Jak zoptymalizować WordPressa dla urządzeń mobilnych
Opublikowany: 2023-04-26Czy Twoja witryna jest dostosowana do urządzeń mobilnych? Chcesz dowiedzieć się , jak zoptymalizować WordPressa dla urządzeń mobilnych ? W tym artykule nauczymy Cię ośmiu sposobów na poprawienie wyglądu witryny na urządzeniach mobilnych.
Ale najpierw zacznijmy od tego, dlaczego optymalizacja witryny WordPress pod kątem urządzeń mobilnych to dobry pomysł.
Dlaczego musimy zoptymalizować WordPressa dla urządzeń mobilnych?
Powinieneś zoptymalizować WordPressa pod kątem urządzeń mobilnych, ponieważ większość ludzi zaczęła używać urządzeń mobilnych do surfowania po Internecie.
Jeśli się rozejrzysz, prawie każdy, w tym dzieci, nosi jakieś urządzenie mobilne. Prawdopodobnie zrobiłeś już wszystko, aby ludzie odwiedzali Twoją witrynę, na przykład generowanie lepszych treści, ulepszanie SEO i tak dalej. Optymalizacja urządzeń mobilnych pomoże Ci zgromadzić więcej odwiedzających.
Około 60% internautów używało urządzeń mobilnych do przeglądania stron w 2022 roku.
Oznacza to, że ponad połowa ludzi używa telefonów i tabletów zamiast komputerów stacjonarnych i laptopów. Aby za nimi nadążyć, Twoja witryna powinna być w stanie wyświetlać się na ekranie o dowolnym rozmiarze. Projekt, który dobrze działa na urządzeniach mobilnych, poprawi wrażenia użytkownika i pomoże mu znaleźć to, czego potrzebuje, bez kłopotów.
Teraz już wiesz, dlaczego posiadanie witryny WordPress zoptymalizowanej pod kątem urządzeń mobilnych jest tak ważne. Następnie zobaczmy, jak sprawdzić, czy witryna jest zoptymalizowana pod kątem urządzeń mobilnych.
Jak uruchomić test przyjazny dla urządzeń mobilnych?
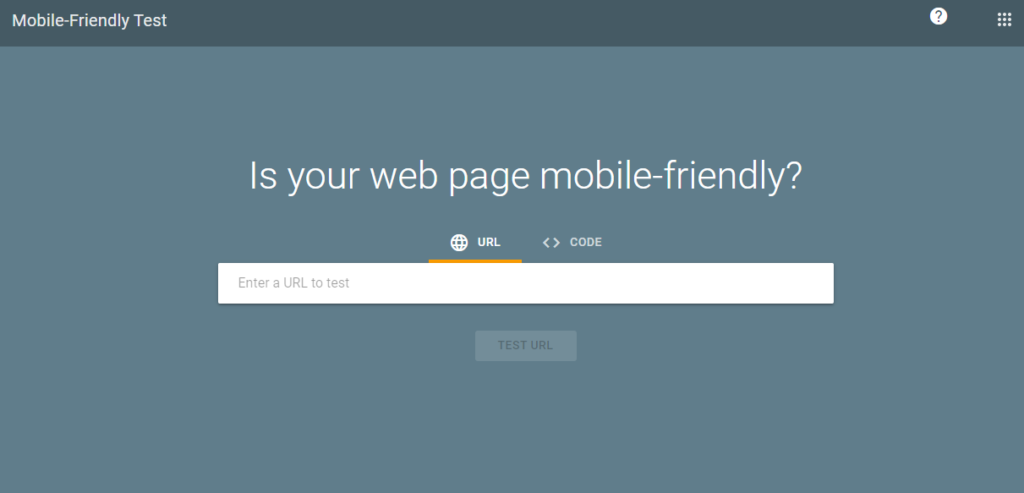
Aby zoptymalizować WordPress pod kątem urządzeń mobilnych, należy najpierw przetestować przyjazność witryny dla urządzeń mobilnych. Możesz użyć narzędzia Google do testowania optymalizacji mobilnej, aby sprawdzić, czy Twoja witryna jest dostosowana do urządzeń mobilnych.

