如何針對移動設備優化 WordPress
已發表: 2023-04-26您的網站適合移動設備嗎? 您想了解如何針對移動設備優化 WordPress嗎? 在本文中,我們將教您八種讓您的網站在移動設備上看起來更好的方法。
但首先,讓我們從為什麼針對移動設備優化 WordPress 網站是個好主意開始。
為什麼我們必須針對移動設備優化 WordPress?
您應該針對移動設備優化 WordPress,因為大多數人已經開始使用移動設備上網。
如果你環顧四周,幾乎每個人,包括孩子,都會攜帶一些移動設備。 您可能已經採取了一切措施來吸引人們訪問您的網站,例如生成更好的內容、改進您的 SEO 等等。 移動設備優化將幫助您吸引更多訪問者。
到 2022 年,約 60% 的互聯網用戶使用移動設備瀏覽網站。
這意味著超過一半的人使用手機和平板電腦,而不是台式機和筆記本電腦。 為了跟上他們的步伐,您的網站應該能夠在任何屏幕尺寸上顯示。 在移動設備上運行良好的設計將改善用戶體驗並幫助他們輕鬆找到所需的內容。
現在您知道為什麼擁有針對移動設備優化的 WordPress 網站至關重要。 接下來,讓我們看看如何測試網站是否針對手機進行了優化。
如何運行移動友好測試?
要針對移動設備優化 WordPress,您應該首先測試您網站的移動友好性。 您可以使用 Google 的移動設備友好測試工具來測試您的網站是否適合移動設備。

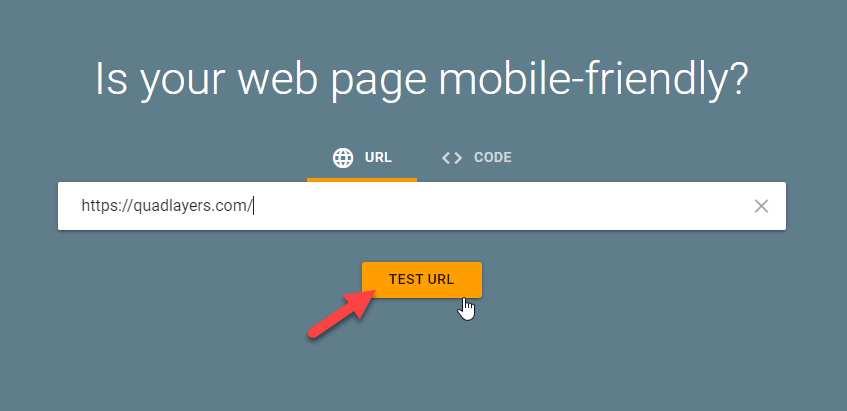
輸入您的站點 URL 並單擊“測試 URL ”。

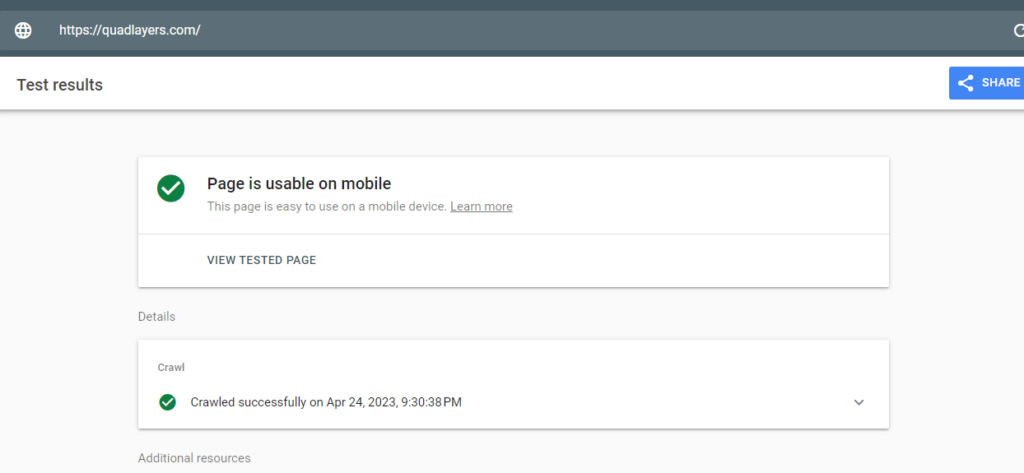
幾秒鐘後,您將看到結果:

如果您的網站適合移動設備,測試將顯示“頁面可在移動設備上使用”。 如果沒有,讓我們學習如何去做。
如何針對移動設備優化 WordPress
我們有八種方法來改進您的 WordPress 網站並針對移動設備對其進行優化:
- 使用響應式主題
- 使用適合移動設備的插件
- 優化圖像
- 提高網站速度
- 排版
- 限制彈出式窗口和背後彈出式窗口
- 安培
- 一個好的虛擬主機提供商
現在,讓我們看看它們中的每一個,看看它如何幫助優化。
1)使用適合移動設備的主題

