كيفية تحسين WordPress للأجهزة المحمولة
نشرت: 2023-04-26هو موقع الويب الخاص بك المحمول ودية؟ هل تريد معرفة كيفية تحسين WordPress للأجهزة المحمولة ؟ في هذه المقالة ، سنعلمك ثماني طرق لجعل موقع الويب الخاص بك يبدو أفضل على الأجهزة المحمولة.
لكن أولاً ، لنبدأ بالسبب الذي يجعل تحسين موقع WordPress للجوال فكرة جيدة.
لماذا يجب علينا تحسين WordPress للأجهزة المحمولة؟
يجب عليك تحسين WordPress للأجهزة المحمولة لأن معظم الناس بدأوا في استخدام الأجهزة المحمولة لتصفح الإنترنت.
إذا نظرت حولك ، فكل شخص تقريبًا ، بما في ذلك الأطفال ، يحمل بعض الأجهزة المحمولة. ربما تكون قد فعلت كل شيء بالفعل لجعل الأشخاص يزورون موقع الويب الخاص بك ، مثل إنشاء محتوى أفضل وتحسين مُحسّنات محرّكات البحث وما إلى ذلك. سيساعدك تحسين الجهاز المحمول على جمع المزيد من الزوار.
استخدم حوالي 60٪ من مستخدمي الإنترنت الأجهزة المحمولة لتصفح المواقع في عام 2022.
وهذا يعني أن أكثر من نصف الأشخاص يستخدمون الهواتف والأجهزة اللوحية بدلاً من أجهزة الكمبيوتر المكتبية والمحمولة. لمواكبة ذلك ، يجب أن يكون موقع الويب الخاص بك قادرًا على العرض على أي حجم شاشة. سيؤدي التصميم الذي يعمل بشكل جيد على الأجهزة المحمولة إلى تحسين تجربة المستخدم ومساعدتهم في العثور على ما يحتاجون إليه دون عناء.
أنت تعرف الآن سبب أهمية امتلاك موقع WordPress مُحسَّن للجوال. بعد ذلك ، دعنا نرى كيفية اختبار ما إذا كان موقع الويب محسنًا للهواتف المحمولة.
كيف يتم إجراء اختبار التوافق مع الأجهزة الجوّالة؟
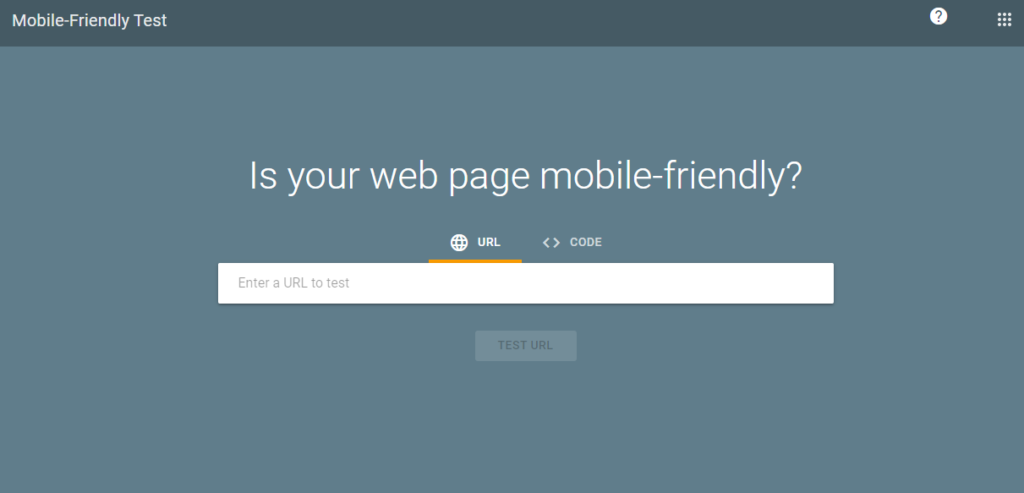
لتحسين WordPress للجوال ، يجب عليك أولاً اختبار ملاءمة موقعك للجوّال. يمكنك استخدام أداة اختبار التوافق مع الجوّال من Google لاختبار ما إذا كان موقعك متوافقًا مع الجوّال.