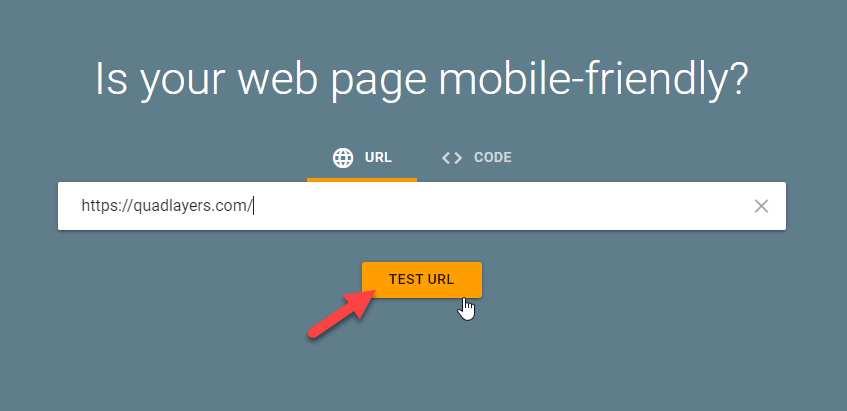
Wprowadź adres URL swojej witryny i kliknij „ Testuj adres URL ”.

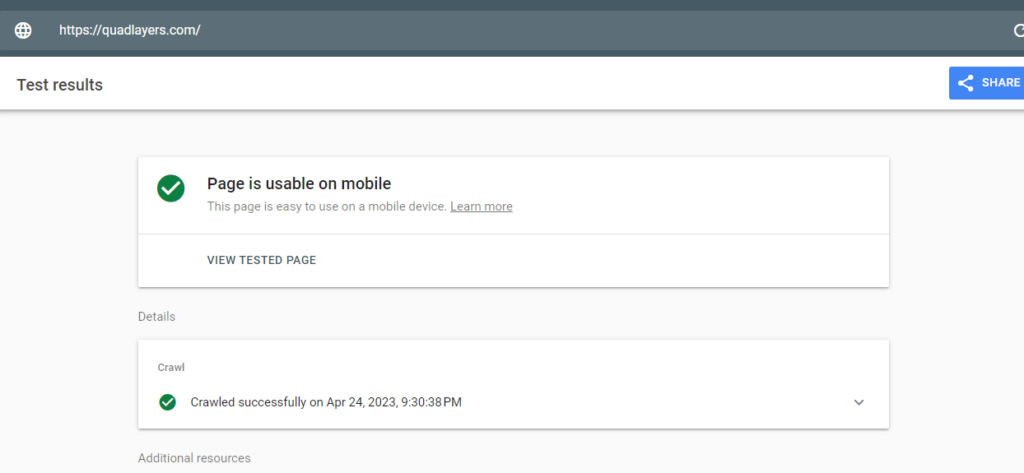
Po kilku sekundach zobaczysz wynik:

Jeśli Twoja witryna jest dostosowana do urządzeń mobilnych, test wykaże, że „Strona jest dostępna na urządzeniach mobilnych”. Jeśli nie, nauczmy się, jak to zrobić.
Jak zoptymalizować WordPressa dla urządzeń mobilnych
Mamy osiem sposobów na ulepszenie Twojej witryny WordPress i zoptymalizowanie jej pod kątem urządzeń mobilnych:
- Korzystanie z responsywnego motywu
- Używaj wtyczek przyjaznych dla urządzeń mobilnych
- Zoptymalizuj obrazy
- Popraw szybkość strony
- Typografia
- Ogranicz wyskakujące okienka i pop-undery
- AMP
- Dobry dostawca usług hostingowych
Przyjrzyjmy się teraz każdemu z nich i zobaczmy, jak pomaga w optymalizacji.
1) Użyj motywu przyjaznego dla urządzeń mobilnych

