WooCommerce チェックアウトに CAPTCHA を追加する方法
公開: 2023-04-19WooCommerce チェックアウトに CAPTCHA を追加しますか? CAPTCHA は、スパムを防止するための優れたセキュリティ レイヤーになります。 それを行うための段階的なガイドを探しているなら、私たちはあなたのために何かを持っています.
しかし、最初に、CAPTCHA とは何か、なぜそれを使用するのかを学びましょう。
キャプチャとは何ですか?
CAPTCHA は、Completely Automated Public Turing Test to Tell Computers and Humans Apartの略です。
実際のユーザーとスパムボットを区別してサイトのセキュリティを確保できる技術です。 CAPTCHA は、コンピューターには難しいが、人間には簡単に解決できるパズルや課題を提供します。
サイトで CAPTCHA を使用すると、ユーザーが特定のタスクを実行する前に完了しなければならない簡単なフロントエンド チャレンジが作成されて表示されます。 このプロセスにより、悪意のあるトラフィックを除外し、ボットや自動化されたプログラムが Web サイトに侵入するのを阻止できます。 したがって、サイトのセキュリティとパフォーマンスを向上させるための優れたアイデアです。
キャプチャの種類
CAPTCHA には次の 6 種類があります。
- 画像ベース:画像ベースの CAPTCHA は、文字や数字の歪んだ画像を使用します。この画像は、機械が読み取るのは困難ですが、人間は読み取ることができます。
- 音声ベース:このタイプの CAPTCHA は、ユーザーが入力しなければならない一連の音声単語または数字を使用します。 視覚障害のあるユーザーがアクセスできるように設計されています。
- 数学ベース:数学ベースの CAPTCHA は、人間が解ける簡単な数学の問題を使用します。
- テキストベース:このタイプの CAPTCHA は、テキストベースの質問またはパズルを使用して、人間には簡単に、機械には難しいように設計されています。
- パズルベース:パズルベースの CAPTCHA では、図形を指定された領域にドラッグ アンド ドロップするなど、単純なパズルを解く必要があります。
- Invincible:このタイプの CAPTCHA はバックグラウンドで動作し、ユーザーによる操作は必要ありません。 さまざまなアルゴリズムを使用して、Web サイトの動作に基づいてユーザーが人間であるかどうかを判断します。
CAPTCHA の各タイプには長所と短所があり、使用する最適なタイプは Web サイトの特定のニーズとそのユーザーによって異なります。 これで、CAPTCHA とは何か、およびその種類がわかりました。 次に、CAPTCHA を WooCommerce チェックアウトに追加することがどのように役立つかを見てみましょう。
WooCommerce Checkout に CAPTCHA を追加する理由
スパムを防ぐために、オンライン ストアのチェックアウト ページに CAPTCHA を追加する必要があります。
最近のすべてのオンライン e コマース ストアにとって、セキュリティは大きな懸念事項です。
特に、WooCommerce のような無料またはオープンソースのソフトウェアを使用している場合は、ストアのセキュリティのために特別な予防措置を講じる必要があることをすでに知っているかもしれません. CAPTCHA は、ボットや攻撃からストアを保護するための最良のソリューションの 1 つです。
CAPTCHA が役立ついくつかの例を次に示します。
- スパムの防止: CAPTCHA は、スパム ボットが Web サイトで偽の注文を送信するのを防ぐのに役立ち、これらの注文を並べ替えて削除するための時間とリソースを節約できます。
- 詐欺を排除する:また、注文者が実在の人物であり、Web サイトを詐欺するように設計されたコンピューター プログラムではないことを確認することで、詐欺取引を防止するのにも役立ちます。
- 顧客データの保護: CAPTCHA を追加すると、Web サイトやチェックアウト プロセスへの不正アクセスを防止することで、顧客の個人データや財務データを保護することもできます。
- コンプライアンス:お住まいの地域によっては、チェックアウト ページに CAPTCHA を追加するために、欧州連合の GDPR などのデータ プライバシーおよびセキュリティ規制へのコンプライアンスが必要になる場合があります。
全体として、チェックアウト ページに CAPTCHA を追加すると、Web サイトのセキュリティが向上し、顧客のデータが保護され、関連する規制への準拠が確保されます。
最高の WordPress CAPTCHA プラグイン
CAPTCHA をストアに統合するための WordPress プラグインをいくつか紹介します。
1) BestWebSoft による reCaptcha