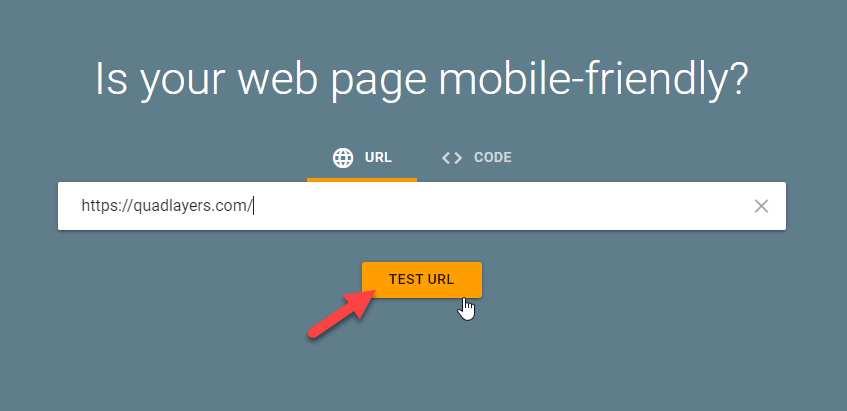
أدخل عنوان URL لموقعك وانقر على " اختبار URL ".

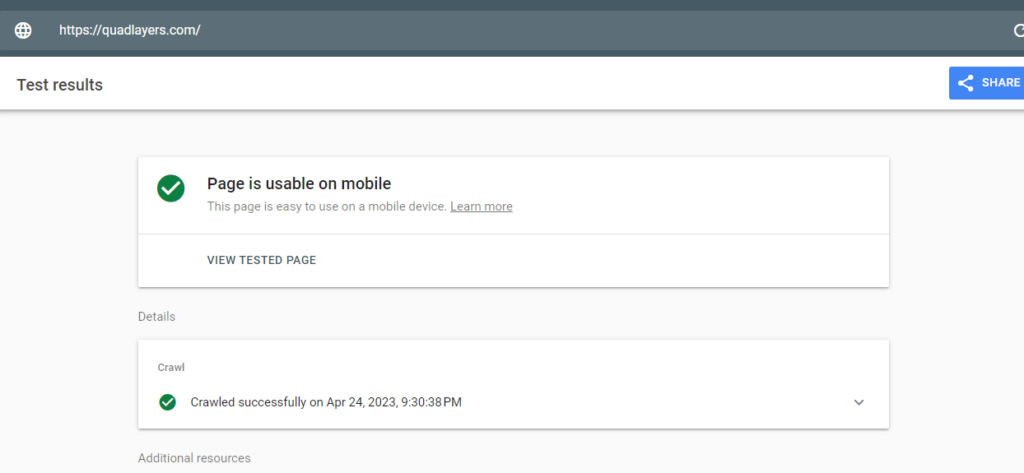
بعد بضع ثوان ، سترى النتيجة:

إذا كان موقعك متوافقًا مع الجوّال ، فسيظهر الاختبار أن "الصفحة قابلة للاستخدام على الجوّال". إذا لم يكن كذلك ، فلنتعلم كيفية القيام بذلك.
كيفية تحسين WordPress للأجهزة المحمولة
لدينا ثماني طرق لتحسين موقع WordPress الخاص بك وتحسينه للأجهزة المحمولة:
- استخدام سمة سريعة الاستجابة
- استخدم المكونات الإضافية الملائمة للجوال
- تحسين الصور
- تحسين سرعة الموقع
- الطباعة
- الحد من النوافذ المنبثقة والنوافذ المنبثقة الخلفية
- AMP
- مزود استضافة ويب جيد
الآن ، دعنا نلقي نظرة على كل منهم ونرى كيف يساعد في التحسين.
1) استخدم مظهرًا مناسبًا للجوّال