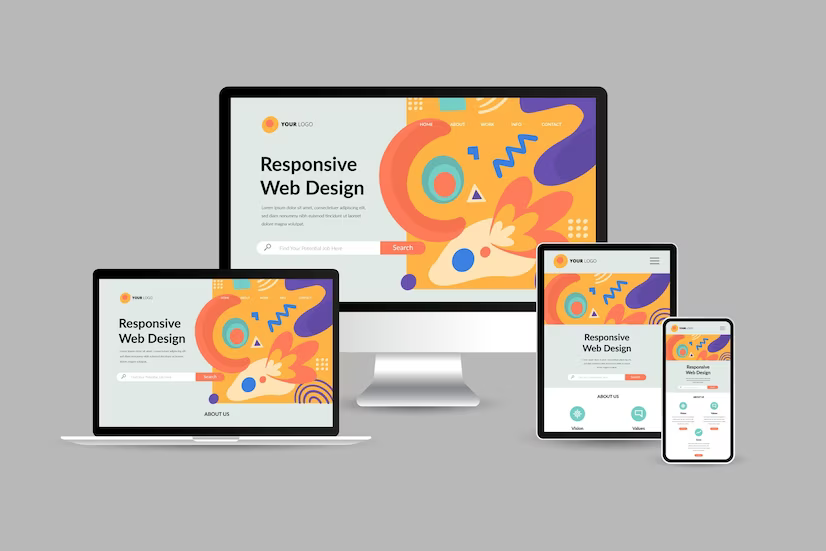
為移動設備優化 WordPress 需要做的第一件事是讓它適應不同的屏幕尺寸。
這稱為響應式設計。
WordPress 存儲庫中幾乎所有可用的主題都是響應式的。 大多數 WordPress 主題公司都會提供一個演示網站來測試主題的功能。 您可以在購買主題之前查看演示網站。
如果您需要了解有關針對移動設備優化的 WordPress 主題的更多信息,請查看這篇文章。
2)使用移動友好的插件

如果您沒有響應式 WordPress 主題,也沒有問題。 關於 WordPress 的最好的事情之一是它有插件,使網站所有者的工作更加輕鬆和更有條理。 您可以將這些插件用於多種用途,包括使 WordPress 網站適合移動設備。
作為站點所有者,您寧願將時間和金錢花在站點的內容上,也不願花在幕後運行的所有技術術語上,對嗎? 通過一個簡單的插件,您可以使您網站的內容在手機上易於閱讀,這樣人們就不必放大一千倍或從左向右滾動來閱讀段落。
與主題一樣,請注意插件的功能,並在購買前嘗試閱讀評論或搜索演示。 每次激活新插件時,請對您的網站進行快速質量檢查,以確保它適合所有屏幕尺寸。
3)使用優化圖像

無論您是在處理博客、投資組合網站還是電子商務網站,請考慮檢查媒體文件並確保它們不會在前端造成任何問題。
您網站上的大背景圖片在台式機上可能看起來很棒,但如果不能正確縮放,它可能會丟失所有上下文並導致手機上的糟糕觀看體驗。
那麼響應式媒體的首要規則是什麼?
這就是事情的規模。
如果縮放不是您網站的最佳解決方案,請考慮在訪問者在移動設備上加載您的網站時隱藏一些元素。 這將使用戶更輕鬆,並幫助他們更快地訪問最關鍵的信息。
最後,最好考慮添加到站點的媒體的文件大小。 這不僅會使移動體驗更好,而且還會使加載時間更快。 如果網站上的媒體文件更大,它們會導致更長的加載時間,這對 SEO 和轉換來說非常糟糕。
4) 現場表現

頁面速度一直是 Google 如何對您的網站進行桌面搜索排名的一個因素。 它還決定了它如何對您的網站進行移動搜索排名。 因此,如果您需要在移動 SERP 中獲得更好的結果,您應該考慮讓您的網站更快。

圖像在站點性能中起著重要作用。 您可以使用合適的 WordPress 圖像壓縮插件快速解決這個問題——當涉及到網站速度時,您的 WordPress 主機和安裝的插件很重要。
縮小等操作在您的代碼中也起著至關重要的作用。 縮小是一個簡單的過程,涉及優化 HTML、CSS 和 JavaScript 代碼。
5)排版

