Cara Mengoptimalkan WordPress untuk Perangkat Seluler
Diterbitkan: 2023-04-26Apakah situs web Anda ramah seluler? Apakah Anda ingin mempelajari cara mengoptimalkan WordPress untuk perangkat seluler ? Pada artikel ini, kami akan mengajari Anda delapan cara untuk membuat situs web Anda terlihat lebih baik di perangkat seluler.
Tapi pertama-tama, mari kita mulai dengan mengapa mengoptimalkan situs web WordPress untuk seluler adalah ide yang bagus.
Mengapa Kita Harus Mengoptimalkan WordPress untuk Perangkat Seluler?
Anda harus mengoptimalkan WordPress untuk perangkat seluler karena kebanyakan orang sudah mulai menggunakan perangkat seluler untuk berselancar di internet.
Jika Anda melihat-lihat, hampir semua orang, termasuk anak-anak, membawa beberapa perangkat seluler. Anda mungkin sudah melakukan segalanya untuk membuat orang mengunjungi situs web Anda, seperti membuat konten yang lebih baik, meningkatkan SEO, dan sebagainya. Pengoptimalan perangkat seluler akan membantu Anda mengumpulkan lebih banyak pengunjung.
Sekitar 60% pengguna internet menggunakan perangkat seluler untuk menelusuri situs pada tahun 2022.
Itu berarti lebih dari separuh orang menggunakan ponsel dan tablet, bukan desktop dan laptop. Untuk mengimbanginya, situs web Anda harus dapat ditampilkan pada ukuran layar apa pun. Desain yang bekerja dengan baik pada perangkat seluler akan meningkatkan pengalaman pengguna dan membantu mereka menemukan apa yang mereka butuhkan tanpa kesulitan.
Sekarang Anda tahu mengapa sangat penting untuk memiliki situs web WordPress yang dioptimalkan untuk seluler. Selanjutnya, mari kita lihat cara menguji apakah situs web dioptimalkan untuk seluler.
Bagaimana Cara Menjalankan Tes Ramah Seluler?
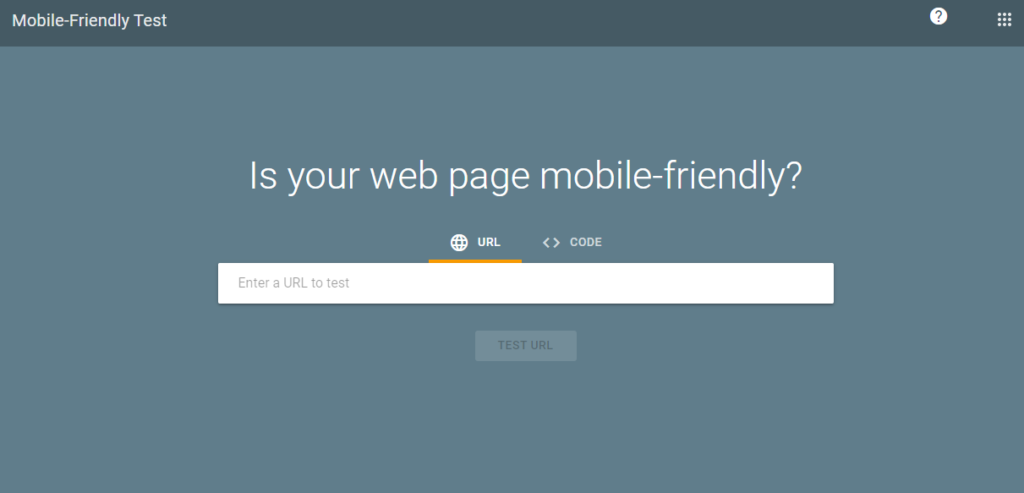
Untuk mengoptimalkan WordPress untuk seluler, Anda harus terlebih dahulu menguji keramahan seluler situs Anda. Anda dapat menggunakan alat uji Ramah Seluler Google untuk menguji apakah situs Anda ramah seluler.

