So optimieren Sie WordPress für mobile Geräte
Veröffentlicht: 2023-04-26Ist Ihre Website mobilfreundlich? Möchten Sie erfahren , wie Sie WordPress für Mobilgeräte optimieren ? In diesem Artikel zeigen wir Ihnen acht Möglichkeiten, wie Sie Ihre Website auf Mobilgeräten besser aussehen lassen.
Beginnen wir jedoch zunächst damit, warum die Optimierung von WordPress-Websites für Mobilgeräte eine gute Idee ist.
Warum müssen wir WordPress für Mobilgeräte optimieren?
Sie sollten WordPress für mobile Geräte optimieren, da die meisten Menschen damit begonnen haben, mobile Geräte zum Surfen im Internet zu verwenden.
Wenn Sie sich umsehen, trägt fast jeder, einschließlich Kinder, ein mobiles Gerät. Sie haben wahrscheinlich bereits alles getan, um die Leute dazu zu bringen, Ihre Website zu besuchen, wie z. B. bessere Inhalte zu erstellen, Ihre SEO zu verbessern und so weiter. Die Optimierung für mobile Geräte hilft Ihnen dabei, mehr Besucher zu gewinnen.
Etwa 60 % der Internetnutzer nutzten im Jahr 2022 mobile Geräte, um Websites zu durchsuchen.
Das bedeutet, dass mehr als die Hälfte der Menschen Telefone und Tablets anstelle von Desktops und Laptops verwenden. Um mit ihnen Schritt zu halten, sollte Ihre Website in der Lage sein, auf jeder Bildschirmgröße angezeigt zu werden. Ein Design, das auf mobilen Geräten gut funktioniert, verbessert die Benutzererfahrung und hilft ihnen, ohne Probleme das zu finden, was sie brauchen.
Jetzt wissen Sie, warum es wichtig ist, eine für Mobilgeräte optimierte WordPress-Website zu haben. Als Nächstes sehen wir uns an, wie man testet, ob eine Website für Handys optimiert ist.
Wie führe ich einen Mobile-Friendly-Test durch?
Um WordPress für Mobilgeräte zu optimieren, sollten Sie zunächst die Mobilfreundlichkeit Ihrer Website testen. Ob Ihre Website für Mobilgeräte optimiert ist, können Sie mit dem Testtool für die Optimierung für Mobilgeräte von Google testen.

Geben Sie Ihre Website-URL ein und klicken Sie auf „ URL testen “.

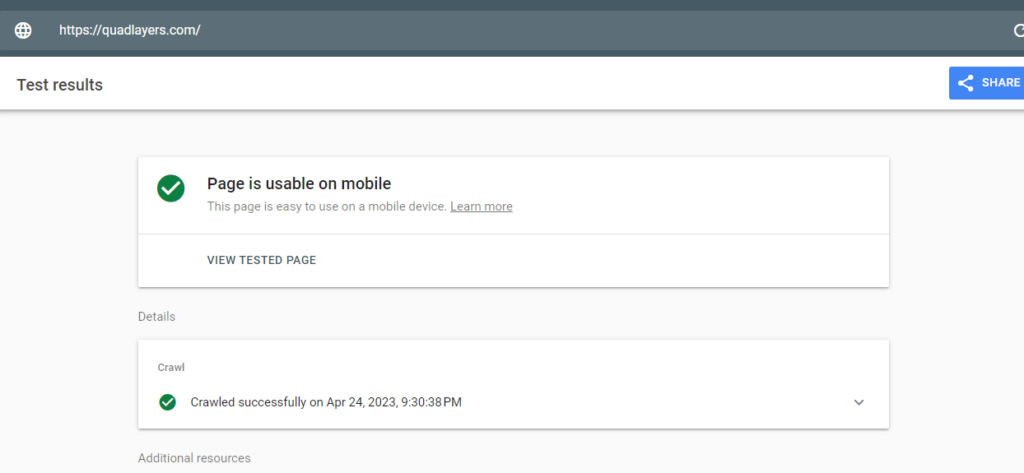
Nach einigen Sekunden sehen Sie das Ergebnis:

