Come ottimizzare WordPress per dispositivi mobili
Pubblicato: 2023-04-26Il tuo sito web è ottimizzato per i dispositivi mobili? Vuoi imparare come ottimizzare WordPress per dispositivi mobili ? In questo articolo, ti insegneremo otto modi per migliorare l'aspetto del tuo sito web sui dispositivi mobili.
Ma prima, iniziamo con il motivo per cui l'ottimizzazione del sito Web WordPress per dispositivi mobili è una buona idea.
Perché dobbiamo ottimizzare WordPress per dispositivi mobili?
Dovresti ottimizzare WordPress per i dispositivi mobili perché la maggior parte delle persone ha iniziato a utilizzare i dispositivi mobili per navigare in Internet.
Se ti guardi intorno, quasi tutti, compresi i bambini, portano con sé un dispositivo mobile. Probabilmente hai già fatto di tutto per convincere le persone a visitare il tuo sito Web, come generare contenuti migliori, migliorare il tuo SEO e così via. L'ottimizzazione dei dispositivi mobili ti aiuterà a raccogliere più visitatori.
Circa il 60% degli utenti di Internet ha utilizzato dispositivi mobili per navigare sui siti nel 2022.
Ciò significa che più della metà delle persone utilizza telefoni e tablet anziché desktop e laptop. Per stare al passo con loro, il tuo sito web dovrebbe essere in grado di essere visualizzato su qualsiasi dimensione dello schermo. Un design che funzioni bene sui dispositivi mobili migliorerà l'esperienza dell'utente e li aiuterà a trovare ciò di cui hanno bisogno senza problemi.
Ora sai perché è fondamentale avere un sito Web WordPress ottimizzato per dispositivi mobili. Successivamente, vediamo come verificare se un sito Web è ottimizzato per i dispositivi mobili.
Come eseguire il test di ottimizzazione mobile?
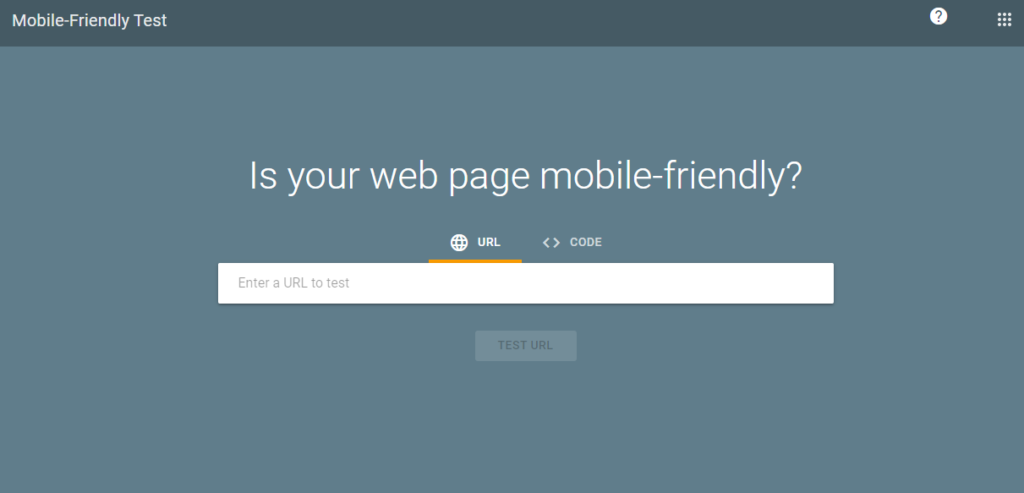
Per ottimizzare WordPress per dispositivi mobili, devi prima testare la compatibilità con i dispositivi mobili del tuo sito. Puoi utilizzare lo strumento di test ottimizzato per i dispositivi mobili di Google per verificare se il tuo sito è ottimizzato per i dispositivi mobili.

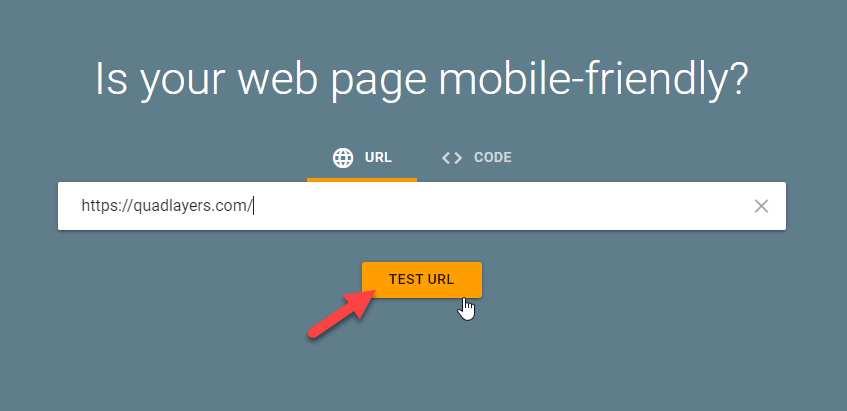
Inserisci l'URL del tuo sito e fai clic su " Test URL ".