أول شيء عليك القيام به لتحسين WordPress للجوال هو جعله يتكيف مع أحجام الشاشات المختلفة.
وهذا ما يسمى بالتصميم سريع الاستجابة.
تقريبًا كل سمة متوفرة في مستودع WordPress تستجيب. ستشمل معظم شركات قوالب WordPress موقع ويب تجريبيًا لاختبار ميزات السمة. يمكنك التحقق من موقع الويب التجريبي قبل شراء السمة.
إذا كنت بحاجة إلى معرفة المزيد حول سمات WordPress المحسّنة للجوال ، فراجع هذا المنشور.
2) استخدام المكونات الإضافية الملائمة للجوال

لا توجد مشاكل إذا لم يكن لديك سمة WordPress سريعة الاستجابة. أحد أفضل الأشياء في WordPress هو أنه يحتوي على مكونات إضافية تجعل مهمة مالك موقع الويب أسهل وأكثر تنظيماً. يمكنك استخدام هذه المكونات الإضافية لأغراض عديدة ، بما في ذلك جعل مواقع WordPress متوافقة مع الجوّال.
بصفتك مالكًا للموقع ، تفضل قضاء وقتك وأموالك على محتوى موقعك بدلاً من جميع المصطلحات الفنية التي تعمل خلف الكواليس لجعلها تعمل ، أليس كذلك؟ باستخدام مكون إضافي بسيط ، يمكنك تسهيل قراءة محتوى موقعك على الهواتف ، بحيث لا يضطر الأشخاص إلى التكبير ألف مرة أو التمرير من اليسار إلى اليمين لقراءة فقرة.
كما هو الحال مع السمات ، انتبه إلى ميزات المكون الإضافي وحاول قراءة المراجعات أو البحث عن عرض توضيحي قبل شراء واحدة. وفي كل مرة تقوم فيها بتنشيط مكون إضافي جديد ، قم بإجراء فحص سريع لجودة موقعك للتأكد من ملاءمته لجميع أحجام الشاشة بشكل صحيح.
3) استخدام الصور المحسنة

سواء كنت تتعامل مع مدونة أو موقع محفظة أو موقع تجارة إلكترونية ، ففكر في التحقق من ملفات الوسائط وتأكد من أنها لا تسبب أي مشاكل في الواجهة الأمامية.
قد تبدو صورة الخلفية الكبيرة على موقعك رائعة على سطح المكتب ، ولكن إذا لم يتم قياسها بشكل صحيح ، فقد تفقد جميع السياقات وتؤدي إلى تجربة مشاهدة مروعة على الهواتف المحمولة.
إذن ما هي القاعدة الأولى لوسائل الإعلام المستجيبة؟
إنها كيفية قياس الأشياء .
إذا لم يكن القياس هو الحل الأفضل لموقعك ، ففكر في إخفاء بعض العناصر عندما يقوم الزوار بتحميل موقعك على جهاز محمول. سيؤدي ذلك إلى تسهيل الأمور على المستخدمين ومساعدتهم في الوصول إلى المعلومات الأكثر أهمية بشكل أسرع.
أخيرًا ، من الأفضل مراعاة حجم ملف الوسائط التي تضيفها إلى موقعك. لن يؤدي ذلك إلى تحسين تجربة الهاتف المحمول فحسب ، بل سيجعل وقت التحميل أسرع أيضًا. إذا كانت ملفات الوسائط على موقع الويب أكبر ، فإنها تتسبب في أوقات تحميل أطول ، وهو أمر مروع بالنسبة لتحسين محركات البحث والتحويلات.
4) أداء الموقع

لطالما كانت سرعة الصفحة عاملاً في كيفية تصنيف Google لموقعك لعمليات بحث سطح المكتب. كما أنه يحدد كيفية ترتيبه لموقعك في عمليات بحث الجوال. لذلك إذا كنت بحاجة إلى الحصول على نتائج أفضل في SERPs للجوال ، فيجب أن تفكر في جعل موقع الويب الخاص بك أسرع.

