Comment optimiser WordPress pour les appareils mobiles
Publié: 2023-04-26Votre site Web est-il adapté aux mobiles ? Voulez-vous apprendre à optimiser WordPress pour les appareils mobiles ? Dans cet article, nous allons vous apprendre huit façons d'améliorer l'apparence de votre site Web sur les appareils mobiles.
Mais d'abord, commençons par expliquer pourquoi l'optimisation du site Web WordPress pour mobile est une bonne idée.
Pourquoi devons-nous optimiser WordPress pour les appareils mobiles ?
Vous devez optimiser WordPress pour les appareils mobiles car la plupart des gens ont commencé à utiliser des appareils mobiles pour surfer sur Internet.
Si vous regardez autour de vous, presque tout le monde, y compris les enfants, porte un appareil mobile. Vous avez probablement déjà tout fait pour amener les gens à visiter votre site Web, comme générer un meilleur contenu, améliorer votre référencement, etc. L'optimisation des appareils mobiles vous aidera à attirer plus de visiteurs.
Environ 60 % des internautes ont utilisé des appareils mobiles pour parcourir des sites en 2022.
Cela signifie que plus de la moitié des gens utilisent des téléphones et des tablettes au lieu d'ordinateurs de bureau et d'ordinateurs portables. Pour les suivre, votre site Web doit pouvoir s'afficher sur n'importe quelle taille d'écran. Une conception qui fonctionne bien sur les appareils mobiles améliorera l'expérience de l'utilisateur et l'aidera à trouver ce dont il a besoin sans tracas.
Vous savez maintenant pourquoi il est crucial d'avoir un site Web WordPress optimisé pour les mobiles. Voyons ensuite comment tester si un site Web est optimisé pour les mobiles.
Comment exécuter un test adapté aux mobiles ?
Pour optimiser WordPress pour mobile, vous devez d'abord tester la compatibilité mobile de votre site. Vous pouvez utiliser l'outil de test Mobile-Friendly de Google pour tester si votre site est adapté aux mobiles.

Saisissez l'URL de votre site et cliquez sur « Tester l'URL ».

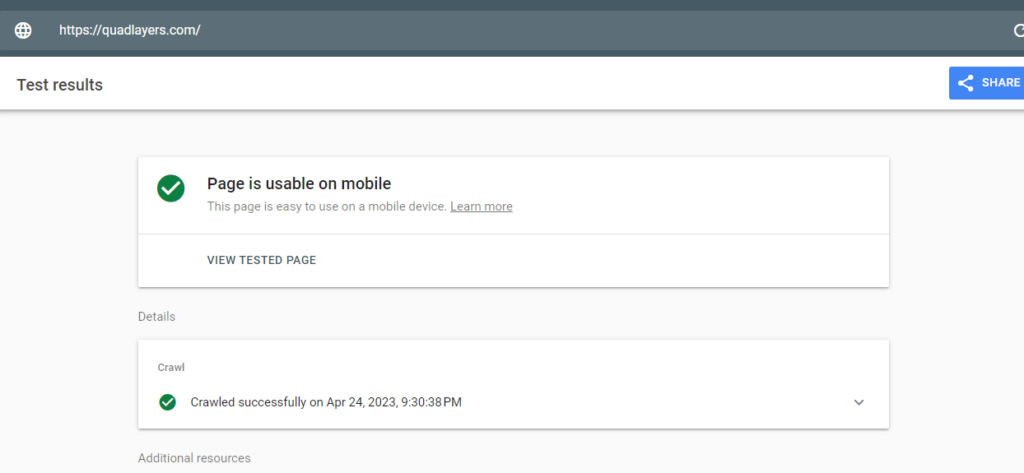
Après quelques secondes, vous verrez le résultat :

Si votre site est adapté aux mobiles, le test montrera que la "Page est utilisable sur mobile". Si ce n'est pas le cas, apprenons à le faire.
Comment optimiser WordPress pour les appareils mobiles
Nous avons huit façons d'améliorer votre site Web WordPress et de l'optimiser pour les appareils mobiles :
- Utiliser un thème responsive
- Utiliser des plugins adaptés aux mobiles
- Optimiser les images
- Améliorer la vitesse du site Web
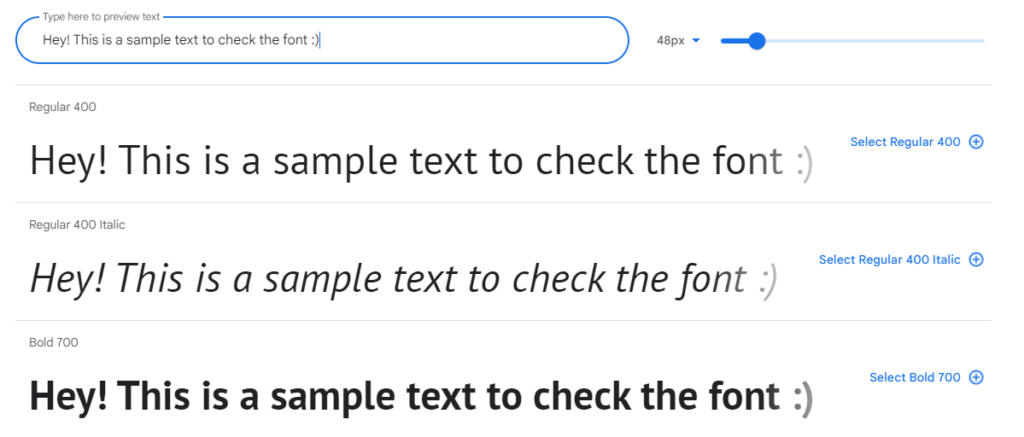
- Typographie
- Limitez les fenêtres pop-up et pop-under
- AMP
- Un bon hébergeur
Maintenant, regardons chacun d'eux et voyons comment cela aide à l'optimisation.
1) Utilisez un thème adapté aux mobiles