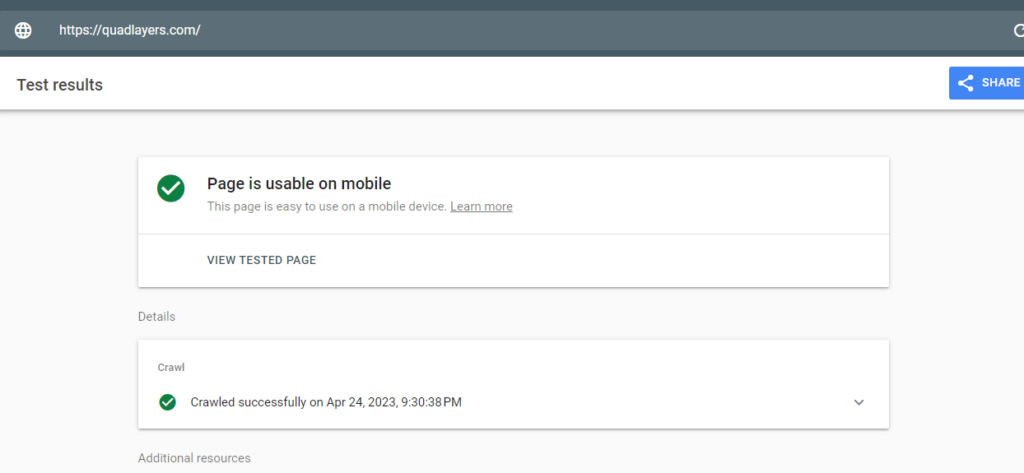
Dopo pochi secondi, vedrai il risultato:

Se il tuo sito è ottimizzato per i dispositivi mobili, il test mostrerà che la "pagina è utilizzabile sui dispositivi mobili". In caso contrario, impariamo come farlo.
Come ottimizzare WordPress per dispositivi mobili
Abbiamo otto modi per migliorare il tuo sito Web WordPress e ottimizzarlo per i dispositivi mobili:
- Utilizzo di un tema reattivo
- Utilizza plug-in ottimizzati per i dispositivi mobili
- Ottimizza le immagini
- Migliora la velocità del sito web
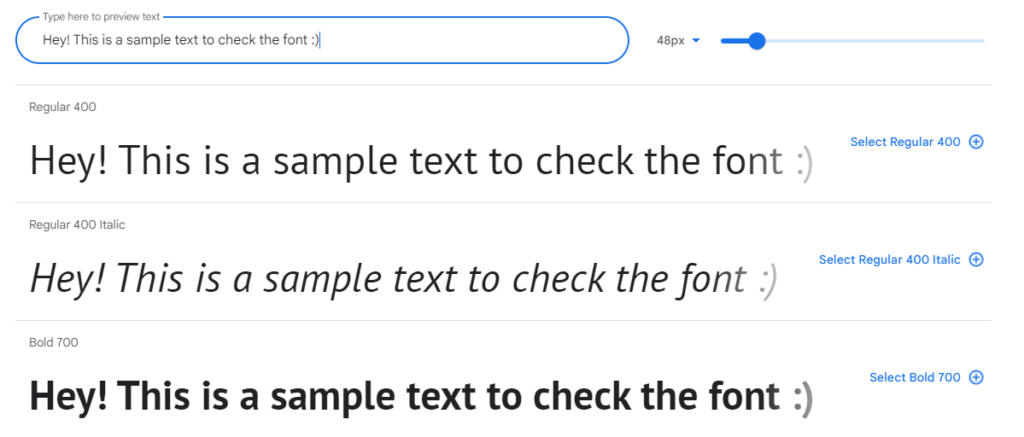
- Tipografia
- Limita pop-up e pop-under
- AMP
- Un buon provider di web hosting
Ora, diamo un'occhiata a ciascuno di essi e vediamo come aiuta con l'ottimizzazione.
1) Usa un tema ottimizzato per i dispositivi mobili