Wenn Ihre Website für Mobilgeräte optimiert ist, zeigt der Test, dass die Seite auf Mobilgeräten verwendbar ist. Wenn nicht, lernen wir, wie es geht.
So optimieren Sie WordPress für mobile Geräte
Wir haben acht Möglichkeiten, Ihre WordPress-Website zu verbessern und für mobile Geräte zu optimieren:
- Verwendung eines responsiven Designs
- Verwenden Sie für Mobilgeräte optimierte Plugins
- Bilder optimieren
- Verbessern Sie die Geschwindigkeit der Website
- Typografie
- Begrenzen Sie Pop-ups und Pop-unders
- AMPERE
- Ein guter Webhosting-Anbieter
Schauen wir uns nun jeden von ihnen an und sehen, wie er bei der Optimierung hilft.
1) Verwenden Sie ein für Mobilgeräte optimiertes Design

Das erste, was Sie tun müssen, um WordPress für Mobilgeräte zu optimieren, ist, es an verschiedene Bildschirmgrößen anzupassen.
Dies wird als responsives Design bezeichnet.
Fast jedes im WordPress-Repository verfügbare Thema ist responsiv. Die meisten WordPress-Theme-Unternehmen bieten eine Demo-Website an, um die Funktionen des Themes zu testen. Sie können die Demo-Website überprüfen, bevor Sie das Thema kaufen.
Wenn Sie mehr über für Mobilgeräte optimierte WordPress-Themes erfahren möchten, lesen Sie diesen Beitrag.
2) Verwenden Sie für Mobilgeräte optimierte Plugins

Es gibt keine Probleme, wenn Sie kein responsives WordPress-Theme haben. Eines der besten Dinge an WordPress ist, dass es Plugins hat, die die Arbeit des Website-Eigentümers viel einfacher und organisierter machen. Sie können diese Plugins für viele Zwecke verwenden, einschließlich der Optimierung von WordPress-Sites für Mobilgeräte.
Als Website-Eigentümer verbringen Sie Ihre Zeit und Ihr Geld lieber mit den Inhalten Ihrer Website als mit all den technischen Begriffen, die hinter den Kulissen ablaufen, damit sie funktioniert, oder? Mit einem einfachen Plugin können Sie den Inhalt Ihrer Website auf Mobiltelefonen leicht lesbar machen, sodass die Benutzer nicht tausendmal hineinzoomen oder von links nach rechts scrollen müssen, um einen Absatz zu lesen.
Achten Sie wie bei Themen auf die Funktionen des Plugins und versuchen Sie, Rezensionen zu lesen oder nach einer Demo zu suchen, bevor Sie eine kaufen. Und jedes Mal, wenn Sie ein neues Plugin aktivieren, führen Sie eine schnelle Qualitätsprüfung Ihrer Website durch, um sicherzustellen, dass sie für alle Bildschirmgrößen korrekt geeignet ist.
3) Verwenden Sie optimierte Bilder

Unabhängig davon, ob Sie es mit einem Blog, einer Portfolio-Site oder einer E-Commerce-Site zu tun haben, sollten Sie die Mediendateien überprüfen und sicherstellen, dass sie im Frontend keine Probleme verursachen.
Das große Hintergrundbild auf Ihrer Website mag auf einem Desktop fantastisch erscheinen, aber wenn es nicht richtig skaliert wird, kann es den gesamten Kontext verlieren und zu einem schrecklichen Anzeigeerlebnis auf Mobiltelefonen führen.
Was ist also die erste Regel für responsive Medien?
So skalieren die Dinge .
Wenn die Skalierung nicht die beste Lösung für Ihre Website ist, sollten Sie einige Elemente ausblenden, wenn Besucher Ihre Website auf einem Mobilgerät laden. Dies würde den Benutzern die Arbeit erleichtern und ihnen helfen, schneller auf die wichtigsten Informationen zuzugreifen.
Schließlich ist es am besten, die Dateigröße der Medien zu berücksichtigen, die Sie Ihrer Website hinzufügen. Dies wird nicht nur das mobile Erlebnis verbessern, sondern auch die Ladezeit verkürzen. Wenn die Mediendateien auf einer Website größer sind, verursachen sie längere Ladezeiten, was für SEO und Conversions schrecklich ist.
4) Site-Leistung