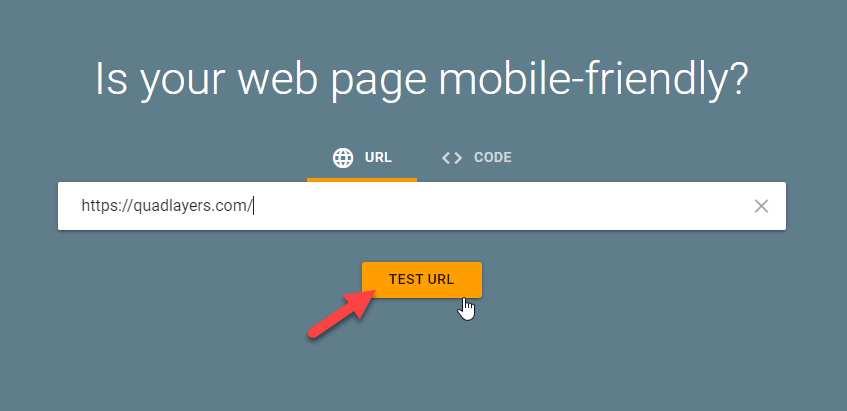
Masukkan URL situs Anda dan klik " Uji URL ."

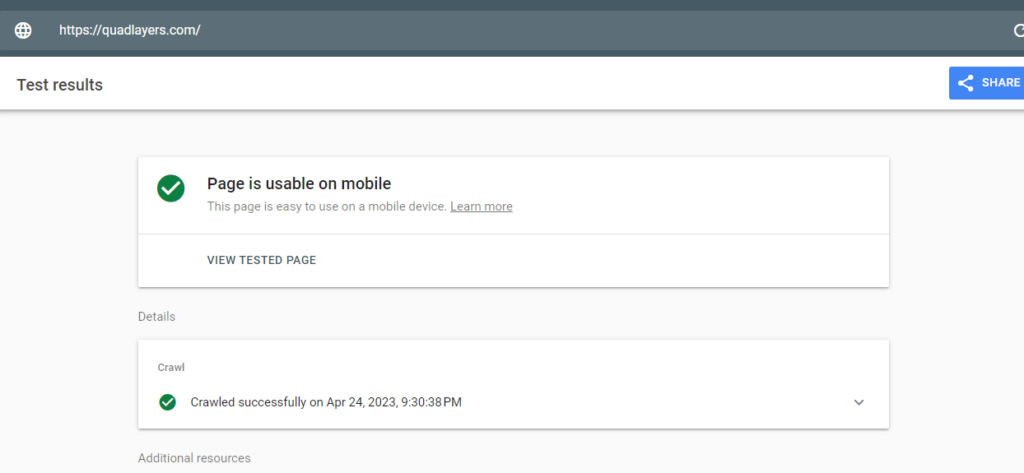
Setelah beberapa detik, Anda akan melihat hasilnya:

Jika situs Anda ramah seluler, pengujian akan menunjukkan bahwa “Laman dapat digunakan di seluler”. Jika tidak, mari kita belajar bagaimana melakukannya.
Cara Mengoptimalkan WordPress untuk Perangkat Seluler
Kami memiliki delapan cara untuk meningkatkan situs web WordPress Anda dan mengoptimalkannya untuk perangkat seluler:
- Menggunakan tema responsif
- Gunakan plugin ramah seluler
- Optimalkan gambar
- Tingkatkan kecepatan situs web
- Tipografi
- Batasi pop-up dan pop-under
- AMP
- Penyedia hosting web yang bagus
Sekarang, mari kita lihat masing-masing dan lihat bagaimana ini membantu pengoptimalan.
1) Gunakan Tema Ramah Seluler

Hal pertama yang perlu Anda lakukan untuk mengoptimalkan WordPress untuk seluler adalah menyesuaikannya dengan ukuran layar yang berbeda.
Ini disebut desain responsif.
Hampir setiap tema yang tersedia di repositori WordPress responsif. Sebagian besar perusahaan tema WordPress akan menyertakan situs web demo untuk menguji fitur tema. Anda dapat memeriksa situs web demo sebelum membeli tema.
Jika Anda perlu mempelajari lebih lanjut tentang tema WordPress yang dioptimalkan untuk seluler, lihat pos ini.
2) Gunakan Plugin Ramah Seluler