La première chose que vous devez faire pour optimiser WordPress pour mobile est de l'adapter à différentes tailles d'écran.
C'est ce qu'on appelle une conception réactive.
Presque tous les thèmes disponibles dans le référentiel WordPress sont réactifs. La plupart des sociétés de thèmes WordPress incluront un site Web de démonstration pour tester les fonctionnalités du thème. Vous pouvez consulter le site Web de démonstration avant d'acheter le thème.
Si vous avez besoin d'en savoir plus sur les thèmes WordPress optimisés pour les mobiles, consultez cet article.
2) Utilisez des plugins adaptés aux mobiles

Il n'y a aucun problème si vous n'avez pas de thème WordPress responsive. L'une des meilleures choses à propos de WordPress est qu'il a des plugins qui rendent le travail du propriétaire du site Web beaucoup plus facile et plus organisé. Vous pouvez utiliser ces plugins à de nombreuses fins, notamment pour rendre les sites WordPress adaptés aux mobiles.
En tant que propriétaire de site, vous préférez consacrer votre temps et votre argent au contenu de votre site plutôt qu'à tous les termes techniques utilisés en coulisses pour le faire fonctionner, n'est-ce pas ? Avec un simple plugin, vous pouvez rendre le contenu de votre site facile à lire sur les téléphones, afin que les gens n'aient pas à zoomer mille fois ou à faire défiler de gauche à droite pour lire un paragraphe.
Comme pour les thèmes, faites attention aux fonctionnalités du plugin et essayez de lire les critiques ou de rechercher une démo avant d'en acheter une. Et chaque fois que vous activez un nouveau plugin, effectuez une vérification rapide de la qualité de votre site pour vous assurer qu'il s'adapte correctement à toutes les tailles d'écran.
3) Utilisez des images optimisées

Que vous ayez affaire à un blog, à un site de portfolio ou à un site de commerce électronique, envisagez de vérifier les fichiers multimédias et assurez-vous qu'ils ne causent aucun problème au niveau du front-end.
Cette grande image d'arrière-plan sur votre site peut sembler fantastique sur un ordinateur de bureau, mais si elle ne s'adapte pas correctement, elle peut perdre tous les contextes et entraîner une expérience de visionnement terrible sur les téléphones mobiles.
Alors, quelle est la première règle des médias réactifs ?
C'est ainsi que les choses évoluent .
Si la mise à l'échelle n'est pas la meilleure solution pour votre site, envisagez de masquer certains éléments lorsque les visiteurs chargent votre site sur un appareil mobile. Cela faciliterait la tâche des utilisateurs et les aiderait à accéder plus rapidement aux informations les plus critiques.
Enfin, il serait préférable de considérer la taille de fichier des médias que vous ajoutez à votre site. Cela améliorera non seulement l'expérience mobile, mais accélérera également le temps de chargement. Si les fichiers multimédias d'un site Web sont plus volumineux, ils entraînent des temps de chargement plus longs, ce qui est terrible pour le référencement et les conversions.
4) Performances du site

La vitesse des pages a toujours été un facteur dans la façon dont Google classe votre site pour les recherches sur ordinateur. Il détermine également comment il classe votre site pour les recherches mobiles. Donc, si vous avez besoin d'obtenir de meilleurs résultats dans les SERP mobiles, vous devriez envisager de rendre votre site Web plus rapide.

Les images jouent un rôle important dans les performances du site. Vous pouvez rapidement résoudre ce problème avec un plugin de compression d'image WordPress approprié. En ce qui concerne la vitesse du site Web, votre hébergement WordPress et les plugins installés sont importants.
Des actions comme la minification jouent également un rôle essentiel dans votre code. La minification est un processus simple qui consiste à optimiser le code HTML, CSS et JavaScript.
5) Typographie

Choisir la bonne police et la bonne taille de police est essentiel. Plusieurs services d'hébergement de polices sont disponibles, comme Google Fonts, Adobe Typekit, etc. Vous pouvez y voir des centaines de milliers de polices gratuites/premium. Vous pouvez choisir une police qui aura fière allure sur les appareils mobiles.
Une fois que vous avez sélectionné une police, vous pouvez prévisualiser son apparence sur votre site Web.