BestWebSoft の reCaptcha は、ログイン、登録、コメント、連絡フォームなど、Web サイトのさまざまなフォームに reCAPTCHA 保護を追加するための最良のツールの 1 つです。 このプラグインは使いやすく、コーディングの知識は必要ありません。
BestWebSoft の reCaptcha は WooCommerce と互換性があり、登録およびチェックアウト ページと統合できます。 これにより、Web サイトでのスパム登録や不正な購入を防ぐことができます。 また、プラグインは、v2 や v3 などのさまざまな reCAPTCHA バージョンとの統合を提供します。
また、複数のテーマ オプションを提供し、reCAPTCHA ウィジェットのサイズと配置をカスタマイズできます。
特徴
- v2、v3をサポート
- サイズ変更可能な reCAPTCHA
- 複数のページとの簡単な統合
- チェックアウトおよび支払い方法と統合する
- 選択するさまざまなテーマ
価格
このプラグインは、無料版とプレミアム版の両方を提供します。 reCAPTCHA V2、V3、およびエンタープライズのすべてが利用可能です。 始めたばかりの場合、または基本的な機能のみが必要な場合は、無料バージョン ツールを使用できます。 一方、いくつかの最先端機能を備えた年間29ドルのプレミアムプランを入手できます.
2) WooCommerce の reCaptcha

WooCommerce の reCaptcha は、オンライン ストアをスパムや詐欺から保護するプラグインです。 このツールには、複数の機能と使いやすいダッシュボードが付属しています。
このプラグインはインストールと設定が簡単で、WooCommerce プラットフォームとシームレスに連携します。 reCaptcha v2 と reCaptcha v3 の 2 種類のキャプチャを提供します。 プラグインを正しく設定したら、CAPTCHA を登録、ログイン、チェックアウト、製品レビュー、注文の追跡ページに簡単に追加できます。
WooCommerce の reCaptcha を使用すると、偽の注文や登録を簡単に防ぐことができます。 WooCommerce チェックアウトに CAPTCHA を追加するのに最適なプラグインの 1 つです。
特徴
- reCaptcha v2 および reCaptcha v3 のサポート
- ユーザーフレンドリーなデザイン
- オーディオ キャプチャ オプション
- カスタマイズ可能なキャプチャ設定
- 条件付きキャプチャ表示
- モバイル対応
- マルチサイトのサポート
価格
WooCommerce プラグインの reCaptcha は無料のプラグインです。 ここからダウンロードできます。
3) 高度な Google reCAPTCHA