Pierwszą rzeczą, którą musisz zrobić, aby zoptymalizować WordPress dla urządzeń mobilnych, jest dostosowanie go do różnych rozmiarów ekranu.
To się nazywa projekt responsywny.
Prawie każdy motyw dostępny w repozytorium WordPress jest responsywny. Większość firm oferujących motywy WordPress udostępnia stronę demonstracyjną do testowania funkcji motywu. Możesz sprawdzić witrynę demonstracyjną przed zakupem motywu.
Jeśli chcesz dowiedzieć się więcej o motywach WordPress zoptymalizowanych pod kątem urządzeń mobilnych, sprawdź ten post.
2) Używaj wtyczek przyjaznych dla urządzeń mobilnych

Nie ma żadnych problemów, jeśli nie masz responsywnego motywu WordPress. Jedną z najlepszych rzeczy w WordPressie jest to, że ma wtyczki, które znacznie ułatwiają pracę właściciela witryny i lepiej ją organizują. Możesz używać tych wtyczek do wielu celów, w tym do dostosowywania witryn WordPress do urządzeń mobilnych.
Jako właściciel witryny wolisz spędzać czas i pieniądze na zawartości witryny niż na wszystkich technicznych warunkach, które obowiązują za kulisami, aby działała, prawda? Dzięki prostej wtyczce możesz sprawić, by zawartość Twojej witryny była czytelna na telefonach, dzięki czemu ludzie nie będą musieli powiększać tysiąc razy ani przewijać od lewej do prawej, aby przeczytać akapit.
Podobnie jak w przypadku motywów, zwróć uwagę na funkcje wtyczki i spróbuj przeczytać recenzje lub wyszukać wersję demonstracyjną przed zakupem. Za każdym razem, gdy aktywujesz nową wtyczkę, szybko sprawdź jakość swojej witryny, aby upewnić się, że pasuje ona do wszystkich rozmiarów ekranu.
3) Użyj zoptymalizowanych obrazów

Niezależnie od tego, czy masz do czynienia z blogiem, witryną z portfolio, czy witryną eCommerce, rozważ sprawdzenie plików multimedialnych i upewnij się, że nie powodują one żadnych problemów w interfejsie użytkownika.
Ten duży obraz tła w Twojej witrynie może wyglądać fantastycznie na komputerze, ale jeśli nie skaluje się prawidłowo, może utracić wszystkie konteksty i spowodować okropne wrażenia podczas oglądania na telefonach komórkowych.
Jaka jest więc pierwsza zasada responsywnych mediów?
W ten sposób rzeczy się skalują .
Jeśli skalowanie nie jest najlepszym rozwiązaniem dla Twojej witryny, rozważ ukrycie niektórych elementów, gdy odwiedzający ładują Twoją witrynę na urządzeniu mobilnym. Ułatwiłoby to użytkownikom pracę i pomogłoby im szybciej uzyskać dostęp do najważniejszych informacji.
Na koniec najlepiej byłoby wziąć pod uwagę rozmiar plików multimedialnych dodawanych do witryny. To nie tylko poprawi wrażenia mobilne, ale także przyspieszy czas ładowania. Jeśli pliki multimedialne na stronie internetowej są większe, powodują dłuższe czasy ładowania, co jest fatalne dla SEO i konwersji.
4) Wydajność witryny

Szybkość strony zawsze była czynnikiem wpływającym na to, jak Google ocenia Twoją witrynę pod kątem wyszukiwań na komputerach. Określa również, w jaki sposób pozycjonuje witrynę pod kątem wyszukiwań na urządzeniach mobilnych. Jeśli więc chcesz uzyskać lepsze wyniki w mobilnych SERPach, powinieneś rozważyć przyspieszenie swojej witryny.