Tidak ada masalah jika Anda tidak memiliki tema WordPress yang responsif. Salah satu hal terbaik tentang WordPress adalah adanya plugin yang membuat pekerjaan pemilik situs web lebih mudah dan lebih teratur. Anda dapat menggunakan plugin ini untuk banyak tujuan, termasuk menjadikan situs WordPress ramah seluler.
Sebagai pemilik situs, Anda lebih suka menghabiskan waktu dan uang untuk konten situs daripada semua istilah teknis yang ada di balik layar untuk membuatnya berfungsi, bukan? Dengan plugin sederhana, Anda dapat membuat konten situs Anda mudah dibaca di ponsel, sehingga orang tidak perlu memperbesar ribuan kali atau menggulir dari kiri ke kanan untuk membaca satu paragraf.
Seperti tema, perhatikan fitur plugin dan coba baca ulasan atau cari demo sebelum membelinya. Dan setiap kali Anda mengaktifkan plugin baru, lakukan pemeriksaan kualitas situs Anda dengan cepat untuk memastikannya sesuai dengan semua ukuran layar dengan benar.
3) Gunakan Gambar yang Dioptimalkan

Apakah Anda sedang berurusan dengan blog, situs portofolio, atau situs eCommerce, pertimbangkan untuk memeriksa file media dan pastikan mereka tidak menyebabkan masalah di bagian depan.
Gambar latar belakang yang besar di situs Anda mungkin tampak fantastis di desktop, tetapi jika tidak diskalakan dengan benar, gambar tersebut dapat kehilangan semua konteks dan menghasilkan pengalaman menonton yang buruk di ponsel.
Jadi apa aturan pertama media responsif?
Ini adalah bagaimana hal skala .
Jika penskalaan bukan solusi terbaik untuk situs Anda, pertimbangkan untuk menyembunyikan beberapa elemen saat pengunjung memuat situs Anda di perangkat seluler. Ini akan mempermudah pengguna dan membantu mereka mengakses informasi paling penting dengan lebih cepat.
Terakhir, sebaiknya pertimbangkan ukuran file media yang Anda tambahkan ke situs Anda. Ini tidak hanya akan membuat pengalaman seluler menjadi lebih baik, tetapi juga akan mempercepat waktu pemuatan. Jika file media di situs web lebih besar, itu menyebabkan waktu pemuatan lebih lama, yang sangat buruk untuk SEO dan konversi.
4) Kinerja Situs

Kecepatan halaman selalu menjadi faktor bagaimana Google memeringkat situs Anda untuk pencarian desktop. Itu juga menentukan bagaimana peringkat situs Anda untuk pencarian seluler. Jadi jika Anda perlu mendapatkan hasil yang lebih baik di SERP seluler, Anda harus mempertimbangkan untuk membuat situs web Anda lebih cepat.

Gambar memainkan peran penting dalam kinerja situs. Anda dapat dengan cepat mengatasi masalah ini dengan plugin kompresi gambar WordPress yang sesuai—dalam hal kecepatan situs web, hosting WordPress Anda dan plugin yang diinstal itu penting.
Tindakan seperti minifikasi juga memainkan peran penting dalam kode Anda. Minifikasi adalah proses sederhana yang melibatkan pengoptimalan kode HTML, CSS, dan JavaScript.
5) Tipografi

Memilih font dan ukuran font yang tepat sangat penting. Tersedia beberapa layanan hosting font, seperti Google Fonts, Adobe Typekit, dll. Di sana, Anda dapat melihat ratusan ribu font gratis/premium. Anda dapat memilih font yang akan terlihat bagus di perangkat seluler.
Setelah memilih font, Anda dapat melihat tampilannya di situs web Anda.

Juga, pastikan Anda menggunakan ukuran font, berat, dan tinggi garis yang benar. Semua hal ini dapat disesuaikan dengan sedikit kode CSS melalui penyesuai WordPress.
6) Hindari Menggunakan Pop-Up

Opsi mudah lainnya untuk mengoptimalkan WordPress untuk seluler adalah dengan membatasi Pop-Up agresif di perangkat seluler, terutama di halaman pertama. Google telah mulai menghukum situs yang menggunakan pengantara invasif (keikutsertaan) yang mencakup konten situs. Ini termasuk pop-up yang muncul segera atau setelah beberapa waktu, dan opt-in lainnya, yang harus ditutup pengguna sebelum melihat konten halaman.
Anda harus menghindari pop-up untuk membuat situs WordPress Anda mobile-friendly. Ini dapat membantu Anda dengan proses pengoptimalan.
7) Laman Seluler yang Dipercepat Google