パフォーマンスと豊富な機能のために最適化された CAPTCHA プラグインを好む場合は、高度な Google reCAPTCHAをチェックしてください。 このツールを使用すると、CAPTCHA ボックスを複数のフォームに簡単に追加できます。 このツールは、WooCommerce と Easy Digital Downloads 向けに最適化されています。
Advanced Google reCAPTCHA のもう 1 つの注目すべき機能は、マルチサイト サポートです。 また、このツールは翻訳対応です。 したがって、WooComemrce ストアで使用する言語に関係なく、高度な Google reCAPTCHA を追加することをお勧めします。 使用する必要があるのは、WordPress 翻訳プラグインだけです。
特徴
高度な Google reCAPTCHA は、いくつかの高度な機能を備えた強力なセキュリティ機能です。 高度な Google reCAPTCHA の主な機能には次のようなものがあります。
- 行動分析
- 目に見えないキャプチャ
- 適応リスク分析
- カスタマイズ可能な課題
- 多言語サポート
- API 統合
価格
Advanced Google reCAPTCHA は無料でダウンロードでき、CAPTCHA を WooCommerce チェックアウトに追加できます。
CAPTCHA プラグインについて詳しく知りたい場合は、お気軽にブログ投稿をご覧ください。 タスクに使用できる上位のものを共有しました。 ご要望やお好みに合わせてお選びいただけます。
次に、チェックアウト フォームに CAPTCHA を追加する、記事の核心に移りましょう。
WooCommerce チェックアウトに CAPTCHA を追加するには?
WooCommerce チェックアウトに CAPTCHA を追加するには、2 つのよく知られた方法があります。
- 専用プラグインを使う
- コード付き
両方の方法を紹介します。 要件に応じて、方法を選択できます。
プラグインの方法から始めましょう。
1) プラグイン方式
前述したように、タスクに使用できるプラグインがいくつかあります。 このチュートリアルでは、WooCommerce に reCAPTCHA を使用します。 ステップバイステップのプロセスを見てみましょう。
1.1) インストールとアクティベーション
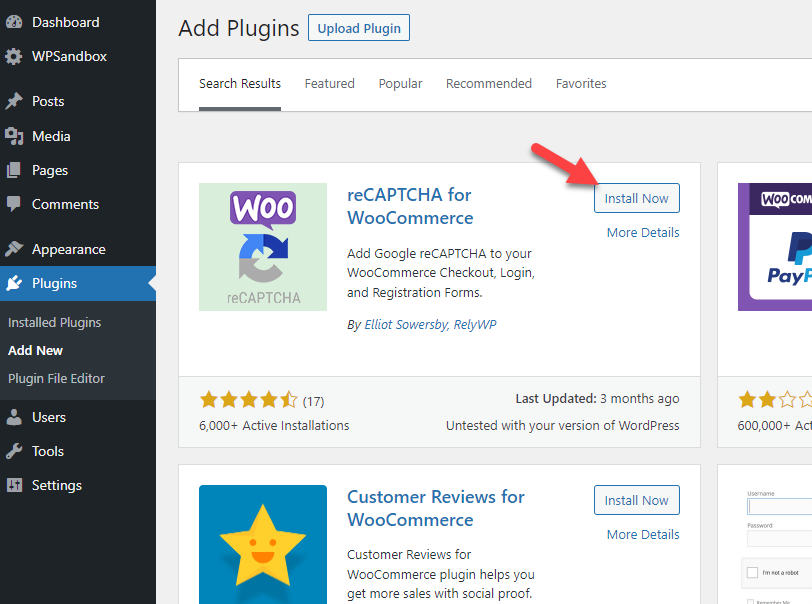
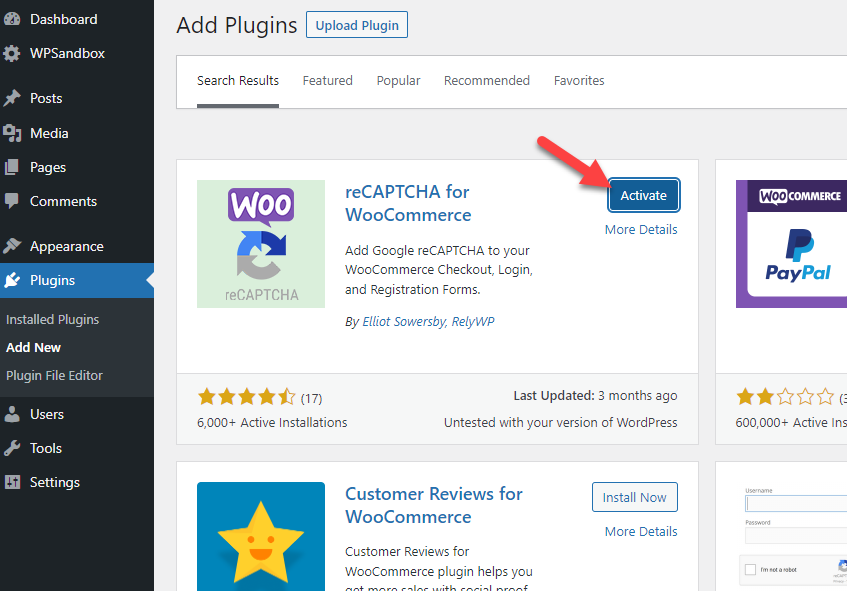
プラグインをインストールするには、 Plugins > Add Newに移動します。