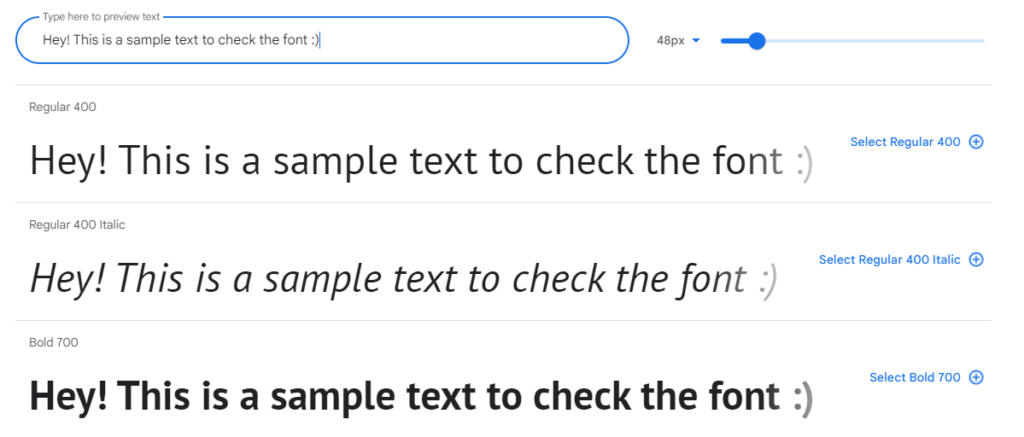
選擇正確的字體和字體大小至關重要。 有幾種字體託管服務可用,如 Google Fonts、Adobe Typekit 等。在那裡,您可以看到數十萬種免費/高級字體。 您可以選擇在移動設備上看起來不錯的字體。
選擇字體後,您可以預覽它在您的網站上的外觀。

此外,確保使用正確的字體大小、粗細和行高。 所有這些都可以通過 WordPress 定制器使用一些 CSS 代碼進行定制。
6) 避免使用彈出窗口

為移動設備優化 WordPress 的另一個簡單選項是限制移動設備上的攻擊性彈出窗口,尤其是在第一頁上。 谷歌已經開始懲罰使用覆蓋網站內容的侵入性插頁式廣告(選擇加入)的網站。 這包括立即或一段時間後出現的彈出窗口,以及任何其他選擇加入,用戶必須在看到頁面內容之前關閉。
您必須避免彈出窗口才能使您的 WordPress 網站適合移動設備。 這可以幫助您進行優化過程。
7) 谷歌加速移動頁面

谷歌的搜索算法長期以來一直將頁面速度考慮在內。
Google 始終努力為用戶提供使用計算機或移動設備的最佳體驗。 出於同樣的原因,他們創建了加速移動頁面 (AMP),幫助網頁在移動設備上更快地加載。
頁面速度是一個搜索排名因素,AMP 使移動網頁排名更高。 因此,AMP 確實可以幫助您的網站在 SERP 中提升。 使用正確的 AMP WordPress 插件,在您的 WordPress 網站上設置 AMP 非常簡單。
8) 可靠的虛擬主機

如果您選擇了一個不可靠的網絡託管服務提供商,那麼您為移動優化 WordPress 所做的所有決定都毫無意義。
如果您的網站流量不錯,則應避免使用共享主機計劃。 當您運行共享託管計劃時,其他人的大量流量高峰也可能使您的網站癱瘓。 始終確保您與一家提供內部緩存技術、內容交付網絡 (CDN) 和良好基礎設施等服務的優秀公司合作。
如果您需要了解有關網絡託管服務提供商的更多信息,請查看這篇文章。
就是這樣!
使用這些方法,您可以針對移動設備優化您的 WordPress 網站並獲得更多轉化。
獎勵:提高移動網站速度的技巧
有很多方法可以提高移動設備上的站點速度。 以下是您可以用來優化站點速度的一些資源;
- 延遲 JavaScript:延遲 JavaScript 解析可以幫助您更快地為 First Contentful Paint (FCP) 加載重要文件。 使用專用的 WordPress 緩存插件,您可以完成此任務。
- 移除渲染阻塞資源:消除渲染阻塞資源可以幫助您更快地渲染站點的 FCP。
- 打開 Keep-Alive:如果啟用 Keep-Alive,您的服務器將以最佳方式傳送文件。 這樣,您可以減少 HTTP 請求。
- Gzip 壓縮:如果啟用 Gzip 壓縮,它將從服務器傳送小型壓縮文件。 這是提高網站速度的高效方法。
結論
考慮到統計數據,針對移動設備優化的 WordPress 網站至關重要。 您的網站訪問者和搜索引擎希望您的網站在移動設備上正常運行。 除了使用適合移動設備/響應式的 WordPress 主題外,您還可以執行多種操作,例如調整字體大小、優化圖像等。
本文向您展示了八種為移動訪問者優化 WordPress 網站的優雅方法:
- 使用響應式主題
- 使用適合移動設備的插件
- 優化圖像
- 提高網站速度
- 排版
- 限制彈出式窗口和背後彈出式窗口
- 安培
- 一個好的虛擬主機提供商
遵循這些方法可以改善整體用戶體驗和轉化率。 我們希望您發現本文對您有所幫助,並了解瞭如何針對移動設備優化 WordPress。 如果你這樣做了,請考慮在社交媒體上與你的朋友分享這篇文章。 這將幫助他們改進他們的網站。
您是否正在使用這些方法中的任何一種來使您的 WordPress 網站適合移動設備?
您知道其他優化移動 WordPress 的方法嗎?
在下面的評論部分告訴我們。
您可能想查看的文章:
- 最佳移動友好型 WordPress 主題
- 如何創建移動響應式 WordPress 菜單
- 如何匹配桌面和移動菜單
