Cómo optimizar WordPress para dispositivos móviles
Publicado: 2023-04-26¿Tu sitio web es compatible con dispositivos móviles? ¿Quieres aprender a optimizar WordPress para dispositivos móviles ? En este artículo, le enseñaremos ocho formas de hacer que su sitio web se vea mejor en dispositivos móviles.
Pero primero, comencemos con por qué optimizar el sitio web de WordPress para dispositivos móviles es una buena idea.
¿Por qué debemos optimizar WordPress para dispositivos móviles?
Debe optimizar WordPress para dispositivos móviles porque la mayoría de las personas han comenzado a usar dispositivos móviles para navegar por Internet.
Si miras a tu alrededor, casi todo el mundo, incluidos los niños, lleva algún dispositivo móvil. Probablemente ya haya hecho todo lo posible para que la gente visite su sitio web, como generar mejor contenido, mejorar su SEO, etc. La optimización de dispositivos móviles lo ayudará a reunir más visitantes.
Alrededor del 60% de los usuarios de Internet usaron dispositivos móviles para navegar por sitios en 2022.
Eso significa que más de la mitad de las personas usan teléfonos y tabletas en lugar de computadoras de escritorio y portátiles. Para mantenerse al día con ellos, su sitio web debe ser capaz de mostrarse en cualquier tamaño de pantalla. Un diseño que funcione bien en dispositivos móviles mejorará la experiencia del usuario y lo ayudará a encontrar lo que necesita sin problemas.
Ahora sabe por qué es crucial tener un sitio web de WordPress optimizado para dispositivos móviles. A continuación, veamos cómo probar si un sitio web está optimizado para móviles.
¿Cómo ejecutar la prueba de compatibilidad con dispositivos móviles?
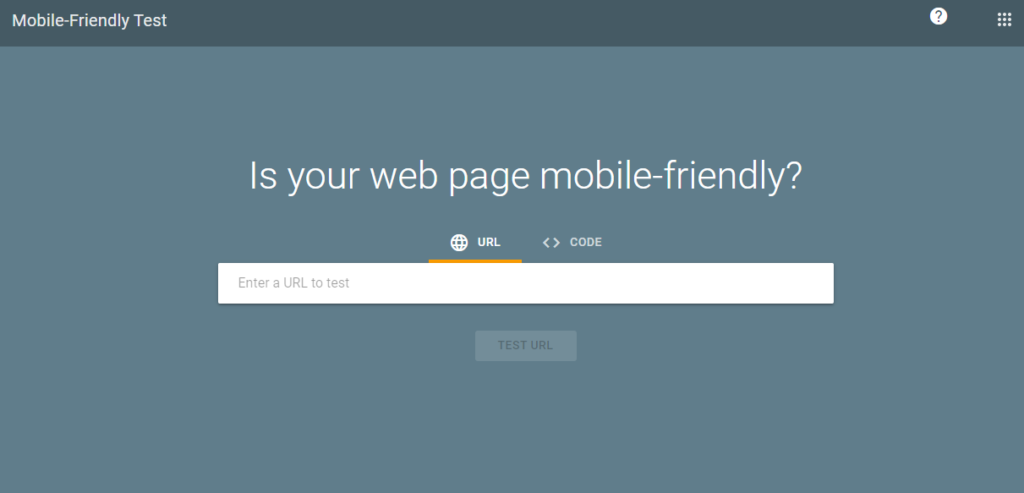
Para optimizar WordPress para dispositivos móviles, primero debe probar la compatibilidad móvil de su sitio. Puede utilizar la herramienta de prueba de compatibilidad con dispositivos móviles de Google para comprobar si su sitio es compatible con dispositivos móviles.

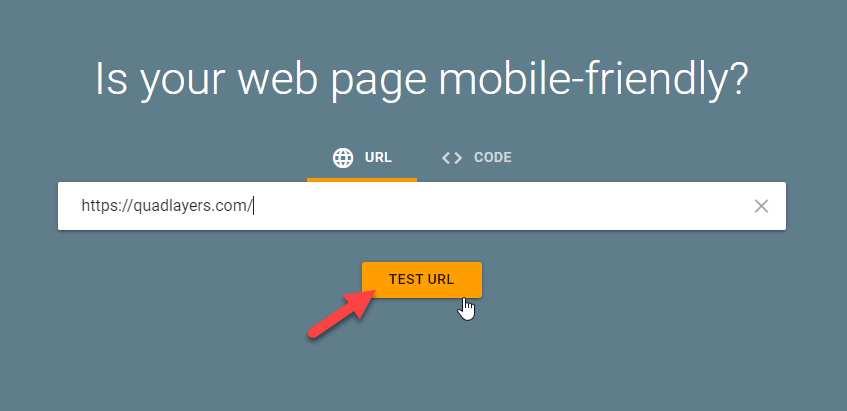
Ingrese la URL de su sitio y haga clic en " Probar URL ".