プラグインを検索し、WooComemrce ストアにインストールしてください。

インストールが完了したら、有効化します。

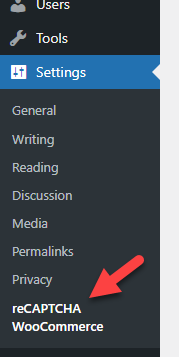
WordPress 設定セクションの下に、プラグインの設定が表示されます。

次のステップに進み、プラグインを正しく構成しましょう。
1.2) プラグインの設定
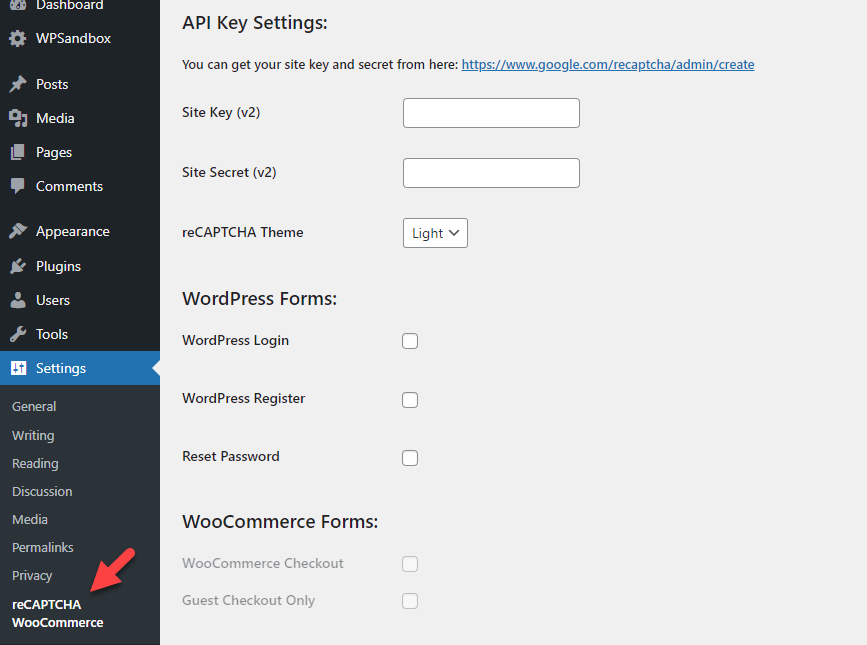
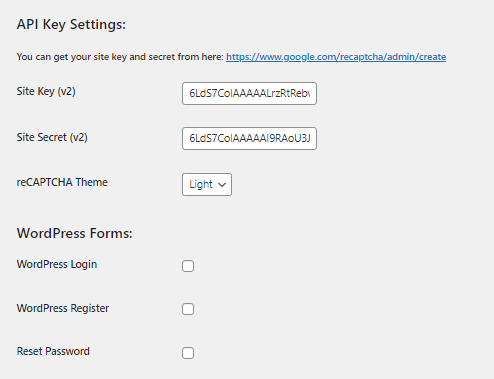
プラグインには、最小限の構成オプションが付属しています。 プラグインの設定ページを開くと、API キーを取得し、保護する必要があるフォームを選択して、設定を保存するだけでよいことがわかります。 
プロセスを完了するには、サイト キーとシークレット キーが不可欠です。 それでは、エラーなしでそれらを取得する方法を見てみましょう。
1.3) API 設定の取得
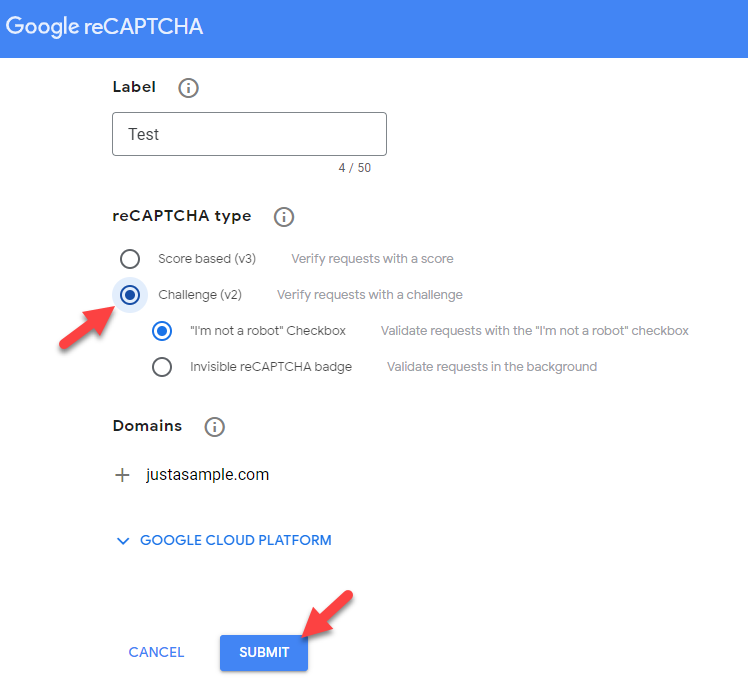
API 認証情報を取得するには、こちらにアクセスしてください。
次に、ラベル、reCAPTCHA タイプ、ドメイン名などの詳細を入力します。 それらを設定したら、送信ボタンを押してください。