تلعب الصور دورًا مهمًا في أداء الموقع. يمكنك حل هذه المشكلة بسرعة باستخدام مكون إضافي مناسب لضغط الصور في WordPress - عندما يتعلق الأمر بسرعة موقع الويب ، فإن استضافة WordPress والإضافات المثبتة مهمة.
تلعب الإجراءات مثل التصغير أيضًا دورًا أساسيًا في التعليمات البرمجية الخاصة بك. التصغير هو عملية بسيطة تتضمن تحسين كود HTML و CSS وجافا سكريبت.
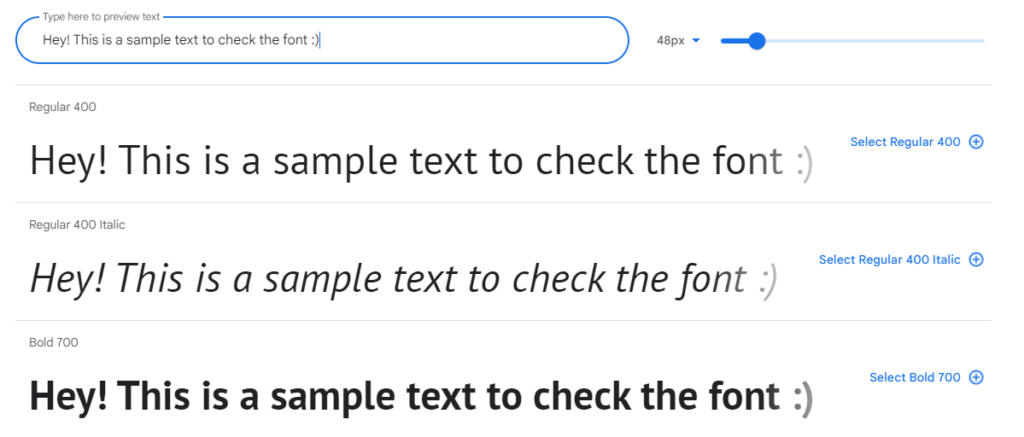
5) الطباعة

يعد اختيار الخط المناسب وحجم الخط أمرًا ضروريًا. تتوفر العديد من خدمات استضافة الخطوط ، مثل Google Fonts و Adobe Typekit وما إلى ذلك ، يمكنك مشاهدة مئات الآلاف من الخطوط المجانية / المتميزة. يمكنك اختيار خط يبدو جيدًا على الأجهزة المحمولة.
بمجرد تحديد الخط ، يمكنك معاينة الشكل الذي سيبدو عليه على موقع الويب الخاص بك.

تأكد أيضًا من استخدام حجم الخط الصحيح والوزن وارتفاع الخط. كل هذه الأشياء يمكن تخصيصها بقليل من كود CSS من خلال أداة تخصيص WordPress.
6) تجنب استخدام النوافذ المنبثقة

خيار آخر سهل لتحسين WordPress للجوال هو الحد من النوافذ المنبثقة العدوانية على الأجهزة المحمولة ، خاصة في الصفحة الأولى. بدأت Google في معاقبة المواقع التي تستخدم الإعلانات البينية الغازية (الاشتراكات) التي تغطي محتوى الموقع. يتضمن هذا النوافذ المنبثقة التي تظهر فورًا أو بعد مرور بعض الوقت ، وأي اشتراك آخر ، يجب على المستخدم الإغلاق قبل مشاهدة محتوى الصفحة.
يجب عليك تجنب النوافذ المنبثقة لجعل موقع WordPress الخاص بك مناسبًا للجوّال. يمكن أن يساعدك هذا في عملية التحسين.
7) Google Accelerated Mobile Page

أخذت خوارزمية بحث Google في الاعتبار سرعة الصفحة لفترة طويلة.
تحاول Google دائمًا منح المستخدمين أفضل تجربة ممكنة باستخدام جهاز كمبيوتر أو جهاز محمول. وللسبب نفسه ، قاموا بإنشاء Accelerated Mobile Pages (AMPs) ، والتي تساعد صفحات الويب على التحميل بشكل أسرع على الأجهزة المحمولة.
سرعة الصفحة هي عامل ترتيب البحث ، و AMP تجعل صفحات الويب للجوال أعلى مرتبة. لذلك ، من الصحيح أن AMP تساعد موقع الويب الخاص بك على الارتقاء في SERPs. باستخدام المكونات الإضافية الصحيحة لـ AMP WordPress ، يعد إعداد AMP على موقع WordPress الخاص بك أمرًا سهلاً.
8) مضيف ويب موثوق