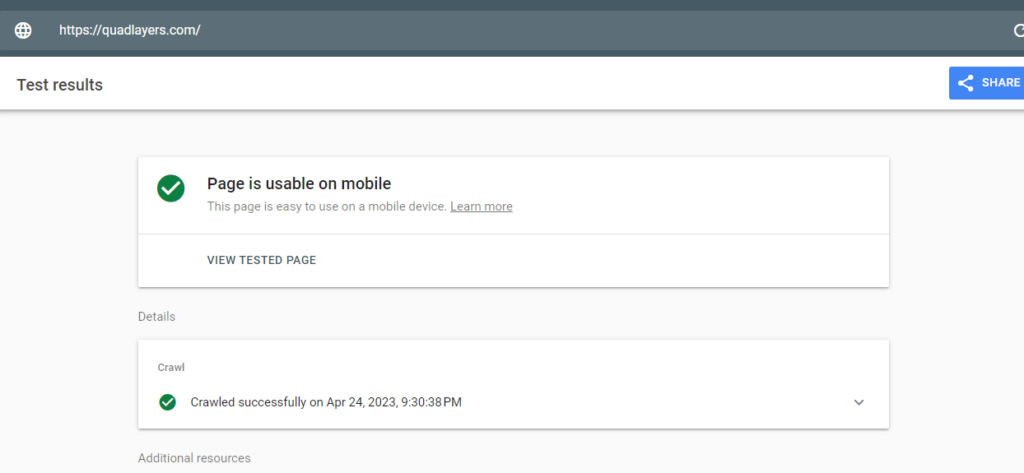
Después de unos segundos, verás el resultado:

Si su sitio es compatible con dispositivos móviles, la prueba mostrará que la "Página se puede usar en dispositivos móviles". Si no, aprendamos cómo hacerlo.
Cómo optimizar WordPress para dispositivos móviles
Tenemos ocho formas de mejorar su sitio web de WordPress y optimizarlo para dispositivos móviles:
- Usar un tema receptivo
- Use complementos compatibles con dispositivos móviles
- Optimizar imágenes
- Mejorar la velocidad del sitio web
- Tipografía
- Limite las ventanas emergentes y subyacentes
- AMPERIO
- Un buen proveedor de alojamiento web
Ahora, veamos cada uno de ellos y veamos cómo ayudan con la optimización.
1) Use un tema compatible con dispositivos móviles

Lo primero que debe hacer para optimizar WordPress para dispositivos móviles es adaptarlo a diferentes tamaños de pantalla.
Esto se llama un diseño receptivo.
Casi todos los temas disponibles en el repositorio de WordPress son receptivos. La mayoría de las compañías de temas de WordPress incluirán un sitio web de demostración para probar las funciones del tema. Puede consultar el sitio web de demostración antes de comprar el tema.
Si necesita obtener más información sobre los temas de WordPress optimizados para dispositivos móviles, consulte esta publicación.
2) Use complementos compatibles con dispositivos móviles

No hay problemas si no tiene un tema de WordPress receptivo. Una de las mejores cosas de WordPress es que tiene complementos que hacen que el trabajo del propietario del sitio web sea mucho más fácil y más organizado. Puede usar estos complementos para muchos propósitos, incluido hacer que los sitios de WordPress sean compatibles con dispositivos móviles.
Como propietario de un sitio, prefiere gastar su tiempo y dinero en el contenido de su sitio que en todos los términos técnicos que se encuentran detrás de escena para que funcione, ¿verdad? Con un complemento simple, puede hacer que el contenido de su sitio sea fácil de leer en los teléfonos, para que las personas no tengan que hacer zoom mil veces o desplazarse de izquierda a derecha para leer un párrafo.
Al igual que con los temas, preste atención a las características del complemento e intente leer reseñas o buscar una demostración antes de comprar uno. Y cada vez que active un nuevo complemento, realice una verificación rápida de la calidad de su sitio para asegurarse de que se ajuste correctamente a todos los tamaños de pantalla.
3) Usa imágenes optimizadas