Die Seitengeschwindigkeit war schon immer ein Faktor dafür, wie Google Ihre Website für Desktop-Suchen einordnet. Es bestimmt auch, wie Ihre Website für mobile Suchen eingestuft wird. Wenn Sie also bessere Ergebnisse in mobilen SERPs erzielen möchten, sollten Sie in Betracht ziehen, Ihre Website schneller zu machen.

Bilder spielen eine wichtige Rolle bei der Website-Performance. Sie können dieses Problem schnell mit einem geeigneten WordPress-Bildkomprimierungs-Plugin lösen – wenn es um die Website-Geschwindigkeit geht, kommt es auf Ihr WordPress-Hosting und die installierten Plugins an.
Aktionen wie Minifizierung spielen ebenfalls eine wesentliche Rolle in Ihrem Code. Die Minifizierung ist ein einfacher Prozess, bei dem der HTML-, CSS- und JavaScript-Code optimiert wird.
5) Typografie

Die Wahl der richtigen Schriftart und Schriftgröße ist entscheidend. Es sind mehrere Hosting-Dienste für Schriftarten verfügbar, wie Google Fonts, Adobe Typekit usw. Dort können Sie Hunderttausende von kostenlosen/Premium-Schriftarten sehen. Sie können eine Schriftart auswählen, die auf Mobilgeräten gut aussieht.
Sobald Sie eine Schriftart ausgewählt haben, können Sie eine Vorschau anzeigen, wie sie auf Ihrer Website aussehen wird.

Stellen Sie außerdem sicher, dass Sie die richtige Schriftgröße, Stärke und Zeilenhöhe verwenden. All diese Dinge können mit ein wenig CSS-Code über den WordPress-Customizer angepasst werden.
6) Vermeiden Sie die Verwendung von Pop-ups

Eine weitere einfache Möglichkeit, WordPress für Mobilgeräte zu optimieren, besteht darin, aggressive Pop-ups auf Mobilgeräten zu begrenzen, insbesondere auf der ersten Seite. Google hat damit begonnen, Websites zu bestrafen, die invasive Interstitials (Opt-Ins) verwenden, die den Inhalt einer Website verdecken. Dazu gehören Pop-ups, die sofort oder nach einiger Zeit erscheinen, und alle anderen Opt-ins, die ein Benutzer schließen muss, bevor er den Inhalt der Seite sehen kann.
Sie müssen Pop-ups vermeiden, um Ihre WordPress-Seite mobilfreundlich zu gestalten. Dies kann Ihnen beim Optimierungsprozess helfen.
7) Google Accelerated Mobile-Seite

Der Suchalgorithmus von Google berücksichtigt seit langem die Seitengeschwindigkeit.
Google ist stets bemüht, Nutzern die bestmögliche Erfahrung mit einem Computer oder Mobilgerät zu bieten. Aus dem gleichen Grund haben sie Accelerated Mobile Pages (AMPs) erstellt, die dazu beitragen, dass Webseiten auf Mobilgeräten schneller geladen werden.
Die Seitengeschwindigkeit ist ein Suchrankingfaktor, und AMP lässt mobile Webseiten höher ranken. Es stimmt also, dass AMP Ihrer Website hilft, in den SERPs nach oben zu rücken. Mit den richtigen AMP-WordPress-Plugins ist die Einrichtung von AMP auf Ihrer WordPress-Seite einfach.
8) Zuverlässiger Webhost