La prima cosa che devi fare per ottimizzare WordPress per dispositivi mobili è adattarlo alle diverse dimensioni dello schermo.
Questo è chiamato design reattivo.
Quasi tutti i temi disponibili nel repository di WordPress sono responsive. La maggior parte delle società di temi WordPress includerà un sito Web dimostrativo per testare le funzionalità del tema. Puoi controllare il sito Web demo prima di acquistare il tema.
Se hai bisogno di saperne di più sui temi WordPress ottimizzati per dispositivi mobili, dai un'occhiata a questo post.
2) Utilizza plug-in compatibili con i dispositivi mobili

Non ci sono problemi se non si dispone di un tema WordPress reattivo. Una delle cose migliori di WordPress è che ha plugin che rendono il lavoro del proprietario del sito web molto più semplice e organizzato. Puoi utilizzare questi plug-in per molti scopi, incluso rendere i siti WordPress ottimizzati per i dispositivi mobili.
Come proprietario di un sito, preferiresti spendere tempo e denaro sui contenuti del tuo sito piuttosto che su tutti i termini tecnici che si verificano dietro le quinte per farlo funzionare, giusto? Con un semplice plug-in, puoi rendere il contenuto del tuo sito facile da leggere sui telefoni, in modo che le persone non debbano ingrandire mille volte o scorrere da sinistra a destra per leggere un paragrafo.
Come con i temi, presta attenzione alle funzionalità del plug-in e prova a leggere le recensioni o cerca una demo prima di acquistarne una. E ogni volta che attivi un nuovo plug-in, esegui un rapido controllo di qualità del tuo sito per assicurarti che si adatti correttamente a tutte le dimensioni dello schermo.
3) Usa immagini ottimizzate

Che tu abbia a che fare con un blog, un sito di portfolio o un sito di e-commerce, valuta la possibilità di controllare i file multimediali e assicurati che non causino problemi nel front-end.
Quella grande immagine di sfondo sul tuo sito può sembrare fantastica su un desktop, ma se non viene ridimensionata correttamente, potrebbe perdere tutti i contesti e provocare un'esperienza di visualizzazione terribile sui telefoni cellulari.
Quindi qual è la prima regola dei media reattivi?
È come le cose scalano .
Se il ridimensionamento non è la soluzione migliore per il tuo sito, valuta la possibilità di nascondere alcuni elementi quando i visitatori caricano il tuo sito su un dispositivo mobile. Ciò semplificherebbe le cose per gli utenti e li aiuterebbe ad accedere più rapidamente alle informazioni più critiche.
Infine, sarebbe meglio considerare la dimensione del file del supporto che aggiungi al tuo sito. Ciò non solo migliorerà l'esperienza mobile, ma renderà anche più veloce il tempo di caricamento. Se i file multimediali su un sito Web sono più grandi, causano tempi di caricamento più lunghi, il che è terribile per SEO e conversioni.
4) Prestazioni del sito

La velocità della pagina è sempre stata un fattore nel modo in cui Google classifica il tuo sito per le ricerche desktop. Determina anche come classifica il tuo sito per le ricerche da dispositivi mobili. Quindi, se hai bisogno di ottenere risultati migliori nelle SERP mobili, dovresti considerare di rendere il tuo sito web più veloce.

Le immagini svolgono un ruolo significativo nelle prestazioni del sito. Puoi risolvere rapidamente questo problema con un plug-in di compressione delle immagini WordPress adatto: quando si tratta di velocità del sito Web, il tuo hosting WordPress e i plug-in installati contano.
Anche azioni come la minimizzazione svolgono un ruolo essenziale nel tuo codice. La minificazione è un processo semplice che implica l'ottimizzazione del codice HTML, CSS e JavaScript.
5) Tipografia

La scelta del carattere e della dimensione del carattere corretti è essenziale. Sono disponibili diversi servizi di hosting di font, come Google Fonts, Adobe Typekit, ecc. Qui puoi vedere centinaia di migliaia di font gratuiti/premium. Puoi scegliere un carattere che starà bene sui dispositivi mobili.
Dopo aver selezionato un font, puoi vedere in anteprima come apparirà sul tuo sito web.