Algoritme pencarian Google telah memperhitungkan kecepatan halaman sejak lama.
Google selalu berusaha memberi pengguna pengalaman terbaik menggunakan komputer atau perangkat seluler. Dan untuk alasan yang sama, mereka membuat Accelerated Mobile Pages (AMPs), yang membantu halaman web memuat lebih cepat di perangkat seluler.
Kecepatan halaman adalah faktor peringkat pencarian, dan AMP membuat peringkat halaman web seluler lebih tinggi. Jadi, memang benar AMP membantu website Anda naik di SERPs. Menggunakan plugin WordPress AMP yang tepat, menyiapkan AMP di situs WordPress Anda menjadi mudah.
8) Host Web yang Andal

Semua keputusan yang Anda buat untuk mengoptimalkan WordPress untuk seluler tidak berarti apa-apa jika Anda memilih penyedia hosting web yang tidak dapat diandalkan.
Anda harus menghindari paket hosting bersama jika Anda memiliki situs web yang menerima lalu lintas yang layak. Lonjakan lalu lintas besar-besaran orang lain juga dapat membuat situs Anda down saat Anda menjalankan paket hosting bersama. Selalu pastikan Anda bekerja dengan perusahaan bagus yang menawarkan layanan seperti teknologi caching internal, jaringan pengiriman konten (CDN), dan infrastruktur yang baik.
Jika Anda perlu mempelajari lebih lanjut tentang penyedia hosting web, lihat artikel ini.
Itu dia!
Dengan metode ini, Anda dapat mengoptimalkan situs web WordPress untuk seluler dan menghasilkan lebih banyak konversi.
Bonus: Tips Meningkatkan Kecepatan Situs di Seluler
Ada banyak cara untuk meningkatkan kecepatan situs di perangkat seluler. Berikut adalah beberapa sumber daya yang dapat Anda gunakan untuk mengoptimalkan kecepatan situs;
- Tunda JavaScript: Menunda penguraian JavaScript dapat membantu Anda memuat file penting lebih cepat untuk First Contentful Paint (FCP). Dengan plugin caching WordPress khusus, Anda dapat menyelesaikan tugas ini.
- Penghapusan Sumber Pemblokiran Render : Menghilangkan Sumber Pemblokiran Render dapat membantu Anda merender FCP situs Anda lebih cepat.
- Nyalakan Keep-Alive: Jika Anda mengaktifkan Keep-Alive, server Anda akan mengirimkan file dengan cara terbaik. Dengan cara ini, Anda dapat mengurangi permintaan HTTP.
- Kompresi Gzip: Jika Anda mengaktifkan kompresi Gzip, itu akan mengirimkan file kecil dan terkompresi dari server. Ini adalah cara yang sangat efisien untuk meningkatkan kecepatan situs web Anda.
Kesimpulan
Situs WordPress yang dioptimalkan untuk perangkat seluler sangat penting, mengingat statistiknya. Pengunjung situs web dan mesin telusur Anda ingin situs Anda berfungsi dengan benar di perangkat seluler. Selain menggunakan tema WordPress yang ramah seluler/responsif, Anda juga dapat melakukan banyak hal seperti menyesuaikan ukuran font, mengoptimalkan gambar, dll.
Artikel ini menunjukkan kepada Anda delapan cara elegan untuk mengoptimalkan situs web WordPress Anda untuk pengunjung seluler:
- Menggunakan tema responsif
- Gunakan plugin ramah seluler
- Optimalkan gambar
- Tingkatkan kecepatan situs web
- Tipografi
- Batasi pop-up dan pop-under
- AMP
- Penyedia hosting web yang bagus
Mengikuti metode ini dapat meningkatkan pengalaman pengguna secara keseluruhan dan tingkat konversi. Kami harap artikel ini bermanfaat bagi Anda dan mempelajari cara mengoptimalkan WordPress untuk perangkat seluler. Jika ya, pertimbangkan untuk membagikan pos ini dengan teman-teman Anda di media sosial. Ini akan membantu mereka untuk meningkatkan situs web mereka.
Apakah Anda menggunakan salah satu dari metode ini untuk membuat situs WordPress Anda ramah seluler?
Apakah Anda tahu cara lain untuk mengoptimalkan WordPress untuk seluler?
Beri tahu kami di bagian komentar di bawah.
Artikel yang mungkin ingin Anda periksa:
- Tema WordPress Ramah Seluler Terbaik
- Cara Membuat Menu WordPress Responsif Seluler
- Cara Mencocokkan Menu Desktop dan Seluler