Obrazy odgrywają znaczącą rolę w wydajności witryny. Możesz szybko rozwiązać ten problem za pomocą odpowiedniej wtyczki do kompresji obrazu WordPress — jeśli chodzi o szybkość witryny, liczy się Twój hosting WordPress i zainstalowane wtyczki.
Akcje takie jak minimalizacja również odgrywają istotną rolę w kodzie. Minifikacja to prosty proces polegający na optymalizacji kodu HTML, CSS i JavaScript.
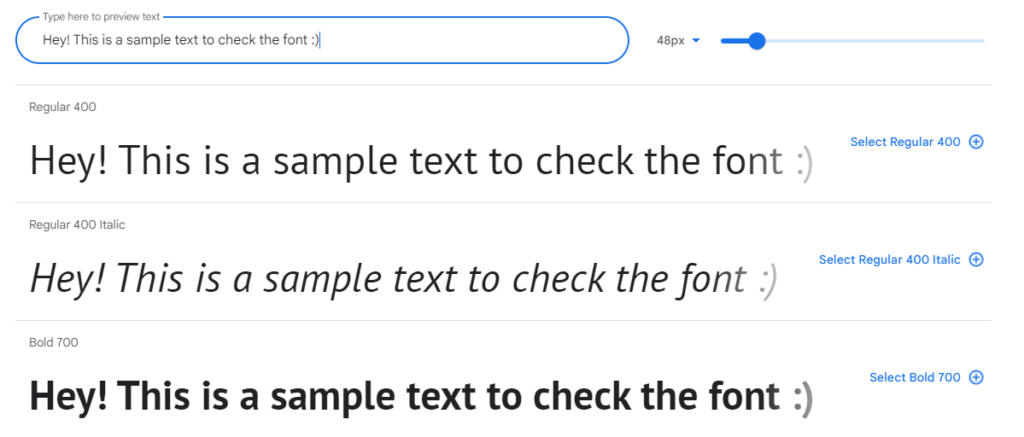
5) Typografia

Wybór odpowiedniej czcionki i rozmiaru czcionki jest niezbędny. Dostępnych jest kilka usług hostingu czcionek, takich jak Google Fonts, Adobe Typekit itp. Można tam zobaczyć setki tysięcy darmowych/premium czcionek. Możesz wybrać czcionkę, która będzie dobrze wyglądać na urządzeniach mobilnych.
Po wybraniu czcionki możesz zobaczyć, jak będzie wyglądać na Twojej stronie internetowej.

Upewnij się również, że używasz właściwego rozmiaru czcionki, grubości i wysokości linii. Wszystkie te rzeczy można dostosować za pomocą odrobiny kodu CSS za pomocą narzędzia do dostosowywania WordPress.
6) Unikaj używania wyskakujących okienek

Inną łatwą opcją optymalizacji WordPressa pod kątem urządzeń mobilnych jest ograniczenie agresywnych wyskakujących okienek na urządzeniach mobilnych, zwłaszcza na pierwszej stronie. Google zaczął karać witryny korzystające z inwazyjnych reklam pełnoekranowych (opt-in), które zakrywają zawartość witryny. Obejmuje to wyskakujące okienka, które pojawiają się natychmiast lub po pewnym czasie, oraz wszelkie inne opcje, które użytkownik musi zamknąć przed wyświetleniem zawartości strony.
Musisz unikać wyskakujących okienek, aby Twoja witryna WordPress była przyjazna dla urządzeń mobilnych. Może to pomóc w procesie optymalizacji.
7) Przyspieszona strona mobilna Google

Algorytm wyszukiwania Google od dawna bierze pod uwagę szybkość strony.
Google zawsze stara się zapewnić użytkownikom jak najlepsze wrażenia podczas korzystania z komputera lub urządzenia mobilnego. Z tego samego powodu stworzyli przyspieszone strony mobilne (AMP), które pomagają stronom internetowym szybciej ładować się na urządzeniach mobilnych.
Szybkość strony jest czynnikiem rankingowym wyszukiwania, a AMP sprawia, że mobilne strony internetowe zajmują wyższą pozycję. To prawda, że AMP pomaga Twojej witrynie awansować w SERP. Korzystając z odpowiednich wtyczek AMP WordPress, konfiguracja AMP w witrynie WordPress jest łatwa.
8) Niezawodny host internetowy