Inoltre, assicurati di utilizzare la dimensione del carattere, lo spessore e l'altezza della linea corretti. Tutte queste cose possono essere personalizzate con un po' di codice CSS tramite il customizer di WordPress.
6) Evita di utilizzare i pop-up

Un'altra semplice opzione per ottimizzare WordPress per dispositivi mobili è limitare i pop-up aggressivi sui dispositivi mobili, specialmente nella prima pagina. Google ha iniziato a penalizzare i siti che utilizzano interstitial invasivi (opt-in) che coprono il contenuto di un sito. Ciò include i pop-up che vengono visualizzati immediatamente o dopo un po' di tempo e qualsiasi altro opt-in che un utente deve chiudere prima di vedere il contenuto della pagina.
Devi evitare i pop-up per rendere il tuo sito WordPress ottimizzato per i dispositivi mobili. Questo può aiutarti con il processo di ottimizzazione.
7) Pagina mobile accelerata da Google

L'algoritmo di ricerca di Google tiene conto della velocità della pagina da molto tempo.
Google cerca sempre di offrire agli utenti la migliore esperienza possibile utilizzando un computer o un dispositivo mobile. E per lo stesso motivo, hanno creato Accelerated Mobile Pages (AMP), che aiutano le pagine web a caricarsi più velocemente sui dispositivi mobili.
La velocità della pagina è un fattore di ranking della ricerca e AMP migliora il posizionamento delle pagine web per dispositivi mobili. Quindi, è vero che AMP aiuta il tuo sito web a salire nelle SERP. Utilizzando i plug-in AMP WordPress giusti, configurare AMP sul tuo sito WordPress è facile.
8) Host Web affidabile

Tutte le decisioni che prendi per ottimizzare WordPress per dispositivi mobili non significano nulla se hai selezionato un provider di web hosting inaffidabile.
Dovresti evitare i piani di hosting condiviso se hai un sito web che riceve un traffico decente. L'enorme picco di traffico di qualcun altro potrebbe anche far crollare il tuo sito quando esegui il piano di hosting condiviso. Assicurati sempre di lavorare con una buona azienda che offra servizi come tecnologia di memorizzazione nella cache interna, una rete di distribuzione dei contenuti (CDN) e una buona infrastruttura.
Se hai bisogno di saperne di più sui provider di web hosting, dai un'occhiata a questo articolo.
Questo è tutto!
Con questi metodi, puoi ottimizzare il tuo sito Web WordPress per dispositivi mobili e aumentare le conversioni.
Bonus: suggerimenti per aumentare la velocità del sito sui dispositivi mobili
Esistono molti modi per aumentare la velocità del sito sui dispositivi mobili. Ecco alcune delle risorse che puoi utilizzare per ottimizzare la velocità del sito;
- Defer JavaScript: il rinvio dell'analisi JavaScript può aiutarti a caricare file importanti più velocemente per il First Contentful Paint (FCP). Con un plug-in di memorizzazione nella cache di WordPress dedicato, puoi completare questa attività.
- Rimozione delle risorse di blocco del rendering : l'eliminazione delle risorse di blocco del rendering può aiutarti a rendere più veloce l'FCP del tuo sito.
- Attiva Keep-Alive: se abiliti Keep-Alive, il tuo server consegnerà il file nel miglior modo possibile. In questo modo, puoi ridurre le richieste HTTP.
- Compressione Gzip: se abiliti la compressione Gzip, fornirà file piccoli e compressi dal server. È un modo altamente efficiente per aumentare la velocità del tuo sito web.
Conclusione
Un sito WordPress ottimizzato per dispositivi mobili è fondamentale, considerando le statistiche. I visitatori del tuo sito web e i motori di ricerca vogliono che il tuo sito funzioni correttamente sui dispositivi mobili. Oltre a utilizzare un tema WordPress ottimizzato per dispositivi mobili/reattivo, puoi anche fare più cose come regolare la dimensione del carattere, ottimizzare le immagini, ecc.
Questo articolo ti ha mostrato otto modi eleganti per ottimizzare il tuo sito Web WordPress per i visitatori mobili:
- Utilizzo di un tema reattivo
- Utilizza plug-in ottimizzati per i dispositivi mobili
- Ottimizza le immagini
- Migliora la velocità del sito web
- Tipografia
- Limita pop-up e pop-under
- AMP
- Un buon provider di web hosting
Seguire questi metodi potrebbe migliorare l'esperienza complessiva dell'utente e i tassi di conversione. Ci auguriamo che questo articolo ti sia stato utile e che tu abbia imparato come ottimizzare WordPress per dispositivi mobili. Se lo hai fatto, considera di condividere questo post con i tuoi amici sui social media. Li aiuterà a migliorare il loro sito web.
Stai utilizzando uno di questi metodi per rendere il tuo sito WordPress ottimizzato per i dispositivi mobili?
Conosci un altro modo per ottimizzare WordPress per dispositivi mobili?
Raccontacelo nella sezione commenti qui sotto.
Articoli che potresti voler controllare:
- I migliori temi WordPress ottimizzati per dispositivi mobili
- Come creare un menu WordPress reattivo per dispositivi mobili
- Come abbinare i menu desktop e mobili