كل القرار الذي تتخذه لتحسين WordPress للجوال لا يعني شيئًا إذا اخترت مزود استضافة ويب غير موثوق به.
يجب أن تتجنب خطط الاستضافة المشتركة إذا كان لديك موقع ويب يتلقى زيارات مناسبة. قد يؤدي الارتفاع الهائل في حركة المرور لدى شخص آخر إلى تعطيل موقعك عند تشغيل خطة الاستضافة المشتركة. تأكد دائمًا من أنك تعمل مع شركة جيدة تقدم خدمات مثل تقنية التخزين المؤقت الداخلية وشبكة توصيل المحتوى (CDN) والبنية التحتية الجيدة.
إذا كنت بحاجة إلى معرفة المزيد حول موفري استضافة الويب ، فراجع هذه المقالة.
هذا كل شيء!
باستخدام هذه الطرق ، يمكنك تحسين موقع WordPress الخاص بك للجوال وإجراء المزيد من التحويلات.
المكافأة: نصائح لزيادة سرعة الموقع على الجوال
هناك العديد من الطرق لزيادة سرعة الموقع على الأجهزة المحمولة. فيما يلي بعض الموارد التي يمكنك استخدامها لتحسين سرعة الموقع ؛
- تأجيل JavaScript: يمكن أن يساعدك تأجيل تحليل JavaScript في تحميل الملفات المهمة بشكل أسرع لـ First Contentful Paint (FCP). باستخدام مكون إضافي مخصص للتخزين المؤقت في WordPress ، يمكنك إكمال هذه المهمة.
- إزالة موارد حظر العرض : يمكن أن يساعدك التخلص من موارد حظر العرض في جعل FCP لموقعك أسرع.
- قم بتشغيل Keep-Alive: إذا قمت بتمكين Keep-Alive ، فسيقوم خادمك بتسليم الملف بأفضل طريقة ممكنة. بهذه الطريقة ، يمكنك تقليل طلبات HTTP.
- ضغط Gzip: إذا قمت بتمكين ضغط Gzip ، فسيتم توصيل ملفات صغيرة ومضغوطة من الخادم. إنها طريقة فعالة للغاية لزيادة سرعة موقع الويب الخاص بك.
خاتمة
يعد موقع WordPress المحسن للأجهزة المحمولة أمرًا بالغ الأهمية ، مع الأخذ في الاعتبار الإحصائيات. يريد زوار موقعك ومحركات البحث أن يعمل موقعك بشكل صحيح على الأجهزة المحمولة. بصرف النظر عن استخدام سمة WordPress المتوافقة مع الجوّال / سريعة الاستجابة ، يمكنك أيضًا القيام بأشياء متعددة مثل ضبط حجم الخط وتحسين الصور وما إلى ذلك.
أوضحت لك هذه المقالة ثماني طرق أنيقة لتحسين موقع WordPress الخاص بك لزوار الجوال:
- استخدام سمة سريعة الاستجابة
- استخدم المكونات الإضافية الملائمة للجوال
- تحسين الصور
- تحسين سرعة الموقع
- الطباعة
- الحد من النوافذ المنبثقة والنوافذ المنبثقة الخلفية
- AMP
- مزود استضافة ويب جيد
يمكن أن يؤدي اتباع هذه الأساليب إلى تحسين تجربة المستخدم الإجمالية ومعدلات التحويل. نأمل أن تكون قد وجدت هذه المقالة مفيدة وتعلمت كيفية تحسين WordPress للأجهزة المحمولة. إذا قمت بذلك ، فيرجى التفكير في مشاركة هذا المنشور مع أصدقائك على وسائل التواصل الاجتماعي. سوف يساعدهم على تحسين موقع الويب الخاص بهم.
هل تستخدم أيًا من هذه الطرق لجعل موقع WordPress الخاص بك مناسبًا للجوّال؟
هل تعرف أي طريقة أخرى لتحسين WordPress للجوال؟
تقول لنا في قسم التعليق أدناه.
مقالات قد ترغب في التحقق منها:
- أفضل ثيمات WordPress الصديقة للجوال
- كيفية إنشاء قائمة ووردبريس مستجيبة للجوال
- كيفية مطابقة قوائم سطح المكتب والجوّال