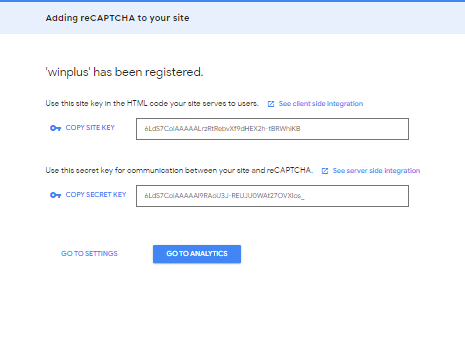
次の年齢では、サイトと秘密鍵が表示されます。

これらのキーをコピーして、プラグイン設定に貼り付ける必要があります。
1.4) 設定を完了する
キーを正しく貼り付けたら、完了です。

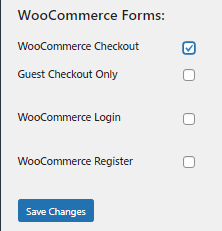
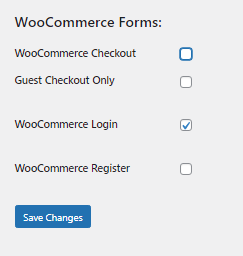
1.5) フォームの選択
WooCommerce フォームセクションで、 WooCommerce checkoutを有効にします。

[変更を保存]をクリックしてプロセスを完了します。
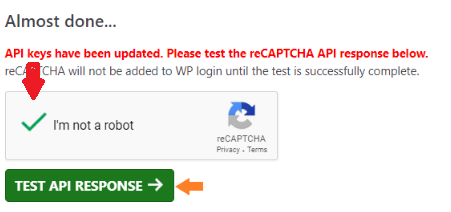
1.6) API レスポンスをテストする
API 応答をテストして、すべてが正常に機能していることを確認する必要があります。 設定を保存すると、ページに CAPTCHA が表示されます。 CAPTCHA が機能することを確認するには、チェックボックスをオンにして、下の[API レスポンスのテスト]ボタンをクリックします。

