 메뉴를 일치시키는 방법