Ya sea que se trate de un blog, un sitio de cartera o un sitio de comercio electrónico, considere verificar los archivos multimedia y asegúrese de que no causen ningún problema en el front-end.
Esa imagen de fondo grande en su sitio puede parecer fantástica en una computadora de escritorio, pero si no se escala correctamente, puede perder todos los contextos y dar como resultado una experiencia de visualización terrible en teléfonos móviles.
Entonces, ¿cuál es la primera regla de los medios receptivos?
Así es como escalan las cosas .
Si escalar no es la mejor solución para su sitio, considere ocultar algunos elementos cuando los visitantes carguen su sitio en un dispositivo móvil. Esto facilitaría las cosas a los usuarios y les ayudaría a acceder más rápido a la información más crítica.
Por último, sería mejor considerar el tamaño del archivo de los medios que agrega a su sitio. Esto no solo mejorará la experiencia móvil, sino que también hará que el tiempo de carga sea más rápido. Si los archivos multimedia en un sitio web son más grandes, provocan tiempos de carga más largos, lo que es terrible para el SEO y las conversiones.
4) Rendimiento del sitio

La velocidad de la página siempre ha sido un factor en la clasificación de Google de su sitio para las búsquedas de escritorio. También determina cómo clasifica su sitio para las búsquedas móviles. Entonces, si necesita obtener mejores resultados en las SERP móviles, debería considerar hacer que su sitio web sea más rápido.

Las imágenes juegan un papel importante en el rendimiento del sitio. Puede resolver este problema rápidamente con un complemento de compresión de imágenes de WordPress adecuado: cuando se trata de la velocidad del sitio web, su alojamiento de WordPress y los complementos instalados son importantes.
Acciones como la minificación también juegan un papel esencial en su código. La minificación es un proceso simple que implica optimizar el código HTML, CSS y JavaScript.
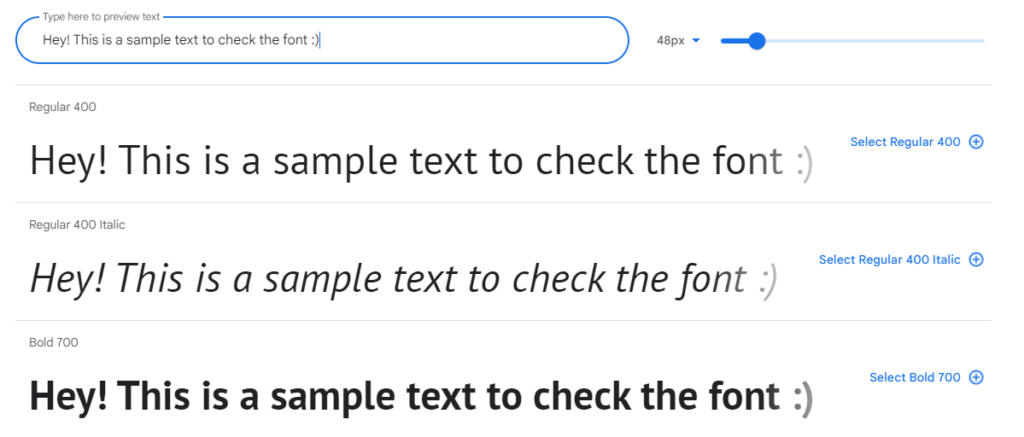
5) Tipografía

Elegir la fuente y el tamaño de fuente correctos es esencial. Hay varios servicios de alojamiento de fuentes disponibles, como Google Fonts, Adobe Typekit, etc. Allí, puede ver cientos de miles de fuentes gratuitas/premium. Puede elegir una fuente que se verá bien en los dispositivos móviles.
Una vez que haya seleccionado una fuente, puede obtener una vista previa de cómo se verá en su sitio web.