これで完了です。
これは 2 つの方法のうち簡単な方法であり、プログラミングの専門知識は必要ありません。
2) プログラムによる
専用のプラグインを使用して CAPTCHA を WooCommerce チェックアウトに追加する必要がない場合は、少しのコードを使用できます。
スニペットをテーマの functions.php ファイルに追加します。 サイトをより安全に保つために、タスクを実行する前に完全な Web サイトのバックアップを生成することを強くお勧めします。 また、スニペットを子テーマの functions.php またはサイト固有のプラグインに追加します。 推奨事項が必要な場合は、コード スニペットを使用できます。
2.1) コードをコピーする
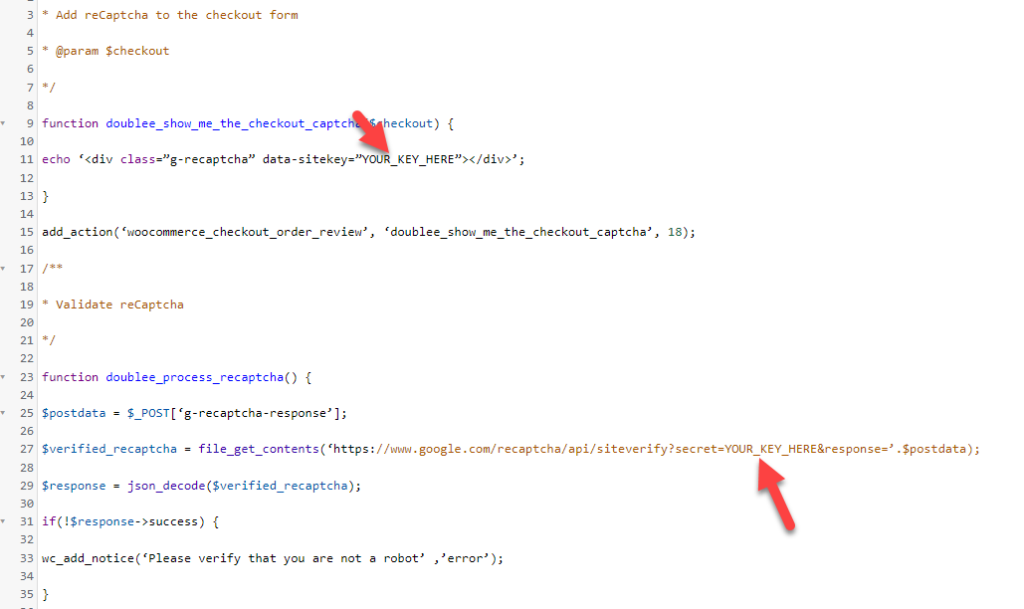
最初に行う必要があるのは、以下のコードをコピーすることです。
/**
* チェックアウトに reCaptcha を追加
*/
function doublee_show_me_the_checkout_captcha($checkout) {
echo '<div class=”g-recaptcha” data-sitekey=”YOUR_KEY_HERE”></div>';
}
add_action('woocommerce_checkout_order_review', 'doublee_show_me_the_checkout_captcha', 18);
/**
* reCaptcha の検証
*/
関数 doublee_process_recaptcha() {
$postdata = $_POST['g-recaptcha-response'];
$verified_recaptcha = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret=YOUR_KEY_HERE&response='.$postdata);
$response = json_decode($verified_recaptcha);
if(!$response->success) {
wc_add_notice('あなたがロボットでないことを確認してください' ,'エラー');
}
}
add_action('woocommerce_checkout_process', 'doublee_process_recaptcha');コードを有効にする前に、サイト キーとシークレット キーをコードに追加する必要があります。
2.2) コードを貼り付ける
スニペットを functions.php ファイルまたはコード スニペット プラグインに貼り付けたら、保存します。

今後は、チェックアウト ページに新しい CAPTCHA ボックスが表示されます。 このようにして、サードパーティの WordPress プラグインを使用せずに CAPTCHA を WooCommerce チェックアウト ページに追加できます。
おまけ: WooCommerce ログインに CAPTCHA を追加する
上記では、CAPTCHA を WooCommerce チェックアウト ページに追加する 2 つの方法を示しました。 ここでは、ログイン ページに CAPTCHA を追加する必要がある場合の解決策を示します。
ほとんどの場合、ログイン ページに CAPTCHA を追加すると便利です。 このようにして、ユーザー名とパスワードの組み合わせを推測するボット (ブルート フォース攻撃) から Web サイトを保護できます。
手間をかけずにタスクを完了する方法を次に示します。
タスクには同じプラグイン (WooCommerce の reCaptcha) を使用します。 WooCommerce フォーム セクションで、ログイン オプションを有効にします。

オプションを有効にしたら、変更を保存します。
それでおしまい!
WooCommerce のログイン ページに CAPTCHA を追加する方法は次のとおりです。 信頼できるガイドが必要な場合は、この記事をご覧ください。
結論
WooCommerce のチェックアウト ページに CAPTCHA を追加すると、オンライン ストアを効果的に安全に保つことができます。 この記事では、次の 2 つの方法を使用してオンライン ストアに機能を追加する方法を説明しました。
- 専用プラグインで
- プログラムによる
使いやすいソリューションを好む場合は、専用のプラグインを使用することを強くお勧めします。 いくつかあるので、好みに合わせて選べます。 私たちの経験では、 WooCommerce の reCAPTCHA は適切なオプションです。
一方、ストアにプラグインを追加する必要がない場合は、コーディング方法を使用してください。 子テーマの functions.php ファイルにコードを追加していることを確認してください。 そうしないと、テーマの更新後にすべての変更が削除されます。
この記事がお役に立てば幸いです。WooCommerce チェックアウト ページに CAPTCHA を追加する方法を学習してください。 もしそうなら、この記事を共有することを検討してください。
あなたが好きかもしれない同様の記事:
- WooCommerce ログインに CAPTCHA を追加する方法
- 最高の WooCommerce License Manager プラグイン
- WooCommerce ギフトカードの作成方法