Assurez-vous également d'utiliser la taille de police, l'épaisseur et la hauteur de ligne appropriées. Toutes ces choses peuvent être personnalisées avec un peu de code CSS via le personnalisateur WordPress.
6) Évitez d'utiliser des fenêtres contextuelles

Une autre option simple pour optimiser WordPress pour mobile consiste à limiter les Pop-Ups agressifs sur les appareils mobiles, en particulier sur la première page. Google a commencé à pénaliser les sites qui utilisent des interstitiels invasifs (opt-ins) qui couvrent le contenu d'un site. Cela inclut les pop-ups qui apparaissent immédiatement ou après un certain temps, et tout autre opt-in, qu'un utilisateur doit fermer avant de voir le contenu de la page.
Vous devez éviter les pop-ups pour rendre votre site WordPress adapté aux mobiles. Cela peut vous aider dans le processus d'optimisation.
7) Page mobile accélérée de Google

L'algorithme de recherche de Google tient compte depuis longtemps de la vitesse des pages.
Google essaie toujours d'offrir aux utilisateurs la meilleure expérience possible en utilisant un ordinateur ou un appareil mobile. Et pour la même raison, ils ont créé les pages mobiles accélérées (AMP), qui aident les pages Web à se charger plus rapidement sur les appareils mobiles.
La vitesse de la page est un facteur de classement de recherche, et AMP améliore le classement des pages Web mobiles. Il est donc vrai que AMP aide votre site Web à progresser dans les SERP. En utilisant les bons plugins AMP WordPress, la configuration d'AMP sur votre site WordPress est facile.
8) Hébergeur Web fiable

Toutes les décisions que vous prenez pour optimiser WordPress pour mobile ne signifient rien si vous avez sélectionné un fournisseur d'hébergement Web peu fiable.
Vous devez éviter les plans d'hébergement partagé si vous avez un site Web qui reçoit un trafic décent. Le pic de trafic massif de quelqu'un d'autre pourrait également faire tomber votre site lorsque vous utilisez le plan d'hébergement partagé. Assurez-vous toujours que vous travaillez avec une bonne entreprise qui offre des services tels que la technologie de mise en cache interne, un réseau de diffusion de contenu (CDN) et une bonne infrastructure.
Si vous avez besoin d'en savoir plus sur les fournisseurs d'hébergement Web, consultez cet article.
C'est ça!
Avec ces méthodes, vous pouvez optimiser votre site Web WordPress pour mobile et faire plus de conversions.
Bonus : Conseils pour augmenter la vitesse du site sur mobile
Il existe de nombreuses façons d'augmenter la vitesse du site sur les appareils mobiles. Voici quelques-unes des ressources que vous pouvez utiliser pour optimiser la vitesse du site ;
- Différer JavaScript : différer l'analyse JavaScript peut vous aider à charger plus rapidement des fichiers importants pour le First Contentful Paint (FCP). Avec un plugin de mise en cache WordPress dédié, vous pouvez effectuer cette tâche.
- Suppression des ressources bloquant le rendu : l'élimination des ressources bloquant le rendu peut vous aider à rendre le FCP de votre site plus rapidement.
- Activez Keep-Alive : si vous activez Keep-Alive, votre serveur fournira le fichier de la meilleure façon possible. De cette façon, vous pouvez réduire les requêtes HTTP.
- Compression Gzip : Si vous activez la compression Gzip, elle fournira des fichiers petits et compressés à partir du serveur. C'est un moyen très efficace d'augmenter la vitesse de votre site Web.
Conclusion
Un site WordPress optimisé pour les appareils mobiles est crucial, compte tenu des statistiques. Les visiteurs de votre site Web et les moteurs de recherche veulent que votre site fonctionne correctement sur les appareils mobiles. En plus d'utiliser un thème WordPress adapté aux mobiles/réactif, vous pouvez également faire plusieurs choses comme ajuster la taille de la police, optimiser les images, etc.
Cet article vous a montré huit façons élégantes d'optimiser votre site Web WordPress pour les visiteurs mobiles :
- Utiliser un thème responsive
- Utiliser des plugins adaptés aux mobiles
- Optimiser les images
- Améliorer la vitesse du site Web
- Typographie
- Limitez les fenêtres pop-up et pop-under
- AMP
- Un bon hébergeur
Suivre ces méthodes pourrait améliorer l'expérience utilisateur globale et les taux de conversion. Nous espérons que vous avez trouvé cet article utile et appris comment optimiser WordPress pour les appareils mobiles. Si vous l'avez fait, pensez à partager ce message avec vos amis sur les réseaux sociaux. Cela les aidera à améliorer leur site Web.
Utilisez-vous l'une de ces méthodes pour rendre votre site WordPress adapté aux mobiles ?
Connaissez-vous un autre moyen d'optimiser WordPress pour mobile ?
Dites-nous dans la section commentaire ci-dessous.
Articles que vous voudrez peut-être consulter :
- Meilleurs thèmes WordPress adaptés aux mobiles
- Comment créer un menu WordPress réactif pour mobile
- Comment faire correspondre les menus du bureau et du mobile