Además, asegúrese de utilizar el tamaño de fuente, el grosor y la altura de línea correctos. Todas estas cosas se pueden personalizar con un poco de código CSS a través del personalizador de WordPress.
6) Evite el uso de ventanas emergentes

Otra opción fácil para optimizar WordPress para dispositivos móviles es limitar las ventanas emergentes agresivas en los dispositivos móviles, especialmente en la primera página. Google ha comenzado a penalizar los sitios que usan intersticiales invasivos (opt-ins) que cubren el contenido de un sitio. Esto incluye las ventanas emergentes que aparecen inmediatamente o después de un tiempo, y cualquier otra suscripción que el usuario debe cerrar antes de ver el contenido de la página.
Debe evitar las ventanas emergentes para que su sitio de WordPress sea compatible con dispositivos móviles. Esto puede ayudarlo con el proceso de optimización.
7) Página móvil acelerada de Google

El algoritmo de búsqueda de Google ha tenido en cuenta la velocidad de la página durante mucho tiempo.
Google siempre trata de brindar a los usuarios la mejor experiencia posible al usar una computadora o un dispositivo móvil. Y por la misma razón, crearon páginas móviles aceleradas (AMP), que ayudan a que las páginas web se carguen más rápido en los dispositivos móviles.
La velocidad de la página es un factor de clasificación de búsqueda, y AMP hace que las páginas web móviles se clasifiquen más alto. Entonces, es cierto que AMP ayuda a que su sitio web suba en las SERP. Usando los complementos de AMP WordPress correctos, configurar AMP en su sitio de WordPress es fácil.
8) Servidor web confiable

Toda la decisión que tome para optimizar WordPress para dispositivos móviles no significa nada si ha seleccionado un proveedor de alojamiento web poco confiable.
Debe evitar los planes de alojamiento compartido si tiene un sitio web que recibe un tráfico decente. El aumento masivo de tráfico de otra persona también podría hacer que su sitio se caiga cuando se ejecuta en el plan de alojamiento compartido. Asegúrese siempre de trabajar con una buena empresa que ofrezca servicios como tecnología de almacenamiento en caché interna, una red de entrega de contenido (CDN) y una buena infraestructura.
Si necesita obtener más información sobre los proveedores de alojamiento web, consulte este artículo.
¡Eso es todo!
Con estos métodos, puede optimizar su sitio web de WordPress para dispositivos móviles y generar más conversiones.
Bonificación: Consejos para aumentar la velocidad del sitio en dispositivos móviles
Hay muchas formas de aumentar la velocidad del sitio en dispositivos móviles. Estos son algunos de los recursos que puede utilizar para optimizar la velocidad del sitio;
- Aplazar JavaScript: aplazar el análisis de JavaScript puede ayudarlo a cargar archivos importantes más rápido para First Contentful Paint (FCP). Con un complemento de almacenamiento en caché de WordPress dedicado, puede completar esta tarea.
- Eliminación de los recursos de bloqueo de procesamiento : la eliminación de los recursos de bloqueo de procesamiento puede ayudarlo a procesar el FCP de su sitio más rápido.
- Active Keep-Alive: si habilita Keep-Alive, su servidor entregará el archivo de la mejor manera posible. De esta manera, puede reducir las solicitudes HTTP.
- Compresión Gzip: si habilita la compresión Gzip, entregará archivos pequeños y comprimidos desde el servidor. Es una forma muy eficiente de aumentar la velocidad de su sitio web.
Conclusión
Un sitio de WordPress optimizado para dispositivos móviles es crucial, considerando las estadísticas. Los visitantes de su sitio web y los motores de búsqueda quieren que su sitio funcione correctamente en dispositivos móviles. Además de usar un tema de WordPress compatible con dispositivos móviles, también puede hacer varias cosas, como ajustar el tamaño de la fuente, optimizar las imágenes, etc.
Este artículo le mostró ocho formas elegantes de optimizar su sitio web de WordPress para visitantes móviles:
- Usar un tema receptivo
- Use complementos compatibles con dispositivos móviles
- Optimizar imágenes
- Mejorar la velocidad del sitio web
- Tipografía
- Limite las ventanas emergentes y subyacentes
- AMPERIO
- Un buen proveedor de alojamiento web
Seguir estos métodos podría mejorar la experiencia general del usuario y las tasas de conversión. Esperamos que este artículo le haya resultado útil y haya aprendido a optimizar WordPress para dispositivos móviles. Si lo hiciste, considera compartir esta publicación con tus amigos en las redes sociales. Les ayudará a mejorar su sitio web.
¿Está utilizando alguno de estos métodos para hacer que su sitio de WordPress sea compatible con dispositivos móviles?
¿Conoces alguna otra forma de optimizar WordPress para móviles?
Cuéntanos en la sección de comentarios a continuación.
Artículos que tal vez quieras revisar:
- Los mejores temas de WordPress para dispositivos móviles
- Cómo crear un menú de WordPress adaptable a dispositivos móviles
- Cómo hacer coincidir los menús de escritorio y móvil