Wszystkie decyzje, które podejmujesz, aby zoptymalizować WordPress pod kątem urządzeń mobilnych, nic nie znaczą, jeśli wybrałeś niewiarygodnego dostawcę usług hostingowych.
Powinieneś unikać wspólnych planów hostingowych, jeśli masz witrynę, która otrzymuje przyzwoity ruch. Ogromny skok ruchu innej osoby może również spowodować awarię Twojej witryny, gdy korzystasz z planu hostingu współdzielonego. Zawsze upewnij się, że współpracujesz z dobrą firmą, która oferuje usługi, takie jak wewnętrzna technologia buforowania, sieć dostarczania treści (CDN) i dobra infrastruktura.
Jeśli chcesz dowiedzieć się więcej o dostawcach usług hostingowych, zapoznaj się z tym artykułem.
Otóż to!
Dzięki tym metodom możesz zoptymalizować witrynę WordPress pod kątem urządzeń mobilnych i uzyskać więcej konwersji.
Bonus: wskazówki, jak zwiększyć szybkość witryny na urządzeniach mobilnych
Istnieje wiele sposobów na zwiększenie szybkości witryny na urządzeniach mobilnych. Oto niektóre zasoby, których możesz użyć do optymalizacji szybkości witryny;
- Odrocz JavaScript: Odroczenie parsowania JavaScript może pomóc w szybszym ładowaniu ważnych plików dla First Contentful Paint (FCP). Dzięki dedykowanej wtyczce do buforowania WordPress możesz wykonać to zadanie.
- Usunięcie zasobów blokujących renderowanie : wyeliminowanie zasobów blokujących renderowanie może pomóc w szybszym renderowaniu FCP witryny.
- Włącz Keep-Alive: Jeśli włączysz Keep-Alive, Twój serwer dostarczy plik w najlepszy możliwy sposób. W ten sposób możesz zredukować liczbę żądań HTTP.
- Kompresja Gzip: Jeśli włączysz kompresję Gzip, będzie dostarczać małe i skompresowane pliki z serwera. Jest to bardzo skuteczny sposób na zwiększenie szybkości witryny.
Wniosek
Zoptymalizowana witryna WordPress na urządzenia mobilne jest kluczowa, biorąc pod uwagę statystyki. Odwiedzający witrynę i wyszukiwarki chcą, aby witryna działała poprawnie na urządzeniach mobilnych. Oprócz korzystania z przyjaznego dla urządzeń mobilnych / responsywnego motywu WordPress, możesz także zrobić wiele rzeczy, takich jak dostosowanie rozmiaru czcionki, optymalizacja obrazów itp.
W tym artykule pokazano osiem eleganckich sposobów optymalizacji witryny WordPress pod kątem użytkowników mobilnych:
- Korzystanie z responsywnego motywu
- Używaj wtyczek przyjaznych dla urządzeń mobilnych
- Optymalizuj obrazy
- Popraw szybkość strony
- Typografia
- Ogranicz wyskakujące okienka i pop-undery
- AMP
- Dobry dostawca usług hostingowych
Postępowanie zgodnie z tymi metodami może poprawić ogólne wrażenia użytkownika i współczynniki konwersji. Mamy nadzieję, że ten artykuł okazał się pomocny i dowiedziałeś się, jak zoptymalizować WordPressa dla urządzeń mobilnych. Jeśli tak, rozważ udostępnienie tego postu znajomym w mediach społecznościowych. Pomoże im to ulepszyć ich stronę internetową.
Czy używasz którejś z tych metod, aby Twoja witryna WordPress była przyjazna dla urządzeń mobilnych?
Czy znasz inny sposób optymalizacji WordPressa dla urządzeń mobilnych?
Powiedz nam w sekcji komentarzy poniżej.
Artykuły, które warto sprawdzić:
- Najlepsze motywy WordPress przyjazne dla urządzeń mobilnych
- Jak stworzyć mobilne responsywne menu WordPress
- Jak dopasować menu na komputerze i telefonie komórkowym