Alle Entscheidungen, die Sie treffen, um WordPress für Mobilgeräte zu optimieren, bedeuten nichts, wenn Sie einen unzuverlässigen Webhosting-Anbieter ausgewählt haben.
Sie sollten gemeinsame Hosting-Pläne vermeiden, wenn Sie eine Website haben, die anständigen Verkehr erhält. Die massive Verkehrsspitze einer anderen Person könnte Ihre Website auch zum Absturz bringen, wenn Sie den Shared-Hosting-Plan verwenden. Stellen Sie immer sicher, dass Sie mit einem guten Unternehmen zusammenarbeiten, das Dienste wie interne Caching-Technologie, ein Content Delivery Network (CDN) und eine gute Infrastruktur anbietet.
Wenn Sie mehr über Webhosting-Anbieter erfahren möchten, lesen Sie diesen Artikel.
Das ist es!
Mit diesen Methoden können Sie Ihre WordPress-Website für Mobilgeräte optimieren und mehr Conversions erzielen.
Bonus: Tipps zur Erhöhung der Website-Geschwindigkeit auf Mobilgeräten
Es gibt viele Möglichkeiten, die Website-Geschwindigkeit auf Mobilgeräten zu erhöhen. Hier sind einige der Ressourcen, die Sie verwenden können, um die Website-Geschwindigkeit zu optimieren.
- JavaScript verzögern: Durch das Verzögern der JavaScript-Analyse können Sie wichtige Dateien für First Contentful Paint (FCP) schneller laden. Mit einem speziellen WordPress-Caching-Plugin können Sie diese Aufgabe erledigen.
- Entfernung von Render-Blocking-Ressourcen : Durch die Entfernung von Render-Blocking-Ressourcen können Sie den FCP Ihrer Website schneller rendern.
- Keep-Alive aktivieren: Wenn Sie Keep-Alive aktivieren, liefert Ihr Server die Datei auf die bestmögliche Weise. Auf diese Weise können Sie die HTTP-Anfragen reduzieren.
- Gzip-Komprimierung: Wenn Sie die Gzip-Komprimierung aktivieren, werden kleine und komprimierte Dateien vom Server bereitgestellt. Es ist eine hocheffiziente Möglichkeit, die Geschwindigkeit Ihrer Website zu steigern.
Abschluss
Eine optimierte WordPress-Seite für mobile Geräte ist angesichts der Statistik entscheidend. Ihre Website-Besucher und Suchmaschinen möchten, dass Ihre Website auf Mobilgeräten korrekt funktioniert. Abgesehen von der Verwendung eines für Mobilgeräte optimierten/responsiven WordPress-Themes können Sie auch mehrere Dinge tun, z. B. die Schriftgröße anpassen, die Bilder optimieren usw.
Dieser Artikel zeigte Ihnen acht elegante Möglichkeiten, Ihre WordPress-Website für mobile Besucher zu optimieren:
- Verwendung eines responsiven Designs
- Verwenden Sie für Mobilgeräte optimierte Plugins
- Bilder optimieren
- Verbessern Sie die Geschwindigkeit der Website
- Typografie
- Begrenzen Sie Pop-ups und Pop-unders
- AMPERE
- Ein guter Webhosting-Anbieter
Die Befolgung dieser Methoden könnte die allgemeine Benutzererfahrung und die Konversionsraten verbessern. Wir hoffen, dass Sie diesen Artikel hilfreich fanden und erfahren haben, wie Sie WordPress für mobile Geräte optimieren können. Wenn ja, erwägen Sie bitte, diesen Beitrag mit Ihren Freunden in den sozialen Medien zu teilen. Es wird ihnen helfen, ihre Website zu verbessern.
Verwenden Sie eine dieser Methoden, um Ihre WordPress-Site mobilfreundlich zu gestalten?
Kennen Sie eine andere Möglichkeit, WordPress für Mobilgeräte zu optimieren?
Sagen Sie es uns im Kommentarbereich unten.
Artikel, die Sie vielleicht überprüfen möchten:
- Die besten mobilfreundlichen WordPress-Themes
- So erstellen Sie ein responsives WordPress-Menü für Mobilgeräte
- So passen Sie Desktop- und Mobile-Menüs an
